Offline-First Development: Building Reliable and Accessible Web Experiences

Offline-First Development is revolutionizing web experiences by prioritizing resilience in the face of connectivity challenges. This approach ensures seamless functionality even in offline scenarios, enhancing user experiences and reducing dependency on constant internet connectivity. This article will explore the principles and advantages of offline-first development and consider its transformative impact on the reliability of web applications.

Discover how at OpenReplay.com.
As our dependence on web applications grows, so does the need for a seamless user experience, irrespective of internet connectivity. Here’s why offline functionality is becoming a game-changer:
- Unreliable Connectivity: The reality of today’s digital landscape is that not everyone enjoys the luxury of fast and reliable internet. Rural areas, developing countries, and even densely populated cities can experience connectivity gaps. Offline-first ensures that everyone, regardless of their location or infrastructure, can participate in the digital world.
- The mobile-first era: With the prevalence of mobile devices, users are constantly on the move. Whether commuting, traveling or simply in a location with weak signals, the ability to access applications offline becomes a necessity rather than a luxury.
- Bandwidth Conservation: Applications can conserve bandwidth by allowing certain functions to be performed offline. This not only benefits users but also reduces the strain on servers.
- Reduced server load: By proactively fetching resources and minimizing online requests, offline-first websites are lighter on servers, increasing efficiency and cost savings.
Challenges of traditional online-first approach
The web we’ve known for years has thrived on the assumption of constant connectivity. This online-first approach, though familiar, carries some significant challenges that offline-first development seeks to address:
- Dependency on Constant Connectivity: The fundamental flaw of the online-first approach lies in its reliance on a continuous and stable internet connection. Users in areas with poor connectivity or facing disruptions are left with a compromised or unusable application.
- Reduced Engagement: Interruptions due to connectivity issues can lead to users abandoning tasks altogether, impacting website engagement and potentially driving users away.
- Latency and Load Times: Web applications that heavily depend on dynamically fetching resources from servers can suffer latency issues. Each interaction requiring a server round-trip can result in noticeable delays, impacting the application’s overall responsiveness.
- Inability to Work Offline: Perhaps the most glaring drawback is the inability to operate offline. Users expect a consistent experience, and applications that fail to provide functionality without a reliable internet connection fall short of meeting these expectations.
- Increased Server Load: The server bears the brunt of the load in an online-first model, handling every user request in real-time. This can lead to increased server strain, affecting the overall performance and scalability of the application.
The challenges of the traditional online-first approach highlight the need for a shift in web development. Acknowledging and addressing these issues is crucial for creating applications that are resilient, accessible, and capable of delivering a seamless user experience in diverse scenarios.
Introducing Offline-First development as a solution
The web we know is shifting. Once a luxury, reliable internet access is now a necessity, but what happens when the connection drops? Traditional online-first websites become unusable, halting progress and leaving users frustrated. Offline-first development emerges as a revolutionary solution, prioritizing resilient, accessible, and user-centric web experiences.
Imagine composing emails that seamlessly sync when online, editing documents on a plane, or playing educational games in remote areas – all without relying on a fickle connection. Offline-First reimagines websites as self-contained ecosystems, empowering users to progress, interact, and access information on their terms. This paradigm shift holds immense potential for a more inclusive and reliable web, bridging the digital divide and ensuring everyone has a seat at the table, regardless of connection status.
Key Principles of Offline-First Development
See your website as a strong fortress against internet disruptions. Offline-First development helps you achieve this, ensuring a smooth user experience through four key principles: fetch resources early, maintain a positive interface, use offline-friendly APIs, and prioritize data persistence. This approach guarantees reliability, even in challenging online conditions.
- Proactive Resource Fetching: Offline-first development takes a proactive approach to resource management. Instead of waiting for user requests, the application anticipates and fetches resources in advance. This ensures that essential data is readily available, mitigating the impact of intermittent or no connectivity.
- Optimistic UI Updates: Embracing optimistic UI updates is a cornerstone of Offline-First development. This principle allows the user interface to remain responsive even before confirming the success of server interactions. By assuming success and updating the UI optimistically, the application reduces perceived latency, contributing to a dynamic and engaging user experience.
- Offline-Aware APIs: Offline-first development leverages APIs specifically designed to support offline functionality. These APIs are crucial for seamlessly handling scenarios where the internet connection is unreliable or completely absent. By incorporating offline-aware APIs, applications can gracefully transition between online and offline states, ensuring a smooth user experience.
- Data Persistence: A fundamental principle of Offline-First is prioritizing data persistence. The application ensures that user data is stored locally and synchronized seamlessly when connectivity is restored. This persistent data storage enables users to interact with the application seamlessly, regardless of their online or offline status.
These key principles collectively form the foundation of Offline-First development, enabling applications to deliver a consistent and reliable user experience in diverse connectivity scenarios.
Benefits of Offline-First Development
Going offline first is like giving your website the power to operate seamlessly, even when connectivity takes a detour. Offline-first development offers several key benefits:
- Improved User Experience: Users enjoy a consistent and smooth online or offline experience, enhancing overall satisfaction and usability.
- Reduced Server Load: Local handling of tasks reduces the server burden, leading to increased efficiency and resource conservation.
- Increased Engagement: Seamless interaction in varied connectivity scenarios fosters higher user engagement, positively impacting user interaction and satisfaction.
- Enhanced Accessibility: Offline functionality widens accessibility, enabling users with limited or intermittent internet access to fully engage with web applications, contributing to a more inclusive user experience.
Offline-first development transforms web experiences, making them resilient, efficient, and user-centric.
Strategies for Implementing Offline-First
An offline-first approach prioritizes a seamless user experience regardless of internet connectivity. This philosophy has gained traction in web and mobile app development, empowering users to work even when the network drops. Let’s dive into some key strategies for implementing offline-first functionality.
Service Workers
Service workers make offline browsing a breeze by serving up cached content, handling push notifications to keep users in the loop, and managing background sync to ensure your offline edits eventually hit the server. Plus, they’re savvy enough to preload crucial resources when the network is strong, ensuring your app stays snappy even offline.
Service workers act as middlemen between the application, the browser, and the network. Their main gig is to enable cool stuff like creating seamless offline experiences, tweaking actions based on network availability, and updating server assets. Here are the key points:
- Event-Driven Workers: Service workers are registered to an origin and a path and work based on events. Think of them as JavaScript files that can take control of your web page. They’re like puppet masters, intercepting and modifying navigation and resource requests.
- No DOM Access: These workers run in a different context from your main app JavaScript, so they cannot access the Document Object Model (DOM). It’s a separate thread, making it non-blocking and designed to be fully asynchronous.
- Resource Control: They are masters of resource caching. You can decide precisely how your app behaves in different situations, especially when the network decides to vacation. This is super handy for creating efficient offline experiences.
- Async Design: Service workers are all about asynchronous operations. They’re not fans of synchronous things like XHR and Web Storage. So, if you’re looking for synchronous comfort, you won’t find it in the service worker realm.
