Recognizing faces with Cloudinary and Next

Face Detection is Artificial Intelligence (AI) based technology used to identify human faces in digital images and photographs, using an algorithm to separate human faces from their environment or surroundings. It is applicable in many applications and gadgets today. Some of its use cases and importance are:
- Face auto-cropping for Profile Images
- Uploading facial images during registration.
- Image customization.
- Image scanning for site security.
This tutorial will demonstrate how to apply auto face detection, recognition, and cropping from the rest of an image. The best use cases are during Sign up, enabling Profile images, Image customization features, and Security on websites.
What is Cloudinary?
Cloudinary is an image and video management solution for mobile applications and websites. It enables uploading, storing, manipulating, and retrieving images and videos using its react SDK. Before diving into our code editor, let’s set up our Cloudinary account.
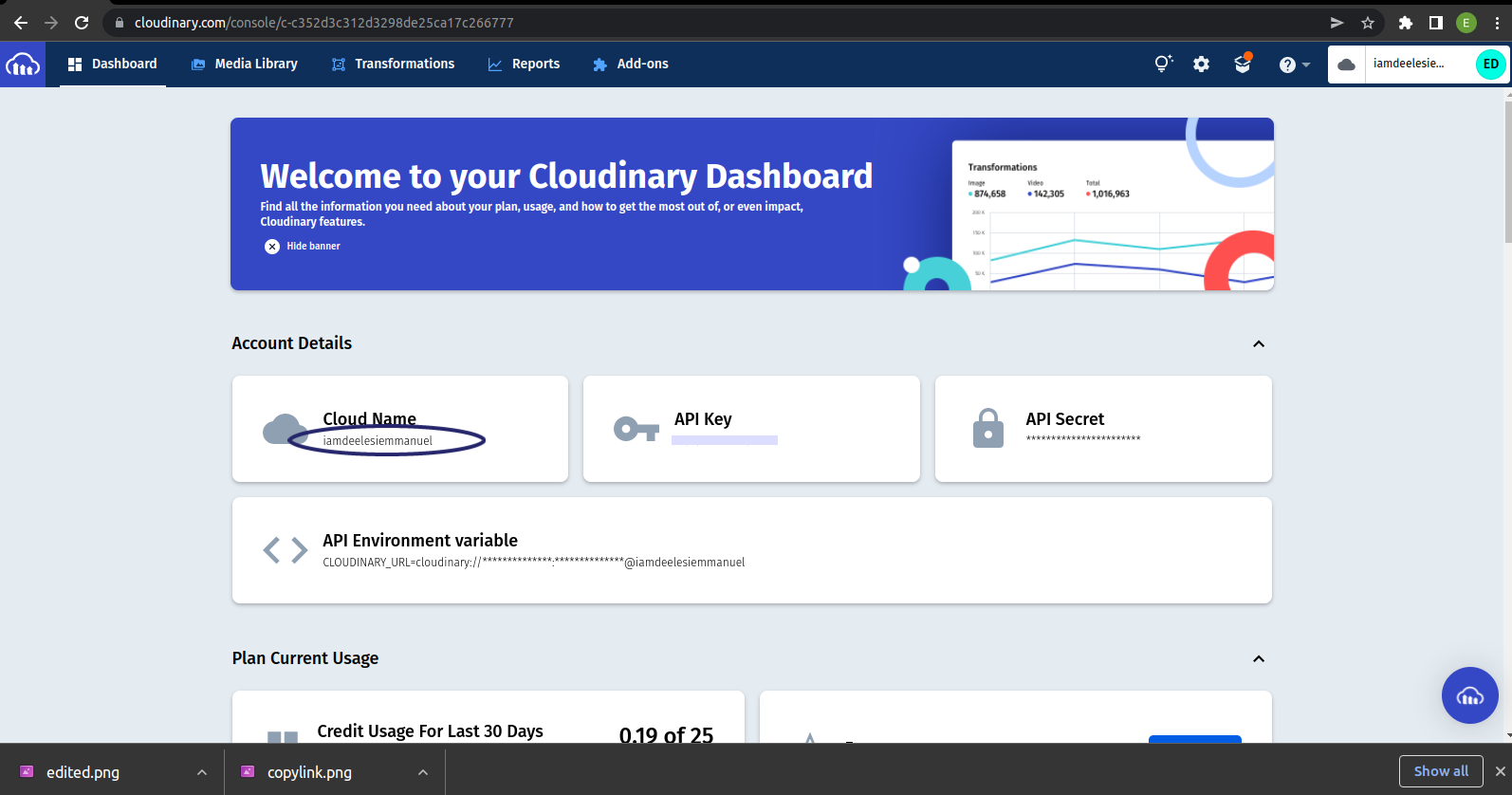
Create an account at Cloudinary site. Upon completion of the registration and verification process, you’ll be taken to a dashboard that looks like this:

Next, let’s upload an image to our Cloudinary account. Click on the “Media Library” tab and the “Upload” button.

