Deploying Front End Apps: Netlify vs. Surge

Managing your server is exciting but time-consuming, stressful, and quite expensive. With several free static hosting web services available at your fingertip, self-hosting has never been easier.
What is JAMstack static self-hosting?
JAMstack sites are static sites built with HTML, JavaScript, and CSS, all text files, providing faster loading times than traditional compiled or interpreted architectures. The acronym “JAM” stands for “JavaScript, APIs, and Markup”.
In today’s world, when static web pages are highly valued, having an effortless and versatile way to deploy them can maximize productivity and minimize expenses. JAMstack static sites have some notable features, including easy Deployment, Security, Scalability, and Performance, among others.
This article will compare two options for deploying front-end JAMstack static sites: Netlify and Surge. We will outline the features that are unique to each platform and similar to both platforms and list the pros and cons of these platforms. Finally, we’ll go through a step-by-step guide on deploying a single React application with Netlify and Surge, helping you decide which is best suited for deploying your front-end app.
PS: The concept shared in this article will not be limited to deploying just React applications.
What is Netlify?
Netlify is a platform for deploying static websites and web applications. It provides hosting, continuous deployment, serverless functions, and other features that make it easy to build and deploy modern web projects. Netlify also offer tools to help developers manage their projects, such as version control and collaboration.
Netlify is a popular choice among developers and teams building websites, applications, and other web projects for hosting front-end applications.
The main features of Netlify are:
- Team collaboration: is at the core of the Netlify workflow. Preview links make it easy for every team member to stay up to date on builds and deploys and to keep the rest of the team in the loop on progress.
- Custom Domains: Users can easily configure custom domains for their websites and web applications.
- Serverless Functions: Netlify offers serverless functions, allowing you to run code on-demand without providing or managing servers.
- Forms and Analytics: Netlify also offers forms and analytics, allowing you to quickly collect data from your users and track website performance.
- Security: Netlify provides robust security measures to protect your website from malicious attacks.
Its pros are:
- Access to documentation to guide you throughout the development process.
- Continuous deployment from Git so you can deploy your web project to production with a single click.
- Ensures your website is secure and performs optimally.
- Offers easy collaboration with other developers on a project.
It also has some cons:
- It is not suitable for large and complex sites as it is not fit for managing large sites.
- Limited developer support if you are working with a free account.
- Limited Customization.
What is Surge?
Surge is a static web publishing platform. It allows developers to deploy their web project(s) with a command line interface(CLI) using a single command. It allows users to publish static websites and web applications to a global content delivery network (CDN).
Surge is a fast-rising platform, and it’s starting to become popular among developers. With Surge, developers can quickly and easily deploy websites, Single-Page Applications (SPAs), and other static projects.
Its main features are:
- Easy Deployment: Surge makes it easy to deploy static websites and web applications with a single command.
- Collaboration and Version Control: Surge makes it easy for teams to work together on web projects. It supports version control and branches, so developers can easily collaborate on the same project.
- Automatic Gziping: Gzipping is a process of compressing files to reduce their size. Compressing files helps them to download faster.
- Custom Domains: Users can easily configure custom domains for their websites and web applications.
- Security: Surge protects your website from malicious attacks by providing round-the-clock effective security measures.
It has several pros:
- Deploy web project(s) using a single command with command line interface(CLI).
- Maintenance or server setup is not required.
- Highly scalable, allowing users to quickly scale up their applications as their needs grow.
- Its free tier allows custom domains and unlimited publishing.
We must also mention some cons:
- Limited server configurations, as you do not have control over the server and its resources.
- May require additional third-party services to supplement functionality.
- No database support.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Key Differences
Surge and Netlify are both web-hosting services that provide tools for developers, but they have a few key differences.
-
