Playing videos in Angular with Ngx-Videogular

Angular Video Player With Ngx-Videogular
In the digital world, HTML5 video players are currently the most widely used kind of video player. Because of their high compatibility and adaptability, these video players help broadcasters expand the audience for their streams. To get content from the video CDN or online video player hosting the streaming, HTML5 video players employ the HTTPS Live Streaming (HLS) protocol created specifically for streaming.
The HTML5 video player provides broadcasters with the assistance they need to effectively reach sizable audiences. Because of this, it soon gained popularity and has remained broadcasters’ preferred pick.
Ngx-Videogular is a robust media framework driven by Angular. The development of HTML5 website video players for Angular Applications makes use of this media framework particularly well. As the name would imply, Ngx-Videogular is a media framework created in Angular.
With the help of a few tags and attributes added to your HTML code, you can build your custom video player using Ngx-Videogular, which mainly relies on HTML5 standards.
Features of Ngx-Videogular
The following conception is likely running through your thoughts: Why use Angular for video rather than an HTML5 video player? I suppose we might respond to that using Videogular’s features. Well, you see, Ngx-Videogular comes with intrinsic features that best fit Angular Applications. These features come with prebuilt HTML5 video player options to control video.
- Web Elements: You can design and build your own player without writing JavaScript. You can code in HTML and CSS.
- TypeScript: Angular and its supporting libraries are Typescript syntaxed frameworks. A strongly Typescript ecosystem enables us to identify bugs and architecture issues before they become serious.
- Multi-Provider Support: This media framework supports various content formats ranging from the most widely used MP4 to WEBM. Also support audio content as well as HTML5, HLS, YOUTUBE, and many more.
- Distribution: Distribution is simple since Ngx-Videogular is built on Angular, a well-liked framework with a vibrant community. This makes it simple for others to start developing plugins or correcting bugs.
You can create an Angular video application that is future-proof and gain several advantages using the Ngx-Videogular plugin:
- Live Streaming in the media player.
- Total Control of Video Player.
- Run various video players at the relevant screen.
- support audio format
How to Add Video Player to our Angular Application
Let’s see how we can implement an Ngx-Videogular video player in our Angular application.
- 1 Create New Angular Application. To start a new Angular project, initiate the following
ngcommand.
ng new angular-videoplayer-app
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS- 2 Move to the project directory.
cd angular-videoplayer-app- 3 Install Ngx-Videogular Package The Ngx-Videogular package can be installed with the following command.
npm install @videogular/ngx-videogular --save
npm install @types/core-js --save-dev- 4 Import Styles
The ngx-videogular CSS must now be defined in the
angular.jsonfile. We must define its location to use the unique iconography and appearance of the Videogular package.
"styles": [
"node_modules/@videogular/ngx-videogular/fonts/videogular.css",
"styles.scss"
],- 5 Update App Module You must include the Videogular module in your application module before you can begin utilizing Videogular in your project. Open
app.module.tsand import our Videogular Modules.
//app.module.ts//
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import {VgCoreModule} from '@videogular/ngx-videogular/core';
import {VgControlsModule} from '@videogular/ngx-videogular/controls';
import {VgOverlayPlayModule} from '@videogular/ngx-videogular/overlay-play';
import {VgBufferingModule} from '@videogular/ngx-videogular/buffering';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
VgCoreModule,
VgControlsModule,
VgOverlayPlayModule,
VgBufferingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }- 6 Update App Component For a basic video player, all we have to do is add
<vg-player>component with the<video>tag from HTML5 bearing `[vgMedia]=“$any(media)``` directive.
<h3>Basic Video Player</h3>
<vg-player>
<video [vgMedia]="$any(media)" #media id="singleVideo" preload="auto" controls>
<source src=" " type="video/mp4">
</video>
</vg-player>
This is too simple, and there’s nothing to see here. But what if we add a link to our video source below?
<vg-player>
<video [vgMedia]="$any(media)" #media id="singleVideo" preload="auto" controls>
<source src="http://static.videogular.com/assets/videos/videogular.mp4" type="video/mp4">
</video>
</vg-player>
This is nice, but if we’re to add some features to make it look practical, we should add custom controls to skin it properly.
