Alternatives to React: Solid JS

React is the highest JavaScript library in awareness and usage according to State of JS 2021, a yearly survey on JavaScript libraries. This means that React is the most popular JavaScript library or framework. This massive adoption has created job openings on the framework and kept its developers in high demand. But even with its popularity, React has a lot of competition as new JavaScript frameworks are being built every day that try to be more efficient and improve front-end development.
Alternatives to React is a series of articles looking at different JavaScript front-end frameworks. All the examined frameworks are like React in syntax and operation, but they may have benefits React doesn’t provide.
One of such Frameworks is Solid JS, and this is what we’ll examine in this article.
What is Solid JS?
From the official documentation website for Solid JS, it promises “Simple and performant reactivity for building user interfaces”.

Solid JS is a declarative User Interface (UI) library for building web applications. It is similar to React, Angular, Vue, and other JavaScript frameworks. A declarative UI library is a library in which fully functional UI elements and all their characteristics and behavior are predefined and declared wherever they are meant to be used. Solid JS might be shrugged off as “just another JavaScript framework”, perhaps even a React fork (a copy or clone) but a little digging will reveal that it isn’t.
Origin of Solid JS
Solid JS was created by Ryan Carniato, a Senior Software Engineer at the Marko js team in eBay. According to the official release blog post of version 1.0 on dev.to dated back to 2021, Ryan mentioned that the initial commit of a “second prototype of a Reactive JavaScript Framework” was made on August 21st, 2016. This makes Solid JS have over five years of development as of the time of this article.
This project was previously a Bitbucket private repository and became Solid JS. In an interview on infoworld, Ryan said that he quickly open-sourced the repository when he discovered JavaScript framework benchmarks and realized the approach he was taking towards his framework could be fast.
Since the official release of Solid JS version 1.0 on June 28th, 2021, Solid JS has grown in popularity and adoption as a framework. But what are the features of Solid JS? How does it work?
How does Solid JS work?
Three characteristics of Solid JS are:
- Reactive
- Functional
- Compiled
These characteristics are broken down below.
Reactive
Solid JS, a modern JavaScript framework for building single-page applications, is reactive. Reactivity is the ability of a system to respond to changes in real-time. It shows this in its ability to update changes on the Document Object Model(DOM) without reloading a whole element. This system is the opposite of Imperative programming, which is not a recommended programming paradigm. An article that goes in-depth on Reactive Programming and the difference between it and imperative programming can be found Here.
Functional
In functional programming, data or state is immutable and side effects are avoided. When there is an update or change in state, instead of the state being altered or edited, the program creates a new object housing the new state and replaces it with the previous state. This enables components to compare the previous and new states and know parts that need to be updated. The components are updated reactively.
On the other hand, side effects are operations functions executed that rely on or modify something outside its parameters. This could range from seemingly trivial like a console.log() to perhaps interacting with a database. Functional Programming emphasizes the use of pure functions, which are functions that do not have side effects, and this ensures a predictable code architecture and easier unit testing.
Compiled
The Solid JS engine compiles its code to JavaScript during development, similar to the Svelte framework. This is one of the most significant differences between React and Solid JS. React only creates an optimized build version when needed for production. Solid JS being compiled speeds up development time, making it one of the fastest JavaScript frameworks. However, the virtual DOM concept used by React and Vue doesn’t apply in Solid JS. Solid uses the real DOM but does this efficiently, which could prove helpful for Search Engine Optimization.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
How does Solid JS compare to React?
Solid JS works with functional components, Hooks, Server Side Rendering (SSR), and even has support for Typescript. These are all things React does too. Apart from the fact that Solid JS uses the real DOM while React uses a virtual DOM, there are some more differences between Solid and React. Solid JS should be compared with React in the following Categories.
- Size
- Speed
- Syntax
- Popularity
Size
According to Bundlephobia, the size of the Solid JS module is 20kb(minified) and 7.1kb(minified + gzipped). The React framework, on the other hand, when used to build web apps, would require two libraries. Bundlephobia states that the present versions of react and react-dom at the time of this article (React 18) have the following sizes
- react: 6.5kb(minified) or 2.5kb(minified + gzipped)
- react-dom: 130.3kb(minified) or 41.8kb(minified + gzipped)
Bringing the two libraries together results in the React libraries becoming large. As always in web programming, performance is critical, and importing large libraries can affect performance.
Speed
According to this Stefan Krause’s analysis on JavaScript DOM libraries, conducted on Chrome 102, which is the latest chrome version as of the time of writing this article, Solid JS beats React in DOM manipulation speed, startup metrics, and memory allocation.
Syntax
The syntax of React and Solid JS are very similar, and one might not know the difference between the two at first glance. For example, a simple component in Solid JS could be:
// COMPONENT IN SOLID JS
function MyComponent(props) {
return <div>Hello {props.name}</div>;
}
// DISPLAY
<MyComponent name="Enyichi" />;…exactly the same code that would work in React!
Also, the fact that Solid JS supports hooks makes it seem like they are the same thing, but the reactive capabilities of Solid JS are built on three primitives (core concepts). These primitives are:
- Signals
- Effects
- Memos
Signals
Signals work like state in React. They contain a value, get and set functions so that the set function is used to change the value of the state/Signal.
//SOLID JS
const [count, setCount] = createSignal(0);
// REACT JS
const [count, setCount] = useState(0) It should be noted here that components do not house signals in Solid JS like elements in React house state. Instead, a signal is independent and can be used on more than one element.
Effects
Effects are functions that read our signal and re-execute whenever a dependent Signal’s value changes. This is useful for creating side effects. They are similar to the useEffect hook in React.
// SOLID JS
createEffect(() => console.log("The latest count is", count()));
// REACT JS
useEffect(() => console.log("The latest count is", count);Memos
Memos are cached derived values and share the properties of both Signals and Effects. They track their dependent Signals, re-executing only when those change, and are trackable Signals themselves.
// SOLID JS
const fullName = createMemo(() => `${firstName()} ${lastName()}`);
// REACT JS
const fullName = useMemo(() => `${firstName} ${lastName}`, [firstName, lastName]);This is a similar hook called useMemo() in React, which stores the value of expensive functions in memory so they don’t have to call again and again.
Popularity
Another category of comparison between React and Solid JS is popularity. Popularity is a great factor because it determines the size of the community using the library, therefore, how much help a developer is most likely to get when they run into errors.
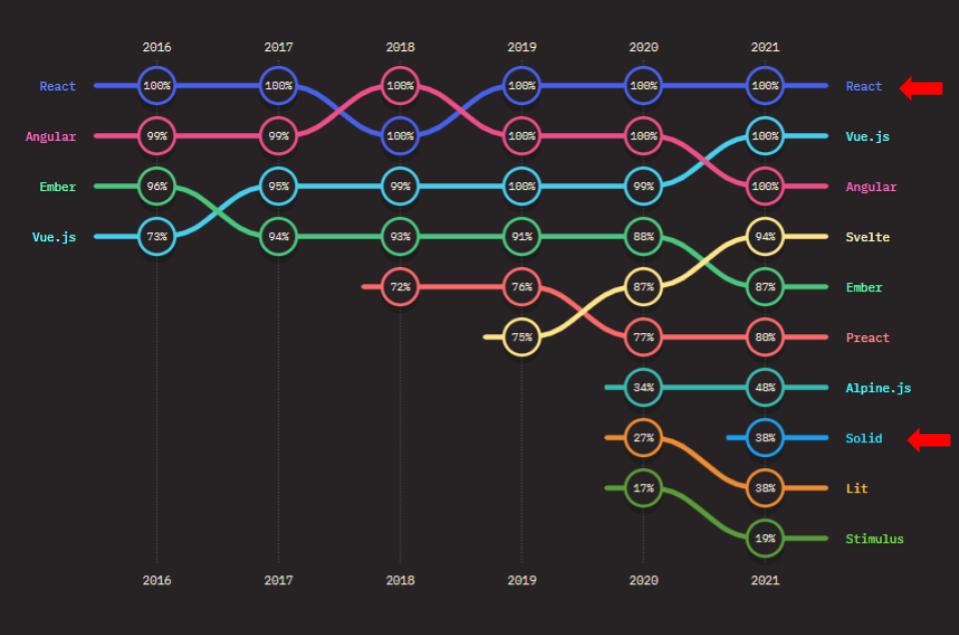
Looking at the State of JS 2021 results, React is the Number 1 JavaScript framework with the highest awareness (100%), Solid being Number 8 (38%)

