Top Visual Studio Code extensions for developers in 2022

Visual Studio Code has been identified as the world’s most used code editor due to its lightweight, wide range of extensions, and support from Microsoft. Here, we’ll be talking about the top must-have Visual Studio Code extensions and how they promote efficiency and speed for a web developer.
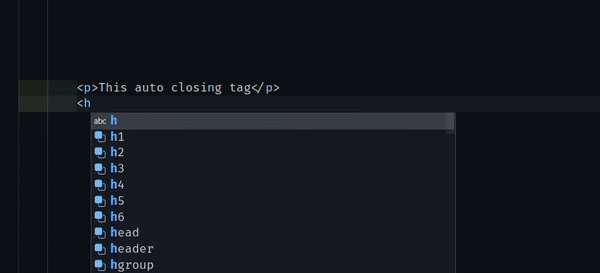
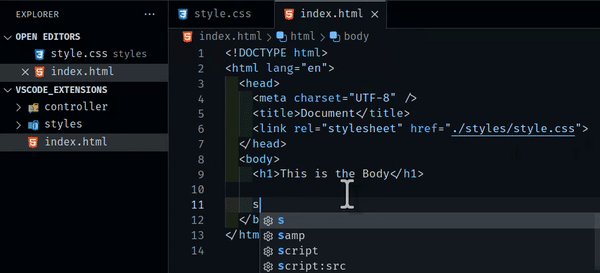
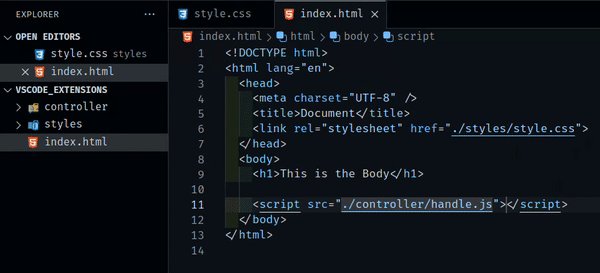
Auto Close Tag
The Auto Close tag extension automatically closes any tag. It looks simple but saves a lot of time by reducing the bug of not closing ending tags. This extension works in HTML, XML, React, and other Frameworks.

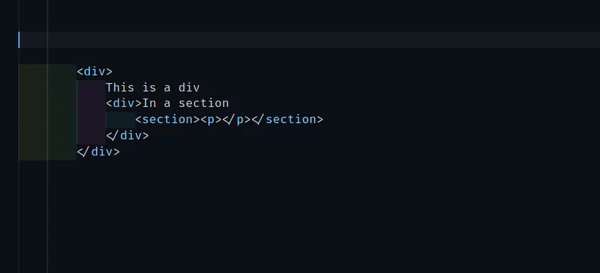
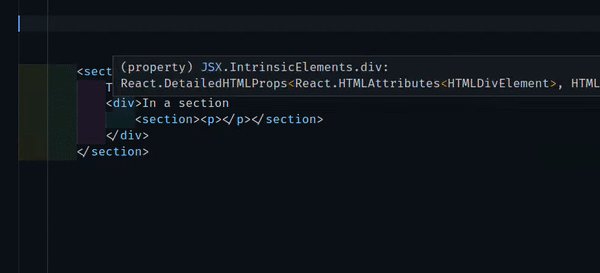
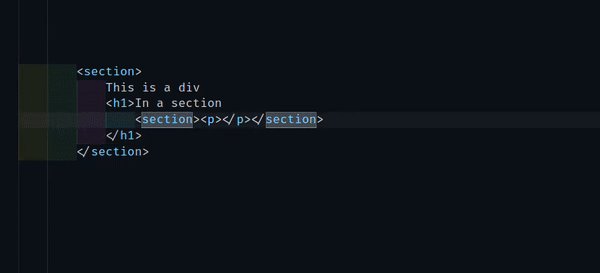
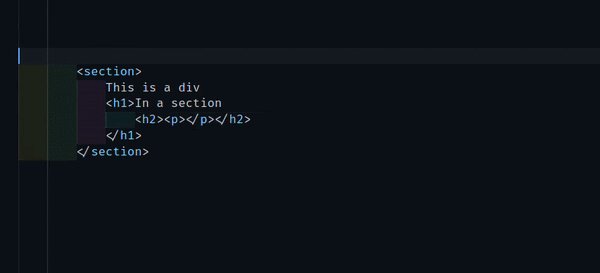
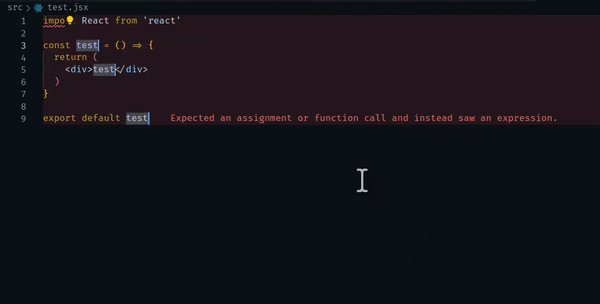
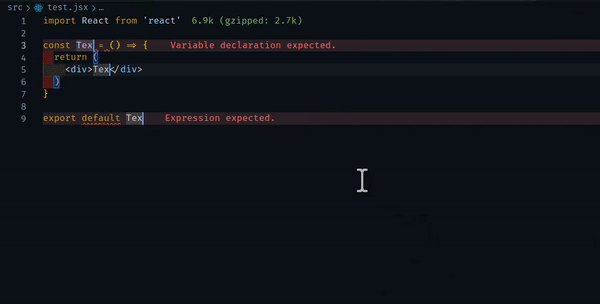
Auto Rename Tag
As the name implies, it aids in renaming tags. This saves time when renaming tags in a nested codebase and also helps in preventing future runtime bugs.