- Service workers only run over HTTPS.
Service Worker Lifecycle
A service worker goes through three steps in its lifecycle - Registration, Installation, and Activation. It starts with registration, where the service worker script is linked in the main thread. Upon installation, the browser downloads and caches specified resources. Activation follows, often triggered when there are no active instances of the old service worker. Once active, the service worker can intercept and handle fetch events, enabling the application to work offline by serving cached content or making network requests.
- Registration: Registering a service worker is the first step in leveraging its capabilities. In your main JavaScript file, typically the one associated with your main HTML page which is
index.js, you use thenavigator.serviceWorker.register()method. Here’s a simple example:
// index.js
if ("serviceWorker" in navigator) {
window.addEventListener("load", function () {
navigator.serviceWorker
.register("/sw.js")
.then((registration) => {
// Registration was successful
console.log(
"Service Worker registered with scope:",
registration.scope
);
})
.catch((error) => {
// Registration failed :(
console.error("Service Worker registration failed:", error);
});
});
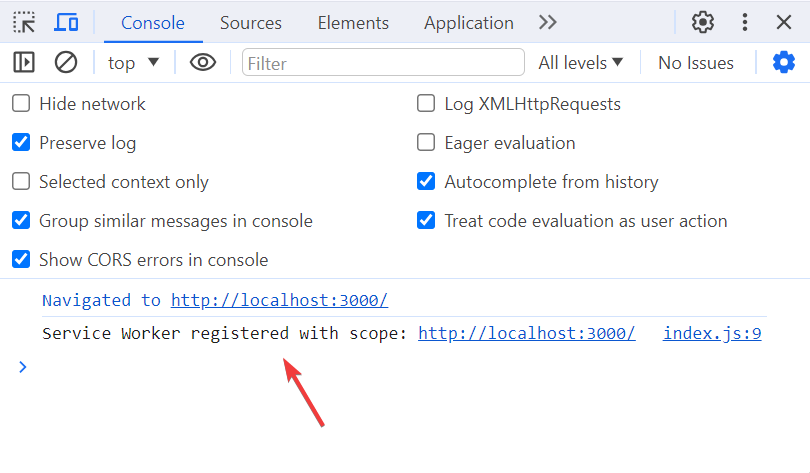
}The code block above checks if the browser supports service workers. If it does, it adds an event listener to the window’s "load" event. When the page loads, it registers a service worker file ("/sw.js"). The register method returns a promise. If the registration is successful, it logs a message to the console indicating the service worker’s scope. If there’s an error during registration, it logs an error message.
It is noteworthy to put the "/sw.js" component in the root directory as it is a common and good practice when registering a service worker. Placing the service worker at the root ensures a consistent scope for the service worker across all pages on your site. This is important because the service worker’s scope determines which pages it controls and has access to. If you place it deeper in the directory structure, it might not have control over all the pages on your site.

If the registration is successful, it logs onto the console to show it is complete.
- Installation: The installation phase of a service worker is where the browser downloads and caches the specified resources.
// sw.js
const cacheName = "my-cache-v1";
const filesToCache = [
"/index.html",
"/contact.html",
"/about.html",
"/main.css",
"/index.js",
// Add more files you want to cache
];
self.addEventListener("install", (event) => {
// The waitUntil method extends the lifetime of the installation event
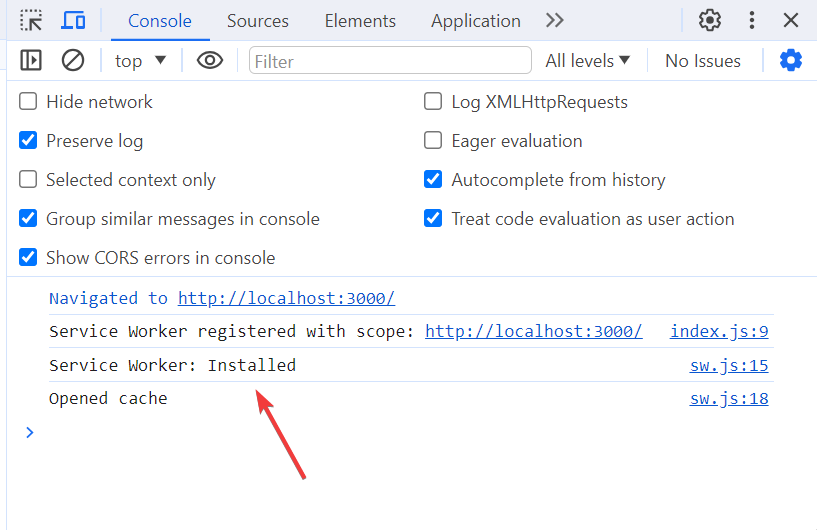
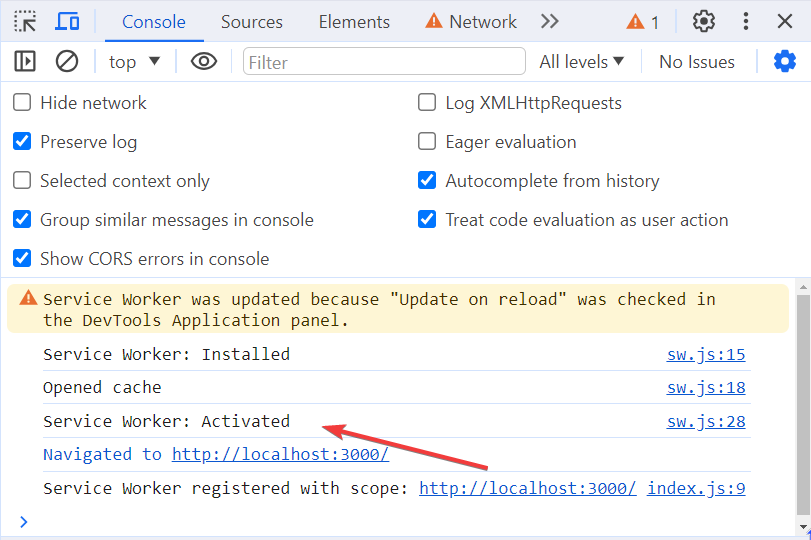
console.log("Service Worker: Installed");
event.waitUntil(
caches.open(cacheName).then((cache) => {
console.log("Opened cache");
// The addAll method caches the specified URLs during installation
return cache.addAll(filesToCache);
})
);
});During the installation phase ("install", event), we use the caches.open(cacheName) method to create a new cache or access an existing one. The cacheName variable is a string that represents the name of the cache, and it’s good practice to version it to easily manage updates.
The cache.addAll(filesToCache) method takes an array of files you want to cache. These can include the main HTML file, stylesheets, scripts, images, or any other assets your web app needs. The waitUntil method ensures the installation isn’t complete until all the specified resources are cached.

