Comparing Turbopack and Webpack

Comparison between Turbopack and Webpack
Turbopack and Webpack are both JavaScript module bundlers used to build and package applications for the web. They both take in a set of input files and transform them into a single output bundle optimized for the web.
Throughout this article, we’ll cover the differences between Webpack and Turbopack; we will configure a sample Next application and bundle with both tools and compare their performance.
What is Webpack?
Webpack is a free and open-source JavaScript module bundler. It’s designed mainly for JavaScript but can also modify front-end components like HTML, CSS, and pictures, provided the appropriate loaders are present. Webpack extracts dependencies from modules and creates static assets to represent those dependencies.
Features
The following are some of the characteristics of the webpack:
-
Code splitting: Webpack can automatically split your code into smaller units, which can be loaded on demand, improving the initial load time of your application.
-
Browser caching: Webpack can automatically generate unique names for your bundles, which allows the browser to cache them for faster subsequent load times.
-
Source Map: Webpack can generate source maps allowing you to debug your application as if running the un-bundled code.
-
Plugins: Webpack has a rich ecosystem of plugins that can perform various tasks, such as optimization, compression, and code generation.
How to install and configure Webpack for an application
To install Webpack, you must first have Node.js and npm (the package manager for Node.js) installed on your PC.
Open a terminal and navigate to your project’s root directory. Then run the following command to initialize a package.json file for your project:
npm init -yNext, run the following command to install webpack as a development dependency:
npm install --save-dev webpackCreate a file in the root directory of your project called webpack.config.js. This file will contain the configuration for your webpack build.
In the webpack.config.js file, you will need to specify the following:
- The entry point — this is the JavaScript file that contains the code that will be bundled by webpack.
- The output file is where you want your bundled files to be generated.
For example:
// webpack.config.js
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: __dirname + '/dist'
}
};To run webpack, you can create a script in your package.json file like this:
"scripts": {
"build": "webpack"
}Then, you can run the build script by running npm run build in the terminal.
That’s the basic setup for Webpack. Of course, many more configuration options are available, such as loaders for handling different types of files (e.g., CSS, images), plugins for additional functionality, and so on. You can learn more about the available options in the Webpack documentation.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
What is Turbopack?
Turbopack is designed on a revolutionary incremental architecture to provide the quickest development experience possible. It updates huge apps 700x quicker than Webpack. Turbopack packs the bare minimum of assets necessary for development; therefore, starting time is exceptionally quick. Turbopack boots up in 1.8 seconds on an application with 3,000 modules, Webpack takes 16.5 seconds, and Vite takes 11.4 seconds.
Features
Let’s talk about some of the features of Turbopack:
-
Swift development server time: Because of incremental computation, Turbopack supports HMR out of the box. HMR guarantees that your development server does not entirely reload after each file modification.
-
Out-of-the-box support for JS & TS: Turbopack includes JavaScript and TypeScript, but not Babel. Instead, Turbopack uses SWC, a Rust-based compilation tool (Speedy Web Compiler). SWC promises to be 17 times quicker than Babel.
-
Out-of-the-box support for CJS and ESM imports: Turbopack supports all methods of module importation, including dynamic imports, ES Modules, and CommonJS.
-
Live reloading for environmental variables: One of the most problematic aspects of development is needing to shut down and reload your server after modifying environmental variables. Turbopack includes live reloading to account for environmental variations.
How to install and configure Turbopack
It’s worth mentioning that Turbopack has not been publicly released; it’s currently in the alpha testing phase, and the only way to try it out right now is via the Next.js example bundled with it:
npx create-next-app —example with-turbopack
Comparing Turbopack and Webpack
To understand the performance differences between Turbopack and Webpack, I created two separate Next.js applications. The first application was bundled using Webpack, and the second was bundled using Turbopack. Both applications had identical content.
I used the Windows Measure command to compare the build times of each application — **Measure-Command { start-process npm 'run build' -wait}**.
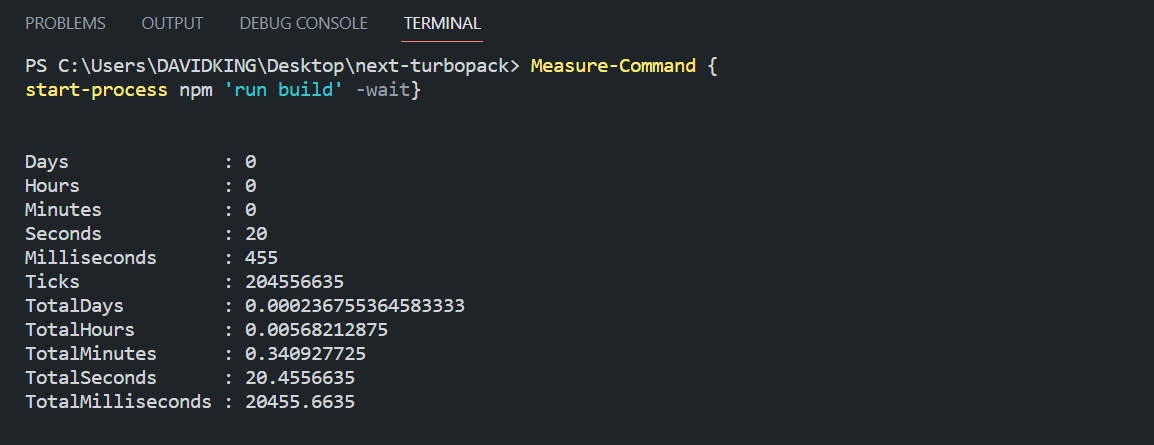
After running the command, the build time for the Turbopack application was:

