Jamstack: A new way to think about web development, build, and delivery

Software development life cycle(SDLC) consists of critical phases like building, testing, deployment, and maintenance. We, as software application developers, take part in all these phases.
As the saying goes, “Time is money”, the more time we take from building to delivery, the more we tend to spend as application development cost. However, the cost doesn’t end with just the delivery. We need to ensure the app is secured, performant, fast, and under a reasonable maintenance goal.
Security, speed, and cost are three essential pillars of application development.

This article will introduce you to a new architecture called Jamstack, which addresses many of these problems by providing developers the power of tools, APIs, and thought processes.
Jamstack
Mathias Biilmann (CEO & Co-founder of Netlify) defined Jamstack as,
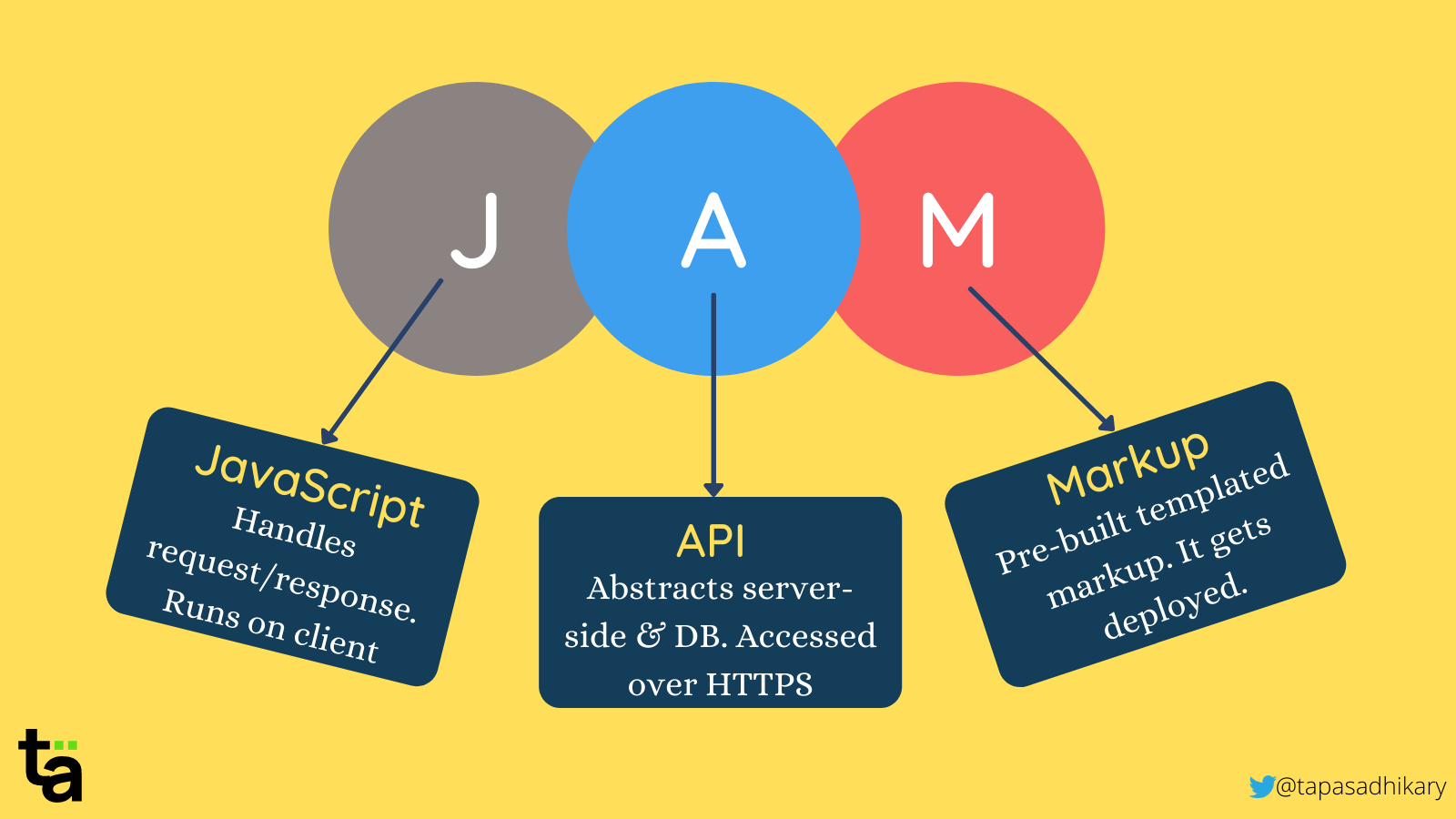
“A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup”.