It provides a confirmation message in the browser’s console, indicating that the cache has been installed and files have been added.
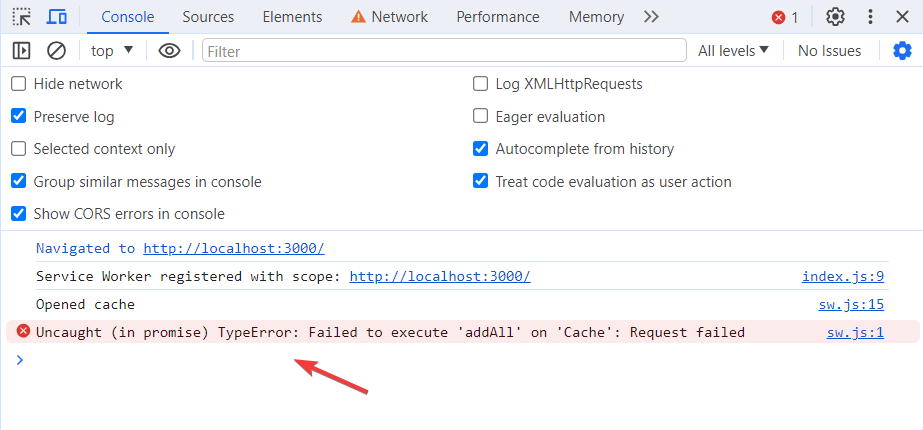
If all the files listed in filesToCache aren’t successfully added during installation, the promise doesn’t hold up.
// sw.js
const cacheName = "my-cache-v1";
const filesToCache = [
"/index.html",
"/contact.html",
"/about.html",
"/main.css",
"/styles.css", // Not in the app structure
"/index.js",
// Add more files you want to cache
];Since the styles.css file is not in the app structure, it will log an error message indicating that the addAll on the cache request failed.

This shows that one or more files or components added to the cache are not in the app structure.
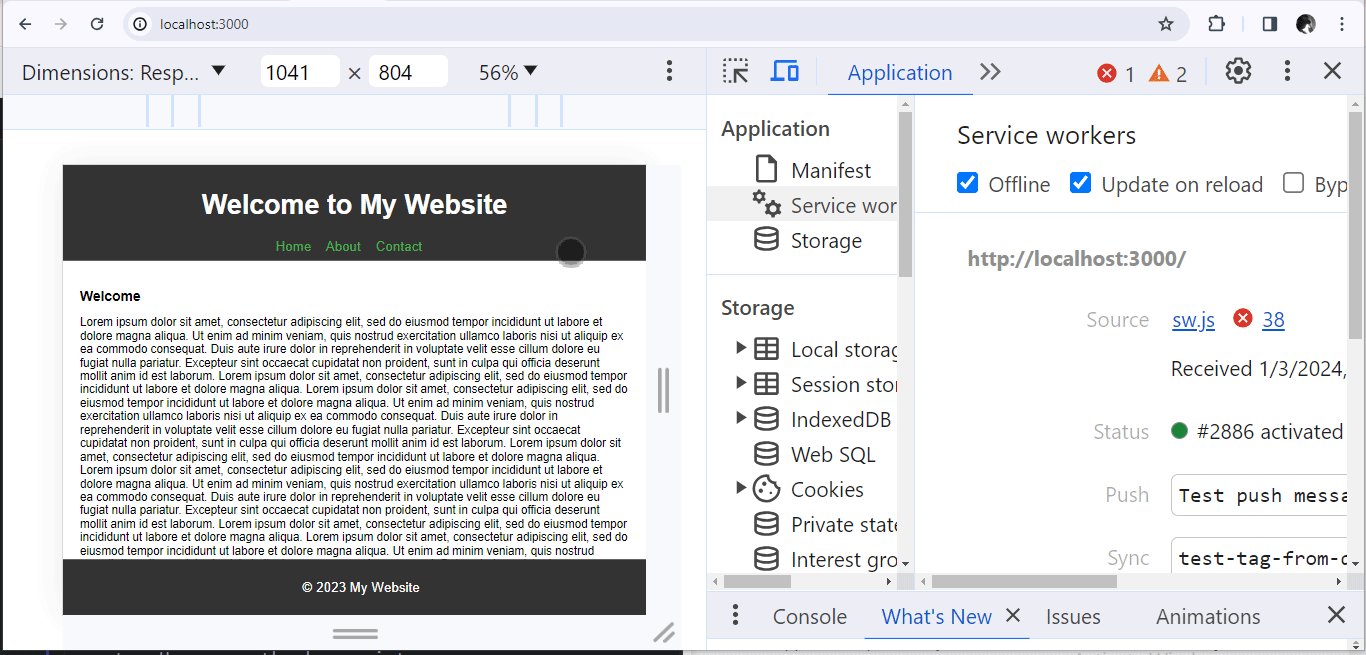
- Activation: The activation stage of a service worker is a critical phase that follows a successful installation. In this stage, the service worker takes control and performs essential cleanup tasks.
// sw.js
// Event listener for the activation phase
self.addEventListener("activate", (event) => {
console.log("Service Worker: Activated");
});This code snippet above registers an event listener for the activation phase of a service worker. The self.addEventListener() line sets up a callback function that will be executed when the service worker is activated. In this case, it logs a message to the console saying the service worker is activated.

During the activation phase, you can further utilize the service worker by systematically deleting outdated caches.
