Demystifying Browser Fingerprinting: What You Need to Know

In today’s digital world, online privacy is a growing concern for users and website owners. As a result, browser fingerprinting has gained prominence as a tool for identifying and tracking users without relying on traditional and predictable methods like
cookies. This article will explore the browser fingerprinting technique and how it works, and also delve into the implementation of fingerprinting using a powerful JavaScript library calledFingerprintjs, wrapping up by addressing the privacy concerns and ethical usage of this technology.

Spot abnormal user behaviors and iron out the bugs early with OpenReplay. Dive into session replays and reinforce your front-end against vulnerabilities that hackers search for.
Discover how at OpenReplay.com.
Browser fingerprinting is a method of identifying and tracking users based on the unique characteristics of their web browsers. In browser fingerprinting, a wide array of information concerning the user’s browser and system configuration is obtained from the browser by the web application. This information ranges from minute details like IP address, font styles, and User-Agent String (information about the user’s browser and browser version, as well as their operating system and version) to more obscure details like installed browser plugins, battery status, connected media devices(like cameras and microphone) and even browser history.
Understanding How Browser Fingerprinting Works
The magic of fingerprinting is in excess information. By taking and storing major and minor details from the browser, the web application enabled with fingerprinting technology can differentiate one user’s browser from another with almost complete accuracy. This is because even where major details like browser type, browser version, location, or operating system fail to differentiate two similar device models running the same operating system and browser versions in the same location, the other minute details obtained from the browser will surely be able to create a unique “fingerprint” for each of the devices. Hence, although the “unique” characteristics obtained from the browser are usually not individually unique to each user when all these characteristics are combined, they form a truly unique data set for each user’s browser.
Pitfalls
Browser fingerprinting primarily identifies the browser and the device configuration rather than the individual. As previously noted, it creates a unique “fingerprint” based on the characteristics and attributes of the browser and the device it’s running on. This means that fingerprinting can distinguish one user’s browser from another, even if they are using the same type of device. On the other hand, it’s important to note that while browser fingerprinting is highly effective in recognizing the browser and the device, it does not directly reveal a user’s identity, such as their name or email address. Instead, it’s a tool for tracking and recognizing devices across different sessions and interactions. In most cases, additional data or user behavior is combined with browser fingerprinting to make educated inferences about the user’s identity. Still, it must be noted that fingerprinting is far from a foolproof method for individual identification.
Use cases for fingerprinting
Browser fingerprinting is a very potent technology that offers a wide array of use cases for which it can be harnessed. Some of the more notable use cases are discussed below.
- User Tracking and Analytics: This is the most common use case for fingerprinting. Using fingerprinting technology, Website developers and owners can easily track user behavior and interaction on their websites, which usually includes analyzing which pages users visit, how long they stay on a website, and what actions they take. By collecting and analyzing data from user fingerprints, developers can gain valuable insight and tailor their content and user experience to be more engaging and relevant, while businesses can use such data to improve their business models
- Pseudo-Authentication: Fingerprinting can replace traditional authentication in low-risk applications, eliminating the need for a tedious login flow for users. For example, if a user visits an online application, their unique fingerprint can serve as their profile details for authentication. On subsequent usage, if the fingerprint matches a recognized profile detail, the user gains access to that saved profile, making the login process seamless while maintaining reasonable security. However, this is unsuitable for high-security applications, where a combination of traditional authentication flow and fingerprinting is a much more reasonable approach.
- Fraud Detection and Prevention: One of the key applications of browser fingerprinting is fraud detection. For example, in an E-commerce web app running a promotion, fingerprinting can be used to identify and prevent fraudulent activities like a user attempting to create multiple accounts to exploit said promotion. Fingerprinting can flag these kinds of devious behavior and help mitigate fraudulent actions.
- Personalization: Fingerprinting can be employed to personalize the user experience. By recognizing returning visitors based on their unique fingerprints, websites can tailor content and recommendations, creating a more engaging and user-friendly experience. This personalization can enhance user retention and satisfaction.
