Psychology in Design of Products for Users with Disabilities

The Knowledge of Psychology, its subsequent understanding, and how it influences human behavior, interaction and actions have become an important part of living. This realization has been put to use in building products that are beneficial and can be successfully navigated by users. More so, psychology should be of paramount concern while building for users with disabilities.
What is Psychology?
Psychology is popularly defined as the study of the mental and behavioral features of a person, always as it relates to their actions, and how they handle a situation. The User’s actions, decision-making, and general operation are mostly determined by their behaviors, mental state, the effect of their environment, and timing.
Having this knowledge gives every designer building a product an edge to design products that accommodate human behavior. There are different Genres of Psychology but this article will majorly talk about cognitive psychology, as it covers the human mental process.
Understand your Users
Learning about the users before diving into a building or designing any product, is always the first and most important stage of designing and building a product. This is called the research phase for a reason because it requires work. Understanding that users differ and can act differently helps you know what will work for them and why.
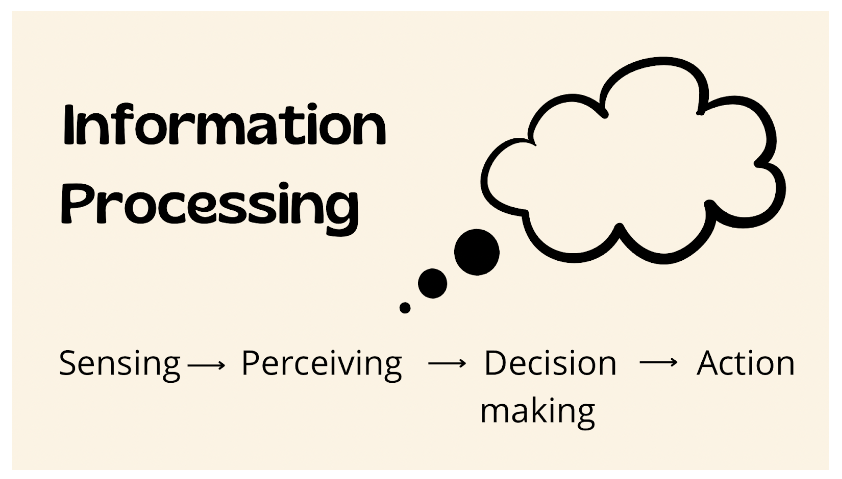
Psychology Influences the user’s attention and consistency. Some users have it normal while some have cognitive disorders where they struggle with what gets and keeps their attention. It also affects human information processing, subsequent decision-making, and actions. This type of psychology is called Cognitive Psychology. It explains how Psychology can affect Decision making, information processing, memory, problem-solving and more.

The aforementioned effect they have a major control on how a user will access a product given that no two users are the same. It also gives a clear understanding of how Users with limited abilities are affected, and how and why they should be considered.
How Psychology Influences Accessibility
You can hardly discuss psychology in design without mentioning the very laws that govern designing a product, the UX laws. The UX laws have made their way into the system and are the standards by which building a product remotely successful is possible.
These laws influence the actions of all users as they navigate any product, and help designers understand how a user would most likely want their product built and why they will not be using products A or B.
There are a few of these laws that are most applicable when building for users with limited abilities. In the course of this article, some of these laws that cut across various types of users with disabilities will be discussed, and why considering them is crucial.
Jakob’s law states that “Users spend most of their time on other sites.” This means that users prefer your site to work the same way as all the other sites they already know.
This law reveals a mental model. It explains that we import the knowledge we have for previous products and we use them to navigate the new product, especially when they seem to carry out similar tasks.
This simply implies that the human mental state encourages familiarity. Users love to use products they are familiar with. Therefore, they are most likely to abandon a product that has them learning its workability from scratch.
This is even more crucial for users with limited abilities, for instance, a sight impaired user who accesses a website using a screen reader. There is a pattern they are accustomed to; the content is announced to them using a certain pattern.
When a designer goes ahead to complicate their design or makes it so complex that the developer is unable to implement it, the user ends up frustrated, probably the site abandoned and the sole aim of accessibility forfeited.
