Mastering the HTML Details and Summary Elements

In the field of web development, creating experiences that are both engaging and user-friendly is crucial. Among the tools that facilitate this pursuit of seamless interaction, the
<details>and<summary>elements are excellent examples. With the help of these modest yet effective HTML tags, content management can be handled dynamically, allowing users to explore information at their own pace, as this article will show.

Discover how at OpenReplay.com.
In the constantly growing field of web development, the importance of HTML Details and Summary elements exceeds their seemingly modest stature. These elements matter significantly for several compelling reasons, each contributing to a more refined and user-centric approach to crafting web pages.

-
Enhanced User Interaction: HTML Details and Summary elements offer dynamic user interaction, making content collapsible and expandable. This feature empowers users to control information flow, enhancing their experience and allowing engagement based on preferences and needs.
-
Streamlined Code Structure: From a developer’s standpoint, Details and Summary elements enhance code elegance. They provide a concise and semantically meaningful structure, resulting in cleaner and more maintainable code. This simplicity is particularly valuable in collaborative and large-scale projects.
-
Improved Accessibility: HTML Details and Summary elements are pivotal for web accessibility and organizing content in a logical hierarchy. This ensures a positive experience for users with disabilities, particularly those relying on screen readers or assistive technologies.
-
Progressive Disclosure of Information: Details and Summary elements are instrumental in achieving progressive disclosure—a fundamental concept for user engagement. They allow developers to strategically unveil information as users interact with the page, avoiding overwhelming them with excessive content upfront. This progressive approach guides users through a seamless and more digestible exploration of the provided information.
-
Versatility in Content Presentation: HTML Details and Summary elements are not confined to a singular use case. Their versatility allows developers to present various types of content, including text, images, or multimedia, in a structured and visually appealing manner. This flexibility is particularly advantageous when dealing with diverse content formats within a single webpage.
Understanding HTML Details Element
The HTML <details> element is a powerful tool that allows web developers to create collapsible sections of content on a webpage. When combined with the <summary> element, this element provides an interactive and user-friendly way to present information.
The basic syntax of a <details> element involves encapsulating content within the opening and closing <details> tags:
<details>
<!-- Content goes here -->
</details>In this structure:
<details>: This tag defines the container for the collapsible section.
Content: This is the actual content that will be hidden or revealed based on user interaction.
Adding content to the syntax:
<details>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestiae impedit voluptatum esse at eius repellat, enim nihil ipsum cum ducimus eligendi qui sunt distinctio possimus earum laudantium facere exercitationem sit.</p>
</details>The output:

Exploring the Purpose of the Details Element
In understanding the Purpose of the Details Element, we’ll uncover how it helps organize and present content on the web. This exploration reveals its role in creating a dynamic and engaging user experience.
-
Content Organization: The primary purpose of
<details>is to organize content effectively. It allows developers to structure information hierarchically, preventing information overload on a webpage. By presenting content in collapsible sections, users can focus on what is relevant to them, promoting a more user-friendly experience. -
Progressive Disclosure:
<details>facilitates progressive disclosure, a user experience strategy where information is revealed gradually. Instead of overwhelming users with all information at once, details can be disclosed progressively, keeping the user engaged and preventing cognitive overload. -
Interactive User Experience:
<details>enhances interactivity by allowing users to control which sections they want to expand or collapse. This interactive feature empowers users, providing a more engaging and personalized browsing experience.
Customization with the Open Attribute
The open attribute in the HTML <details> element provides a valuable customization option, allowing developers to control whether the content is initially visible or hidden.
The open attribute, when added to the <details> tag, dictates whether the content within the container is initially visible or hidden.
Here’s a simple example:
<details open>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestiae impedit voluptatum esse at eius repellat, enim nihil ipsum cum ducimus eligendi qui sunt distinctio possimus earum laudantium facere exercitationem sit.</p>
</details>The output:

In this example, the open attribute ensures the content is visible when the page loads. Without the open attribute, the content would be initially hidden.
