Let's talk about Zustand

In this week’s episode of 20MinJS, we have a conversation about Zustand, the min-state management library for React, with its main maintainer: Daishi Kato.
Daishi took the caretaker mantle for this library while also working on some alternatives of his own. This gives him a very interesting perspective on what state management for React looks like and what makes a great library so great.
As always, you can listen to the full episode here:
Otherwise, let’s see what Daishi had to say about this library.
Highlight #1: What’s the benefit of using Zustand?
One of the main questions developers ask about Zustand is, “What do I get if I use it instead of going with other libraries like Redux, or something else?”
Like with all libraries and frameworks, there is no silver bullet here. In other words, is no single solution that fits all problems.
That said, one significant benefit of Zustand and why most choose to try it, is its tiny footprint. Zustand takes a very minimalistic approach at state management and with it, the amount of code required to handle it is considerably reduced.
In the words of Daishi Kato: “the full code can fit in a tweet and no other library can compare to it”. Between you and me, he was probably being too optimistic, but I’m sure we’d have enough room with two tweets instead.
Joking aside, the simple design and the unopinionated nature of Zustand makes it perfect for projects where size really does matter and adding kilobytes (if not more) of JavAscript to your bundle can cause a less-than-ideal user experience, or even worse, an increase in the data transfer fee in the case of mobile apps.
Highlight #2: What are zombie child, loss of context, and concurrency issues when doing state management?
To begin with, these are all problems that Zustand tries to solve. You see, Zustand is not just another state management library for React. It is indeed a minimalistic piece of art that really focuses on solving common problems that other libraries simply ignore because the likelihood of them happening is relatively low.
The problem?
According to Daishi (and hopefully you by the end of this article), even though these are’t common issues, when they do happen, you’ll run into some serious trouble. Better safe than sorry, as they say!
Zombie child issue
While it might sound like a problem taken from the Walking Dead series, this can be a common problem with applications that are not architected correctly.
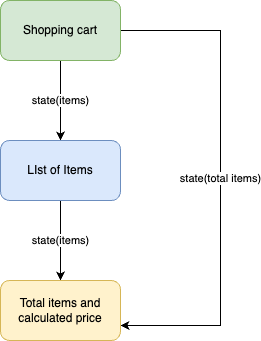
When you have a parent component sharing state down the component tree. The direct child can be getting that state through props, and sharing it with its child as well. But the last child could be simultaneously pulling the state from its props and directly from the original component.
Something like this:

In this particular scenario, we have a shopping cart that when updated, could generate a momentary desynchronization between parent and child components: the “List of items” and the “total items…” components could show different results.
While this is only happening temporarily, if the matching of all data points is critical for your application, this could be a big issue.
Concurrency
Similarly to the zombie child problem, when two or more components pull data from the same mutable data source, there can be moments where only some will get the same results.
Imagine having three components that rely on the mouse position to do whatever they do, but all of them must be coordinated through the data they’re pulling.
If they request the data directly from a mutable source, another piece of your logic could affect it (in this case, the actual mouse) at different times. And if the components pull the coordinates milliseconds away from each other, that could be enough to cause them to have slightly different data at the same time.
Thus causing some concurrency issues.
Thanks to the fact that Zustand handles state as an immutable piece of information, this problem is solved.
Context loss
The final problem solved by Zustand is called “context loss” and it happens only when you’re dealing with multiple renderers and you try to share state across them.
The renderers mentioned during the interview are react-tree-fiber and react-pdf, but any renderer will be enough to cause problems. You see, context is not shared across renderers, so if you’re trying to let the user jump between them and you’re hoping your stat will hold through the use of useContext think again, and instead, move all your state to a Zustand store.
Highlight #3: How can you contribute to Zustand?
If you’re looking to help with the project, either because of the Hacktoberfest spirit or because you find it useful and want to somehow help, Daishi mentioned that while the API is not closed and the project can still be improved, the main area where they’re looking for contributors is the documentation.
And I have to agree, if you go to the Zustand website, you’ll find a very nice design but very little documentation.
If you compare it with other projects, like Astro, the ExpressJS framework, or even our own documentation site for OpenReplay, Zustand needs more details and more examples.
This is mainly why Daishi would encourage everyone looking to help with the project to consider spending their time and effort on improving the current documentation.
That’s it for the highlights of our interview. Remember that you can listen to the full version on your favorite podcasting app, or with the embedded player above.
Now let me ask you this: have you tried Zustand in the past? What did you think about it? Are you currently using it? Leave a comment below and share your experience!
A TIP FROM THE EDITOR: If you’re really into Zustand and you liked this episde of the podcast, you might want to check out this article to know how to get started.