Unlike any other existing technology stacks like MEAN, MERN, FARM, and many more, Jamstack is an architectural concept. The JAM of Jamstack stands for,
JavaScript: A widely used popular programming language used to handle request/response cycle and majorly runs on the client. It could be in the form of any front-end library or just the vanilla JavaScript.API: It stands for Application Programming Interface. An API in Jamstack architecture abstracts the server-side processes or database actions. Usually, it is accessed over HTTPS using JavaScript.Markup: It is a prebuilt template markup that has both data and presentations(HTML/CSS) together. We can use site generators or build tools to create these.

Also note, the three essential keywords Mathias Biilmann used in the definition,
- Client-Side JavaScript
- Reusable APIs
- Prebuilt Markup
Traditional client-server architecture vs. Jamstack
Let us understand how Jamstack is different from a traditional monolithic client-server application.
Client-Server Architecture
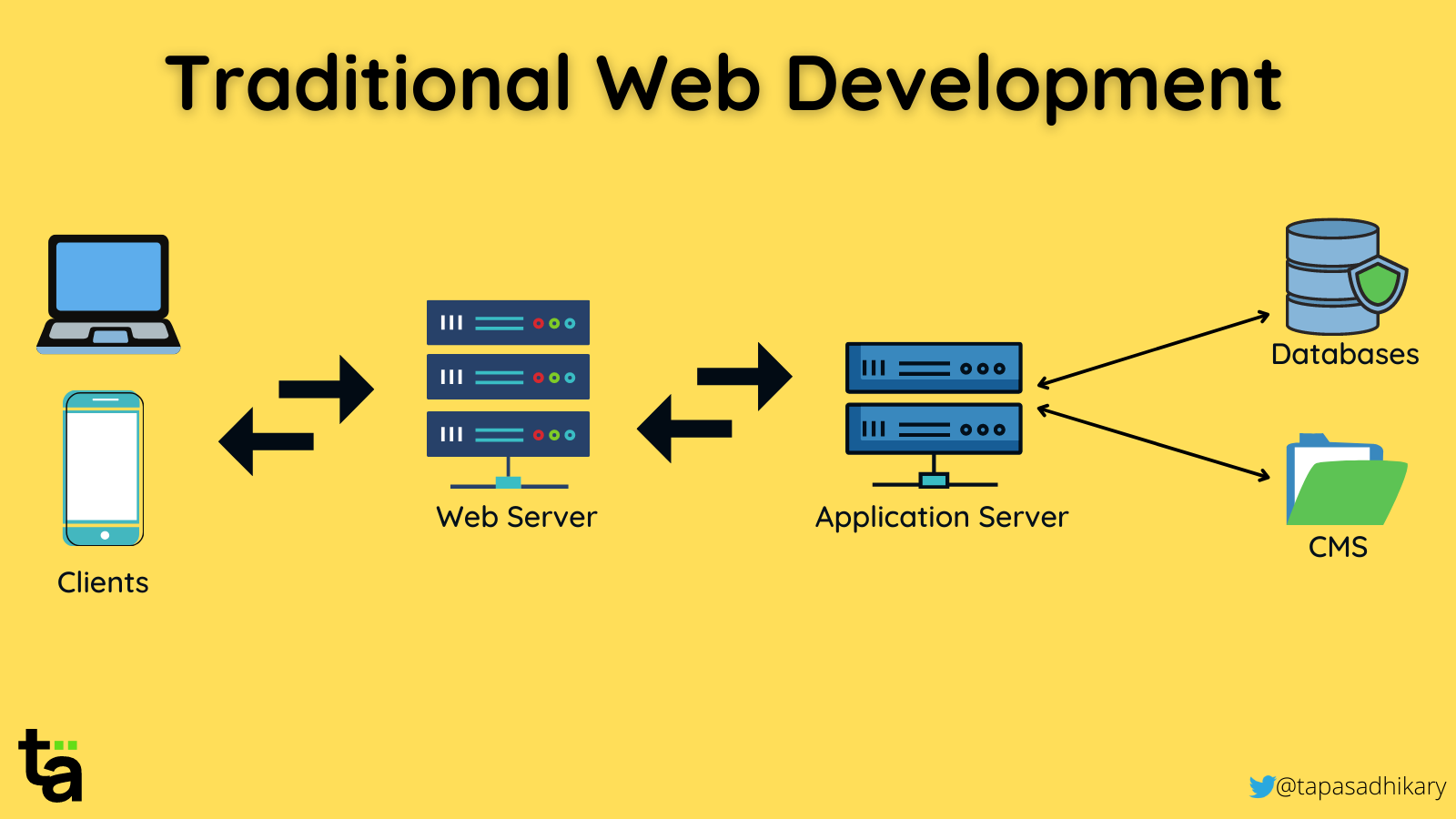
In a traditional client-server architecture, the client is usually a browser, hand-held devices, or other interfaces to communicate with a server. A server is required to serve data/information on demand. Whenever a client requests a page, the server prepares the page using template, data, styling and sends it to the client as a response. We store data in a database or a filesystem, CMS.
There are also the possibilities of having multiple servers managing the web application and business logic separately. Here is a high-level diagram of a monolithic client-server architecture.

Let’s note that each of the blocks we see in the above diagram may need some plumbings. It could be upgrading the operating system, patching with a security vulnerability fix, end-of-the-life services, many other maintenance factors.
The crucial question to ask is,
Who is going to do it?
The straightforward answer is,
You and your team.
Now that’s a problem. Not only in terms of time and effort but also the cost of implementing security, performance fixes, and maintaining them in-house.
