Best 5 Chrome Extensions for Bug Reporting in 2025

Do you find yourself buried in screenshots, logs and uploads while reporting a bug?
For many product managers, and QA engineers, bug reporting is a tedious and time-consuming task. It often involves switching back and forth, managing files, and hopping on and off multiple tools.
Luckily, there’s a simpler way.
Chrome extensions for bug reporting make the process easier. You can now report bugs directly. from your browser’s toolbar. No need to switch context or lose track of files. Just point, click, and capture to get the job done.
These tools save you time and keep you focused.
So, let’s explore why these extensions are effective for bug reporting.
Why are Chrome extensions useful for bug reporting?
Using a Chrome extension for bug reporting lets you quickly capture a problem as soon as you see it. Spotted a bug? Hit the extension button, and record what’s wrong. There’s no need for numerous screenshots or lengthy explanations.

Extensions keep the process simple and quick, making it easy to share issues with your team or empower your users to easily report them.
If catching and documenting a bug is straightforward, you’re more likely to do it immediately.
Choosing an extension that is fast, comprehensive, collaborative, and easy to use is important. A great tool enables users to quickly record and share bugs, includes detailed logs, and facilitates team collaboration. Therefore, picking the right one makes a significant difference.
Best 5 Chrome extensions for bug reporting in 2025
We have selected the following Chrome extensions:
So let’s jump in and find out which extension is best for you!
1. OpenReplay Spot

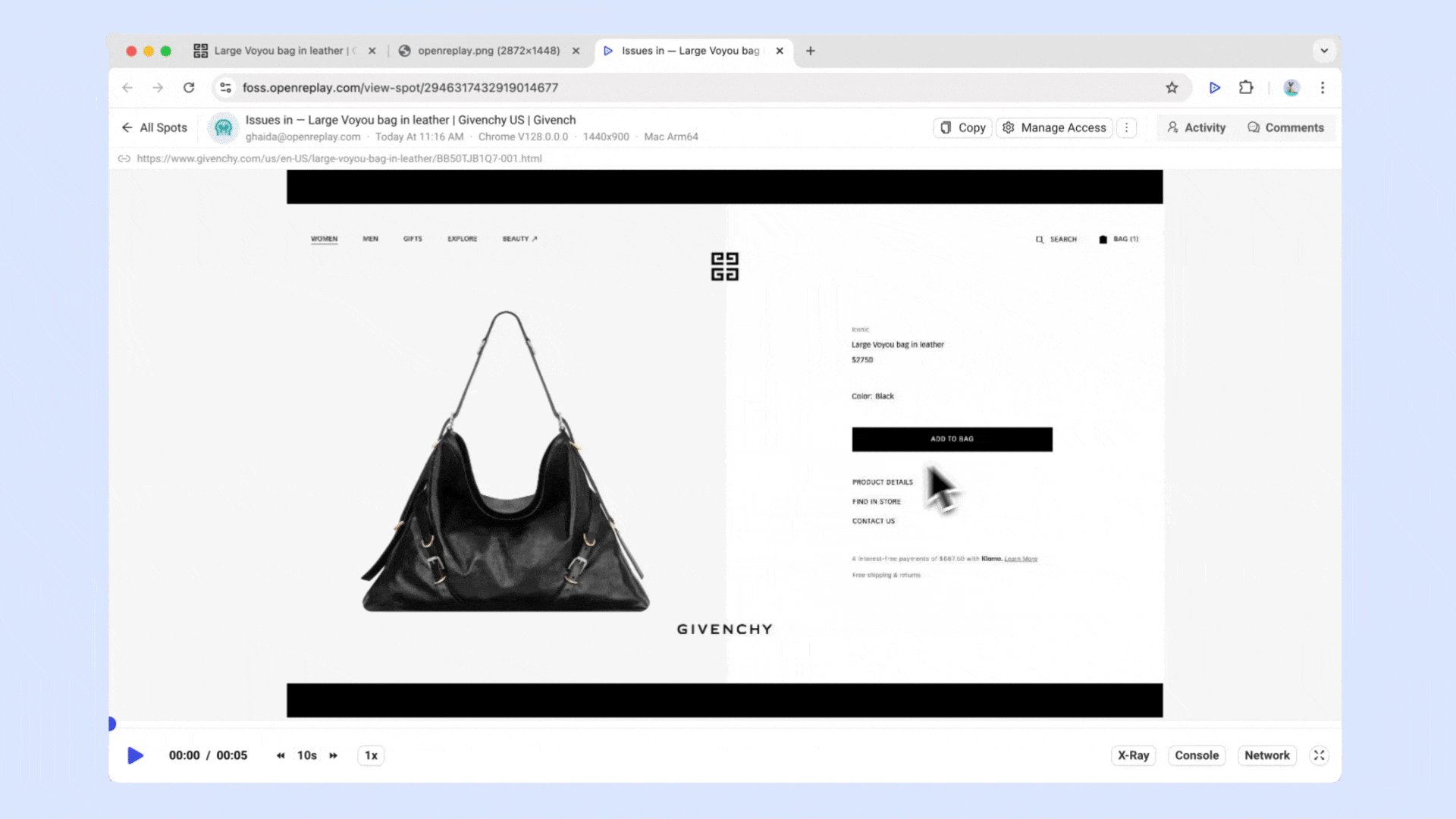
Spot is a Chrome extension designed to make bug reporting blazingly fast and simple.
