Popular Platforms for Hosting Web Projects

Web hosting and deployment are crucial in developing and distributing applications and websites. These processes are the final steps in making web projects accessible to users worldwide, ensuring that the hard work of developers reaches its intended audience. This article will consider several platforms you could use and explain their pluses and minuses.

Discover how at OpenReplay.com.
As technology evolves, the impact of your choice of hosting services on your project’s performance, scalability, and ease of maintenance grows increasingly vital. Choosing where to host and how to deploy your website or app is more than a technical decision; it is about ensuring accessibility, reliability, and speed for your end users. A well-chosen platform can enhance user experience, streamline development, and simplify future scaling. Reviewing these platforms, we’ll consider what sets them apart, how they compare, and their place in modern web development.
Netlify
Netlify offers a hosting and deployment solution for web projects, empowering developers with automation, scalability, and performance optimization features. By streamlining the deployment process and integrating seamlessly with popular development tools, Netlify enables developers to focus on building exceptional web experiences without being bogged down by deployment complexities. With its commitment to scalability and performance, Netlify is an excellent choice for developers looking to deliver reliable and high-performing web applications to their users.
Netlify has features crafted to enhance the deployment and hosting of websites and web applications.
Automated CI/CD
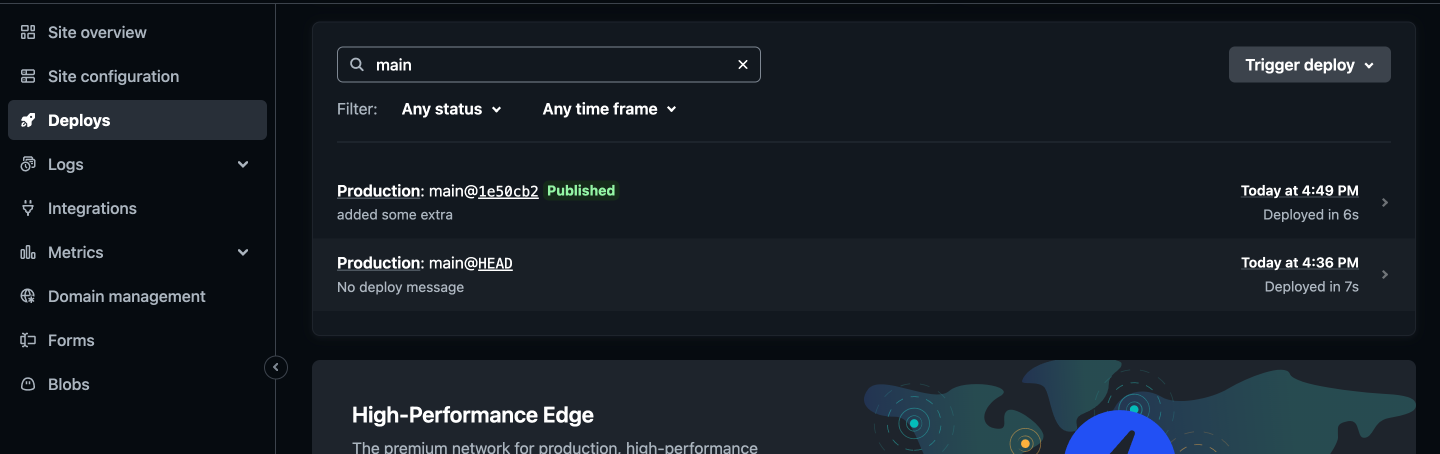
Netlify simplifies the deployment process by automatically building and deploying websites whenever changes are made to the repository. Continuous deployment operates by establishing a connection between a Git repository and a Netlify site, ensuring synchronization between the two entities.
After configuring Git provider permissions and linking a repository, Netlify initiates the build command and deploys the outcome each time a push is made to the Git repository.

The advantages of Netlify’s continuous deployment include:
- Preventing deployment without commit and push actions.
- It facilitates seamless collaboration via pull/merge requests.
- Enabling content modification without requiring code alterations through a Content Management System (CMS).
Serverless Functions on Netlify
Netlify empowers developers to harness the potential of serverless functions, enabling the execution of backend operations without the burden of manual server management. Netlify Functions seamlessly integrates your serverless functions into your site’s version control, build, and deployment processes. This automatically manages service discovery through the built-in API gateway, reducing overhead while extending the benefits of Deploy Previews and rollbacks to your functions.
Here are some of the key features and benefits:
- Simplified Backend Operations: With serverless functions, developers can focus on writing code for specific backend tasks without the overhead of provisioning and managing servers. This simplification accelerates development cycles and enhances code efficiency.
- Scalability and Flexibility: Serverless architectures inherently scale in response to application demand. Netlify’s serverless functions automatically adjust resources based on real-time usage patterns, ensuring optimal performance and resource utilization without unnecessary overhead costs.
- Event-Driven Architecture: Leveraging serverless functions, developers can build event-driven architectures where functions are triggered in response to specific events, such as HTTP requests or database updates. This event-driven paradigm enhances system responsiveness and enables the development of highly interactive applications.
- Resource Efficiency: By abstracting server management complexities, serverless functions promote resource efficiency by allocating computing resources precisely when needed. This on-demand resource allocation model minimizes idle resource consumption and optimizes cost-effectiveness.
Global Content Delivery Network (CDN) on Netlify
Netlify puts your entire website on a global CDN to optimize content delivery and enhance user experiences across different geographic locations. The CDN architecture efficiently distributes content across a network of strategically positioned servers worldwide, ensuring faster load times and consistent performance regardless of the user’s geographical location.
The benefits of Netlify’s global CDN include:
- Swift Load Times: The global CDN infrastructure minimizes latency by serving content from servers close to end-users. This proximity reduces the time required to retrieve content, resulting in swift load times and improved page responsiveness. By delivering content from the nearest CDN edge server, Netlify ensures a seamless and consistent user experience across different regions. Users benefit from navigation and reduced waiting times, increasing engagement and satisfaction.
- Reliability and Redundancy: Netlify’s CDN architecture is designed for high reliability and redundancy, minimizing the risk of service interruptions or downtime. By replicating content across multiple CDN edge servers, Netlify enhances fault tolerance and ensures continuous availability, even during server failures or network disruptions.
Integration Capabilities
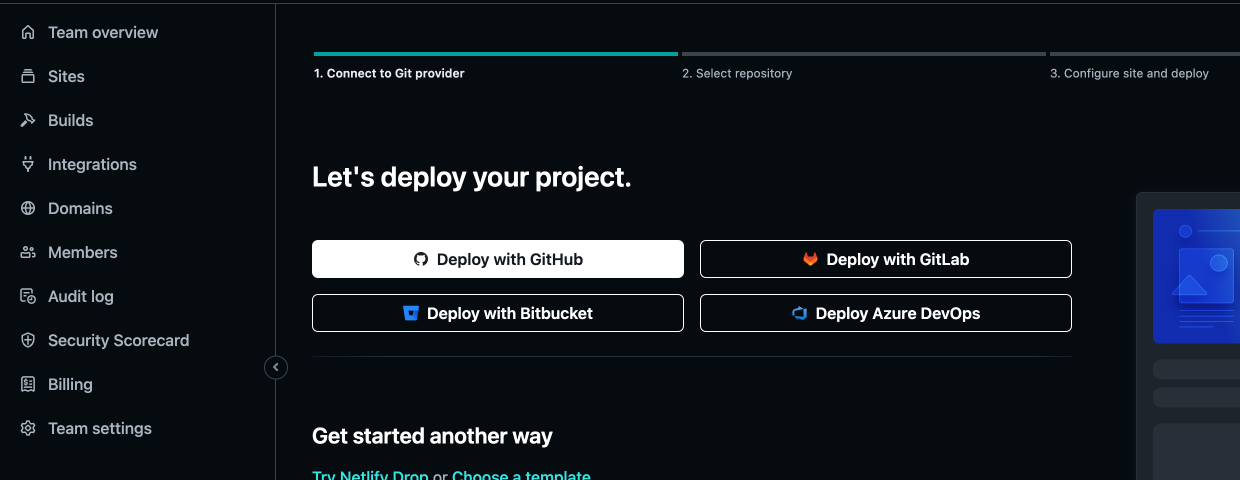
Netlify stands out for its compatibility with a wide array of development tools, from Git-based version control systems to a variety of build tools and a broad range of third-party services, ensuring a cohesive and efficient development environment.
- Version Control Integration: Netlify effortlessly meshes with Git repositories such as GitHub, GitLab, and Bitbucket, facilitating direct and ongoing updates. This integration simplifies version management, promoting team collaboration and streamlined code organization.

