How to add Breadcrumbs to your website

Navigation plays a critical role in the success of a website design; it helps visitors locate what they are looking for and still easily trace their way back. This article will explore how to implement and design breadcrumbs on your website to improve navigation and user experience, so you can enhance your own websites.
There are many website navigation methods based on the needs and architecture of your site. One of the most common methods is breadcrumb navigation: a secondary navigation located at the top of a web page, just beneath the header, which reveals the user’s location in a website or Web application.

It was gotten from the Hansel and Gretel fairy tale where the two children drop breadcrumbs to form a trail back to their home. This trail of links helps users retrace their steps and identify shortcuts. Breadcrumbs are very important because they give users the confidence to keep exploring, knowing they can easily find their way back.
When should you use it?
- On big websites.
- On a webpage as an extra feature.
- Path-based breadcrumbs provide an extra feature within a hierarchical organization.
And what are their advantages?
-
Breadcrumbs lowers bounce rates by guiding visitors to other similar categories if the initial result does not meet their expectations. This encourages them to explore other sections and stay on the website longer rather than leaving after not finding what they were looking for.
-
Breadcrumbs benefit website rankings and user experience. Search engines use breadcrumbs to categorize and contextualize information, and their presence on search pages can enhance SEO and lead to higher rankings and more traffic.
-
Breadcrumbs enhance the navigation and make it easier for users to find what they are looking for, encouraging them to visit other parts of the site and enhancing their overall experience. This can also have a positive impact on search engine rankings.
The three main types of Breadcrumb navigation
There are three styles for breadcrumb navigation.
Attribute-based Breadcrumb
This refers to a type of breadcrumb trail that displays the categories of a specific page or product. This type of breadcrumb allows users to understand the hierarchy of products and navigate from general to specific categories; for example, a clothing website might categorize its products into dresses, short dresses, and then short blue dresses. E-commerce companies commonly use this type of breadcrumb.
Path-based Breadcrumb
Also known as history trails, display a user’s path to reach their current location on a website. It functions similarly to browser history, displaying the pages visited on the site. Companies may utilize this feature to assist users who have applied filters to find a product and wish to return to the original results. One representation of path-based breadcrumbs is the “Back to results” button, which makes it easy for users to navigate back and edit previous information in multi-page forms.
Location-based Breadcrumb
A type of breadcrumb trail that shows the hierarchy of a website. These breadcrumbs assist users in navigating a website with multiple categories and sections, such as an “About us” and a “Blog.” For instance, a company can use location-based breadcrumbs to indicate to the user that they are viewing a specific blog post in the blog section. These breadcrumbs also allow users to return to the home page. They are particularly useful for websites with a large amount of content.
Designing Breadcrumbs for a website
When designing Breadcrumbs for a website, the first things to do is,
Determine the site’s hierarchy
Before creating Breadcrumbs, it is crucial to comprehend the organization and structure of the website, including identifying the categories, subcategories, and pages and their interconnections. This understanding will serve as the foundation for organizing the hierarchy of the Breadcrumbs.
Choosing a delimiter
A symbol that distinguishes each level in the Breadcrumbs trail is called a delimiter. Delimiters such as the “greater than” symbol (>) or a forward slash (/) are commonly used. To ensure ease of recognition and consistency across the website, it is important to choose a delimiter that is easily noticeable and uniformly utilized.
Selecting a style and layout
The style and layout of the Breadcrumb will impact its overall appearance and usability. You should choose a style consistent with your website’s overall design and a layout that is easy to read and understand.
Deciding on the number of levels to display
Breadcrumbs can be designed to show one, two, or more levels of hierarchy. The number of levels displayed will depend on the size and complexity of the site and the user’s needs. It’s important to strike a balance between providing enough information for navigation and avoiding clutter.
Implementing Breadcrumbs in a website
Breadcrumb in a website can be done using HTML, CSS, and JavaScript. We will use the following example to understand. Let us create the HTML file:
<!DOCTYPE html>
<html lang="en">
<head>
<title>breadcrumb</title>
</head>
<body>
<h1 style="color: green">BREADCRUMB SITE</h1>
<ul class="crumb-nav" id="breadcrumb">
<li>
<a href="home"> HOME </a>
</li>
<li class="movie-parent">
<a href="movies"> MOVIES </a>
<ul class="movie-genres">
<li><a href="action" class="act">Action</a></li>
<li><a href="comedy">Comedy</a></li>
<li><a href="drama">Drama</a></li>
<li><a href="romance">Romance</a></li>
</ul>
</li>
<li>
<a href="photos"> PHOTOS </a>
</li>
<li>
<a href="Audio"> AUDIO </a>
</li>
</ul>
</body>
</html>
Then we style with CSS.
.crumb-nav {
padding: 10px 18px;
background-color: rgb(238, 238, 238);
}
.crumb-nav > li {
display: inline;
}
.crumb-nav > li > a {
color: #026ece;
text-decoration: none;
}
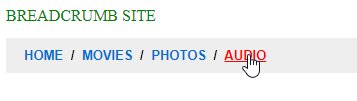
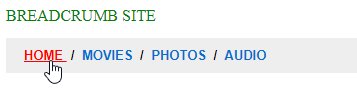
.crumb-nav > li > a:hover {
color: red;
text-decoration: underline;
}
.movie-genres > li > a:hover {
color: red;
text-decoration: underline;
}
.crumb-nav li + li:before {
padding: 4px;
content: "/";
}
ul {
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: small;
}
.movie-genres {
display: none;
}
.movie-parent:hover .movie-genres {
display: block;
}
Finally, we will use JavaScript to dynamically update the Breadcrumb based on the user’s location on the website.
const movieParent = document.querySelector(".movie-parent");
const movieGenres = document.querySelector(".movie-genres");
movieParent.addEventListener("mouseover", function() {
movieGenres.style.display = "block";
});
movieParent.addEventListener("mouseout", function() {
movieGenres.style.display = "none";
});