- Content Restriction: Websites can use browser fingerprinting to restrict access to specific content or features. For instance, a news website may limit the number of free articles users can access by tracking their unique fingerprints.
- Marketing and Targeted Advertising: Fingerprinting can play a crucial role in targeted advertising. Advertisers can use the fingerprint data to create more accurate user profiles, allowing them to deliver advertisements that align with a user’s interests and preferences. This benefits advertisers and can result in a more relevant and less intrusive advertising experience for users.
Fingerprinting vs Cookies
Before diving into the implementation and applications of browser fingerprinting using Fingerprintjs, it’s crucial to understand how this method compares to a more traditional tracking approach like cookies. Cookies are small pieces of data that websites store on a user’s device. These pieces of information include session IDs, user preferences, and other data relevant to the website’s functionality. Cookies are sent back to the server with each subsequent request from the user’s browser, allowing websites to recognize and remember users across different sessions.
Comparing fingerprinting over cookies - Pros
- Persistent Tracking: Fingerprinting is more persistent than cookies, which can be cleared or blocked by users. Even if a user deletes their cookies, fingerprinting can still recognize the device and its configuration.
- Cross-Browser Tracking: Cookies are typically browser-specific, meaning they don’t work across different browsers. Fingerprinting, however, can recognize the same device across various browsers and browser profiles.
- Reduced User Visibility: Cookies are usually stored in plain text and can be easily managed by users. In contrast, fingerprinting is less visible and can operate in the background without a user’s explicit awareness.
- Enhanced Security: Fingerprinting can be used as an additional layer of security and authentication, especially when combined with other methods. This can help protect against fraudulent activities and unauthorized access.
Comparing fingerprinting over cookies - Cons
- Privacy Concerns: One of the primary drawbacks of browser fingerprinting is the potential to invade user privacy. Collecting extensive data about a user’s device and behavior can raise ethical and privacy concerns, especially if not done transparently. Misuse or unethical practices can lead to legal consequences and damage a website’s reputation. In contrast, cookies are more common and generally require user consent, as they are subject to various privacy regulations. Users are typically prompted to accept or reject cookies on websites, giving them a degree of control over the data being collected. This explicit consent mechanism is one of the key differences between cookies and browser fingerprinting in terms of privacy and user awareness
- Limited by Browser Configuration: Fingerprinting relies on the data provided by the browser, which means that changes in browser settings, such as disabling JavaScript or altering user-agent strings, can affect the accuracy of the fingerprint. This is unlike cookies, which are more or less managed by the web app and contain more succinct and accurate data
- Inaccuracy in Shared Environments: In shared or public environments, where multiple users may have similar browser configurations, fingerprinting may struggle to distinguish between them accurately. In summary, while browser fingerprinting offers advantages in persistent tracking and cross-browser recognition, it also raises privacy concerns and faces challenges related to data accuracy in certain scenarios. To balance the benefits and limitations, website owners and developers should employ fingerprinting responsibly, ensure transparency and user consent where required, and consider alternative methods when user privacy is a primary concern.
Implementing fingerprinting on the web with FingerprintJs
Fingerprintjs is a powerful library of choice for fingerprinting on the browser using JavaScript. It is quite popular amongst developers and businesses as it offers both a free, open-source version and a closed-source subscription-based version for businesses with a free trial to ensure that it is suitable for your purposes before you initiate a planned purchase. The free version offers a 40-60% accuracy of identification, while the pro version, also commonly called fingerprint identification, offers a warping 99% accuracy- see. As we will soon see, although very powerful, the library is also quite easy to use.
Demo using fingerprintjs to restrict user activity
In this section, we will learn to implement fingerprinting using fingerprintjs by creating a simple website that allows a user to download a sample PDF file up to 5 times but bans the user from downloading after the fifth download. This is similar to websites that allow access to their resources a limited number of times per day. We will use the fingerprintjs-pro library, but the steps are similar to the basic fingerprintjs library.