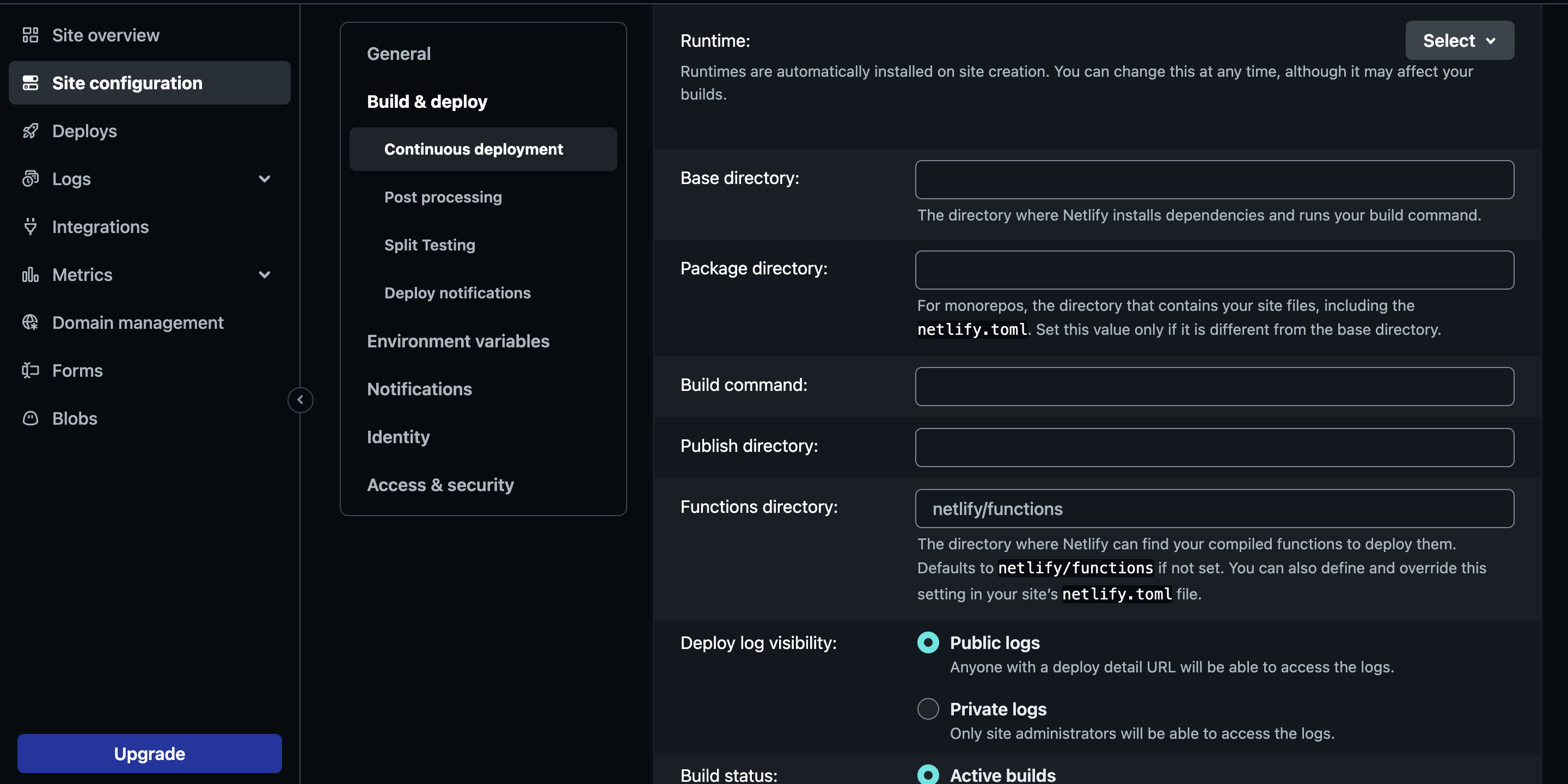
Netlify supports a variety of build tools, providing tailored settings and enhancements to ease the building phase. This allows developers to employ their preferred tools without losing efficiency or compatibility. Netlify broadens its utility by accommodating numerous third-party services, from headless CMS to authentication mechanisms. This capability enables developers to expand their applications with diverse functionalities, elevating overall utility and user engagement.
-
Build Commands: Developers have the flexibility to define custom build commands, allowing for the execution of complex build processes or the invocation of specific build scripts specified in the project’s package.json file. This capability enables developers to seamlessly integrate various tools and frameworks into their build pipelines, accommodating diverse project requirements and configurations.

-
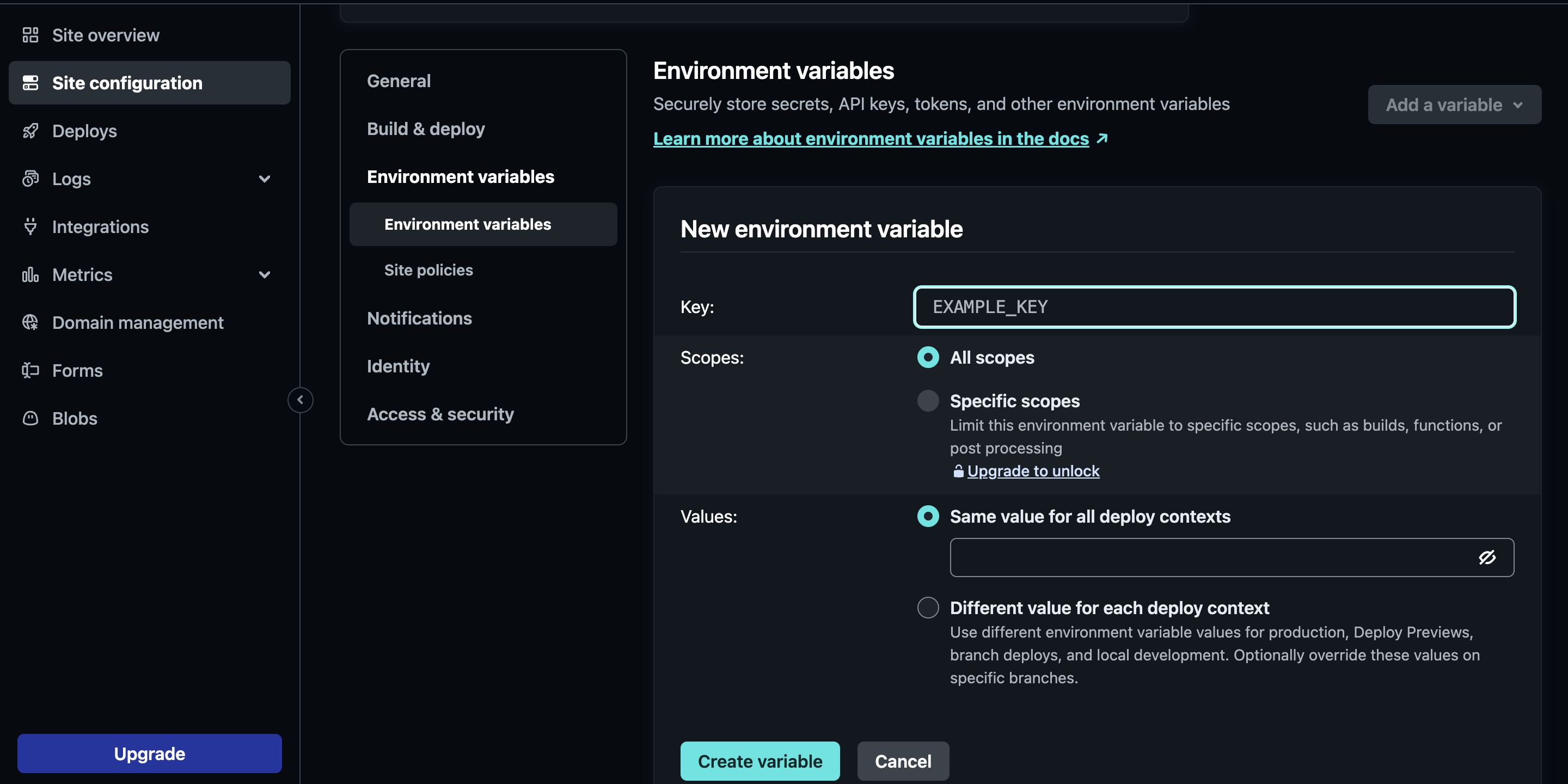
Environment Variables: Netlify facilitates defining environment variables during the build process, enabling dynamic configuration based on the target environment. Developers can define environment-specific variables to manage sensitive information, API keys, or configuration settings across different deployment environments such as development, staging, and production. This flexibility ensures consistency and security while promoting efficient deployment practices.

