Unleash the Power of Performance Testing

Understanding performance testing allows you to identify and resolve technical issues that cause slow loading times, unpleasant interactions, and an overall bad user experience. This enables you to design user-friendly websites and online applications; this article will show you how to go about it.

Discover how at OpenReplay.com.
Imagine using your bank’s app to make a critical time-sensitive payment, but the app takes forever to load. When you try to send money, the app shops or delays with each click. This delay may result in missed payment dates, late fees, or financial implications.
Due to heavy traffic during peak hours, the app becomes unresponsive, making it impossible for users to access their accounts or complete transactions. This may cause customers to lose trust in the bank and drive them away.
This is where performance testing comes into play.
By the end of this article, you will understand the relevance of performance testing, the tools utilized, and real-world examples.
Let’s get started.
What exactly is performance testing?
Performance testing is software testing that assesses how well an application or system runs under different conditions. It involves providing load to an application to verify its stability and response time.
Performance testing aims to identify and fix any bottlenecks or difficulties affecting an application’s performance, responsiveness, stability, or scalability.
Example
Assume you’re exploring a product catalog on an e-commerce app, but photos are slow to load, product pages are slow to render, and filtering options are delayed. Customers dissatisfied with the app abandon it, resulting in lost sales and money.
During a huge sale event, the app crashes due to high traffic, preventing users from completing transactions and creating bad media speculation. This could harm the brand’s reputation as well as future sales.
This example illustrates the potential repercussions of failing to do performance testing in key applications. Organizations can guarantee their apps deliver flawless user experiences, maintain customer satisfaction, and safeguard their corporate reputation by proactively investing in performance testing.
Performance testing’s key goals
The following are the objectives of performance testing:
- Ensure fast loading times and smooth interactions to improve user experience
- Identify and fix delays in performance before they impact users
- Measure the system’s ability to handle expected workloads and anticipate future growth
- Optimize resource utilization to reduce costs and improve efficiency
- Prevent outages and downtime by proactively identifying potential issues
- Improve user satisfaction.
The Importance of Performance Testing
In today’s fast-paced environment, people want quick and dependable apps. Performance testing allows you to provide a better user experience and a competitive advantage over slower and less responsive competitors.
Here’s why performance testing should be an integral part of your development process:
Improved User Experience
Users despise waiting, and slow apps cause frustration and abandonment. Performance testing ensures seamless and quick interactions, keeping users engaged and satisfied.
Imagine pressing a button, and nothing happens! Responsive apps are vital for efficient work and a great user experience. Performance testing identifies and corrects slowdowns, making the application fast and responsive. Crashes and glitches can weaken trust and lead to dissatisfaction. Performance testing aids in preventing these difficulties, resulting in stable and dependable software on which customers can rely.
Development Advantages
Identifying performance issues early in the development cycle makes fixing them easier and less expensive. Improving performance usually results in cleaner and more efficient code, making the program easier to maintain and upgrade in the future.
Finally, knowing how the program performs under various conditions allows developers to build confidently, knowing that their project will handle real-world usage effectively.
Business Advantages
Poor performance might result in lost sales, downtime costs, and brand reputation damage. Proactive performance testing detects and resolves issues before they impact the bottom line, saving money and resources.
As the user base expands, the app must be able to handle the increasing traffic without seeing a severe performance reduction. Performance testing ensures that software is scalable and capable of accommodating future growth.
In summary, performance testing is an investment in user satisfaction, business success, and developer efficiency. By proactively assuring your app’s performance, you’re laying the groundwork for a great user experience, a stronger brand, and a healthy business.
Types of Frontend Performance Testing
There are various kinds of performance testing, but we’ll focus on the ones relevant to front-end applications in this article. Here are some examples:
Load testing
Load testing is a performance testing in which a system or application is subjected to high amounts of traffic or usage to assess its behavior and discover potential bottlenecks under stress. It’s like sending a simulated crowd to your application to test how it manages the increase in users.
Load testing is essential for any system that must handle a significant traffic volume. For example, e-commerce platforms, financial transaction systems, online gaming systems, APIs, databases, and mobile apps.
The following are some popular load testing tools that can be utilized efficiently in frontend development:
- Locust: This open-source load testing tool allows you to write tests in standard Python. It offers an easy-to-use web interface that displays the status of your test in real time. You can learn more about this tool by reading its documentation.
- K6: K6 is an easier-to-use open-source and free load testing tool. It is used to assess system reliability and performance and to detect performance regressions and faults early.
- Artillery: This open-source tool allows you to freely script or utilize a user-friendly interface to build and run cloud-based load tests on web applications and emulating real-world user behavior across regions for performance insights.
Stress testing
Stress testing is a type of performance testing in which a system or application is pushed beyond its intended limitations to determine its breaking point and verify its stability under harsh circumstances. It often involves working with backend developers and performance engineers. This is like taking your application to the gym and putting it through a rigorous workout to determine how much it can withstand.
Stress testing is important for critical systems such as financial platforms and healthcare systems, high-traffic websites and applications that handle huge numbers of users, systems with little redundancy or tolerance for errors, and applications in which downtime or data loss has serious effects.
