Angular, React, Vue -- A three-way comparison

As a new developer, you might be tasked with or need clarification about what Front end tool to learn after learning front-end languages such as HTML, CSS, etc. Many JavaScript frameworks make client-side development more efficient rather than using plain old traditional JavaScript. Angular, React, and Vue can be used almost interchangeably to build front-end applications but they’re not entirely the same, so it makes sense to compare them and understand their differences. This article will break down the differences between Angular, React, and Vue through the lens of a new developer.
What is Angular?
Angular is an open-source, Javascript framework written in Typescript, which enables users to create large applications in a maintainable manner. It was formerly known as AngularJS, but a newer version, Angular, was developed in 2016. They borrowed some terminology and design patterns from the original version of AngularJS, but this new version was so different to signify to the developer community that this was its own new thing, and you would have to relearn it from the beginning.
What makes Angular the most notable from its counterpart is that when you use angular, you get a lot of features out of the box, and then you would have to learn the “Angular way”. You would need to adapt to angular project structure, patterns, and modules. Angular takes some time to learn, especially for beginners. However, as your application grows in complexity, angular makes it much more likely that your project evolves neatly so that you can add bug-free features efficiently.
When to use Angular?
- Dynamic web apps: These display content and some components based on the user accessing them and the client (web or mobile) they are being used on.
- Business-level web apps: Typescript enables you to develop applications by reusing modules and diverse components. Additionally, using diverse libraries can save much time and effort on the project.
- Single-page apps/progressive web apps (SPA/PWA): Angular is the answer if you need to develop simple but highly dynamic apps.
Advantages of Angular
- Custom components: Angular enables you to create components that combine functionality and rendering logic into reusable parts.
- Data binding: Angular allows you to easily transfer data from your Javascript code to the Vue and React to user events without having to write any code yourself.
- Dependency injection: Angular enables you to write modular services and injects them wherever required. This significantly raises testability and reusability.
- Testing: Angular was created with testability in mind from the very beginning. You can test each part of your application thoroughly.
- Comprehensive: As a full-featured framework, Angular provides out-of-the-box solutions for server communication, routing, and more.
- Excellent cross-platform and browser compatibility. An Angular app can easily run on all browsers like Chrome, Firefox, Safari, etc.
Limitations of Angular
- Steep learning curve: Since angular is a full-fledged framework, it becomes difficult for new developers. You need to be acquainted with simple topics and then move to advanced topics to become proficient in this language.
- Limited SEO options: Angular has few SEO options and is difficult for search engine crawlers to access.
- Verbose and Complex: The verbosity of the framework is a problem that the angular community frequently encounters. Compared to other front-end tools, it also appears to be more complex.
- Migration: One of the drawbacks of angular is poor migration. It becomes difficult to port legacy code to angular-style architecture. Also, with each new release, upgrading is painful, and many updates are not backward compatible.
What is React?
React is a JavaScript library for building fast and interactive user interfaces. Jordan Walke, an employee at Facebook, developed ReactJs in 2011. Additionally, it is now the most widely used Javascript interface library. Its goal was to open source a JavaScript library to make the creation of front-end web applications easier.
If you compare React and Angular by how many features they give you out of the box, React has less by default. It is misunderstood as more lightweight than Angular, but the truth is, to build a comparable application, you will need to install additional open-source modules specifically built for React. React is only concerned with their structuring and updating your user interface out of the box. Since React is less opinionated, it’s up to you to figure out how to structure your app, so it runs and is maintainable. It’s a little challenging, which adds to the learning curve.
When to use React?
- Use React if you’re developing a front-end user interface that necessitates a lot of user interaction. Each interactive component must be coded individually, connecting time to the underlying business logic. You only need to concentrate on the view model of the interface because React will take care of the lower-level algorithm.
- React is another option you should consider if your current code base is out of control. Writing hundreds of lines of code for a user interface takes discipline. If not, it won’t be long before the codebase becomes too complex to perform basic troubleshooting.
- Do users of your website report slowness and unresponsive pages? If so, it means there are more reloads than the DOM can handle. React’s virtual DOM will come in helpful for maintaining the performance of the website and keeping your visitors pleased.
Advantages of React
- Fast rendering: React’s tree model means that a problem at the top can cascade throughout the tree. To solve this problem, Facebook’s development team created the virtual DOM, which directs the traffic and requests more efficiently.
- Stable code structure: This is where the library tree function is also relevant. The data in React goes down the tree from top to bottom.
