React vs Angular: who wins?

For web application development, both Angular and React are employed. React has grown exponentially, whereas Angular has already established itself as a dominant web framework. Angular is a complete framework with an MVC design, and React offers many cool features that make it easy to utilize for lightweight applications. Before we get into the fundamental differences, let’s better understand both.
-
React is a free and open-source library maintained by Facebook. It is faster than other UI frameworks and allows for easy integration with other frameworks. Using React’s declarative coding technique, we can design reusable UI components. This method drastically decreases UI development time.
-
Angular is a web framework that gives developers a structure to work with. It’s a Typescript-based open-source framework for creating dynamic web apps. When developers use JavaScript as their primary client-side scripting language, Angular solves the challenges they confront. Consider Angular as an HTML extension with some fun, new characteristics.
Let’s go into more detail.
Features
The following are some common React features:
- ReactJS uses the JSX (JavaScript XML) syntax, which is similar to HTML and allows developers write HTML inside JavaScript.
- Individual reusable components with their own control and logic exist in ReactJS apps.
- Virtual DOM representation is supported. Only when the DOM representations change does the actual DOM change, which helps conserve memory.
- Cross-platform support and high performance
- Immutable components provide unidirectional binding and reasonable control across the program.
- The unidirectional binding improves the flexibility and efficiency of applications.
Let’s look at some of Angular’s features:
- Without a lengthy installation process, developers may quickly create progressive apps.
- Cross-platform compatibility.
- Suitable for desktop and mobile app development.
- Excellent performance.
- Can be written with a simple text editor.
- Provides the application with a framework (MVC architecture).
- Because virtually little coding is required, it reduces development time.
- A powerful template syntax for quickly creating user interface views.
And let’s also take a look at some features/characteristics that both libraries share:
- Both libraries use a component based architecture, where the user interface is broken down into smaller, reusable components.
- Both React and Angular use a virtual DOM (Document Object Model) to improve performance by reducing the amount of direct manipulation of the actual DOM.
- React and Angular both have a large and active developer community, with a wide range of third-party libraries and tools available for use.
- These libraries are widely used in the industry and have a lot of job opportunities.
- Both libraries have a strong emphasis on performance, and are both relatively fast and efficient.
- Finally, both React and Angular are supported and maintained by large companies, Facebook for React and Google for Angular.
Applications
What are React and Angular used for?
-
React is often used to create UI for single-page applications (SPA). Both mobile and desktop applications benefit from it. Web apps that employ React Native, a framework based on React JS, include Facebook, Bloomberg, Airbnb, Instagram, and Skype. React is a popular alternative for fast constructing UI applications because it is community-driven.
-
Angular is used to build large-scale enterprise applications, single-page apps, and Progressive Web Apps (PWAs). Angular is also used by several well-known companies like Google itself, which uses Angular to build both Gmail and YouTube TV; these apps are available for Android, Apple, and other platforms. The e-learning platform Udacity, financial applications like PayPal, the web application portal Wix, and Microsoft Office Web are examples of Angular applications.
Advantages
React has a few key characteristics that set it apart from Angular:
- Simple learning curve, clear documentation, excellent community assistance, and good learning resources are all advantages of React.
- React uses a declarative approach, which means that as the state of the application changes, it automatically updates and renders the required components.
- React translates virtual components into DOM rather than developers writing DOM code, resulting in quicker performance.
- React is a client-side library that may also be used on the server with React Native and Node.
- Uses JSX to quickly render particular components.
Let’s go over some of Angular’s key benefits:
- Improved application performance and faster application loading
- Angular CLI, good community support, two-way data binding, and differential loading contribute to rapid development.
- Dependency injection and Angular services are two powerful design patterns.
- Modules and components make programming more readable and testable.
- TypeScript functionalities like dependency injection and routing are used to create an effective cross-platform UI solution.
Disadvantages
In React, developers can use JSX to render HTML within JS. However, if the component becomes immense, such as form validation, the code may become complex to debug, particularly for beginners. Furthermore, React is limited to UI and does not provide end-to-end workflow.
Angular provides components, dependency injection, and other sophisticated features are available. For beginners, though, this makes it tough to learn. Learning and implementing concepts in a project takes time.
What to pick?