The following are some popular stress-testing tools:
- LoadNinja: This is a cloud-based testing tool that assists developers in determining whether their application can endure high user load and is scalable. It has several testing scenarios, such as UI and API tests. More information is available in the documentation.
- JMeter: JMeter is a free and open-source Java program for performance testing. It was initially intended to test web applications but has now grown to include other test functions.
Remember that stress testing frequently requires collaboration with backend developers and performance engineers. To enable successful test execution and analysis, select solutions that facilitate cross-team collaboration and reporting.
Response time testing
Response time testing is a type of performance testing that measures how quickly an application or system reacts to particular user interactions. It’s similar to timing how long your application takes to respond to each click, tap, or request.
Here are some popular tools often used for response time testing:
- WebPageTest: WebPageTest is a web performance tool that provides detailed diagnostic information about how a page performs under various scenarios. It can be used to run tests on real browsers and various customizable network conditions. WebPageTest’s scripting language also allows for advanced testing.
- Sitespeed.io: This free and open-source web performance testing framework helps you analyze and optimize your web applications’ performance under real-world user conditions. It can perform real browser testing, scalability testing, crash, and error detection. It has paid hosting options available.
- GTmetrix: This is a tool that is used to easily test the performance of your webpage. It has different pricing plans, which include micro, solo, starter, and growth.
Rendering performance testing
Rendering performance testing assesses how quickly and efficiently a browser can visually display a web page’s content and elements. It emphasizes the procedures for creating a page’s visual representation, guaranteeing a smooth and seamless user experience.
Rendering performance testing identifies aspects or processes that hinder a browser’s ability to render visual content, such as large images or videos, excessive DOM manipulation, complex CSS layouts, and inefficient JavaScript execution.
Here are some popular tools for measuring rendering performance:
- Browser Developer Tools: This demonstrates how quickly images display, text appears, and everything fits together. You can decrease the loading speed to see if anything goes wrong. It’s an excellent tool for improving the speed and smoothness of your website.
- Lighthouse: Lighthouse is a built-in tool in many browsers that examines the performance, accessibility, SEO, and best practices of your website. It performs an audit and assigns a grade to your website depending on its performance, making it simple to track improvement.
WebPageTest can also be used to test rendering performance.
Network performance testing
Network performance testing assesses how an application or system responds under different network conditions, ensuring that it maintains acceptable performance and responsiveness even in poor network environments.
This is similar to putting your application through a virtual obstacle course with various network difficulties to observe its performance under varied conditions. It assists you in identifying potential network-related issues that may negatively affect user experience and, eventually, develop an application that can adapt and remain responsive even in less-than-ideal network circumstances.
Here are some popular network performance testing tools:
- Fiddler: This tool can be used to record and analyze everything that happens in your application. Basic features are free to use, with a** Classic edition focusing on manual analysis and a more powerful Everywhere version enabling automation and collaborative options. Both offer free trials to see which one best suits your needs.
- Pingdom: Pingdom can be used to assess the performance of your website from various places, providing you with a clear image of how quickly it loads for your visitors. It does speed tests, generates reports, and monitors uptime. Pingdom provides free and paid plans. The free plan allows you to perform basic speed tests and monitor uptime, while the paid plans include more thorough reports, historical data, and integrations with other tools.
You can also use the Browser Developer Tools, WebPageTest, and GTmetrix to measure network performance.
Compatibility testing
Compatibility testing is a type of performance testing that determines whether an application or system works properly across various environments, configurations, and platforms. It guarantees that the application functions as intended and that the user experience is consistent across diverse devices, browsers, operating systems, networks, hardware, and software combinations.
Imagine a scenario where your favorite apps and websites were only available on a specific device, browser, or operating system. It would be frustrating and limiting, and you would most likely seek alternatives that provide better flexibility and compatibility. That is why compatibility testing is such an important part of software development.
Compatibility testing is crucial for web applications, mobile apps, desktop software, games, embedded systems, etc.
Here are some commonly used tools for compatibility testing:
- BrowseStack: You can use BrowserStack to test your application on thousands of browser and device combinations. It simulates real-world conditions and lets you test your app on various network speeds, screen sizes, and geographical locations to see how it operates under different user experiences. BrowserStack has a plan to suit your needs, ranging from a free trial for individual testers to enterprise plans for large teams.
- LambdaTest: LambdaTest is a cloud-based testing tool that allows you to train software for real-world performance. It enables you to test your application on various devices and browsers. LambdaTest has a variety of plans available, ranging from a free trial for basic testing to advanced enterprise offerings for bigger teams.
- SauseLabs: This tool allows you to test your website or app across hundreds of browsers and devices. It performs automated testing to determine how quickly your website loads and whether it operates properly on various platforms. SauceLabs has a free trial for basic testing and a more advanced option for larger teams. You can also learn more about it by reading its documentation.
- Physical Devices (Laptops, Mobile phones, tablets, etc.): You can additionally use your physical devices to check for compatibility.