// sw.js
// Event listener for the activation phase
self.addEventListener("activate", (event) => {
// Extend the activation event's lifetime until cleanup is complete
console.log("Service Worker: Activated");
event.waitUntil(
// Get all existing cache names
caches.keys().then((cacheNames) => {
// Use Promise.all to wait for all cache cleanup tasks to complete
return Promise.all(
// Iterate through each cache name
cacheNames.map((cache) => {
// Check if the cache is not in the whitelist
if (cache !== cacheName) {
console.log("Service Worker: Deleting old caches");
// Delete caches that are not in the whitelist
return caches.delete(cache);
}
})
);
})
);
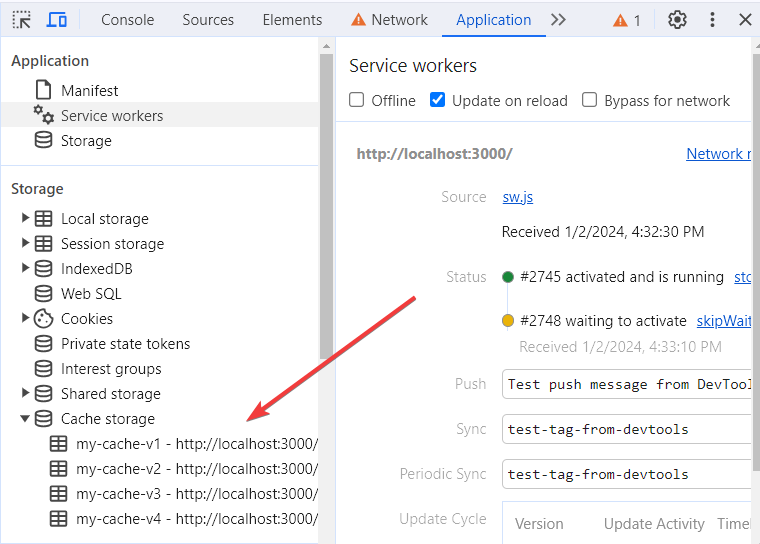
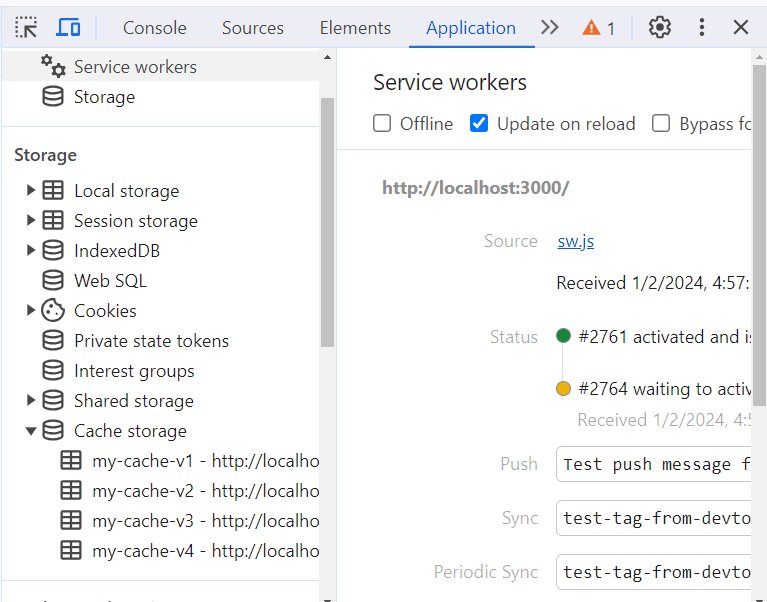
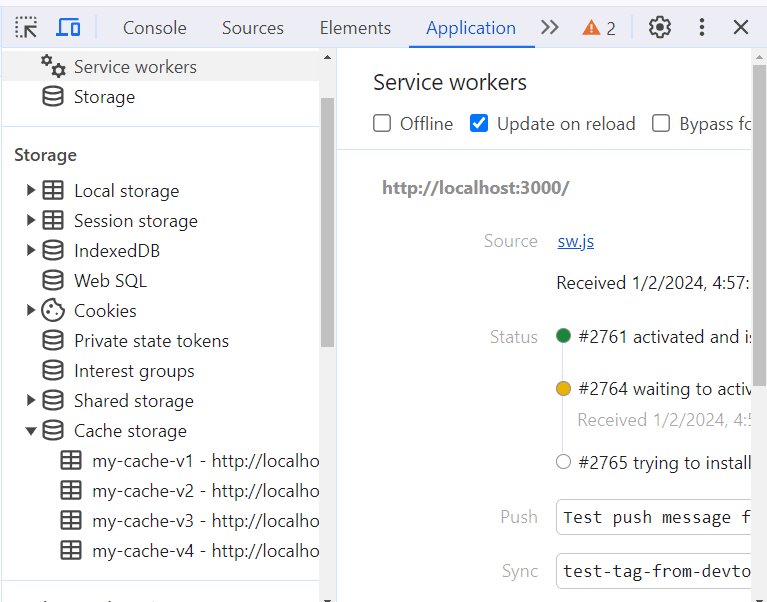
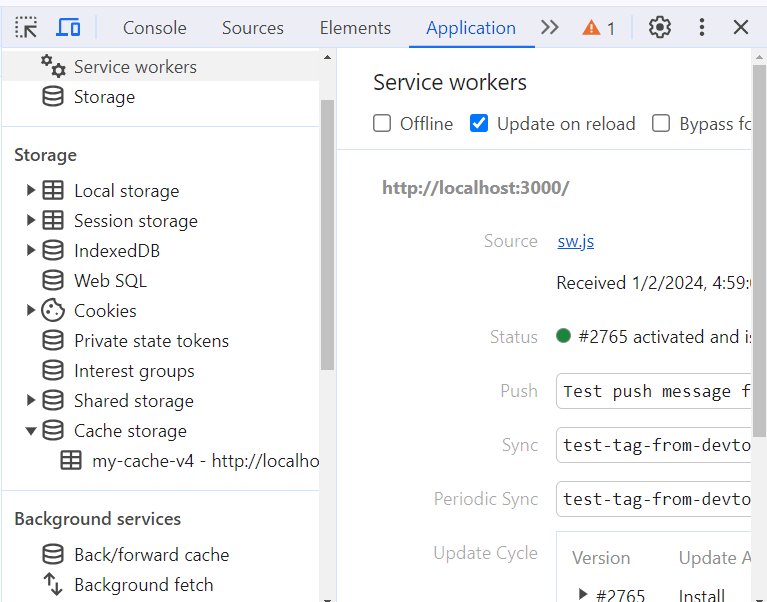
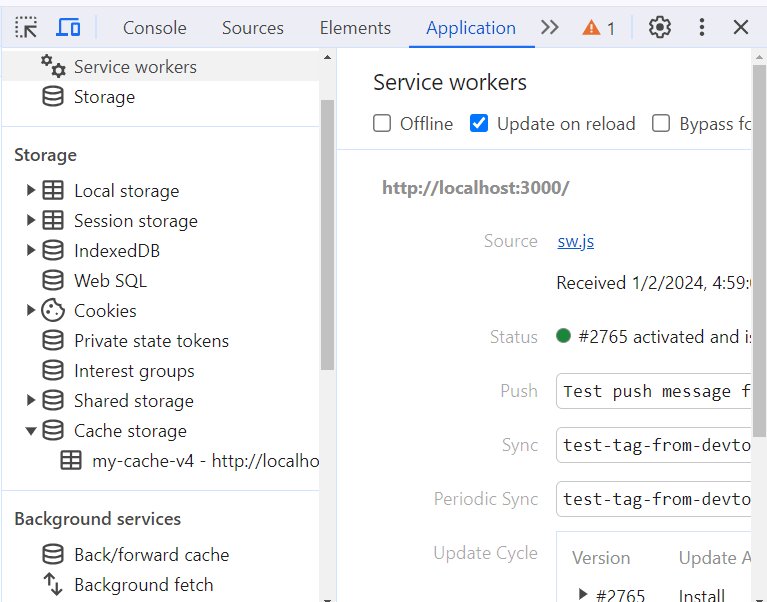
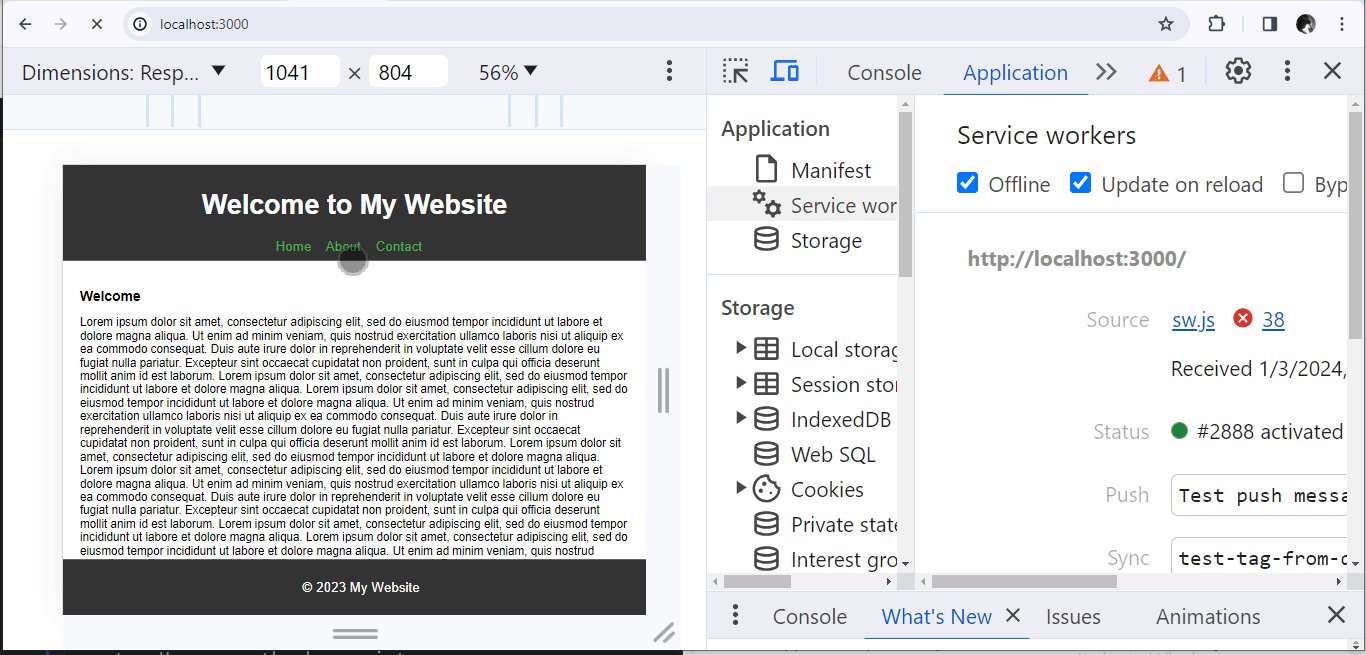
});Now, introduce new versions of the cacheName as "my-cache-v2", "my-cache-v3", and "my-cache-v4".

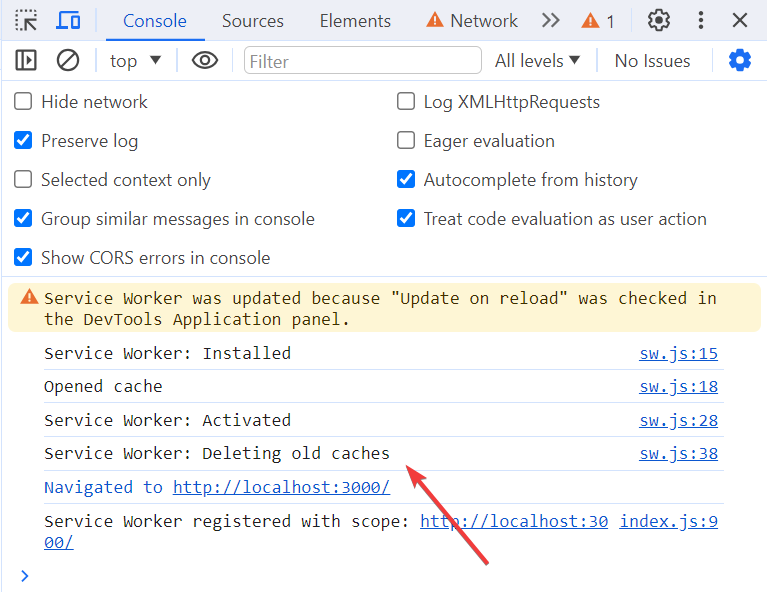