The open attribute is handy when you want specific sections to be expanded by default, providing users immediate access to certain information.
Here’s an example:
<details open>
<p>This is the initially visible section with the open attribute.</p>
</details>
<details>
<p>This is the content of section 2.</p>
</details>
<details>
<p>This is the content of section 3.</p>
</details>
<details>
<p>This is the content of section 4.</p>
</details>The output:

Unveiling the Role of the Summary Element
The <summary> element in HTML plays a pivotal role in conjunction with the <details> element, providing a clickable header or label for a collapsible section of content. By default, using the <details> element without the <summary> element, the clickable header for the collapsible section would be the text details.
Basic Structure of <summary>
The <summary> element is typically nested within the <details> element, creating a structured hierarchy:
<details>
<summary>Clickable Header</summary>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestiae impedit voluptatum esse at eius repellat, enim nihil ipsum cum ducimus eligendi qui sunt distinctio possimus earum laudantium facere exercitationem sit.</p>
</details>The output:

Essential Functionality
The essential functionalities of the <summary> tag include:
-
Clickable Header: The primary functionality of
<summary>is to serve as a clickable header. When users interact with the<summary>element, it toggles the visibility of the content within the associated<details>container. This interactivity is key to implementing collapsible sections on a webpage. -
Accessible Labeling:
<summary>provides an accessible and descriptive label for the collapsible section. It should be chosen thoughtfully to convey the nature of the content it represents. Screen readers use this label to announce the purpose of the collapsible section to users with visual impairments. -
Versatility in Content: While commonly used for text,
<summary>is versatile and can include various content types such as images, icons, or other HTML elements. This flexibility allows developers to create visually appealing and informative headers.
Practical Applications of Details and Summary Elements
HTML Details and Summary elements offer a versatile set of tools for web developers, providing a range of practical applications that enhance user experience, content organization, and interactivity. Let’s explore some key practical applications of Details and Summary elements:
- FAQ Sections:
Details and Summary elements are ideal for creating web FAQ (Frequently Asked Questions) sections. Each question can be represented by a
<summary>element, and the corresponding answer can be revealed when users click the summary. Here’s an example with some styling:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body { font-family: 'Arial', sans-serif; background-color: #f7f7f7; margin: 0; padding: 20px; }
details { background-color: #fff; border: 1px solid #ddd; margin-bottom: 15px; border-radius: 5px; overflow: hidden; }
summary { padding: 15px; cursor: pointer; outline: none; background-color: #28a745; color: #fff; border: none; border-radius: 5px; transition: background-color 0.3s; }
summary:hover { background-color: #0f842a; }
p { padding: 15px; margin: 0; }
</style>
</head>
<body>
<details>
<summary>How do I reset my password?</summary>
<p>Follow these steps to reset your password...</p>
</details>
<details>
<summary>What payment methods do you accept?</summary>
<p>We accept various payment methods, including...</p>
</details>
<details>
<summary>Is there a refund policy?</summary>
<p>Yes, we have a refund policy. If you are not satisfied with your purchase, please review our refund policy...</p>
</details>
</body>
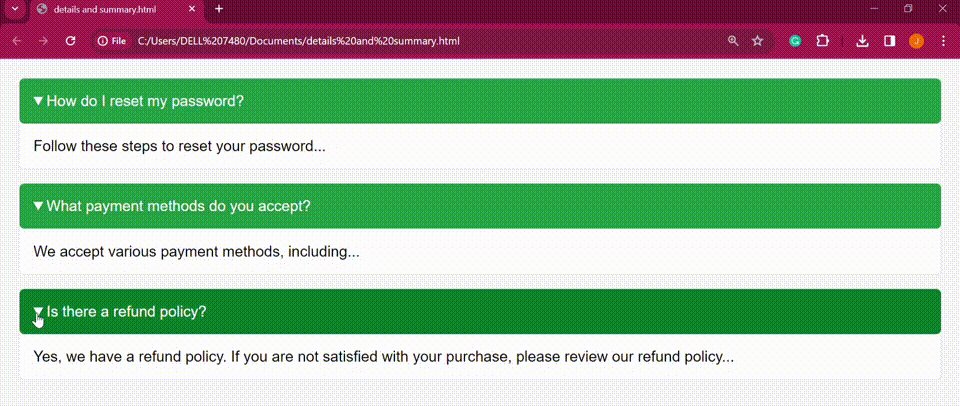
</html>The output:

In this example:
The background color, border, and padding style the <details> element, creating a clean card-like appearance.
