Improve Your Development Productivity using ChatGPT

React Native developers aim to create efficient, high-quality applications that run smoothly on both the iOS and Android platforms. Achieving this requires programming skills and the ability to work smartly and efficiently. This article will explore how ChatGPT, a powerful language model, can be a game-changer in improving productivity for React Native developers.

Discover how at OpenReplay.com.
To follow along with this tutorial, I assume that you are:
- Familiar with React Native
- Capable of creating a new React Native project
- Have a ChatGPT account. If you don’t have one, you can create an account here for free
- Have a NewsAPI account. You can create a free account here
Overview of ChatGPT
ChatGPT is a cutting-edge language model developed by OpenAI. It is designed to understand and generate text based on natural language prompts, making it an important tool for various application purposes. ChatGPT is fine-tuned specifically for generating human-like conversations and interactions.
As a React Native developer, we can interact with ChatGPT by providing textual input, commonly known as prompts. This enables us to request code snippets, explanations, interpretations, or responses to queries in a conversational manner.
Understanding ChatGPT Prompts
ChatGPT prompts are textual inputs or messages provided to the ChatGPT language model to instruct and generate responses. Typically written in natural language, these prompts serve as a means for users to communicate with the model. ChatGPT then generates responses based on the content and context of these prompts.
The ability of developers to provide the right prompts to ChatGPT plays an important role in how precisely ChatGPT can deliver the response the developer desires. Breaking down prompts or commands with more detailed descriptions when necessary is key to helping ChatGPT understand you and generate accurate responses.
Let’s examine two examples of ChatGPT prompts to observe them in action.
Example 1:
The ChatGPT prompt below demonstrates how to use ChatGPT to generate optimized React Native code.
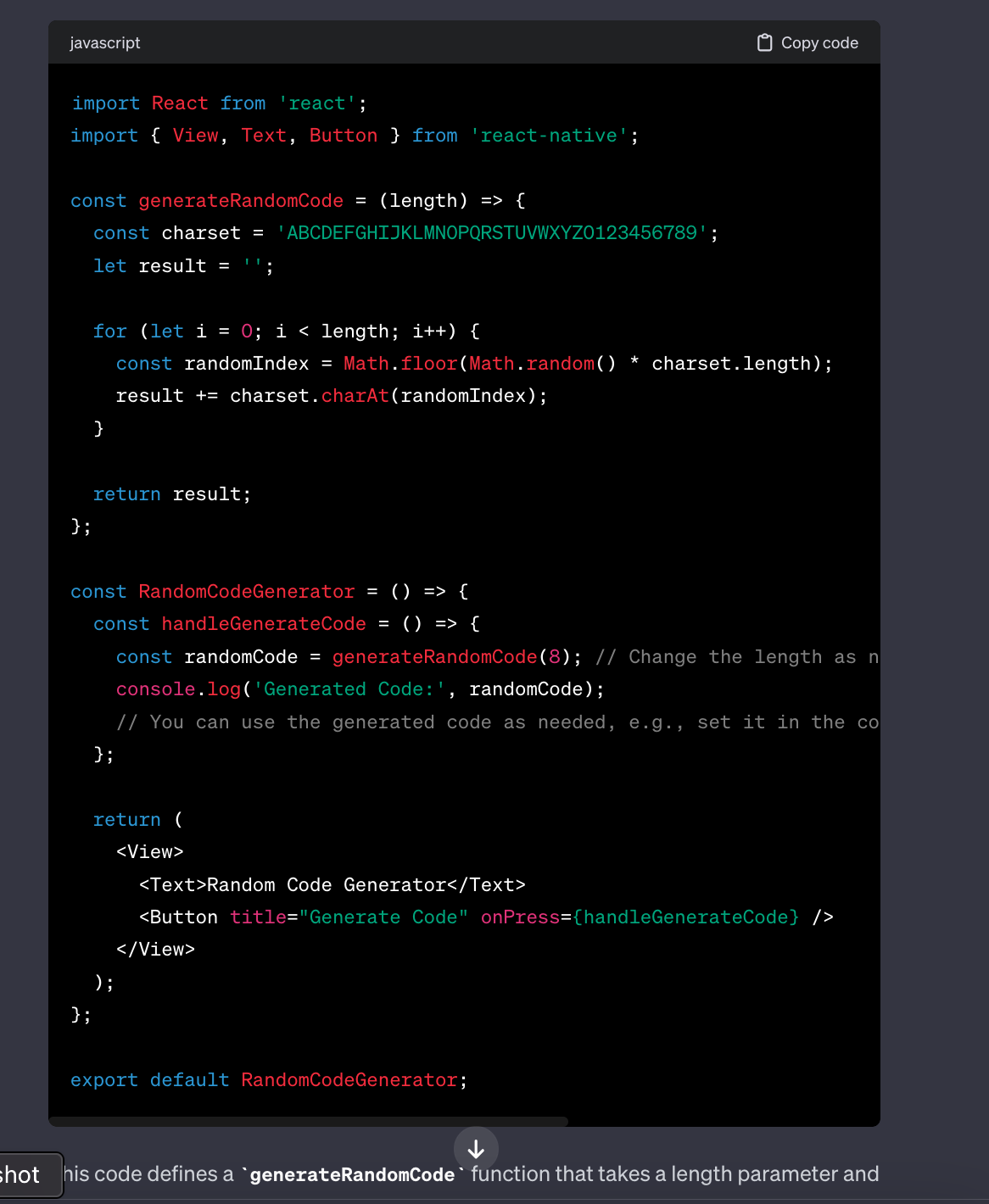
Prompt 1: Generate an optimized React Native random code generator function.