Let’s recap the fundamental differences between Angular and React before we address this question:
| REACT | ANGULAR |
|---|---|
| JavaScript is the foundation of React. | Typescript is the foundation of Angular. |
| Developers can write HTML code in a script rendered as a component by React. | It can be regarded as an HTML attribute extension. |
| Based on Virtual DOM | Based on MVC architecture |
| Because React lacks an in-built tool, we must use various tools to perform various types of testing. | As a tool, it provides debugging and testing functionality. |
| However, an easier learning curve takes time to build up. | A steeper learning curve, yet relatively simple to set up |
| One-way data binding, in which UI elements can only be modified when the model state changes. | Two-way binding, in which the model state changes in response to changes in the data |
| Allows you to include the JavaScript library in your source code. | We are unable to include a JavaScript library in the source code. |
| It’s a JavaScript library used for rendering individual UI components. | Provides a comprehensive foundation for creating enterprise, progressive, and single-page apps. |
| React doesn’t have a CLI because it’s exclusively for UI. | Angular CLI includes various development and update tools. |
With the aforementioned distinctions in mind, we feel that both Angular and React are viable options for single-page applications. If your application is vast and has many validations, routing, and dependencies, Angular is a fantastic choice because the code can easily be tested. If your application requirements are simple and focused on small components, Angular can be overkill with all of its features. Furthermore, React has a shorter learning curve. Make a decision based on the project’s specifications, cost, and usability.
A direct comparison
Although we’ve discussed the benefits and drawbacks of both frameworks, we haven’t discussed the main reason we’re here: to compare React and Angular to see which is the best JavaScript framework for developers to use. Angular is typically used to create complicated enterprise-grade apps, whereas React is used for creating UI components in any app with regularly changing data. More features distinguish Angular and React fundamentally; therefore, we’ll need to establish a common ground to compare the two.
Note: Every piece of data shown below is derived statistically from stateofjs.com, which conducts a yearly survey of thorough investigation, research and observation.
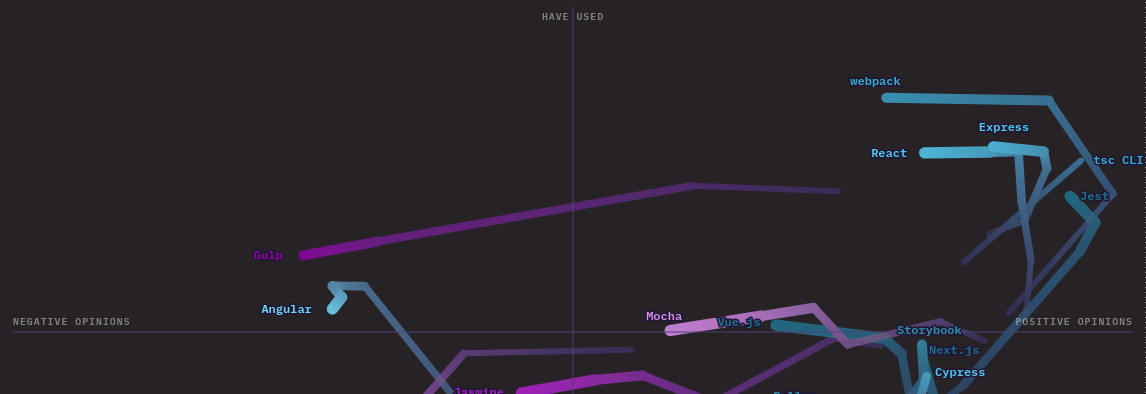
Change Over Time Each line in the graph below represents a date range from 2016 to 2020. A point to the right indicates that such technology has been used by many people who want to learn how to use it.

If you look at the chart, you’ll notice that React is at the top right side of the board, indicating that more people have used it and are interested in learning it, whereas Angular is on the left side of the board, which isn’t terrible but not as good as React.
Library Tier List
The consumer satisfaction ratio ranks libraries in this graph (percentage of users who would use a library again). And, again, React takes the lead with 84 percent of the vote, while Angular comes in second with 45 percent.
