All About URL Encoding and Decoding in JavaScript

Encoding is like changing these symbols into something everyone can understand. It’s important because some URL symbols have special meanings and can make things confusing if not changed correctly. Decoding, on the other hand, is like undoing the translation, turning everything back to its original form. This is super important for understanding what’s hidden inside URLs, like solving a puzzle to reveal the hidden message. This article explores URL encoding and decoding in JavaScript, with all the details you need.

Discover how at OpenReplay.com.
Imagine the internet as a giant puzzle, with each web page holding a piece of the picture. To find these pieces, we use URLs, which are like addresses for web pages. A URL, short for Uniform Resource Locator, is a web address that helps your browser locate and access specific online resources. They tell our computer exactly where to look. For instance, typing “www.openreplay.com” into our browser takes us to that specific web page. But here’s the twist: URLs can be tricky because they have special characters, like secret symbols. This is where encoding and decoding come into play, especially in JavaScript.
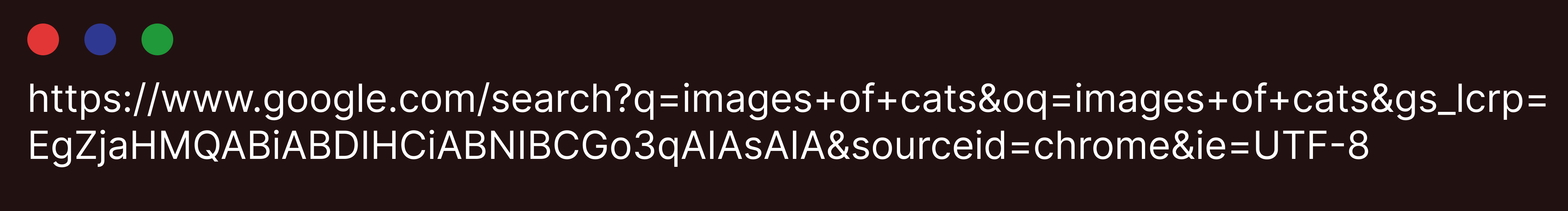
The image below is what a typical URL looks like when a user tries to search for images of cats on the internet.

Interacting with URLs in JavaScript
Before discussing URL encoding and decoding, it’s important to understand how JavaScript interacts with URLs. Recent versions of JavaScript incorporate a native URL class, giving developers a comprehensive toolkit for managing URLs effectively. Here are several ways to use JavaScript to interact with URLs.
- Creating a URL Object: We can create a URL object using the
URLconstructor. This object represents a URL and provides methods for accessing and modifying its components.
const url = new URL("https://www.example.com/search?q=javascript");- Accessing URL Components: Once we have a URL object, we can access its various components, such as the
protocol,hostname,pathname, andsearchparameters.
console.log(url.protocol); // Output: "https:"
console.log(url.hostname); // Output: "www.example.com"
console.log(url.pathname); // Output: "/search"
console.log(url.search); // Output: "?q=javascript"- Converting URL Object or Component to String: To convert a URL object or its components back to a string, we can use the
toString()method or concatenate the components directly.
console.log(url.toString());
// Output: "https://www.example.com/search?q=javascript"
console.log(url.pathname + url.search);
// Output: "/search?q=javascript"- Getting the Current Page URL: To retrieve the current page’s URL in a web browser, we can use the
window.locationobject.
const currentPageURL = window.location.href;
console.log(currentPageURL); // Output: URL of the current page- Modifying URL Components: URL components can be easily modified using methods provided by the URL object. For example, we can update the search parameters of a URL.
url.searchParams.set("q", "typescript");
console.log(url.toString());
// Output: "https://www.example.com/search?q=typescript"- Creating New URLs: Another aspect involves forming entirely new URLs by merging various components or adjusting existing ones.
const newURL = new URL("https://www.example.com");
newURL.pathname = "/articles";
newURL.searchParams.set("category", "programming");
console.log(newURL.toString());
// Output: "https://www.example.com/articles?category=programming"By mastering these techniques for interacting with URLs in JavaScript, developers can effectively navigate, manipulate, and construct URLs to meet the demands of any web application.