The code handles cleanup during the service worker activation by systematically deleting outdated caches. Subsequently, it employs Promise.all() to concurrently handle multiple cache cleanup tasks within a Promise. For each cache name in the iteration, the code checks if it is not part of the current version specified by cacheName. In this case, the latest cacheName is "my-cache-v4".

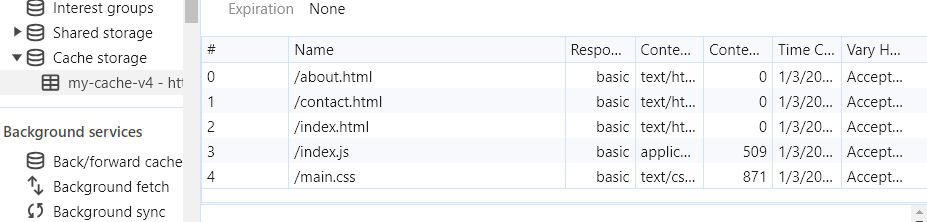
The current cache version holds its resources even if we delete other cache versions. This means that the resources associated with the current cache version stay intact.

If a mismatch is found, a message is logged, signaling the initiation of cleanup. The code then proceeds to delete caches that are not part of the current version. This efficient cleanup mechanism ensures that only necessary resources associated with the current service worker version are retained, promoting a streamlined state in the web application.

This lifecycle empowers developers to enhance user experiences by enabling offline functionality and optimizing performance in web applications.
Fetch Event
The fetch event is used to intercept and handle network requests. By leveraging the fetch event, you can implement strategies such as caching, network response modification, and serving assets from different sources.

