Exploring Atomic CSS: A Scalable Architecture for Modern Web Development

Atomic CSS is a new approach to writing CSS that, instead of working with long class names and complex selectors, depends on tiny, single-purpose, small classes, as this article will teach.

Discover how at OpenReplay.com.
Exploring Atomic CSS: A Scalable Architecture for Modern Web Development
Imagine you’re building a website. You’ve got your HTML structure laid out, and now it’s time to add some style with CSS. You start by creating classes for common elements like buttons, headings, and paragraphs. Everything seems manageable initially, but as your project grows, so does your CSS. You find yourself adding more and more specific classes to target unique element combinations. Soon, your stylesheet will become a tangled mess of long selector chains. Think of it like a plate of spaghetti—everything’s connected, but it’s a nightmare to untangle and maintain.
This is a common problem encountered with traditional CSS approaches. Here’s where Atomic CSS comes in to save the day. Atomic CSS takes a completely different approach. Instead of relying on long class names and complex selectors, it breaks down styles into tiny, single-purpose classes. These classes have clear and descriptive names that reflect their exact purpose, like text-red or margin-top-10.
If you’re tired of wrestling with messy CSS and want to experience a more efficient and enjoyable styling workflow, keep reading! This article will delve deeper into the world of Atomic CSS, exploring its core principles, benefits, and how you can implement it in your projects.
Understanding Atomic CSS
Atomic CSS is a methodology that revolves around the concept of atomicity, where styling properties are broken down into small, reusable classes, each responsible for a single styling attribute. It is like building blocks for styling your website. Instead of having big, complicated styles, you break them into tiny pieces, each doing one specific thing. For example, instead of having a class called .big-red-button that makes a button big and red:
/* Traditional CSS */
.big-red-button {
font-size: 18px;
color: red;
padding: 10px 20px;
border-radius: 5px;
background-color: #fff;
border: 2px solid red;
cursor: pointer;
}you might have classes like .big, .red, and .button:
/* Atomic CSS */
.big {
font-size: 18px;
padding: 10px 20px;
}
.red {
color: red;
}
.button {
border-radius: 5px;
background-color: #fff;
border: 2px solid red;
cursor: pointer;
}Then you combine them to make your button big and red:
<button class="big red button">Click me</button>.Imagine we have several buttons on our website, all styled using the .big-red-button class. Suppose we want to change the color of one particular button to blue while keeping the others red.
In the traditional CSS approach, we would need to create a new class (e.g., .big-blue-button) with the updated styles just for that one button. This could lead to code duplication and maintenance issues, especially if we have many variations of buttons with different colors.
However, with Atomic CSS, we can remove the .red class and add the .blue class to the specific button element:
/* Atomic CSS */
.big {
font-size: 18px;
padding: 10px 20px;
}
.red {
color: red;
}
.blue {
color: blue;
}
.button {
border-radius: 5px;
background-color: #fff;
border: 2px solid red;
cursor: pointer;
}<!-- Update for the specific button -->
<button class="big blue button">Click me</button>In the code above, to update the color of a specific button using the atomic CSS approach, we remove the .red class and add the .blue class to the button element.
Think of Atomic CSS as a LEGO set, while other CSS methodologies like BEM and SMACSS are like building a structure with specific blueprints. With LEGO, you can put together many small pieces in different ways to build anything you want. Similarly, Atomic CSS gives you small, reusable classes to combine to create different styles. On the other hand, BEM and SMACSS provide predefined rules for how to structure your CSS, like following a blueprint for building a house.
Atomic CSS is all about simplicity and flexibility. Each class does one thing, so you can mix and match them easily to create different styles. For example, you might have classes like .bold for making text bold, .underline for underlining text, and .blue for making text blue. Then you can apply these classes to any element to style it without writing new CSS rules each time. This makes your code more modular and reusable, like having a set of building blocks that you can use to build anything you want.
