React Native vs. Flutter -- a Comparison

The two most popular frameworks for building cross-platform mobile apps are React Native and Flutter. These titans are supported by Facebook and Google, two of the largest tech businesses in the world. According to Statista, there are more than 6.0 billion mobile users worldwide, and 42% of developers will pick Flutter vs. 38% who will choose React for creating apps. Cordova, the third most popular framework, is only selected by 16% of users. More than 2 million developers have used Flutter, and 500,000 do so monthly. Although the numbers are awe-inspiring, many depend on how popular mobile apps are with users.
What is React Native?
The Facebook-developed mobile programming framework React Native was made public in 2015. Develop a multi-platform application that works on desktops, mobiles, and the web using React Native. React Native lowers the entry level for JavaScript developers by making it comparatively easy to create cross-platform applications with a codebase written in JavaScript.
What is Flutter?
Google developed the Flutter cross-platform user interface framework. Since its original release in May 2017, Flutter’s popularity has continuously increased. With it, businesses must maintain one codebase when developing apps for many platforms. The time and resources involved in developing and maintaining such software significantly decrease.
The Differences Between React Native And Flutter
React Native and Flutter share many similarities, but they are also quite different in a handful of key ways.
-
Programming Language React Native uses JavaScript as its programming language, transforming JavaScript components into native components, making it easy for web developers to adapt quickly to React Native for mobile app development. Flutter uses a (not that new) language called Dart, which is less used. Dart has an object-oriented class-based system.
-
Documentation Both Flutter and React Native have the best documentation materials. The development of apps is made simple for programmers by these recommendations. React Native’s documentation is less well-organized because it primarily relies on community-developed dependent libraries. The documentation for Flutter is well-produced, organized, and comprehensive. In contrast, React Native’s documentation requires some explanation.

- Project Size Applications built using React Native have a JavaScript runtime environment. Although they often have larger build sizes, Hermes and ProGuard can be enabled in React Native to decrease this size. However, Flutter apps typically have bigger file sizes. Flutter apps’ increased build sizes compel them to occupy more space.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Comparison: React Native Vs. Flutter
We’ll compare React Native Vs. Flutter, explore what makes each framework so special, and discover why they’re highly sought-after. The comparison will be based on the Performance, Libraries and Packages, Community, and File Structure.
Performance
It’s difficult to say whether a Flutter or React Native app performs better. There are numerous aspects to consider, like the type of app, codebase, animations, transitions, app size, layout, data passing, the end user’s phone, and more, so it will be different for every app. Both frameworks use hot reloading, which speeds up development by allowing you to see changes as soon as they are made.
Contrarily, the Dart code used by Flutter is directly translated into C, which is as near to native as you can go. No bridges are necessary for Flutter code to communicate with native code. It is safe to believe it would improve performance, giving it an edge over React Native, but recently JavaScript bridges (which communicate with the native code and bridges them as a result constitute slow app performance) were replaced with JavaScript Interface in React Native’s new architecture to address the performance issue (JSI). Without utilizing bridges, JSI enables developers to call the native module directly.
With the help of their developer and user communities, Flutter and React Native can keep enhancing their performance. On performance, Flutter narrowly prevails right now.
Community
The Flutter and React Native communities are thriving, with numerous conferences, hackathons, and events occurring every year.
It is impossible to overstate the breadth of the community and communication avenues where you may interact with professionals and obtain assistance with your development-related question.
Here is a comparison of each tool’s most popular communication routes in more detail:
| React Native | Flutter | |
|---|---|---|
| Company | ||
| Year Founded | 2015 | 2017 |
| Github Stars | 104k | 144k |
| Github Forks | 22.4k | 23k |
| Language | JavaScript | Dart |
| Number of Apps | 33k | 24k |
| Github Issues | 1,899(21,181 Closed) | 10,871(61,383 Closed) |
As you can see, the Flutter community has expanded more than the React Native community, which is significant since it indicates that Flutter developers are actively fixing more problems. You may get a sense of the speed and assiduity with which unresolved issues reported by developers are being handled by just looking at closed GitHub issues.
Statistical Comparison
N/B: Every Data/Information are gained from Statista, Stack Overflow Survey, and Google Trend.
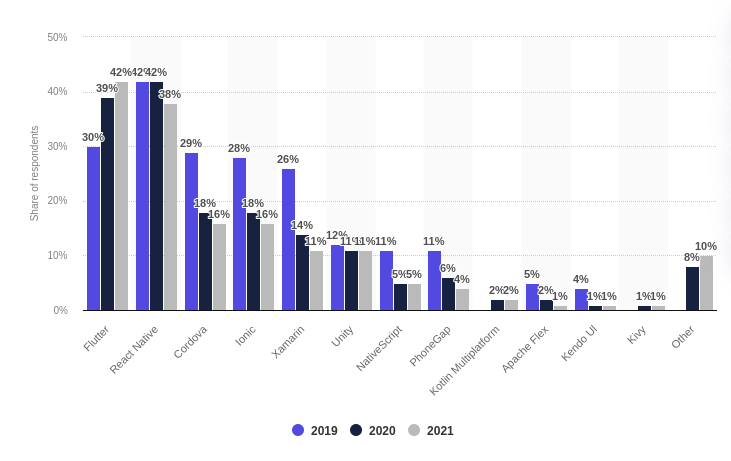
Statista’s most recent study states that Flutter will be the top cross-platform mobile development framework in 2021. React Native falls short of Flutter by 4% (42% versus 38% for Flutter). However, it’s accurate to claim that both technologies are used almost equally. Hopefully, statistics for 2022 will be out soon.

