Building Interactive Tree Components with React-Arborist: A Comprehensive Guide

In the world of front-end development, React-Arborist stands out as a powerful tool that enhances the capabilities of React applications. In this article, we will delve into the intricate relationship between React and React-Arborist. This article explores how this innovative library can be seamlessly integrated into React projects, enriching the development process and empowering developers to create more dynamic and interactive user interfaces.

Discover how at OpenReplay.com.
In front-end development, developers frequently encounter difficulties working with intricate data structures and interactive tree formats. Recognizing these challenges is essential for devising effective solutions. Let’s analyze these issues and investigate how React-Arborist stands out as a potent remedy.
Common difficulties in handling complex data structures include:
- Developers frequently face the daunting task of managing intricate data structures within their applications.
- Dealing with nested objects, large arrays, or complex JSON data can lead to inefficiencies and errors in the code.
- React developers often find creating user interfaces that seamlessly represent and manipulate this data challenging.
- The challenge becomes more pronounced in applications requiring real-time updates and dynamic rendering based on changing data inputs.
Implementing interactive tree structures has complexities:
- Interactive tree structures are prevalent in applications like file explorers, organizational charts, and mind maps.
- Creating a responsive and intuitive tree structure for meaningful user interaction poses a significant challenge.
- Developers must ensure smooth expansion and collapse functionalities, easy drag-and-drop interactions, and clear visualization of hierarchical relationships.
- Implementing these features while maintaining performance and usability proves to be a complex task.
React-Arborist as a Solution
React-Arborist is a robust library designed to tackle these challenges head-on. Providing a set of powerful components and utilities simplifies the process of handling complex data structures and implementing interactive tree structures within React applications.
-
Effortless Data Management: React-Arborist streamlines the management of complex data structures. Its intuitive API allows developers to easily organize and manipulate data, reducing the complexity associated with nested objects and arrays.
-
Seamless Interactive Tree Structures: With React-Arborist, implementing interactive tree structures becomes a breeze. The library offers pre-built components that support smooth expansion and collapse animations, drag-and-drop functionality, and clear visualization of hierarchical relationships. Developers can create dynamic and responsive tree structures without delving into the intricacies of low-level implementations.
-
Performance Optimization: React-Arborist is optimized for performance, ensuring that even applications dealing with large and dynamically changing datasets can maintain high responsiveness. Its efficient rendering algorithms and smart data handling techniques provide a seamless user experience.
React-Arborist emerges as a valuable solution for developers seeking to overcome the challenges associated with complex data structures and interactive tree implementations. The library empowers developers to create sophisticated and user-friendly applications, enhancing the overall quality of React-based projects. In the following sections, we will delve deeper into the core features of the library, exploring its functionalities and demonstrating how it can be seamlessly integrated into React applications to address real-world development challenges.
Introducing React-Arborist: Tailoring Solutions for the Reader
Navigating the complex hierarchy of tree components can be daunting for developers. React-Arborist pioneers a revolutionary approach by providing a simplified and intuitive solution. Its user-friendly interface and streamlined architecture empower developers to effortlessly manage and visualize hierarchical data structures, seamlessly integrating them into various applications.
Unlike conventional methods, React-Arborist prioritizes ease of use. Its intuitive API and comprehensive documentation make it accessible to developers at all levels, from novices to seasoned experts. With it, tasks like creating, manipulating, and rendering tree components become straightforward, allowing developers to concentrate on crafting exceptional user experiences instead of grappling with intricate data structures.
React-Arborist distinguishes itself with a comprehensive set of key features meticulously designed to tackle the challenges developers face when managing tree components. Some of its standout features include:
-
Hierarchical Data Management: React-Arborist simplifies handling hierarchical data, enabling developers to organize and navigate complex structures effortlessly.
-
Customizable Node Rendering: Developers can tailor the appearance of tree nodes, aligning them seamlessly with the application’s design requirements.
-
drag-and-drop Functionality: Intuitive drag-and-drop functionality simplifies the rearrangement of tree elements, enhancing user interaction and overall usability.
-
Effortless Data Binding: React-Arborist provides seamless data binding capabilities, ensuring that changes in the underlying data are automatically reflected in the rendered tree components.