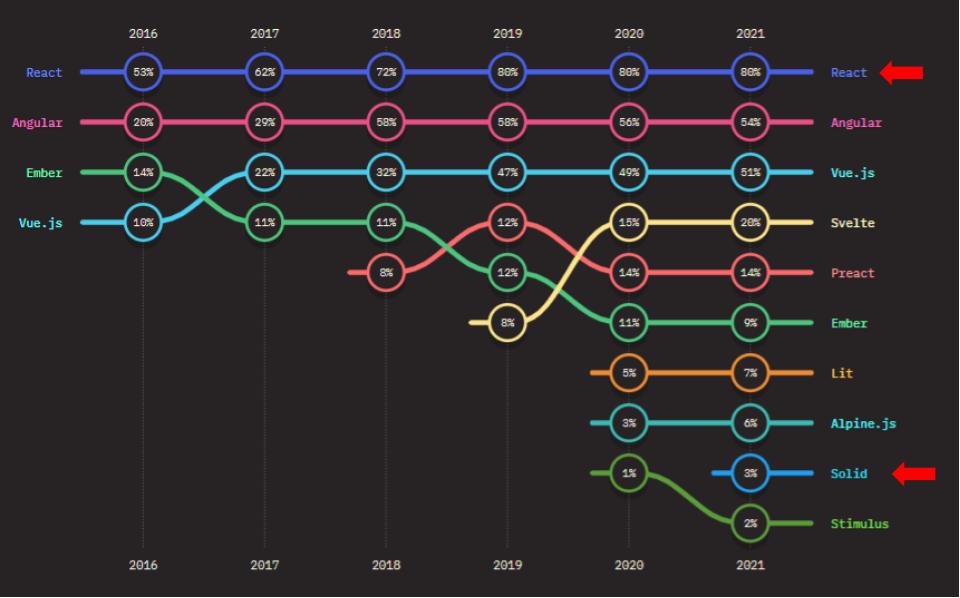
Perhaps more discouraging is Solid’s usage, with React 80% on usage and Solid only 3%.

