Prefetching, Preloading, and Prerendering in HTML

Optimizing page load times is very important, and this article will explain three techniques —prefetching, preloading, and prerendering— that can help you squeeze higher performance out of your web pages.

Discover how at OpenReplay.com.
Front-end performance includes server-side techniques such as concatenation, minification, caching, and gzipping assets to achieve faster entire page loads and assist users in reaching their goals faster.
HTML markup offers effective strategies like prefetching, preloading, and prerendering to speed up websites without complex JavaScript tricks or network manipulation. Simply telling the browser to fetch information in the background can drastically reduce loading times.
A web page is more than just HTML. It includes scripts, stylesheets, fonts, and pictures. Some resources are on your server, while others come from third-party sources. The browser fetches and converts these resources into a working page during loading, requiring many connections. Resource directives help the browser start and perform tasks in parallel to save time.
What are Prefetching, Preloading, and Prerendering?
Let’s understand these three concepts.
Prefetching
Prefetching, or DNS prefetching, resolves a website’s IP address before a user clicks on a link. This proactive approach reduces latency caused by DNS resolution, which can add significant delays to a page’s load time, potentially lasting several seconds.
Prefetching can be broken down into:
- A page is parsed and displayed by a web browser.
- The browser searches for and resolves domain names associated with page links.
- The target IP is already known when a user clicks a link, and the browser is immediately sent to that server.

Prefetch is a browser technique for low-priority fetching of resources used in future navigation. It downloads materials during browser idle time, anticipating the user’s upcoming access.
Major browsers support link prefetching across domains, including retrieving cookies from sites.
Preloading
Preloading is a technique to load resources like script files, pictures, and stylesheets in advance, saving them in the browser’s local cache. Developers can use link rel="preload" directives in the page’s head section to instruct browsers for preloading. For example:

This saves time using the local cache instead of downloading requested resources from a remote server.
However, preloading consumes more resources and network bandwidth than DNS prefetching. So, use it with caution when there’s a strong likelihood that a resource will be needed shortly. Otherwise, it wastes client and server resources.
Prerendering
Prerendering is a modern method where the browser downloads and invisibly renders a complete page in the background. This powerful feature enables nearly instant loading when users click the “next page” button.
While unsuitable for client-side routing sites, it offers performance benefits by caching Angular templates in the background. The syntax for implementing prerendering is as follows:

Prerendering improves page load times significantly but has a higher resource cost than prefetching and preloading. Use it only when certain a user will navigate to the prerendered page.
Resource Prioritization to Improve Web Performance
Improvements to your webpage’s loading performance can be done by prioritizing the resources that need to be loaded under the critical path of a web page.
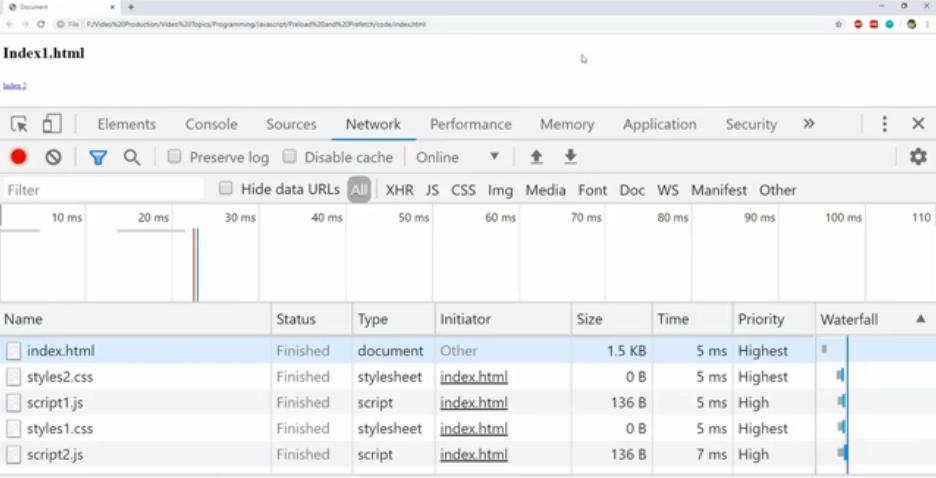
When the browser has to load resources for a web page, it assigns different kinds of priorities to those resources. These priorities typically range from highest to high and then to medium down to low.
For instance: Any CSS resource will have the highest priority, and scripts will have high priority. The priority of CSS and scripts can be turned to low when you use the async attribute with them.

Suppose you are thinking about how setting these priorities to internal or external resources will help improve loading performance for your website. In that case, the answer is simple - assign the highest priority to resources that are critical for the immediate loading of important functionality and visual elements.
The resources whose loading can be deferred to later can be assigned a medium or low priority. We can prioritize the resource loading by the browser using the preload and prefetch values of well attribute inside the link element.
There is, however, a major difference between the preload and prefetch attribute values. Preload only works for the current web page being loaded, and prefetch works for pages and resources the user is supposed to visit or load in the future.
Using Prefetch
The prefetch well attribute value is not there to be used for the current page, but it is used for loading the resources, which could be essential when the user navigates to the next page. This means that the resources marked for prefetch are placed lowest on the browser’s priority ladder because the current page is more important than the next one.

Using Preload
When the web page needs a specific resource as soon as possible, then well attribute speed or value can be used to have the browser give it the highest priority.
Using preload with any resource ensures it gets loaded before the browser’s automated resource prioritization kicks in. When using Preload, you also need to use the as attribute and its value.
For CSS, the value of the as attribute will be the style.

For scripts, it will be a script.

Best Practices in Prefetching, Preloading, and Prerendering
When to use DNS prefetching
- When your website sends AJAX requests to domains other than the one on which it is now hosted, including subdomains.
- When dynamically generating material from a different domain on a website, such as generated links/buttons and lazy-loading images.
When not to use DNS prefetching
- Prefetching should be avoided when there are normal links on your page, as modern browsers handle prefetching automatically in such circumstances.
- Because of browsers’ inbuilt prefetching algorithms, the need for human prefetching is usually limited. Exceptions may occur in situations involving dynamically formed subdomains or similar scenarios.
When to use preloading
- When you have multiple stylesheets for separate pages on your website, and you anticipate that a visitor may navigate to another page.
- When you anticipate that a visitor will view a “next page” containing many photos or other large files.
- When your website has a JavaScript MVC architecture, and you want the browser to recommend downloading assets that aren’t currently displayed in the current view.
When to avoid using preloading
- Preloading should be avoided if the asset is referenced elsewhere on the same page.
- Refrain from preloading assets when unsure whether the user will require them, such as on sites that are only visited 3% of the time.
When to use prerendering
- When there is a high probability that a user will visit a specific page.
- When the destination page contains many assets that require a long time to load.
- When a “next page” is very likely to be accessed, such as during a sign-up process or when scrolling through a list of search results.
- A large improvement in page load speed could result in a big increase in conversions.
When to avoid using prerendering
- When a person is unlikely to visit a given page, prerendering is unnecessary.
- When network data use is limited, prerendering may result in consumers incurring data expenses for pages they never view.
Conclusion
By daring to experiment with these performance-enhancing strategies, you can pave the way for significant and noticeable improvements in user experience. A user-centric approach that puts the user’s needs and expectations at the forefront will guide you in making informed decisions about when and how to employ preloading, prefetching, and prerendering.
Embracing advanced techniques like preloading, prefetching, and prerendering can be game-changers for your web performance and user experience. These approaches leverage the capabilities of modern browsers and networks to optimize how resources are fetched and rendered, resulting in faster page loads, reduced latencies, and improved overall responsiveness.
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.