Steps to conduct frontend compatibility testing for your website using LambdaTest (LT Browser)
We will focus our test on compatibility using LambdaTest because we cannot execute all of the different tests and go through all of the tools given in this article.
LT Browser is a simple browser provided by LambdaTest that allows you to test the responsiveness of your web pages on various devices. It can also test how your website performs under various network situations.
Here are the steps for conducting compatibility testing using LT Browser:
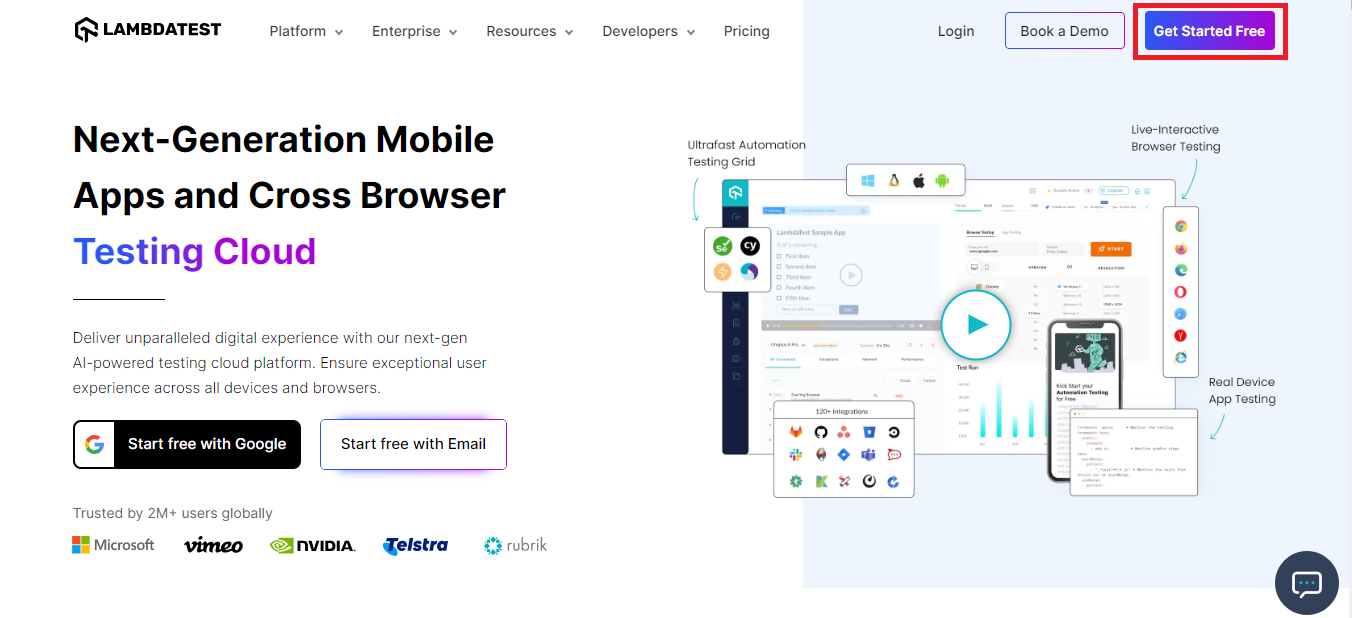
- Set Up Your Account: Create a free or paid LambdaTest account (depending on your testing needs). Go to https://www.lambdatest.com/ and click “Get Started”

You can sign up using your Google account, GitHub account, or your preferred email and password.
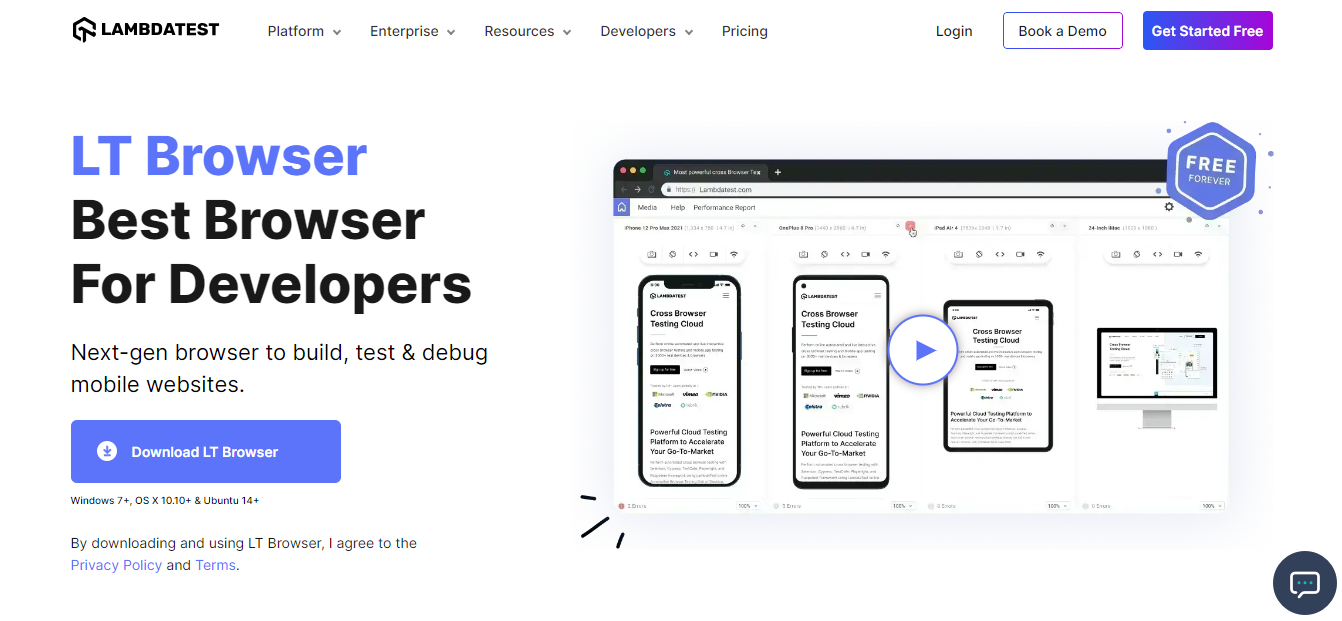
- Download and install LT Browser Go to https://www.lambdatest.com/browser-for-developers and click on download.

