Integrating OpenReplay with Jira

As web developers, we’ve all encountered a user complaining about an error while using the application we’ve developed and most times, we would love to have been able to know what exactly led to the error. Session replay is a way for developers to monitor the actions taking by users that resulted in an error.
In this article, we will track the errors encountered by a user in a web application using an open-source session replay tool called Open Replay and then submit those errors to Jira, a project management and issue tracking tool.
To follow along with this article, you’ll need to have a deployed Open Replay instance. You can follow along with the guides listed here or use the SAAS solution Asayer. You’ll also need to have the following:
- Knowledge of JavaScript and React
- Node.js v12 or greater
- npm
- Jira Account
Creating a Web Application
We will be creating a demo application using Create React App. To get started, open a terminal and run the code below:
npx create-react-app sample-appThe code above creates a React application called sample-app. It is a basic React application. Navigate to the sample-app directory and run the code below to start the application
npm startWe will be creating a basic counter application to increase and decrease the value of a number. Open the App.js file and paste the code below:
import { useState } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [counter, setCounter] = useState(0);
const handleClick = (operation = '+') => {
if (operation === '-') {
if (counter < 0) {
throw new Error('Number is less than zero');
}
setCounter((prevState) => (prevState -= 1));
return;
}
setCounter((prevState) => (prevState += 1));
};
return (
<div className='App'>
<header className='App-header'>
<img src={logo} className='App-logo' alt='logo' />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a className='App-link' href='https://reactjs.org' target='_blank' rel='noopener noreferrer'>
Learn React
</a>
</header>
<main>
<button onClick={() => handleClick('-')}>-</button>
<p>{counter}</p>
<button onClick={() => handleClick()}>+</button>
</main>
</div>
);
}
export default App;The code above allows a user to increase or decrease the value of a count, with a catch. If the user decreases the value of count below zero it throws an error.

Connecting Open Replay to an Application
After creating the application, the next step is connecting Open Replay to the application to start monitoring user events. Open Replay provides a JavaScript library to help integrate OpenReplay into your web application. Run the code below to install the application:
npm i @openreplay/trackerAfter installation:
-
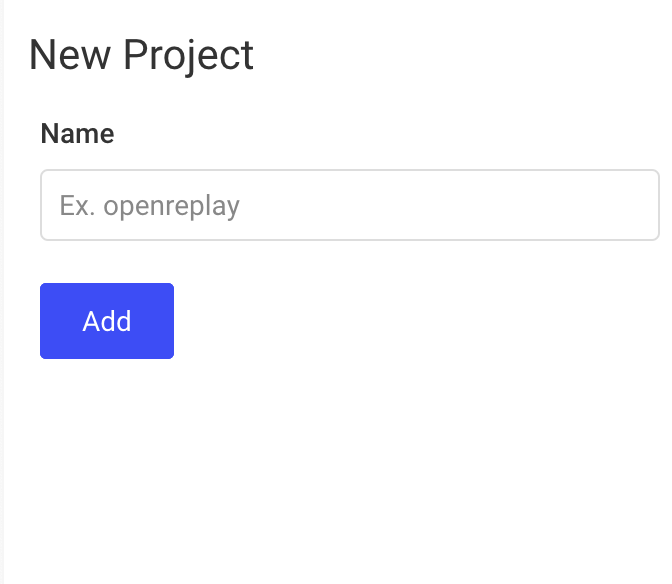
Go to your deployed OpenReplay instance and click on “Add New Project”

-
Enter the name of the project in the modal that comes up and click on Add to create the project