This example goes beyond screen products. It can also be applied to products like a car door lock system. These designs have a particular pattern. Even with a choice to change the look or improve the aesthetics, they still use the same pattern, so users who have to touch the controls to be able to use them are still able to navigate them without getting frustrated.
Note that where there are mental models, there are mental model distorters, and this usually happens when there is a redesign or a case of high cognitive load, and the user has to learn to operate the product afresh because it’s not familiar. No user wants to spend their time doing that, and it’s more work for users with limited abilities.
Hicks’ law states that “the time it takes to make a decision increases with the number and complexity of choices.”
As much as you possibly can, build products that do not need extra cognitive strain. Always look to reduce cognitive loads. This law applies to all users, but it mostly serves users with cognitive disabilities. Instructions should be succinct and aesthetics that are unnecessary and distracting can be omitted.
The Peak end Rule states that “People judge an experience largely based on how they felt at its peak and its end, rather than the total sum or average of every moment of the experience.”
The Peak rule references what is known as a cognitive bias. This is simply a mental shortcut that aims at increasing efficiency by making quick judgments without having to do a deep analysis of the situation.
Users mostly remember what they do first and last on a product. Their experience very well influenced how they would judge their experience. This affects all users, mostly particular Users who have limited ability. Users with disabilities want to simply perform their tasks successfully, and whether the introduction, onboarding, or end of the process was successful or not, summarizes their experience and decides whether they would return.
Other rules in the UX laws give practical explanations of human psychology as it affects their use of products.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
How to Implement the Knowledge of Psychology for development
Learning that psychology influences the building of accessible products for users is not enough. Putting that knowledge to use makes for a better solution. Implementation has been a very important stage of any process, and this is not an exempted one.
Through the article, we have learned how implementing the knowledge of psychology can be very important. How can this be executed? A well-documented guideline has been set into motion by the US federal regulations to ensure websites are accessible to users with disabilities. This is called the Web Content Accessibility Guidelines (WCAG 2.1).
This guideline makes content accessible to users with disabilities in a wide range. It starts from basic tasks like navigating and translating content, color contrasts, and error identification, and progresses through other complex features.
The WCAG has four primary principles that must be followed while building a website.
- Perceivable: This means that the website’s usage must be presented or exposed in a way that is accessible to the user. This can either be visually on the screen or using assistive technologies like screen readers, braille output, etc. Other ways to make your website perceivable are by adding features that help users with limited abilities get maximum information and fulfill their tasks successfully. These features include captions, alternative texts, high contrast, labels to assist icons, resize features, etc.
- Operable: This means making your website accessible using a variety of tools such as keyboards, pointers, or even finger sensors bearing in mind that not all users can access a mouse.
- Understandable: This is making sure information is successfully sent across to you without much cognitive strain. This can be achieved by making sure your content is written such that it can be easily understood by a ninth grader; avoiding ambiguous words, making instructions short; and using clear labels that instruct users on how to give information.
- Robust: This can be done by making sure your website can be operated across devices, browsers, and platforms. Designing a responsive screen that cuts across all devices is one way to achieve this.
Why is this implementation important?
Building accessible products should be the very reason products exist in the first place, and this cannot be achieved without the knowledge of the psychology of users. What is accessibility without considering users with limited ability as well?
Statistics show that about 15% of the World’s population has a disability, if the math is done critically, this shows that a large group of people can not be ignored. This doesn’t include people who were exempted from the statistics due to miscalculations, location, or oversight.
In addition, there is currently a global awareness of people with disabilities and laws have been enacted that these groups of individuals must be considered in every product being designed, be it a building, an automobile, or a website.
The 2030 Agenda for Sustainable Development states that disabilities cannot be a reason or criteria for lack of access to development programming and Human rights.
Knowing Psychology and implementation has its perks. This benefits not only Users with disabilities but all users. The goal is to make products accessible to Users especially individuals with limited ability and this can be achieved using every necessary information.
A TIP FROM THE EDITOR: Don’t miss our Accessibility in Web Applications with Graham Ritchie podcast episode, for more on this important topic.
