The Impact of Progressive Web Apps (PWAs) on Web Design

In today’s fast-paced and ever-changing digital landscape, web applications have undergone a remarkable evolution, striving to offer users richer and more engaging experiences. This article embarks on the realm of Progressive Web Apps (PWAs) and their profound influence on the world of web design, discussing the advantages of PWAs, their main features, the technical aspects of building them, how they fit into front-end development, and their future potential.
To understand the significance of progressive web applications (from now on, PWAs), it’s important to first grasp the growth of web applications. Initially, web applications were limited to static pages with minimal interactivity, resembling traditional websites. However, they underwent a remarkable transformation to overcome these limitations as time passed. They started incorporating dynamic content and interactive elements and improved user experiences. The growing demand for advanced features and seamless interactions drove this evolution. This demand ultimately led to the emergence of Progressive Web Apps (PWAs).
An Introduction to PWAs
With this foundation, we introduce the concept of progressive web apps. These innovative applications combine the best features of web and mobile apps, blurring the boundaries between them. PWAs use modern web technologies to offer an app-like experience directly through a web browser, eliminating the need for mobile users to download and install separate apps. This breakthrough has unlocked new possibilities regarding user engagement, performance, and accessibility for web developers. PWAs have revolutionized web development by providing web applications with capabilities and user experiences comparable to native mobile apps. They seamlessly adapt to different mobile devices and operating systems, bridging the gap between the web and the native apps world and creating exciting opportunities for web designers and developers.
Benefits of PWAs
Progressive Web Apps (PWAs) have revolutionized web design, providing many advantages that enhance the user experience. Here are some key benefits:
-
Enhanced User Experience: PWAs prioritize creating a remarkable user experience. They use modern technologies and design principles to develop visually appealing, interactive, and intuitive web applications. By using responsive web design, PWAs ensure consistent experiences across various devices, adapting seamlessly to different screen sizes. They incorporate smooth animations and transitions, making the user interface engaging and fluid. Attention to detail in micro-interactions enhances user interactions, creating a natural and responsive feel. Overall, PWAs create an immersive environment that promotes longer engagement and a stronger connection with the application.
-
Offline Functionality and Performance: PWAs stand out with their ability to function offline or in low-connectivity situations. By utilizing service workers, PWAs can store and retrieve information locally, allowing users to access and interact with the app without an internet connection. PWAs also excel in performance. They use intelligent caching and optimized loading strategies, minimizing loading times and delivering fast and responsive experiences. Quick access to content contributes to a positive user experience, encouraging extended usage.
-
Enhanced User Engagement and Conversion Rates: PWAs have shown significant promise in boosting user engagement and conversion rates. Implementing push notifications allows for proactive user engagement, effectively grabbing their attention and rekindling their interest, even when they are not actively engaged with the app. The seamless and immersive experiences offered by PWAs create an environment that captivates users, compelling them to extensively explore and interact with the content. This heightened level of engagement frequently translates into improved conversion rates, as users are more inclined to take desired actions, such as completing purchases or submitting forms.
-
Cross-platform Compatibility: PWAs excel in cross-platform compatibility. They can seamlessly run on various platforms, including Windows, macOS, Android, and iOS. This eliminates the need for separate app development for each platform, streamlining the process and reducing maintenance efforts.
Technical Aspects of Building PWAs
Several technical aspects are crucial for building successful and high-performing PWAs. By understanding and utilizing these elements, developers can create robust and user-friendly PWAs that deliver exceptional experiences across devices and platforms.
-
Responsive Web Design and Adaptive Layouts: Responsive design ensures that PWAs adapt seamlessly to different screen sizes and orientations. It automatically adjusts the layout, content, and user interface based on the device used. Adaptive layouts take this further by tailoring the user experience to specific devices or platforms and optimizing the interface and functionality accordingly.
-
Service Workers and Caching: Service workers enable offline functionality and improve performance in PWAs. They act as intermediaries between the browser and the network, allowing PWAs to handle requests and intelligently cache content. Service workers store static assets locally, enabling PWAs to function without internet connectivity. Caching mechanisms improve performance by precaching resources and implementing dynamic caching strategies.
-
Web App Manifests: Web app manifests provide metadata about the PWA, such as its name, description, icons, and display mode. They allow PWAs to be installed on the user’s home screen or app drawer, resembling native apps. Web app manifests enhance the app-like experience and ensure consistency across different platforms.
-
Accessibility Considerations: Accessibility is essential for building inclusive PWAs. Developers must adhere to accessibility guidelines and best practices to ensure that PWAs are usable by people with disabilities. This includes proper HTML markup, labeling interactive elements, supporting keyboard navigation, providing alternative text for images, and offering transcripts or captions for multimedia content.