The <summary> element has a distinct background color, and its appearance changes on hover to provide a visual cue that it is clickable.
The <p> element, representing the answer, has padding to enhance readability.
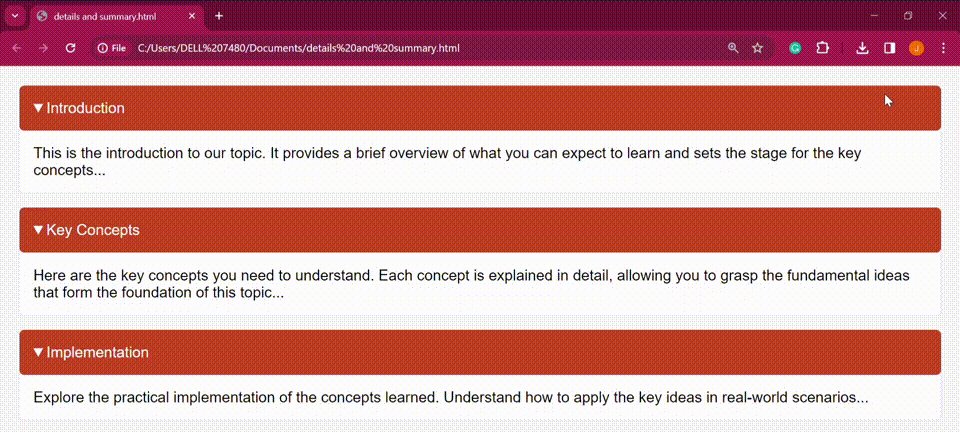
- Content Clarity and Readability: Use Details and Summary elements to structure long-form content, allowing users to expand sections they find interesting while keeping the overall page layout clean and concise. Here’s an example with some styling:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body{font-family:'Arial',sans-serif;background-color:#f7f7f7;margin:0;padding:20px;}
details{background-color:#fff;border:1px solid #ddd;margin-bottom:15px;border-radius:5px;overflow:hidden;}
summary{padding:15px;cursor:pointer;outline:none;background-color:#bc3d24;color:#fff;border:none;border-radius:5px;transition:background-color .3s;}
summary:hover{background-color:#a92b11;}
p{padding:15px;margin:0;}
</style>
</head>
<body>