To begin, install the fingerprintjs or fingerprintjs-pro library via NPM using the command
and initialize the library with these lines of code
//command 1 for the free version. command 2 for the pro version
npm i @fingerprintjs/fingerprintjs
npm i @fingerprintjs/fingerprintjs-pro//free version
import * as FingerprintJS from "@fingerprintjs/fingerprintjs";
// Initialize the agent at application startup.
const fpPromise = import("https://openfpcdn.io/fingerprintjs/v4").then(
(FingerprintJS) => FingerprintJS.load()
);//pro version
import * as FingerprintJS from "@fingerprintjs/fingerprintjs-pro";
// Initialize an agent at application startup.
const fpPromise = FingerprintJS.load({ apiKey: "your-public-api-key" });Alternatively, you simply add the library via a CDN to your javascript file with the following lines of code:
const fpPromise = import("https://fpjscdn.net/v3/eM1jOGTxB4ovda8BRfgw").then(
(FingerprintJS) => FingerprintJS.load({ apiKey: "eM1jOGTxB4ovda8BRfgw" })
);Our example will utilize the cdn method. As you must have observed, an API key is required to use the pro service. This can be easily obtained by signing up with fingerprintjs and opting in for their free trial or business plans. After which, a visit to https://dashboard.fingerprint.com/subscriptions/ should reveal your API key. Having obtained the API key, we can go ahead and build our simple application as shown in the well-documented code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
display: flex;
flex-direction: column;
width: 150px;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div>
<img src="./assets/images.png" alt="pdf image" srcset="" />
<a href="./assets/sample1.pdf" download="samplePDF">Click to download</a>
</div>
<script>
// Initialize the agent on page load.
const fpPromise = import(
"https://fpjscdn.net/v3/eM1jOGTxB4ovda8BRfgw"
).then((FingerprintJS) =>
FingerprintJS.load({ apiKey: "eM1jOGTxB4ovda8BRfgw" })
