Best 7 Practice Projects to Level Up your Skills

The field of web development is where practice leads to experience. Certainly, theory classes are essential for grasping concepts, but through hands-on experience, real skills are acquired and confidence is built. If you are either a novice or an experienced developer, building projects with what you have learned allows you to improve your problem-solving skills and build up a portfolio of your work. Here, you’ll learn about seven HTML/CSS/JavaScript practice projects that’ll take you to the next level in web development.

Discover how at OpenReplay.com.
1. To-Do List App

| Required Skill | Level of Difficulty | GitHub Link | YouTube Link |
|---|---|---|---|
| HTML, CSS, and JavaScript | Beginner | Project Link | Todo List Tutorial - GreatStack |
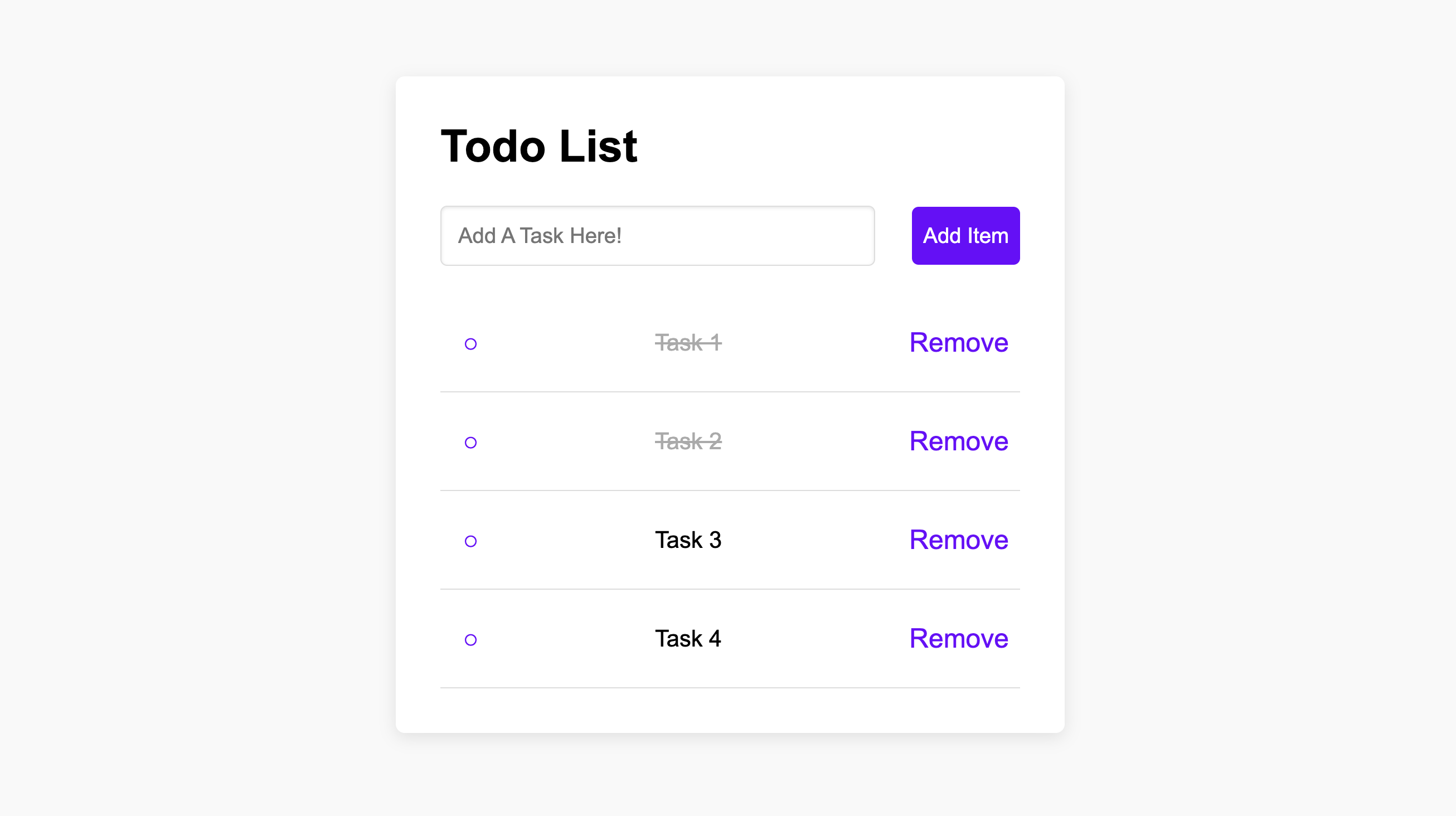
The to-do list application is one of the classic projects that a web developer starts with. It gives insight into two major parts of web development: user interactions and data management on the front end. This project will help you become familiar with JavaScript event handling, DOM manipulation, and user input validation.
Features Associated with a Todo-List
Below are basic features commonly found in the app:
- Insert, Delete, and Strike tasks as complete.
- Prioritize recurring tasks and due dates.
- Optional: Implement local storage; in that way, tasks display even after refreshing the page.
Building a Todo List application is great for developers to reinforce some of the most basic skills, learn important concepts, and lay a solid foundation based on which they will build other projects. Working on this project will give you excellent practice and enhance your general development skills.
2. Simple Calculator