Cross-platform mobile frameworks employed by developers worldwide in 2019 and 2020. Source: Statista
As of 2021, Flutter was leading the race for “Cross-platform mobile framework used by developers” on Statista. But there is a current survey made for both frameworks on the recently conducted Stack Overflow Survey, and it includes 2022 statistics as well.
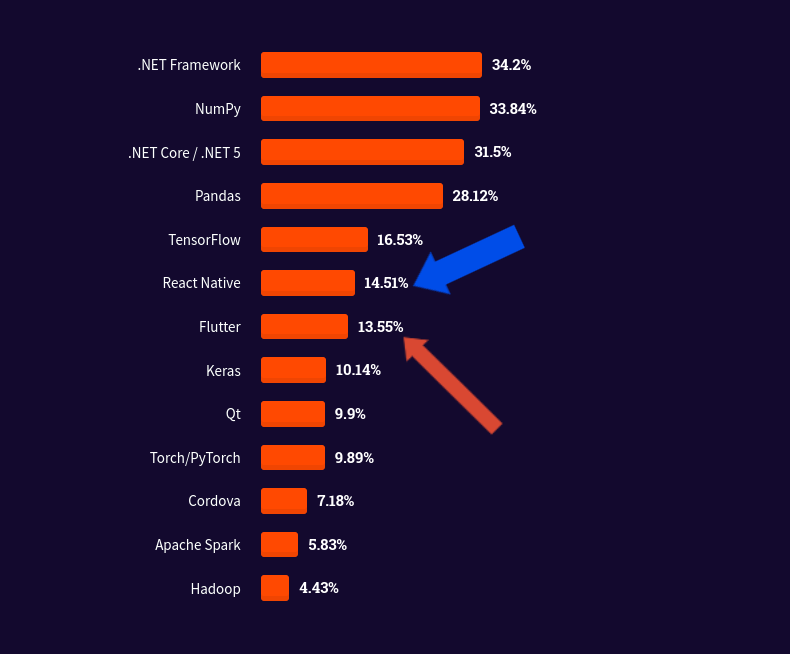
According to the statistics obtained from Stack Overflow Survey, in terms of usage and popularity, Flutter was on the verge of surpassing React Native in 2021. With 0.96%, React Native took precedence over Flutter in 2021.

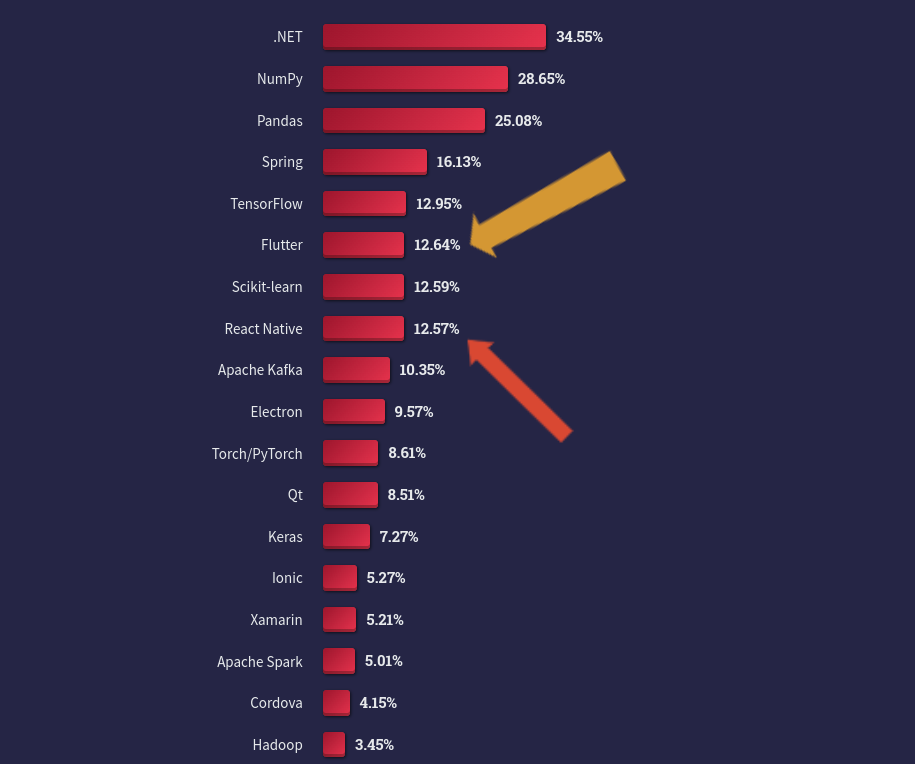
In 2022, Flutter has overthrown React Native in the popularity contest. So that technology has taken the lead.