-
Build Hooks: With build hooks, developers can orchestrate external services or scripts before or after specific build events, such as pre-build or post-build actions. Build hooks enable seamless integration with third-party services, CI/CD pipelines, or custom build workflows, enhancing automation and extending the capabilities of the build process. Developers can leverage build hooks to trigger notifications, run tests, perform validations, or synchronize data with external systems, optimizing the development lifecycle and ensuring robust deployment pipelines.
Possible Restrictions Working with the Netlify Platform
While Netlify offers robust features for hosting and deploying web projects, understanding these constraints can help developers make informed decisions and optimize their workflows. Let’s explore potential limitations and considerations when working with the Netlify platform.
- Build Minutes Limit: Netlify’s free tier comes with a monthly limit on build minutes. Once this limit is reached, Netlify may pause or throttle builds until the next billing cycle or until additional build minutes are purchased. Developers with large or complex projects may need to consider upgrading to a paid plan to accommodate their build requirements.
- Function Execution Limits: Netlify Functions, which allow developers to execute serverless functions, have limits on execution time and resource usage. Long-running or resource-intensive functions may exceed these limits and result in errors or unexpected behavior. Developers should optimize their functions and monitor execution times to stay within these constraints.
- Bandwidth and Usage Limits: Netlify limits bandwidth usage and overall resource consumption. Exceeding these limits may result in additional charges or service interruptions. Developers should monitor their site traffic and resource usage to ensure they stay within the allocated limits.
- Custom Domain Configuration Complexity: While Netlify supports custom domains with automatic HTTPS configuration, setting up custom domains can sometimes be complex, especially for developers unfamiliar with DNS configurations or SSL certificates. Developers may encounter issues related to DNS propagation, certificate provisioning, or domain verification during the setup process.
- Version Control System Requirements: The platform relies on version control systems (e.g., Git) for continuous deployment and version management. Developers must ensure their projects are properly configured with a supported version control system and adhere to best practices for branch management, commit messages, and pull request workflows.
Vercel
Vercel is a leading cloud service that offers an essential infrastructure for modern web development. It is at the cutting edge of crafting web solutions, delivering an all-encompassing cloud service that simplifies the entire development process. Designed with ease of use, effectiveness, and teamwork, Vercel enables developers to effortlessly deploy, host, and expand web applications.
Some key features of Vercel include:
Deployment Speed and Efficiency
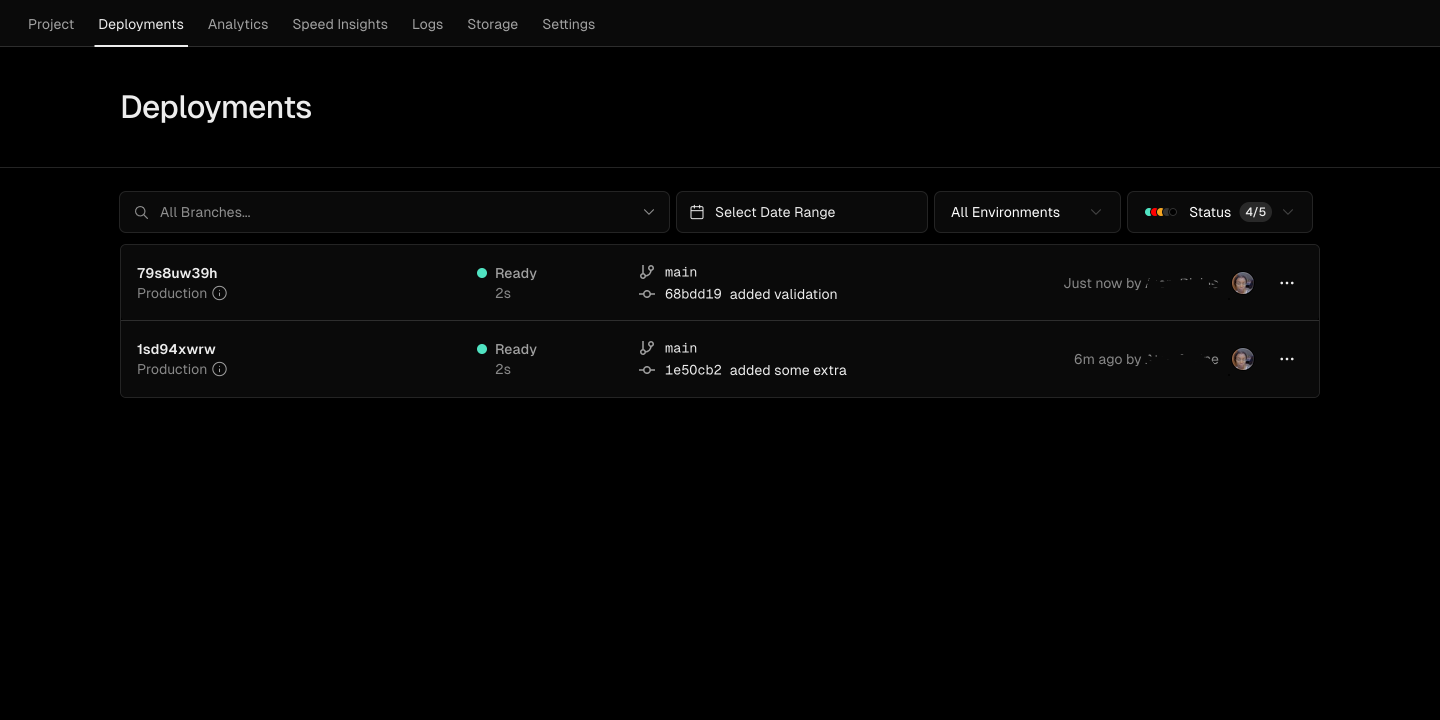
Vercel’s commitment to efficiency becomes evident in its deployment speed, a critical factor in modern development. The platform’s ability to deploy changes instantly, coupled with incremental static regeneration, ensures that developers can iterate quickly without compromising on performance.

This efficiency, as shown above, is particularly advantageous for projects where rapid updates are crucial.
Deploying with Vercel
-
Create Your Vercel Account: If you haven’t already, begin by signing up for a Vercel account.
-
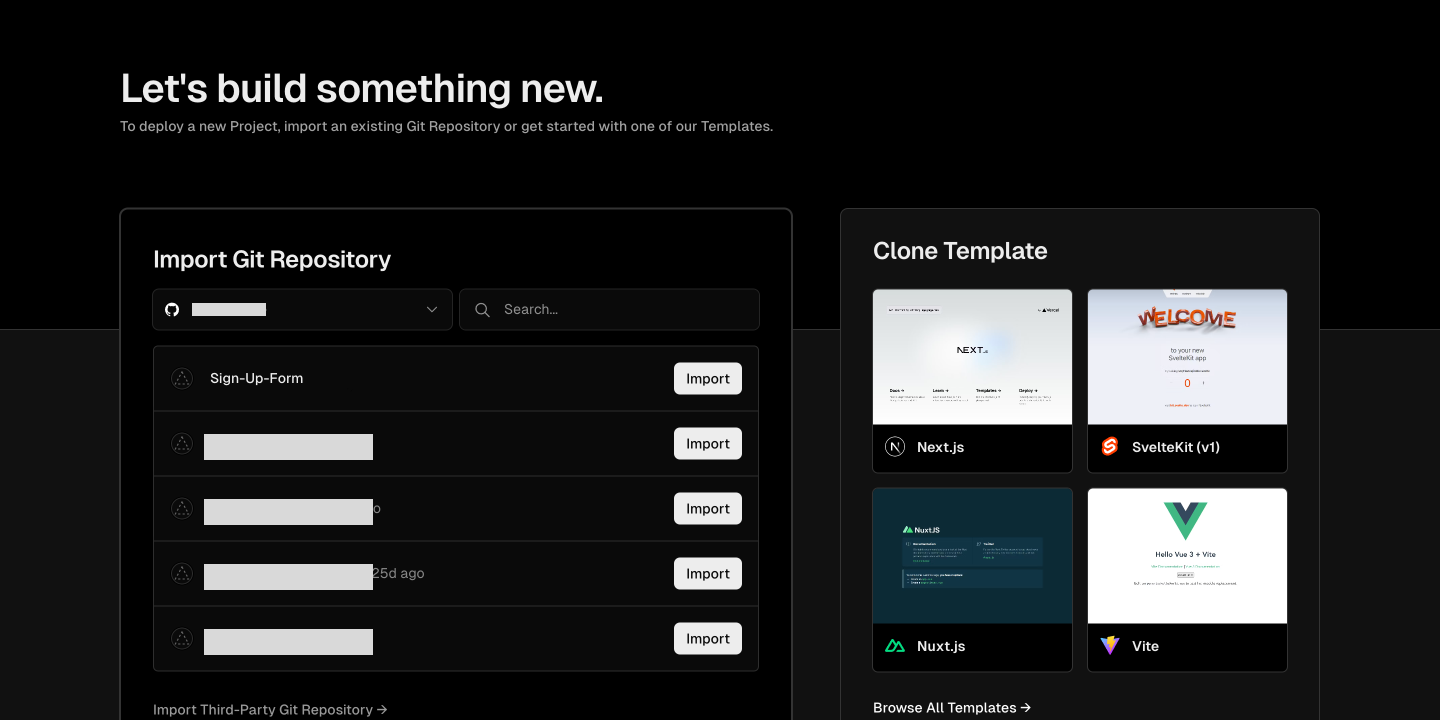
Import Your Project: Select the appropriate repository or project folder once logged in.

-
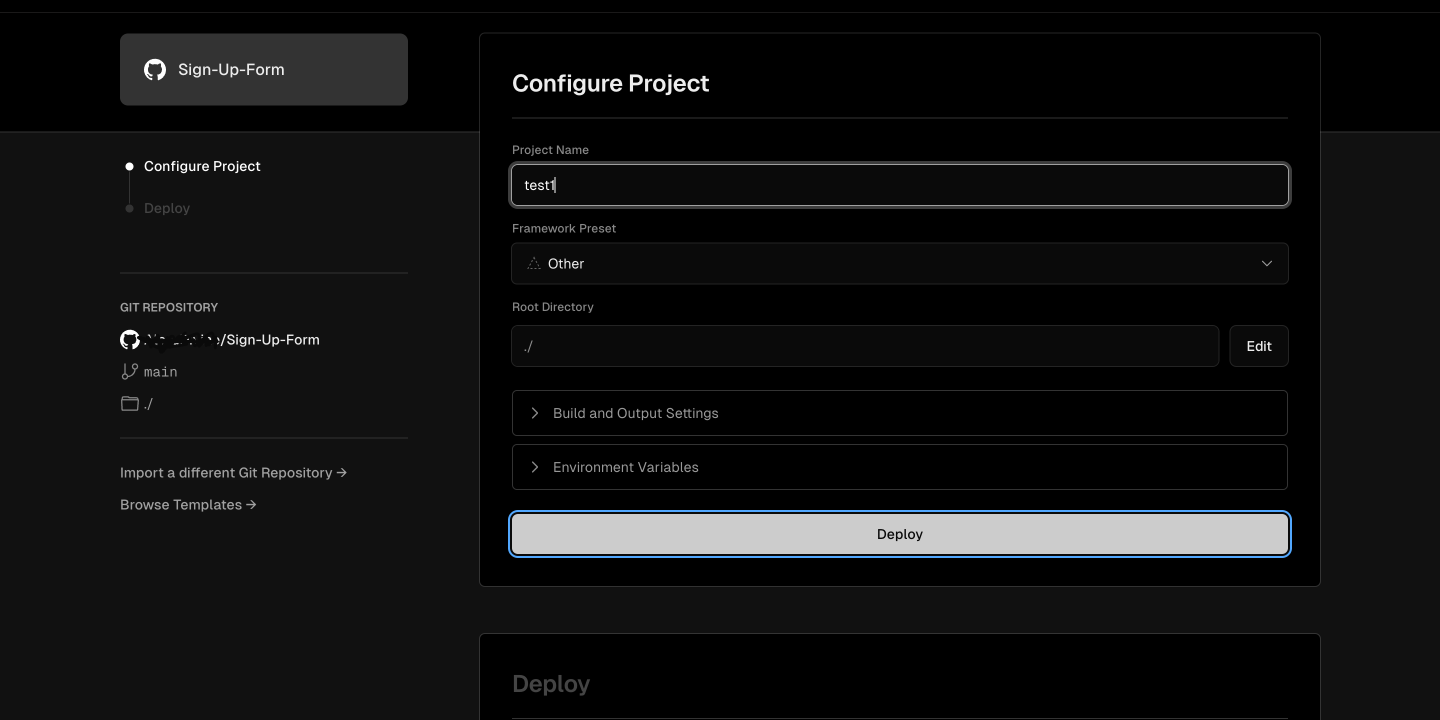
Configure Deployment Settings: Customize deployment settings such as the deployment branch and environment variables, and build commands to suit your project requirements.