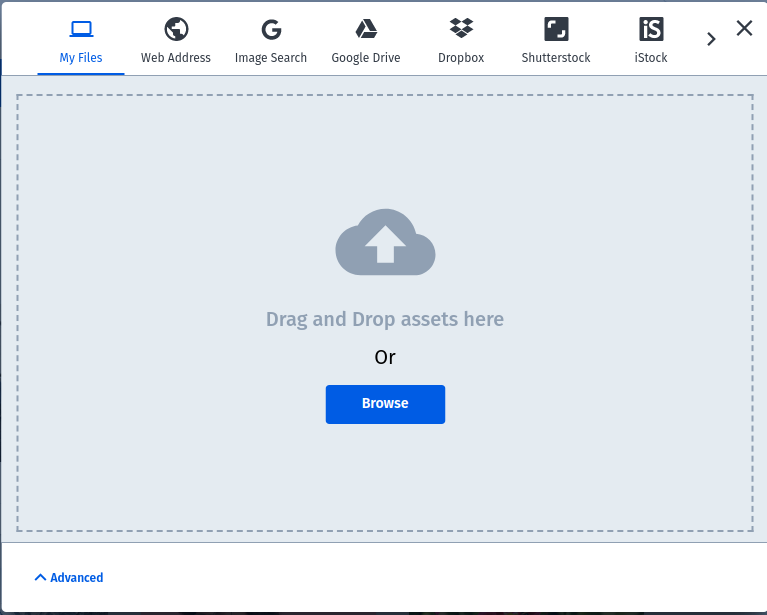
This pops up in an upload modal. Next, click the “Browse” button or drag and drop an image on the drag-and-drop zone from your local device to upload the image.

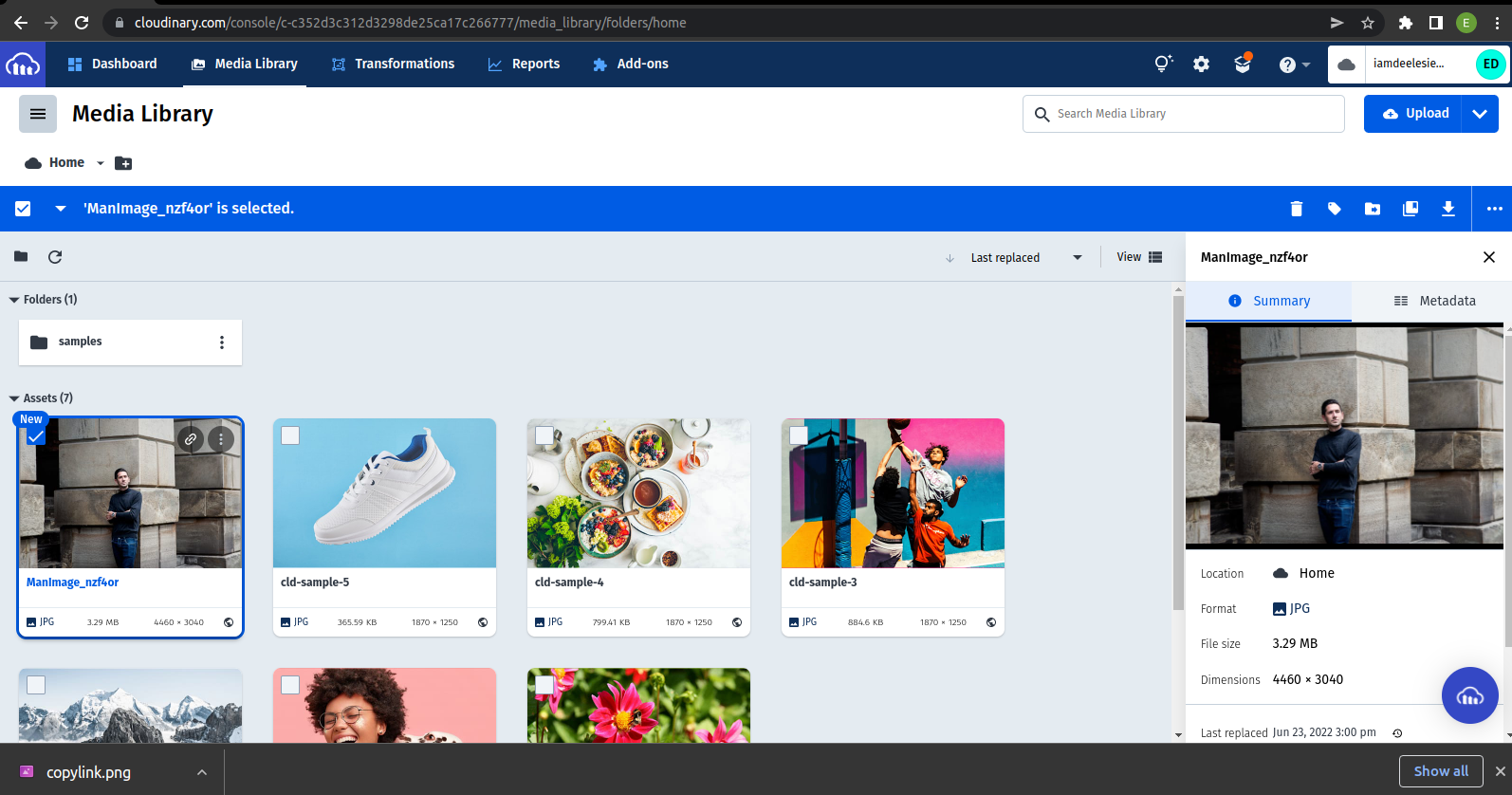
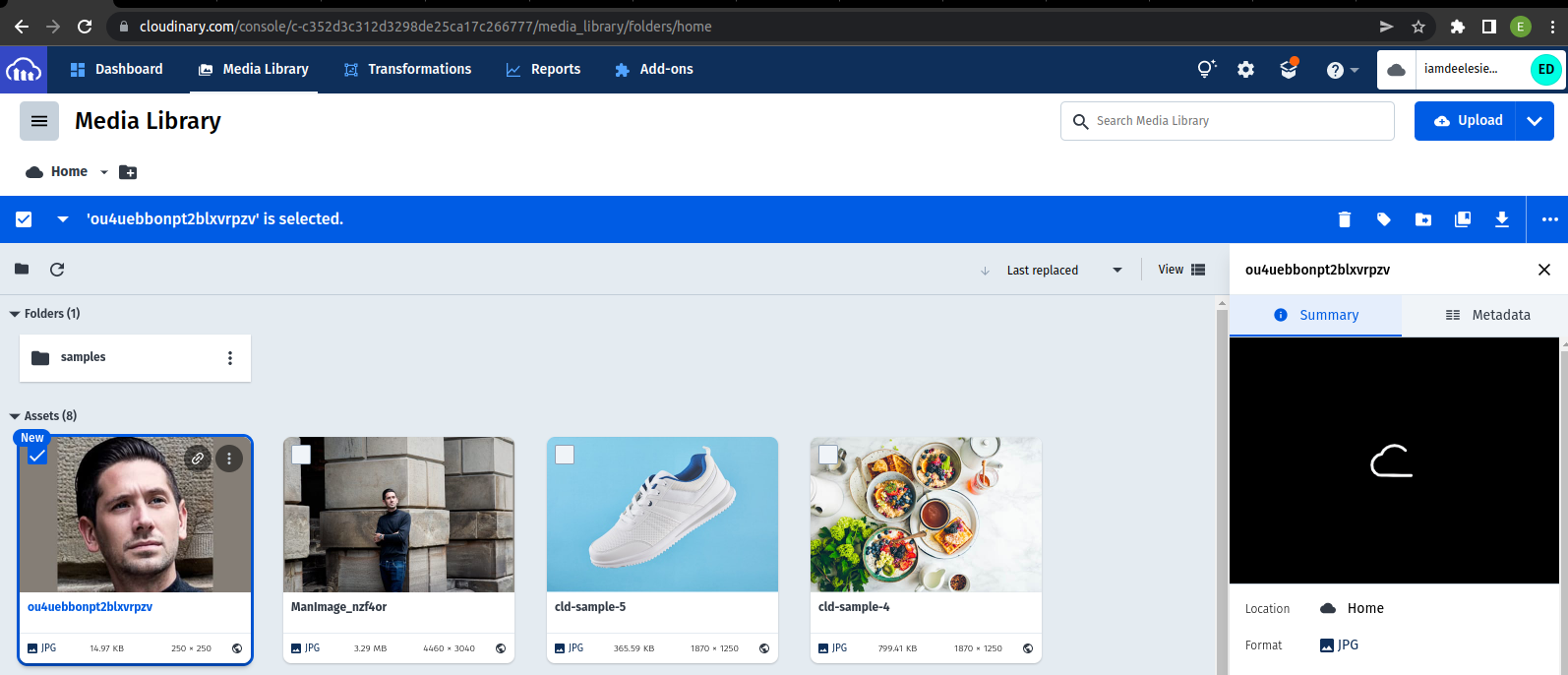
Selected above is the image successfully uploaded to our Cloudinary account.
Creating our Next app
We’ve successfully set up and uploaded an image to our Cloudinary account. Let’s create our NextJs application and begin integration. Run the command below to create and run a NextJs application in your preferred directory.
npx create-next-app face-detector
cd face-detector
npm install cloudinary-react --save
