How to build React applications faster with Bun

Is your npm package install slower? Or do you want to try out a new runtime environment? Bun is the new Javascript runtime that claims to be better than Node.js. This article will test this out and see how we can improve our React applications with this new runtime.
Introduction
In this tutorial, we will have a test at Bun. We’ll learn about Bun, what makes it so fast, and we’ll try creating a React application using it, testing the speed of installs. Finally, we’ll have a feel of using Bun as a package manager. Let’s start!
What is Bun
Bun is a new JavaScript runtime that seeks to provide an easy, quick, and modern environment to work in. If you are wondering what the Javascript runtime is, a JavaScript runtime is an environment that allows you to execute your JavaScript code and provide useful features and libraries to help you in your development process.
Unlike Node.js, Bun aims to provide a more modern and simpler environment for running JavaScript code, focusing on simplicity, performance, and security. On the other hand, Deno’s goal is to offer a modern and safe environment for running TypeScript and JavaScript code without using a package manager.
In general, the choice of a JavaScript runtime depends on the specific needs and requirements of the project. For example, if you need to build a server-side application, you may choose Node.js. If you need a secure environment for running JavaScript code without a package manager, you may choose Deno. If you need a simple and fast environment for running JavaScript code, consider Bun.
What makes Bun so fast?
Here are some reasons the Bun runtime is so fast:
-
Lightweight: Bun is a lightweight runtime, meaning it has a smaller codebase and requires fewer resources, which allows it to perform better in speed and memory usage than other Runtimes.
-
Low-level code: The Bun runtime is written in Zig, a low-level programming language that is relatively new compared to C or Rust.
-
Performance: Bun doesn’t use the v8 engine. Instead, it uses the Javascript core from Webkit, which is generally considered to be faster.
-
Compactness: Bun has a native bundler to replace tools like Webpack and a native transpiler, so you can write Typescript code out of the box. Bun has a test runner, just like Jest. Environment variables load automatically; you don’t need to install dotenv into every project.
Installing the Bun runtime
To install Bun natively on your Mac, Windows, or Linux machine, run this command:
curl -fsSL https://bun.sh/install | bashFor macOS users, run this after:
exec /bin/zshUsing Bun with React
In this section, let’s see how to set up a React application using Bun.
First, you need to verify that you have the Bun runtime installed. To do this, type the command:
bun --versionYour version of Bun on your system will be displayed on your terminal. If you need help, you can install Bun on your system from the previous section or check the docs for the installation guide on your machine.
In your terminal, run the following:
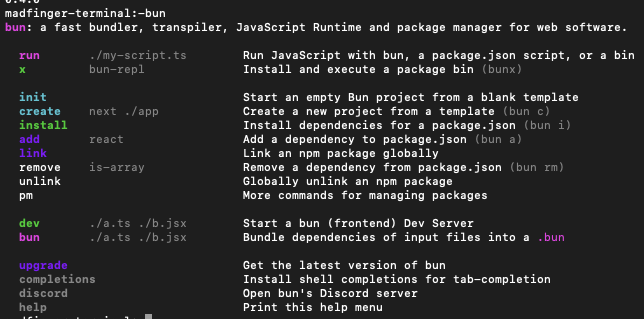
bun --helpThis command outputs some helpful information.