We also need to hire many specialized roles to take care of these. Like you may need a build engineer to make Jenkins setup, writing scripts. A DBA for database, A security expert, and so on.
No matter what, the three pillars(Security, Cost, and Speed) we discussed were essential for any application initially, and it decides the success for you and your organization.
Jamstack Architecture
The Jamstack architecture comes with some characteristics and standards. Your application must adhere to these fully or partially to take advantages that Jamstack promises,
- Better Security
- Scale
- Performance
- Maintainability
- Portability
- Developer experience
But, what are those characteristics?
- The application markups are
prebuiltinstead of generated at the run time. - The entire app is on
CDN(or ADN). CDN stands for Content Delivery Network, and ADN is Application Delivery Network. - Everything lives in
GITor similar version control system. Automatedbuilds with a workflow when developers push the code.Automaticdeployment of the prebuilt markup to the CDN/ADN.- Practically
Server Less(with a few terms and conditions). All that you need to build functional components are available asAPIsandmicroservices.

Let us understand some of the terminologies we have seen now.
Prebuilt Markups: In Jamstack architecture, the markup should be prebuilt. It means the server doesn’t create the markups on every client request. We, as developers, can spend a few extra seconds in the build phase instead of a user getting frustrated for waiting those extra seconds at the run time.
A significant amount of time goes into the initial load, adds to user dissatisfaction, and causes them to bounce off from the website. In Jamstack philosophy, the markups are precompiled, so there is no extra effort to generate them at run time. It makes the initial load of the app very fast.
We use Static Site Generators(SSGs) to create prebuilt markups. We will learn more about them in a while.
CDN: The prebuilt markup saves us from generating the page at run time. However, the advantage we gain with it will be significantly diminished if we serve from a regular origin server. Let us understand it with an example.