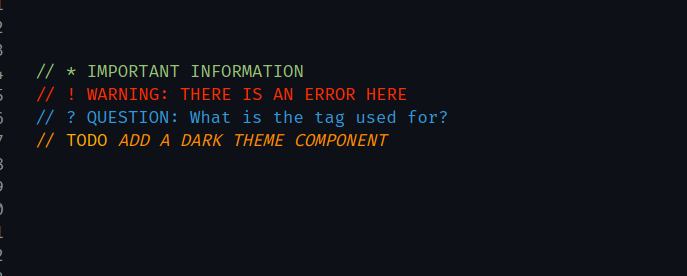
Better Comments
This Better Comments extension gives a colorful comment when used in a code block, attracting developers’ attention. This helps more when working in a team or collaboration.

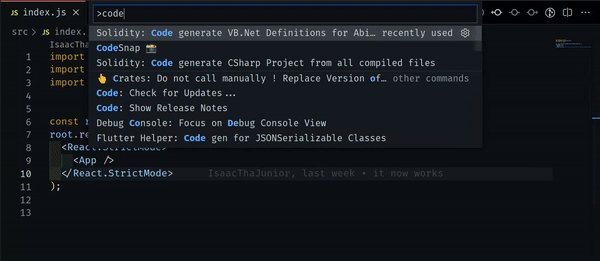
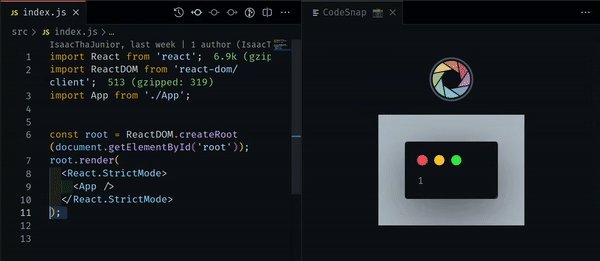
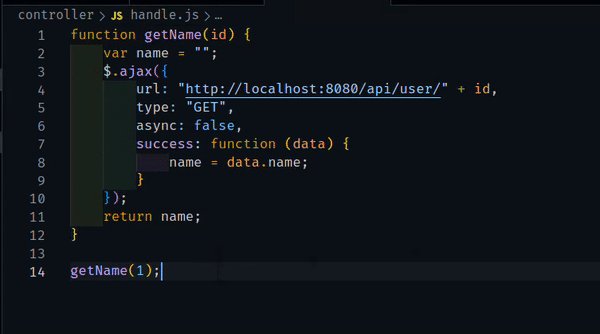
CodeSnap
The CodeSnap extension helps in taking cool code screenshots. This helps a lot when trying to ask questions or answer questions on sites like Stackoverflow and on sites where pasting a code snippet would turn messy.