-
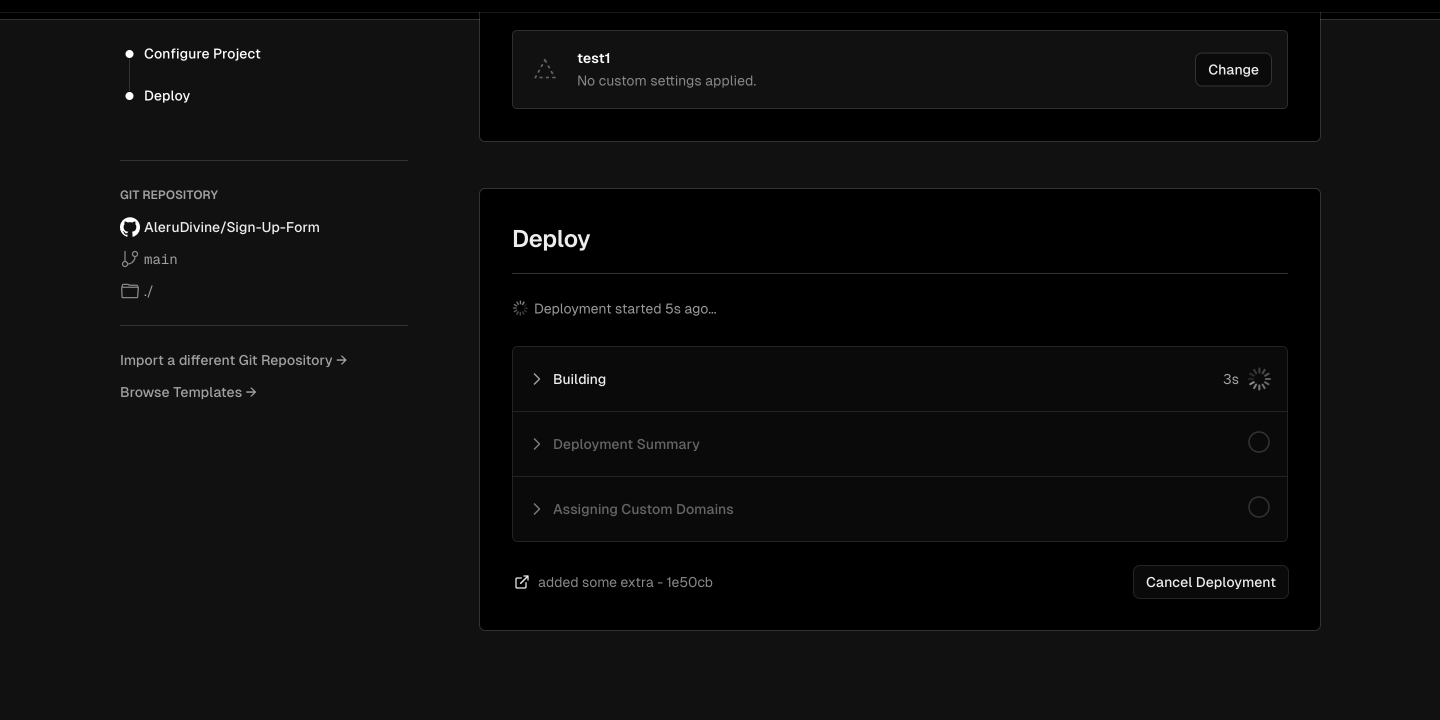
Trigger Deployments: Initiate deployments directly from the Vercel dashboard with the click of a button. Monitor deployment progress and receive real-time notifications upon completion.

-
Harnessing Instantaneous Deployments and ISR: Benefit from Vercel’s rapid deployment capabilities and incremental static regeneration to iterate quickly and efficiently.
-
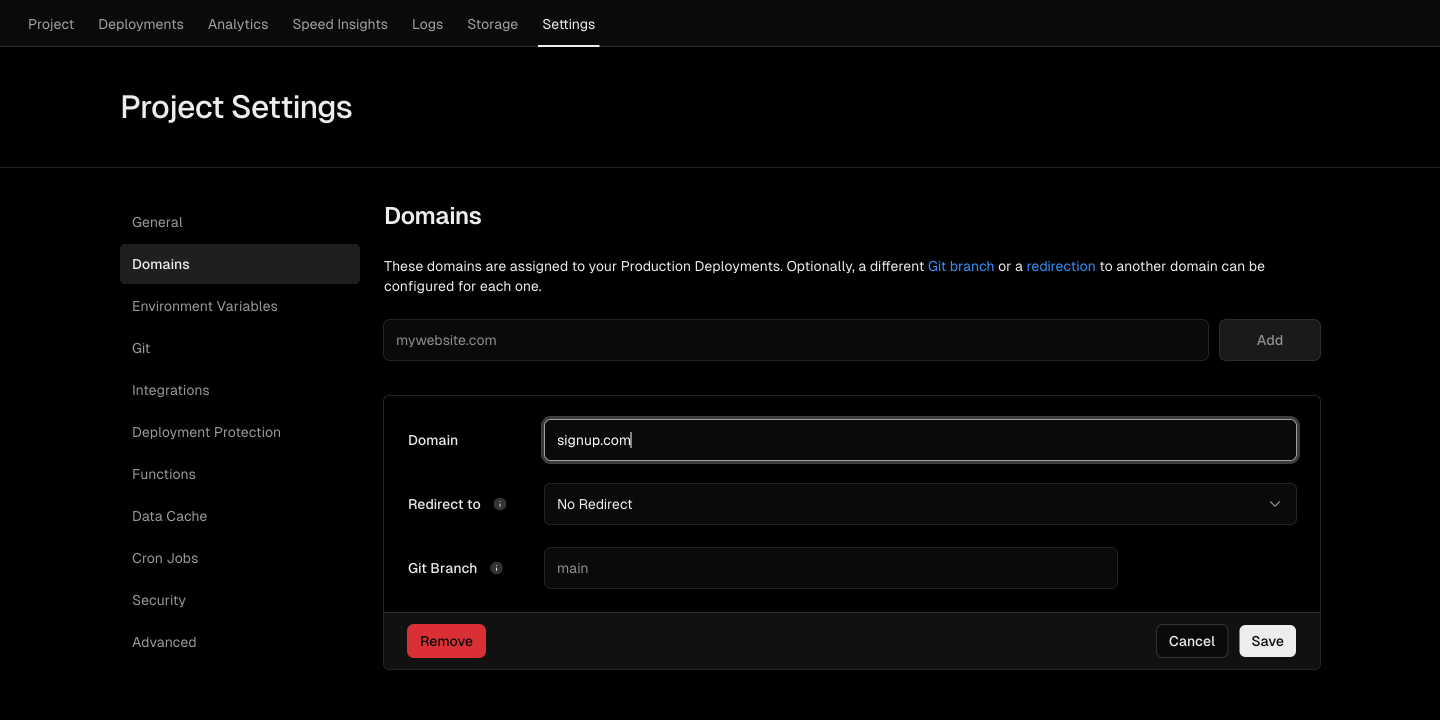
Custom Domains and SSL: Assign custom domains and enable SSL encryption for your projects seamlessly from the Vercel dashboard.