-
Dynamic Node Loading: React-Arborist effortlessly handles large datasets by dynamically loading nodes, optimizing performance, and ensuring a smooth user experience.
Standout Benefits: React-Arborist’s Competitive Edge
React-Arborist rises above the competition in the bustling arena of front-end development libraries, offering a plethora of benefits that outshine its rivals:
-
Enhanced Productivity: React-Arborist enhances developer productivity by simplifying intricate tasks, allowing teams to focus on crafting innovative features and functionalities.
-
Exceptional User Experience: With its intuitive interface and seamless interactions, React-Arborist elevates the user experience, making applications more engaging and user-friendly.
-
Scalability: Whether handling modest projects or extensive applications, React-Arborist scales effortlessly, ensuring optimal performance and responsiveness even with vast datasets.
-
Community Support: Supported by a vibrant and helpful community, React-Arborist benefits from continuous improvements, extensive documentation, and a wealth of resources, ensuring developers receive the assistance they need.
-
Future-Proof Solutions: React-Arborist adheres to best practices and stays abreast of the latest web technologies, offering developers future-proof solutions that can adapt to evolving industry standards.
Seamless Integration: Making Development Effortless
-
Step 1: Prerequisites Ensure you have a React.js project set up and running. If you haven’t already, you can create a new React.js application using tools like
Create React App. -
Step 2: Install React-Arborist In your terminal or command prompt, navigate to your React.js project directory. Run the following command to install React-Arborist via
npm install react-arboristoryarn add react-arborist. This will download and install the library and its dependencies into your project. -
Step 3: Import React-Arborist Components In your React component file (in our case, App.js), import the necessary components from the library. Ensure you import the Tree component for creating the tree structure and any other components you plan to use.
import React from 'react';
import { Tree } from 'react-arborist';
// Import other necessary components if required- Step 4: Prepare the hierarchical data structure you want to visualize using React-Arborist. This data can be organized as an array of objects, where each object represents a node in the tree, similar to the ‘data’ variable in your provided code.
const initialData = [
{ id: "1", name: "Inbox" },
{ id: "2", name: "Forum Threads" },
{
id: "3",
name: "Discussion Channels",
children: [
{ id: "c1", name: "General Discussions" },
{ id: "c2", name: "Random Chats" },
{
id: "c3",
name: "Open Source Communities",
children: [
{ id: "os1", name: "React Community" },
{ id: "os2", name: "Python Developers" },
{
id: "os3",
name: "Java Enthusiasts",
children: [
{ id: "je1", name: "Spring Framework" },
{ id: "je2", name: "JavaFX" },
{
id: "je3",
name: "Java Libraries",
children: [
{ id: "jl1", name: "Guava" },
{ id: "jl2", name: "Apache Commons" },
{
id: "jl3",
name: "Java Utilities",
children: [
{ id: "ju1", name: "Logging" },
{ id: "ju2", name: "Collections" },
],
},
],
},
],
},
],
},
],
},
{
id: "4",
name: "Private Messages",
children: [
{ id: "d1", name: "Alice Smith" },
{ id: "d2", name: "Bob Johnson" },
{
id: "d3",
name: "Charlie Brown",
children: [
{ id: "cb1", name: "Family Chat" },
{ id: "cb2", name: "Work Friends" },
{
id: "cb3",
name: "Project Collaborators",
children: [
{ id: "pc1", name: "Team A" },
{ id: "pc2", name: "Team B" },
{
id: "pc3",
name: "External Partners",
children: [
{ id: "ep1", name: "Company A" },
{ id: "ep2", name: "Company B" },
],
},
],
},
],
},
],
},
];- Step 5: Integrate React-Arborist in your component. Integrate the Tree component within your component’s JSX, passing the prepared data as the
initialDataprop. Customize the tree’s appearance and behavior by configuring other props according to your requirements.