<details><summary>Introduction</summary><p>This is the introduction to our topic. It provides a brief overview of what you can expect to learn and sets the stage for the key concepts...</p></details>
<details><summary>Key Concepts</summary><p>Here are the key concepts you need to understand. Each concept is explained in detail, allowing you to grasp the fundamental ideas that form the foundation of this topic...</p></details>
<details><summary>Implementation</summary><p>Explore the practical implementation of the concepts learned. Understand how to apply the key ideas in real-world scenarios...</p></details>
</body>
</html>The output:

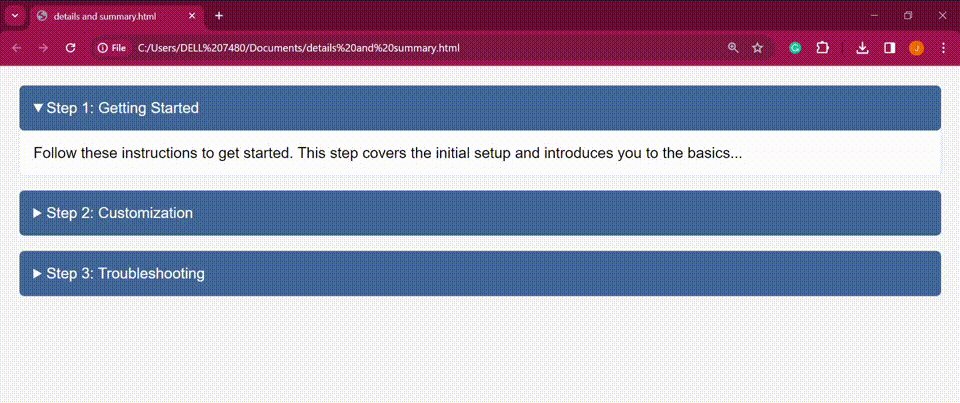
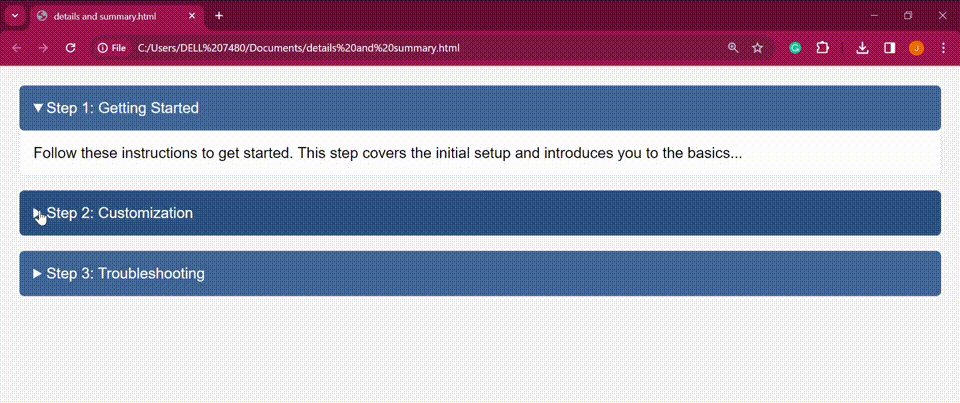
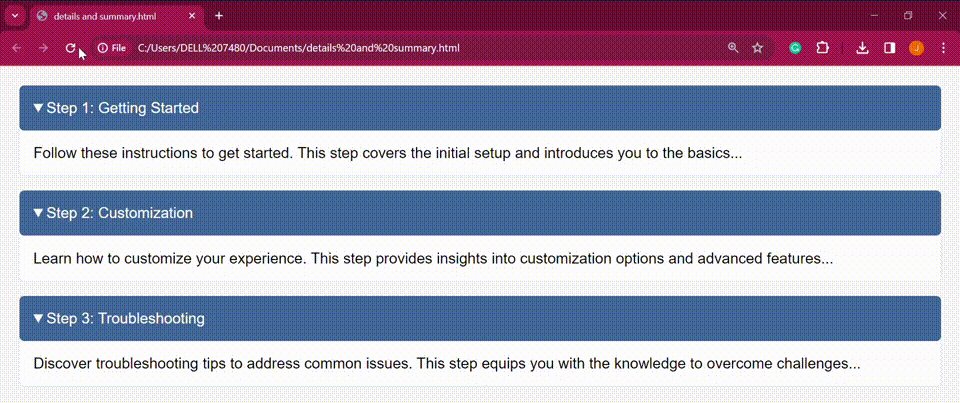
- Interactive Tutorials: Details and Summary elements can be employed to create interactive tutorials, where each step is hidden by default, and users can reveal the steps one at a time. Here’s an example with styling:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body{font-family:'Arial',sans-serif;background-color:#f7f7f7;margin:0;padding:20px;}