);
let usage = []; // Define the usage array to track downloads and bans
// Get the visitorId when you need it.
fpPromise.then((fp) =>
fp.get().then((result) => {console.log(result);
const visitorId = result.visitorId;
// Set userId based on the visitor's fingerprint
let userId = visitorId;
console.log(`fingerprinthsId:`, visitorId);
const banFunction = () => {
// Get the download anchor tag
const downloadLink = document.querySelector("a");
downloadLink.addEventListener("click", (e) => {
// Check if the user is new or existing and apply download limits
const existingUser = usage.find((user) => user.id === userId);
if (!existingUser) {
// New user, add to the usage array and allow the download
usage.push({ id: userId, downloadNo: 1, banned: false });
console.log("downloaded");
} else {
// Existing user, increment download count and check limits
existingUser.downloadNo++;
console.log("downloaded");
if (existingUser.downloadNo > 5) {
// User exceeded the download limit, ban them and prevent further downloads
existingUser.banned = true;
e.preventDefault();
alert("You have exceeded the free download limit of 5.");
}
}
});
};
banFunction(); // Call the function to set up download tracking and bans
})
);
</script>
</body>
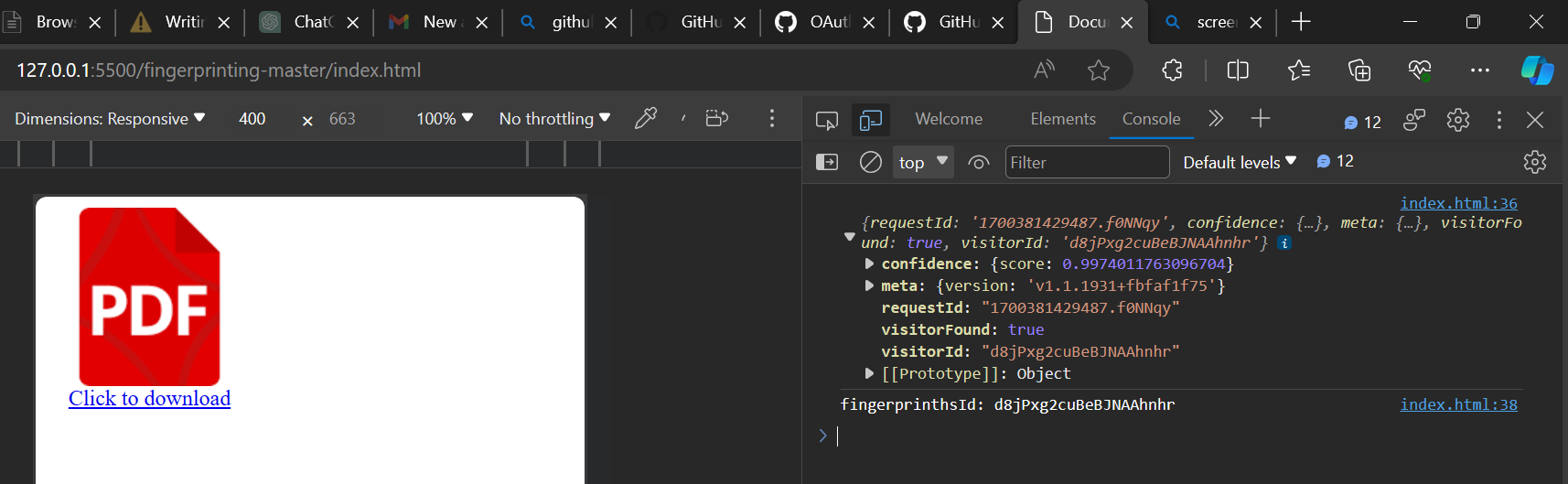
</html> The image above shows the demo application and on the
The image above shows the demo application and on the console is the user object returned by fingerprintjs. The object contains several useful properties, particularly the visitorId that is unique to this particular user’s browser, as well as a confidence score that tells how accurate the identification is.
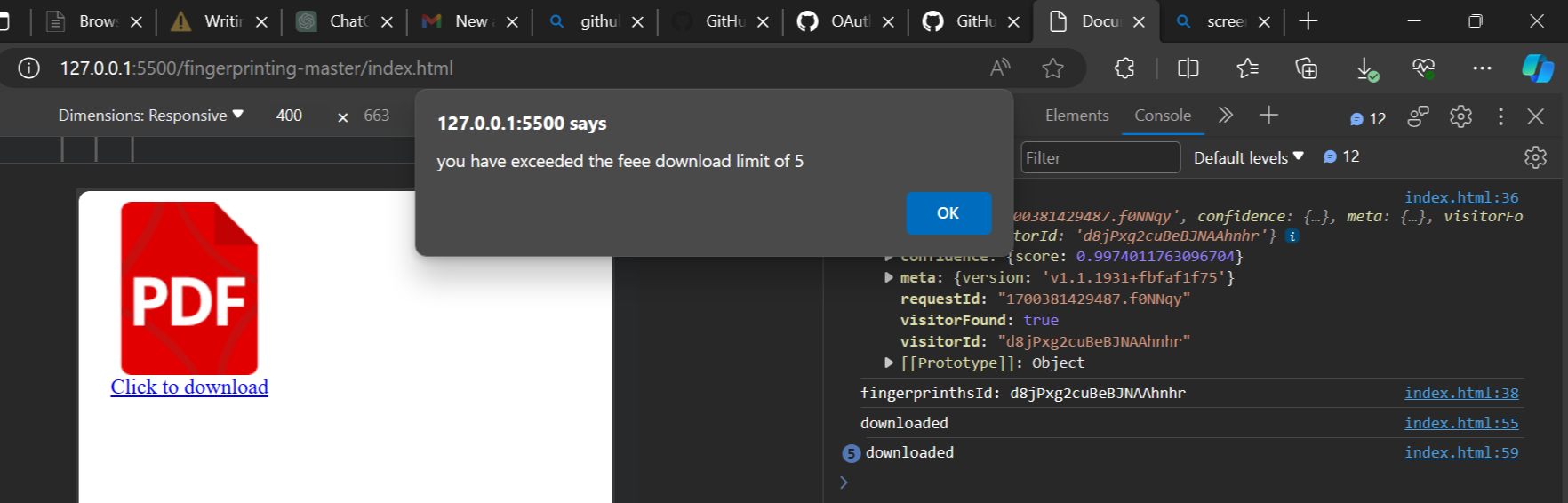
 The image above shows the functionality of the demo application. As described in the previous sections, the application restricts the user from downloading the sample PDF file after five previous downloads.
