3 Ways to Implement Skeleton Components in React

There’s nothing worse than seeing a blank white page or an infinite spinning wheel when a website or app is loading. Luckily, most modern websites or apps today use skeleton components to reduce our anxiety and frustrations.
In this article, let’s talk about skeleton components - what they are, why they are important, and how to implement them.
What is a Skeleton Component?
When a screen or webpage is loading, skeleton components are the placeholder elements that the user sees before the actual content is loaded.
There are typically 2 types of skeleton components:
- Content Placeholders
- Colour Placeholders
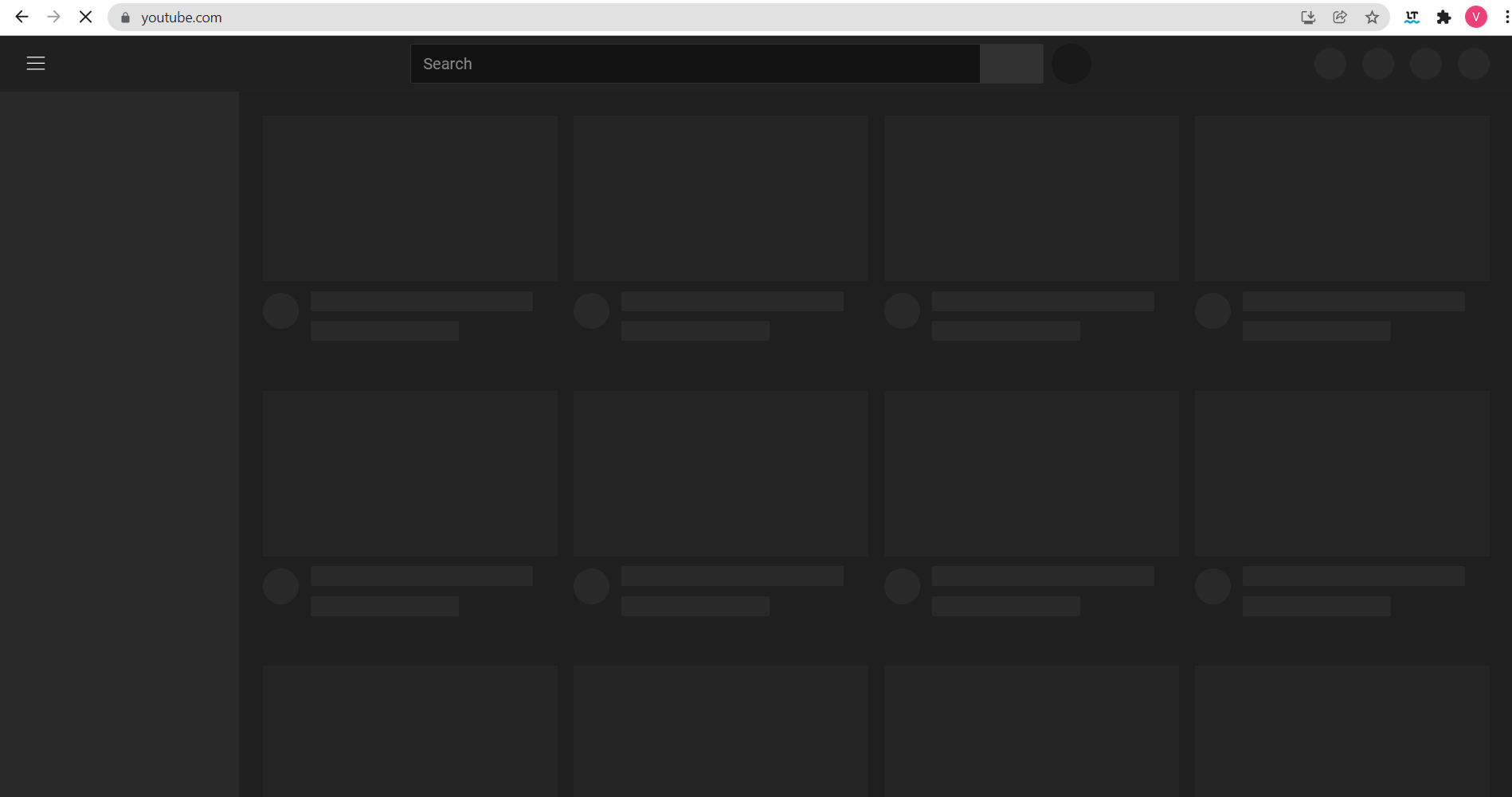
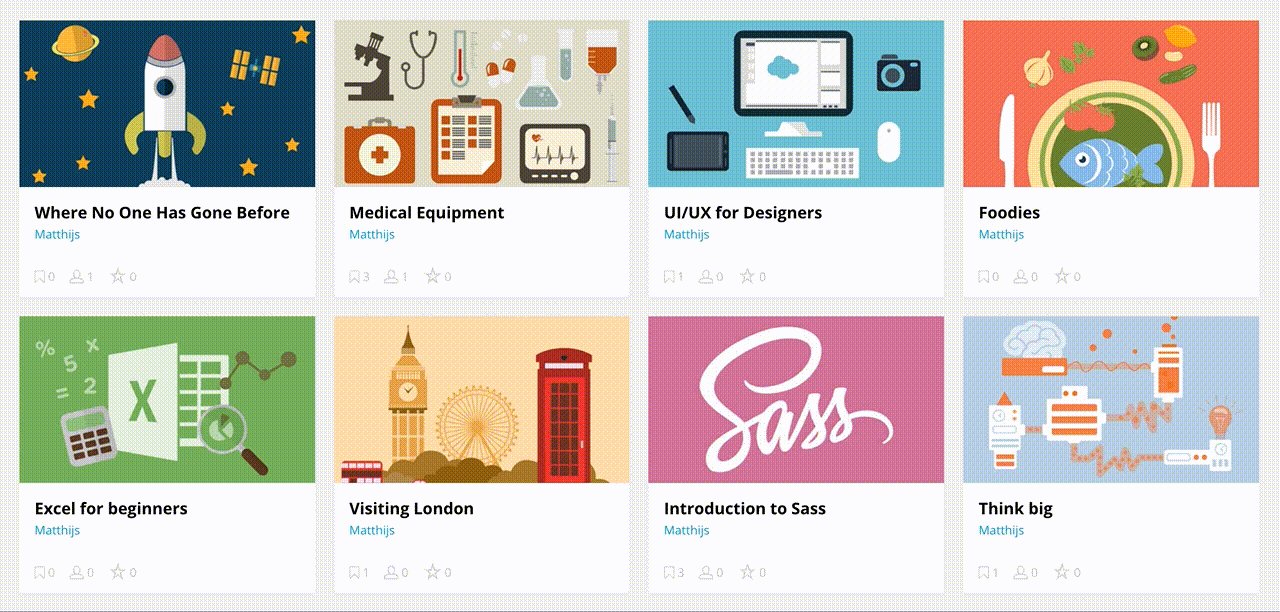
Content placeholders are usually the light gray boxes and circles you would see in websites like YouTube, Medium, Facebook, etc. These placeholders do not need any data on its actual data, and it only serves to mimic what the page looks like. For example, below is a blank skeleton content placeholders in YouTube.