The above prompt will generate an optimized React Native function for a random code generator within a few seconds, as shown in the image below.

Next, test the generated code to ensure it is bug-free and meets your application requirements. Once the code is tested and meets your needs, copy and paste it into your application.
Example 2:
The ChatGPT prompt below demonstrates how you can use ChatGPT to fix bugs in your code.
Prompt 2: Fix the error in the code:
paste_your_code_here. The following are the error messages:paste_the_error_messages_here.
To demonstrate how to use this prompt, the code below is a React Native login screen code with username and password inputs validated whenever the login button is pressed.
import { StyleSheet, Text, View, TextInput, Button } from "react-native";
import React, { useState } from "react";
export default function App() {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const handleLogin = async () => {
const validationError = validateLoginInput();
if (validationError) {
alert(validationError);
} else {
try {
// Perform login logic here
const response = await fetch("http://localhost:3000/login", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ username, password }),
});
if (!response.ok) {
throw new Error("Login failed. Please check your credentials.");
}
alert("Login successful!");
} catch (error) {
alert("An error occurred during login.");
console.error("Login Error:", error);
throw error; // Rethrow the error to be caught in the terminal
}
}
};
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<TextInput
style={styles.input}
placeholder="Username"
value={username}
onChangeText={setUsername}
/>
<TextInput
style={styles.input}
placeholder="Password"
secureTextEntry
value={password}
onChangeText={setPassword}
/>
<Button title="Login" onPress={handleLogin} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
input: {
height: 40,
borderColor: "gray",
borderWidth: 1,
margin: 10,
padding: 10,
width: "80%",
},
});
function validateLoginInput() {
const MIN_USERNAME_LENGTH = 5;
const MIN_PASSWORD_LENGTH = 8;
const passwordRegex = /^(?=.*[A-Z])(?=.*\d)/;
if (!username || !password) {
return "Username and password are required.";
}
if (username.length < MIN_USERNAME_LENGTH) {
return `Username must be at least ${MIN_USERNAME_LENGTH} characters.`;
}
if (password.length < MIN_PASSWORD_LENGTH || !passwordRegex.test(password)) {
return "Password must be at least 8 characters long and contain at least one capital letter and one number.";
}
return null;
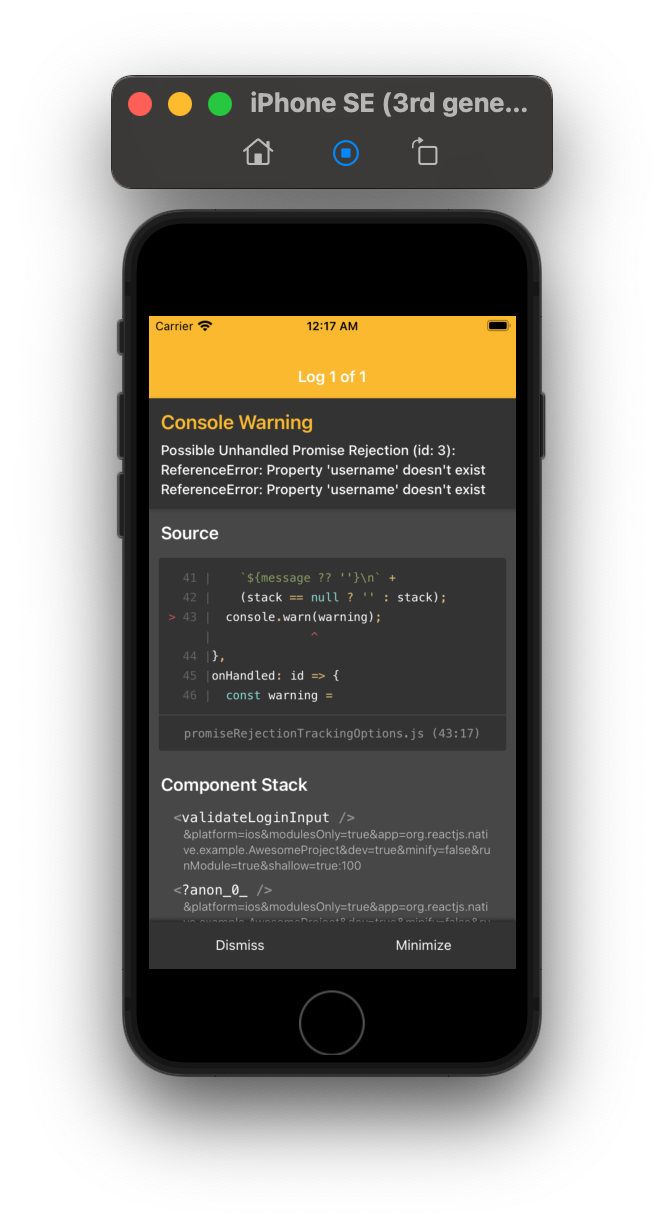
}Adding the code above to your application will throw an Unhandled Promise Rejection error, as shown in the image below.