-
Click the Settings icon to go to Preferences

- Select Projects
- Click on the “Tracking code” button for the Project created
- Copy the code in the usage section
- Open the
App.jsfile and paste the copied code before the begininning of theAppfunction
Our App.js file should now look like the code below
import { useState } from 'react';
import logo from './logo.svg';
import './App.css';
import Tracker from '@openreplay/tracker';
const tracker = new Tracker({
projectKey: 'O6Q7rBQdbxGMWgIeL7rd',
ingestPoint: 'https://app.openreplaytutorial.ga/ingest',
});
tracker.start();
function App() {
// rest of the original codeOpen Replay doesn’t work in dev environments, so you’ll need to push your code to a repository and deploy it to a server for the tracking to work. I recommend platforms like Netlify and Vercel (here is a quick tutorial on deploying your app on Netlify).
After a successful deployment, visit your deployed application and perform operations for a session to be recorded. Close the browser tab when done to stop recording the session. Visit your Open Replay instance dashboard to view the recorded session after recording. After terminating a session, it usually takes about 4 minutes to reflect on the OpenReplay dashboard, so be patient if you don’t see the recorded session immediately.

Connecting Open Replay to Jira
At this point, we’ve successfully connected our web application to Open Replay and have recorded a session. Now what we want to achieve is creating issues on Jira from recorded sessions on Open Replay.
- Go to the API Token creation page on Jira’s page (I’m assuming you’ve already registered and have a valid account for the application).
- Click on “Create API token”
- Enter “openreplay” in the label field
- Click on Create
- Copy the API Token to your clipboard
- Go to your Open Replay dashboard then ‘Preferences > Integration’
- Click on Jira
- Put in your username and the copied API token in the modal that opens up
- Enter Jira instance url
We’ve successfully integrated Jira into Open Replay. The next step is creating an issue from a recorded session.
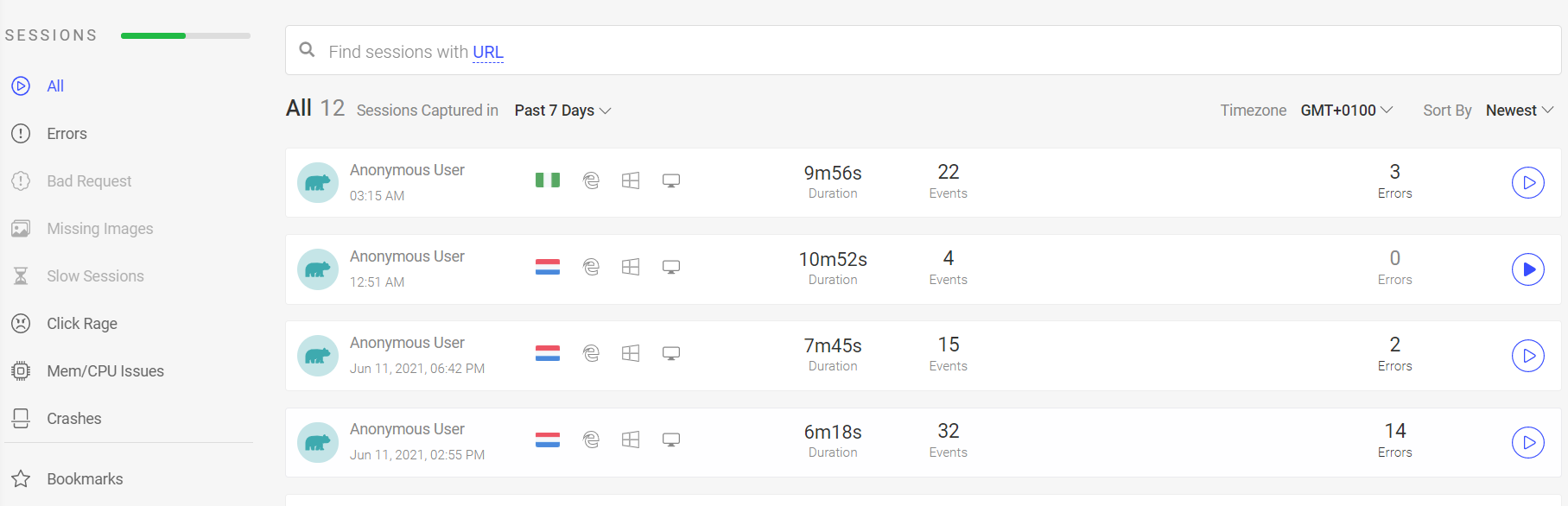
- Go to your Open Replay dashboard
- Click on a recorded session
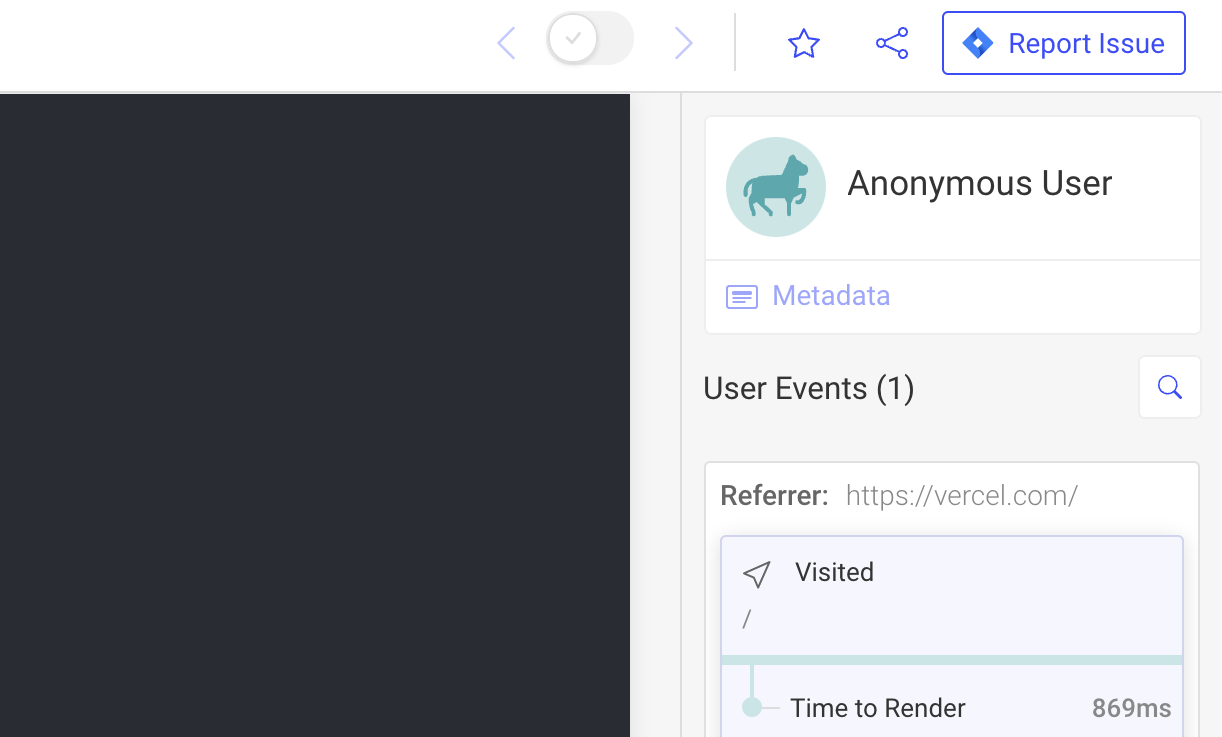
- Click on the Report issue button on the top right corner of the page.