| Required Skill | Level of Difficulty | GitHub Link | YouTube Link |
|---|---|---|---|
| HTML, CSS, and JavaScript | Beginner | Project Link | Simple Calculator Tutorial – Tech2 etc |
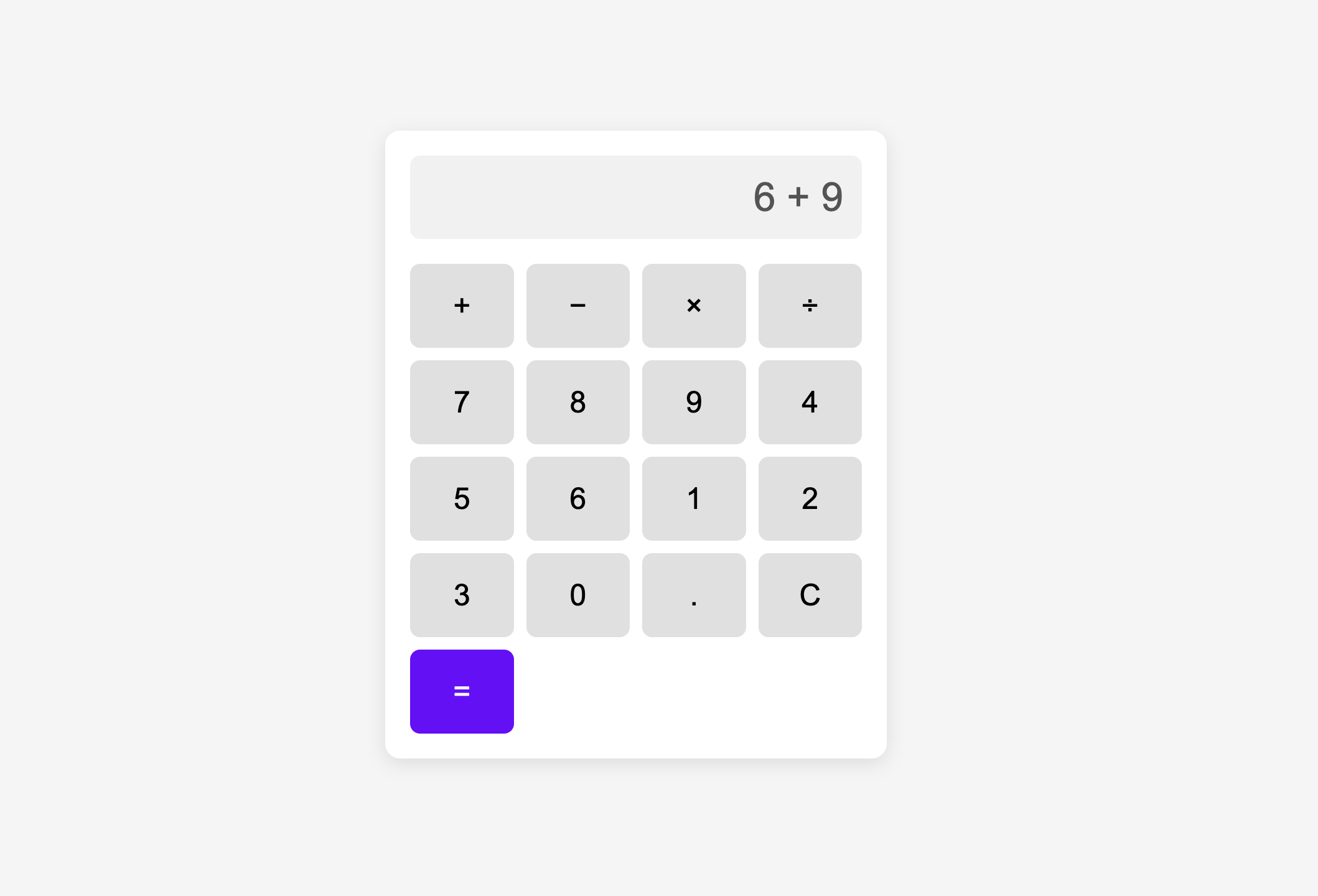
Every computer user should experience developing a calculator because it is a programmer’s logic exercise that helps them better control user interaction. It builds a strong knowledge base in the essential programming basics, problem solving, and user interface design.
Core Attributes of a Simple Calculator Application
A simple calculator application typically includes the following core features:
- Implement basic arithmetic operations (addition, subtraction, multiplication, and division).
- Add parentheses, exponents, and trigonometric functions.
- Display screen to show entered numbers and results
Developing a calculator is among the most effective practice projects for developers at any level. It helps consolidate basic programming skills, develop problem-solving strategies, and prepare the ground for more sophisticated projects.
3. Weather App