Serverless Functions for Dynamic Backend Tasks
With Vercel’s serverless functions, developers can easily integrate backend processes without the complexity of managing servers. Using serverless functions means resources scale efficiently according to demand, optimizing the use of assets and laying the groundwork for dynamic, event-responsive architectures.
Optimized for JAMstack Architecture
Separated Front-end and Backend: Vercel is fine-tuned for JAMstack architecture, advocating for a clear division between front-end and backend elements. This method, which utilizes client-side JavaScript, reusable APIs, and pre-constructed Markup, aids in crafting web applications that are both high-performing and capable of scaling. A typical example is ebay, an e-commerce application hosted on Vercel.
Utilizing client-side JavaScript, developers create interactive components that respond to user input in real time. Vercel seamlessly deploys these applications, ensuring swift and reliable delivery to end-users.
Vercel, the integration of reusable APIs, allows developers to leverage existing services and streamline development workflows. For instance, developers can create RESTful APIs to retrieve and manipulate content stored in databases or external sources in a content management system scenario.
Pre-constructed Markup, generated during the build process, ensures rapid page loading times and optimal performance across various devices and network conditions. Vercel’s integration automates the deployment process, efficiently distributing pre-constructed markups to end-users.
Integration with Development Workflows
Vercel’s integration capabilities extend beyond the typical, offering a seamless connection with Git repositories. This integration allows for direct and continuous deployment, promoting a development workflow where changes are automatically reflected in the live environment. The platform’s compatibility with popular version control systems ensures flexibility for developers, regardless of their preferred workflow.
Scalability and Performance Benchmarks
Vercel’s auto-scaling infrastructure is fundamental to its scalability. The platform dynamically modulates resources to match fluctuating traffic levels, maintaining steady performance and dependability. This adaptability is particularly crucial for modern applications facing variable user demand.
- Worldwide Content Distribution Network (CDN): Using a Worldwide Content Distribution Network (CDN) significantly enhances its performance. By spreading content over an extensive network of servers worldwide, the platform reduces delays, ensuring fast and consistent user experiences, no matter where the user is located.
Restrictions Working with the Vercel Platform
While Vercel offers many advantages for hosting web applications, there are some possible restrictions and considerations that users should be aware of, and they include the following:
- Serverless Limitations: Vercel’s serverless functions have limitations regarding execution time, memory, and CPU usage. Functions exceeding these limits may be terminated prematurely, affecting application performance.
- Cold Start Latency: Serverless functions hosted on Vercel may experience cold start latency, especially after periods of inactivity. Cold starts occur when a function needs initialization before responding to requests, leading to increased response times initially.
- Build Time Limitations: Vercel imposes maximum build time limits for each deployment. If the build process exceeds this limit, deployments may fail, necessitating optimization of build processes to meet time constraints.
- Third-Party Integrations: While Vercel supports various third-party integrations and services, not all integrations may be available or fully compatible. Users should verify compatibility and functionality before relying on third-party services.
- Custom Runtime Restrictions: Vercel supports custom runtimes for serverless functions, but there may be limitations on language support, runtime environment configuration, and dependency management.
- Data Transfer Costs: While Vercel offers generous free tiers, users should be aware of potential data transfer costs associated with high-traffic applications or large file transfers.
- Data Persistence: Vercel is primarily designed for stateless, serverless applications and may not be suitable for applications requiring persistent data storage or relational databases.
GitHub Pages
GitHub Pages is a powerful hosting platform offered by GitHub, designed to allow users to effortlessly host static websites directly from their GitHub repositories. It is a popular choice for hosting personal blogs, portfolio websites, documentation sites, and small projects due to its simplicity, integration with Git, and generous free hosting tier.
Let’s explore the features of GitHub Pages in detail:
- Free Hosting: GitHub Pages offers free hosting for static websites, making it an attractive option for individuals and small organizations with budget constraints.
- Integration with Git: GitHub Pages is tightly integrated with GitHub repositories, allowing users to deploy websites directly from their Git repositories. This integration simplifies the deployment process and enables version control for website content.
- Custom Domains: GitHub Pages supports custom domain names, allowing users to configure their websites to use a personalized domain (e.g., example.com) instead of the default GitHub Pages domain (e.g., name.github.io).
- Automated Deployments: GitHub Pages automatically builds and deploys websites whenever changes are pushed to the repository.
- Jekyll Integration: GitHub Pages supports Jekyll, a popular static site generator, out of the box. Users can use Jekyll to generate static websites from Markdown files, simplifying content management and site maintenance.
Deployment Process
Deploying a website to GitHub Pages is a straightforward process:
-
Create Repository: Start by creating a new GitHub repository or navigate to an existing one that contains your website files.
-
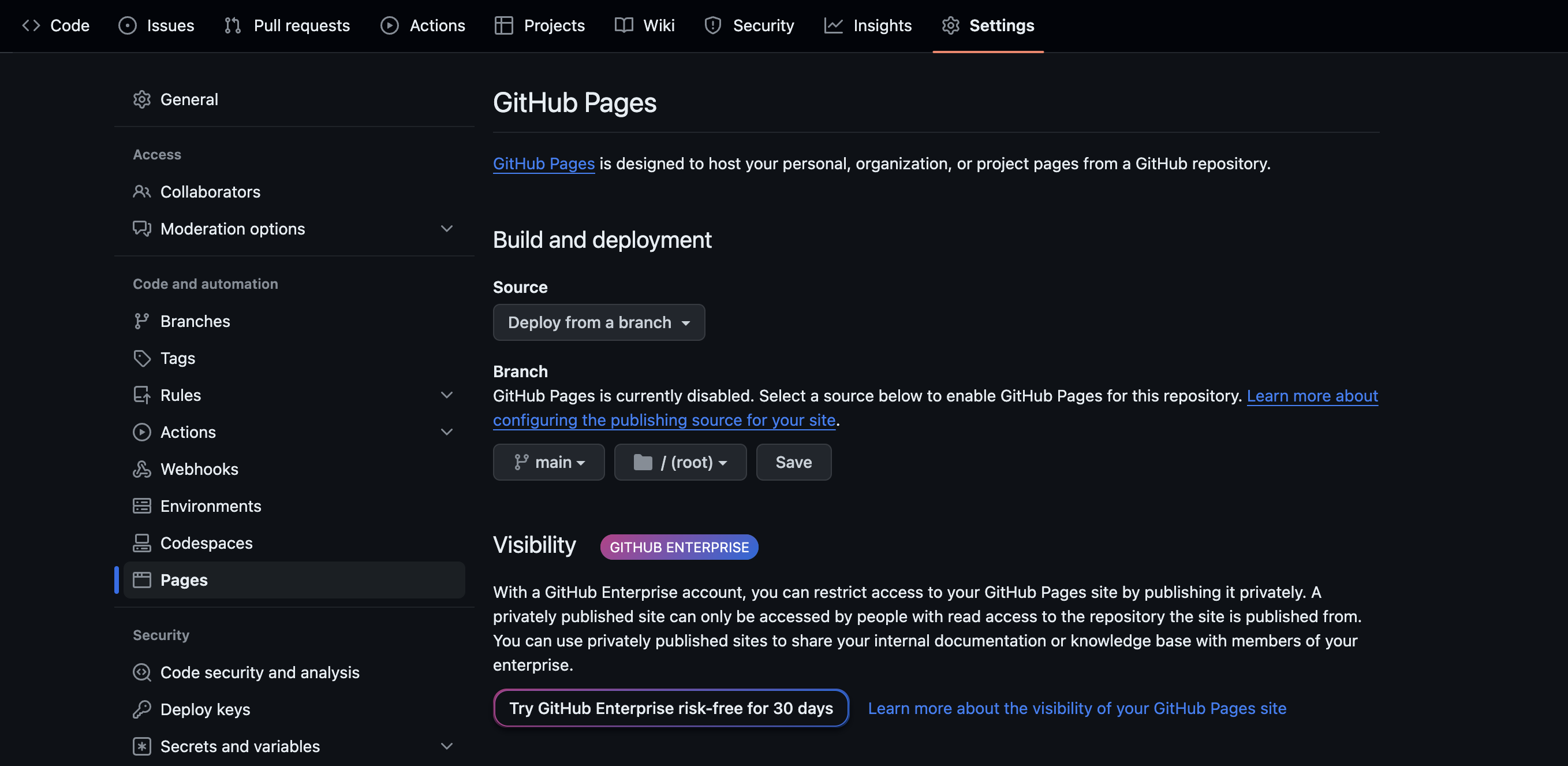
Enable GitHub Pages: In the repository settings, navigate to the “Pages” section and choose the source branch (e.g., main, master) from which GitHub Pages will deploy your website.