Implementing Atomic CSS
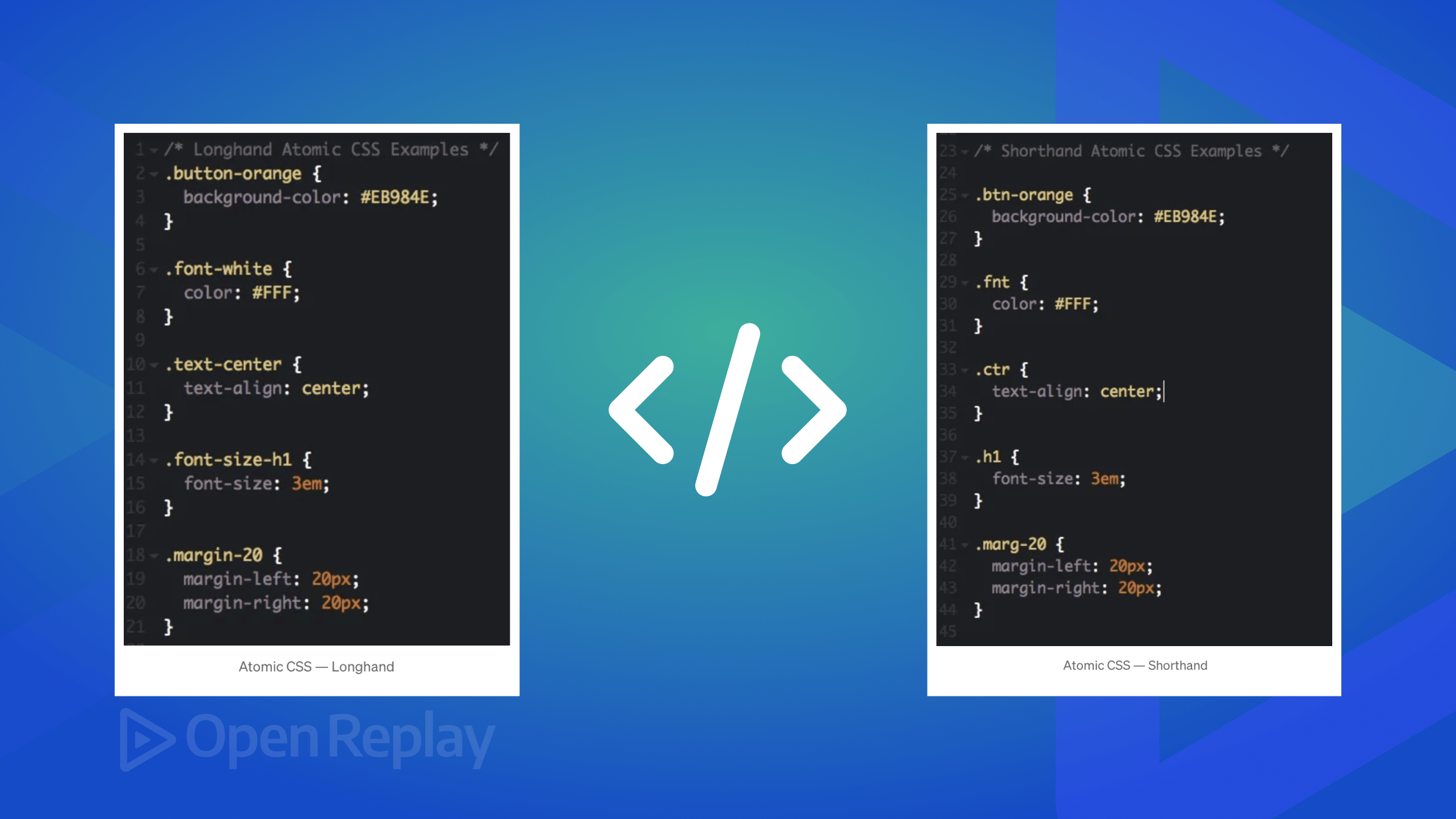
Implementing Atomic CSS involves writing modular, single-purpose classes that can be combined to style elements across the project. The syntax of Atomic CSS typically follows a pattern where classes represent individual styling properties. For example, a class like .font-bold would apply a bold font weight to text, while .text-center would center-align text. Developers adhere to naming conventions that reflect the purpose of each class, making them intuitive to understand and use.