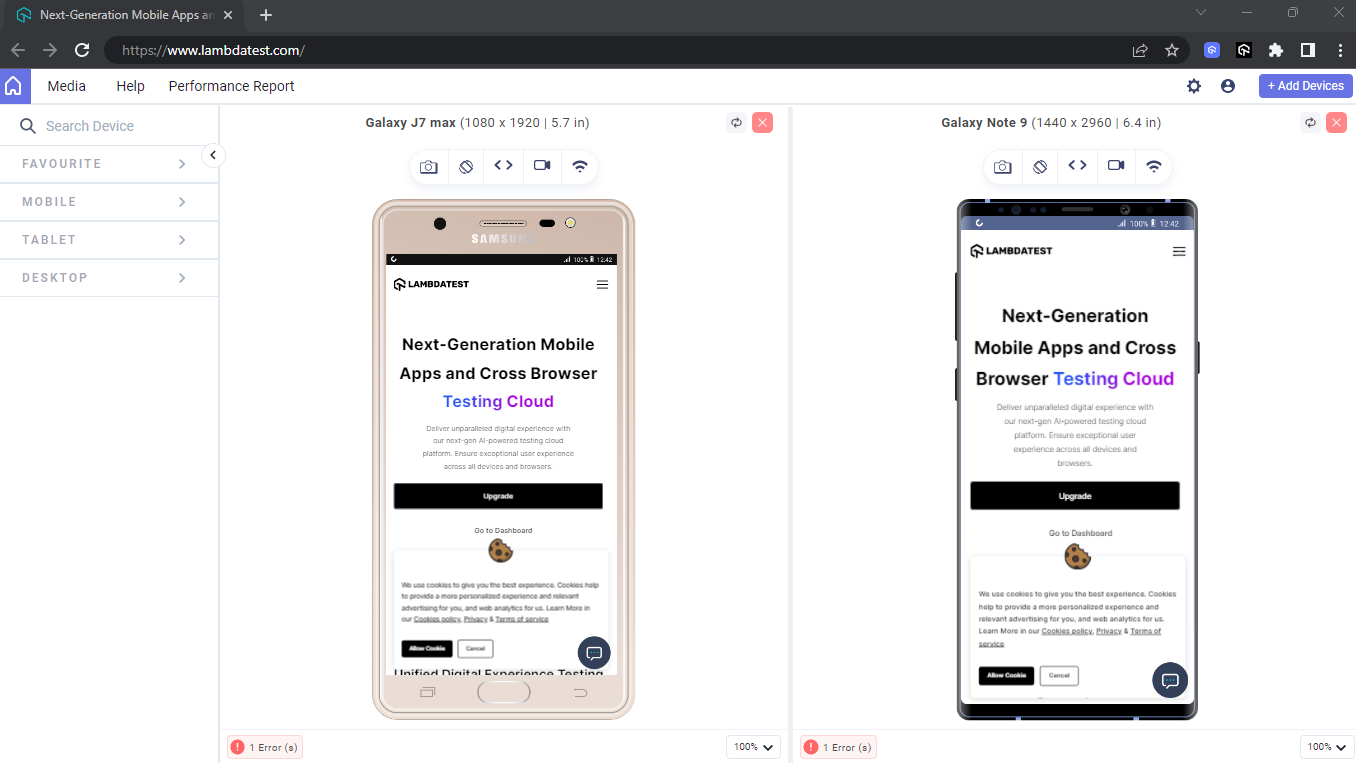
Open and log in after downloading and installing the browser on your PC. The user interface should look like this:

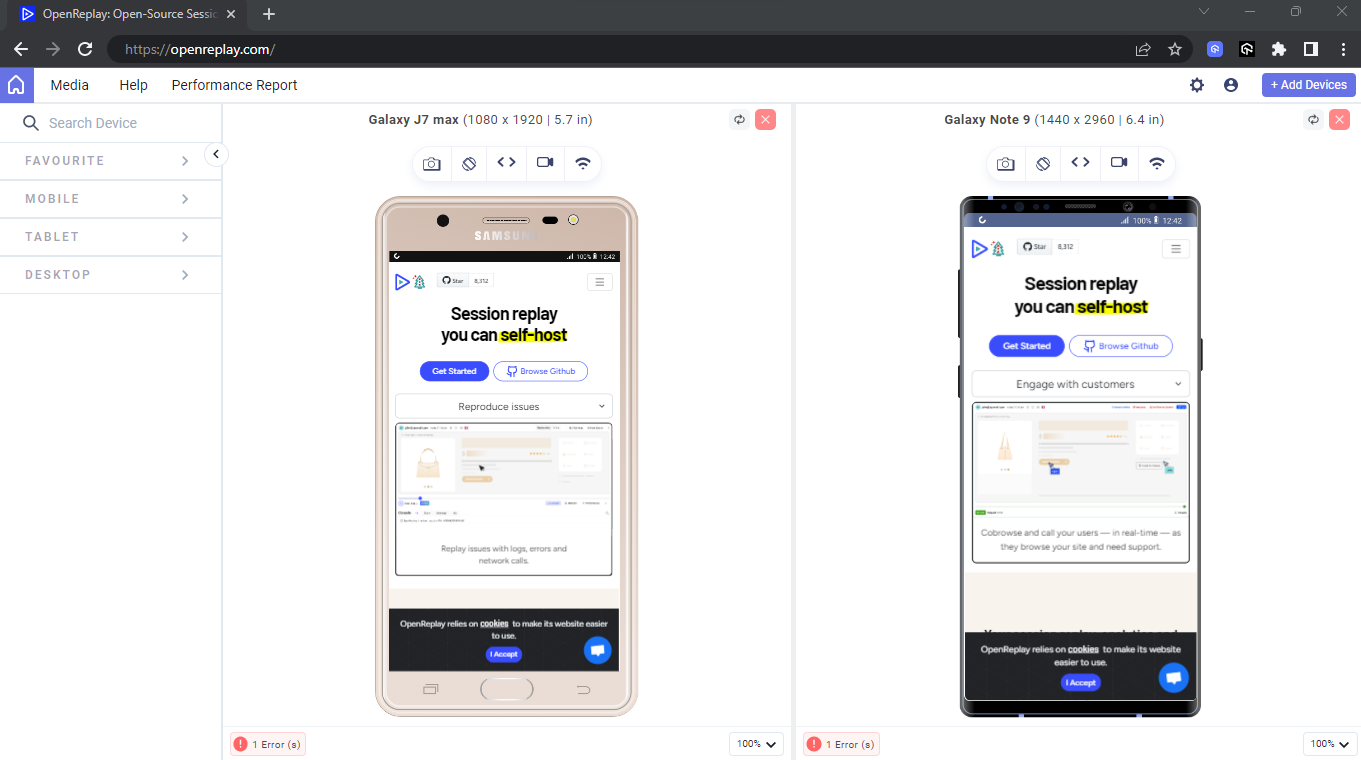