In the Stack Overflow Survey 2022, Flutter beats React Native in the category “Most Popular Technology - Other Frameworks.”
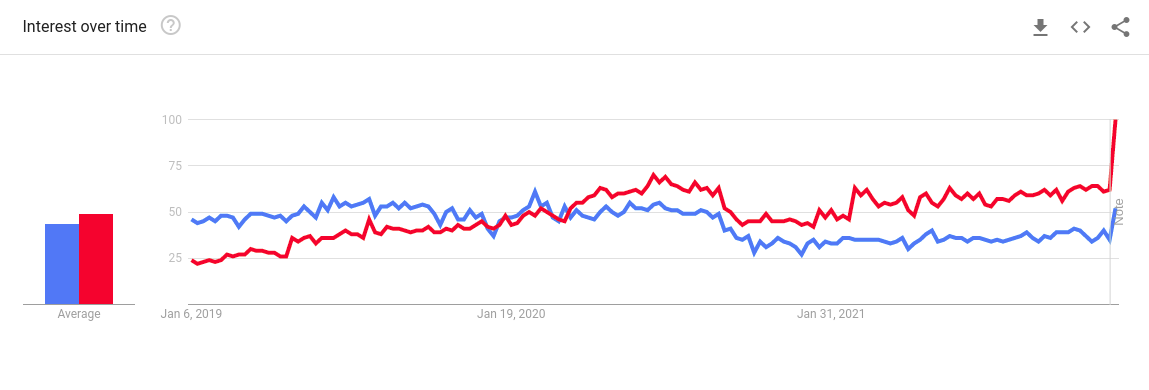
A close struggle between the two is evident from results from Google Trends. Flutter overtook React Native for the first time in over two years in April 2020 and has maintained that position through 2022.

Worldwide React Native (blue) and Flutter (red) quality trend (2019–2022). Source: Google Trends
File Structure
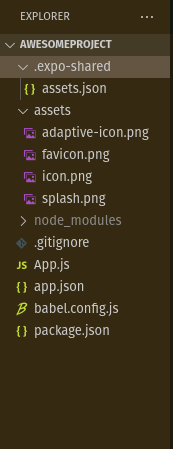
The code structure in this part should look extremely familiar if you are already familiar with React for the web. Similar to how React projects are set up, React Native projects follow the same architecture:

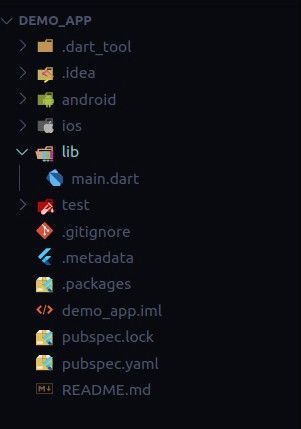
The widget-based architecture of Flutter is highly distinctive when compared to conventional programming paradigms. Once you comprehend how it operates, it becomes automatic.

When To Apply Either Framework
React Native and Flutter are substantial for fast styling and easy mobile app development. However, it is best to know when to use the different frameworks in developing one’s project.
When to use React Native
- You can transit back and forth from a web application to a mobile application, having a single tech stack.
- You have a JavaScript team knowledgeable about your current assets and utilize the plug-ins, modules, and widgets from the npm repository.
- You need to locate a team of React Native engineers quickly (unlike Flutter developers, who are currently harder to find).
When To Use Flutter
Flutter will function properly if:
- Your financial resources are limited (no need to have multiple teams for native Android and iOS development)
- You must quickly release your goods (short deadline)
- Pixel-perfect designs and other elements that make a superb UI are what you wish to have.
- For your users, you must offer a cross-platform experience (mobile, desktop, etc.)
Conclusion
There is no clear winner in this contest; each of Flutter and React Native has advantages and disadvantages, and the best option relies on your development background as well as the objectives and specifications of your project. Writing mobile apps in React Native makes sense if you are already familiar with JavaScript. However, you might think about giving Flutter a shot if you’re hoping for improved performance, stability, and a more harmonious environment amongst ecosystems.
A TIP FROM THE EDITOR: Compare how React Native and Flutter do notifications by reading our Push Notifications In Flutter With Native Notify and Mobile Push Notifications With Firebase articles.