- SEO-enabled: Historically, search engines have difficulty understanding web apps developed in JavaScript. However, one advantage of React is that its applications can operate on a server.
- Community: When weighing the benefits and drawbacks of React, it’s crucial to remember that the community’s size and scope might make your life easier.
Limitations of React
- Development pace: React is a library that develops quickly and frequently changes, and the React community proposes new changes almost every day. It could be exhausting and challenging for new developers to embrace all these changes with all the ongoing upgrades, and they must constantly refresh their knowledge and pick up new techniques.
- Poor documentation: As the React ecosystem changes so quickly, new technologies are released at such a rate that documentation frequently cannot keep up.
- SEO can still be tricky: Reactjs has proven that it often mitigates the difficulties that google has in reading JavaScript.
- JSX as a barrier: ReactJS uses JSX. It’s a syntax extension that allows HTML with JavaScript mixed. This approach has its benefits, but some development community members consider JSX a barrier, especially for new developers. Developers complain about the complexity of the learning curve.
What is Vue?
Vuejs is a progressive Javascript framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adaptable. Its core library focuses on the vue layer and may be easily incorporated into extensive front-end development projects. A former Google employee, Evan You, created Vue. Vuejs’ initial version was released in 2014 and is currently rated at plus stars on Github.
React and Vue are similar in that they effectively focus solely on updating your UI and don’t offer all that much out of the box. Vue is perhaps the easiest to learn of these free tools because you can get by with your existing knowledge of HTML and JavaScript without having to pick up additional skills like Typescript for Angular or even JSX for React. You don’t need to necessarily worry about tools as well because you can link Vue via a Cdn with just one line of HTML. However, if your objective is to become a hireable developer, you should keep in mind that Vue hasn’t been very successful in gaining popularity in the job market, possibly because it doesn’t have the support of a major corporation like Meta or Google.
When to use Vue?
- Dynamic high-performance applications: Vue.js is a fantastic option for dynamic applications, much like React, but it delivers superior performance because of the virtual DOM, which is beneficial for complicated apps.
- Single-page applications: Vue.js’s ability to update content quickly without requiring a page reload makes it ideal for SPAs.
Advantages of Vue
-
Easy to learn: Vue is considerably easy to learn and work with. To learn Vue, you don’t need to be an expert; you only need a few foundational understandings of HTML, CSS, and JavaScript. Since you can create a Vue web app with your fundamental Javascript knowledge, it has a better learning curve and extensive documentation that could be pretty helpful to inexperienced developers.
-
It may interest you that you can easily integrate VueJs into other frameworks. For instance, you can combine Vue with react or angular and tailor your project to your specific needs.
-
Incrementally adoptable and customizable: Vue is made remarkably adaptable to your project’s needs. Vue stands out from the rest because it is a framework that allows proper customization. All functions can be named, which makes them easily accessible.
-
Vue is flexible, straightforward, lightweight, and ideal for small teams and projects.
Limitations of Vue
- Language constraints: Given how small the Vue community is compared to Angular and React, it could be challenging to find a solution if you get stuck because non-English speakers make up most of the Vue user base.
- No streamlined approach: Vuejs is a company that has yet to be funded or supported by big-shot companies such as Google or Meta. Therefore, the technology isn’t suited or reliable enough to deliver fast solutions for bugs that big firms expect.
- Lack of experienced users: Because Vuejs is a newer technology than its rivals, it took some time for programmers worldwide to accept it. The scarcity of skilled VueJS developers, on the other hand, makes it less appealing for developers to employ their services, according to the market.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Angular vs. React vs. Vue
Let’s now compare the three frameworks in different aspects.
Job market
Starting with Angular, there are many Angular jobs available. Moving relatively quickly to React, plenty of React jobs are also available. I think it’s proper to group them. Due to their shared popularity and the same reason they’re popular, companies think that if this is good enough for Google, it should be good enough for us, and they’ve adopted these tools in droves. Naturally, the more websites are built using these technologies, the more opportunities for developers to get jobs maintaining and adding features to them. Unfortunately, Vue has fewer positions in North America and the West. As a new developer, you should draw your conclusion based on your local job markets and goals.