import { useEffect, useState } from 'react';
import { Tree } from 'react-arborist';
import fileIcon from './assets/file.svg';
import folderIcon from './assets/folder.svg';
const initialData = [
{ id: "1", name: "Inbox" },
{ id: "2", name: "Forum Threads" },
{
id: "3",
name: "Discussion Channels",
children: [
{ id: "c1", name: "General Discussions" },
{ id: "c2", name: "Random Chats" },
{
id: "c3",
name: "Open Source Communities",
children: [
{ id: "os1", name: "React Community" },
{ id: "os2", name: "Python Developers" },
{
id: "os3",
name: "Java Enthusiasts",
children: [
{ id: "je1", name: "Spring Framework" },
{ id: "je2", name: "JavaFX" },
{
id: "je3",
name: "Java Libraries",
children: [
{ id: "jl1", name: "Guava" },
{ id: "jl2", name: "Apache Commons" },
{
id: "jl3",
name: "Java Utilities",
children: [
{ id: "ju1", name: "Logging" },
{ id: "ju2", name: "Collections" },
],
},
],
},
],
},
],
},
],
},
{
id: "4",
name: "Private Messages",
children: [
{ id: "d1", name: "Alice Smith" },
{ id: "d2", name: "Bob Johnson" },
{
id: "d3",
name: "Charlie Brown",
children: [
{ id: "cb1", name: "Family Chat" },
{ id: "cb2", name: "Work Friends" },
{
id: "cb3",
name: "Project Collaborators",
children: [
{ id: "pc1", name: "Team A" },
{ id: "pc2", name: "Team B" },
{
id: "pc3",
name: "External Partners",
children: [
{ id: "ep1", name: "Company A" },
{ id: "ep2", name: "Company B" },
],
},
],
},
],
},
],
},
];
function App() {
const [term, setTerm] = useState('');
const [data, setData] = useState(null);
useEffect(() => {
// Simulated fetch operation; replace with actual data fetching logic
// fetch('api/data')
// .then(response => response.json())
// .then(data => setData(data));
setData(initialData);
}, []);
return (
<div className="treeComponent">
<div className="input-container">
<input type="text" value={term} onChange={(event) => setTerm(event.target.value)} />
<label htmlFor="">Search</label>
</div>
{data && (
<Tree
initialData={data}
openByDefault={false}
width={600}
height={1000}
indent={24}
rowHeight={36}
overscanCount={1}
paddingTop={30}
paddingBottom={10}
padding={25 /* sets both */}
searchTerm={term}
searchMatch={(node, searchTerm) =>
node.data.name.toLowerCase().includes(searchTerm.toLowerCase())
}
>
{Node}
</Tree>
)}
</div>
);
}
function Node({ node, style, dragHandle }) {
const isLeafNode = node.isLeaf;
const icon = isLeafNode ? fileIcon : folderIcon;
return (
<div className="node-tree" onClick={() => node.toggle()} style={style} ref={dragHandle}>
<img src={icon} alt={isLeafNode ? 'File Icon' : 'Folder Icon'} />
{node.data.name}
</div>
);
}
export default App;-
Step 6: Customize Node Rendering (Optional) If you wish to customize the appearance of tree nodes, you can create a separate component (like the Node component in your provided code) and define the rendering logic. Customize the node’s appearance, including icons, labels, and other elements, according to your application’s design requirements.
-
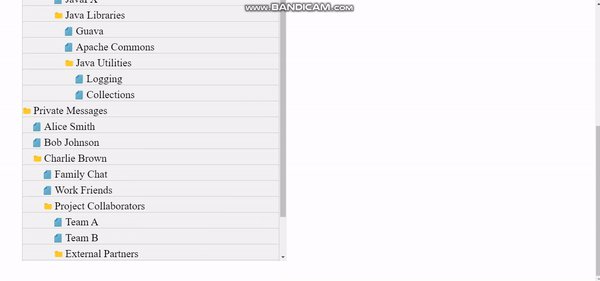
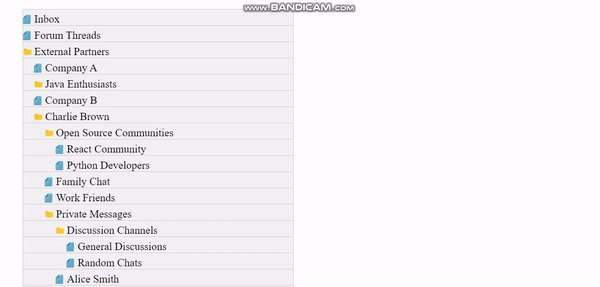
Step 7: Start the Development Server Run your React.js development server using
npm startoryarn start; you should have something like this.