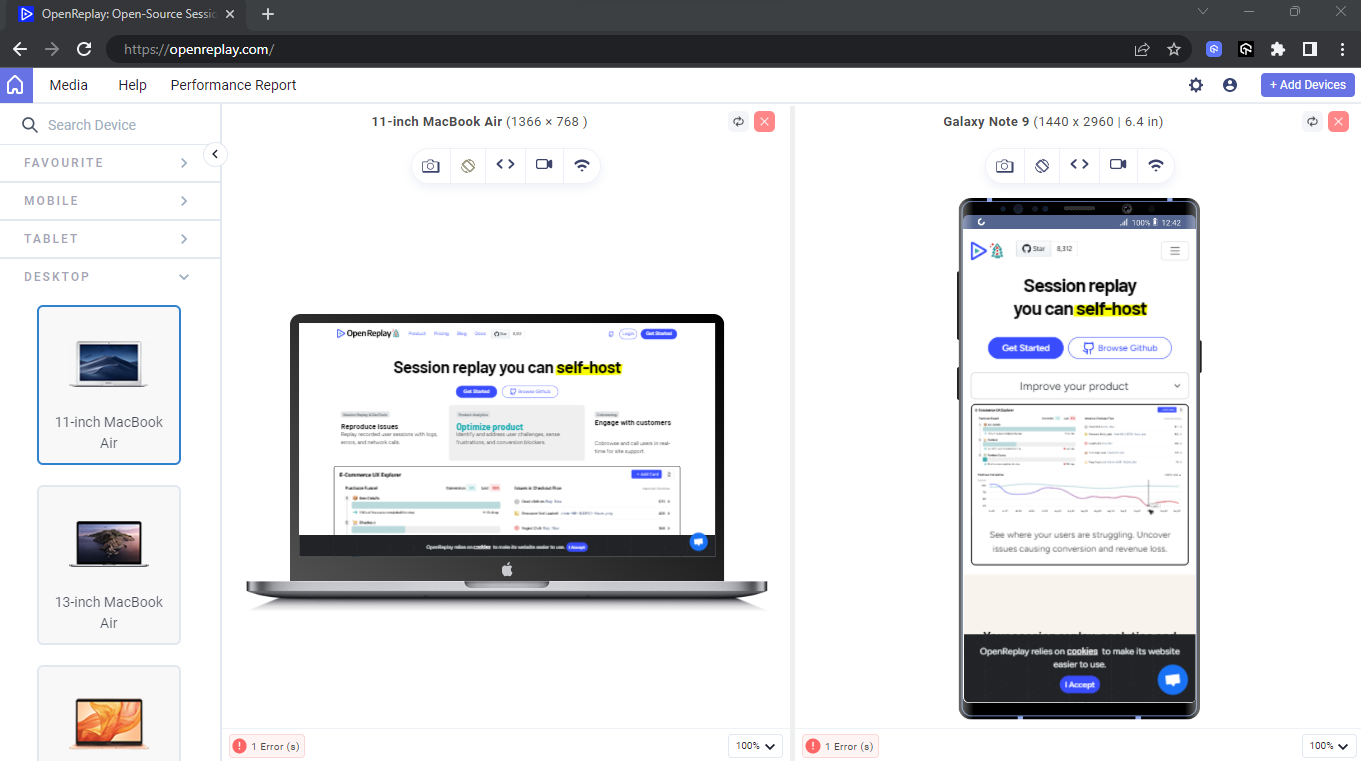
- Provide URL and select devices: Next, enter the URL of the website you wish to test and hit “Enter.” In this tutorial, we’ll use https://openreplay.com/.