Learning curve
Angular: Most developers agree that this is the most difficult of the three to learn or at least has the steepest learning curve because you need some time initially learning associated concepts like Typescript and MVC. Plus, if you’re a new developer learning Typescript, Angular forces you to write your code base in a specific way that can be slow at first but makes you faster and more productive as your application becomes more complex or you need to start working within a team and alongside other developers. This can involve learning angular-specific concepts such as directives, modules, decorators, components, services, dependency injection pipes, and templates. In fairness to Angular with React and Vue, as your application grows more complicated, you will need to learn additional modules to accomplish some of the tasks that Angular provides out of the box and expand your code base. You don’t have to use Typescript with Angular or Vue, but you may. That is an option, and many developers do so because of its benefits. React: In comparison, React is pretty simple, so if you have a strong understanding of Javascript and a good React course at your disposal, you’ll be OK. Although React provides fewer features than Angular, you will still need to understand some React-specific concepts like components, maintaining internal state, and props. You’d also need to add a Javascript add-on functionality called JSX, which requires knowledge of Babel and webpack. Although, for beginners, boilerplate and scaffolders may do all of this for you without you having to worry about what’s going on behind the scenes. Vue: Most developers agree that Vue is the easiest to learn. When it comes to syntax, you only need to master views templating syntax, which is pretty intuitive. If you already know HTML and JavaScript, you won’t need to learn another technology like Typescript or JSX, which is convenient. Furthermore, views single-file components keep all of your code in one place, making scaling up your project simple. Because neither React nor Vue requires you to design your application in a specific way, you must learn how to structure your project so that it is easy to update and bring on more developers in the future.
Future Proofness
Stability is important for a new developer considering learning either of these tools because it ensures that you know functions, modules, libraries, and even tutorials and that things you reference don’t become obsolete unexpectedly. It is also vital for these tools to be updated frequently enough so that they can change with the web ecosystem and serve your users’ needs as their demands on the web increase. Angular: In 2016, angular recreated everything, much to the dismay of course creators and learners who discovered that the thing they had learned had been deprecated and replaced with a new version. As a result, Angular is now taking its time with upgrades. A breaking release happens every six months at most, and it’s even stated in their documentation that it won’t be too bad. Even if something needs to be changed, they will supply you with documentation, tutorials, and plenty of notice. React: From the beginning, React has had the notion of having a stable API. This is because Meta used React in numerous areas of their business, including Facebook. If meta changed something in React, they would need to update their company’s applications. Because React has a more singular focus than Angular, it does not have a release schedule like Angular. Vue: Vue does not have a set release schedule either. However, new features are routinely added every two to three months. This is good to know because it indicates that Vue is changing. Furthermore, you are not required to use these new functionalities, and they will not break your application.
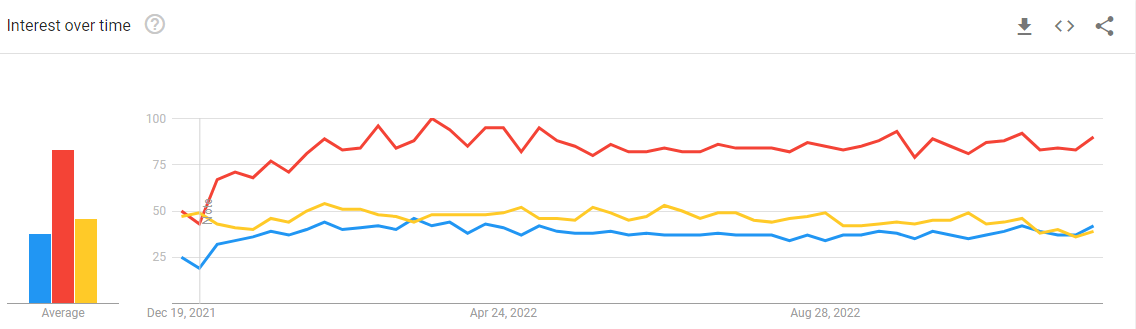
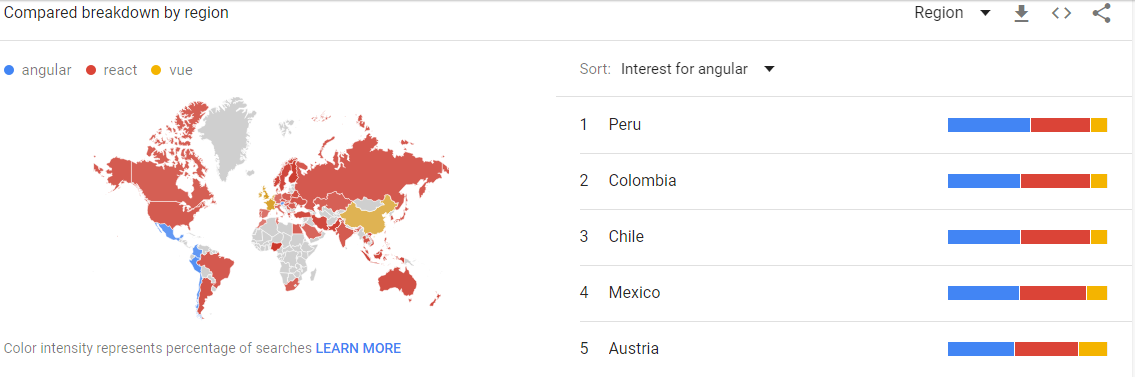
Popularity
There are several ways of checking the popularity of these technologies. These include:
- According to Google trends, React is the most searched, followed by Angular and Vue.

