Advance Your Website's SEO with HTML

It is great to have a website, but the problem lies with driving traffic to it. The world of business now prioritizes online presence for your brand. This article will guide you on approaches to SEO and better ways to leave people wanting more from your site so that they are attached to it. This will come to light by learning how to optimize the content on your page using HTML. In addition, you will also learn how to build backlinks, syndicate your websites, optimize content to promote your site, and many more.
What is SEO?
SEO stands for Search Engine Optimization. It is the approach you take to boost traffic on your website by enabling search engines to understand and present content. Search engines explore different content on your website and examine certain factors that determine the content that will answer what people are looking for on the internet. The content could be web pages, documents, videos, images, links, etc. These contents are connected to things people search for on the internet and order the websites that answer their searches through ranking. For example, when you look for something on your browser on google, it matches your search to websites that immediately respond to your search.
Importance of SEO Optimizing your website’s search engine has many benefits, and they include the following:
- It drives much online traffic to your websites.
- It is easier for search engines to process your content and rank your site accordingly.
- Your site’s visibility increases with a higher ranking in search results.
- It drives more visitors to your web pages.
- It makes it easier for people to navigate your website.
Approaches to SEO
When we talk about search engine optimization approaches, we have two main ways: paid search and organic search. While paid search involves paying for a significant spot in search results, organic search uses unpaid ranking by optimizing your site’s visibility or rankings in search results. We will focus on the organic search approaches to SEO, and some of them are:
Use of Keywords
The way we use keywords on our web pages matters a lot, and it is one of the basic approaches to SEO. Keyword usage explains how we use some words that people usually search for to find answers on websites. Hence, it would be best if you chose the right keywords. To use the right keywords effortlessly on your website, you can use the following approaches:
- Choose three keywords that you will create content around.
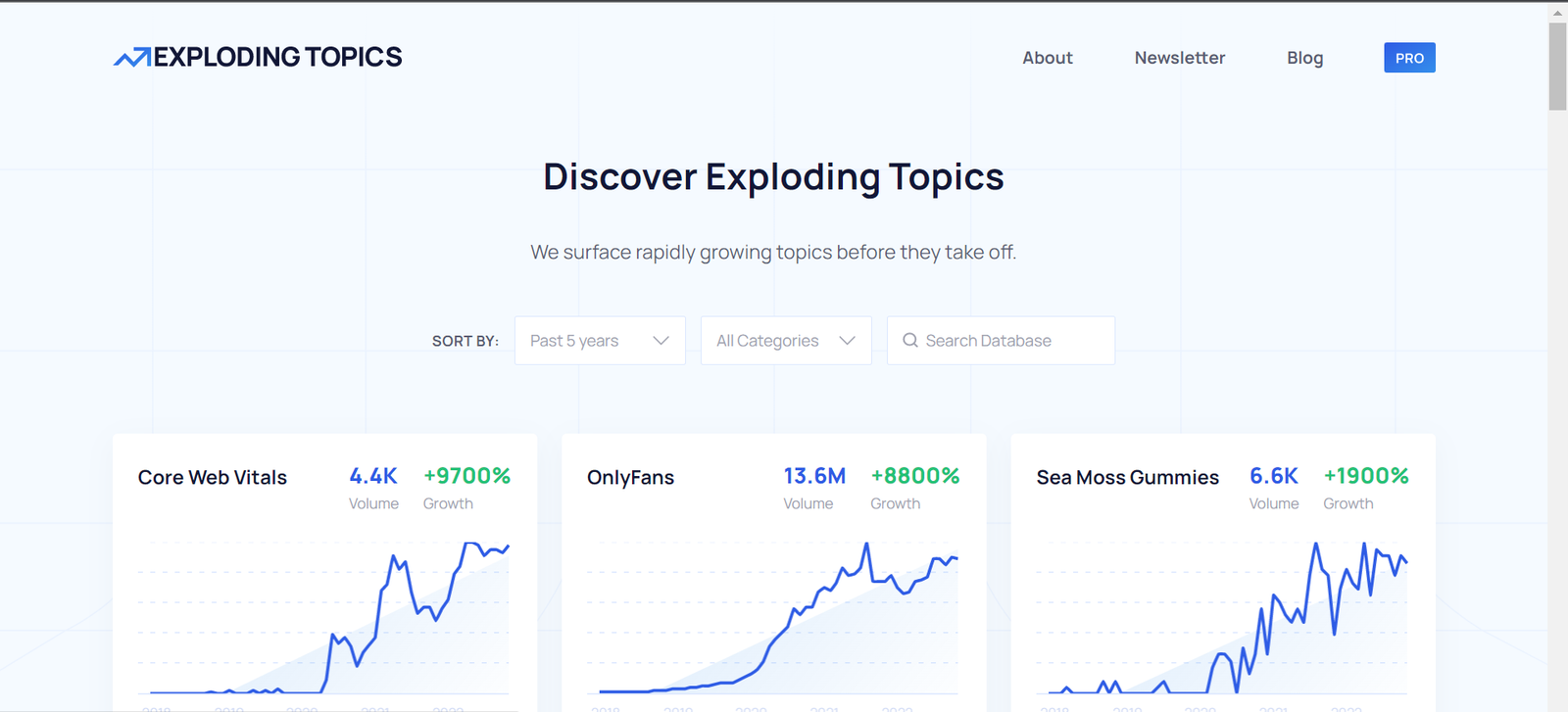
- Check Exploding Topics for trending topics on the internet and use them to form keywords on your web pages.