This code sets up an event listener that is triggered when the user hovers over the “movie” element. First, the code uses the querySelector() method to select the elements with the class “movie-parent” and “movie-genres”. Then, it adds two event listeners to the “movie-parent” element: mouseover and mouseout.
When the mouseover event is triggered, meaning the user hovers over the “movie-parent” element, the code changes the “movie-genres” element’s display property to “block”, making it visible. Conversely, when the mouseout event is triggered, meaning the user moves the mouse off the “movie-parent” element, the code sets the “movie-genres” element’s display property back to none, hiding it again.
Overall, this code creates a simple hover effect that displays and hides a dropdown menu of movie genres when the user hovers over the “movie” element.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Integrating breadcrumbs with a content management system
The next step after creating a dynamic Breadcrumb is integrating it with a “content management system”. The Breadcrumb navigation in a content management system is typically generated dynamically based on the current page and its place within the website hierarchy.
To integrate Breadcrumb into a content management system, you must:
-
Have access to the website’s source code and be able to add custom code. This involves placing the HTML code for the Breadcrumb navigation in the desired location on the page and linking it to the CSS stylesheet for styling purposes.
-
Next, the JavaScript code that creates the hover effect can be included on the page, either in the
headsection of the HTML file or in an external JavaScript file that is linked to the page. -
Finally, the content management system must be programmed to dynamically generate the links in the Breadcrumb based on the current page and its location within the website hierarchy. This is usually accomplished by using a programming language like PHP, Ruby on Rails, or Java to retrieve the necessary information from the content management system’s database and generate the HTML code for the Breadcrumb.
With these steps, you can create a dynamic Breadcrumb with a hover effect that is integrated with a content management system, making navigation and location understanding convenient for users.
Providing clear and concise breadcrumb labels
It is essential to ensure that the Breadcrumb is easy to use, and this can be achieved by presenting clear and concise labels for each link. These labels must :
-
Accurately describe the location of the current page within the website hierarchy and be legible.
-
It is also a good practice to apply a uniform style to the labels and ensure they are in line with the website’s general appearance. This can be done by using CSS styles to format the text and ensure it appears consistently on all pages.
-
Moreover, it’s beneficial to include separators or arrows, to distinguish the links and indicate their hierarchy. This makes it easier for users to comprehend the relationship between the links and the current page’s position within the website.
With these clear and concise labels, users can effortlessly navigate the website and clearly understand their location, leading to a more user-friendly and enjoyable overall experience.
Conclusion
Finally, having an effective breadcrumb is a vital component of website design. Straightforward labels for each link, coupled with consistent styling and visual aids, enable users to navigate the website smoothly and understand their location at all times. This leads to a better and more enjoyable experience for visitors. By implementing these principles, you can guarantee that your website’s breadcrumb is effective, user-friendly, and adds to the overall user experience.