 To fix these bugs, in prompt 2 above, replace
To fix these bugs, in prompt 2 above, replace paste_your_code_here with the code that has the bug and paste_the_error_messages_here with the thrown error message.
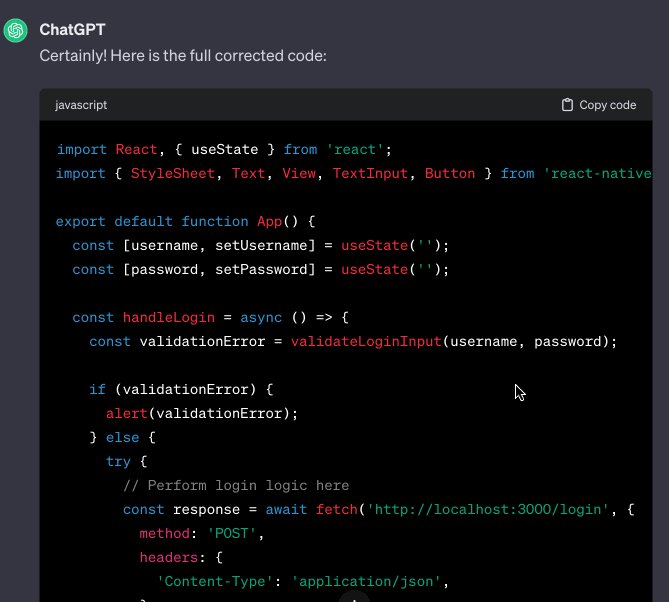
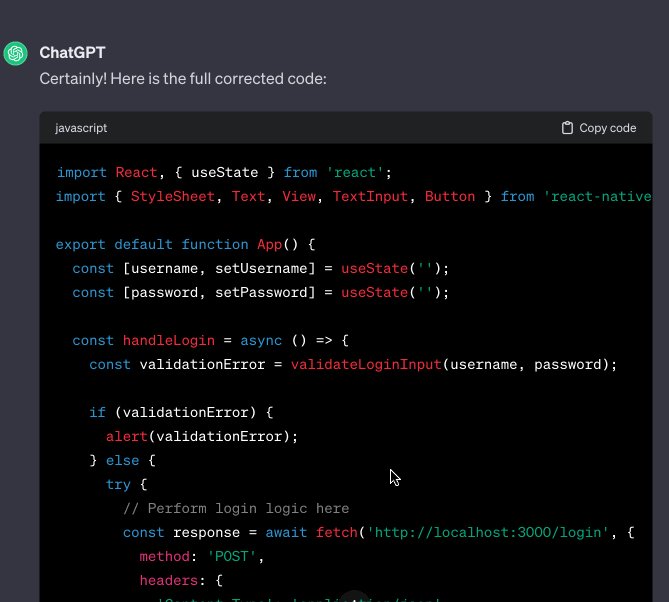
Then, ChatGPT will regenerate the corrected version of the code, as shown in the GIF image below.

Copy and test the regenerated code to ensure the bugs have been fixed. Once the regenerated code has successfully addressed your issues, you can add it to your application codebase.
Benefits of ChatGPT for Mobile App Developers
While the benefits of using ChatGPT are many, the following are some of the benefits of using ChatGPT as a developer.
- Instant Code Generation: ChatGPT is a valuable resource for promptly generating code snippets. Developers can articulate their desired functionalities in plain language through prompts, and ChatGPT responds by generating code snippets tailored to the specified functionality. This capability significantly accelerates the application development process, allowing React Native developers to work more efficiently.
- Code Debugging: Addressing errors in code is a common challenge for developers, often leading to delays in the development process. ChatGPT proves instrumental in overcoming this hurdle. By describing coding issues to ChatGPT, developers receive potential solutions, expediting the debugging process and minimizing disruptions to productivity.
- Work Research: Research is a fundamental aspect of mobile app development, and ChatGPT is a versatile tool for this purpose. Whether gathering information about packages, exploring best practices, or seeking relevant resources, ChatGPT provides quick and comprehensive responses. This functionality saves React Native developers valuable time, allowing them to focus on implementing solutions rather than spending excessive time on research.
Improving Productivity Using ChatGPT: A Practical Approach
ChatGPT can revolutionize the approach for React Native mobile developers, significantly enhancing productivity both during development and after production. Before we delve further into the article, let’s create a new React Native project by running the commands below in your terminal.
npx create-expo-app AwesomeProject
cd AwesomeProject
npx expo startAfter creating the new project, start the application on your emulator and open the project folder in your code editor.
Now, let’s delve into how you can leverage ChatGPT to enhance your productivity as a React Native mobile developer, by creating a news app as a practical approach.
User Interface: Code Generation
Developers can leverage ChatGPT to generate basic design code for their applications without wasting time starting the design process from scratch. All required is to provide ChatGPT with a prompt describing how the UI should look. The example below demonstrates how to generate UI code with ChatGPT:
Prompt 3: Generate React Native UI code for [Describe the desired application look].
