Runtime Showdown: Bun vs. Node vs. Deno - Which One Wins?

JavaScript and TypeScript have made it possible for developers in a range of fields to create dynamic and interactive programs. In today’s software development world, these languages are now indispensable. As the JavaScript ecosystem grows, developers frequently raise the question of which runtime is best. We compare three leading competitors, Bun, Node.js, and Deno, to decide which has the best runtime and assess their strengths and limitations in terms of security, ecosystem, performance, and package systems so you decide when and why you should choose one of these runtimes over the others.

Discover how at OpenReplay.com.
In layman’s terms, when a program runs, it is said to be at runtime. When you start a computer program, it enters runtime. It is also the moment when a program runs alongside all the external instructions required for proper execution.
For developers, a runtime is responsible for running and maintaining code written in programming languages.
A runtime, also known as a runtime system or runtime environment, is the software architecture that executes code written in a given programming language. It is made up of libraries, components, and services that are required to run a program.
Why is it important to use the right JavaScript runtime?
Which do you prefer? Speed or stability? Do you want native TypeScript support, a more robust runtime, or a more customizable environment? These are just a few questions to ask before deciding on a runtime. Knowing what each timeframe offers can assist you in making the best decision. Also, the decisions made by your team, such as their familiarity with the runtimes and desire to experiment, will all play a factor in selecting which runtime is best for you.
There has recently been a trend of running Javascript code outside web browsers. This means that websites can be delivered as hosted applications. On the other hand, for general-purpose scripting, you can use JavaScript runtimes. There are now several JavaScript runtimes meant to execute JavaScript as a separate application on the server, much like other programming languages. Choosing the correct JavaScript runtime is essential for various reasons since it can significantly impact the performance, security, maintainability, and overall success of your JavaScript and TypeScript projects.
Before we compare these runtimes, here’s a little rundown of each, from the pioneer to the newcomer.
Node.js: The Pioneer
Node.js is a cross-platform open-source JavaScript runtime environment and library for running web applications outside the client’s browser and was created in 2009 by Ryan Dahl. It is a widely used tool for nearly any type of job. Outside the browser, Node.js operates the V8 JavaScript engine, which is at the heart of Google Chrome. This enables Node.js to be extremely fast.
Node.js is a pioneering runtime that changed how developers approached server-side JavaScript. It became a game changer in web development by providing an innovative technique for constructing quick and scalable applications.
Node.js primary improvement was its non-blocking and event-driven architecture. As an established platform, Node.js has a huge ecosystem of packages and libraries. For projects that require rapid development and access to a vast tool library, its extensive community support and range of third-party modules may be decisive.
Deno: The Challenger
Deno is a rewrite of the Node.js server-side JavaScript runtime. The term DE-NO appears strange until I realize it is merely the exchange of NO-DE. Deno was announced in 2018 and reached v1.38.0 in 2023. It is the latest invention by Ryan Dahl, the original Node.js creator.
Deno is a simple, modern, and secure runtime for JavaScript and TypeScript applications built with the Chromium V8 JavaScript engine and Rust, designed to avoid major challenges and regrets with Node.js. It sees itself as a challenger to Node.js, attempting to solve some of Node’s shortcomings and architectural choices while bringing unique features and enhancements.
Deno has various advantages, including increased security, improved ES module compatibility, and built-in package management. These characteristics can make it an appealing solution for applications where security and module management are major requirements.
Bun: The Newcomer
Bun v1.0, created by Jarred Sumner, sparked a new interest in the JavaScript community. Despite all the hype, many people still wonder what Bun is about. Why are Bun and the well-known Node.js and Deno frameworks being compared in the same breath? Is Bun here to stay, or is it just another wave that will pass? Bun is a newcomer to the JavaScript runtime market, competing with Node.js and Deno. It positions itself as a simplified, efficient, and modern server-side and client-side JavaScript replacement.
Bun is a lightweight JavaScript runtime and toolkit with a bundler and test runner. It’s an open-source JavaScript bundler aimed at making bundling and serving JavaScript, CSS, and other files in web applications easier and more efficient. Because it is compatible with a variety of projects and built on top of the well-known JavaScript runtime environment Node.js
Bun intends to be the new infrastructure that relieves congestion and makes things move more smoothly and quickly. It is not about reinventing the wheel but about refining it to increase speed and simplicity while keeping in mind what makes JavaScript unique and powerful.
Comparing JavaScript Runtimes
Let’s inspect the differences, focusing on performance, security and dependency management, community and ecosystem support, and extra features.
Performance
Bun is faster than Node.js and Deno, particularly during startup time and runtime performance. Bun writes three times faster than Node.js and Deno and reads files up to three times faster. This is due to Bun’s usage of the JavaScriptCore engine from WebKit, which is noted for its speed. Unlike Node.js and Deno, which both employ the V8 engine, which is also highly optimized but may not be as quick as JavaScriptCore in some circumstances, it distinguishes itself from Deno and Node by its speed because of the enormous amount of time spent profiling, benchmarking, and optimizing things. The second and most important reason is that it is written in Zig, a low-level programming language with manual memory management that gives developers complete control over memory.