Choose the device on which you want to text. There are several alternatives for mobile, tablet, and desktop devices.

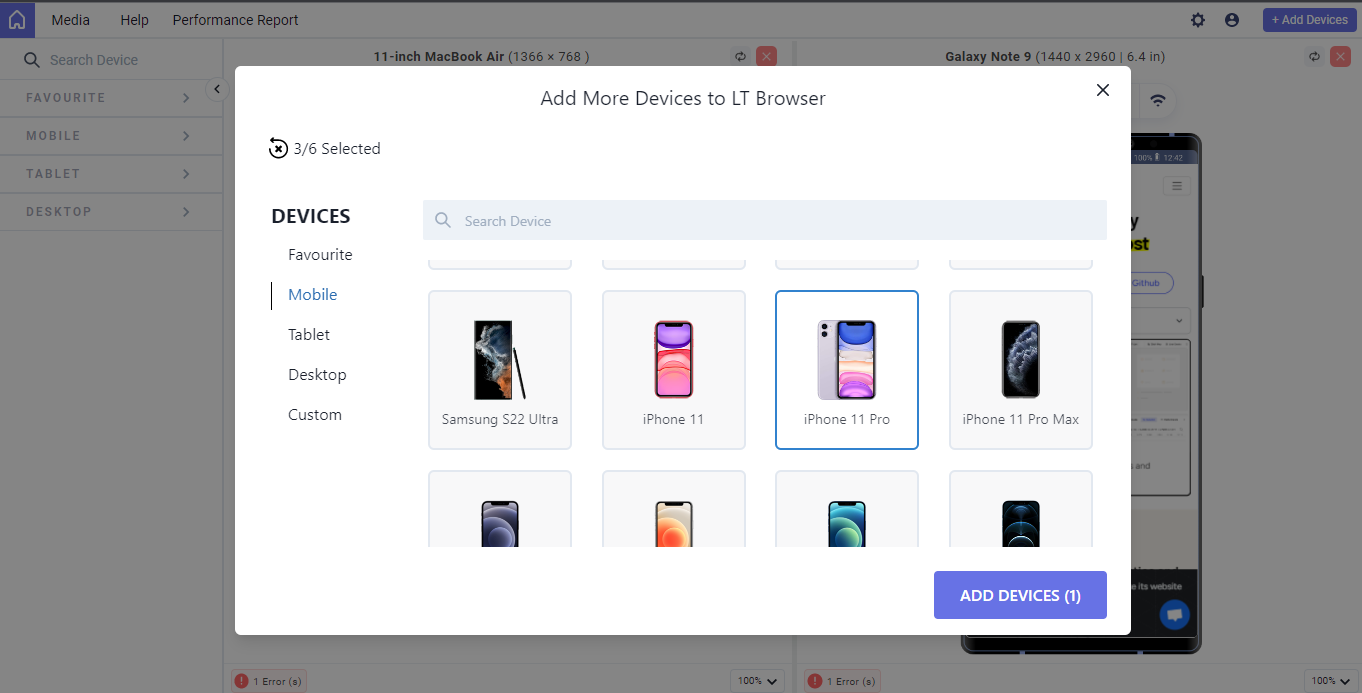
- Add more devices: To add more devices to the page, click the “Add Device” button in