Teams can use it to report issues directly from their web browsers.
The end result is a ready-to-share bug report. It’s a video recording of the issue, complete with user actions, console logs, errors, network payloads, and user agent data (such as browser version, screen resolution, and device info).
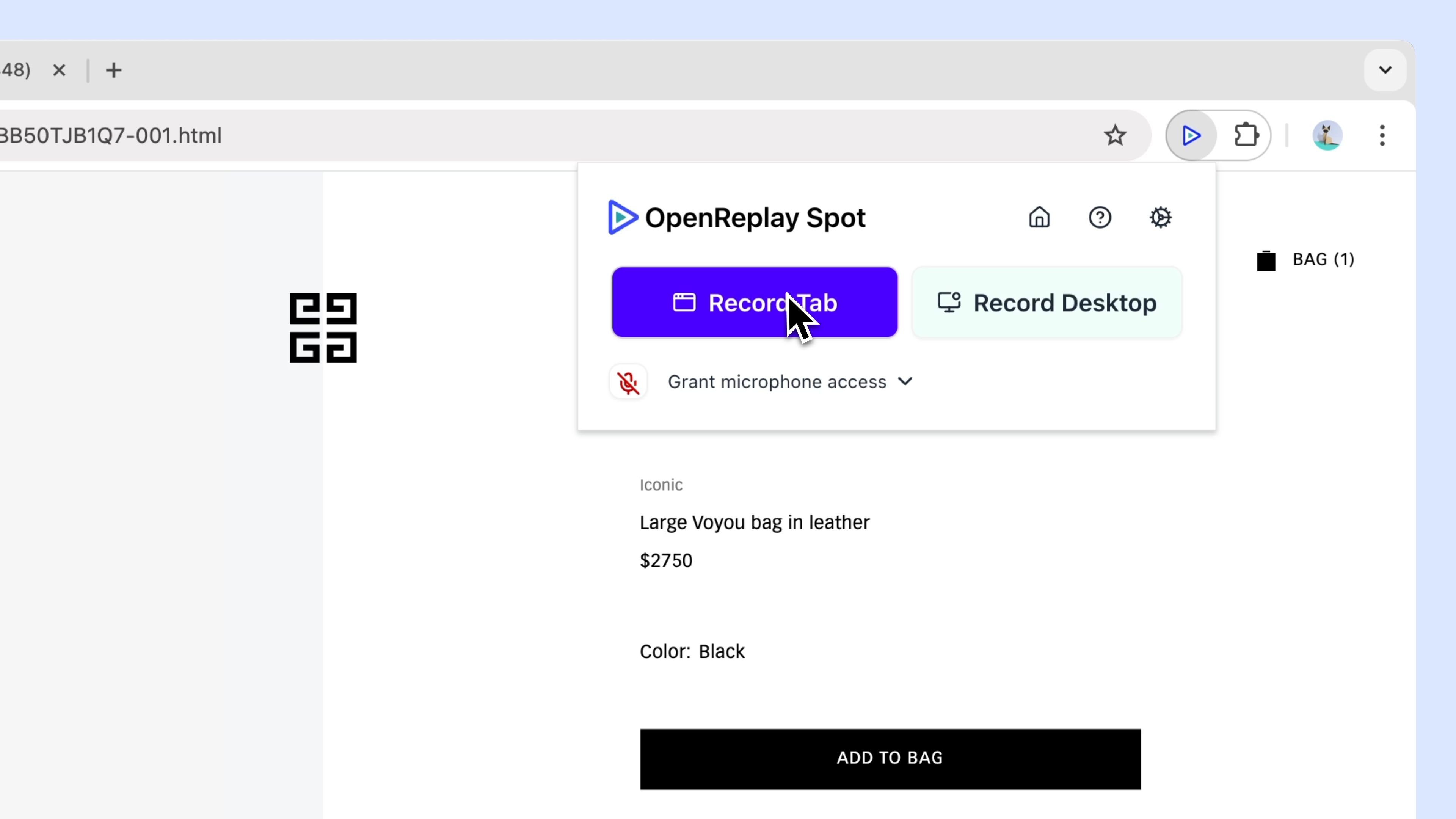