- Put these keywords in strategic places on your web pages, such as; the titles, Alt texts, first paragraph, or headings.
- Use LSI keywords on your web pages. These are words that are closely related to your keywords. You can search your keywords to know these words.
- You can also check Reddit for the topics people are discussing more on the internet to build keywords on your web pages.

Building backlinks
Backlinks are vital links to your websites from other websites. Backlinks connect different websites, creating a network on the world wide web. A website that is not connected to other websites will be complex to discover by content users and search engines. Therefore, the quality of your backlink boosts your site’s SEO. So if you can get a backlink from a site with much traffic, you can use their traffic to pull off your site’s traffic. Some ways you can use backlinks on your websites include:
- You can use backlinks for your homepage and other pages on your website.
- It is better to use sites with a higher domain authority than your site to build more traffic on your website.
- Ensure that any link you use is relevant to the content of your page.
You can use backlinks easily with this SEO SpyGlass tool.

Content optimization
The content on your site determines whether people will stay on your web pages or leave. The kind of content you put on your web pages will also determine the audience you will have. So having engaging content will influence your audience to stay on your site and explore more. In addition, when people search for something related to the content on your site online, your site will likely show up. When people stay on your site for extended periods, your ranking increases, which is why optimizing the content on your web pages is necessary.
Several ways you can optimize the content on your web pages include:
- You need to structure the content on your web pages well so that people quickly get the information they need.
- Ensure that your content is engaging.
- Make the content on your web pages sharable.
- While introducing things you discuss on your page, make them short and catchy so people will be captivated and eager to read the content.
- Ensure your content’s design is fascinating because people can judge your site based on that.
Syndicating your site
Syndication involves sharing of content among different websites. It works by using content on another site on your site. In doing this, you must follow the right way to avoid plagiarism. In addition, you and the content owner will benefit from syndication because you will give them a good backlink. Ways to appropriately syndicate for SEO:
- You must get permission from the owner of the other site.
- Then, you both reach an agreement on how things will work.
- You will state clearly that the content belongs to the owner’s site.
- Then, you link the source to the source page.
Use of leads
Leads are means of contact that you collect from visitors on your web pages to stay connected to them. Leads can increase the number of viewers on your web page and make visitors permanent users of your services. It can also engage the existing users on your page to receive information and updates about your brand, thereby increasing traffic on your page. Ways to generate leads on your web pages for SEO include:
- You can use a newsletter subscription pop-up on your web page.
- You can also put the newsletter subscription permanently on strategic places on your web page, like the bottom or the side.
- Ensure users can close the newsletter form quickly to avoid difficulty navigating your site.
- Use SEO-friendly keywords when structuring your Alt text.
Use of images
Optimizing images on your web page is an excellent way to improve user experience and ranking on your website. In addition, using images on your website can help increase traffic, so you need to use the right images. Ways you can use images for SEO on your website:
- Ensure you structure the images on your web page with Alt text.
- Compressing the size of the images you upload on your site is necessary because this will help your page load faster and improve user experience and traffic.
- Avoid using stock images (images from other websites) on your web pages; instead, use original images.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
HTML Elements for SEO
HTML is vital in structuring web pages with texts, images, and other elements. It instructs your browser on how to display elements on your web page. In addition, HTML enables search engines to locate images, scripts, style sheets, videos, and other sections of your web page. Google reads the code on your web page and uses it for ranking. This is why it is necessary to code appropriately with HTML so that when Google crawls your website, it can understand what is on it. With HTML5 semantic elements, it is simple to identify tags that describe different aspects of our web page, making things easier for search engines. You need many HTML elements on your web pages to ensure it is search engine optimized. They include the following:
Document declaration: You need to specify the document type to help search engines and for the browser to render the page.
To do this, start the HTML document with a <!DOCTYPE> declaration.
For example:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>Head tag: The head gives Google and your browser an idea of the HTML metadata. The <head> tag is where you see the Page title, Meta description, stylesheets, and canonical tags. These things in the head of the HTML document tell Google how to read your page. So pay close attention to the page title and the meta description as they appear in search results.
- The page title should have the main keyword of your page.
- The title should not be too short or too long as Google displays the first 50-60 characters of the title, then cuts the rest.
- Limit the title tag to alphanumeric characters, hyphens, and commas.
- The meta description should involve a brief description of your page content and should follow the page title.
- It is below the blue link in organic search results, affecting click-through rates.
- Ensure the meta description points at the page’s content which will help search engines attract people to your page.
Headings
Headings are essential for SEO. Google emphasizes most about the main heading (<H1>)on a page. Other heading tags like <H2>, <H3>, etc., are not prioritized like the <H1>. The correct use of heading tags will help in the SEO of your page, and you can achieve this in the following ways:
- The H1 tag should be a title heading, while the H2 tag should be a section heading taking root from the title, and the subsequent heading level follows as subheadings.
- Ensure the headings contain the keywords.
- Try to use only one H1 heading on your web page. It is treated differently from other headings because search engines see it as a page title.
- Ensure you do not use headings to bolden text or make it big, but use them only for headings.
- Do not skip any heading level.
- For example, ensure you use an
<H4>after using an<H3>and all its paragraphs. - A bad practice will be, jumping from
<H2>to<H4>or not using an<H1>on your page.
Example of how to use the heading tags
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Page Title</h1>
<h2>Section heading</h2>
<h3>Subheading1</h3>
<h4>Subheading2</h4>
<h5>Subheading3</h5>
<h6>Subheading4</h6>
</body>
</html>
Image tag HTML helps in image placement on web pages. However, how it is used can affect whether the image will be helpful to search engines or not. To place images with HTML for SEO, the following tag is used:
<img src="" alt="">The src= part shows where you add the source of the image file. So you place the URL in between the quotation marks "". Then the alt= for describing the image for search engines. Again, you should put the description between quotation marks "".
How to use images for SEO:
- Ensure the URL you use for your images contains your keywords.
- You should rename the image you intend to use with the keywords and save it.
- Also, include a few keywords in the alt description but do not stuff it with keywords.
- Ensure the Alt text describes the image.
Example:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>Alternative text</h2>
<img src="https://media.istockphoto.com/id/635884148/photo/playing-outside-in-a-field-on-a-sunny-day.jpg?b=1&s=170667a&w=0&k=20&c=RBhbTS9ARdneubdBZVFqu8QHs25aMTiKdaFqkkbGu4A=" alt="Children are playing and running around the field">
</body>
</html>
Link tag
Adding links to your website improves your ranking in search results. To use links on your webpage, you use <a>, an anchor tag. This anchor tag defines a hyperlink.
Here is what it looks like:
<a href="#"></a>This code means you are linking to another page. The href is the web address of the page you are linking. So you add the URL in between the quotation marks. Then, in between the carats, you add the link’s anchor text.
- Ensure all your web pages have links to other pages for SEO.
- Ensure you use a hyperlink for your links.
For example:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Use of Link tag</h1>
<h3>Bad link usage:</h3>
<a href="https://www.link-assistant.com/linkassistant/">Click here</a>
<h3>Good Link usage:</h3>
<a href="https://www.link-assistant.com/linkassistant//">SEO Link Assistant</a>
</body>
</html>
An excellent website audit tool to analyze your web pages for structure and HTML coding-related factors is the WebSite Auditor.

Conclusion
Whether you are building your website on your own or will need the services of developers, it is crucial to have all these approaches in mind and maximize their use on your web pages. Web developers will find all these approaches helpful when building their projects and then go to the extreme to build search-engine-optimized websites.
A TIP FROM THE EDITOR: For more on SEO, our JavaScript SEO Best Practices and SEO Tips For Next.Js Sites articles will help you!