Encoding URLs in JavaScript
URL encoding is important in web development as it helps ensure data is transmitted safely and accurately over the internet. Let’s look at why we do it and what it involves in JavaScript.
- Purpose: The main reason we encode URLs is to transform special characters within them into a format that won’t cause any problems when transmitted over the internet. You see, certain characters, like spaces or symbols such as
!,#,$,%,&,',(, ),*,+,/,:,=,?,@,!,#, and&, can have unique meanings in URLs. By encoding them, developers prevent misinterpretation and ensure that browsers and web servers correctly process URLs. - Reserved Characters in URL: In URLs, certain characters, known as reserved characters, serve specific purposes and cannot be used freely. These include characters like
!,#,$,%,&, andspace. If these characters are to be included in a URL, they must be encoded to avoid ambiguity and errors in interpretation.
JavaScript provides two primary functions for encoding URLs, these are encodeURIComponent() and encodeURI().
encodeURIComponent()
This function is essential because it changes parts of a URI, such as query parameters, into a special code. It preserves most characters but replaces some specific ones like spaces or symbols except for the standard ASCII alphanumeric characters (A-Z, a-z, and 0-9), along with a few others like hyphens (-), underscores (_), periods (.), and tildes (~).
URI stands for Uniform Resource Identifier. It’s basically a way to identify resources on the internet, like web pages or files. URLs are a type of URI, but not all URIs are URLs.
Example 1: Here, we have a URL: "https://example.com/search?q=hello world". URLs sometimes have special characters like spaces or symbols, which can confuse when computers try to read them. To solve this, we use encodeURIComponent() to convert these special characters into codes that computers understand.
When we apply encodeURIComponent() to this URL, it replaces spaces with %20 and special characters like : with their corresponding codes. For instance, the space in "hello world" becomes %20, and the colon (:) becomes %3A. This ensures that the URL is correctly interpreted by computers, even with special characters present.
const url1 = "https://example.com/search?q=hello world";
const encodedURL1 = encodeURIComponent(url1);
console.log(encodedURL1);
// Output: "https%3A%2F%2Fexample.com%2Fsearch%3Fq%3Dhello%20world"
const url2 = "mango & pineapple";
const encodedURL2 = encodeURIComponent(url2);
console.log(encodedURL2);
// Output: "mango%20%26%20pineapple"Example 2: In this example, we start with the phrase “cat & dog”. However, URLs have rules about what characters are allowed, so we need to convert this phrase into a format that fits these rules. encodeURIComponent() helps us achieve this by transforming the phrase into a URL-friendly format.
After applying encodeURIComponent(), the space between “cat” and “dog” is replaced by %20, and the & symbol becomes %26. This transforms the phrase into “cat%20%26%20dog”, which may look unusual but ensures that computers can process it accurately.
const url2 = "cat & dog";
const encodedURL2 = encodeURIComponent(url2);
console.log(encodedURL2); // Output: "cat%20%26%20dog"encodeURI()
This encodes an entire URI, including the entire URL, but does not encode certain characters that are allowed in a URI, such as letters, digits, hyphens, periods, and underscores. Unlike encodeURIComponent(), which focuses on specific URL parts, encodeURI() looks at the whole address. Let’s have a look at these examples.
Example 1: Here, we have a complete URL: "https://www.example.com". When we use encodeURI() on it, it checks the entire URL for any characters that need special treatment. But since all the characters in this URL are safe and allowed, encodeURI() doesn’t make any changes. So, the output remains the same: "https://www.example.com".
const url1 = 'https://www.example.com';
console.log(encodeURI(url1));
// Output: "https://www.example.com"Example 2: Now, let’s look at another example. This time, we have a URL with a query parameter: "https://sample.com/search?q=hello world". When we apply encodeURI() to this URL, it’s like giving it a safety check. It ensures that any characters that might cause trouble, like spaces, get changed into safe codes.