To generate UI code for our demo news application, provide ChatGPT with the prompt below: Generate React Native UI code for a news app using images when necessary.
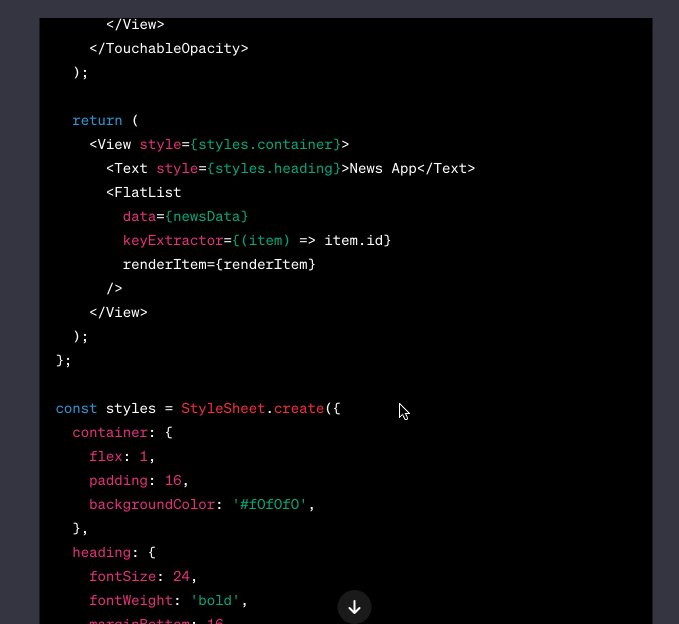
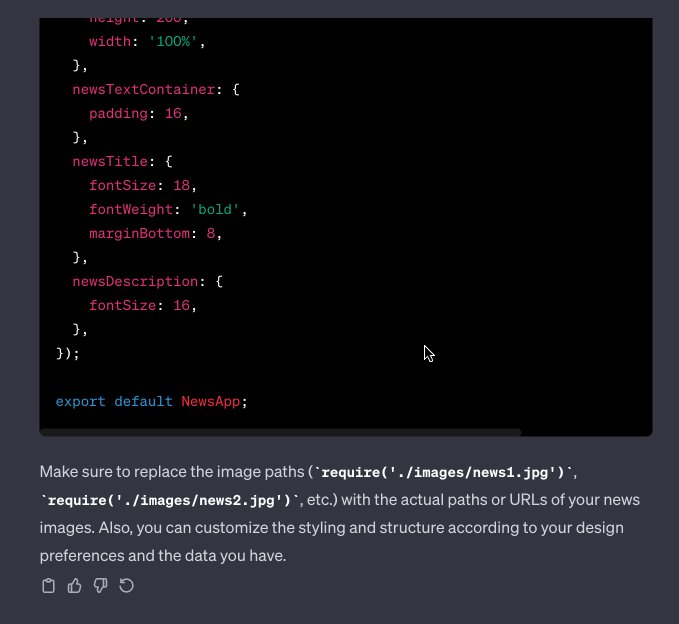
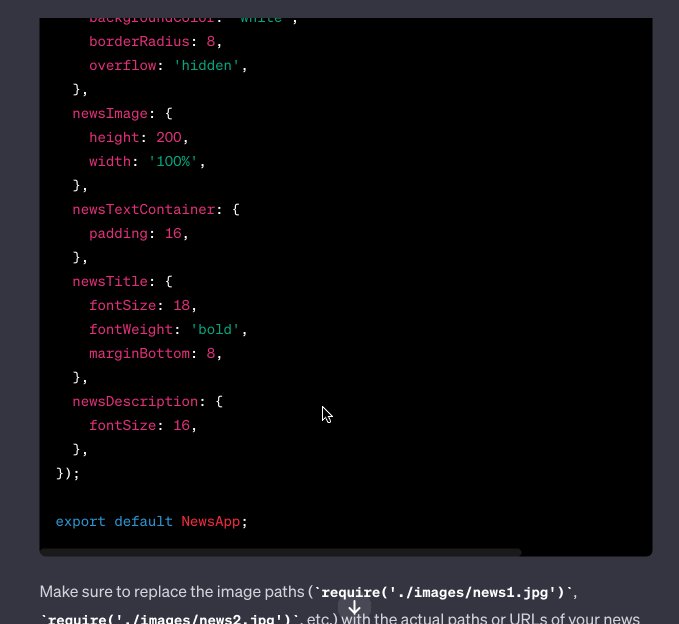
The ChatGPT prompt above will generate the React Native UI code, as shown in the GIF image below.