the upper right corner of the browser; a modal with a list of devices will appear, and you can select:

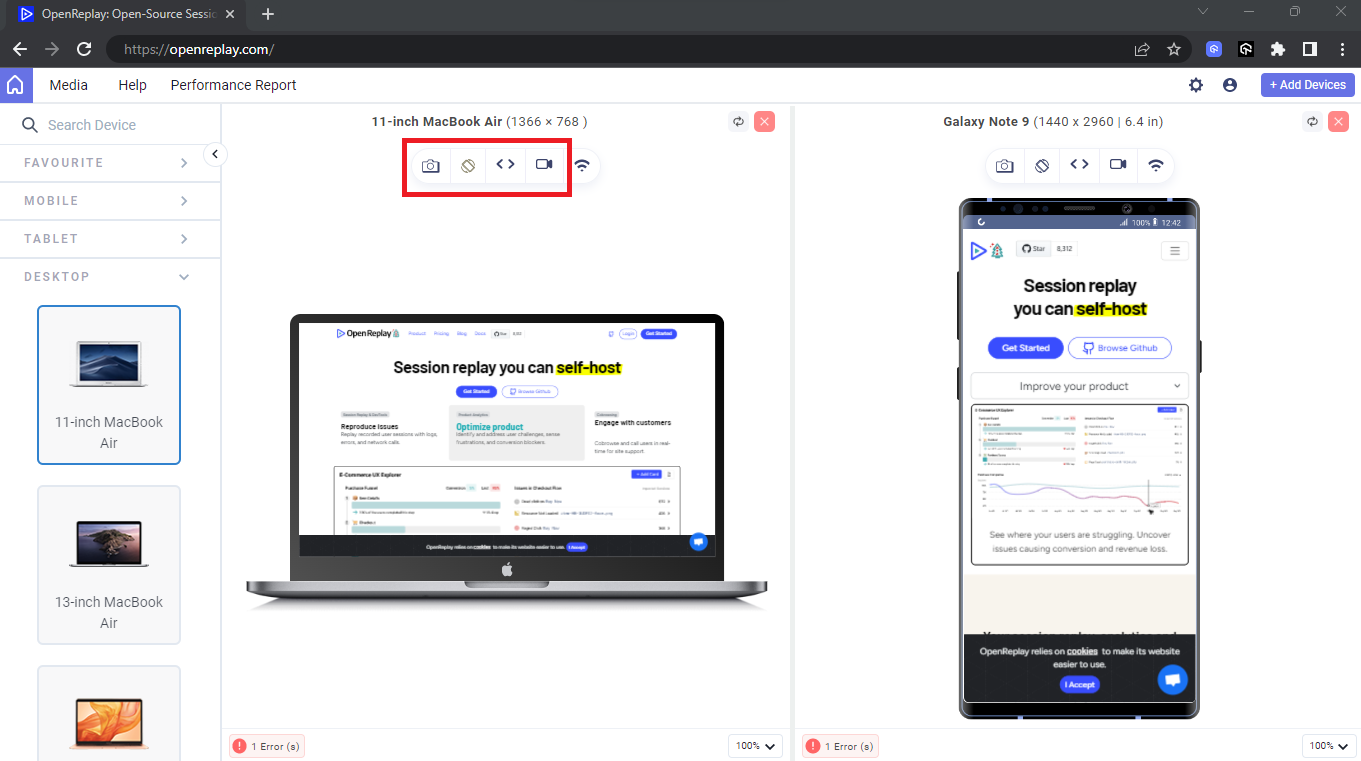
A device can be screenshotted, rotated, debugged, and screen recorded.