Video Player With More Custom Component
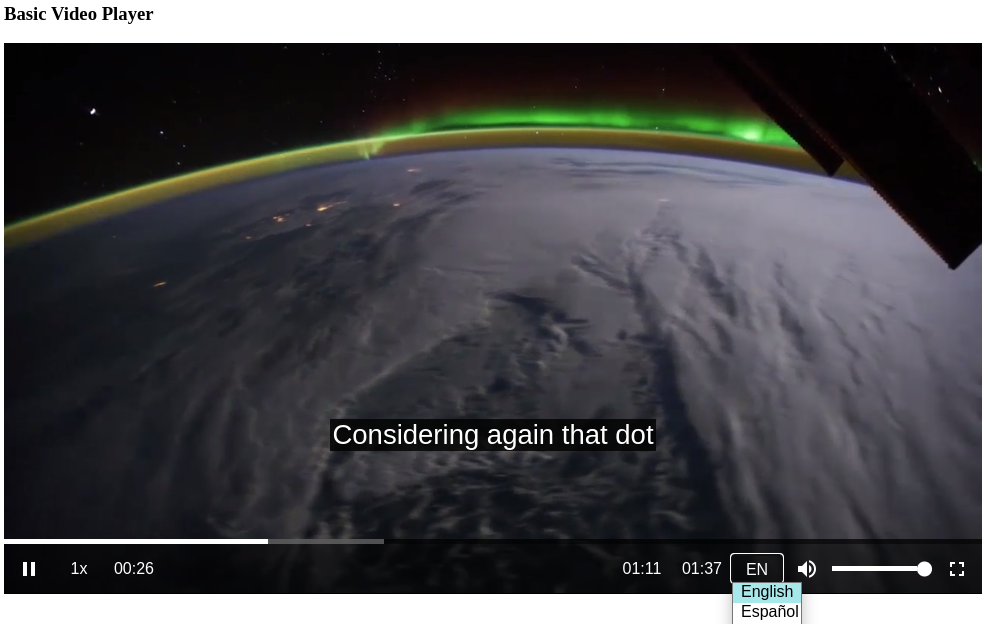
Integrating various components allows the Videogular video player to offer specialized player controls like Speed control, Status, Play/Pause buttons, Video buffer and playing bar, and Mute and Volume buttons. Add the following elements to the App component template to create the custom controls for the video player.
<div>
<h3>Basic Video Player</h3>
<vg-player>
<vg-overlay-play></vg-overlay-play>
<vg-buffering></vg-buffering>
<vg-scrub-bar>
<vg-scrub-bar-current-time></vg-scrub-bar-current-time>
<vg-scrub-bar-buffering-time></vg-scrub-bar-buffering-time>
</vg-scrub-bar>
<vg-controls>
<vg-play-pause></vg-play-pause>
<vg-playback-button></vg-playback-button>
<vg-time-display vgProperty="current" vgFormat="mm:ss"></vg-time-display>
<vg-scrub-bar style="pointer-events: none;"></vg-scrub-bar>
<vg-time-display vgProperty="left" vgFormat="mm:ss"></vg-time-display>
<vg-time-display vgProperty="total" vgFormat="mm:ss"></vg-time-display>
<vg-track-selector></vg-track-selector>
<vg-mute></vg-mute>
<vg-volume></vg-volume>
<vg-fullscreen></vg-fullscreen>
</vg-controls>
<video [vgMedia]="$any(media)" #media id="singleVideo" preload="auto" crossorigin>
<source src="http://static.videogular.com/assets/videos/videogular.mp4" type="video/mp4">
<track kind="subtitles" label="English" src="http://static.videogular.com/assets/subs/pale-blue-dot.vtt" srclang="en" default>
<track kind="subtitles" label="Español" src="http://static.videogular.com/assets/subs/pale-blue-dot-es.vtt" srclang="es">
</video>
</vg-player>
</div>This will provide a video player with a unique custom layout and icons.

Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Video Player With Advanced Functions
What we’re going to do is update the app.component.ts with the Playlist object and Player methods
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'angular-videoplayer-app';
playlist = [
{
title: 'Agent 327!',
src: 'https://media.vimejs.com/720p.mp4',
type: 'video/mp4'
},
{
title: 'Big Buck Bunny',
src: 'http://static.videogular.com/assets/videos/big_buck_bunny_720p_h264.mov',
type: 'video/mp4'
},
{
title: 'Messi Goal',
src: 'http://static.videogular.com/assets/videos/goal-2.mp4',
type: 'video/mp4'
}
];
currentIndex = 0;
activeVideo = this.playlist[this.currentIndex];
api!: { getDefaultMedia: () => { (): any; new(): any; subscriptions: { (): any; new(): any; loadedMetadata: { (): any; new(): any; subscribe: { (arg0: () => void): void; new(): any; }; }; ended: { (): any; new(): any; subscribe: { (arg0: () => void): void; new(): any; }; }; }; }; play: () => void; };
constructor() {
}
onPlayerSet(api: any) {
this.api = api;
this.api.getDefaultMedia().subscriptions.loadedMetadata.subscribe(this.startVideo.bind(this));
this.api.getDefaultMedia().subscriptions.ended.subscribe(this.nextVideo.bind(this));
}
nextVideo() {
this.currentIndex++;
if (this.currentIndex === this.playlist.length) {
this.currentIndex = 0;
}
this.activeVideo = this.playlist[this.currentIndex];
}
startVideo() {
this.api.play();
}
onClickPlaylistVideo(item: { title: string; src: string; type: string; }, index: number) {
this.currentIndex = index;
this.activeVideo = item;
}
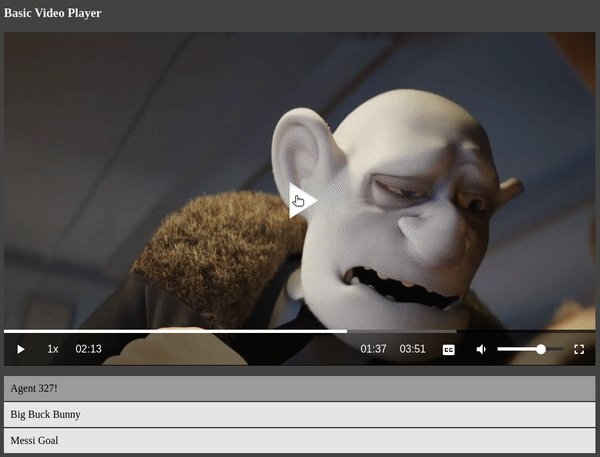
}Update the app.component.html with event listeners to add a playlist beneath the video player.