| Required Skill | Level of Difficulty | GitHub Link | YouTube Link |
|---|---|---|---|
| HTML, CSS, JavaScript, and APIs | Intermediate | Project Link | Weather App Tutorial - Devression |
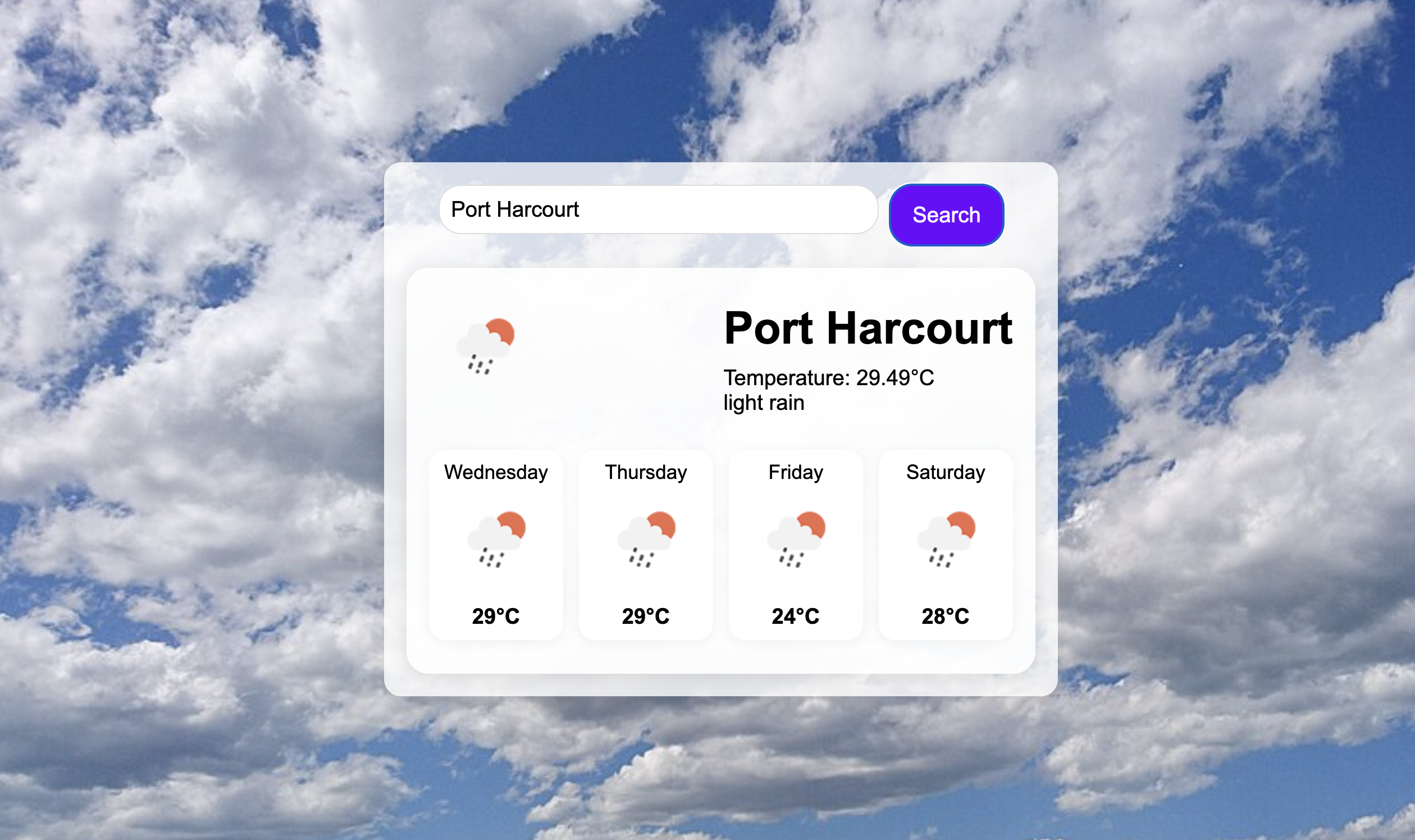
Creating a weather-related application is a good idea for developers because it normally requires external services to obtain weather data. Developers learn more about APIs and how to deal with API responses.
Basic Features of a Weather Application
A weather application typically provides users essential information about current and future weather conditions. Below are some other common attributes of a weather app:
- Retrieve weather data from an API like OpenWeatherMap.
- Display current weather conditions, forecasts, and other relevant details such as days, and temperature.
- A search feature that lets users effortlessly find weather information for any location worldwide.
This project helps the learner better understand the use of the fetch() method in JavaScript, promises, and data in JSON format. Upon completing this project, software developers can enhance their abilities and develop something with practical, real-life usability.
4. E-commerce Product Page