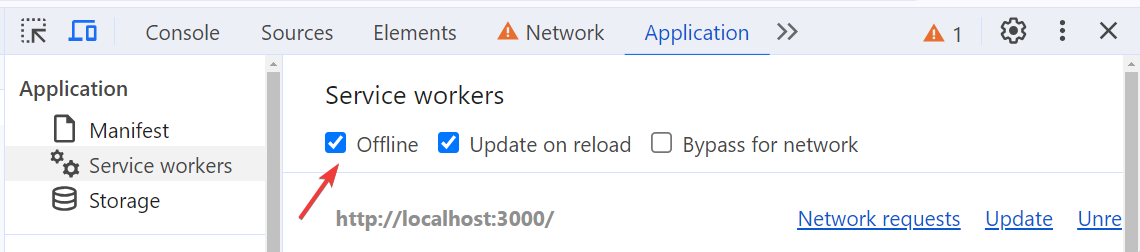
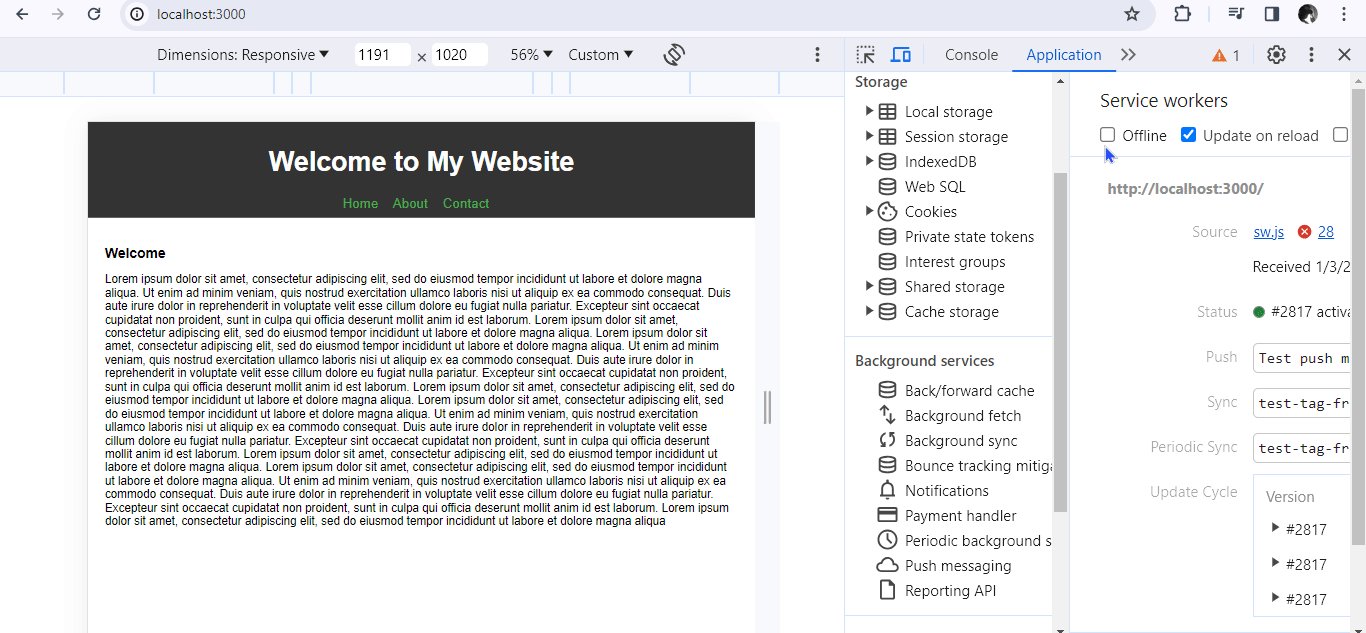
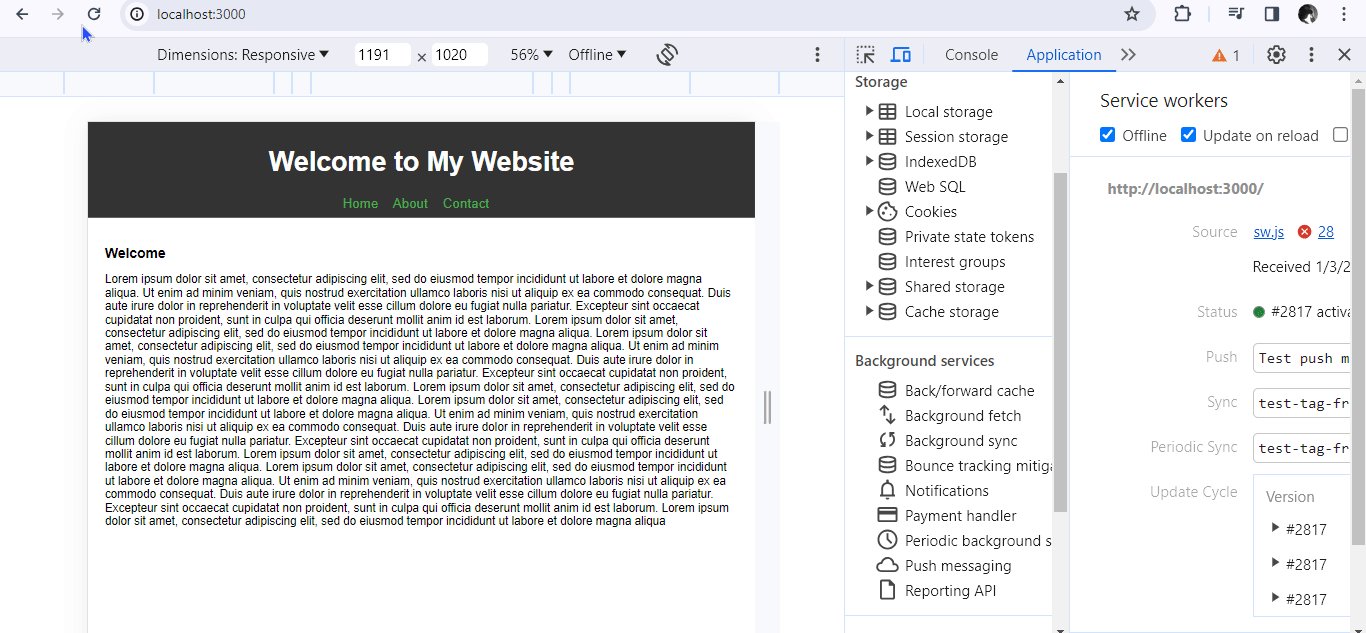
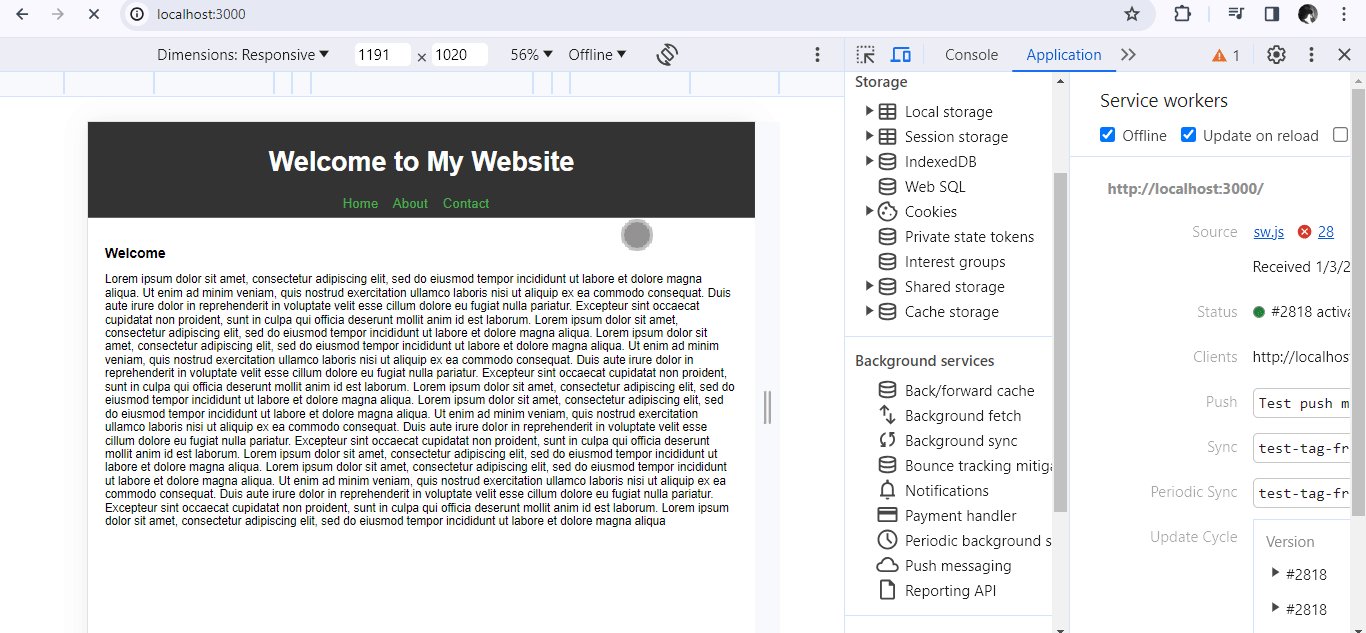