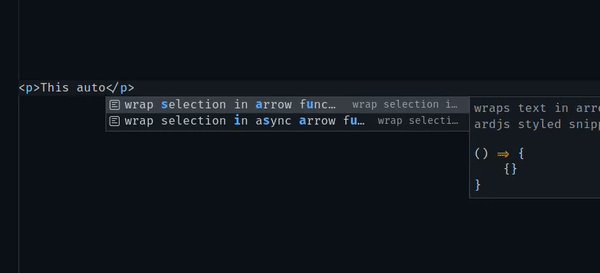
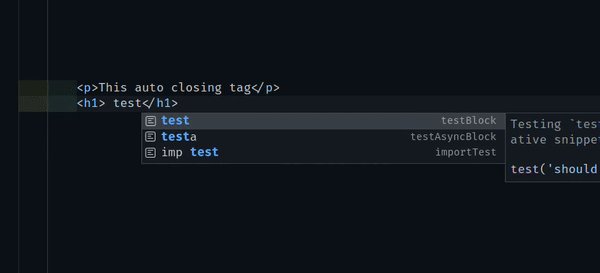
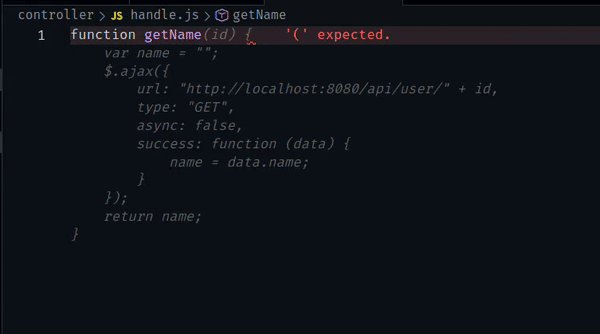
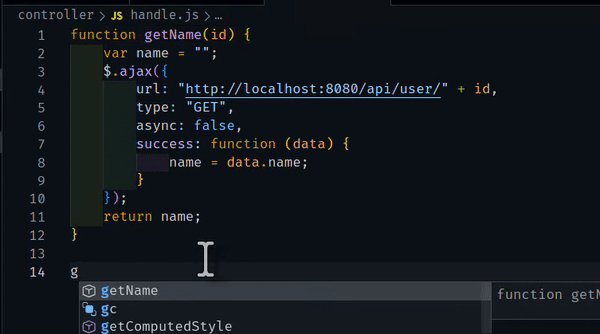
Code Snippets
Code Snippets are small portions of re-usable code that can be called using certain commands, thus preventing code repetition and reducing time loss. An example of code snippets is the ES7+ React/Redux/React-Native snippets ****for React.
-
ES7+ React/Redux/React-Native snippets This Extension saves a lot of time among developers by providing the necessary snippets and templates in a React, Redux, and React-Native codebase.

There are code snippets for all web frameworks, among which are:
- JavaScript (ES6) code snippets for Javascript.
- Angular Snippets (Version 13) for Angular.
- Vue 3 Snippets for Vue.
- Svelte 3 Snippets for Svelte.
ESLint
The ESLint extension serves as a code validator. It runs through your code to check for syntax errors, underlines them, and suggests possible solutions to fix and improve them. The ESLint extension also has many configurations to improve the code integrity, such as rules and styles. Rules: The ESLint rules are sets of instructions observed to ensure code quality. They are customizable to one’s preference and override the style guide rules. ESLint Style Guides: ESLint styles are sets of already made rules that your code will follow, format, and display an error if the rule is broken. Examples of the top three ESLint Style guides are:

Github Copilot
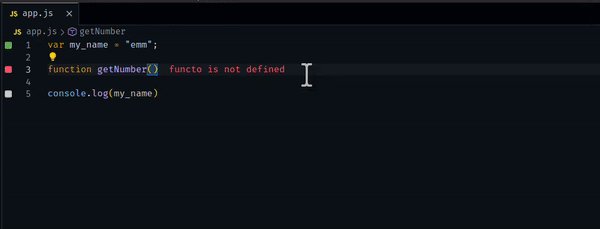
The Github Copilot is among the trending VsCode extensions this year. It makes real-time code and function suggestions directly on your code editor using an OpenAI Codex. GitHub Copilot generates coding suggestions in dozens of languages using natural language cues like comments and method names after being trained on billions of lines of public code.

Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
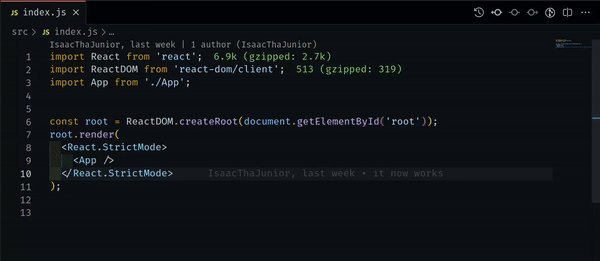
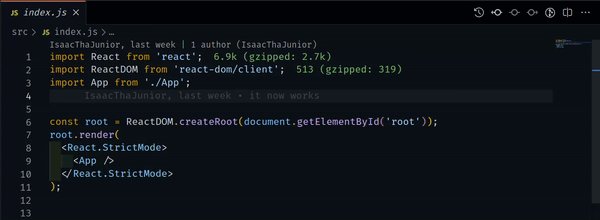
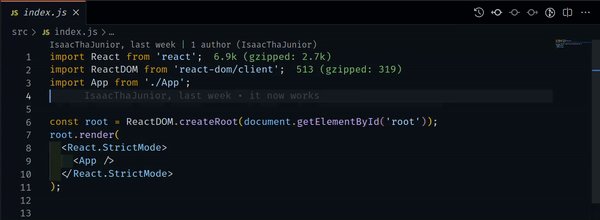
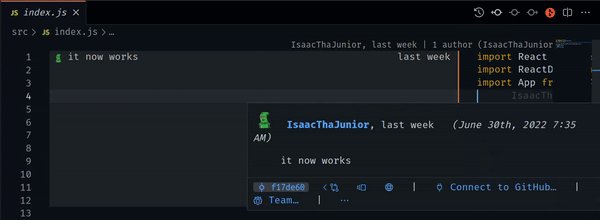
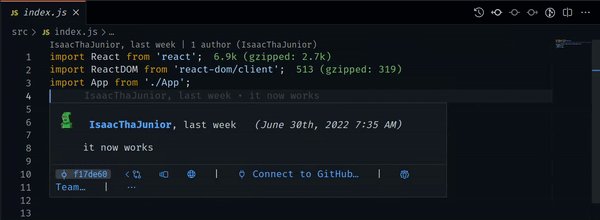
GitLens
GitLens is a git tracker that watches the entire code and keeps track of:
- Which part of the code was updated or pushed.
- when it was pushed.
- who pushed it, what was pushed.
- Overall changes made.
This helps in understanding the codebase quickly when working in a team.

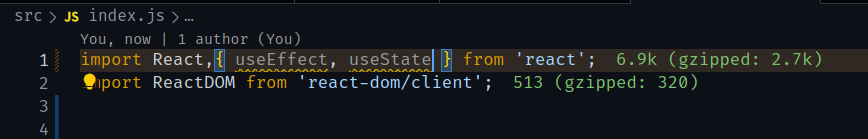
Import Cost
As the name implies, the Import cost package displays the size of an import or required package in the editor. This will help determine the size and load time of our application.