Easy CSS Customization: Crafting Intuitive Visuals
Customizing the visual appearance of nodes is essential for creating a unique user experience. React-Arborist simplifies this process by allowing easy CSS customization. For example, to change the background color of nodes with the class node-tree, you can define a CSS rule:
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
.node-tree {
cursor: pointer;
font-size: 24px;
}
.treeComponent {
padding: 50px;
}
.node-tree {
display: flex;
align-items: center;
}
.node-tree {
background-color: #f2f2f2;
border: 1px solid #ccc;
padding: 8px;
border-radius: 4px;
/* Add more custom styles as needed */
}
.node-tree img {
width: 24px;
}
.node-tree p {
padding-left: 5px;
}
.input-container {
position: relative;
margin-bottom: 25px;
max-width: 300px;
}
.input-container label {
position: absolute;
top: 0px;
left: 0px;
font-size: 16px;
color: black;
transition: all 0.5s ease-in-out;
}
.input-container input {
border: 0;
border-bottom: 1px solid #555;
background: transparent;
width: 100%;
padding: 8px 0 5px 0;
font-size: 16px;
color: black;
}
.input-container input:focus {
border: none;
outline: none;
border-bottom: 1px solid #e74c3c;
}
.btn {
color: #fff;
background-color: #e74c3c;
outline: none;
border: 0;
color: #fff;
padding: 10px 20px;
text-transform: uppercase;
margin-top: 50px;
border-radius: 2px;
cursor: pointer;
position: relative;
}
.input-container input:focus ~ label,
.input-container input:valid ~ label {
top: -12px;
font-size: 12px;
}
.treeComponent {
font-family: 'Arial, sans-serif';
}
.input-container {
margin-bottom: 15px;
}
input {
padding: 8px;
margin-right: 10px;
font-size: 14px;
}
label {
font-size: 14px;
color: #333;
}
.node-tree {
display: flex;
align-items: center;
cursor: pointer;
margin-bottom: 5px;
}
.node-tree img {
width: 20px;
height: 20px;
margin-right: 5px;
}
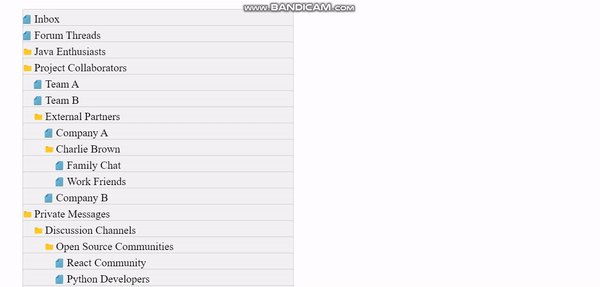
}Our output should look like the following.

By applying this CSS rule to our code, all nodes with the node-tree class will have a light gray background, a border, padding, and rounded corners, creating a visually appealing and intuitive interface.
Enhanced Interactivity: Clicks, Selections, and Context Menus Implementation
Enhancing interactivity is crucial for a dynamic user experience. React-Arborist offers easy implementation of interactive features. For example, you can handle node clicks, selections, and context menus:
function Node({ node, style, dragHandle }) {
// ... (existing code)
return (
<div
className={`node-tree ${node.isSelected ? 'selected' : ''}`}
onClick={() => node.toggleSelect()}
onContextMenu={(event) => {
event.preventDefault();
// Implement context menu logic here
}}
style={style}
ref={dragHandle}
>
{/* ... (existing code) */}
</div>
);
}In the code above, the toggleSelect method handles node selections, changing the node’s appearance when selected. The onContextMenu event allows the implementation of custom context menus, enabling users to interact with nodes in a context-sensitive manner.