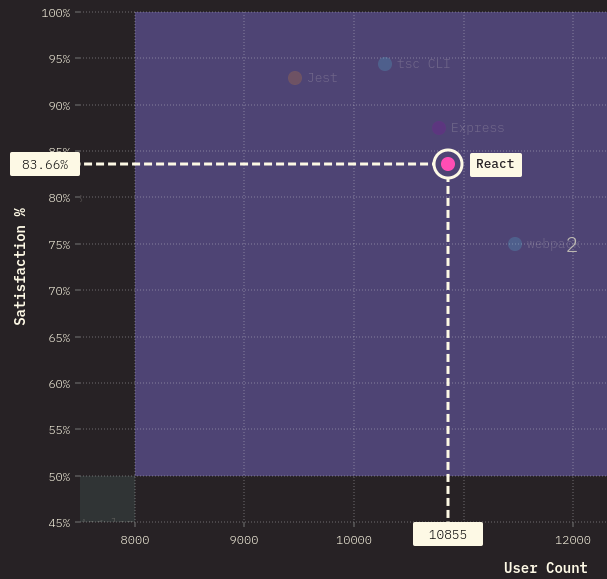
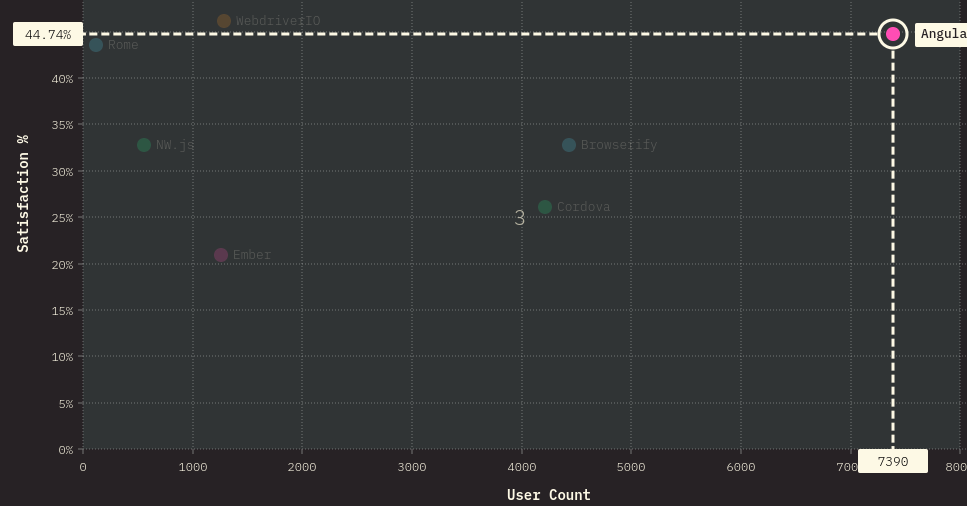
Satisfaction Vs. Usage
Let’s see a chart showing technology’s satisfaction ratio or interest over its total usage count.

React has 83.66% satisfaction rate over 10855 usage counts.

Angular, on the other hand, has a 44.74% satisfaction rate based on 7390 usage counts.
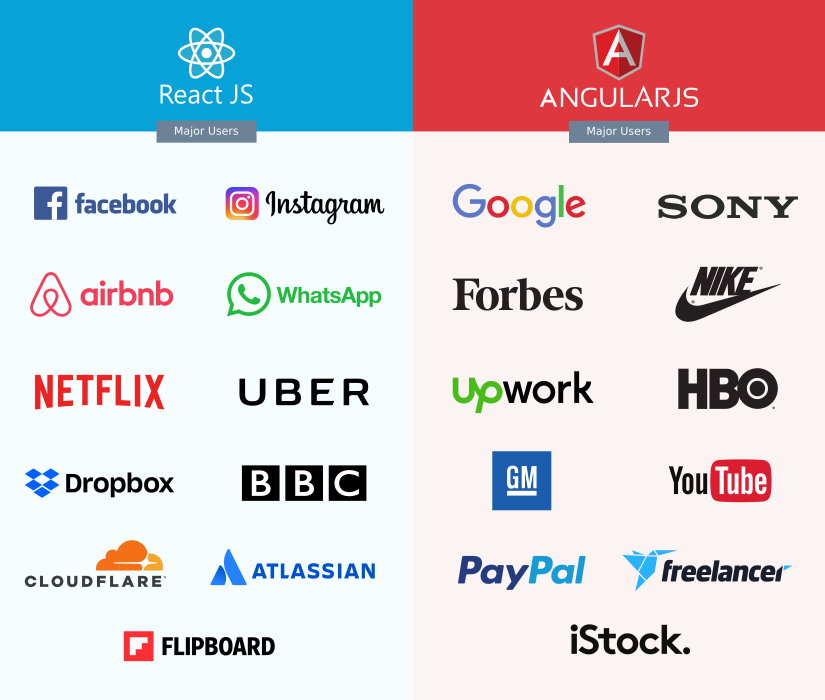
Use Cases
Let’s look at how React and Angular have influenced the world through their critical applications.

It may interest you to know that both React and Angular are prominent frameworks that have made significant contributions to our modern world through the applications produced with them.