On the other hand, colour placeholders mimic not only the size and shape of the actual UI, but also the colour. These placeholders would need details of the UI beforehand and can be more tricky to implement. And here is an example of colour placeholders from Pinterest.

Importance of Skeleton Components
Having skeleton components is often considered a good UI/UX practice because it gives the user information of how the content is displayed on the screen.
Also, it has been shown that skeleton components makes the website feel fuller, faster and more responsive compared to a blank screen or a “Loading…” screen.
Animated skeleton components can also improve the user experience. Skeleton components that are animated like waves from left to right can be perceived to load faster than just static ones. Below is an example of an animated skeleton component.

Now that we learned why implementing skeleton components can be useful for your websites, let’s take a look at 3 common ways to add skeleton UI to React apps.
1. Material UI
Material UI has components called Skeleton which is used directly in your app. A typical way to use is by conditional rendering, where the Skeleton component is shown if the data has not loaded yet.
import Skeleton from '@mui/material/Skeleton';
export default function App() {
const item = //some fetch function here
return ({
item ? (
<img alt={item.title} src={item.src}/>
) : (
<Skeleton variant="rectangular"/>
);
})
}What makes Material UI really convenient is that it is very easy to customize the size, shape and colour of the Skeleton component. It also supports 2 variants for animations: pulse and wave, which can help improve the perceived speed of your app too.
Pulse animation example:

2. React Loading Skeleton
Besides Material UI Skeleton, there are other great alternatives, such as the react-loading-skeleton package.
It starts with a simple installation:
yarn add react-loading-skeleton
npm install react-loading-skeletonThen after a simple import, you can render a SkeletonTheme to style all Skeleton components under it or add props in individual Skeleton components to style them.
import Skeleton, { SkeletonTheme } from 'react-loading-skeleton'
return (
<SkeletonTheme baseColor="#202020" highlightColor="#444">
<p>
<Skeleton count={3} />
</p>
</SkeletonTheme>
)This library offers a simple and minimalistic API with support for animation and theming. It is easy for beginners to pick up and implement.
Although it does not offer a lot of customizations for more complex apps, it is more than enough for apps which needs only simple shapes like rectangles and circles as their placeholder UI.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
3. React Content Loader
If you are looking for a library that can support complex shapes as skeleton components, then opt for react-content-loader.
It offers a plethora of ways to style, layout, animate, shape and size the skeleton components you require for your app. Because it is an SVG-based API, it supports any SVG shapes for your skeleton.
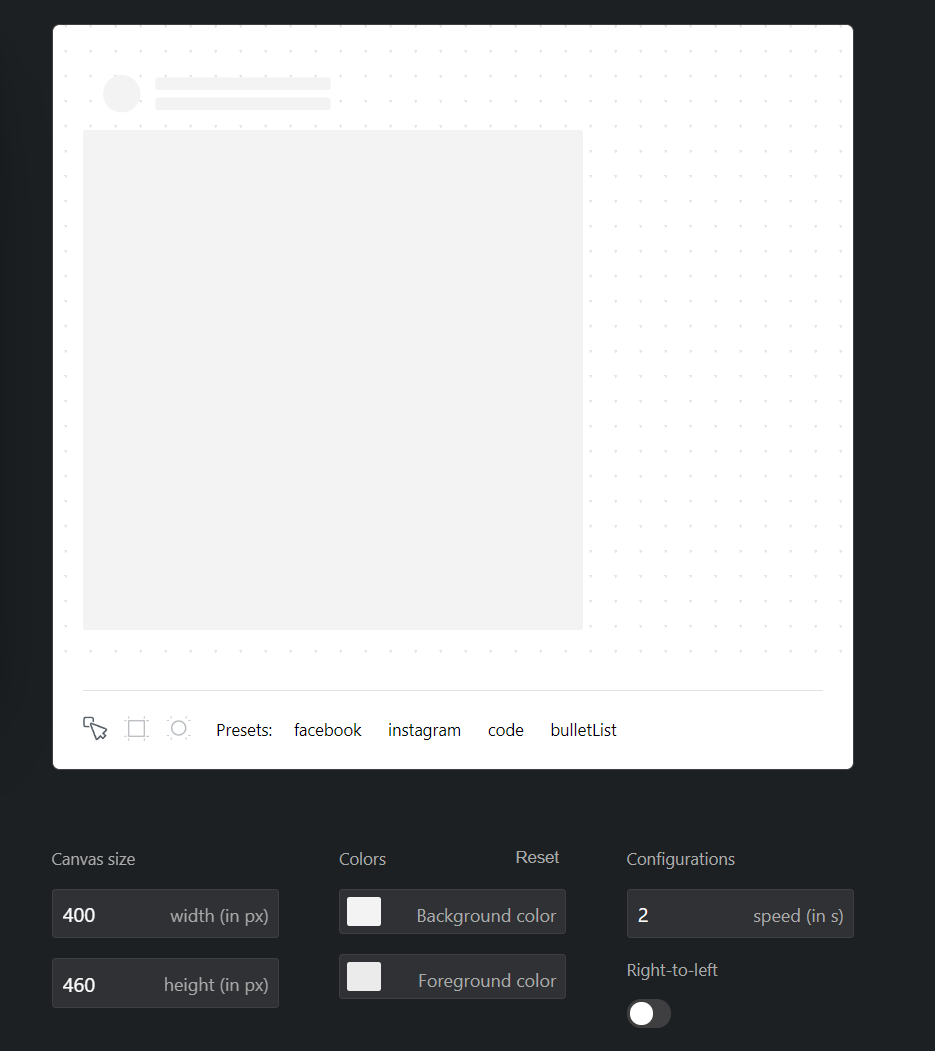
Also, it has a playground for you to preview the skeleton UI and copy code directly into your app. There are also presets like facebook, instagram, etc. if your app has implemented a similar layout.
Screenshot of playground from https://skeletonreact.com/:

Note that this library requires you to create skeleton components for each app component individually. This could be tedious, and customizing the components via SVG can be quite a learning curve for new developers.
For example, below is a simple skeleton screen and how it is built using react-content-loader.

import ContentLoader from "react-content-loader"
export default const MyLoader = (props) => (
<ContentLoader
speed={2}
width={476}
height={124}
viewBox="0 0 476 124"
backgroundColor="#f3f3f3"
foregroundColor="#ecebeb"
{...props}
>
<rect x="48" y="8" rx="3" ry="3" width="88" height="6" />
<rect x="48" y="26" rx="3" ry="3" width="52" height="6" />
<rect x="0" y="56" rx="3" ry="3" width="410" height="6" />
<rect x="0" y="72" rx="3" ry="3" width="380" height="6" />
<rect x="0" y="88" rx="3" ry="3" width="178" height="6" />
<circle cx="20" cy="20" r="20" />
</ContentLoader>
)
Conclusion
In summary, skeleton components are an integral part of the user experience. It gives the illusion of speed in loading data and gives an idea of what the page looks like before it loads.
While in this article, I have only showed 3 simple ways to implement skeleton components, there are still many options out there with their own pros and cons. Alternatively, you can create your own skeleton components with basic CSS. It is important to explore and find which one fits your needs best.
Thanks for reading, I hope it has been an insightful read. If you have used these libraries before, do leave some thoughts on which you liked best in the comments below. Cheers!
Resources
- https://skeletonreact.com/
- https://mui.com/components/skeleton/
- https://mui.com/api/skeleton/
- https://www.npmjs.com/package/react-loading-skeleton
- https://github.com/danilowoz/react-content-loader