Implementing Core PWA Features
PWAs consist of some core features used to improve their functionality and User experience, such as the following.
Push Notifications
Push notifications allow PWAs to engage users even when not actively using the application. They enable timely and personalized messages to be delivered directly to the user’s device, keeping them informed and re-engaging them with the PWA. Here’s a code example of registering a service worker for push notifications
// Register a service worker for a push notification
navigator.serviceWorker
.register("sw.js")
.then((registration) => {
// Service worker registered successfully
console.log("Service Worker registered:", registration);
// Request permission for a push notification
return registration.pushManager
.getSubscription()
.then((subscription) => {
if (subscription) {
// User already subscribed
return subscription;
} else {
// Request user's permission for push notifications
return registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: "Your_Application_Server_Key",
});
}
});
})
.then((subscription) => {
// Subscription successful
console.log("Push Subscription:", subscription);
})
.catch((error) => {
// Error occurred during registration or subscription
console.error("Error registering service worker:", error);
});This code registers a service worker for push notifications in a web application. It first registers the service worker using navigator.serviceWorker.register() and then checks if the user is already subscribed by calling pushManager.getSubscription(). If the user is subscribed, it returns the subscription; otherwise, it requests the user’s permission for push notifications using pushManager.subscribe(). Any errors during the registration or subscription process are also caught and logged. And here’s a code example of handling incoming push notifications;
// Handle incoming push notifications
self.addEventListener("push", (event) => {
if (event.data) {
const notificationData = event.data.text();
const options = {
body: notificationData,
icon: "notification-icon.png",
};
event.waitUntil(
self.registration.showNotification("PWA Notification", options)
);
}
});Following the code examples above, developers can register a service worker for push notifications and handle incoming notifications effectively. This feature enables PWAs to proactively engage users and deliver timely information, enhancing the overall user experience.
Background Sync
Background sync is a powerful feature that allows PWAs to synchronize data with a server even when the device is offline or has limited connectivity. It ensures that essential data is captured and updated seamlessly, regardless of network conditions.
 !
!
Here’s a code example of implementing background sync for offline data synchronisation.
// Implement background sync for offline data synchronization
self.addEventListener("sync", (event) => {
if (event.tag === "sync-data") {
event.waitUntil(
// Perform data synchronization with the server
synchronizeData()
);
}
});
function synchronizeData() {
// Code for data synchronization with the server
}Using the sync event, developers can trigger background sync for specific tasks, such as data synchronization. This ensures that crucial data is updated and synchronized as soon as the device reconnects to the internet, providing a seamless and uninterrupted user experience.
Home Screen Installation
Home screen installation enables users to add PWAs to their device’s home screen, making them easily accessible and enhancing the app-like experience of PWAs. Here’s a code example of adding a web app to the home screen
<!-- Add a web app to the home screen -->
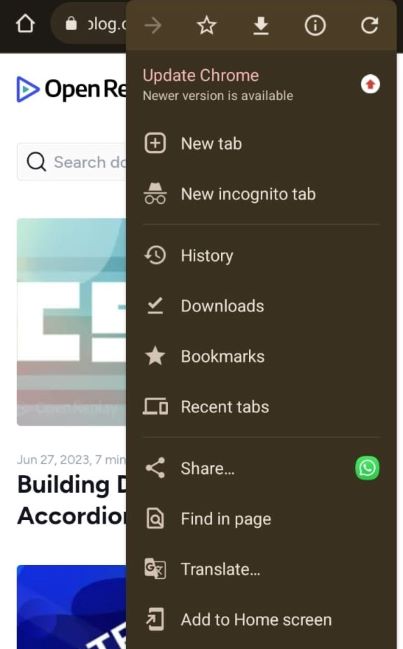
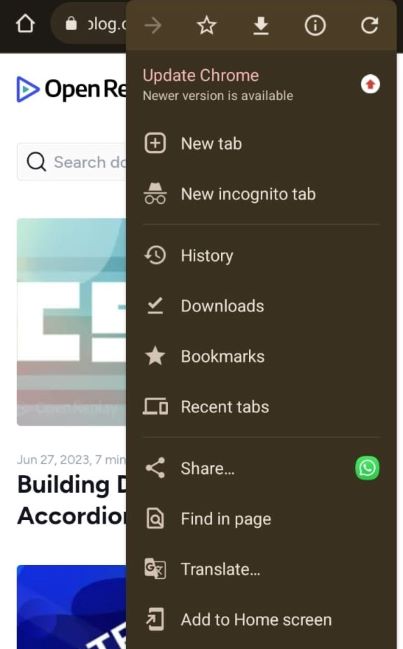
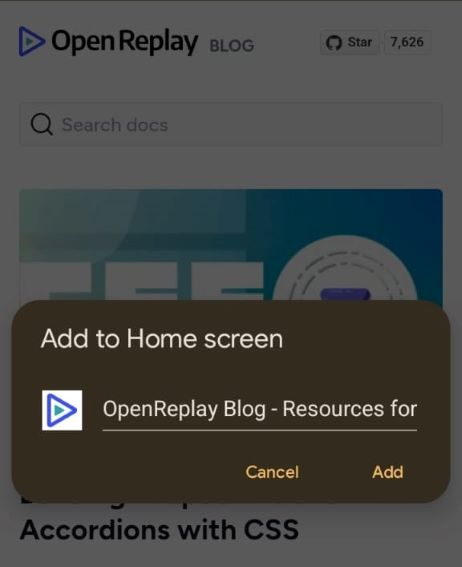
<link rel="manifest" href="manifest.json">The code snippet above demonstrates the inclusion of a web app manifest file in the HTML of the PWA. The manifest file (manifest.json) contains metadata about the PWA, such as its name, icons, and other configuration details. This enables users to add the PWA to their home screen directly, resembling the installation of a native app. To add a PWA to your home screen, log into a PWA of your choice.