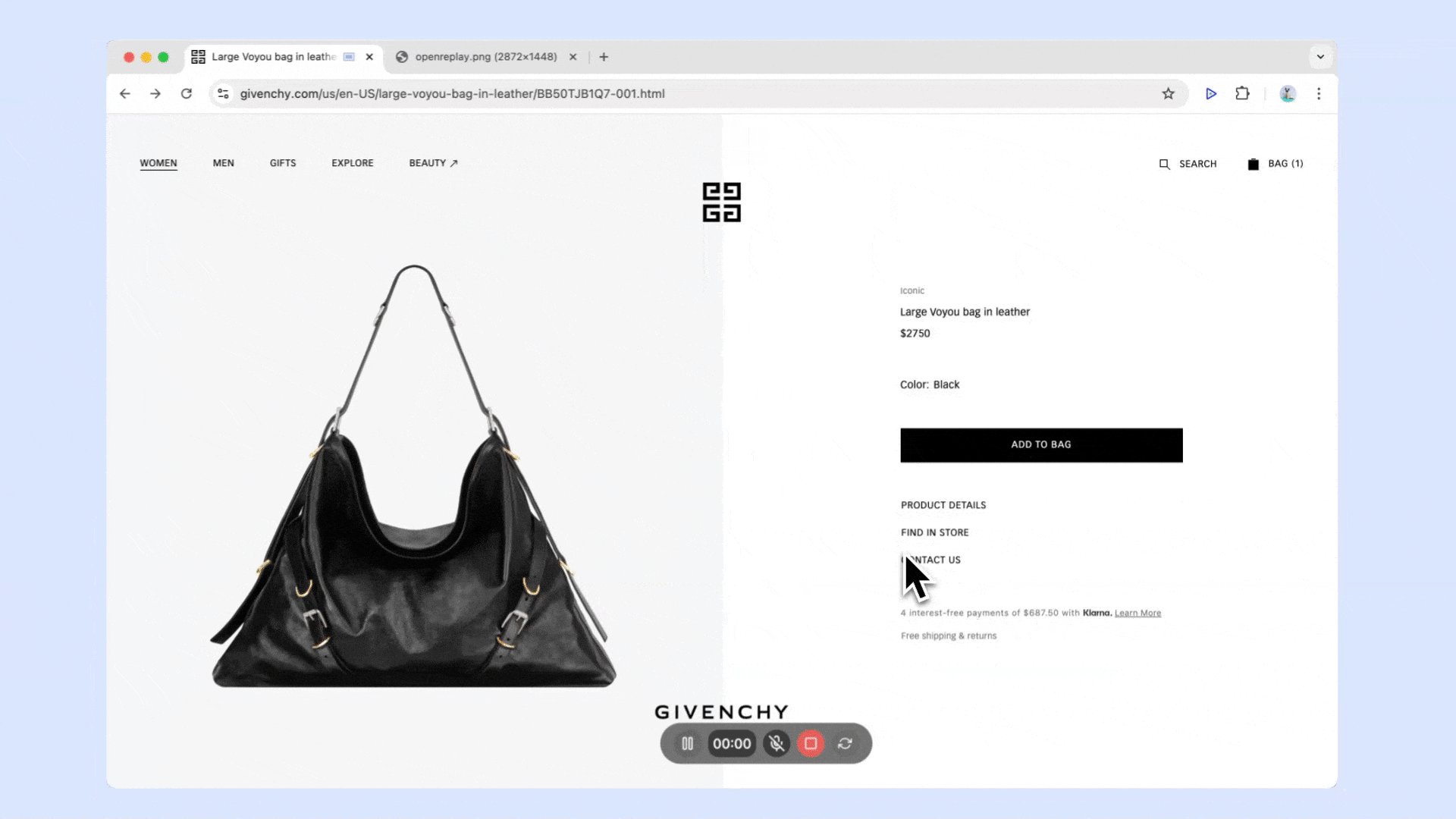
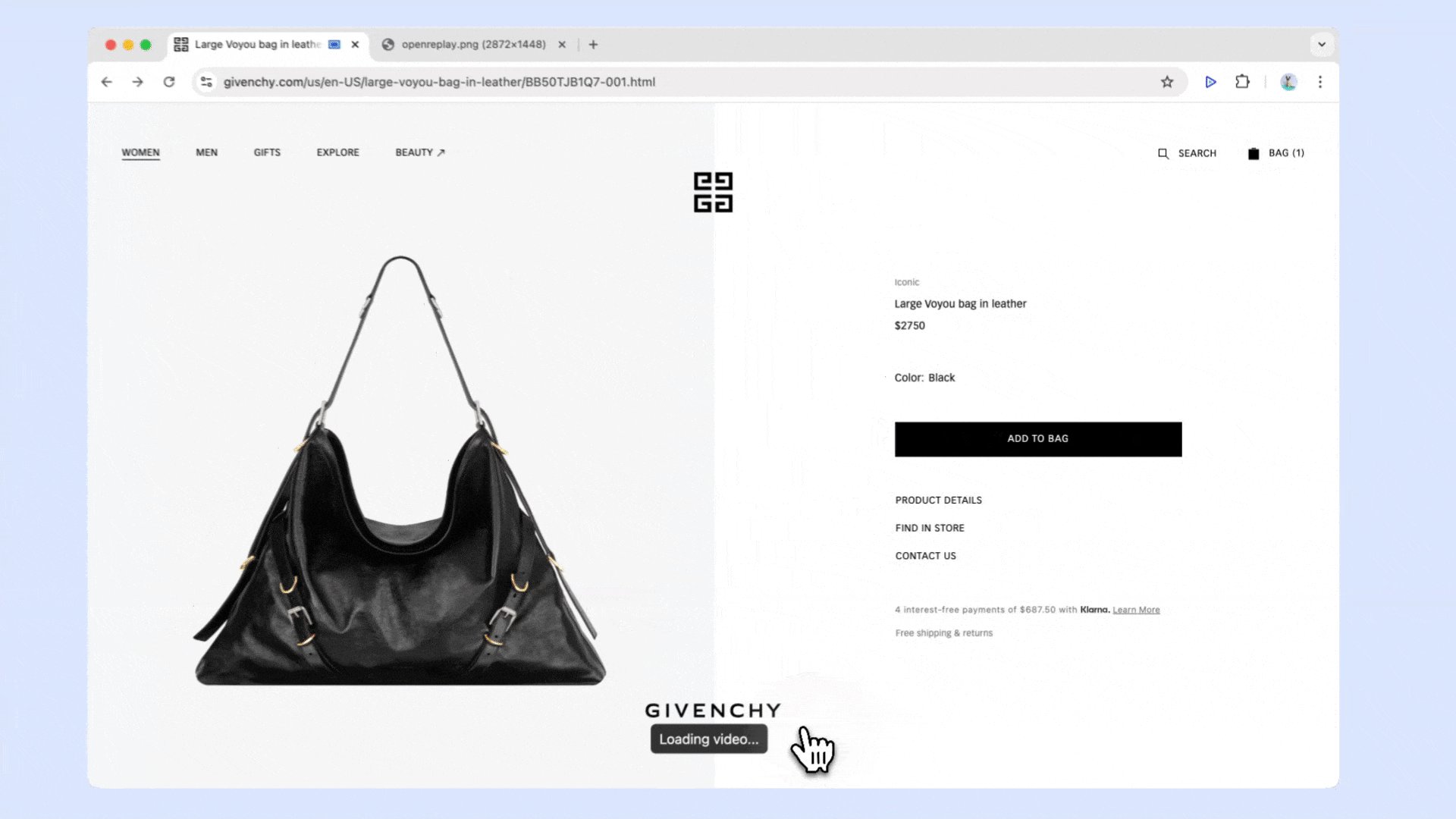
How to use the Spot extension:
- Add the Spot extension to your Chrome browser.
- Create a new account.