-
Commit Website Files: Ensure your website files (HTML, CSS, JavaScript, images, etc.) are added to the repository. If you’re using a static site generator like Jekyll, include the generated static files.
-
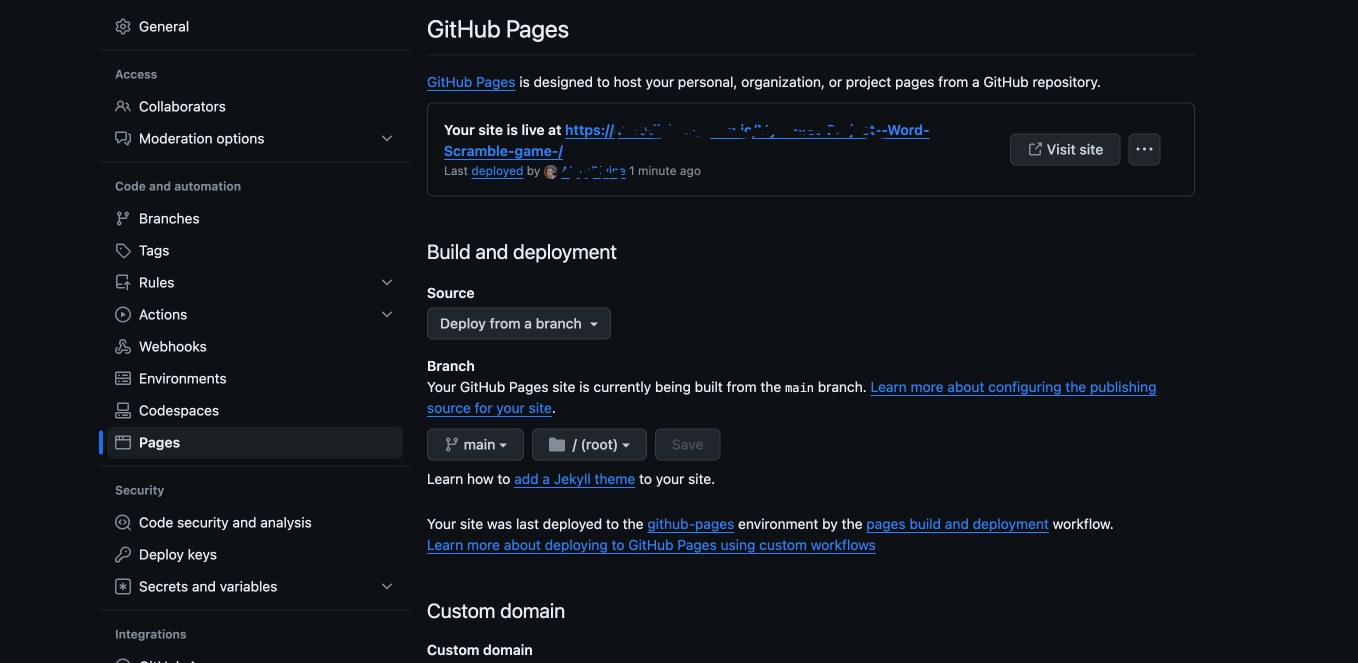
Push Changes: Push your changes to the selected branch, and GitHub Pages will automatically build and deploy your website.

-
Custom Domain: If you have a custom domain, configure the DNS settings to point to GitHub Pages. Update the repository settings with your custom domain to enable GitHub Pages to serve your website using the personalized domain.
Possible Restrictions
Although GitHub Pages is an excellent choice for hosting static websites, it does have some limitations and considerations:
- No Server-Side Processing: GitHub Pages only supports static content and client-side JavaScript. It does not support server-side processing or dynamic server-generated pages.
- Limited Resources: GitHub Pages has usage limits, including bandwidth and storage restrictions. Large files or high traffic volumes may exceed these limits and result in rate limiting or service interruptions.
- No Server-Side Technologies: Since GitHub Pages does not support server-side technologies such as PHP or Node.js, dynamic functionality must be implemented using client-side JavaScript or third-party services.
Render
Render is a cloud service platform designed to simplify the deployment and management of modern web applications. With a focus on ease of use, scalability, and performance, Render offers developers a robust solution for hosting their projects with minimal configuration overhead.
Features of Render
Render offers a comprehensive set of features designed to simplify the deployment and management of modern web applications. From automatic scaling and global CDN support to managed databases and TLS certificate provisioning, Render provides developers with the tools and infrastructure they need to build, deploy, and scale applications with ease and confidence.
Let’s have an in-depth review of these features.
- Automatic Scaling: Render employs an automatic scaling mechanism that adjusts server resources dynamically based on traffic demands. This ensures that applications hosted on Render can handle varying levels of user traffic without experiencing performance degradation or downtime during peak usage periods. By automatically provisioning additional resources as needed, Render optimizes performance and reliability for end-users.
- Global Content Delivery Network (CDN): Render leverages a global CDN just like Netlify to distribute content across multiple edge locations worldwide. By caching content closer to end-users, the CDN reduces latency and improves load times for users accessing applications hosted on Render from different geographical regions. This distributed architecture enhances the overall user experience by ensuring fast and reliable content delivery regardless of the user’s location.
- Zero-Downtime Deployments: Deployments on Render are designed to be seamless, with zero downtime during updates or scaling operations. This means that applications hosted on Render remain accessible to users even while updates are being deployed or resources are being scaled up or down. By eliminating service disruptions during deployment processes, it ensures uninterrupted service and a consistent user experience for end-users.
- Managed Databases: Render offers managed database services, including PostgreSQL, to simplify database management for developers. By providing fully managed database instances, Render eliminates the need for developers to manually configure and maintain database infrastructure. This allows developers to focus on building and scaling their applications without worrying about database administration tasks.
- Custom Domain Support: Developers can easily configure custom domains for their applications hosted on Render. This allows developers to create branded and personalized hosting environments with domain names. Render provides intuitive tools and documentation to streamline the process of configuring custom domains, making it easy for developers to establish a unique online presence for their applications. Additionally, Render also offers automatic TLS certificate provisioning and renewal for applications hosted on its platform. By automatically securing connections with TLS encryption, the platform automatically redirects all HTTP requests to HTTPS, ensuring that users’ security is never compromised. By enforcing secure connections, Render maintains the confidentiality and integrity of user data, thereby bolstering the overall security posture of hosted applications. This proactive approach to HTTPS redirection reinforces Render’s commitment to providing a secure and trustworthy hosting environment for developers and users alike.
Deployment Process on Render
The deployment process on Render offers developers a seamless and efficient way to deploy their applications. Here’s a detailed breakdown of each step:
-
Create an Account: To begin using Render, sign up for an account on the Render platform. The account creation process typically involves providing basic information and setting up authentication credentials. Once the account is created, you gain access to the Render dashboard, where you can create and manage projects and deployments.

-
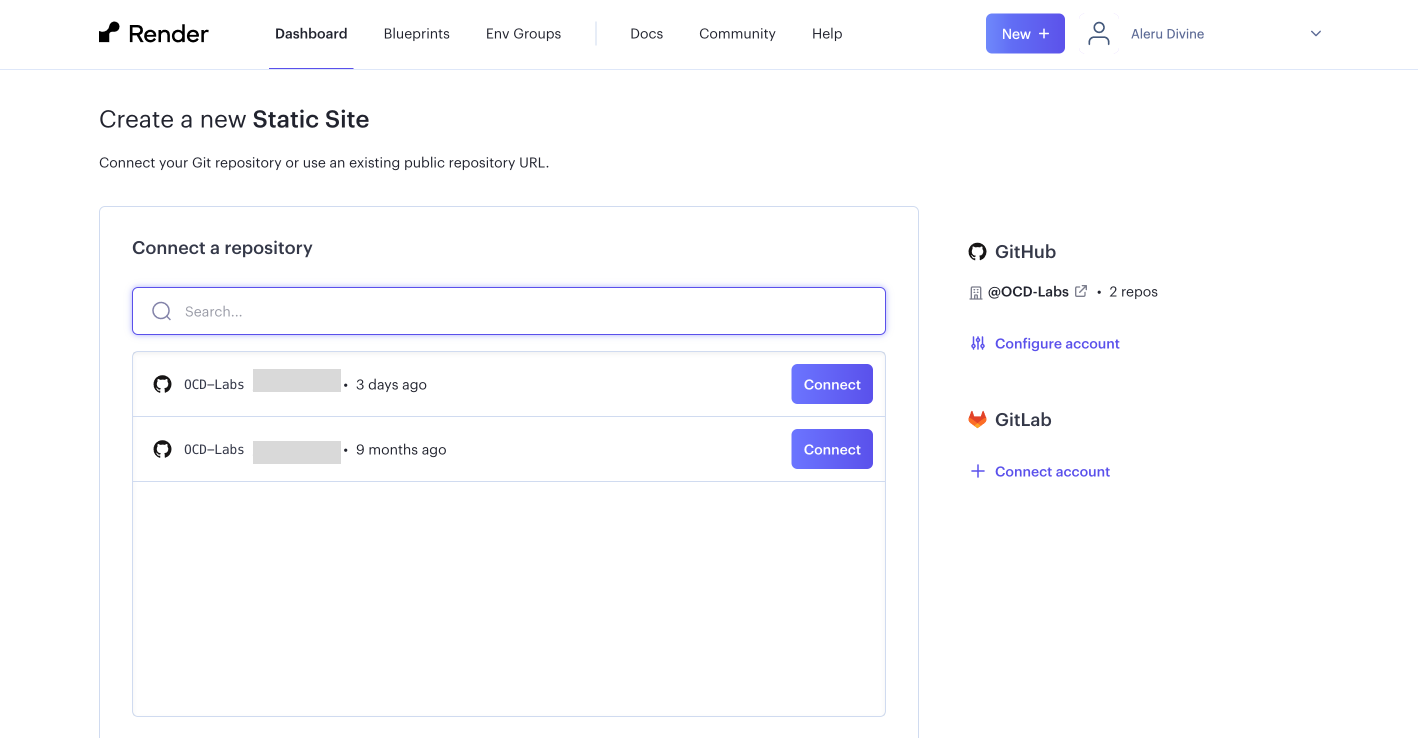
Connect Git Repository: Projects on Render are closely integrated with Git repositories, such as GitHub, GitLab, or Bitbucket. Link your Git repositories to Render to establish a direct connection between your codebase and the Render platform.