After using encodeURI(), the space in "hello world" becomes %20, a special code that means space. Other parts of the URL, like : and /, stay the same because they’re already okay for URLs. The result is "https://sample.com/search?q=hello%20world", where %20 shows where the space used to be.
const url2 = "https://sample.com/search?q=hello world";
console.log(encodeURI(url2));
// Output: "https://sample.com/search?q=hello%20world"The major difference between encodeURIComponent() and encodeURI() is that encodeURIComponent() focuses on encoding specific parts of a URL, like query parameters. It replaces characters with special codes to ensure safe transmission. Conversely, encodeURI() deals with the entire URL, encoding it as a whole while keeping some allowed characters intact. This difference helps developers choose the right function for their URL encoding needs.
Reasons for Encoding URLs
URL encoding has two key purposes. These are ensuring safety and accuracy, and maintaining data integrity during transmission.
- Safety and Accuracy: Encoding URLs prevents special characters from being misinterpreted. Thus ensuring accurate processing by browsers and web servers. This is vital for handling user-generated input or dynamically generated URLs.
- Data Integrity: Encoding URLs safeguards data integrity during transmission. This is especially true for parameters like search queries or form submissions. It guarantees that data is accurately transmitted and interpreted by the receiving server, which in turn prevents errors or misinterpretations.
Decoding URLs in JavaScript
Decoding URLs in JavaScript involves converting encoded characters back to their original form, which ensures an accurate interpretation of URL information.
The primary aim of decoding URLs is to extract meaningful data from encoded URLs, ensuring compatibility and safe transmission over the internet. For instance, when users submit forms with encoded parameters in the URL, decoding becomes essential for accurately extracting and processing the data.
This process is facilitated by two main functions: decodeURIComponent() and decodeURI().
decodeURIComponent()
The decodeURIComponent() function specifically decodes individual components of a URI, such as query parameters, reversing the encoding performed by encodeURIComponent(). It’s instrumental in handling specific parts of a URL that have been encoded, ensuring the original data is retrieved and utilized correctly in applications. In the code snippet below, the decodeURIComponent() function takes an encoded URL as input and returns the decoded URL, allowing us to retrieve the original URL with meaningful characters.
const encodedURL = "https%3A%2F%2Fsample.com%2Fsearch%3Fq%3Dhello%20world";
const decodedURL = decodeURIComponent(encodedURL);
console.log(decodedURL);
// Output: "https://sample.com/search?q=hello world"decodeURI()
Unlike decodeURIComponent(), the decodeURI() function decodes the entire URI, including the domain, path, and query parameters. It reverses the encoding performed by the encodeURI() function. This function is useful when you need to decode an entire URL. In the example below, decodeURI() decodes the entire encoded URL, producing the original URL with all its components intact.
const encodedURL = "https%3A%2F%2Fsample.com%2Fsearch%3Fq%3Dhello%20world";
const decodedURL = decodeURI(encodedURL);
console.log(decodedURL);
// Output: "https://sample.com/search?q=hello world"Mastering the encoding and decoding of URLs in JavaScript is one aspect, while understanding the appropriate timing for encoding and decoding URLs is another.
When to Encode and Decode URLs
Properly encoding and decoding URLs in web development is not just about technical know-how; it’s also about understanding when and why to perform these operations. Let’s explore some common scenarios where encoding and decoding URLs are essential for building robust and reliable web applications.
Scenarios for Encoding URLs
URL encoding is essential in dynamic URL generation scenarios, safeguarding against errors and ensuring secure transmission. Here are some actionable areas in development where we require URL encoding.
- Dynamic URL Generation: Encoding URLs becomes crucial when generating dynamic URLs based on user input or database values. Developers ensure safe transmission over the internet by encoding special characters in these URLs, such as spaces or symbols. For example:
const userInput = "search query";
const encodedURL =
"https://example.com/search?q=" + encodeURIComponent(userInput);- Form Submissions with URL Parameters: When users submit form data containing special characters as URL parameters, encoding them before sending them via GET or POST requests prevents errors and ensures data integrity. Consider this form submission scenario:
<form action="https://example.com/search">
<input type="text" name="q" value="user input">
<input type="submit" value="Search">
</form>- AJAX Requests: Encoding URLs is essential when sending AJAX requests to retrieve data from a server. Special characters in URL parameters must be properly encoded to avoid issues during transmission. Here’s an example:
const userInput = "search query";
const encodedInput = encodeURIComponent(userInput);
const url = "https://example.com/api/search?q=" + encodedInput;Scenarios for Decoding URLs
Whether it’s API responses or user input, decoding ensures accurate interpretation and proper handling of URLs. Let’s see why decoding is essential with practical examples.
