Atomic Design Patterns -- An Introduction

Atomic design patterns in web development are not just a trend, but a powerful tool that can transform your approach to UI design. By dividing user interfaces into smaller, re-usable units called atoms, molecules, organisms, templates, and pages, you can create intricate and expandable user interfaces with ease. Every element has a distinct function and can be mixed and matched to suit your needs. Atomic design promotes modularity, consistency, and reusability, streamlining the development process and improving code maintainability.

Discover how at OpenReplay.com.
The atomic design approach is not just a theoretical concept, but a practical solution that perfectly aligns with the application of React. By structuring your application into re-usable, self-contained components, you’re not only promoting modularity but also enhancing the maintainability and scalability of your code. This is where atomic design shines, providing a clear and effective framework for React development.
To understand the design system, one needs to understand the five design levels and how they combine to form a seamless user interface.
Atoms
Atoms, the foundational building blocks of a UI design, are like the DNA of your interface. They represent the smallest, indivisible elements, such as buttons, input fields, icons, and text labels. At this level, atoms encapsulate basic HTML elements or simple UI components that cannot be broken down further without losing their meaning or functionality. They typically have predefined styles and properties that can be reused across the entire design system. By establishing consistent patterns at the atomic level, designers and developers ensure uniformity and maintainability throughout the UI.
Molecules
Molecules are combinations of atoms that work together as functional units. They represent relatively simple UI components that consist of two or more atoms grouped to perform a specific task or convey a particular piece of information. Examples of molecules include forms, buttons with icons, navigation bars, and search bars. Unlike atoms, molecules are more complex and can have their own unique properties and behaviors. They serve as re-usable building blocks for creating larger, more intricate components in the UI.
Organisms
Organisms are higher-level components that combine molecules and/or atoms to form distinct sections or modules within a UI. They represent cohesive groups of UI elements that work together to fulfill a specific purpose or achieve a common goal. Organisms are larger and more complex than molecules, often encompassing multiple layers of interaction and functionality. Examples of organisms include headers, footers, product cards, sidebars, and feature sections. They serve as re-usable patterns that can be easily replicated and customized across different pages or interfaces.
Templates
Templates provide a framework for arranging organisms into full-page layouts or re-usable design patterns. They establish a UI’s overall structure and layout by defining the relationships between different organisms and specifying the general flow of content. Templates act as blueprints or wireframes for designing consistent page layouts with predefined regions for placing content. While they do not contain any real content or specific styling, templates serve as a foundation for creating multiple instances of pages with similar structures and arrangements of UI elements.
Pages
Pages represent specific instances of templates where real content is populated to create tangible user interfaces. They are the final output of the design process and showcase how the various design elements come together to form coherent and meaningful user experiences. Pages contain actual content, images, text, and interactive elements that are tailored to meet the needs of specific use cases or user scenarios. By utilizing templates and re-usable components, designers and developers can efficiently create and maintain consistent page layouts while focusing on the unique content and functionality of each page. Pages serve as the ultimate manifestation of the atomic design principles, demonstrating the design system’s flexibility, scalability, and reusability.
Illustration of how each level contributes to the formation of UI components
Using Openreplay’s homepage as an example to illustrate how the design level could be identified.