The image above shows the functionality of the demo application. As described in the previous sections, the application restricts the user from downloading the sample PDF file after five previous downloads.
Privacy Concerns and Ethical Usage
Throughout this article, we’ve explored the powerful capabilities of browser fingerprinting and how it can be harnessed for various purposes. However, with great power comes great responsibility, and it’s crucial to understand the privacy implications and ethical considerations surrounding this technology.
Balancing Utility and Privacy
Browser fingerprinting offers a plethora of use cases, from user tracking and analytics to fraud prevention and personalization. Yet, as mentioned in various sections, it raises legitimate privacy concerns. As mentioned, browser fingerprinting doesn’t directly reveal personal identities, such as names or email addresses. It primarily identifies browsers and devices. However, this distinction blurs when additional data or user behavior is combined with browser fingerprinting, potentially allowing for the identification of individuals. To strike the right balance, it’s essential to adopt a privacy-first approach when implementing browser fingerprinting. Users must be informed about the data collection process, and their consent, where required by privacy regulations, should be obtained. Fingerprinting should be transparent, and data should be handled responsibly.
User Awareness and Consent
One of the key differences between browser fingerprinting and traditional methods, such as cookies, is the level of user awareness and consent. Cookies are usually managed through mechanisms that prompt users to accept or reject them, giving users some control over the data collected. In contrast, fingerprinting can operate in the background without explicit user awareness. This lack of user visibility can raise ethical concerns, especially if extensive data collection is not disclosed. Transparent communication with users about what data is being collected and for what purpose is vital to address these concerns. Websites should provide clear privacy policies and mechanisms for users to opt out or request data deletion.
Ethical Usage Guidelines
As you consider implementing browser fingerprinting, especially in applications involving user data, it’s crucial to follow ethical guidelines. Here are some best practices to ensure responsible usage:
- Transparency: Be open and honest about your data collection practices. Inform users about what information you’re collecting and how it will be used. This transparency builds trust.
- Consent: Obtain user consent where required by privacy laws and regulations. Users should have the option to opt out of data collection.
- Data Security: Implement robust security measures to protect the collected data. User privacy should be a top priority.
- Data Retention: Define clear policies for how long you retain user data. Only keep data as long as necessary and delete it when it’s no longer needed.
- User Rights: Respect user rights to access, modify, or delete their data. Provide mechanisms for users to exercise these rights.
- Regular Audits: Periodically review and audit your fingerprinting practices to ensure compliance with privacy regulations and ethical standards.
- Education: Continuously educate your team about the importance of ethical data handling and user privacy.
Summary
In this article, we explored browser fingerprinting using Fingerprintjs, an innovative approach to identifying and tracking users in the digital world. It emphasizes responsible usage and privacy concerns. We also discussed how the technology works and the various possible use cases ranging from user tracking to fraud detection. We also noted the privacy concerns raised while dealing with this technology and best practices for ethical usage.
Resources
fingerprintjsGitHub repository https://github.com/fingerprintjs/fingerprintjsfingerprintjswebsite https://fingerprint.com/- Demo application https://github.com/DGold3680/fingerprinting
Secure Your Front-End: Detect, Fix, and Fortify
Spot abnormal user behaviors and iron out the bugs early with OpenReplay. Dive into session replays and reinforce your front-end against vulnerabilities that hackers search for.