details{background-color:#fff;border:1px solid #ddd;margin-bottom:15px;border-radius:5px;overflow:hidden;}
summary{padding:15px;cursor:pointer;outline:none;background-color:#416696;color:#fff;border:none;border-radius:5px;transition:background-color .3s;}
summary:hover{background-color:#2d5181;}
p{padding:15px;margin:0;}
</style>
</head>
<body>
<details open>
<summary>Step 1: Getting Started</summary>
<p>Follow these instructions to get started. This step covers the initial setup and introduces you to the basics...</p>
</details>
<details>
<summary>Step 2: Customization</summary>
<p>Learn how to customize your experience. This step provides insights into customization options and advanced features...</p>
</details>
<details>
<summary>Step 3: Troubleshooting</summary>
<p>Discover troubleshooting tips to address common issues. This step equips you with the knowledge to overcome challenges...</p>
</details>
</body>
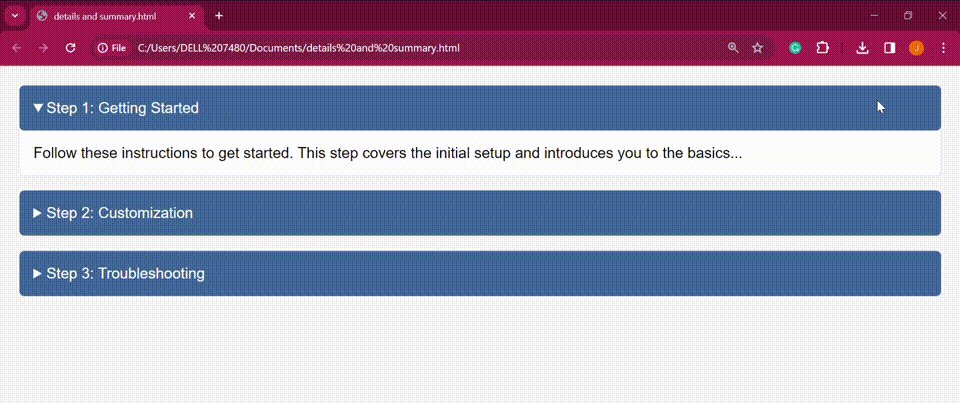
</html>The output:

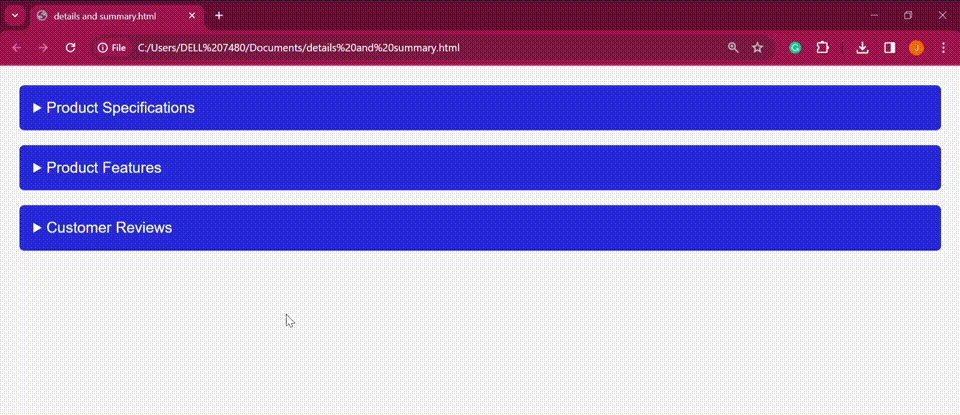
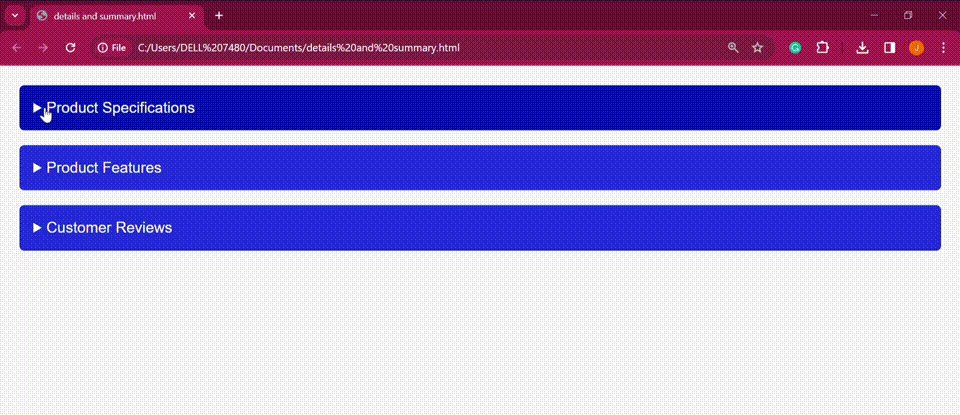