| Required Skill | Level of Difficulty | GitHub Link | YouTube Link |
|---|---|---|---|
| HTML, CSS, and JavaScript | Intermediate | Project Link | Product Page Tutorial - Code With Ali |
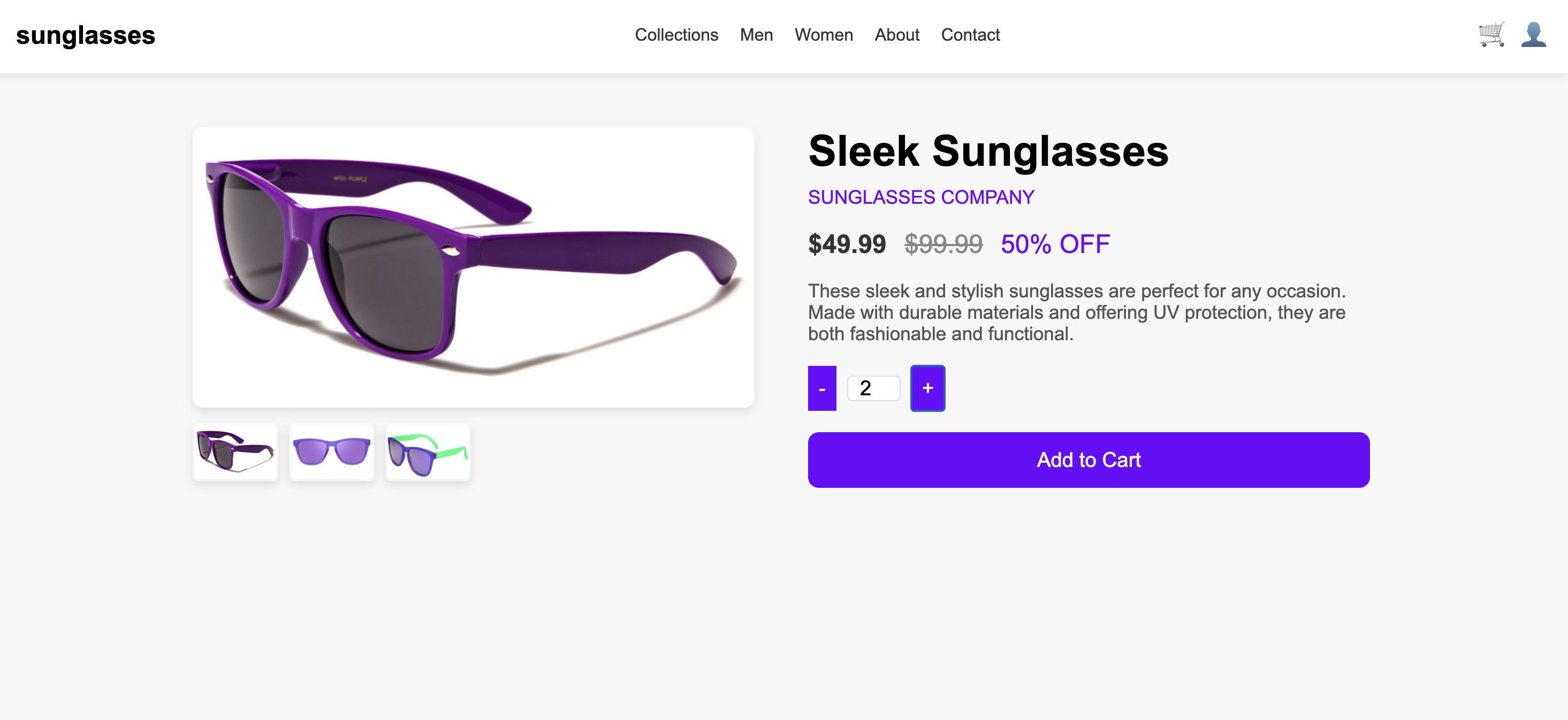
Making a product page for an e-commerce website is a great project for web developers who want to enhance their competencies. It combines HTML, CSS, and JavaScript, which is an excellent base for developing active and efficient web applications.
Basic Features of an E-commerce Product Page
Below are some of the noteworthy functions:
- A product page incorporated pictures, particulars, prices, and add-to-cart.
- Implement dynamic pricing that adjusts based on quantity or promotional offers.
- Include product reviews and a rating system.
This project will test your CSS layout capabilities and challenge you to introduce dynamic behaviors with JavaScript. Working on this kind of project provides hands-on experience, enhances your understanding of user experience, and deepens your skills in web development, especially with HTML, CSS, and JavaScript.
5. Tic-Tac-Toe Game