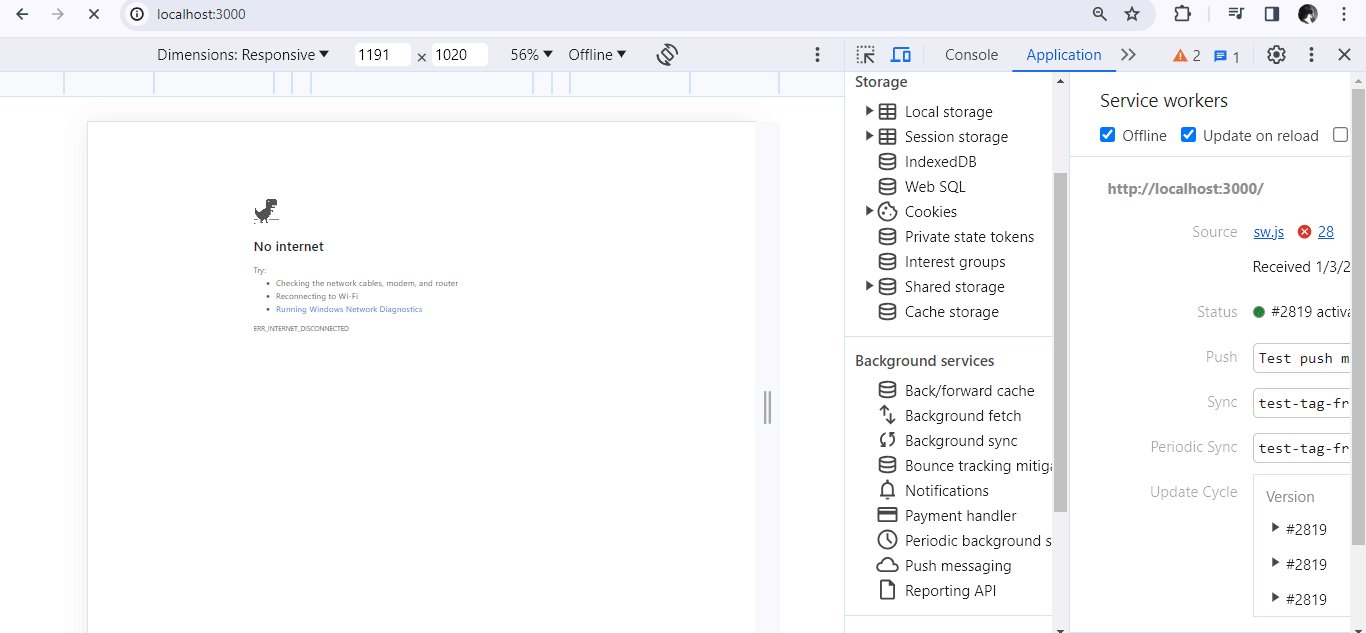
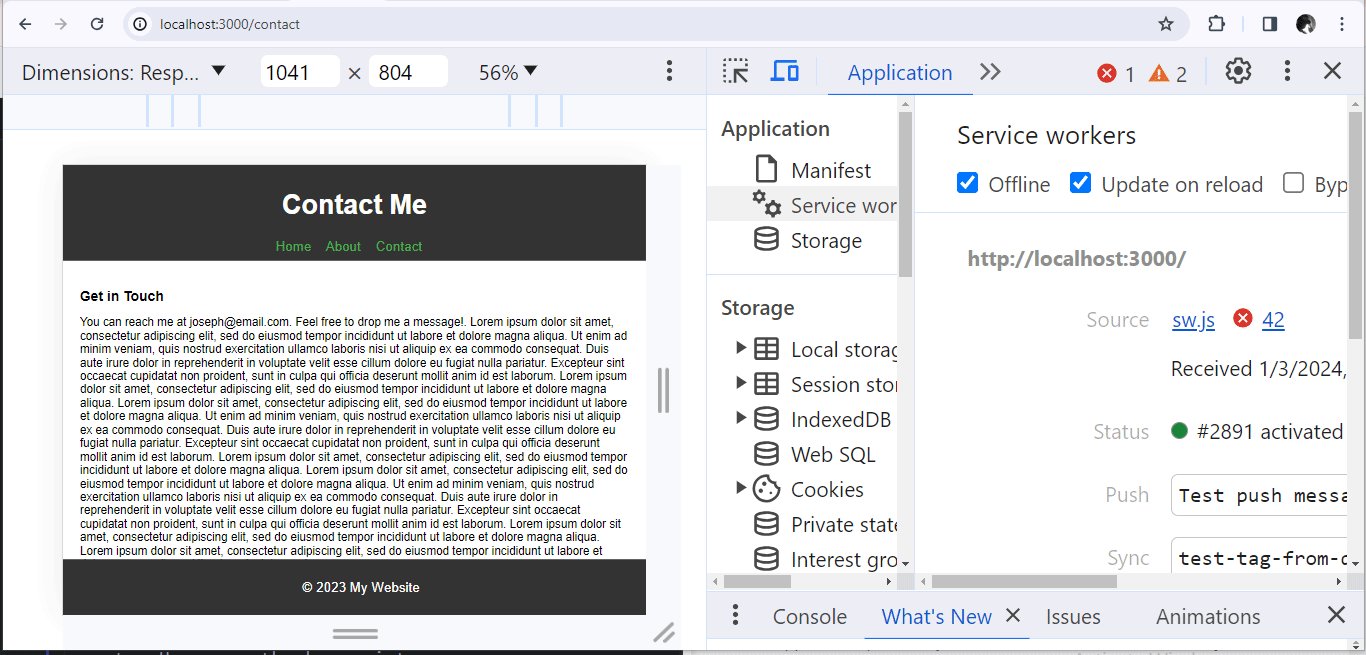
Toggle the offline simulator in the developer tools to see what happens when internet connectivity is cut off.