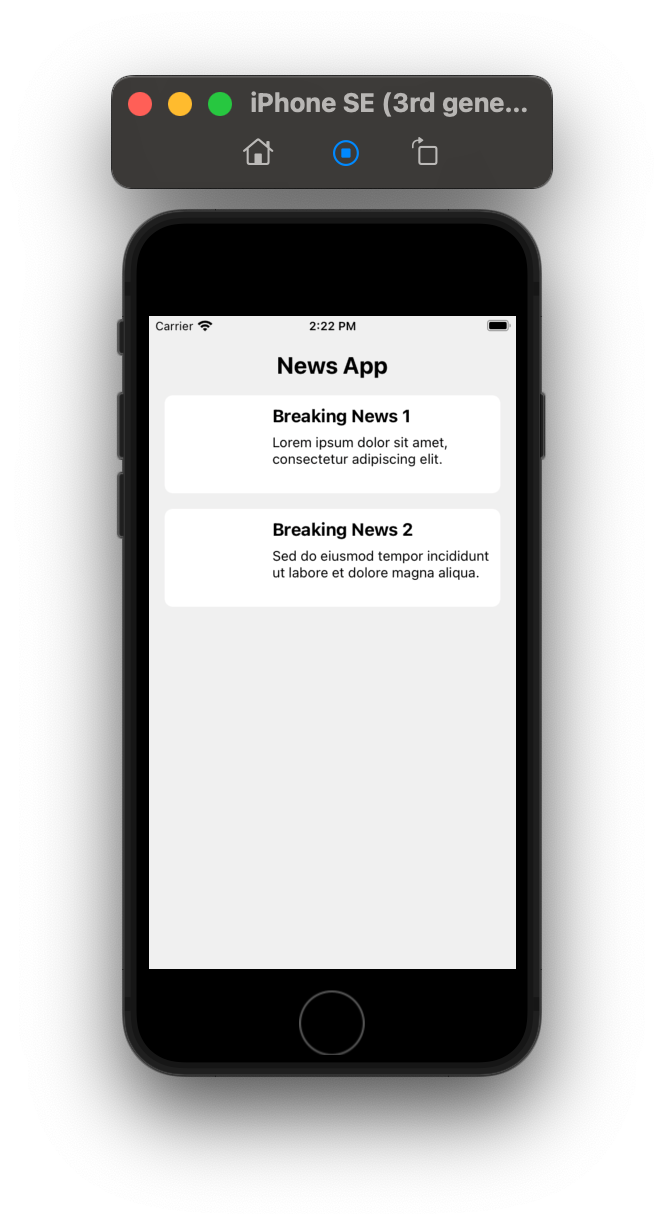
The next thing you need to do is test the generated code to ensure it is bug-free and meets your application needs. Once the generated code meets your requirements, paste it inside the app.js file and start the application. This should produce the following output:

Functionality: Code Generation
Another compelling aspect of how ChatGPT enhances productivity is through its capability for code generation. To generate code with ChatGPT, simply provide prompts explaining the code’s desired functionality along with any necessary information. ChatGPT will then efficiently produce the code, saving valuable time without compromising accuracy.
Let’s delve into leveraging ChatGPT for code generation, specifically focusing on fetching and displaying the latest news updates in a React Native application.