- Interest in Vue is high in countries like the UK, France, and Belgium, and React dominates Nigeria, Bangladesh, and Finland.

Angular is doing OK in Peru, Colombia, Chile, etc.
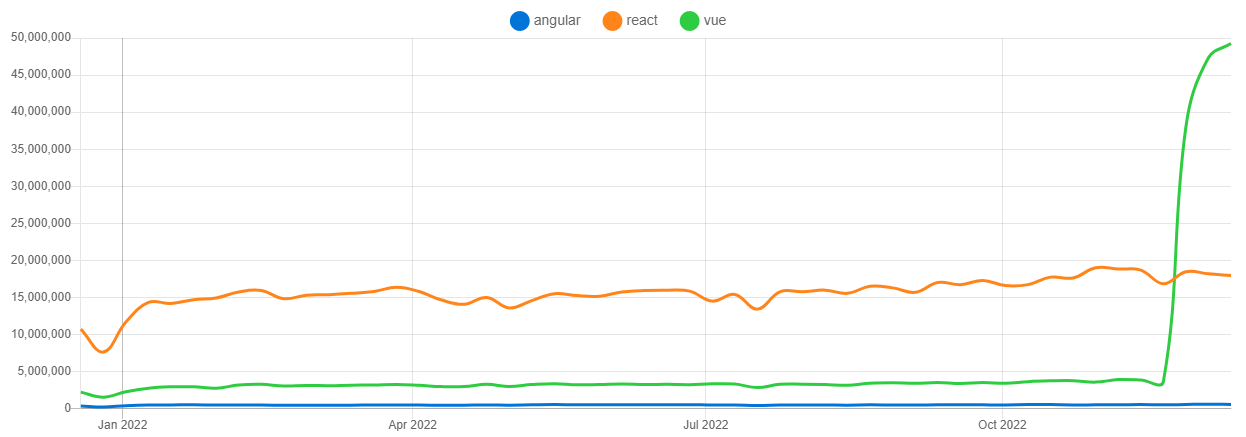
- According to the npm trends graph, the number of downloads each framework has had in the past year was React, but Vue garnered so many downloads this December as at the time this article was written.

According to GitHub, Angular is at 85.5k stars with 994k repositories React is at 199k stars with 3 million plus repositories, and Vue is at 201k with 790k repositories.
- According to Builtwith, Angular has 319k websites, React has 16 million plus websites, and Vue has 3 million plus websites.
Architecture
Angular: The original framework, Angular Js, is an MVC (Model-view-controller) framework that includes all of the features stated before in this article, such as directives, modules, decorators, components, and services. However, because Angular 2 is also component-based, there is no tight relationship with MV* patterns. Angular projects are divided into Modules, Components, and Services. Every Angular application has at least one root component and one root module.
According to the Angular website, Angular applications are modular and have a modularity system called NgModules.
NgModules are containers for a cohesive block of code dedicated to an application domain, a workflow, or a set of features that are tightly related. They can contain components, services, and other code files whose scope is defined by the NgModule that contains them. They can import functionality exported from other NgModules as well as vice versa.
- Each Angular component includes a Template, a Class that defines the application logic, and MetaData (Decorators). The metadata for a component instructs Angular where to look for the building components required to develop and display its view.
- Components in Angular employ Services to delegate business-logic responsibilities such as obtaining data or validating input.
React: React does not require a specific project structure and allows you to create a simple react application with only a few lines of code. Because React may be used as a UI toolkit to render elements without requiring a specific project structure, it is not precisely a framework. React comprises elements and components, which are the smallest building pieces of React applications. Components are larger building blocks that define reusable and independent elements that can be utilized throughout the project. They accept prop inputs and generate elements that are then presented to the user. Vue: The structure in Vue js is simple. Vue.js is primarily concerned with the MVVM architecture’s ViewModel layer. It connects the View and the Model via two-way data bindings. The actual DOM actions and output formatting are abstracted away by directives and filters. Vue components are small, self-contained units that can be reused across the program. Components should be stored in a single file using the. The vue extension includes HTML templates, CSS or SCSS stylesheets, and Javascript, allowing all relevant code to be contained in a single file.