When the offline simulator is toggled on, it emulates a scenario where the network is unavailable. In this context, the service worker’s fetch event becomes particularly significant, as it allows you to control how your web application behaves when attempting to fetch resources in an offline or limited network environment.
Here’s a basic example of using fetch in a service worker:
// sw.js
self.addEventListener("fetch", (event) => {
// Respond with cached resources or fetch from the network
console.log("Service Worker: Fetching");
event.respondWith(
fetch(event.request).catch(() => caches.match(event.request))
);
});Toggle the offline simulator.

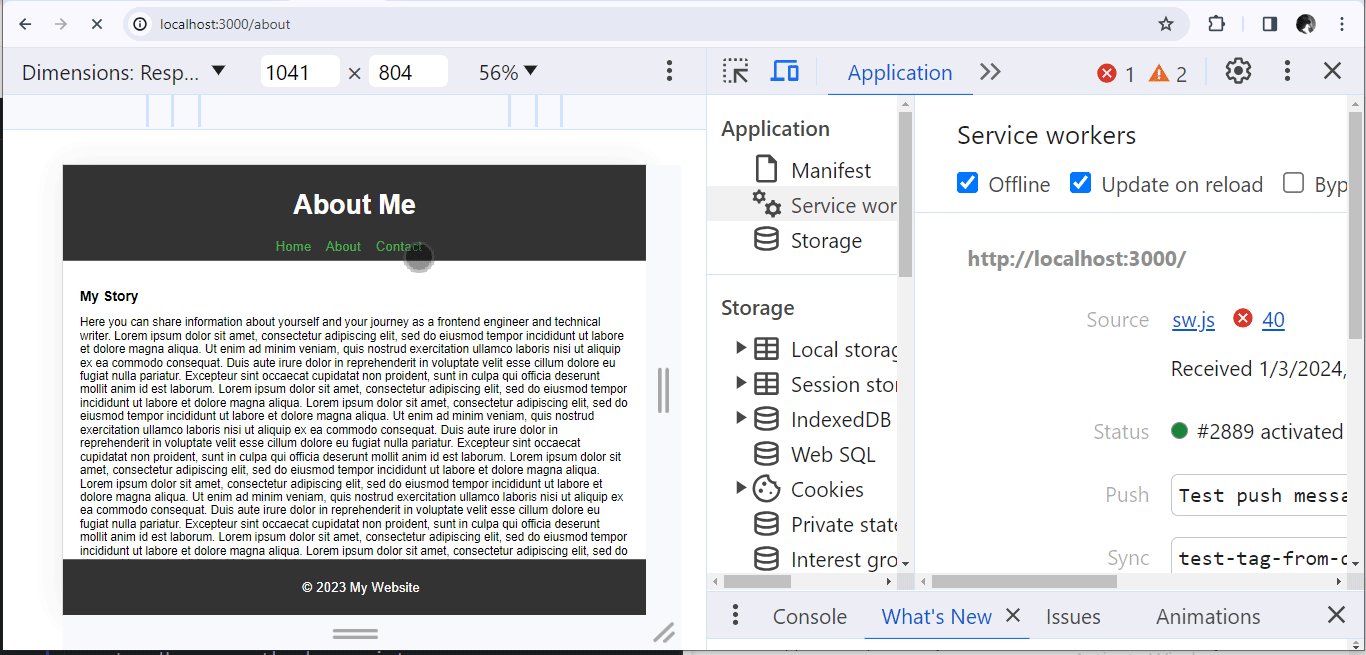
The fetch function checks if the requested resource is already in the cache. The service worker responds with the cached version if the resource is in the cache. This behavior enables your web application to serve cached assets when the network is unavailable, offering offline support.
If the resource is not in the cache, the service worker fetches it from the network const networkResponse = await fetch(request);. This is where you can implement various caching strategies, such as storing the fetched resource in the cache for future use.
By strategically utilizing these strategies, you build a website that survives offline and thrives. Users enjoy uninterrupted experiences, and servers breathe easier with reduced traffic.
Some Challenges in Offline-First Development
While building web experiences that work beautifully even without an internet connection is incredibly rewarding, it does come with its fair share of challenges. Let’s dive into the hurdles you might encounter:
- Storage Limitations: Storing data locally can be tricky, especially with the limitations of browser storage. Balancing the need for offline access with the available storage space is a challenge.
- The complexity of Implementation: Making your web app work seamlessly online and offline adds complexity to the implementation. Handling different states, transitions, and error scenarios requires thoughtful design and coding.
- Data Synchronization: Keeping data in sync between the local storage and the server when online can be tricky. Resolving conflicts and ensuring consistent data updates can be a headache.
Overcoming Challenges in Offline-First Development
Here are some approaches to tackle the challenges mentioned:
- Storage: When tackling storage limitations in offline-first development, use client-side options like IndexedDB for large datasets. Also, optimize storage usage with smart caching strategies prioritizing essential data, ensuring a smoother offline experience.
- Complexity of Implementation: Simplify complexity in offline-first development by breaking the implementation into modular components. Use frameworks and libraries that offer built-in offline support, reducing the need for custom solutions.
- Data Synchronization: For data synchronization in offline-first development, leverage service workers for background sync to maintain updated data. Implement conflict resolution strategies for seamless handling of offline and online changes.
- Balancing Offline and Online Functionality Seamlessly: Balancing offline and online functionality seamlessly involves starting with core offline features and progressively adding online elements. Utilize local data caching for essential offline access, prioritize offline information in UI design, and gracefully degrade functionality when offline.
Incorporating these solutions into offline-first development endeavors can significantly contribute to creating reliable and accessible web experiences. By addressing storage limitations, managing implementation complexity, and ensuring seamless data synchronization, developers can build robust applications that thrive in online and offline environments.
Conclusion
Adopting an Offline-First approach boosts the user experience by providing seamless access to content, even with low or no connectivity. It reduces reliance on network availability, ensuring users can interact without disruptions from fluctuations. This strategy optimizes performance, offering faster load times and improving overall efficiency. Users benefit from minimized data usage, cost savings, and increased engagement, even in areas with poor connectivity. Prioritizing offline functionality tackles technical challenges and creates a user-friendly experience that stands out.
Embracing an Offline-First mindset isn’t just a trend; it’s a game-changer for web development. Developers create reliable applications that resonate with users in various connectivity conditions by prioritizing offline functionality. It’s not just about handling challenges but also about crafting a user experience that stands out in the dynamic digital landscape.