- Fill the details on the modal that opens
- Click on Create
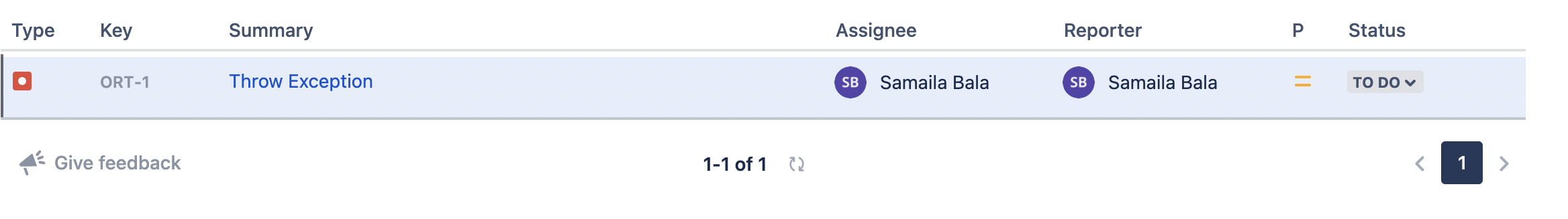
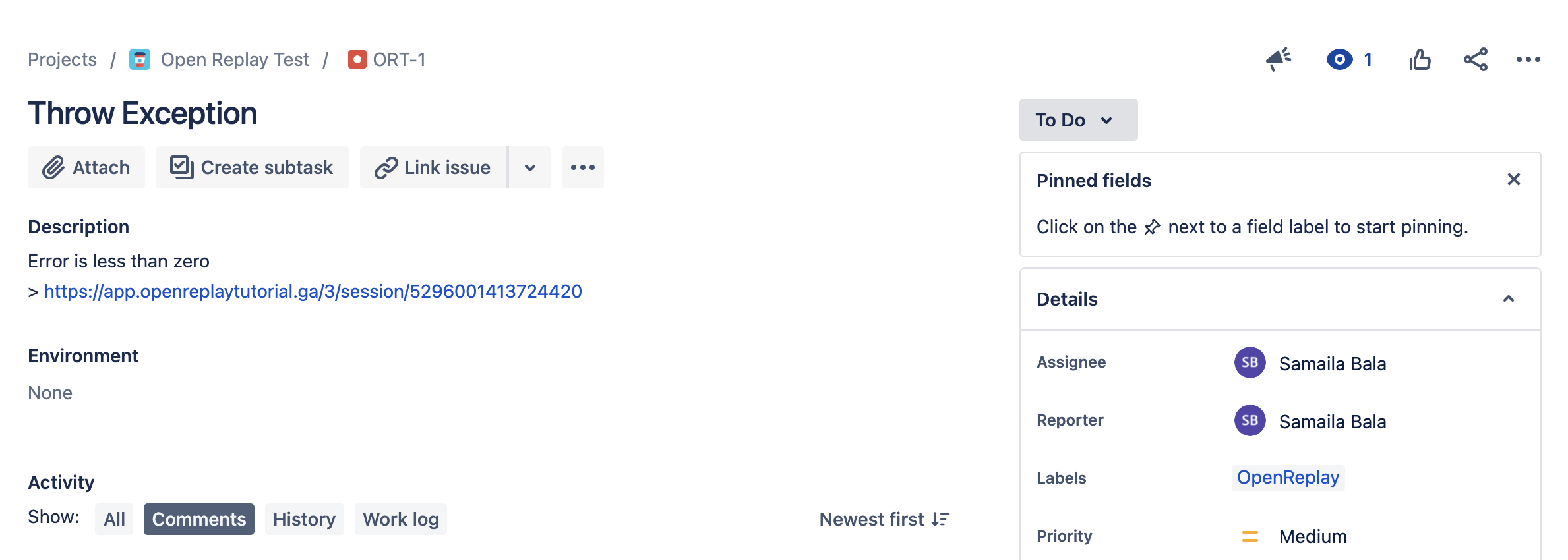
After creating the issue, go to your Jira dashboard, you can see its details there. It should be similar to the screenshot below based on the data you provided in the modal


Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Conclusion
In this article, we’ve looked at what session replay is all about and how to use Open Replay, a session replay tool, to record a user’s steps before encountering an error. We’ve also seen how we can create issue trackers on Jira from the recorded session replays, which goes a long way in helping developers resolve issues quickly.
OpenReplay also has a supportive community on Slack to help you with issues you come across.