Open the kebab menu and click on Add to Home Screen.

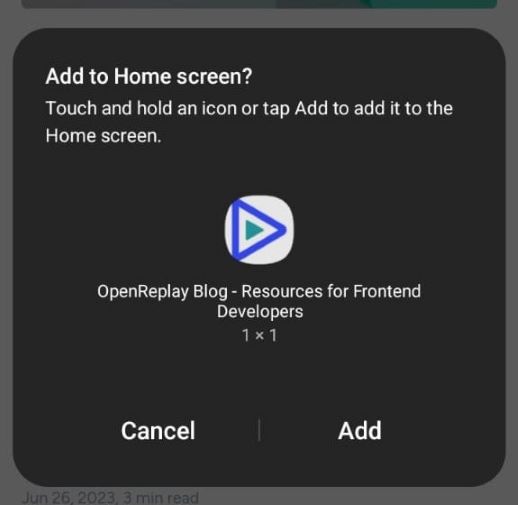
Finally, click on Add

And your PWA would be added to your home screen, mimicking the display of a native app.

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Performance Optimization Techniques
Performance optimization techniques are strategies and practices that aim to improve a web application’s speed, responsiveness, and overall performance. These techniques focus on reducing page load time, minimizing network requests, and optimizing resource usage to enhance the user experience. Here are some common performance optimization techniques.
Efficient Image Loading with Lazy Loading
Lazy loading is a clever technique that defers the loading of images until they are actually needed, resulting in reduced initial page load time and optimized bandwidth usage. This approach is particularly advantageous for PWAs containing many images or large media files. Here’s a code example of how to implement lazy loading for images:
<!-- HTML markup for lazy loading of images -->
<img data-src="image.jpg" alt="Lazy-loaded Image" class="lazy-load"><script>
// Implement lazy loading for images
const lazyLoadImages = () => {
const lazyImages = document.querySelectorAll(".lazy-load");
lazyImages.forEach((lazyImage) => {
if (lazyImage.intersectionRatio > 0) {
// Load the image
lazyImage.src = lazyImage.dataset.src;
lazyImage.classList.remove("lazy-load");
}
});
};
const imageObserver = new IntersectionObserver(lazyLoadImages, {
root: null,
rootMargin: "0px",
threshold: 0.1,
});
// Observe the lazy-loaded images
lazyImages.forEach((lazyImage) => {
imageObserver.observe(lazyImage);
});
</script>Using the provided code example, developers can enable lazy loading for images in their PWAs. With lazy loading, images are loaded only when they enter the viewport, leading to faster initial page rendering and improved performance.
Code splitting
This is a technique used to divide JavaScript code into smaller chunks. By doing so, the browser can load only the necessary code for a specific page or feature of a PWA. This technique reduces the initial payload size and improves the perceived performance of PWAs.
Here’s an example of splitting JavaScript code into chunks for improved performance
// Splitting JavaScript code into chunks
import("./module.js")
.then((module) => {
// Use the imported module
module.someFunction();
})
.catch((error) => {
// Handle the error
console.error("Error loading module:", error);
});By using dynamic imports, as demonstrated in the provided code example, developers can split their JavaScript code into modular chunks. This approach enables the loading of specific modules on demand, resulting in faster initial loading times and improved overall performance.
Streamlining Size and Performance
Minification and Compression are essential techniques employed to minimize the size of CSS and JavaScript files, enabling faster downloads and enhancing overall performance. These techniques involve removing unnecessary characters, whitespace, and comments from the code, resulting in leaner files.