Login to your NewsAPI to obtain your API key. Once you have obtained the API key, use the prompt below to instruct ChatGPT to add the fetch functionality to the React code:
Prompt 4: Generate code that fetches the latest news from
https://newsapi.org/v2/everything?q=sport&sortBy=publishedAt&apiKey=API_KEY. Update the React Native code provided below with the generated code.[Paste_the_UI_code_here]
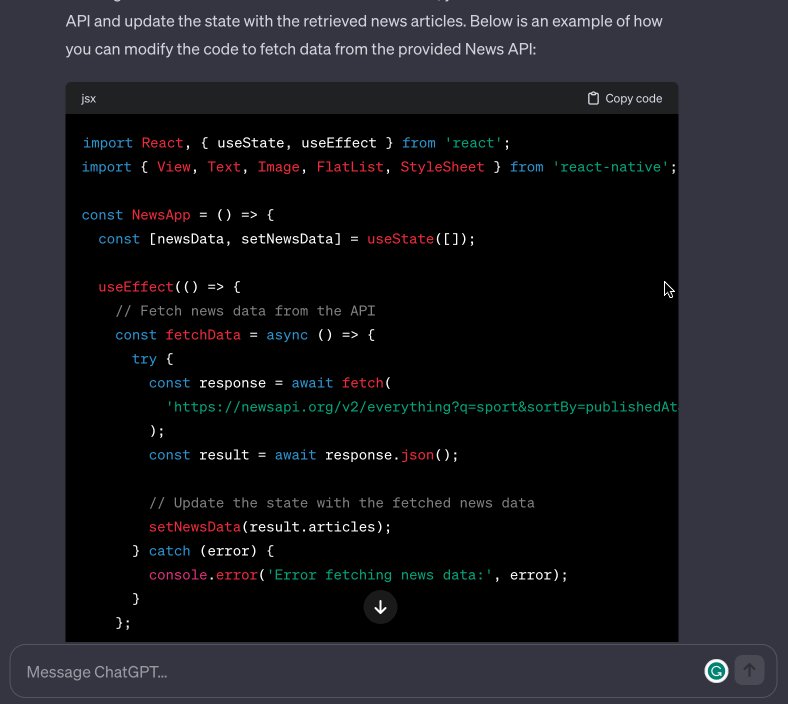
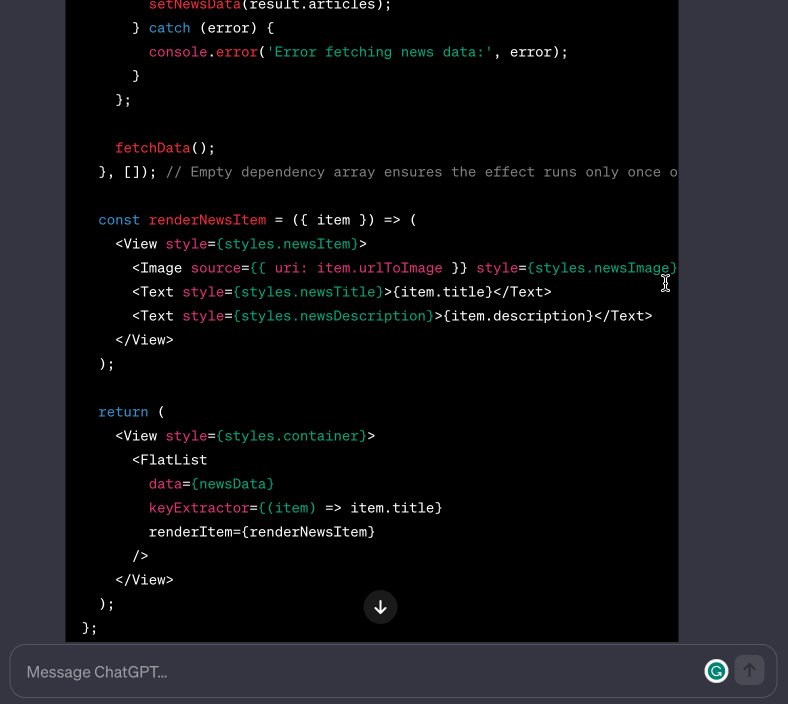
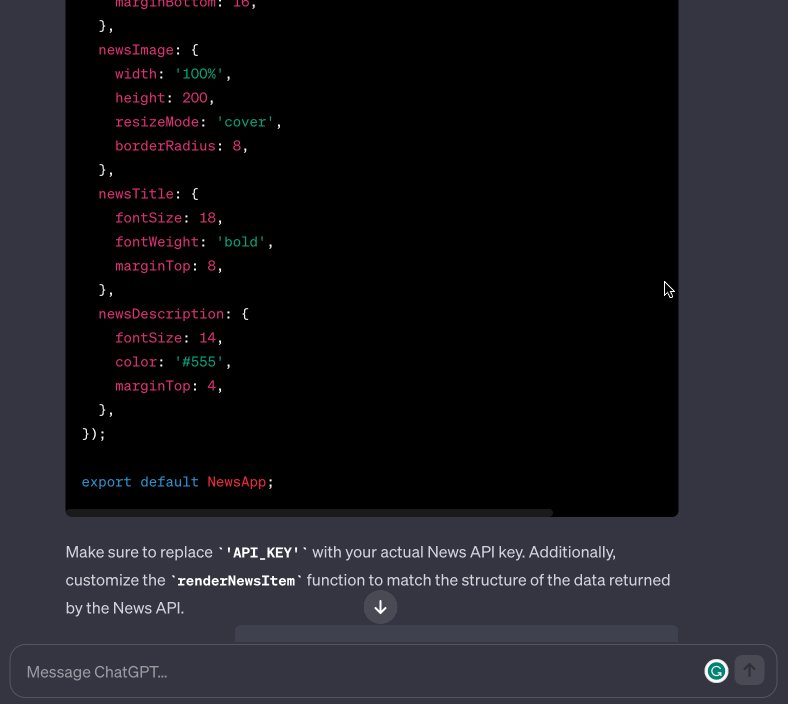
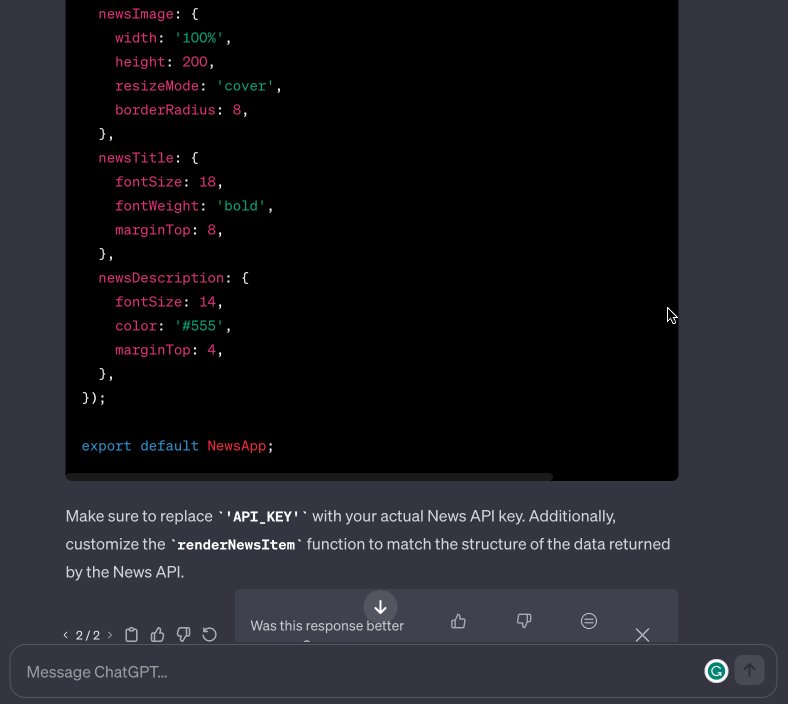
In the prompt above, replace Paste_the_UI_code_here with the UI code generated in prompt 3, as shown in the GIF image below.