This integration enables automatic deployments whenever changes are pushed to the linked repository. Version control systems ensure the maintenance of a centralized codebase and ensure consistency across deployments.
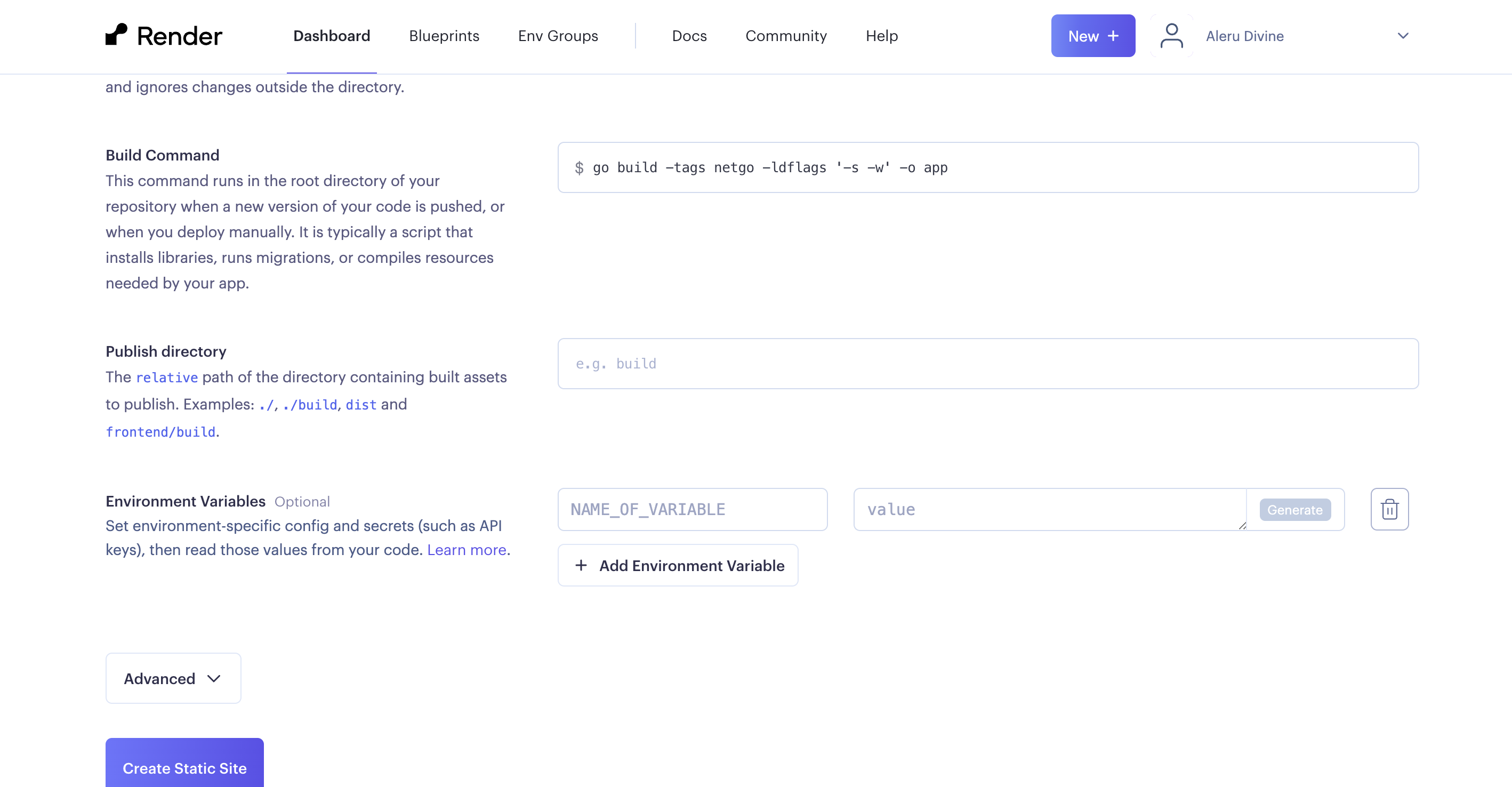
- Configure Build Settings: Render allows developers to customize various build settings to tailor the deployment process to their project requirements. These settings include specifying build commands, defining environment variables, and managing dependency options.

You can configure build commands to execute specific tasks during the build process, such as installing dependencies, compiling code, or running tests. Environment variables enable you to inject configuration values into their applications at runtime, while dependency management options allow for precise control over library versions and package installations.
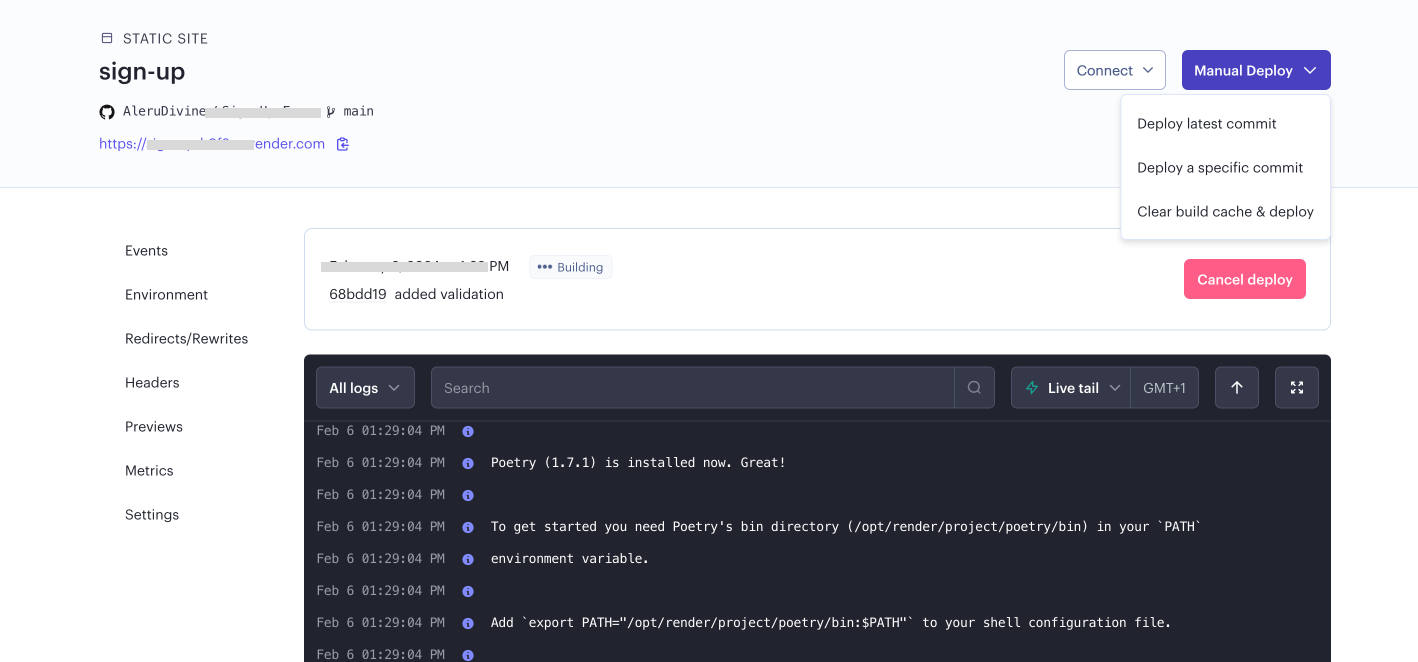
- Deploy Application: Once the Git repository is linked and build settings are configured, you can initiate the deployment process with a simple click of a button from the dashboard. Upon triggering deployment, the latest code changes are automatically fetched from the linked repository and initiated in the build process based on the specified build settings. The platform then orchestrates the deployment of the application, ensuring that the latest changes are seamlessly integrated into the live environment.

Render’s automated deployment pipeline streamlines the deployment workflow, minimizing manual intervention and reducing deployment time.
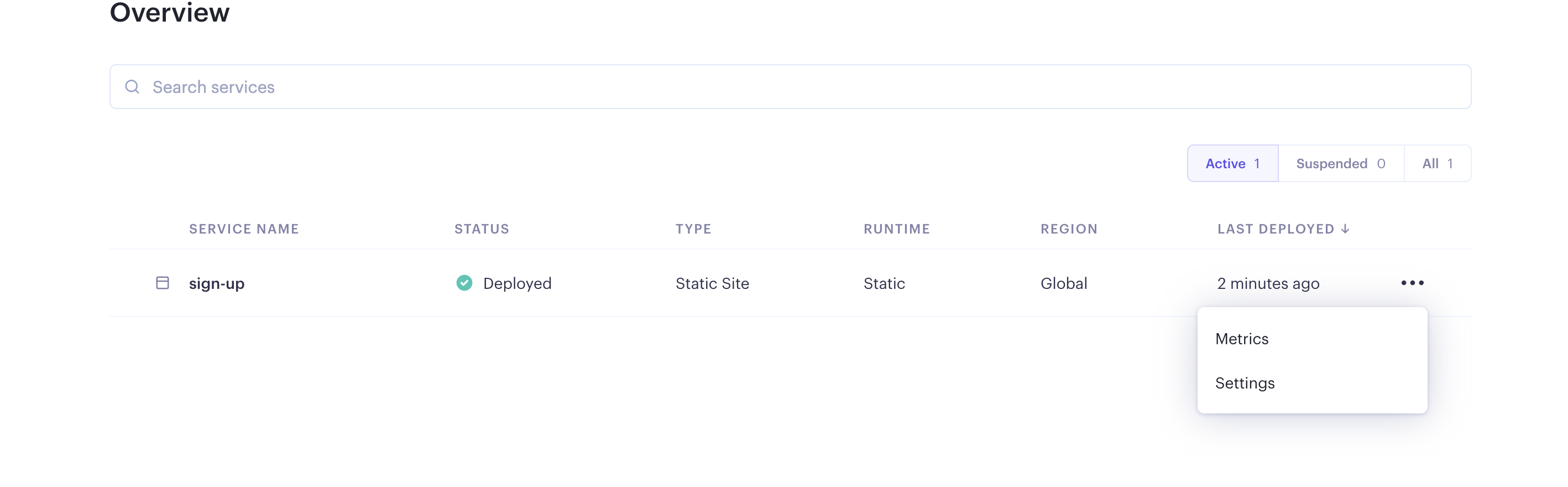
- Monitor Deployment Status: Throughout the deployment process, Render provides developers with real-time deployment logs and status updates via the dashboard interface. Developers can monitor the progress of deployments, track build logs, and view detailed deployment metrics to gain insights into the deployment lifecycle.