Surge is a static web-hosting service designed to quickly deploy web applications. It is optimized for static websites and is best suited for developers who want a quick and easy way to deploy their projects. Netlify, on the other hand, is a more advanced web hosting service that offers many more features than Surge. It can host everything from static websites to dynamic applications. It also provides more advanced tools for managing, deploying, and scaling web applications.
-
Surge does not offer advanced security features for free. Netlify provides more robust security features, including SSL certificates and identity management.
Popularity
Netlify is a popular platform for web development and hosting. It is one of the most popular static site hosting services and is used by millions of developers worldwide. It is very popular among web developers, who are drawn to its easy-to-use interface, powerful features, and supportive community. It is also popular among developers for its range of integrations, such as GitHub, Slack, and third-party services. It is also highly scalable and secure, making it a popular choice for projects.
Although Surge is not as popular as Netlify, it has also increased in popularity in recent years. With Surge, developers can quickly and easily deploy web applications with quick and easy steps. For that reason, the popularity of Surge has been steadily increasing and continues to grow.
Pricing
Netlify and Surge offer a tiered pricing structure for their services, and the pricing depends on the features and services selected.
Netlify starter pack is free to use. However, you can get access to advanced features of Netlify through their pro version, available at $19 per month for each user. The highest tier is the Business pack, for collaboration, security, & compliance for larger teams, available at $99 per month for each user. The enterprise version offers unlimited access and premium support for custom pricing.
Surge free pack is free for users to deploy projects; although it is limited, it is quite functional. However, Surge Professional offers users access to extended features of Surge, available at $30 per month for each user.
CLI
The Netlify CLI is a free, cross-platform command line interface that lets developers quickly and easily deploy sites, configure build settings, manage access control, and access additional features such as preview builds and rollbacks. It is available across several operating systems like macOS, Windows, and Linux.
Surge CLI is a free command line interface that lets developers quickly and easily deploy static websites and web applications to a global CDN. With Surge CLI, developers can easily publish, share, and host their websites in a matter of minutes. It is available across several operating systems.
Ease of Use
Netlify is one of the most widely used platforms for several well-deserved reasons. It offers a variety of features that make it easier to deploy, manage, and maintain websites and web applications, including auto-deployment, custom domains, and more. It provides access to documentation to guide you throughout the development process, making it a great choice for any website or application.
Surge is a fast-rising, self-hosting platform. It is a user-friendly tool with accessible and comprehensive documentation to guide users from the start through to final production. Furthermore, Surge is compatible with various third-party services and plugins, enabling users to construct powerful websites quickly and easily with minimal effort.
Deploying
For this article, we will create a SPA of random users with React using a random user generator API. As the purpose of this article is based on deployment, we’ll not focus on building the application. However, if you want to know more about the random user application, you can go to replit to view the source code.
This section will walk you through a step-by-step guide on deploying front-end applications with Netlify and Surge.
Deploying Front-end Application with Netlify
We can utilize Netlify’s CLI to deploy our application from the command line. We can also configure continuous deployment so that new versions of the site are deployed whenever commits are pushed to its associated Git repository.
To install Netlify CLI, ensure you have Node.js version 16.0.0 or later. Then, run this command within any directory in your terminal:
npm install netlify-cli -gThis installs the Netlify CLI globally, allowing you to run Netlify commands from any directory. To install Netlify CLI locally, run the command from the project’s root directory.
npm install netlify-cli --save-devNetlify CLI requires a token for authentication with Netlify. You can acquire this token by using the command line and entering the following command from any directory:
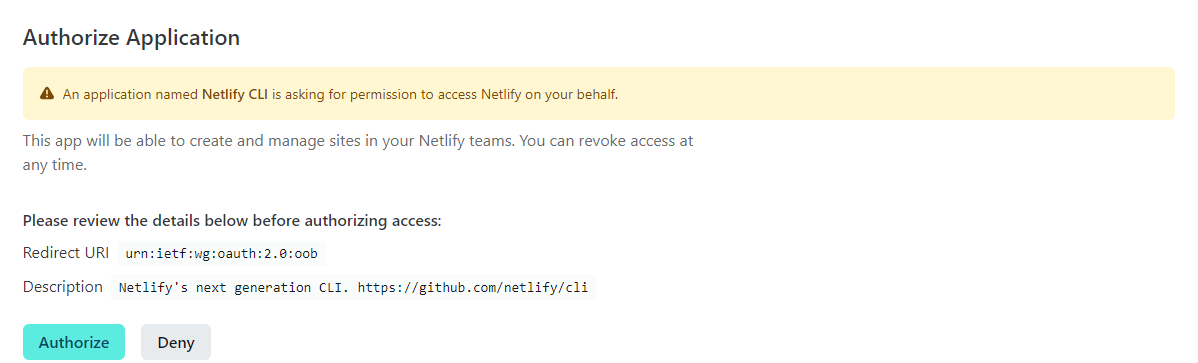
netlify loginThis command will open a window in your browser, asking you to log in with Netlify and authorize to grant access to Netlify CLI.