Assume an origin server, myexample.com, serves the application content from some part of the USA. A user like me who is from India wants to access a page from myexample.com. It may be a poor experience for me to render the page depending on my network speed, hardware, the proximity of the server, and many other factors.
Wouldn’t it be great to have the page content located in my proximity in a secured manner? Here comes CDN, the Content Delivery Network.
- CDN reduces the distance between the users and application resources.
- CDN reduces the amount of data transfer using minification techniques.
- It helps in cache invalidation so that users do not see the stale data.
- It is secured.
Jamstack takes advantage of it to achieve the speed, performance and security of the application.
Automated Build and Deployment: Jamstack application source code must be in a Version Control System, like Git. The CDN/ App Hosting providers can create integrations with a Git-supported platform like GitHub. It provides significant flexibility to kick-off a build when there is a new commit tracked in GitHub. When the build succeeds, the built version gets deployed to preview as well.
Just think about it. This automation takes away an immense amount of pain of maintaining the entire build and deploy processes from the developers.
Practically Serverless: Jamstack architecture and the Serverless application architecture have a significant overlap even when they are not precisely similar. In Jamstack, too, many of the services we do not develop in-house.
For example, you may need an authentication system, an emailing system, a form management tool, and many more available services for you. You do not need to build them at all. Instead, you consume them as services using the APIs provided by the vendors.