A factor that might come into play here is that Solid JS is a new framework, and it is newer than the rest of the frameworks above. So it is understandable that it doesn’t have a lot of usage.
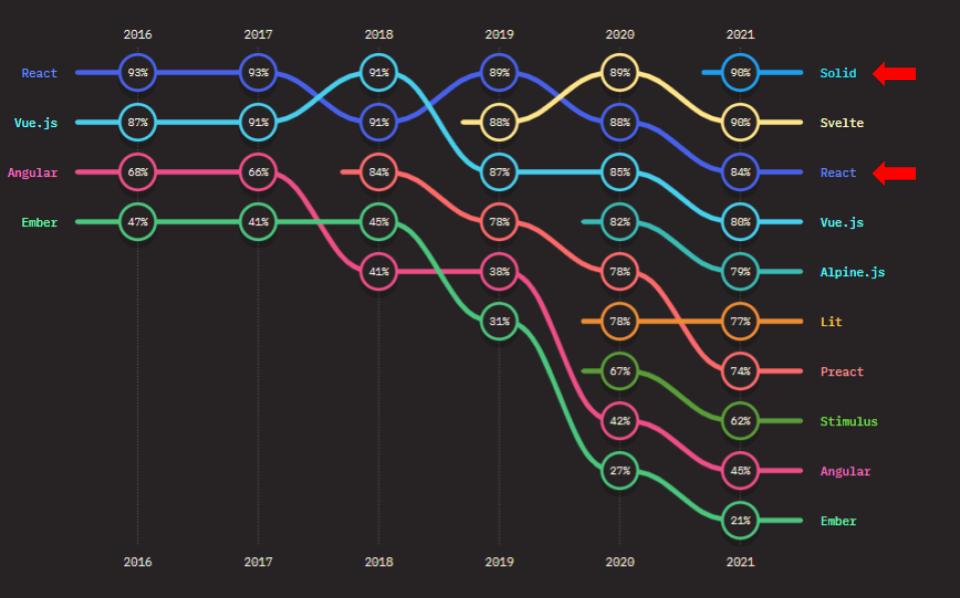
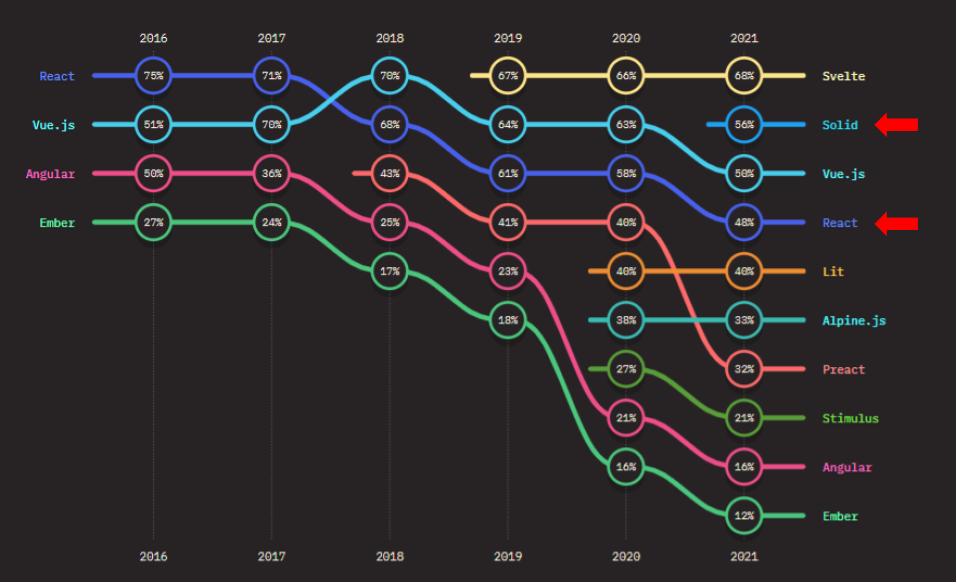
Surprisingly, in that same survey, Solid had the second-highest interest (people who want to learn) after Svelte. Also, it had the highest satisfaction of 90% (percentage of people who have tried it and would use it again). This is a good sign and predicts that developers will continue to adopt it.
Here is the chart on Satisfaction:

and here the results for Interest:

The following table rounds up the number of Github stars and weekly downloads of the two frameworks.
| Framework | Github Stars | Weekly Downloads |
|---|---|---|
| React | 189K | 15.127M |
| Solid JS | 18.7k | 28.8k |
Conclusion
Solid JS shows promise, and maybe job postings requiring Solid developers will become rampant very soon. For now, it still is in its early stages and is a framework to use as an alternative to React.
To get started with Solid JS, here’s a link: https://solidjs.com/guides/getting-started.