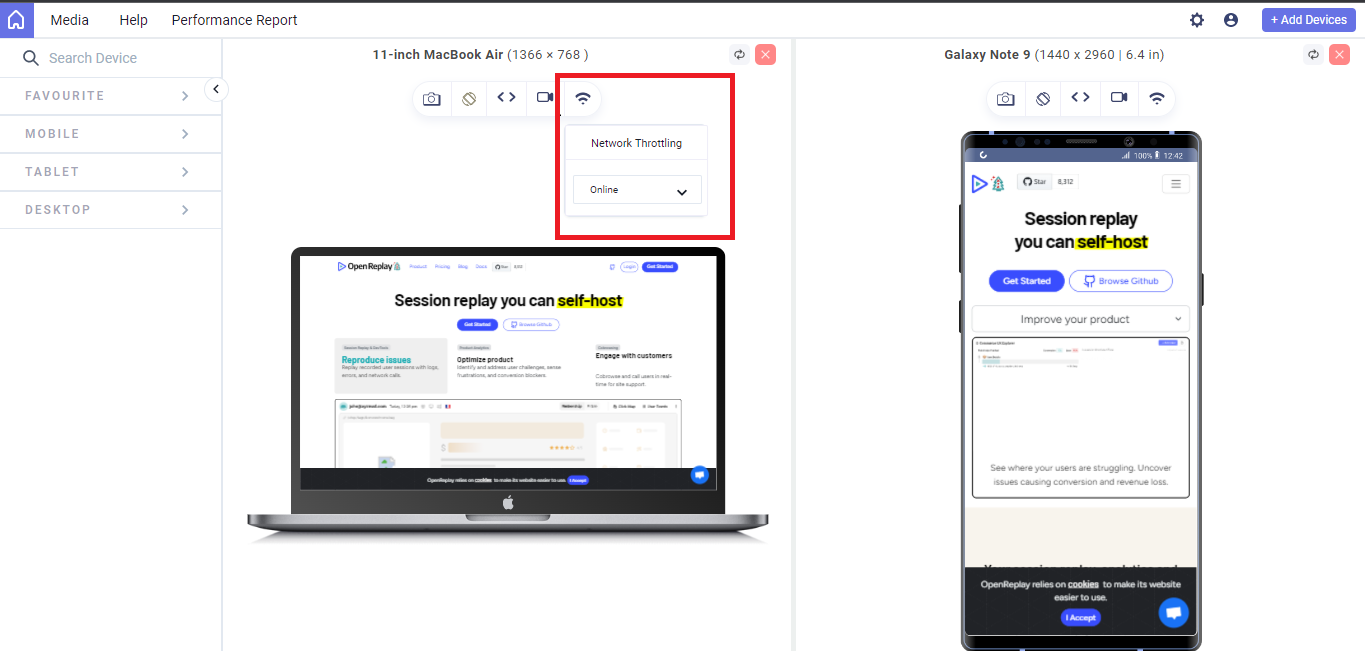
- Test network performance Finally, you should examine how your website performs under various network situations. To do so, click the network icon above a specific device and choose your preferred network.

Using LT Browser, you can perform manual compatibility testing for your website on numerous devices in a user-friendly environment. Remember that thorough testing and iteration are essential for maintaining a consistent and seamless user experience across platforms.
Challenges of Performance Testing
Frontend developers may find the following performance testing difficulties more relatable:
Simulating real-world complexity
Testing across different browsers, versions, and extensions can take time and resources. It can be difficult to replicate different users’ internet speeds and connection types (slow, unreliable, mobile). Also, accurately simulating real-world user behaviors and patterns can be difficult, particularly in complicated flows or edge cases.
Measuring the right metrics
Knowing what to measure (e.g., page load, interaction speed, resource usage) is critical for analyzing performance effectively. It might be difficult to understand how metrics relate to user experience and to discover the main cause of performance issues. Also, optimizing for one measure (for example, fast loading) may compromise another (for example, resource efficiency).
Integrating with frontend workflow
Performance testing tools frequently have various interfaces and necessitate knowledge beyond frontend capabilities, and integrating it into existing development cycles might be difficult when time is limited. Furthermore, when collaborating with backend engineers and performance testers, identifying and fixing bottlenecks might be difficult.
Tips for Overcoming Performance Testing Challenges
Here are some guidelines to help you overcome the challenges of performance testing:
- Begin early and automate: To reduce time and enhance efficiency, incorporate performance testing early in the development cycle and automate testing as much as possible.
- Pay attention to user experience: Use measurements that directly impact user perception, such as perceived page load time and interaction responsiveness.
- Select the appropriate tools: Choose performance testing tools that are simple to use and can be integrated into your existing workflow.
- Collaborate and communicate: Collaborate with other teams (backend, testing) to share information, identify bottlenecks, and solve problems.
- Concentrate on continuous improvement: Make performance testing a continual process, and iterate on your app’s performance based on real-world data.
Remember that even little performance enhancements can majorly impact user experience and business outcomes.
Case Studies
Here are some real-world examples of how performance testing has transformed user experiences:
BBC iPlayer
During the 2011 FA Cup final, the BBC iPlayer experienced major buffering and crashes, causing public outrage. They carried out comprehensive performance testing and discovered bottlenecks in their streaming infrastructure. They greatly improved streaming quality and dependability by modernizing their systems and content delivery networks, ensuring flawless viewership for future important events.
Airbnb
Airbnb used performance testing to prepare for a rise in bookings during the 2014 World Cup. They ran high-traffic simulations and optimized their platform to manage the anticipated load. As a result, visitors and hosts had a smooth booking experience, with minimal disruptions and technical concerns during the event.
GitHub
GitHub utilized performance testing to discover problems in their code deployment process, which resulted in delayed website updates and frustrating delays for developers. They boosted developer productivity and reduced deployment times by 60% by optimizing their deployment scripts and infrastructure.
These are just a few examples of how real-world websites and online apps have benefited from performance testing.
Conclusion
In conclusion, performance testing is essential in guaranteeing a smooth and satisfying user experience, fostering business growth, and maintaining operational efficiency. While basic applications may not necessitate performance testing, failing to do performance testing in high-traffic and complex systems can result in frustrated customers and lost income, damaged brand reputation, increased costs, and operational disruptions.
Performance testing must be integrated throughout the software development lifecycle to avoid these issues. You may proactively identify and address bottlenecks by leveraging the many forms of performance testing and the accessible tools listed in this article, assuring optimal performance under varying loads and situations.
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.