React 101: Getting started with create-react-app

React is a popular Javascript framework for creating front-end projects. It is an open-source library that Facebook created. React quickly gained popularity for its ability to develop fast apps using JSX, a programming paradigm that blends JavaScript with an HTML-like syntax.
This tutorial will focus on the components of React in greater detail so that you have more control in the development environment.
Create React App
The create-react-app tool is an official technique for creating single-page React apps. It provides a modern build setup that does not require any configuration—moreover, It setups up your development environment to utilize cutting-edge JavaScript capabilities.
The create-react-app CLI (command-line Interface )is a text-based user interface (UI) for running programs, managing computer files, and interacting with computers. It provides advantages over other methods, including less learning time, only one dependency, no dependency lock-in, and effortless maintenance of the React application.
This approach has benefits:
- This command configures the compiler, build, and testing environments. Testing libraries
@testing-library/jest-domand@testing-library/reactare already installed and ready for use in your project. - The React-scripts package is pre-installed, complete with Babel and Webpack setup, allowing you to execute and deploy your project. A primary view is already set up for you to build your components.
- It enables you to quickly and easily develop and set up React projects—a simple way to start building your project.
Installation
To start installing create-react-app, you need to install React modules using any package manager, e.g., npm. Execute the following command.
npm init react-app <<project_name>>Optionally, You can also add a template to the creation command by executing this command which bears the template flag.
npm create-react-app <<project_name>> --template [template-name] As you run the above command, you can see the prompt downloading all necessary files and organizing your project. After you’ve created your react project, navigate to the folder.
File and Folder structure
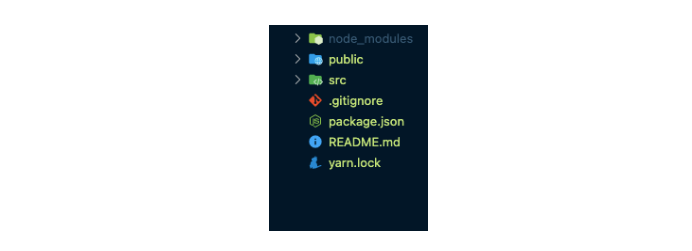
When we use the create-react-app CLI, it builds different files and folders structure. So let’s take a look at them and study them closely.

-
node_modules: The node modules contain all the dependencies required for a functional react app.
-
gitignore: There are often files or sections of your project that you want to keep from sharing your code with others. The gitignore file specifies intentionally untracked files that Git should ignore. Files already tracked by Git are not affected;
-
package-lock.json: This file serves the same purpose as yarn.lock.json and keeps track of which dependencies are installed with your package. It guarantees that your package is consistent across several machines.
-
package.json: This file provides a variety of info essential to our project. It describes the dependencies required in the project, allowing npm to build up the same environment on several machines for our project.
-
README.md: This file can specify the summary, instructions, project overview, etc. To produce content, it uses the markdown markup language.
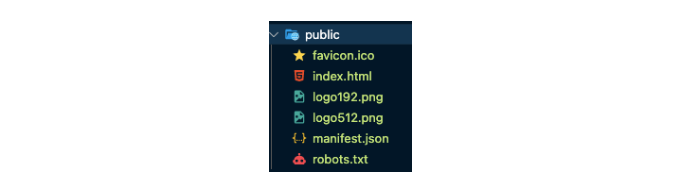
Next, let’s take a closer look at the public folder and its contents. It resides at the root of the React app.

-
manifest.json: The manifest.json stores information about a web application in a JSON text file. This file requires the web app to be downloaded and shown to the user the same way a native app is (e.g., be installed on a device’s home screen, providing users with quicker access and a richer experience). PWA manifests provide the name, creator, icon(s), version, description, and a list of all the required resources.
-
robots.txt: The robots.txt file prevent search engines and bots from crawling websites. It includes a list of approved and banned sites, and anytime a bot wants to access a website, it checks the robots.txt file and only visits those that are allowed. The most significant reason for this is to prevent robots from accessing large areas of a website. It also aids in preventing particular files from being indexed by search engines. Furthermore, it provides the location of the sitemap.
-
index.html: The template file is served when we launch our app. It is regarded as best practice to avoid creating multiple HTML files in the public folder but rather to utilize this file and inject react components into the root div container of this file. Other CSS libraries, for example, can be defined in these files.
-
favicon.ico is an icon file used as the favicon in index.html.
Finally, let’s also take a look at the src folder. This folder contains our components, tests, features, CSS files, etc.

- serviceWorker.js: This file enhances performance by pre-caching the scripts of our React application.
- index.js: This file renders the App.js file to the DOM.
- App.js: This file defines an elementary React component which we may replace our component.
- App.css: This file contains the corresponding styles for the App.js file.
- App.test.js: This file defines a test (for the default app) that we may replace with our tests.
- index.css: This file contains the global styling for our app.
- setupTests.js: As the name implies. This file configures and performs tests from the CLI when we execute the npm run test.
- logo.svg: This SVG file of the react logo is used by default in the App.js component.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
The npm run eject option
Create-react-app wraps all of the npm modules it uses internally, allowing your package.json to be smaller, and you won’t have to worry about it being clean and simple.
However, if you want to start doing more complex things, such as installing modules that may interact with modules created by create-react-app, those new modules must know what is available and what is not, which means you must have create-react-app un-abstract them.
npm run ejectThe npm run eject is a more complex procedure that allows you to change the settings under Create-React-App (react-scripts). You can eject if dissatisfied with the build tool and configuration options. For example, this command will remove your project’s only build requirement. Instead, it will copy all configuration files and transitive dependencies (webpack, Babel, ESLint, and so on) into your project as package.json dependencies. For front-end programs that build static bundles, the distinction between dependencies and development dependencies is arbitrary.
Furthermore, it used to cause issues with some hosting platforms that did not install development dependencies (and, therefore, could not build or test the project on the server before deployment). You can rearrange your package requirements file in any way you see appropriate.
There are significant drawbacks to ejecting your React app. However, one of the reasons you should ponder ejecting is that it is irreversible. Developers take every precaution to prevent the need for extra configuration, tools, and code. Before using the npm-run-eject, consider asking yourself the following questions:
- “Do I want to develop anything using React?”
- “Do I want to deal with picky build tools when things break?”
Ejecting is a one-way operation that complicates your configuration.
Conclusion
If this is your first time creating a React app, we covered a lot of ground here. However, one of the most important lessons is that React differs from previous frameworks. To learn more about React, check out the official documentation here
A TIP FROM THE EDITOR: For fairness, you may also consider NOT using create-react-app, as in our very recent Top Alternatives To Create-React-App article!