With this prompt, ChatGPT will enhance the React Native code by incorporating the necessary functionality to fetch the latest news from the specified API endpoint. Test to ensure that the generated code is bug-free and the connection to the endpoint is successful.
N.B: The generated fetchNews() function is used inside the useEffect, which fetches the latest news whenever the application is opened.
Once the generated code meets your needs, copy it into app.js. This will produce the following output, as shown in the image below.

Code Explanation
When collaborating on a team project and requiring an understanding of how each section of the code operates, you can efficiently request ChatGPT to provide explanations without unnecessary delays. Simply paste the relevant code into ChatGPT and instruct it to explain the functionality.
The prompt format below demonstrates how to effectively instruct ChatGPT for code explanations:
Prompt 5: Explain the following code for me [
Paste_Your_Code_Here]
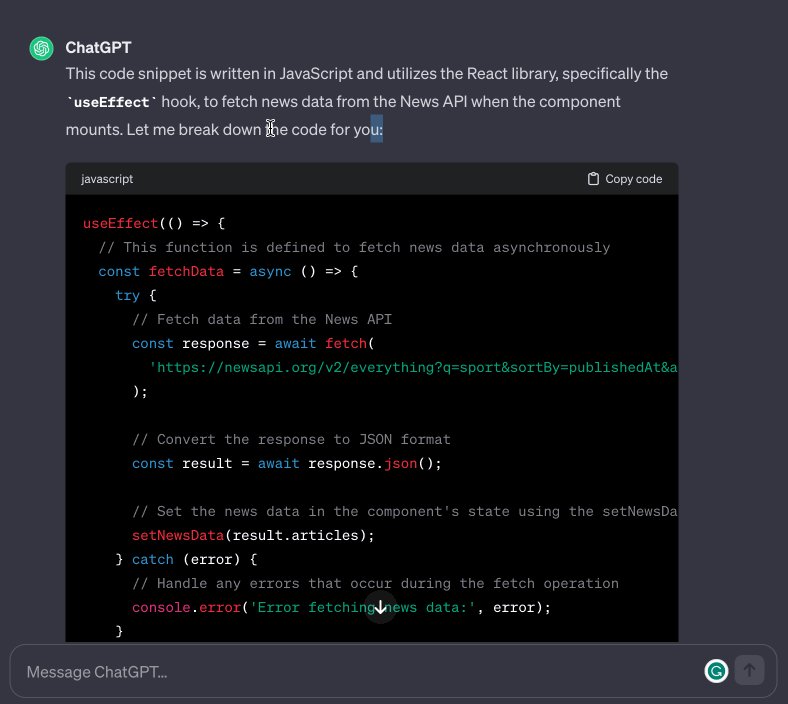
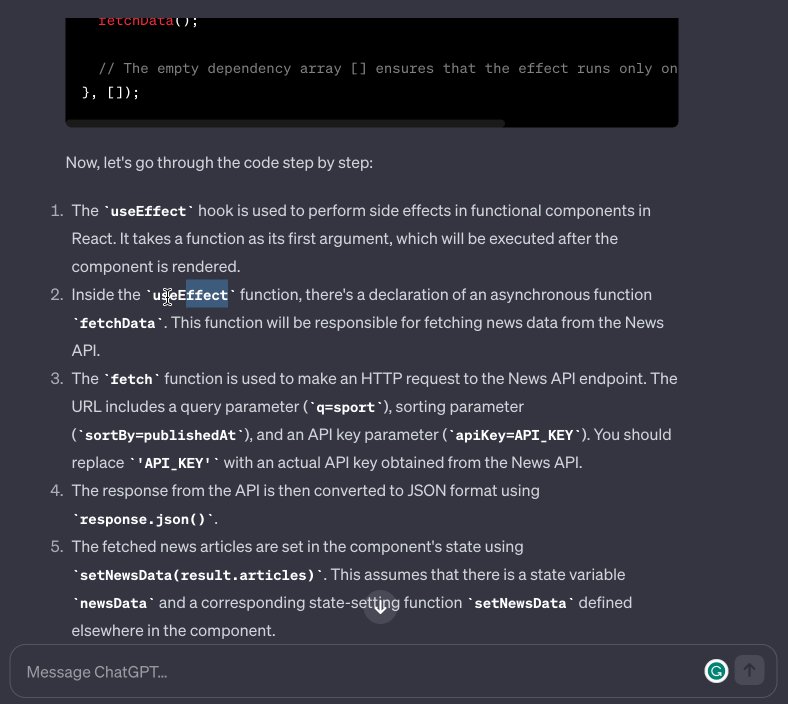
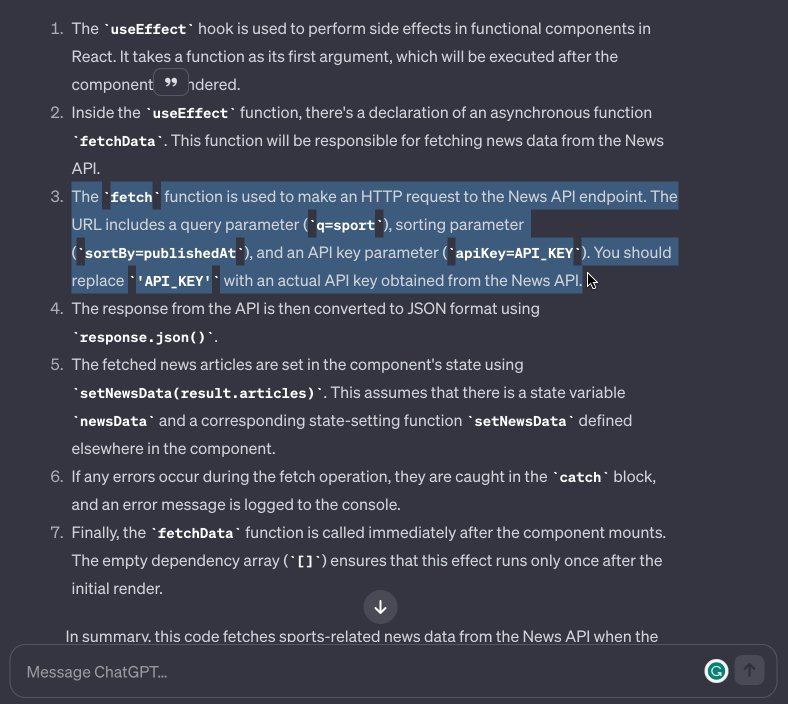
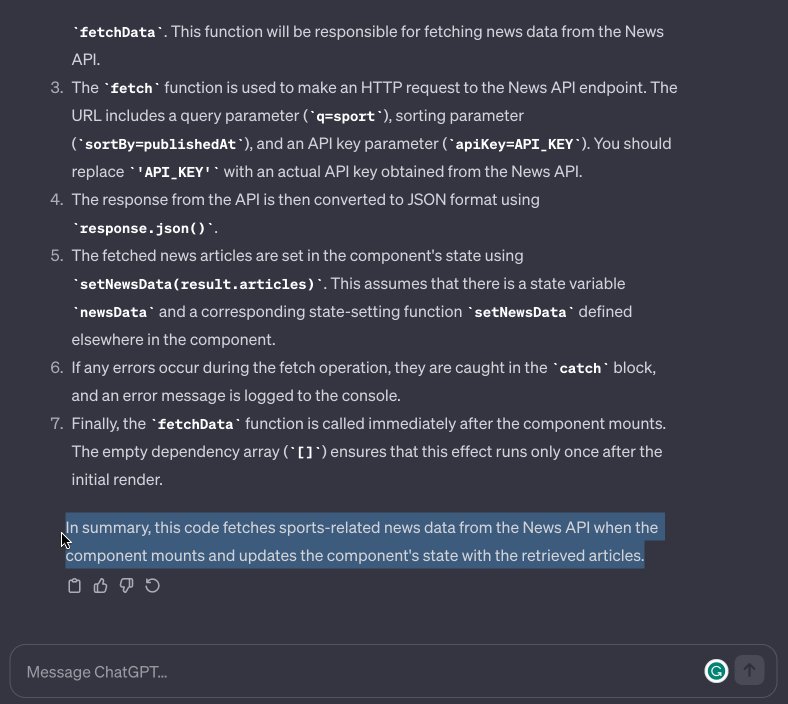
To see this in action, let’s assume in the app.js file, you need an explanation of how the following useEffect code works:
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(
"https://newsapi.org/v2/everything?q=sport&sortBy=publishedAt&apiKey=API_KEY",
);
const result = await response.json();
setNewsData(result.articles);
} catch (error) {
console.error("Error fetching news data:", error);
}
};
fetchData();
}, []);To use ChatGPT to generate an explanation of the above code, replace Paste_Your_Code_Here in prompt 5 with the code, and it will provide a detailed explanation of the code, as shown in the GIF image below.

Limitations of Using ChatGPT
While ChatGPT offers numerous benefits for enhancing developer productivity and achieving desired results, it does have certain limitations. These include:
- No Real-Time Information: ChatGPT lacks access to real-time data or information. It relies on pre-existing knowledge until its last training cut-off in January 2022 and is unaware of events or developments that occurred after that date. Consequently, it may not be up-to-date on recent libraries, updates, or changes in best practices.
- May Generate Incorrect Code: ChatGPT can generate incorrect or outdated responses. Developers need to test each generated code to ensure it is bug-free and meets the application requirements before adding ChatGPT-generated code to their application.
- May generate code that doesn’t meet your requirements::The. Code generated by ChatGPT may not always align with your specific requirements or project specifications. Developers must carefully review, test, and modify the generated code to ensure it meets their particular needs and standards.
Conclusion
Leveraging ChatGPT as a React Native mobile developer can significantly enhance productivity throughout the development lifecycle of your application. By tapping into the capabilities of this cutting-edge language model, developers can streamline various aspects of their work, from instant code generation and efficient code debugging to seamless code explanation and effective work research.
In this guide, you learned how to leverage ChatGPT to enhance your productivity as a React Native developer. Happy coding!
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.