In the event of any issues or errors during deployment, developers can leverage the deployment logs to troubleshoot and diagnose issues effectively. Render’s comprehensive monitoring capabilities empower developers to ensure the stability and reliability of their deployed applications.
Possible Restrictions on Render
When deploying applications or services on the Render platform, users have the option to utilize free instances for certain Render services. These free instances offer the opportunity to experiment, work on personal projects, or explore developer experience without incurring costs. Understanding the limitations associated with these free instances is important before using them for production applications.
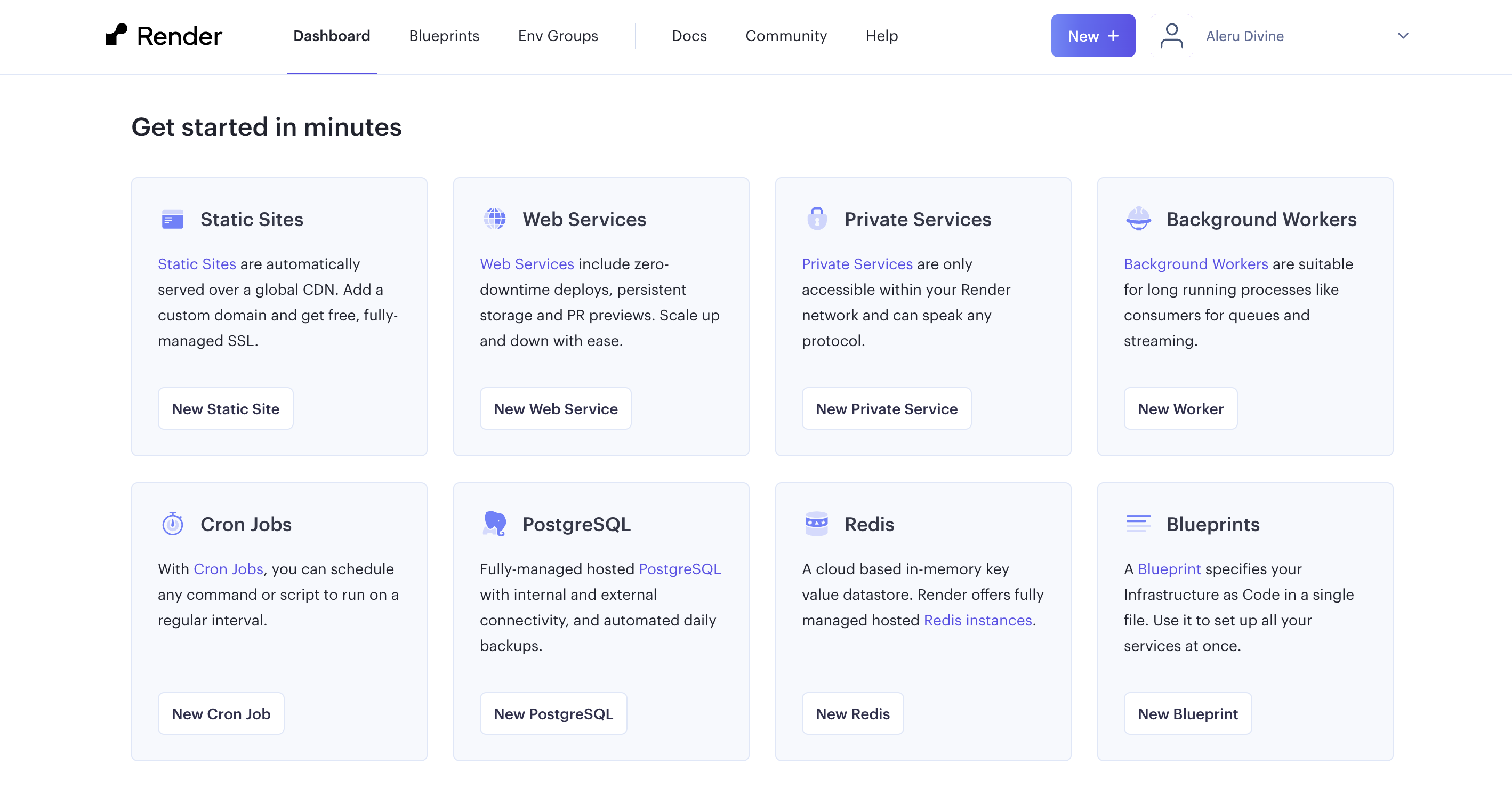
Deploy for Free: Users can deploy instances of selected Render services free of charge, including web services, PostgreSQL databases, Redis instances, and static sites. While these free instances provide a convenient way to get started, they come with important limitations that users should consider:
Free Web Services: Free web services on Render support many features available to paid instance types, including custom domains, managed TLS certificates, pull request previews, log streams, and rollbacks. There are specific limitations to be aware of:
- Spinning down on idle: Render automatically spins down a free web service after 15 minutes of inactivity, resulting in a noticeable delay for incoming requests until the service is reactivated.
- Exceeding usage limits: Users are allocated 750 free instance hours per month, with any remaining hours expiring each month’s end. Free web services also count against monthly allotments of free outbound bandwidth and pipeline minutes. If usage limits are exceeded, all free web services become suspended for the remainder of the month, requiring migration to a paid instance type to restore service.
- Other limitations: Free web services may be restarted at any time and do not support features such as scaling beyond a single instance, persistent disks, running one-off jobs, or shell access from the Render Dashboard.
Free PostgreSQL: Free PostgreSQL databases on Render have their own set of limitations, which include:
- Single-instance limit: Each Render user or team can have only one active free PostgreSQL database.
- 90-day limit: Free PostgreSQL databases automatically expire 90 days after creation, with a 14-day grace period to upgrade to a paid instance type before data is deleted.
- Other limitations: Free PostgreSQL databases may be restarted at any time and do not support backups.
Free Redis: Free Redis instances on Render also have specific limitations:
- Single-instance limit: Like PostgreSQL, each Render user or team can have only one free Redis instance active.
- Ephemeral storage: Free Redis instances are not backed by persistent disk storage, resulting in data loss upon instance restarts.
- Other limitations: Free Redis instances may be restarted at any time, and upgrading to a paid instance type results in data loss.
Static Sites: Deploying static sites on Render is free, but they count against monthly allotments of free outbound bandwidth and pipeline minutes.
Choosing the Right Platform
Choosing the right platform involves considering factors such as deployment workflow, scalability requirements, integration capabilities, and project complexity. Developers should assess their specific needs and preferences to determine which platform aligns best with their goals and project requirements. Additionally, evaluating the limitations and constraints of each platform can help make an informed decision based on the project’s characteristics and expected growth.
Here’s a breakdown of which platform might be best suited for different scenarios:
Netlify
Netlify is a comprehensive platform designed to cater to a wide range of web development needs, emphasizing automation, scalability, and integration. Here’s a detailed breakdown of the types of projects that are best suited and recommended for Netlify:
- Best for Developers who prioritize automation, scalability, and integration capabilities.
- Ideal projects: Websites or applications that require frequent updates, utilize serverless functions, and benefit from a global CDN.
- Recommended for Continuous deployment workflows, sites with dynamic content, and projects that require seamless integration with Git and third-party services.
Vercel
Vercel is recommended for front-end developers and teams looking to easily deploy high-performance websites and applications. Here’s a detailed breakdown of what is suited and recommended for Vercel:
- Best for Developers focusing on JAMstack architecture, instantaneous deployment, and optimal performance.
- Ideal projects: Applications with a clear separation between front-end and backend, utilizing serverless functions and requiring rapid iterations.
- Recommended for Static websites, e-commerce platforms, and applications with interactive components that rely on client-side JavaScript.
GitHub Pages
GitHub Pages is particularly suited for developers, bloggers, and documentation hosts seeking a straightforward, no-cost solution for deploying static content. Here’s a breakdown of what is best suited and recommended for GitHub Pages:
- Best for Developers seeking simplicity, straightforward deployment, and free hosting for static websites.
- Ideal projects: Personal blogs, portfolio websites, documentation sites, and simple projects with static content.
- Recommended for Static websites generated from Markdown files, projects using Jekyll or other static site generators, and individuals or small teams with limited technical expertise.
Render
Render caters to developers who need a balance between simplicity and power. It emphasizes zero-downtime deployments, automatic scaling, and a wide array of integrations.
- Best for Developers who prioritize simplicity, scalability, and performance optimization.
- Ideal projects: Web applications requiring automatic scaling, global CDN distribution, and managed database services.
- Recommended for Container-based applications, microservices architectures, and projects with varying traffic patterns that benefit from zero-downtime deployments.
Conclusion
The comparison of popular hosting platforms such as Netlify, Vercel, Render, and GitHub Pages reveals various features, deployment processes, and limitations. Each platform caters to different needs and priorities in web development, offering unique advantages for various projects. To choose the most suitable platform, developers should consider factors such as deployment workflow, scalability requirements, integration capabilities, and project complexity. By evaluating these aspects alongside the specific needs and limitations of each platform, developers can make informed decisions to ensure optimal hosting and deployment experiences for their web projects.