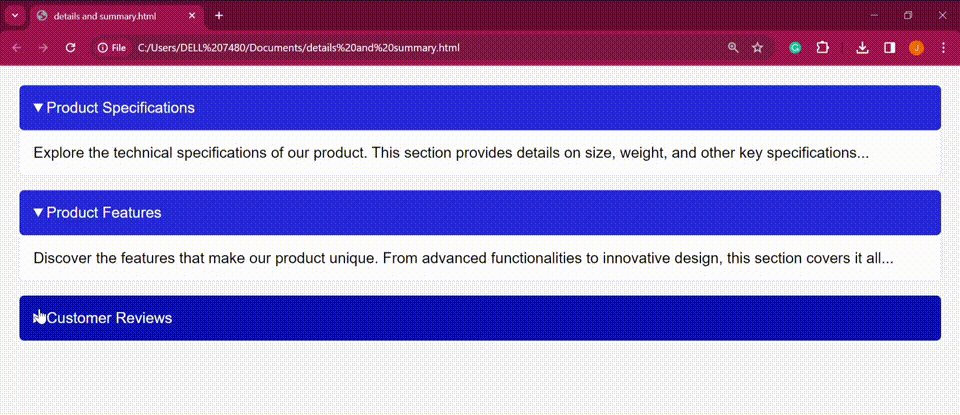
- Product Descriptions: In e-commerce websites, use Details and Summary elements to present detailed product descriptions. Users can expand sections for specifications, features, and customer reviews. Here’s an example with some styling:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body{font-family:'Arial',sans-serif;background-color:#f7f7f7;margin:0;padding:20px;}
details{background-color:#fff;border:1px solid #ddd;margin-bottom:15px;border-radius:5px;overflow:hidden;}
summary{padding:15px;cursor:pointer;outline:none;background-color:#2727d9;color:#fff;border:none;border-radius:5px;transition:background-color .3s;}
summary:hover{background-color:#08088e;}
p{padding:15px;margin:0;}
</style>
</head>
<body>
<details>
<summary>Product Specifications</summary>
<p>Explore the technical specifications of our product. This section provides details on size, weight, and other key specifications...</p>
</details>
<details>
<summary>Product Features</summary>