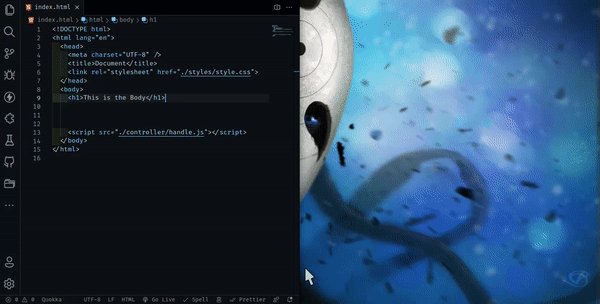
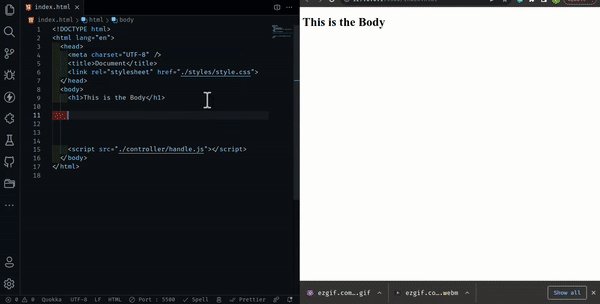
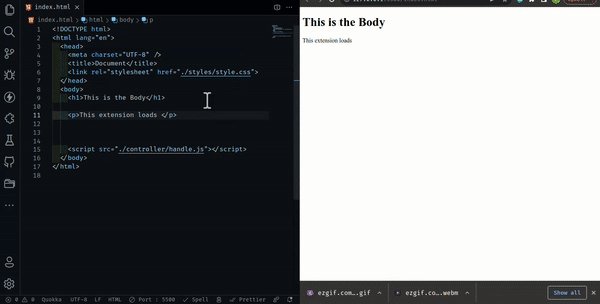
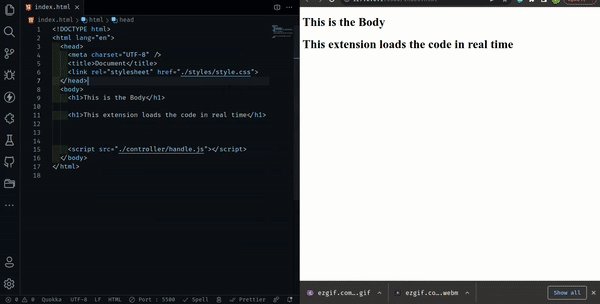
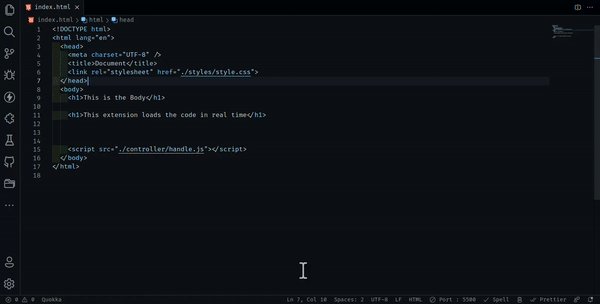
Live Server
This extension opens your project in your default web browser using a port. It refreshes your page on saving, eliminating the stress of reloading, thus boosting productivity.