Rich Features Addition: Icons, Tooltips, and Dynamic Content Utilization
Enriching the user interface with icons, tooltips, and dynamic content enhances user engagement. React-Arborist facilitates these enhancements:
function Node({ node, style, dragHandle }) {
// ... (existing code)
return (
<div
className={`node-tree ${node.isSelected ? 'selected' : ''}`}
onClick={() => node.toggleSelect()}
title={node.data.name} // Tooltip with node name
style={style}
ref={dragHandle}
>
{node.isLeaf ? (
<img src={fileimg} alt="File Icon" /> // File icon for leaf nodes
) : (
<img src={folderimg} alt="Folder Icon" /> // Folder icon for parent nodes
)}
{node.data.name}
</div>
);
} In the above code, the title attribute provides tooltips displaying the node names when users hover over the nodes. Additionally, different icons are displayed based on whether the nodes are leaf nodes (files) or parent nodes (folders), enhancing the visual representation of the tree.
Advanced Functionality: Empowering Developers with Intuitive Tools
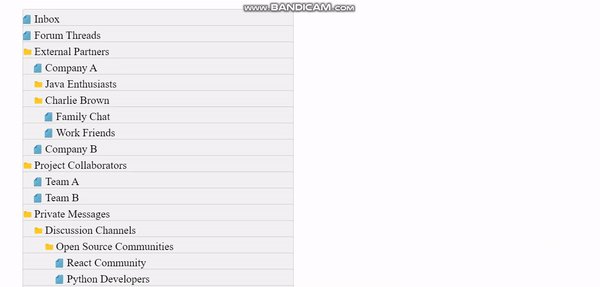
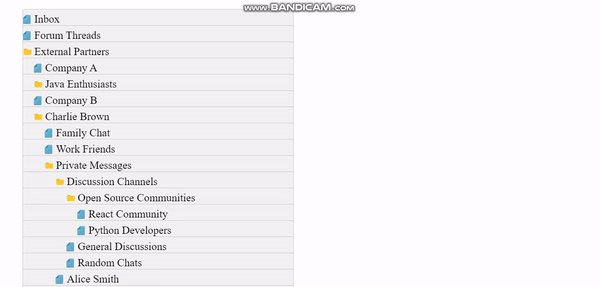
Drag-and-Drop Functionality: Intuitive Node Reordering Implementation
Implementing drag-and-drop functionality allows users to intuitively reorder nodes. React-Arborist supports this feature, enabling seamless node reordering within the tree. For example, you can use libraries like react-beautiful-dnd to achieve drag-and-drop functionality.
import { useEffect, useState } from 'react';
import { Tree } from 'react-arborist';
import fileIcon from './assets/file.svg';
import folderIcon from './assets/folder.svg';
// Drag-and-Drop Functionality: Intuitive Node Reordering Implementation
const initialData = [
{ id: "1", name: "Inbox" },
{ id: "2", name: "Forum Threads" },
{
id: "3",
name: "Discussion Channels",
children: [
{ id: "c1", name: "General Discussions" },
{ id: "c2", name: "Random Chats" },
{
id: "c3",
name: "Open Source Communities",
children: [
{ id: "os1", name: "React Community" },
{ id: "os2", name: "Python Developers" },
{
id: "os3",
name: "Java Enthusiasts",
children: [
{ id: "je1", name: "Spring Framework" },
{ id: "je2", name: "JavaFX" },
{
id: "je3",
name: "Java Libraries",
children: [
{ id: "jl1", name: "Guava" },
{ id: "jl2", name: "Apache Commons" },
{
id: "jl3",
name: "Java Utilities",
children: [
{ id: "ju1", name: "Logging" },
{ id: "ju2", name: "Collections" },
],
},
],
},
],
},
],
},
],
},
{
id: "4",
name: "Private Messages",
children: [
{ id: "d1", name: "Alice Smith" },
{ id: "d2", name: "Bob Johnson" },
{
id: "d3",
name: "Charlie Brown",
children: [
{ id: "cb1", name: "Family Chat" },
{ id: "cb2", name: "Work Friends" },
{
id: "cb3",
name: "Project Collaborators",
children: [
{ id: "pc1", name: "Team A" },
{ id: "pc2", name: "Team B" },
{
id: "pc3",
name: "External Partners",
children: [
{ id: "ep1", name: "Company A" },
{ id: "ep2", name: "Company B" },
],
},
],
},
],
},
],
},
];
function App() {
const [term, setTerm] = useState('');
const [data, setData] = useState(null);
useEffect(() => {
// Simulated fetch operation; replace with actual data fetching logic
// fetch('api/data')
// .then(response => response.json())
// .then(data => setData(data));
setData(initialData);
}, []);
return (
<div className="treeComponent">
<div className="input-container">
<input type="text" value={term} onChange={(event) => setTerm(event.target.value)} />
<label htmlFor="">Search</label>
</div>
{data && (
<Tree
initialData={data}
openByDefault={false}
width={600}
height={1000}
indent={24}
rowHeight={36}
overscanCount={1}
paddingTop={30}
paddingBottom={10}
padding={25 /* sets both */}
searchTerm={term}
searchMatch={(node, searchTerm) =>
node.data.name.toLowerCase().includes(searchTerm.toLowerCase())
}
>
{Node}
</Tree>
)}
</div>
);
}
function Node({ node, style, dragHandle }) {
const isLeafNode = node.isLeaf;
const icon = isLeafNode ? fileIcon : folderIcon;
return (