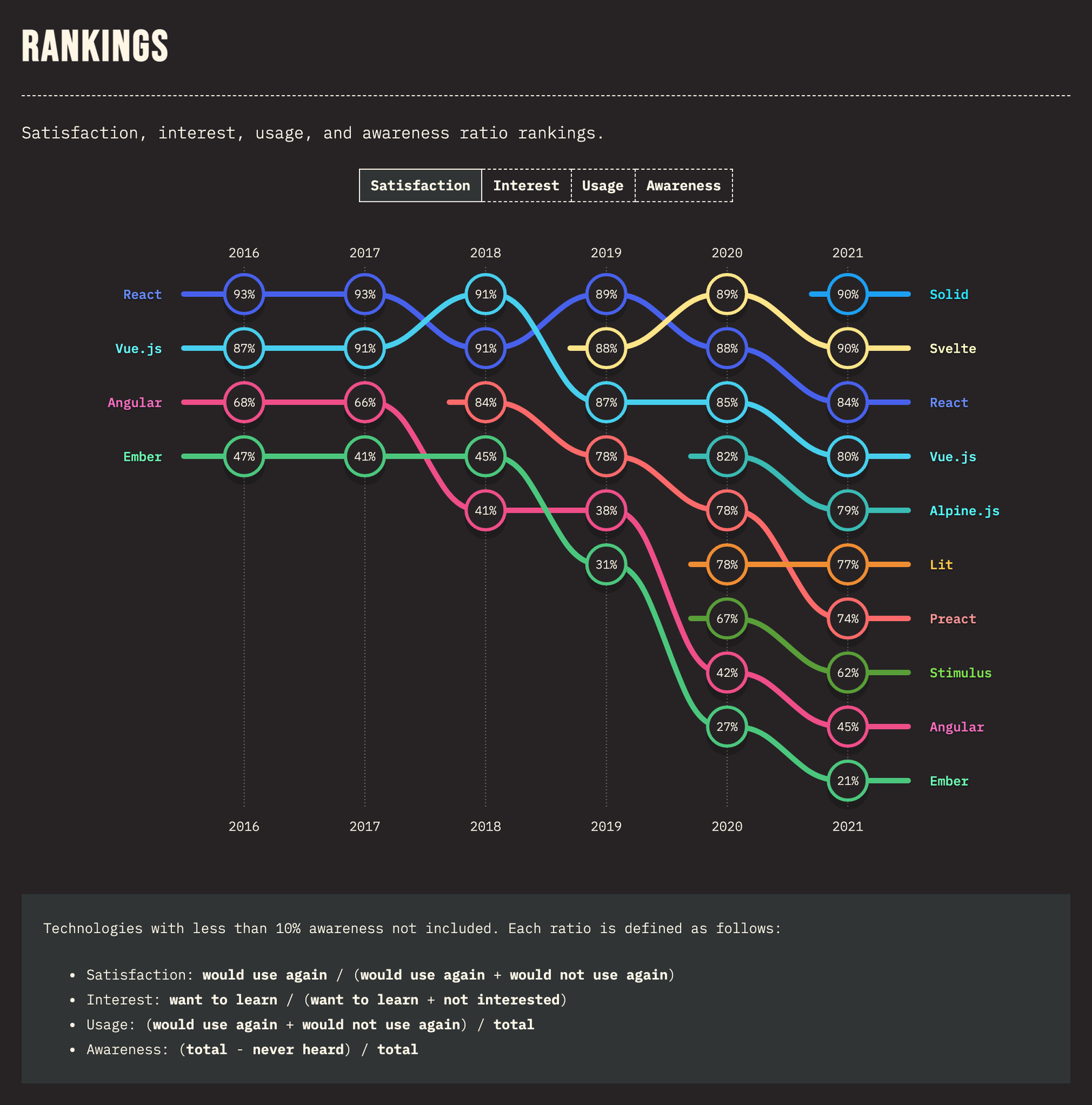
Rankings

In terms of satisfaction, interest, usage, and awareness, React still outperforms Angular.
Experience Over Time
Overview of opinions on the technologies surveyed over time.
| Framework | React | Angular |
|---|---|---|
| Would use again | 66.9% | 24.2% |
| Would not use | 13.1% | 29.8% |
| Interested | 9.7% | 7.5% |
| Not Interested | 10.3% | 38.3% |
| Never heard | 0.2% | 0.5% |
To summarize it all, we will draw a table for the basic specifications of React and Angular.
| React | Angular | |
|---|---|---|
| Founder | Jordan Walke | Misko Hevery |
| Released Year | 2013 | 2009 |
| App Size | 315 kB | 2.09 MB |
| Specific For | Large web application with frequently variable data | Highly active and interactive web app |
| Perfomance | High | High |
| Github Stars | 189,658 | 81,645 |
| Weekly Download | 15,266,231 | 544,251 |
| Price | Free | Free |
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Building the same app with both
We’ll be creating an example project in which we’ll be able to observe how React and Angular handle state, routing, and maintaining high-quality code.