This image explains the concept behind atomic patterns. The different borders help identify the different levels. Blue: The blue border around the navigation item buttons identifies each one as an atom.
- Black: Combining two or more atoms gives us a molecule; the black border around the navigation button items combines them to form a molecule.
- Green: The combination of an atom and molecules, or two or more molecules, gives us an organism; the border around the header content combines all the levels together. Red: The red border around the cards further explains the concept of an organism; each card’s content ranges from atoms to molecules at the design level, so the border red combines everything.
Implementing Atomic Design in React
In React, the atomic concept is the same as the original known concept explained above. However, there are a few things to note while creating components that follow the atom, molecule, and organism design levels.
**Atom coReusable componentse re-usable, such as input fields and buttons, can be atom componentsm component. They are mostly self-contained and have singular functionality.
Molecule component: Atomic components that work together to perform a specific function or represent a more complex UI element can combine to form molecules. For example, a search bar component might comprise an input field atom and a search button atom.
Organism component: In React, organisms represent functional areas, or modules, of an interface. These components integrate multiple molecules and atoms to create self-contained and re-usable parts of the user interface, such as headers and footers. When structuring React components at each atomic level, it’s essential to adhere to clear guidelines to maintain modularity and reusability. At the atomic level, which includes atoms, molecules, and organisms, components should be highly focused and encapsulate singular functionality. Each component should be self-contained, meaning it should manage its state and have clear input and output props. Additionally, components should follow consistent naming conventions and directory structures to facilitate easier navigation and maintenance. By adhering to these guidelines, developers can ensure that their React components are modular, re-usable, and well-organized, leading to more efficient development workflows and scalable applications.
Building Atomic Components in React
To create an atom component, remember that they are basically a simple component with a single function. Now, we are going to create a re-usable button. Create two files in your React app; name the first ‘ButtonAtom.jsx’, and in your App.jsx file, you can render the component. Copy this code to create a button:
import React from "react";
import "./Design.css";
const ButtonAtom = ({ onClick, children }) => {
return (
<button className="btn button" onClick={onClick}>
{children}
</button>
);
};
export default ButtonAtom;This component receives a children prop, which is used for rendering the button text from the parent component. Also, when the button is clicked, It emits an onClick event to the parent component. At the top of the file, the style ./Design.css is imported.
To style the button, copy this code and paste it into your Design.css file.
.btn.button {
padding: 7px;
border: 4px;
background: purple;
color: white;
} This image represents the output of the button component.
This image represents the output of the button component.
Next, we look at creating a molecule component using the previous button atom component. We are going to combine it with an input field to form a molecule component. Copy this code to create a custom search component.
import React, { useState } from "react";
import Button from "./ButtonAtom";
const SearchBar = ({ onSearch }) => {
const [query, setQuery] = useState("");
const handleSearch = () => {
onSearch(query);
};
return (
<div>
<input
type="text"
value={query}
onChange={(e) => setQuery(e.target.value)}
placeholder="Search..."
/>
<Button onClick={handleSearch}>Search</Button>
</div>
);
};
export default SearchBar;This code defines a SearchBar component in React. It includes a text input field for users to enter a search query and a button component to trigger the search. The component utilizes the useState hook to manage the query state and invokes the onSearch function passed as a prop when the search button is clicked, passing the current query value as an argument.
 This image shows the output of the search component.
This image shows the output of the search component.
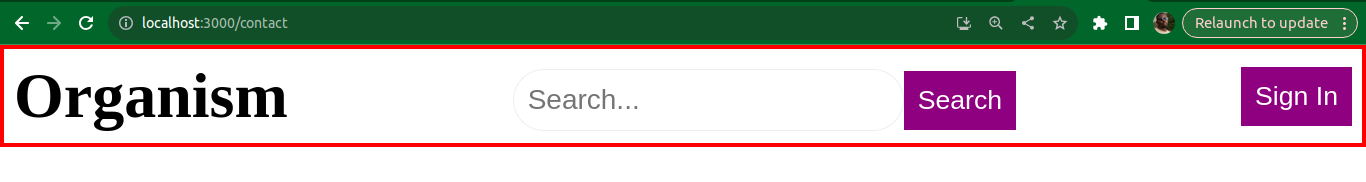
If you have followed this article to this point, great! You must understand the concept of atomic and molecular components and how to build them. Next, we create an organism component. We are going to create a header component that includes a title and a search molecule component to form the organism component. Copy this code to create it.
import React from "react";
import SearchMolecule from "./SearchMolecule";
import ButtonAtom from "./ButtonAtom";
import "./Design.css";
const Header = () => {
return (
<div className="header">
<h1>Organism</h1>
<SearchMolecule />
<ButtonAtom>Sign In</ButtonAtom>
</div>
);
};
export default Header;This code renders a header section titled “Organism” and integrates two components: SearchMolecule and ButtonAtom. These components likely provide search functionality and a sign-in button, respectively. The header component encapsulates these UI elements, promoting modularity and reusability. Additionally, it imports a CSS file for styling.
To update Deisgn.css, copy and paste this code into the file.
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 5px;
border: 2px solid red;
}This CSS code defines styling for a class named .header. It utilizes Flexbox to arrange its child elements horizontally with space between them. The elements are aligned vertically at the center. Additionally, it adds a padding of 5 pixels and a red border with a thickness of 2 pixels around the header.
 The image above shows all the components’ outputs.
The image above shows all the components’ outputs.
Advantages of using Atomic design pattern
Due to React.js’s component-based architecture, using design patterns becomes even more crucial. Design patterns help organize components in a structured and scalable manner, enabling developers to easily build complex user interfaces.
For React.js development, Atomic Design is unique among design patterns for a few reasons. First off, React’s component-based architecture and atomic design go hand in hand. It adopts a similar approach to React, which builds applications with re-usable and composable components, breaking down user interface elements into atomic pieces like atoms, molecules, and creatures. Developers are able to construct UI components that are easier to maintain and extend because of this granular approach, which promotes modularity and reusability.
Furthermore, it encourages scalability and consistency in React apps. It promotes the development of design systems where components may be arranged, recorded, and reused across projects by giving UI components a hierarchical structure. This uniformity expedites the development process and guarantees a unified user experience, especially in large-scale systems where success depends on maintaining consistency.
Conclusion
In conclusion, developers can streamline their development by understanding and implementing the principles of atomic design. This approach promotes consistency, flexibility, and collaboration, making it ideal for creating cohesive and efficient user experiences in React projects.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..