npm run devBefore fetching our images from Cloudinary, let’s update our Home.module.css to give us the necessary styles for our application. Head over to styles/Home.module.css and update the code using the code block below.
.container{
margin: 2rem;
}
.imageRow{
display: flex;
}
.cloudImage {
border-radius: 50%;
margin: 0 10rem;
}
.column {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.btn {
height: 4rem;
width: 10rem;
color: white;
background-color: green;
border: 0;
border-radius: 1rem;
font-size: 1.5rem;
} Retrieving and displaying images from Cloudinary
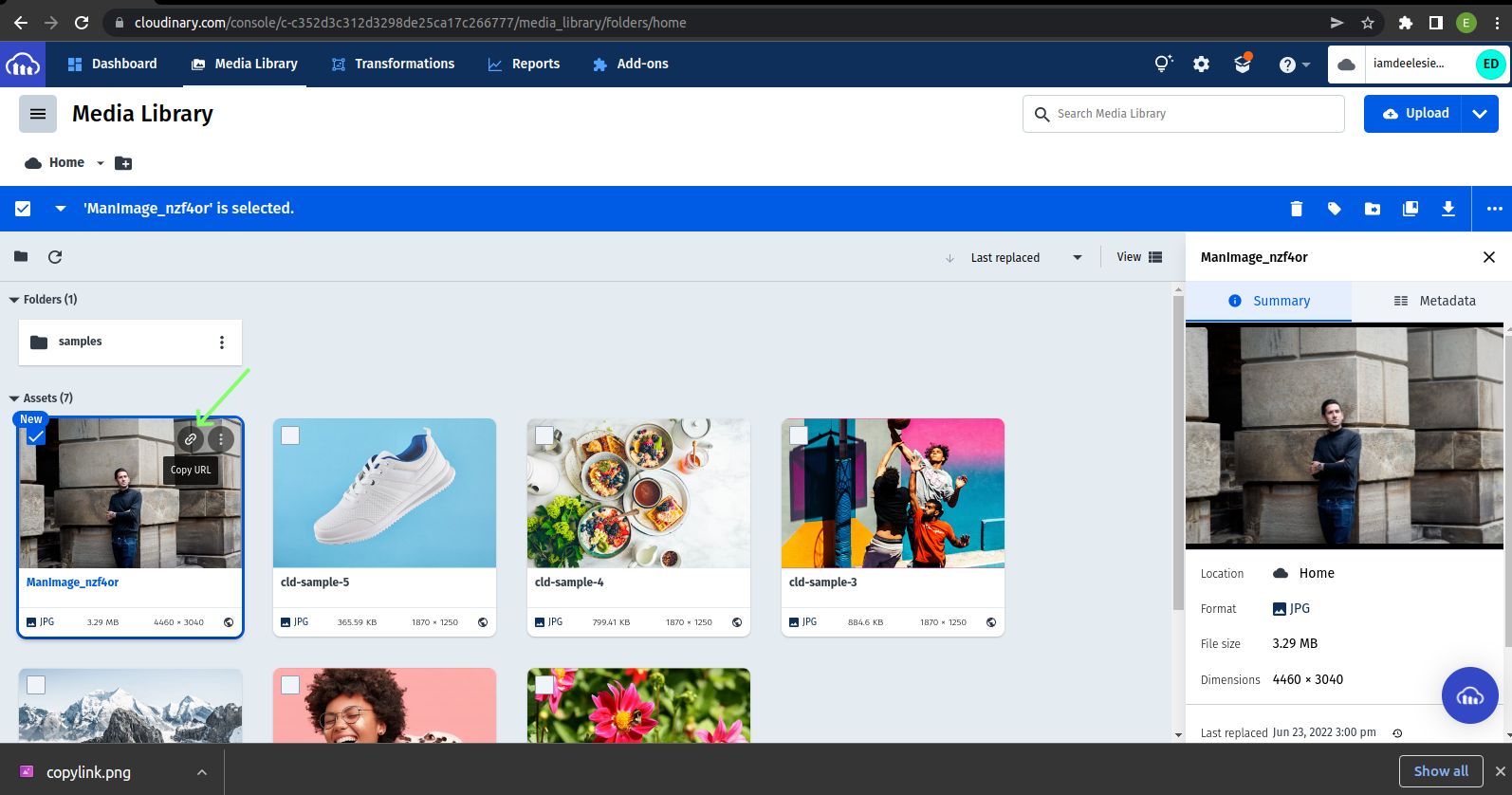
Cloudinary generates an image URL for all images uploaded to their server. We’ll be retrieving our uploaded to our Cloudinary account. Head to the Media Library tab and click on the copy link icon to copy the image URL.