| Required Skill | Level of Difficulty | GitHub Link | YouTube Link |
|---|---|---|---|
| HTML, CSS, and JavaScript | Beginner | Project Link | Tic-Tac-Toe Tutorial - Coding Artist |
As a result of developing games, developers develop practical skills, shape their creative thinking, and produce great works that add to their portfolios. Even a basic game is useful, such as a Tic-Tac-Toe game, where developers can learn something new and improve themselves.
Basic Features of the Tic-Tac-Toe Game
The Tic-Tac-Toe game, suitable for two players, is simple to play but demands a little strategy. Here are its main features:
- Implement the game logic and user interface.
- Add difficulty levels or multiplayer options.
- Customization, which lets players choose different board sizes or symbols.
Games will make you start thinking of certain algorithms, data structures, and optimizations in JavaScript, and games like the Tic-Tac-Toe game are one of them.
6. Real-time Chat Application

| Required Skill | Level of Difficulty | GitHub Link | YouTube Link |
|---|---|---|---|
| HTML, CSS, JavaScript, Nodejs, and Library | Intermediate | Project Link | Chat Application - Codingflag |
Building a real-time chat application is a valuable project for developers seeking to level up their skills. This application offers a wide range of complex technical challenges and benefits for developers and end-users. By understanding the importance of these applications, developers can create innovative and valuable solutions that enhance communication and connection in today’s digital world.
Basic Features of a Real-time Chat Application
As it suggests, a chat application is an application for instant communication between users. Here are some basic features one would expect to find in such an application:
- Implement real-time messaging using WebSockets.
- Include direct messaging where users can initiate private one-on-one conversations.
- Include message history, user profiles, and private messaging options.
This project deepens your knowledge of asynchronous communication in JavaScript and how to work with servers.
7. Personal Portfolio Website

| Required Skill | Level of Difficulty | GitHub Link | YouTube Link |
|---|---|---|---|
| HTML, CSS, and JavaScript | Intermediate | Project Link | Portfolio Website Tutorial - Techcary |
A portfolio website is an essential tool for web developers. It serves as a platform to showcase their skills, attract potential clients and employers, and establish credibility in the industry. Investing time and effort into creating a professional and informative portfolio can significantly enhance your career prospects.
Essential Features of a Personal Portfolio Website
A personal portfolio website can be described as a digital gallery of a person’s skills, experience, and work. These are some fundamental aspects to be concerned with:
- Showcase your skills and projects.
- Make it responsive, ensuring that it looks good on devices of all sizes.
- Include a contact form or links to social media profiles.
This project will sharpen your HTML, CSS, and JavaScript skills, allowing you to experiment with responsive design and user-friendly layouts.
Tips for Levelling Up Your Developer Skills
As a developer, ongoing learning and growth are crucial. Here are some tips to help you level up:
- Break down projects into smaller tasks: Some projects can often intimidate beginners, so try starting with the basics.
- Use version control (e.g., Git): Version control allows you to track changes and collaborate with others efficiently.
- Seek help from online resources or communities: Whenever you are stuck, do not fear asking in forums, tutorials, and developer communities.
- Experiment with different approaches: As cliché as it sounds, there are a million ways to do one thing, so try your hand at different tools and approaches.
- Learn and improve: Web development is an ever-evolving domain, so it’s crucial to keep up with the latest technologies and best practices.
Conclusion
The most useful way to test what you know and improve with web development problems, in general, will always just be time invested in practice projects. In this article, these seven projects are demanding to create and make you learn how creative you can be from your coding skills. You will also end up creating a portfolio for yourself that showcases an actual image of your talent. Regardless of your skill level, from beginner to advanced, and every developer in between, these projects will help you climb the development ladder.
Resources
Understand every bug
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.