It gives you the flexibility of choices and takes away the burden of maintaining code.
Jamstack ecosystem to develop, build, deploy, and maintain applications
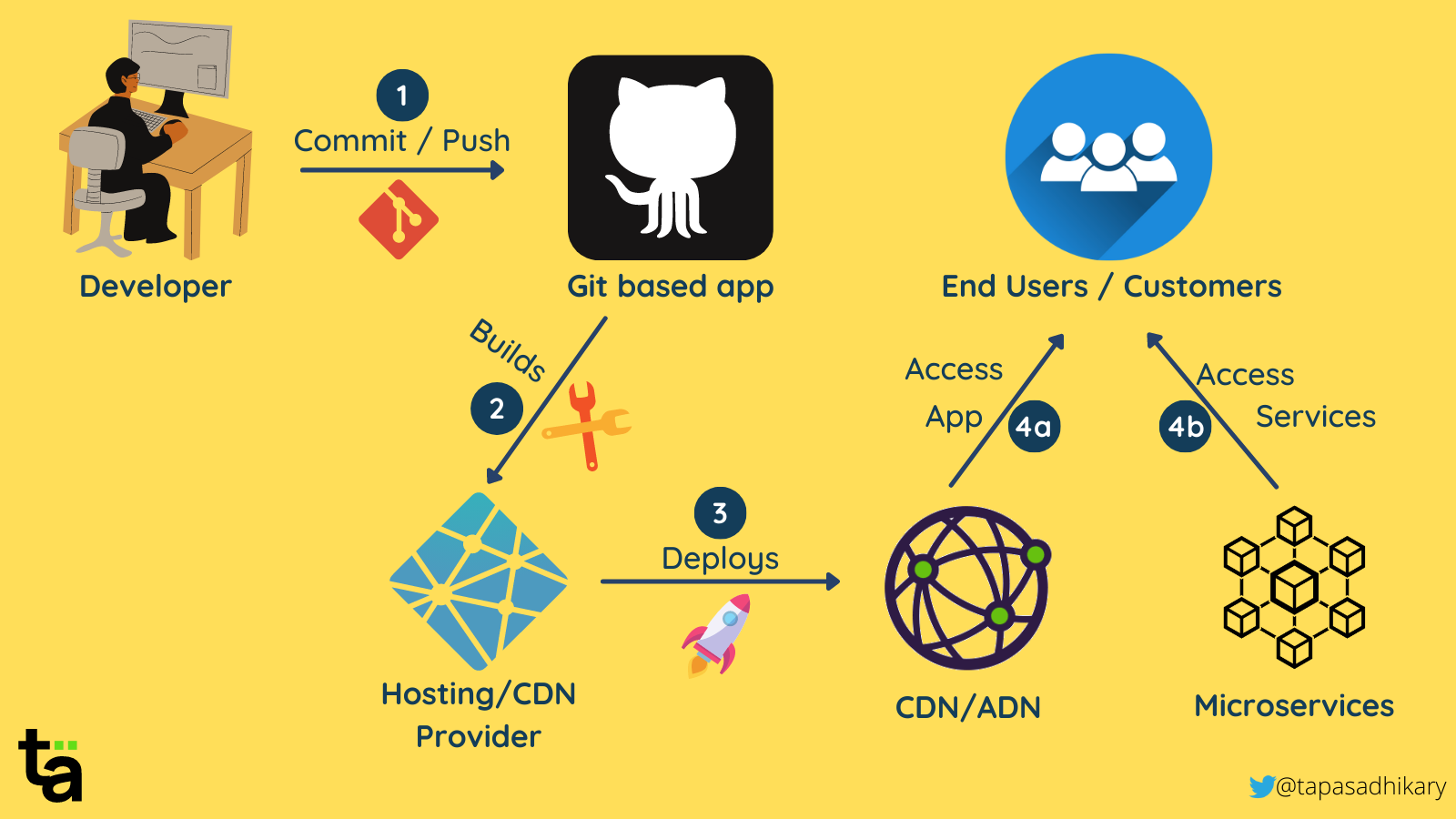
So, how does a typical workflow look like developing, building, and deploying a Jamstack application? See the image below demonstrating the workflow that may match most of the occasions.

At a high level,
- Developers write code, commit and push it to a source repository application like GitHub.
- The integration with a CDN provider(like Netlify or Vercel) kicks off a workflow that starts the build to create prebuilt content.
- The prebuilt content then gets deployed to a CDN by the CDN provider, and a unique secured URL gets generated for you. The URL gets generated for every commit so that you can preview the app in a production environment before deploying them.
- You share this URL with your end-users or customers to access the app.
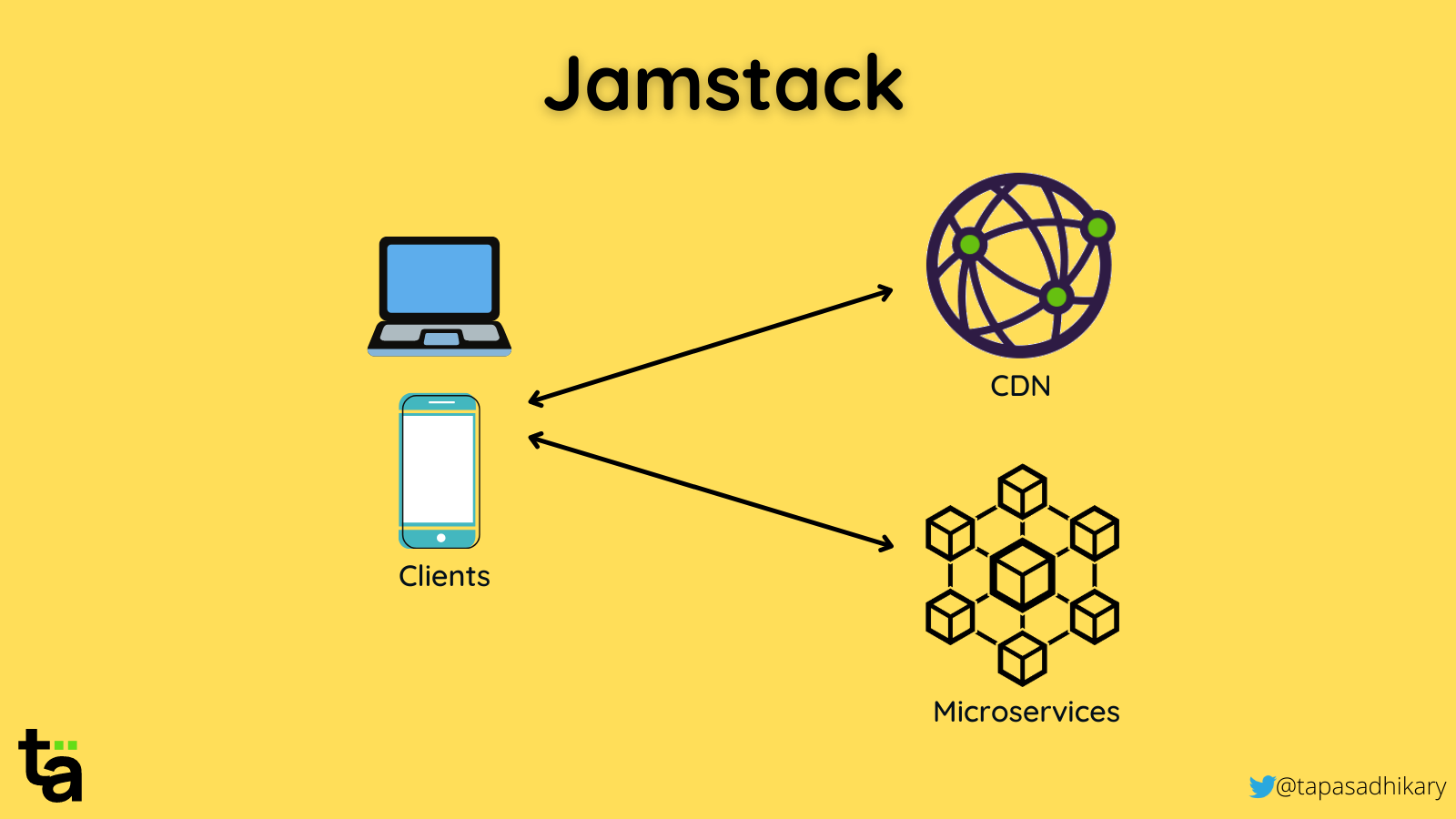
- Users request the resources from the CDN(available in proximity) that is serving the prebuilt content. For any services, the API call goes to separate microservices hosted on the cloud.
Examples of SSGs, Hosting, APIs in Jamstack
Now let us get familiar with some available static site generators, Build and Hosting services, API services to access the functionality in a serverless way.
Static Site Generators(SSG)
The Static Site Generators help in creating the prebuilt markups. There are several choices available, and you can pick one that you are most comfortable with.
Here are a few categorized based on the programming framework they are built with.
- Reactjs: Gastby, Next.js, React static, and many others.