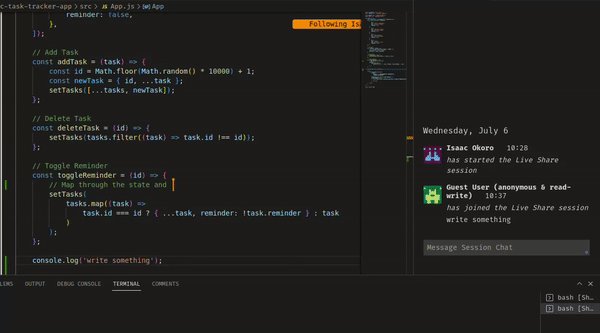
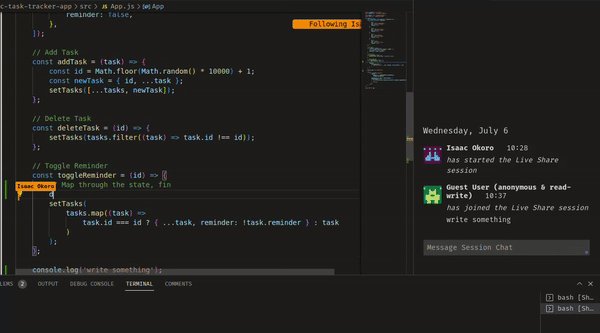
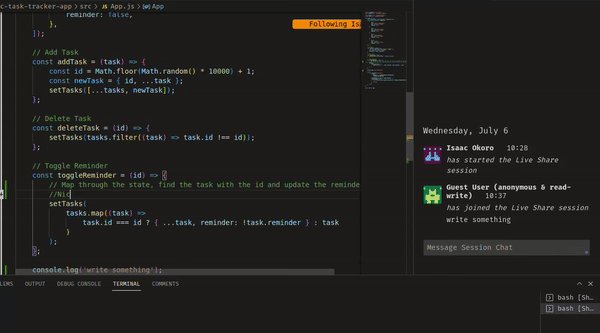
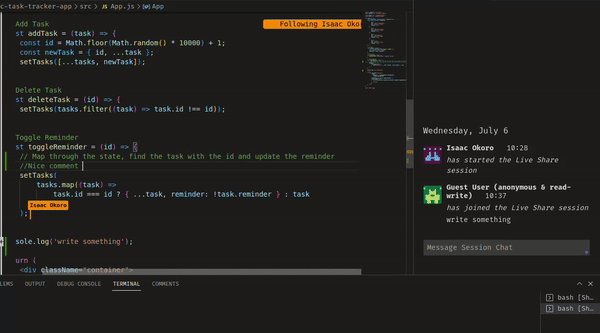
Live Share
As the name implies, this extension helps you share and collaborate your code among your team in real-time with real-time editing and chat. This helps and boosts teams’ productivity when working on a project.

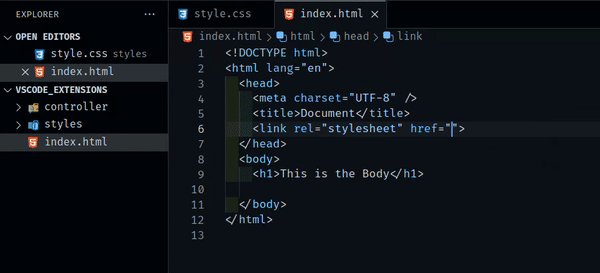
Path Intellisense
The Path Intellisense plugin auto-completes filenames and file paths in our code. This reduces the stress of reciting import paths and file names.

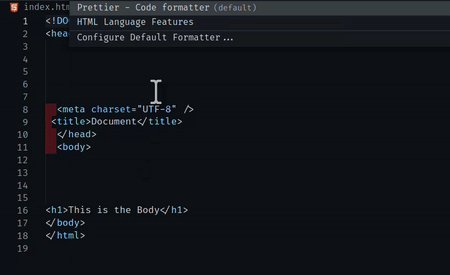
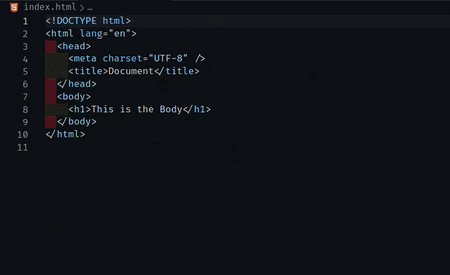
Prettier
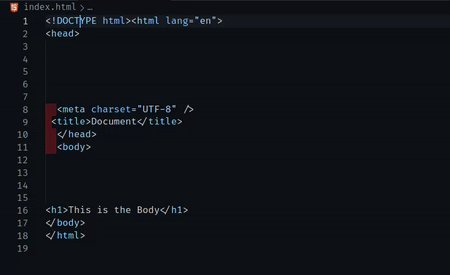
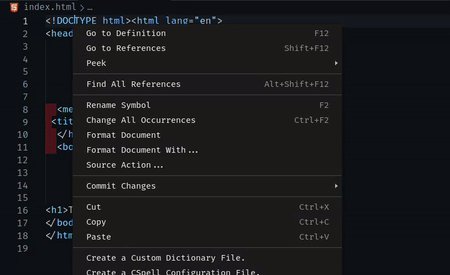
As the name implies, Prettier is a code formatter compatible with many languages. It beautifies the code block with nice indentations, thus making the code more readable.