- Pin Spot and click on its icon to start recording bugs.
- Share the link to the Spot video recording with your team.
Creating bug reports with Spot makes bug reporting faster than ever for everyone involved.
Team members, including QA testers and product managers, can create comprehensive bug reports in the form of shareable video recordings. These recordings include all the context engineers need to quickly resolve issues without the need to reproduce them.
Bug recordings can be shared via internal links for private viewing or public links for external viewing, facilitating collaboration. These links can be also inserted into bug tracking or collaboration tools such as Slack, Teams, Jira, or Linear…
Deployment
Cloud or Self-hosted
Pricing
Spot is part of OpenReplay’s core modules and is free to use.
2. BugHerd
 𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: 𝘣𝘶𝘨𝘩𝘦𝘢𝘳𝘥.𝘤𝘰𝘮
𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: 𝘣𝘶𝘨𝘩𝘦𝘢𝘳𝘥.𝘤𝘰𝘮
BugHerd is designed for collecting visual feedback on websites throughout the development process. You can use it to identify design issues or technical bugs.
How to use the BugHerd extension:
- Install the BugHerd Chrome extension.
- Sign up and obtain your Project Key.
- Click on the extension in the Chrome extensions toolbar. A sidebar will appear on the website you’re reviewing using the extension.
- Click on any area of the site to provide feedback with images and descriptions.
You can manage feedback, assign tasks, track progress, and establish priorities using the platform’s dashboard.
BugHerd limits bug reports to capturing details like operating system, browser type, screen size, and HTML selector.
Deployment
Cloud
Pricing
BugHerd has a 14-days free trial period. After the trial, pricing scales with the number of seats, storage, and features and integrations available. It starts at $39 per month for 5 seats and 10GB of storage and goes up to $229 per month for 50 seats and 150GB of storage. Custom pricing options are available for enterprises.
3. Usersnap
 𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: 𝘶𝘴𝘦𝘳𝘴𝘯𝘢𝘱.𝘤𝘰𝘮
𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: 𝘶𝘴𝘦𝘳𝘴𝘯𝘢𝘱.𝘤𝘰𝘮
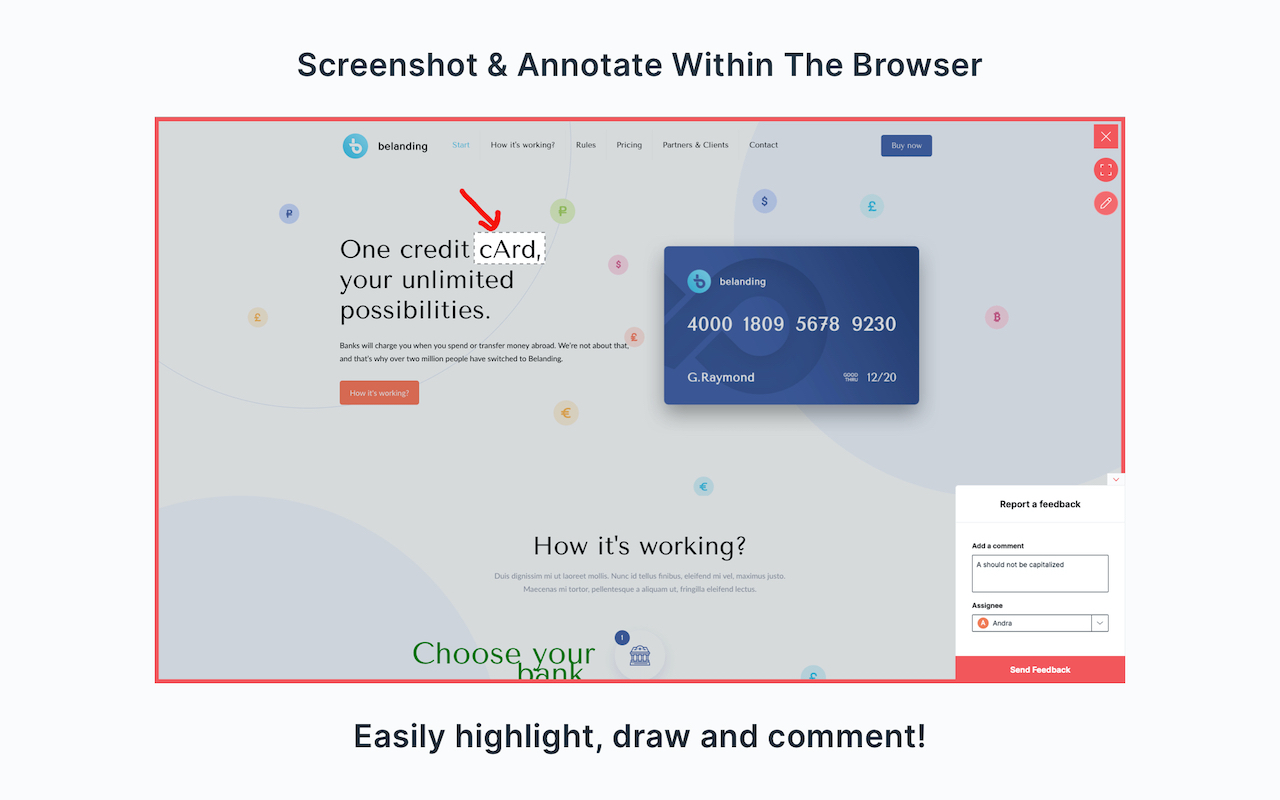
Usersnap is a feedback platform designed for product teams to gather issues, bugs, ideas, and survey responses directly from users.