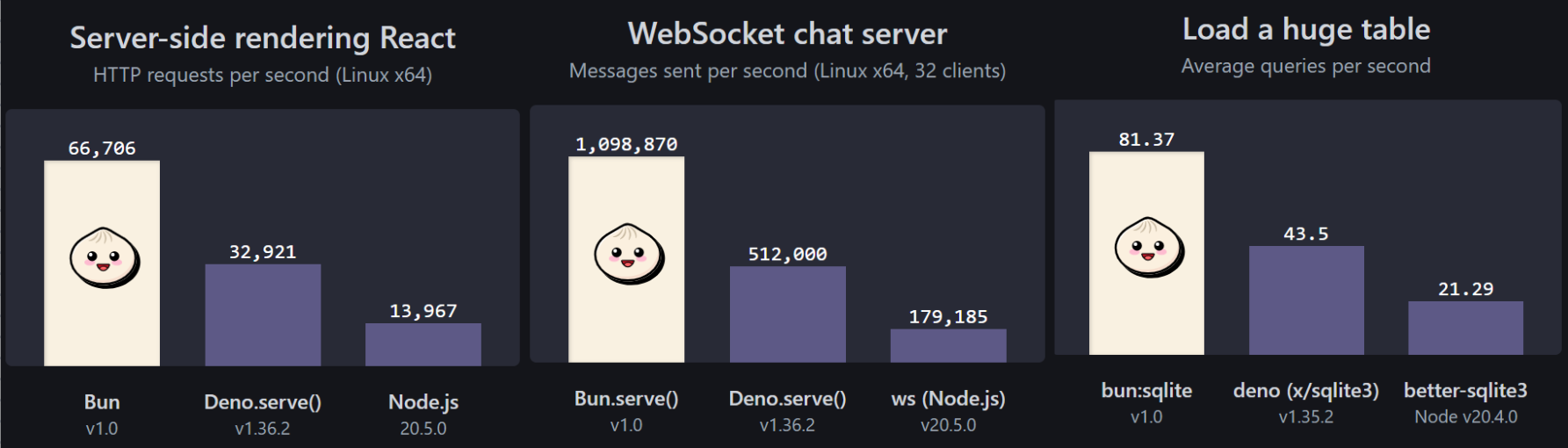
In another comparison of Node.js, Deno, and Bun, Bun is the fastest to handle concurrent connections. It also has much higher requests per second. Bun achieves 110,000 requests per second with 10 concurrent connections, whereas Node.js reaches 60,000 and Deno achieves 67,000. Bun.serve() surpasses Node.js and Deno by 377% and 102%, respectively, according to the Bun website’s performance benchmark. This is a significant difference, but comparing it to specific activities for real-world evaluation is always a good idea.

You can also run the Bun performance tests locally to evaluate how they perform under the following events:
Security and Dependency Management
The pioneer, Node.js, has been around for almost a decade and has a huge and active community, which means there are several accessible security resources and solutions. Node.js also includes an in-built package management system, npm, which is one of the most used in the world. npm makes it simple to install and manage dependencies, and it also contains a security scanner to assist you in identifying and correcting security flaws in your dependencies.
Deno, the challenger, on the other hand, has been developed with security in mind. Deno, by default, employs a sandboxed environment, which helps to insulate your code from potential dangers. Deno has a built-in dependency management mechanism but is not as mature as npm.
Bun the Newcomer is a brand-new runtime with no built-in dependency management framework. On the other hand, Bun has many third-party dependency management solutions available, and its security is constantly being improved.
Community and Ecosystem Support
When selecting a programming language, runtime, or other software development technology, it is important to consider community (Stack Overflow, Slack communities, meetups and conferences, and GitHub issues) and ecosystem support (package managers, libraries and frameworks, and tools). A vibrant community can provide help, resources, and feedback, while a rich ecosystem of tools and frameworks can make it easier to develop and deploy apps.
Let’s look at how Node.js, Deno, and Bun perform in terms of community interaction and the variety of tools they provide to developers.
Node.js has the greatest community and environment of the three runtimes. There are millions of Node.js developers worldwide, and there are several Node.js packages, libraries, and tools accessible, for example, Axios, Browserify, Derby.js, Ethers.js, and others.
Deno has a smaller community than Node.js, and it is rapidly growing. An increasing number of Deno packages, libraries, and tools are available, and the Deno team is continuously striving to improve the Deno ecosystem.
Bun is a novel runtime, and its community and environment are still in the early phases of development. However, there is an increasing number of Bun developers, and many Bun packages, libraries, and tools are becoming accessible.
Runtime Migration Strategies
Shifting code across runtimes can be reasonably easy, but subtle differences in APIs and module compatibility must be considered.
If you’re currently using Node.js and want to switch to Deno or Bun, you can do a few things to make the transition easier. To better grasp the complexities, let’s dive into migrating code from Node.js to Deno and Bun.
Migrating from Node.js to Deno
There are several differences between the Node and Deno runtimes to consider while migrating existing Node.js software to Deno:
- Module imports and exports: Deno primarily supports ECMAScript modules instead of Node’s combination of ESM and CommonJS. If you use require in your Node.js code, change it to import statements instead. You must update the internal code if it uses CommonJS-style exports, just like the code below.