Several CSS frameworks and tooling options are available to streamline the implementation of Atomic CSS. Tailwind CSS is a popular utility-first CSS framework that provides a comprehensive set of pre-defined utility classes for styling tasks. Tachyons is another lightweight CSS toolkit that follows the Atomic CSS approach, offering utility classes for rapid prototyping and styling. These frameworks abstract away the complexities of writing Atomic CSS from scratch, enabling developers to focus on building responsive and visually appealing interfaces. Examples:
Writing Atomic CSS:
/* Atomic CSS Example */
.font-bold {
font-weight: bold;
}
.text-center {
text-align: center;
}
.bg-blue {
background-color: blue;
}Using Tailwind CSS:
<!-- Using Tailwind CSS classes -->
<div class="font-bold text-center bg-blue">Hello, World!</div>Using Tachyons:
<!-- Using Tachyons classes -->
<div class="fw-bold tc bg-blue">Hello, World!</div>The example above demonstrates writing Atomic CSS classes manually and using utility classes from frameworks like Tailwind CSS and Tachyons. Each class corresponds to a specific styling property, such as font weight, text alignment, or background color. These classes can be applied directly to HTML elements to style them accordingly, promoting code reusability and consistency across the project.
By leveraging CSS frameworks like Tailwind CSS or Tachyons, developers can expedite the implementation of Atomic CSS by utilizing pre-defined utility classes. This approach fosters rapid development and simplifies the process of styling complex interfaces, making it easier to maintain and iterate on the design of web applications.
Here’s a simple landing page created using the Atomic CSS approach:
See the Pen Simple landing Page by King-AJr (@king-ajr) on CodePen.
Advantages of Atomic CSS
Some of the advantages of implementing Atomic CSS are:
- Improved Code Organization and Maintainability: Developers can easily locate and modify specific styles without affecting other parts of the codebase. Additionally, atomic classes facilitate code reuse and reduce redundancy, leading to cleaner and more maintainable CSS code.
- Scalability for Large Projects: Maintaining consistency and scalability can be challenging in large projects with complex styling requirements. Atomic CSS addresses these challenges by providing a flexible and scalable styling solution. Developers can compose styles by combining atomic classes, allowing for granular control over styling properties. This modular approach accommodates changes and additions to the project’s design without extensive refactoring, making it well-suited for projects of all sizes.
- Performance Optimization and Reduced File Size: One of the key benefits of Atomic CSS is its impact on performance optimization. Using single-purpose classes and global styling, Atomic CSS minimizes the size of CSS files, resulting in faster page load times. Additionally, the low specificity of atomic classes reduces the complexity of the style cascade, leading to more efficient rendering in the browser. These performance optimizations contribute to a smoother user experience and improved site performance.
- Enhanced Collaboration and Developer Experience: Atomic CSS’s modular nature promotes collaboration among team members by providing a common language for styling. Developers can easily understand and extend existing styles without conflicting with each other’s work. Furthermore, Atomic CSS frameworks and tooling simplifies the development process, allowing developers to focus on building features rather than writing repetitive CSS code. This streamlined workflow enhances productivity and contributes to a more positive developer experience.
Common Pitfalls and How to Avoid Them
While Atomic CSS offers numerous benefits, developers may encounter pitfalls when implementing this styling methodology. Knowing these challenges and following best practices, you can mitigate potential issues and optimize your Atomic CSS workflow. Here are some common pitfalls and strategies to avoid them:
- Overuse of Atomic Classes: One common pitfall is the overuse of Atomic CSS classes, resulting in verbose HTML markup and reduced readability. To avoid this, aim to strike a balance between using Atomic classes and semantic HTML elements. Reserve Atomic classes for styling utility purposes, such as spacing, typography, and layout, while leveraging semantic HTML tags for structural elements like headers, paragraphs, and lists.
- Specificity Wars: Atomic CSS classes typically have low specificity, which helps prevent styling conflicts. However, specificity wars may still occur in complex projects with multiple contributors, leading to unpredictable styling behavior. To prevent specificity issues, establish naming conventions and class organization guidelines. Use specific class names that clearly describe the intended styling purpose, and avoid nesting styles excessively to minimize specificity conflicts.
- Performance Impact: While Atomic CSS can improve performance by reducing CSS file size and complexity, improper use of Atomic classes may still negatively impact performance. Avoid unnecessarily bloating CSS files with unused or redundant Atomic classes. Perform regular audits of your CSS codebase to identify and remove unused classes. Additionally, leverage CSS optimization techniques such as minification, compression, and tree shaking to further optimize performance.
Conclusion
As web development evolves and projects become increasingly complex, the need for scalable, efficient styling solutions becomes more pronounced. Atomic CSS addresses these needs by providing a flexible, lightweight approach for styling web applications of all sizes. By adopting Atomic CSS, developers can enhance collaboration, improve code organization, optimize performance, and create consistent, visually appealing user interfaces.
Resources
BEM Tailwind CSS Tachyons Github repo
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..