Syntax
Angular: Angular is written in TypeScript, which means you need some time to learn it to work with this framework. React: React introduced a new JSX syntax to write components and in the initial phase of learning react, it may be difficult for new developers to understand these concepts. Vue.js: makes use of the .vue file to create single-file components. This syntax is very simple and, thus, easier to work with. An HTML-based template syntax allows you to link the displayed DOM to the data of the base element instance declaratively.
Integration
Angular is a simple framework for developing web apps that do not require other libraries. As a whole, it is relatively rigid and inflexible. React.js is typically not enough for developing a web app, and using additional libraries is generally recommended. As a result, it is more versatile and straightforward to integrate into existing mobile apps. Vue.js enables various app features to be implemented without changing the architecture, and Vue is an excellent choice for connecting with other libraries.
Performance
React: React’s use of the virtual DOM allows a seamless performance and ensures that even high-load applications have faster rendering. It supports one-way data flow, which means data has only one way to be transferred to other parts of the application. In the beginning, you may find it a little complicated to implement, but this pattern could help you keep logic clean and get predictable results in a large project. Vue: Also uses Virtual DOM, but in contrast to React, it supports two-way data binding which means that adding alteration in the model replicates promptly on Vue and vice-versa. This is easier to use but can mess things up fast in a large project. However, you can follow the one-way data flow pattern with Vue in that situation which means Vue allows you more flexibility. Still, you should take responsibility for executing it properly.
Community and Development
All these frameworks are open source, and they have a massive community. We’ll compare Angular vs. React vs. Vue concerning their statistics on their GitHub repositories (and keep in mind that the Vue numbers also include the separate Vue 3.0 repository):
| Angular | React | Vue | |
|---|---|---|---|
| Watchers | 3.1k | 6.7k | 6.3k |
| Stars | 78.4k | 180k | 218k |
| Forks | 20.6k | 36.5k | 35.7k |
| Contributors | 1,500+ | 1,500+ | 400 |
When comparing Vue vs. React, Vue has a huge number of watchers, stars, and forks. This shows Vue’s popularity among users and its value compared to React. However, the number of contributors for Vue is lower than for Angular and React. One possible explanation is that Vue is driven entirely by the open-source community, whereas Angular and React have a significant share of Google and Facebook employees contributing to the repositories.
Ready-to-use Libraries
Based on history and popularity, naturally, there are more React component libraries than libraries for Vue. And since Angular is a much more complete set of tools, you may not need an Angular library as often as one for React or Vue. Some of the popular libraries are:
- Material UI library: The material UI library or React UI component implements google’s material design and designs a reactive UI library that contains a set of high-quality components and consists of out-of-the-box components.
- React Virtualized: This is a component for efficiently rendering large lists. It gives a good impression for rendering thousands of rows of data in a table and can absorb page performance from a photo lens.
Which to choose?
- If you want to create a sizable, complex application and make long-term, significant investment initiatives in native apps or web applications, you should use Angular.
- Choose React if you want to quickly create cross-platform or single-page mobile apps as well as lightweight modern apps.
- If you want Single-page and Dynamic, high-performance applications made possible by the virtual DOM, choose Vue.
But you should consider these factors as a new developer;
-
Angular has too steep of a learning curve for most developers. I wouldn’t recommend trying to learn Typescript along with everything else because it can be overwhelming and has challenges.
-
Unfortunately, Vue hasn’t been adopted by companies in the same manner as React, even though there are some conceptual similarities between the two languages.
-
React will give you the highest chance of being hired as a new developer because it frequently appears in job descriptions and resumes.
Conclusion
Recall that we stated at the beginning of this article that we would examine the distinctions between Angular, React, and Vue from the lens of a new developer. No shoe fits all; choosing the right one to fit your circumstance is the first step to success. Each of these libraries has its benefits and drawbacks. One of them will be better suited than the others depending on the project you’re working on and your specific needs. Always conduct your study before choosing, especially if you’re working on a corporate enterprise rather than a personal one.
A TIP FROM THE EDITOR: We’ve had many articles on Angular, React, and Vue; use the search box at the top to get them.