//node.js
const addNumbers = require("/add_numbers");
console.log(addNumbers(2, 2));
//deno
import addNumbers from "./add_numbers.js";And:
//node.js
module.exports = function addNumbers(num1, num2) {
return num1 + num2;
};
//deno
export default function addNumbers(num1, num2) {
return num1 + num2;
}- Node.js built-ins: In Node.js and prior versions, developers could import built-in modules from the Node.js standard library using bare specifiers. Take a look at the node code below to better understand this:
//node.js
import * as os from "os";
//deno
import * as os from "node:os";Deno provides a compatibility layer that allows Deno programs to access Node.js built-in APIs. Importing via a bare specifier (for example, import readFileSync from os) is not supported. If you try this and the bare specifier matches a Node.js built-in module that isn’t in an import map, Deno will display a useful error message asking if you meant to import with the node prefix.
Migrating from Node.js to Bun
Migrating from Node.js to Bun entails more than simply syntax changes. It requires a thorough understanding of Bun’s design concepts and his concurrency paradigm. Remember that Bun is still in its early stages, and the ecosystem may lack the variety of packages and features found in Node.js.Here are several details regarding the migration process:
- Updating dependencies and packages: Using the Bun package manager to install packages worked perfectly. Start by going over your Node project’s dependencies. Identify and update any packages that may have a compatibility issue with Bun. Consider the following example:
// using npm
npm update
// using bun
bun update- Modifying your codebase: Modifying your codebase means rewriting or changing the syntax of your code. This phase is an excellent opportunity to rework and enhance the overall quality of the code. See the examples below on how to write hello world code in Node.js and Bun:
//node js
import http from "node:http";
http.createServer((_, resp) => {
resp.writeHead(200, {
"content-type": "text/plain",
});
resp.end("Hello world");
}).listen(3000);For bun:
//bun
Bun.serve({
port: 3000,
fetch(_) {
return new Response("Hello world!");
},
});The code above sets up a basic HTTP server using Node and Bun, listening on port 3000. When a request is made to the server, regardless of the request details, it responds with a Hello world! message.
Which one should we use?
Considering all the preceding factors will aid in determining which runtime to utilize; your choice of runtime may vary depending on your use case and project requirements.
Choosing the proper runtime may be difficult at this moment due to the length of this article. To make things easier, we’ll set up a comparison table summarizing everything.
| Features | Node | Deno | Bun |
|---|---|---|---|
| Sandbox Execution | No | Yes | No |
| JS Engine | Chrome’s V8 | Chrome’s V8 | Safari’s JavaScriptCore |
| Community | Mature, Wide-ranging | comparatively small, still developing | Beginners stage |
| built in | C++ | Rust | Zig |
| Web platform APIs | Limited/Experimental Web APIs support | Native stable Web APIs support | Native stable Web APIs support |
| TypeScript Support | Require external dependencies | Native TypeScript, JSX, and TSX support | Native TypeScript, JSX, and TSX support |
| NPM compatible | Yes | No | Yes |
Your decision is determined by you, your team, and the type of project you are working on. Whether you prefer Node.js for its stability, Deno for security, or Bun for speed, the truth remains that the JavaScript and TypeScript worlds are thriving with innovation. We should always be open to new experiences and learning about what the market offers. Furthermore, you may have a lot of experience with NodeJS and have numerous projects running and deployed using it. You could also play with the other runtimes at your own pace to get your opinion on how each one works and best suits your project.
Tips for Choosing the Right Runtime for Your New Project
We’ll take these few suggestions into account while deciding on a runtime for your new project:
- Your requirements: What are your specific runtime requirements? Do you require a runtime with an extensive community and ecosystem? Do you require a security-focused runtime? Do you require a fast and efficient runtime?
- The expertise of your team: What kind of experience does your team have with various runtimes? Selecting a runtime that your team is familiar with and at ease with is critical.
- Your project’s timeline: If you are on a tight timeline, consider using a well-established runtime with a vast community. This will provide you with extra resources and assistance if you require it.
- Future Compatibility: Consider the runtime’s long-term possibilities, including community growth and upgrades.
- Experiment and Test: Conduct small-scale experiments or prototypes to determine how well each runtime meets the project’s needs.
Wrapping Up
Despite the ever-changing web development landscape, Node.js is a stable and widely used alternative for various applications. Deno offers a fresh take on security and current JavaScript capabilities, while Bun introduces a multi-threaded approach with Rust integration for improved speed.
The battle for the best runtime is less about declaring a winner and more about understanding the distinct capabilities that each runtime brings to the table. The best option will be determined by the project’s specific requirements and the development team’s preferences. As these runtimes mature, it’s vital to stay informed about upgrades, community support, and emerging best practices to make educated decisions for future projects.
Gain Debugging Superpowers
Unleash the power of session replay to reproduce bugs, track slowdowns and uncover frustrations in your app. Get complete visibility into your frontend with OpenReplay — the most advanced open-source session replay tool for developers. Check our GitHub repo and join the thousands of developers in our community.