React
We’ll begin by installing our React app for this project, which will require running a few command lines:
npx create-react-app todo-app
cd todo-app
npm start
Next Steps
React is so simplified that we just have to return the value of the function. The return value is in JSX (Javascript Syntax Extension), which looks like HTML but has been extended with an additional syntax allowing you to insert javascript into HTML.
For the Todo-app we define a reactive state on the component with the useState hook(the hook is just a function that will return to us with two values). The first item of the value is the todo list; reactive state means anytime the state is updated, the UI will re-render to show the latest state. The second item is a function to update the state.
Now we move on to App.js and define our state functions.
import { useEffect, useRef, useState } from 'react';
import './App.css';
function App() {
// State
const [todos, setTodos] = useState([]);
// Binding
const todoText = useRef();
// Side Effects / Lifecycle
useEffect(() => {
const existingTodos = localStorage.getItem('todos');
setTodos(existingTodos ? JSON.parse(existingTodos) : []);
}, []);
// Events
function addTodo(event) {
event.preventDefault();
const next = [...todos, todoText.current.value];
setTodos(next);
localStorage.setItem('todos', JSON.stringify(next));
}
return (
<div>
<h2>Todo List</h2>
<ul>
{todos.map(todo => (<li key={todo}>{todo}</li>))}
</ul>
<form onSubmit={addTodo}>
<input type="text" placeholder="What needs to be done?" ref={todoText} />
<input type="submit" value="Add Todo" />
</form>
</div>
);
}
export default App;Angular
To get our Angular project app to operate, we need to set up our workspace, which requires installing the Angular CLI, creating a workspace, and launching the app. The Angular CLI is used to create projects, produce application and library code, and carry out development tasks, including testing and deployment. To begin, run the following command:
npm install -g @angular/cli
// in case you haven't installed the command line, then run the command above//
ng new todo-app
//ng new prompts features to include in the initial app, todo-app is the name given to our app//
cd todo-app
ng serve --open
Next Steps
Angular, unlike React, has strong opinions about how a project should be organized and structured. It includes officially supported routing, animation, and server-side rendering frameworks. Also, React implements its HTML to Javascript, whereas Angular does the opposite and brings Javascript into HTML.
Add logic to the App Component
Although we can describe our whole component in the app.component.ts file, most angular apps split components into three files: one for Typescript, one for HTML, and a third for CSS. To add a reactive state to a component, define a property on the class and then define a method on the class to update the state. We can also manage the component’s lifecycle in the class by implementing unique methods like ngOnInit, which will be called whenever the component is first initialized.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'todo';
// State
todos: string[] = [];
todoText = '';
// Lifecycle
ngOnInit() {
const existingTodos = localStorage.getItem('todos');
this.todos = JSON.parse(existingTodos as string) || [];
}
// Events
addTodo() {
this.todos.push(this.todoText);
localStorage.setItem('todos', JSON.stringify(this.todos));
}
}Add HTML to the App Component
Replace the contents of app.component.html with the following to displace the objects in the browser:
<h2>Todo List</h2>
<ul>
<li *ngFor="let todo of todos">{{todo}}</li>
</ul>
<form (ngSubmit)="addTodo()">
<!-- Binding -->
<input name="todotext" [(ngModel)]="todoText">
<input type="submit" value="Add Todo">
</form>We built a form tag in the code block above. The form tag takes in an input and a submit event; if the event is clicked, it calls the add todo method to receive the actual value from the form input. We can use the ngModel to do two-way data binding, which ties the form values to the class’s todo text property.
To use this property, we’ll need to go into app.module.ts and import the angular FormsModule because it’s essential for that command to work; else, you’ll get an error, so let’s do it with the following code:
imports: [
FormsModule
],Conclusion
While Angular is a full-fledged development and testing framework, React merely allows developers to create user interface components for their apps. Also, React is lightweight and appropriate for mobile native and Single Page Applications, with its increasing popularity. Angular is a well-known framework for building SPAs and big apps. This article covers the comparison between React and Angular, both as frontend framework libraries from Javascript. So far, both parties have shown their importance to the tech ecosystem.