<p>Discover the features that make our product unique. From advanced functionalities to innovative design, this section covers it all...</p>
</details>
<details>
<summary>Customer Reviews</summary>
<p>Read what our customers have to say about this product. Find authentic reviews to help you make an informed decision before purchasing...</p>
</details>
</body>
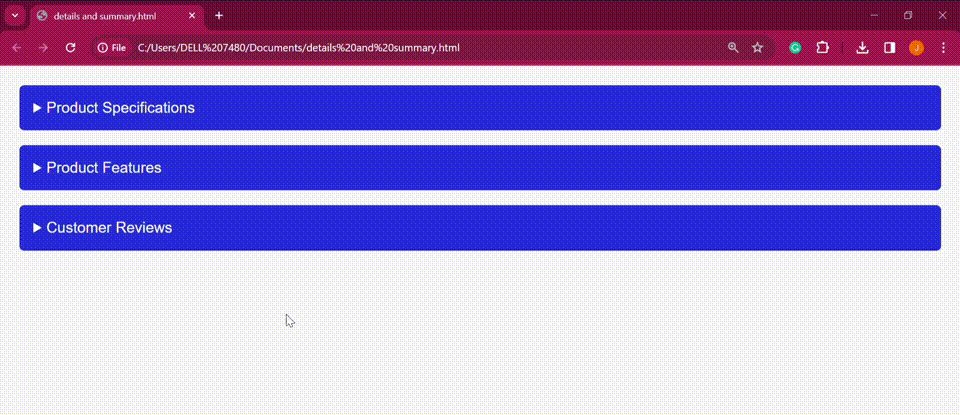
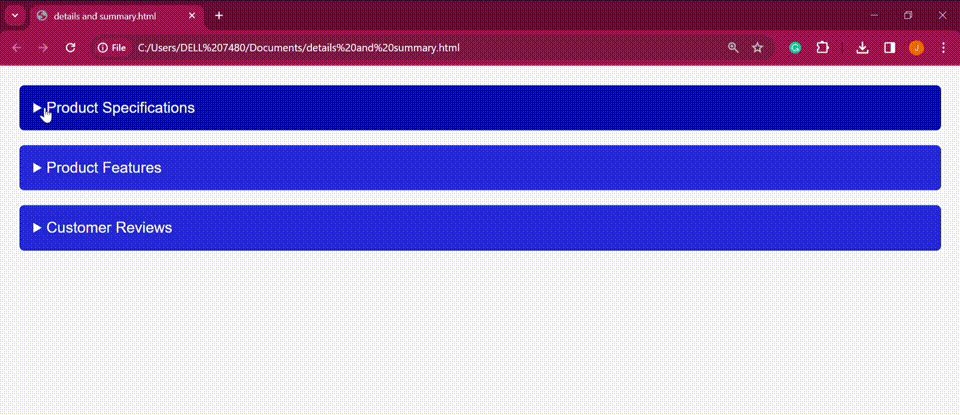
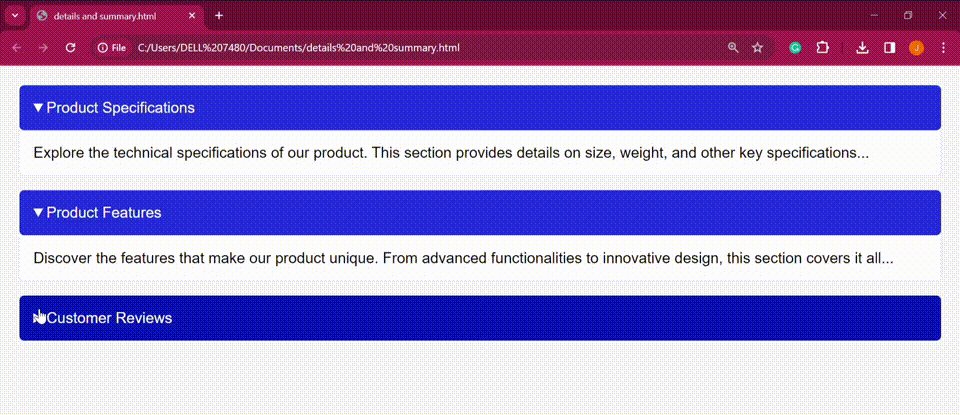
</html>The output:

Conclusion
In summary, HTML Details and Summary elements offer web developers powerful tools to enhance user experience. These elements, from optimizing content clarity to creating interactive tutorials, are versatile and valuable. Embracing them in web development not only streamlines processes but also contributes to creating more accessible, organized, and engaging websites. As we navigate the dynamic landscape of the digital world, HTML Details and Summary elements remain essential in shaping the future of web development.
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.