<div>
<h3>Basic Video Player</h3>
<vg-player>
...
...
<video [vgMedia]="$any(media)" #media [src]="activeVideo.src" id="singleVideo" preload="auto" crossorigin>
</video>
</vg-player>
<ul>
<li class="playlist-item" *ngFor="let video of playlist; let $index = index"
(click)="onClickPlaylistVideo(video, $index)" [class.selected]="video === activeVideo">
{{ video.title }}
</li>
</ul>
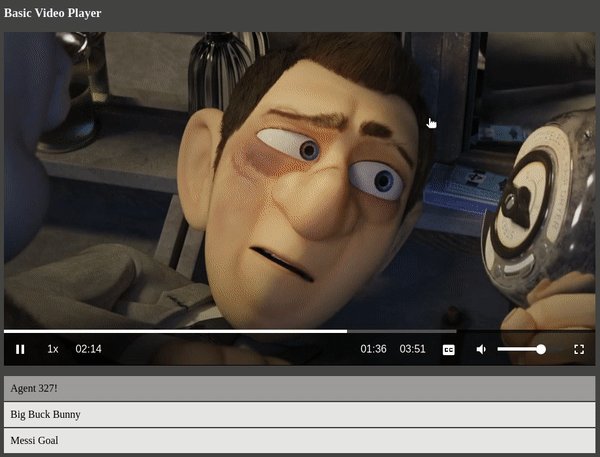
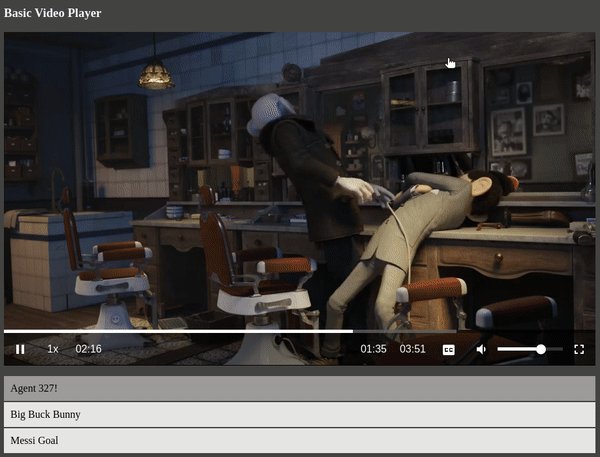
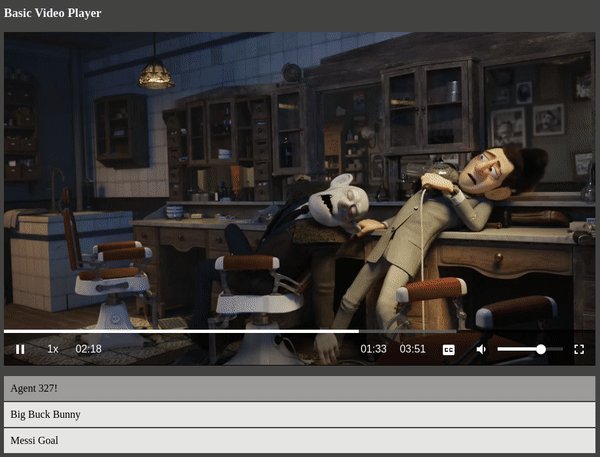
</div>The player with the playlist will appear as follows:

Conclusion
So that’s it; the Angular Video Player tutorial is now complete. This guide covered the best video player plugin for angular applications to incorporate a video player with custom controls. For the source code, kindly click on the Github link.
Resources
A TIP FROM THE EDITOR: Do not miss our Top 10 Angular Component Libraries article, to learn about many options for elegant components.