For example, the create command from above enables us to create a new React project. Run the command:
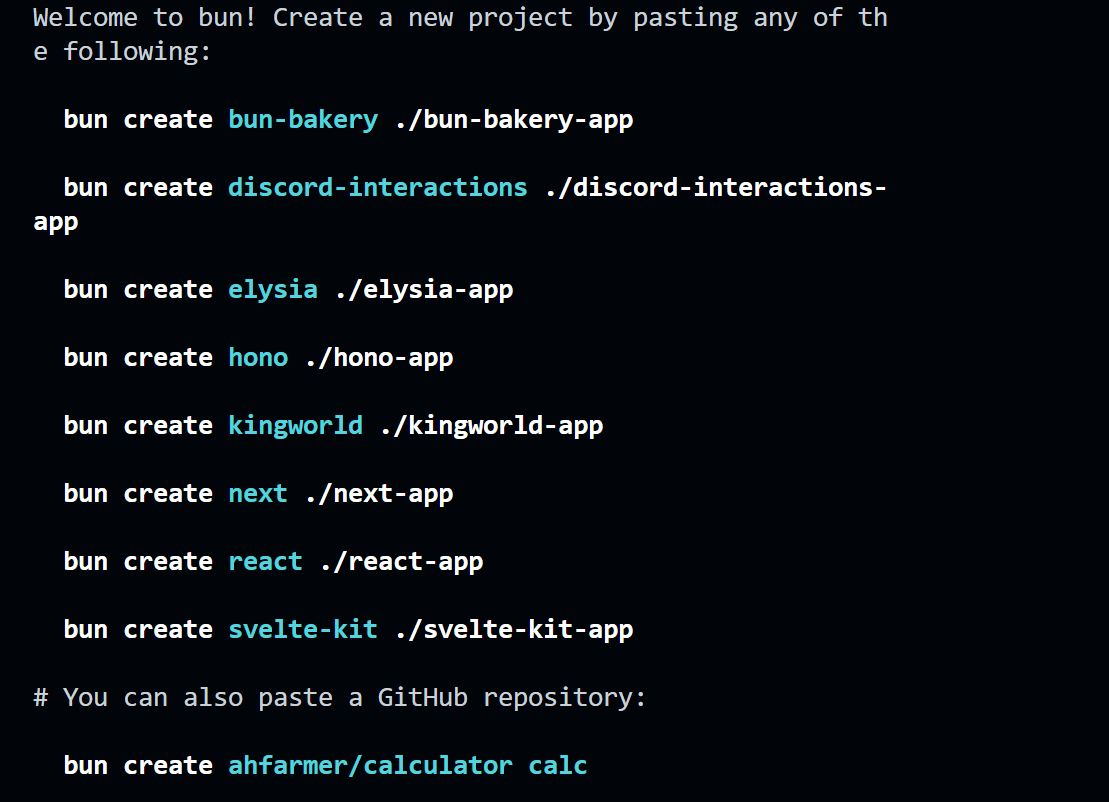
bun createThis command displays some tools to create a new project template.
 From the image above, you can see some helpful commands that can be used to scaffold a new project, and you can see the React command from the list. Now run:
From the image above, you can see some helpful commands that can be used to scaffold a new project, and you can see the React command from the list. Now run:
bun create react [your-app-name-here]
cd appYou can run a development build for your application by running this command:
bun devOr a production build by running:
bun buildSession Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Using Bun as a package manager
According to the official Bun GitHub page, bun install has shown it can install packages 20x to 100x faster than npm install, and on macOS, you can record up to 4x to 80x faster than npm install.
Bun install is a command used to install packages. To use Bun install, you need to have Bun installed on your system and have a project set up. The syntax for the Bun install command is:
bun installAnd remove and add packages with the following:
bun remove <package_name>
bun add <package_name>The <package_name> is the name of the package you want to install. The Bun install command will download the specified package and its dependencies and make them available for use in your project. For example:
bun install lodashSpeed testing Bun
We have covered the installation of Bun and its unique features. Let’s test the speed of creating a new React app using Bun vs. using create-react-app. Let’s start our test with Bun.
Navigate to your project folder in your terminal and run the command:
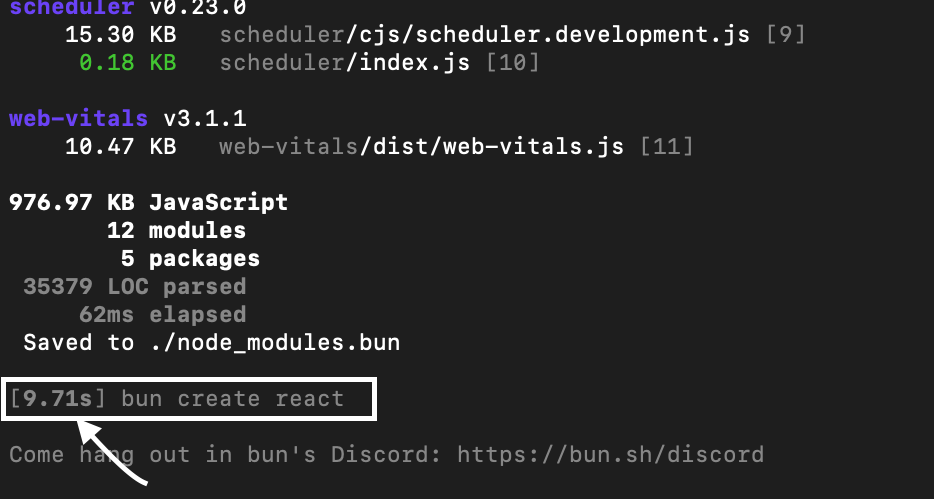
bun create react [your-app-name]After installing React, creating the React app takes Bun less than 10 seconds.

Let’s try this with create-react-app and see what we get.
Navigate to your project folder in your terminal and run this command:
npx create-react-app <app-name> It took
It took create-react-app 17s to create a project.
For further investigation, you can visit this GitHub repo containing a lot of benchmark tests you can carry out on Bun.
Conclusion
In this tutorial, we learned about the Bun runtime, how to install it, and use it with React. So have fun playing using Bun in your next project, and enjoy this new blazing-fast runtime.