How to use the Usersnap extension:
- Sign up for Usersnap and generate a project API key.
- Get the Usersnap extension from the Chrome Web Store or Firefox Add-ons.
- Use your project API key to link the extension to your Usersnap project.
- Click on the Usersnap icon on your browser toolbar to add a feedback button and menu to your website or app, allowing clients to easily report bugs or send suggestions directly. Users can send screen recordings of any issues they encounter.
Client-side JavaScript errors are captured along with the screenshot, and screen recording is limited to cursor movements only.
All feedback is collected on a centralized dashboard for your team to review.
Deployment
Cloud
Pricing
Usersnap offers a 15-day free trial. Following the trial, pricing starts at $65 per month for 5 seats and 5 active feedback projects, and goes up to $329 per month for 25 seats and 25 active projects. Custom pricing is available for enterprises upon request.
4. Marker.io
 𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: marker.io
𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: marker.io
Marker.io is a visual feedback and bug reporting tool to collect live website feedback from team, clients, and users.
How to use the Marker.io extension:
- Sign up for a Marker.io account
- Install the Marker.io extension from your browser’s extension store.
- Configure a destination such as JIRA, Trello, or GitHub where feedback and bug reports will be sent.
- Customize the type of feedback and the details you want to collect, such as screenshots, screen recordings, and annotations.
- Embed the Marker.io feedback widget on your website, allowing clients without the extension to submit feedback.
- Invite your team members to report feedback using the Marker.io browser extension.
Bug reports contain metadata, screenshots, a replay from the client session captured 30 seconds prior to the feedback submission, as well as console logs and network requests.
Deployment
Cloud
Pricing
Marker.io offers a 15-day free trial. The cost varies with the number of seats and available features. It starts at $59 per month for 3 seats and goes up to $149 per month for 15 seats. Enterprises can request custom pricing.
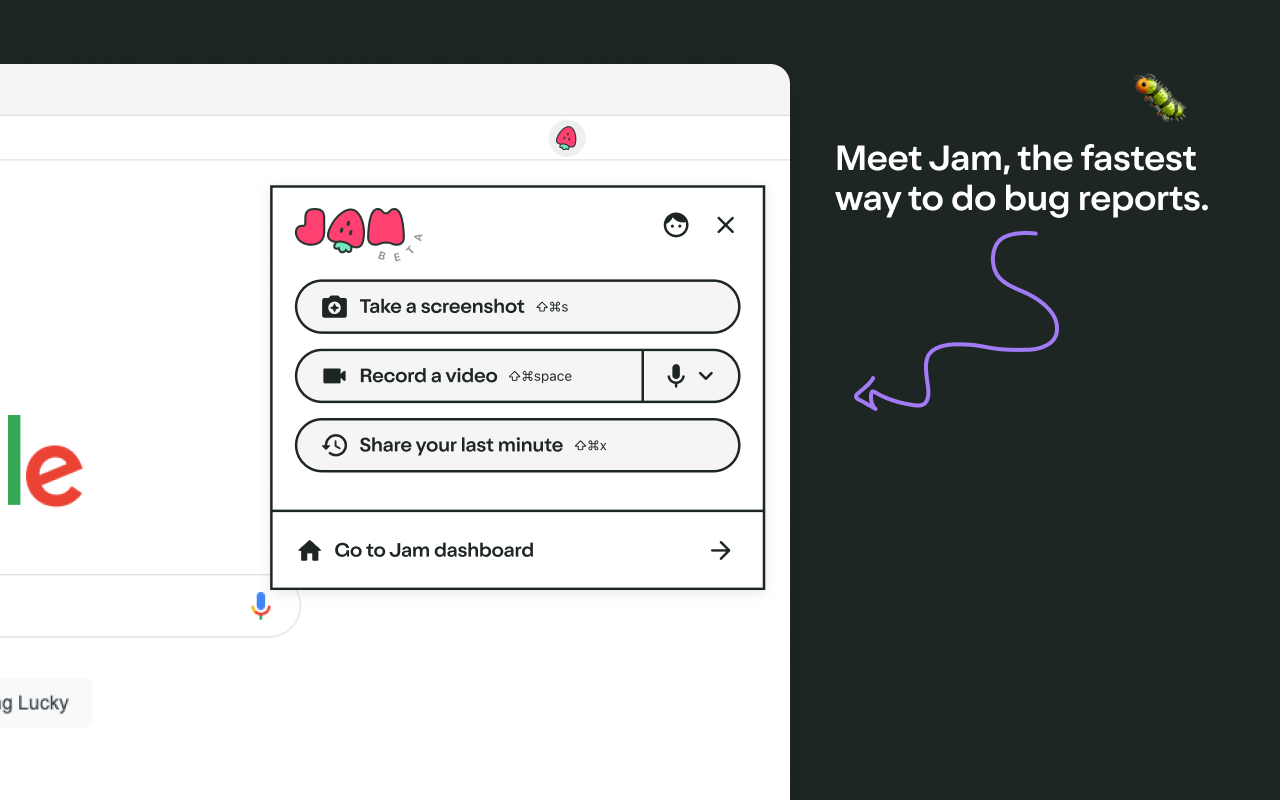
5. Jam.dev
 𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: 𝘫𝘢𝘮.𝘥𝘦𝘷
𝘐𝘮𝘢𝘨𝘦 𝘴𝘰𝘶𝘳𝘤𝘦: 𝘫𝘢𝘮.𝘥𝘦𝘷
Jam is a chrome extension for bug reporting. It allows users to capture bugs in their web applications and send detailed reports to developers with minimal effort.