<div className="node-tree" onClick={() => node.toggle()} style={style} ref={dragHandle}>
<img src={icon} alt={isLeafNode ? 'File Icon' : 'Folder Icon'} />
{node.data.name}
</div>
);
}
export default App;The dragHandle prop passed to the Node component is a common pattern in drag-and-drop implementations. It references the DOM element that should act as the handle for dragging.

Efficient Data Handling: Search, Filter, and Optimization Techniques
Efficient data handling is crucial for large datasets. React-Arborist supports search and filter functionalities out of the box, allowing users to quickly find specific nodes. Additionally, optimize data fetching and rendering processes using techniques such as pagination and lazy loading to enhance performance when dealing with extensive datasets.
Collaboration Enhancement: Building Real-time Collaborative Structures
To enhance collaboration, consider integrating real-time tools like WebSockets or Firebase Realtime Database. These technologies enable multiple users to collaborate in real-time, allowing synchronized tree structures and interactions across different clients. Implement collaborative features like simultaneous editing, real-time updates, and user presence indicators to create a seamless collaborative experience.
Best Practices and Proven Tips
These are good practices to apply when using React Arborist.
Data Management
-
Organize your tree data efficiently: Ensure it is well-structured and hierarchical, making it easier to manage and render within the tree component.
-
Utilize state management libraries: Employ state management libraries like Redux or MobX to handle the dynamic nature of tree data, ensuring consistent updates across the component.
-
Implement data caching mechanisms: Implement caching mechanisms to optimize performance, especially when dealing with large datasets.
Performance Optimization
-
Employ virtual DOM rendering: Leverage virtual DOM rendering to minimize DOM manipulations and improve rendering performance.
-
Utilize lazy loading: Implement lazy loading techniques to load tree nodes only when needed, reducing initial page load times.
-
Consider data virtualization: Implement techniques to render only visible tree nodes, further optimizing performance for large datasets.
Accessibility
-
Ensure keyboard navigation support: Implement keyboard navigation features to make the tree component accessible to disabled users.
-
Provide screen reader compatibility: Enhance compatibility by incorporating appropriate ARIA attributes and semantic markup.
-
Test for accessibility: Thoroughly test the tree component with various screen readers to ensure a seamless experience for all users.
Styling and Customization
-
Utilize CSS-in-JS libraries: Employ CSS-in-JS libraries like Styled Components or Emotion to style tree components dynamically and efficiently.
-
Leverage theming mechanisms: Implement theming mechanisms to provide customizable styles and adapt the tree component’s appearance to different themes or brands.
-
Consider using CSS Modules: Utilize CSS Modules to encapsulate styles and prevent global CSS conflicts.
User Experience
-
Provide clear visual indicators: Use visual cues like indentation, icons, and color coding to differentiate between tree levels and provide context.
-
Implement drag-and-drop functionality: Incorporate drag-and-drop functionality to allow users to easily rearrange tree nodes.
-
Enable search functionality: Implement search functionality to enable users to quickly locate specific nodes within the tree.
Conclusion
Visualizing organizational structures and adapting tree structures responsively ensures a seamless user experience. Using React-Arborist, developers can create applications that make a tangible impact, enhancing user accessibility, collaboration, and overall satisfaction.
Understand every bug
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.