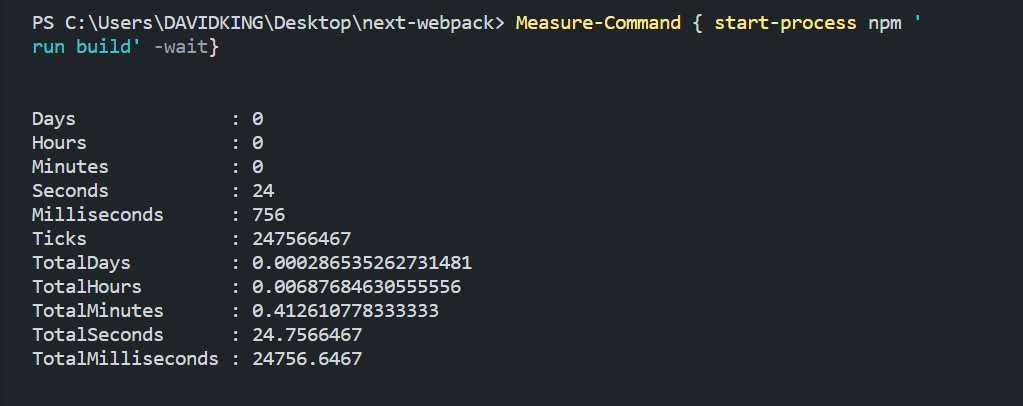
And the build time for the Webpack application was:

As can be seen from the build output, Turbopack builds applications faster than Webpack. The Webpack build took 24 seconds, 756 milliseconds, while the Turbopack build took 20 seconds, 455 milliseconds. This results in a difference of 4 seconds, 301 milliseconds in favor of Turbopack. This is a significant improvement in build time, and it could potentially make a big difference in the development workflow, especially for large-scale projects. This suggests that Turbopack may be a more efficient and faster option for building and bundling applications when compared to Webpack.
The repository links for the two applications are:
While performance is an important component when selecting a tool, it should not be the only determining factor; other qualities should also be evaluated. Here’s how Turbopack compares to Webpack in other areas.
-
Configuration and setup: Turbopack aims to simplify the process of configuring webpack by providing a simpler and more opinionated API. With Turbopack, you only need to specify a few options to generate a Webpack configuration optimized for your code. In contrast, Webpack requires more manual configuration, and many more options are available to customize the behavior of the build process.
-
Supported features and plugins: Turbopack is built on top of webpack, so it supports all of the same features and plugins as webpack. However, Turbopack only includes a limited set of plugins by default and does not allow you to specify custom plugins. If you need to use a plugin not included with Turbopack, you must fall back to using webpack directly.
-
Community support and documentation: Webpack is a more established and widely used tool than Turbopack, so it has a larger community and more comprehensive documentation. However, Turbopack is actively maintained and has a growing user base, so it also has good support and documentation.
Conclusion
In summary, Turbopack is designed to optimize the configuration of Webpack to improve build times and runtime performance. It provides a simpler and more opinionated API, automatically selecting the best options for your code based on machine learning.
If you are working on a larger or more complex project that requires more flexibility and customization, or if you need to use plugins that Turbopack does not support, Webpack may be a better choice. It is a more feature-rich and widely used tool with a larger community and more comprehensive documentation.
Ultimately, the best choice will depend on your project’s specific needs and requirements, as well as your preferences and experience.