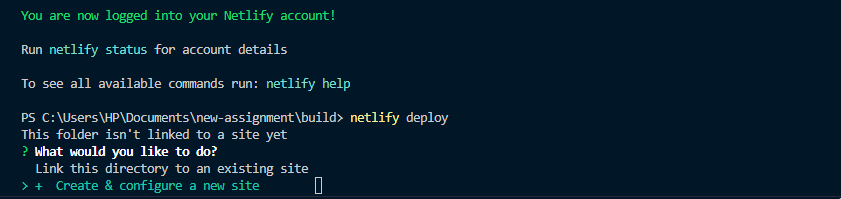
Run this command on your terminal to deploy.
netlify deployOn your IDE, Netlify CLI will prompt you to select an existing site or create a new one, linking the site for all future deploys. Use the arrow keys to navigate between the options.

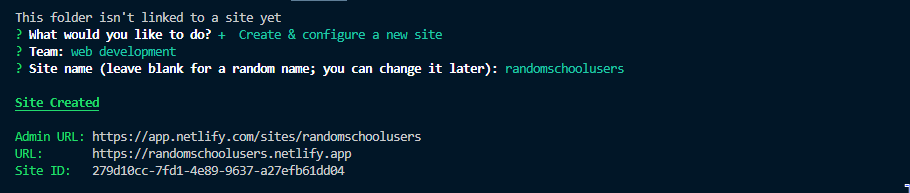
Next, click “Create & configure a new site” to continue. You’ll be prompted to choose the “team” and a “site name” which can be later edited.

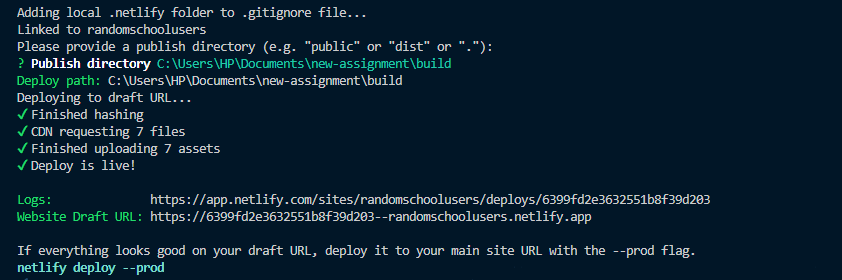
We can access our site by entering the URL in a browser once it is developed and released.

If everything looks good on your draft URL, deploy it to your main site URL with the —prod flag for production using the command below.
netlify deploy --prodGreat! Your website is now successfully deployed. Copy the website URL and paste it into your browser.
Deploying Front-end Application with Surge
Installing Surge is a breeze! Just use npm to install the command line tool and run Surge in any directory you wish to publish online. You don’t need much to get started.
To get started, ensure you have a recent version of Node.js. Then, install Surge using npm by running the following command within any directory on your terminal.
npm install --global surgeThis installs the Surge CLI globally, allowing you to run Surge commands from any directory.
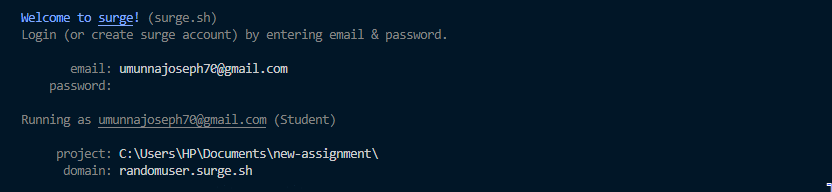
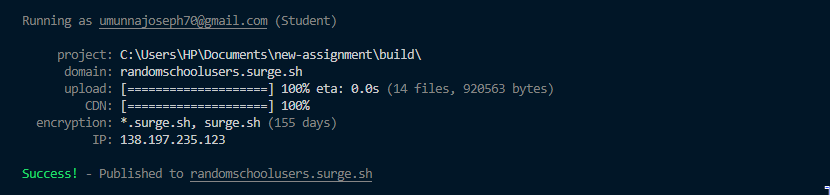
surgeSurge CLI will prompt you to create an account for first-time users on your IDE. Your project will also be named here.

Pretty easy, right? Running surge inside the directory you want to deploy will get you started. You’ll be able to create an account right from the command line, deploy, and host your site on Surge.

Conclusion
While there might particularly be no best option for deploying front-end applications, this article provided you with an overview of two options for deploying your front-end applications. When selecting a web hosting platform for your website, it is important to weigh the various benefits of each one and choose the one that best meets your needs. This article has provided an overview of the advantages of the two hosting platforms, so you can make an informed decision when deploying your next front-end application. Consider each platform’s security, speed, pricing, and other features that meet your needs before making your choice.
A TIP FROM THE EDITOR: We’ve covered both Netlify and alternatives; check out Deploying React Applications To Netlify and Alternatives To Netlify For Deploying Front-End Apps.