- Processing URLs from External Sources: Decoding URLs becomes necessary when receiving URLs from external sources like API responses or user input. Decoding ensures that the URLs are correctly interpreted and processed. Consider the following example:
const encodedURL = "https%3A%2F%2Fexample.com%2Fsearch%3Fq%3Duser%20input";
const decodedURL = decodeURIComponent(encodedURL);- Displaying URLs in User Interfaces: Decoding URLs is crucial when displaying URLs in a web application’s user interface. This ensures that URLs are presented in their original, human-readable format. For example:
const encodedURL = "https%3A%2F%2Fexample.com%2Fsearch%3Fq%3Duser%20input";
const decodedURL = decodeURIComponent(encodedURL);
document.getElementById("url").textContent = decodedURL;- Data Processing and Analysis: Decoding URLs may also be necessary during data processing and analysis tasks, where URL parameters need to be extracted and analyzed. Here’s an example demonstrating this scenario:
const encodedURL = "https%3A%2F%2Fexample.com%2Fsearch%3Fq%3Duser%20input";
const decodedURL = decodeURIComponent(encodedURL);
const urlParams = new URLSearchParams(decodedURL.split("?")[1]);Tools and Resources
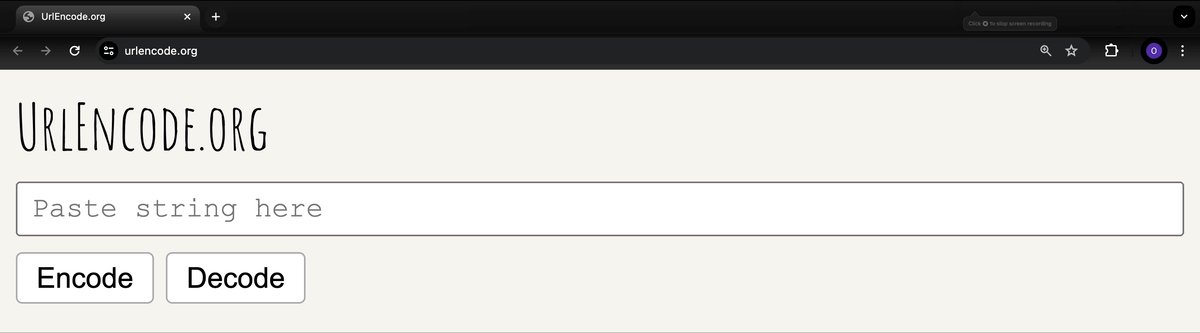
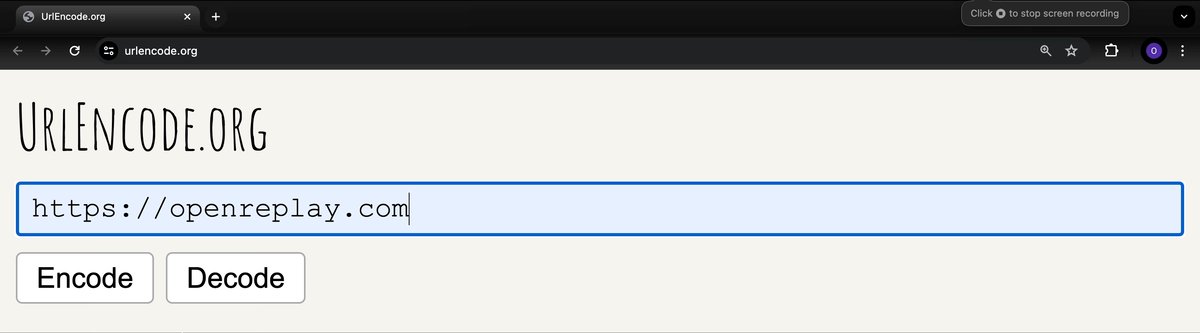
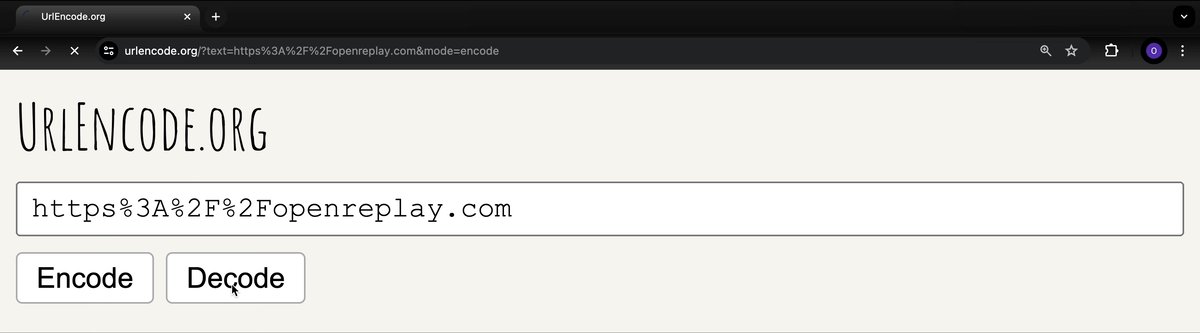
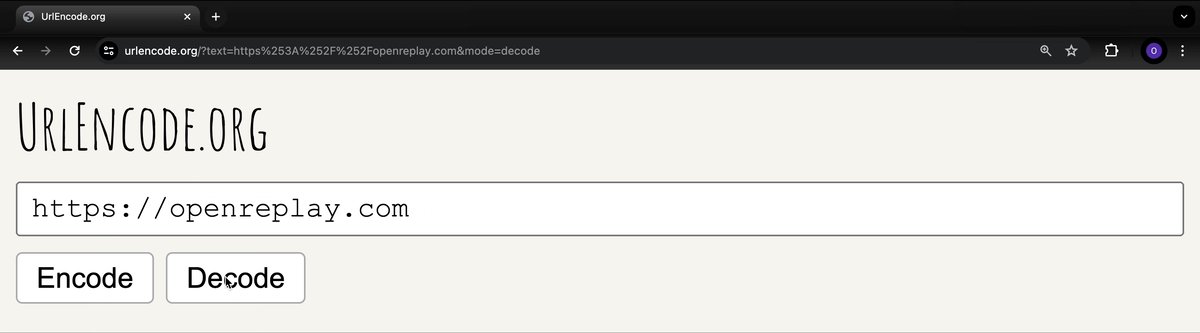
In addition to JavaScript’s built-in encoding and decoding functions, developers can leverage various online tools and resources for encoding and decoding URLs efficiently. Websites like urlencode.org and urldecoder.org offer intuitive interfaces for performing encoding and decoding operations effortlessly.
They provide a simple way to input URLs and see the encoded or decoded result in real-time. This makes it easy to verify the accuracy of the encoding or decoding process. Additionally, both sites support bulk processing, allowing developers to encode or decode multiple URLs at once for increased efficiency.
Below is an illustration showcasing the functionality of urlencode.org. By inputting the URL of openreplay.com into the provided input field, we effortlessly encoded and decoded it. This straightforward process yielded the desired result, ready for integration into our projects.

Conclusion
In conclusion, mastering URL encoding and decoding in JavaScript is essential for web developers. By understanding these processes, developers ensure data integrity and security in web applications. With the help of online tools and browser features, handling URLs becomes more manageable, empowering developers to create robust and efficient web experiences.
Complete picture for complete understanding
Capture every clue your frontend is leaving so you can instantly get to the root cause of any issue with OpenReplay — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data.
Check our GitHub repo and join the thousands of developers in our community.