- Vue: Gridsome, Nuxt, VuePress, and many others.
- Vanilla JS: 11ty(eleventy).
- Angular: Scully
- Golang: Hugo
- Python: Pelican, Cactus, MkDocs
- Java: JBake
- Ruby: Jekyll, Slate, Middleman, and many more.
- Svelte: Sapper.js
Please check this site generator list from here.
Hosting and Building
Here are a few platforms that you can start using for Free to deploy and host the web applications.
… and many many more.
APIs
There are plenty of existing API services for you to pickup based on needs. Here are a few,
Authentication
Payment
Customer services
Search
Comment
Image and Video management
Form processing
Headless CMS
The above list is just the tip of the iceberg. There are many, many more that you can leverage your application.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
But, does it fit only for static sites? How about enterprise applications?
The JAMStack architecture is an excellent fit for static sites like blogs, marketing websites. The nature of the prebuilt markup makes everything ready for the user to access. However, do not be mistaken that we can not use Jamstack beyond these use-cases. We can use Jamstack architecture in an enterprise app too.
The serverless nature of Jamstack allows us to create our services as APIs using the server-less infrastructure. Providers like Netlify, Vercel, AWS support them out-of-the-box. We can also go partial Jamstack if required. The landing page could be statically built, and other pages use a traditional architecture.
Conclusion
As you have discussed, Jamstack is a new way to think about application development, building, and deployment. The architecture is flexible to plug-and-play services of our need. The development cost comes down drastically, and customer satisfaction improves.
