Interactive component stories using Histoire

Histoire is a front-end tool that generates stories applications and implements components and pages without fussing with data, APIs, or business logic. A story is defined as a scenario in which you can showcase one or more UI components under specific conditions, It is used when building a company’s design system or a components library. In Histoire, Stories contain variants, which are the same topic with different cases.
Histoire provides excellent features that assist developers to organize their components, Histoire is built to be a Vite-native Story builder.
Compatibility and support
You can create stories with the frameworks Histoire currently offers: Svelte 3 and Vue 3. Histoire provides an extremely great feature which is the potential to create source code from its current state of the story when writing with Vue, this is helpful especially when in a particular scenario, you choose to reuse your components.
<!-- Avatar.story.vue -->
<script setup>
import Avatar from '../components/Avatar.vue';
</script>
<template>
<Story title="Avatar">
<Variant>
<Avatar src="https//image.jpg" name="John Doe"/>
</Variant>
<Variant title="Avatar without image">
<Avatar name=" John Doe"/>
</Variant>
</Story>
</template>
<docs lang="md">
# Avatar component
A simple avatar component
</docs>The code block above is a simple story written in a Vue SFC which can be extended with Vue’s API features. Learn more about its compatibility here.
Histoire’s UI/UX design
Histoire cares about UX and strives to make the Histoire UI as beautiful and intuitive as possible. You can easily change the look and feel to match your branding or install plugins to extend Histoire’s features.
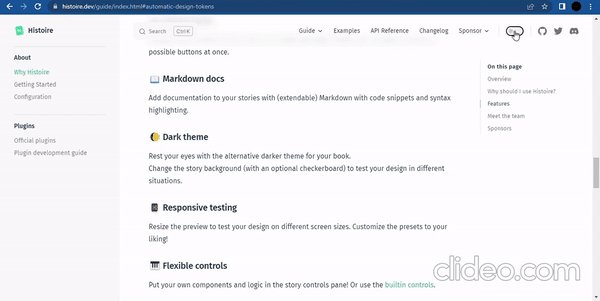
Histoire can edit the backgrounds of your components to whatever suits you, it also comes with dark and light mode toggle for the main application. See below;

Histoire instances can be rebranded, and themed and have a flexible configuration system, this is because Histoire offers a wonderful and responsive web application that showcases your components.
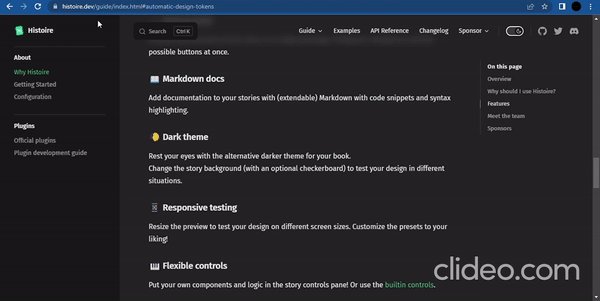
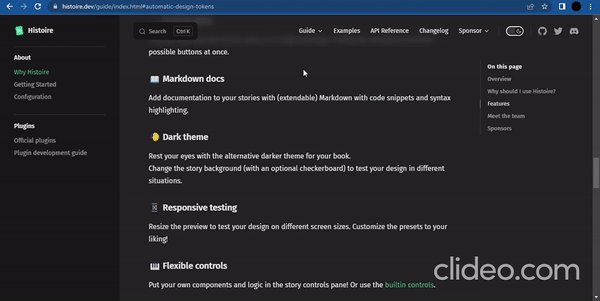
Lists and grids will be used to showcase stories and their variants which can be organized in folders, below is a clip of what Histoire looks like:

Built-in buttons which enable you to build your scenario controls are also provided by Histoire, they can be found on the control panel, and these controls assist in creating simple and complex states, below is a clip of what I mean:

Histoire has a built-in search feature that enables you to search through documentation and stories without the service of a third party.
Histoire’s documentation
Histoire allows you to write Markdown documentation for stories using Vue custom blocks. Add a docs tag in your story file:
<template>
<!-- Your story goes here -->
</template>
<docs lang="md">
</docs>Histoire has wonderful documentation, with steps that are organized based on the framework you choose to write stories for.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Comparison between Histoire vs. Storybook
Histoire is fairly new and is already a great competitor to Storybook for Svelte 3 and Vue story development.
Histoire has the tools to write wonderful stories, and features that lay the solid foundation you need to showcase and document your components.
Histoire is quite different; It offers developers a very approachable syntax while writing stories and has an objective of using less library API.
Storybook supports some major frameworks (Angular, Vue, and React), with community support for Svelte, Preact, and Ember. You can check Storybook’s feature support for frameworks.
Storybook offers an excess of great add-ons, ranging from Figma plugins to visual regression tests. Its features provide depth and surface for developers to use Storybook with a very efficient level of flexibility, although having such depth in possibility could sometimes make a software unintuitive.
Let’s compare Histoire and Storybook in terms of users’ and developers’ experience.
User experience
Histoire has had quite an impressive first release. It already provides most of the features that make up what we love about Storybook: documentation, searchable stories, story variants, organized stories, and viewport edits.
Storybook provides tools like color filters, zoomable stories, accessibility checks, and a beautiful control description panel that also controls the URL. These are UX additions that are great. I believe Histoire has great potential for creating a web app with carefully handled details.
Developer experience
Histoire is known to be fast, Histoire relies on the power offered by Vite as a build tool, which makes hot reloading almost instantaneous, both with story and parent component edits. Histoire showcases your components as fast as possible, allowing you to visualize docs, sources, actions, and event changes in real time.
Storybook has multiple builders, one being Vite. I would say in terms of startup and story development, Storybook doesn’t feel as fast as Histoire.
Histoire made a development guide available for you to write your plugins alongside their official plugins, which would help to enhance your component documentation.
Histoire’s documentation is nice and has a separation based on the framework being used. Each framework has its way of writing stories and interacting with Histoire’s API. The possibilities offered are documented with viable examples.
Storybook also has intuitive documentation with examples, showcase apps, and even an add-on page. However, sometimes we may find React snippets under other components’ documentation pages.
It is necessary to learn Component Story Format, which enhances your stories. MDX which is the syntax Storybook Docs uses to capture long-form Markdown documentation and stories in one file might be of necessity to learn also because it helps when writing documentation.
With Histoire, stories are written in the framework in which the components are written (Vue or Svelte) therefore providing developers with a much less abstract way of writing stories.
Conclusion
Histoire is quite new and has not been augmented unlike, Storybook which has been in existence for a while and keeps upgrading. Both tools have their pros and cons. My Opinion is, if you have basic component documentation to work on using Vue or Svelte, then Histoire is a perfect tool. Storybook is a robust tool that’s great at dealing with creating stories to document components. Therefore, It all depends on what you want for your project.
A TIP FROM THE EDITOR: For the alternative, look at our A Dive into React Storybook article.

