Introduction to Pure.css

Yahoo! created the simple CSS framework known as Pure.css to offer a foundational collection of styles that may be utilized as a starting point for web development. Pure.css makes it simple to build quick-loading, mobile-friendly websites that look amazing on any device since it is meant to be lightweight, modular, and responsive. In this article, we’ll discuss how Pure.css works and how to use it.
To make default styles consistent across many browsers, Normalize.css is used to build Pure.css. Therefore, you can utilize Pure.css to build websites that look the same across all contemporary browsers without worrying about inconsistencies or cross-browser compatibility problems. In addition to providing a basic set of styles, Pure.css also includes several pre-designed UI components that you can use to quickly create common user interface elements, such as buttons, menus, forms, and grids. These components are modular and customizable, so you can easily create the look and feel you want for your website without having to write a lot of custom CSS code.
Benefits
There are several benefits to using Pure.css, including:
- It is lightweight and fast-loading: Pure.css is designed to be minimal and lightweight, which means that it will not slow down your website. This is especially important for mobile users, who may have slower internet connections and be more sensitive to page load times.
- It is responsive and mobile-friendly: Pure.css includes a responsive grid system that automatically adjusts to different screen sizes and devices. This means that your website will look great on desktop computers, tablets, and smartphones, without having to write any custom code.
- It is easy to learn and use: Pure.css is designed to be simple and intuitive, so even if you are new to web development, you should be able to pick it up quickly. The documentation and examples on the Pure.css website are clear and concise and will help you get up and running in no time.
- It is customizable and extensible: Although Pure.css is minimalist, it still provides many flexibility and customization options. You can easily customize the styles and layout of your website to create the look and feel you want, and you can also extend Pure.css by writing your custom styles and components.
- It is well-supported and widely used: Pure.css is developed and maintained by Yahoo!, a well-known and respected company in the tech industry. Additionally, Pure.css is used by many websites and web developers, which means that there is a large community of users who can help you if you have any questions or need support.
Drawbacks
However, there are some drawbacks:
- One of the main drawbacks of Pure.css is that it is a very minimal framework, which means that it does not provide as many features and styles as other CSS frameworks. This can be a disadvantage if you are working on a complex project requiring many custom styles and components.
- Another potential drawback is that Pure.css uses Normalize.css, a stylesheet designed to make default styles consistent across different browsers. While this is generally a good thing, it can sometimes cause problems if you use certain HTML elements or CSS styles that are not supported by all browsers. In these cases, you may need to write additional CSS code to fix the inconsistencies, which can be time-consuming and frustrating.
- Finally, because Pure.css is a relatively new framework, it may not be as well-documented or supported as some other CSS frameworks. While the Pure.css website does provide some documentation and examples, it may not always be clear how to use certain features or solve certain problems. Additionally, because the Pure.css community is still relatively small, you may have a harder time finding answers to your questions or getting help from other users.
Compatibility
Pure.css is designed to work with all modern web browsers, including:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Opera
Additionally, Pure.css has a responsive grid system built in, so your website will look fantastic on desktop computers, tablets, and smartphones. This system automatically adjusts to various screen sizes and devices. However, it is important to note that Pure.css uses Normalize.css, a stylesheet designed to make default styles consistent across different browsers. While this is generally a good thing, it can sometimes cause problems if you use certain HTML elements or CSS styles that are not supported by all browsers. In these cases, you may need to write additional CSS code to fix the inconsistencies, which can be time-consuming and frustrating.
Getting Started
Before beginning to write code, it is important to comprehend the installation procedure for Pure.css, which is simple to carry out. Remember that you can implement the installation procedure for your front-end project regardless of the framework you choose, as we will do in the installation section of this article.
Installations Via NPM
To install Pure.css using npm (the Node Package Manager), you must have npm installed on your computer. If you do not have npm installed, you can follow the instructions on the npm website to install it. Once you have npm installed, you can install Pure.css by running the following command in a terminal or command prompt:
npm install purecssThis will download the latest version of Pure.css and add it to your project. You can then include the Pure.css stylesheet in your HTML document by adding the following line of code in the Pure.css<head>Pure.css section of your page:
<link rel="stylesheet" href="node_modules/purecss/build/pure.css" />This will load the Pure.css stylesheet and apply its styles to your website. You can then use the styles and components provided by Pure.css in your HTML and CSS code to create the look and feel you want for your website.
To utilize Pure.css in a React application, you must first include the Pure.css stylesheets in your project. Then, you must use the ‘className’ attribute to apply the Pure.css classes to your JSX components. An illustration of how you could use the Pure.css stylesheets in your project is given below:
import 'purecss/build/pure.css';It is important to note that the exact steps for installing Pure.css using npm may vary depending on your specific project setup and requirements. If you have any problems or questions, you can consult the Pure.css documentation or seek help from the Pure.css community.
Setup Via CDN
To load the Pure.css stylesheet in your project file, you can just utilize a CDN. It’s really simple to do; all you have to do is copy and paste the CDN provided below into your HTML page’s head section:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure.css" />Your project will be able to make use of Pure.css styles once the aforementioned code has been pasted into your HTML document.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Components
Pure.css offers a selection of styles for standard UI components and fundamental building elements like buttons, images, forms, and tables, in addition to layout modules that may be used to create responsive designs. In this section, we’ll use Pure.css’s most fundamental building blocks, which are also the ones that are used the most frequently in projects. You simply need to warm your hands so we can write beautiful code. The majority of the components we listed previously will be worked on in this component section.
Buttons
To use buttons in Pure.css, you must include the Pure.css stylesheet in your HTML document. You can do this by adding the following line of code in the Pure.css<head>Pure.css section of your page:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure.css">Once the Pure.css stylesheet is included, you can create buttons using the Pure.css<button>Pure.css element and the Pure.csspure-buttonPure.css class. The following code creates a basic Pure.css button:
<button class="pure-button">Button</button>Output:

This will create a button with the default Pure.css styles, including a light gray background and rounded corners.
The following code creates a blue button:
<button class="pure-button pure-button-primary pure-button-rounded">
Button
</button>Output:

You can also use the Pure.csspure-buttonPure.css class on other HTML elements, such as Pure.css<a>Pure.css and Pure.css<input>Pure.css, to create buttons with different styles and behaviors.
The following code creates a link that is styled like a button:
<a class="pure-button" href="#">Link Button</a>Output:

The exact appearance and behavior of buttons in Pure.css will depend on the specific classes you use and the other styles applied to your website.
Colors
Pure.css includes a set of predefined colors that you can use in your stylesheets. These colors are defined using CSS variables, which means you can use them in your stylesheets without specifying the exact color values.
For example, the following code applies the Pure.csspure-button-primaryPure.css variable to a button, which will give it a blue color:
<button class="pure-button pure-button-primary">A Primary Button</button>Output:

You can learn more about the available colors and how to use them in the Pure.css documentation. If you’re having trouble applying colors, you can still use standard inline or external styles to color a button or any other element.
Images
In Pure.css, you can utilize the Pure.csspure-img-responsivePure.css class; this makes an image responsible. We’ll utilize that class name to create an image gallery with Pure.css. We can simply obtain the image gallery by combining the image responsiveness with grid classes.

Code:
<div class="pure-g">
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm3.staticflickr.com/2875/9069037713_1752f5daeb.jpg"
alt= "Peyto Lake"
/>
</div>
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm3.staticflickr.com/2813/9069585985_80da8db54f.jpg"
alt= "Train"
/>
</div>
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm6.staticflickr.com/5456/9121446012_c1640e42d0.jpg"
alt= "T-Shirt Store"
/>
</div>
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm8.staticflickr.com/7357/9086701425_fda3024927.jpg"
alt= "Mountain"
/>
</div>
</div>The responsiveness was achieved using the “pure-img-responsive” class for the image tags in the aforementioned code. And to make the photos flex in a row manner, I grouped them using the “pure.g” class from grid in Pure.css.
Forms
To use forms in Pure.css, you will need to include the Pure.css stylesheet in your HTML document. Once the Pure.css stylesheet is included, you can create forms using the Pure.css<form>Pure.css element and the Pure.csspure-formPure.css class. For example, the following code creates a basic Pure.css form:
<form class="pure-form">
<fieldset class="pure-group">
<input type="text" class="pure-input-1-2" placeholder="Username" />
<input type="text" class="pure-input-1-2" placeholder="Password" />
<input type="email" class="pure-input-1-2" placeholder="Email" />
</fieldset>
<fieldset class="pure-group">
<input type="text" class="pure-input-1-2" placeholder="A title" />
<textarea
class="pure-input-1-2"
placeholder= "Textareas work too"
></textarea>
</fieldset>
<button type="submit" class="pure-button pure-input-1-2 pure-button-primary">
Sign in
</button>
</form>Output:

From the output above, you can see that we created a form using the Pure.css default styles, including the blue background button for submission. Using additional custom styles, you can change the appearance of the form and its fields.
Grids
When referring to a website’s layout, a grid is a structure with rows and columns, much like a spreadsheet. It provides website material with a unified structure and makes the page more accessible for users to read and navigate.
Once the Pure.css stylesheet is included, you can create grids using the Pure.css<div>Pure.css element and the Pure.csspure-gPure.css class. While working with the grid in pure.css, Units’ widths are denoted by a variety of class names. For instance, pure-u-1-2 is 50% wider than pure-u-1-5, which is 20% wider.
For example, the following code creates a basic Pure.css grid with two columns:
<div class="pure-g">
<div class="pure-u-1-3">
<div class="l-box">
<h3>HTML</h3>
<p>HTML is a markup language, not a programming language.</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>JavaScript</h3>
<p>
Programmers all over the world use Javascript to make dynamic and
interactive online apps and browsers.
</p>
</div>
</div>
</div>Output:

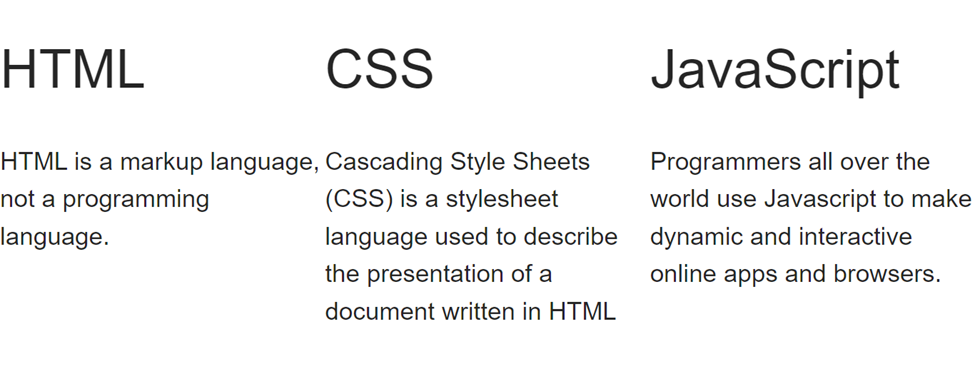
The following code creates a grid with three columns:
<div class="pure-g">
<div class="pure-u-1-3">
<div class="l-box">
<h3>HTML</h3>
<p>HTML is a markup language, not a programming language.</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>CSS</h3>
<p>
Cascading Style Sheets (CSS) is a stylesheet language used to describe
the presentation of a document written in HTML
</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>JavaScript</h3>
<p>
Programmers all over the world use Javascript to make dynamic and
interactive online apps and browsers.
</p>
</div>
</div>
</div>Output:

A website’s grid system is very important. Click here to access the official Pure.css documentation for more information about Grid.
Layouts
Layout describes how we arrange the elements that make up the content of a design. The layout’s two main goals are to showcase the important information and present the data logically and consistently.
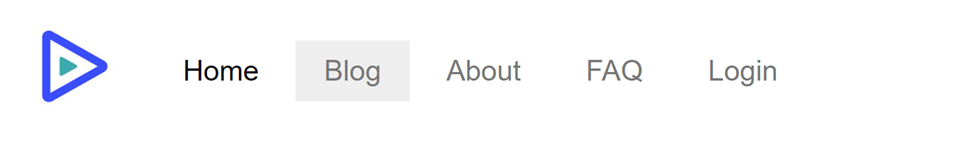
For example, the following code creates a basic Pure.css layout for a header:
<div class="header">
<div class="pure-menu pure-menu-horizontal">
<a class="pure-menu-heading" href="">
<img
width= "50"
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSHe9oaoqfZGtjciURX7A5d-ZyHKJo5qZTWXALSog96ywzns4wDGfmmQkNdkRVyfRGmqjw&usqp=CAU"
alt=""
/>
</a>
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected">
<a href="#" class="pure-menu-link">Home</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Blog</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">About</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">FAQ</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Login</a>
</li>
</ul>
</div>
</div>Output:

Tables
To use tables in Pure.css, you must include the Pure.css stylesheet in your HTML document. You can do this by adding the following line of code in the Pure.css<head>Pure.css section of your page:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure.css" />Once the Pure.css stylesheet is included, you can create tables using the Pure.css<table>Pure.css element and the Pure.csspure-tablePure.css class. For example, the following code creates a basic Pure.css table:
Code:
<table class="pure-table pure-table-bordered">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
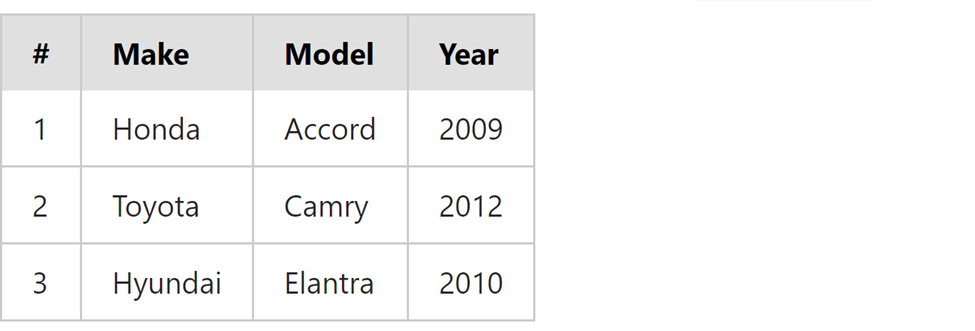
</table>Output:

By default, the table will be created with the Pure.css default styles for implementing tables, including a gray border and a gray background for the table header. More table information can be found on Pure.css’s official website, which you can access by clicking on this link.
Menus
To use menus in Pure.css, you will still need to include the Pure.css stylesheet in your HTML document. You can do this by adding the following line of code in the Pure.css<head>Pure.css section of your page:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure.css">You can create menus using the Pure.css<ul>Pure.css element and the `Pure.csspure-menu-listPure.css classes. The following code, for example, generates a basic Pure.css menu:
<div class="pure-menu pure-menu-horizontal">
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected">
<a href="#" class="pure-menu-link"
><img
width= "100"
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSHe9oaoqfZGtjciURX7A5d-ZyHKJo5qZTWXALSog96ywzns4wDGfmmQkNdkRVyfRGmqjw&usqp=CAU"
alt=""
/></a>
</li>
<li class="pure-menu-item pure-menu-selected">
<a href="#" class="pure-menu-link">Home</a>
</li>
<li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover">
<a href="#" id="menuLink1" class="pure-menu-link">Contact</a>
<ul class="pure-menu-children">
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Email</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Twitter</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Map</a>
</li>
</ul>
</li>
</ul>
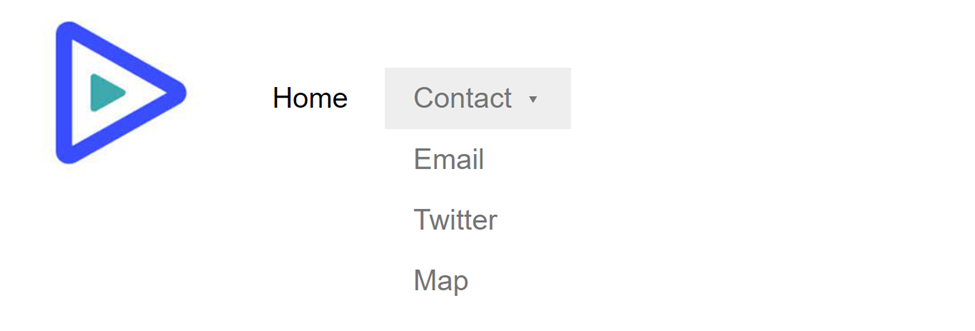
</div>Output:

The output of the above screenshot is a menu that uses the Pure.css default styles, including a light-gray background when you hover over the “Contact” tab container. Adding more custom classes to the menu will allow you to alter its design. More information regarding menus can be found on Pure.css’s official website, which you can access by clicking on this link.
How to prevent styling conflicts in Pure.css
To prevent styling conflicts in Pure.css, you can use CSS namespaces to isolate your website’s styles from those of Pure.css. A namespace is a prefix that is added to the names of CSS classes, which helps to prevent conflicts with classes that have the same name but are defined in different stylesheets.
For example, you can create a namespace called Pure.cssmy-websitePure.css and use it to prefix all of the classes in your stylesheets like this:
<style>
.my-website-container {
/* styles for container elements */
}
.my-website-button {
/* styles for buttons */
}
</style>
<div class="my-website-container">
<button class="my-website-button">Button</button>
</div>This will ensure that the classes in your stylesheets are unique and do not conflict with any classes in the Pure.css stylesheet or any other stylesheets included on your page.
Additionally, you can use the Pure.css!importantPure.css rule in your stylesheets to prevent Pure.css styles from overriding your styles. The Pure.css!importantPure.css rule specifies that a particular style should be applied to an element, regardless of any other styles that are applied to the element.
For example, if you want to override the default color of a Pure.css button, you can use the Pure.css!importantPure.css rule in your stylesheet like this:
.my-website-button {
color: red !important;
}This will ensure that the button’s color is always red, regardless of any other styles applied to the button.
Using namespaces and the Pure.css!importantPure.css rule can help to prevent styling conflicts in Pure.css and ensure that your styles are applied consistently to your website.
Conclusion
I sincerely hope you enjoyed reading through this tutorial. In this tutorial, we learned how to set up Pure.css and created a few Pure.css examples to comprehend the syntax core ideas. You can modify this example to suit your needs if you want to build a beautiful and quick website for yourself or a customer, or you can try putting what you’ve learned into practice by building other beautiful websites.
A TIP FROM THE EDITOR: If you’re looking into CSS frameworks, do also consider An Introduction To The Halfmoon CSS Framework