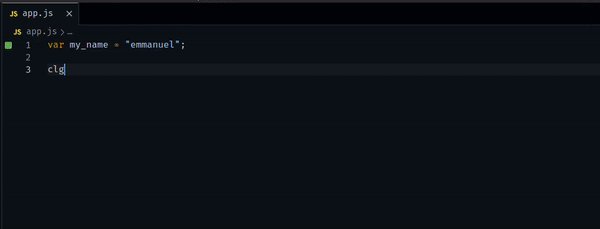
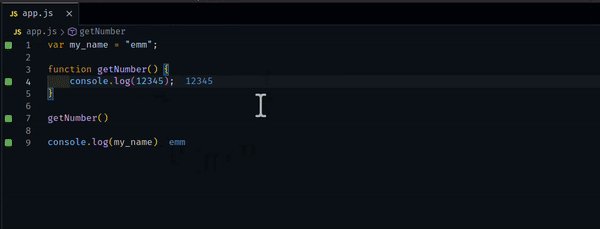
Quokka.js
The Quokka.js extension runs your JavaScript and TypeScript code and provides instant feedback as you type. This displays and updates your runtime values next to your code in the editor as you type without you getting to run them in the browser or using node, erasing the time needed to view the logs in a web browser.

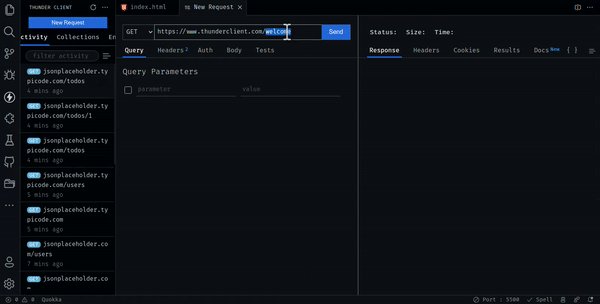
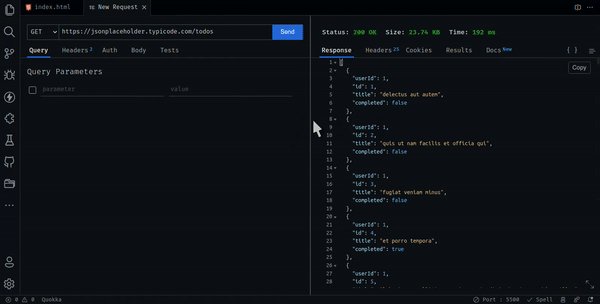
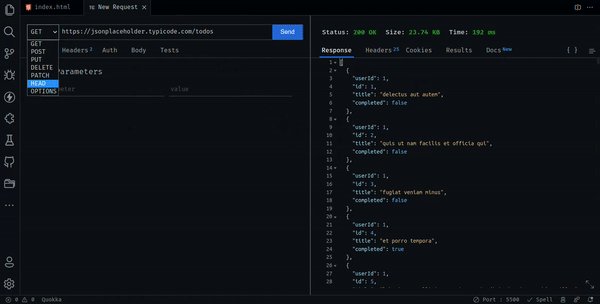
Thunder Client is an alternative to Postman. It’s a lightweight Restful API client for making all types of requests, and this eliminates the stress of going to another application to test an API.

Conclusion
With the right tools, high productivity, speed, and accuracy can be achieved in our everyday development life. Above, we’ve mentioned 15 Visual Studio Code Extensions that can boost one’s performance, speed, and accuracy over time.