To achieve optimal results, packages such as PostCSS or UglifyCSS can be utilized to optimize CSS stylesheets. These packages efficiently reduce the load time of stylesheets and improve compatibility across various browsers. Similarly, packages like Uglify-JS optimize JavaScript files by reducing their size and applying code optimizations. These packages can be seamlessly executed via the command-line interface (CLI), simplifying the process and making it accessible for developers.
# Command line example for minifying and compressing CSS files using PostCSS and UglifyCSS
postcss style.css --use autoprefixer | uglifycss --output style.min.css
# Command line example for minifying and compressing JavaScript file using UglifyJS
uglifyjs script.js -o script.min.jsDeployment and App Store Considerations
When deploying and distributing a PWA, developers must consider various aspects, especially when submitting the PWA to different app stores. Here are some key considerations:
-
Hosting and Deployment Options: Developers have several options for hosting and deploying their PWAs. The choice depends on factors like scalability, maintenance, and specific requirements. Here are some common options:
-
Self-Hosting: Developers can host their PWAs on their own servers, providing complete control and customization. However, it requires infrastructure and maintenance responsibilities.
-
Cloud Hosting: Cloud platforms like AWS, GCP, and Azure offer scalable hosting solutions for PWAs. They handle infrastructure management and provide ease of deployment, allowing developers to focus on building the PWA.
-
PWA-Specific Platforms: There are platforms designed specifically for hosting and deploying PWAs, such as Netlify, Vercel, and Firebase Hosting. These platforms offer streamlined workflows, integration with build tools, and features tailored for PWAs.
-
Content Delivery Networks (CDNs): CDNs can deliver PWA assets globally, ensuring fast and reliable content delivery. CDNs like Cloudflare, Fastly, and Akamai provide caching, optimization, and global distribution capabilities for PWAs.
-
App Store Submission Guidelines: Although PWAs don’t require app store submission like native mobile apps, developers should know app store submission guidelines if they distribute their PWA through app stores like the Apple App Store or Google Play Store. Here are some key considerations:
-
User Experience: App stores prioritize apps that offer a native-like user experience and follow platform-specific design guidelines. Developers should ensure their PWA provides a smooth and intuitive user experience across different devices and platforms.
-
Performance: App stores have performance requirements to ensure apps meet certain standards for speed and responsiveness. Developers should optimize their PWAs for performance by implementing best practices, such as efficient resource loading, minimal external dependencies, and proper caching strategies.
-
App Store Policies: Each app store has policies and guidelines that developers must follow. These policies may cover content restrictions, security measures, data privacy, etc. Developers should carefully review and comply with the specific guidelines of the app store they plan to submit their PWA to.
-
App Icons and Metadata: When submitting a PWA to an app store, developers must provide app icons, screenshots, descriptions, and other metadata. These assets should accurately represent the PWA and provide an appealing preview for potential users.
Future Potential and Advanced Concepts
PWAs hold immense potential for future development, with several advanced concepts emerging in the field. Here are some key areas to consider:
-
Hybrid App Development with PWAs: By combining the strengths of native mobile apps and PWAs, developers can create hybrid apps using frameworks like Apache Cordova or React Native. This approach enables cross-platform compatibility, offline functionality, and seamless updates while still allowing distribution through app stores. Hybrid app development is beneficial for targeting both web and mobile audiences with a single codebase.
-
PWAs in Augmented Reality (AR): Integrating PWAs with AR technology opens up exciting possibilities for immersive and interactive web experiences. Developers can leverage AR frameworks like AR.js or A-Frame to create AR-enhanced PWAs accessible directly through web browsers. This enables features like virtual try-on experiences, interactive product visualizations, and location-based AR interactions without additional app installations.
-
PWAs in the Internet of Things (IoT): PWAs can serve as user interfaces for IoT devices, leveraging web technologies and connectivity. Developers can create interfaces that allow users to control and monitor IoT devices from web browsers, eliminating the need for dedicated applications. PWAs in the IoT context enable managing smart home devices, monitoring environmental sensors, controlling industrial equipment, and more, providing a unified and accessible user experience.
Conclusion
Progressive Web Apps (PWAs) have emerged as the superheroes of web design, revolutionizing user experiences and seamlessly bridging the gap between web and app technologies. These innovative creations combine the best elements of both worlds, offering offline functionality, enhanced performance, and captivating app-like features. PWAs empower web designers and developers to push the boundaries of what is achievable in web design, unleashing remarkable digital experiences that provide seamless offline access, lightning-fast loading times, and immersive interactions. By embracing the power of PWAs, you can craft captivating user experiences that transcend devices and platforms, captivating and delighting users at every touchpoint. Let PWAs be your trusted ally in shaping the future of the web, where exceptional design and immersive interactions converge, ushering in a remarkable online world of limitless possibilities.