How to use the Jam extension:
- Download the Jam extension from the Chrome Web Store.
- Create an account on jam.dev.
- Click the Jam icon on your browser toolbar to launch the interface.
- Use Jam to take screenshots, record videos, or create instant replays of bugs.
- Jam generates a shareable link with all technical details.
- Share the link with your team or integrate it with your issue-tracking tool.
Bug reports generated by Jam include technical details like network logs, console logs, and device information.
The shareable links can be accessed without an account.
Deployment
Cloud, Self-host is exclusive to the enterprise plan.
Pricing
Jam has a free version for individual use. All plans include unlimited jams. For teams needing security and access control, the business plan is available at $50 per month for 10 seats. This plan also includes additional features to support larger team collaboration.
How to choose the right bug reporting extension for you
Finding the right bug reporting tool isn’t the same for everyone. So, here are four questions to help you pick the best one:
Does the extension really help engineers resolve the bug?
Ensure that the extension captures comprehensive metadata such as operating system, browser version, and window size, as well as console logs, errors and network payloads.
These details will help you create useful bug reports and speed up bug resolution. While some extensions only provide screenshots, the most effective ones provide both technical and visual data.
Which deployment fits your security needs?
Data privacy and compliance with regulations aren’t just checkboxes. If your operations requires security, self-hosting capabilities in such an extension are necessary.
Is it simple to use?
The simpler the bug reporting tool, the more likely it is to be used, ensuring quick bug reporting and wide adoption across the organization.
What’s the return on investment?
When considering a free option, ensure that “free” doesn’t compromise your data security. A free extension should still provide robust security measures and simplify the bug reporting process, improving team efficiency without adding cost.
Conculsion
Bug reporting with Chrome extensions is quick, convenient, and effective.
Today, you can report bugs with Spot for free. See how fast you can share video bug reports with your engineers. It’s a simple way to keep everyone on the same page and make bug reporting a team sport.

 Try Spot for Free
Try Spot for Free
 Add Extension To Chrome
Add Extension To Chrome