Let’s display the image using the image URL from our Cloudinary account. Head over to pages/index.js and replace the entire code with the code block below.
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<div className={styles.container}>
<div className={styles.imageRow}>
<img
alt="CloudinaryImage"
src="https://res.cloudinary.com/dogjmmett/image/upload/v1649911466/officelady.jpg"
height={450}
/>
</div>
</div>
);
}In the code block above, we’re using the HTML image tag to display our image using our image URL. We have also imported our style from the styles folder.
Handling face detection
It’s time to handle facial auto-recognition and detection in our app. We’ll be using the cloudinary-react package installed earlier. Import the elements below into the index.js file.
import { Image, Transformation } from "cloudinary-react";Next, paste the code below into the styles.imageRow div, below the img tag.
return (
<div className={styles.container}>
<div className={styles.imageRow}>
<img
alt="CloudinaryImage"
src="https://res.cloudinary.com/iamdeelesiemmanuel/image/upload/v1655992810/ManImage_nzf4or.jpg"
height={450}
/>
<div className={styles.column}>
<Image
id="image"
className={styles.cloudImage}
secure={true}
cloudName="iamdeelesiemmanuel"
publicId="ManImage_nzf4or"
>
<Transformation
width="250"
height="250"
gravity="face"
crop="thumb"
/>
</Image>
<br />
</div>
</div>
</div>
);We added the Image and Transformation tag, which is imported from the cloudinary-react package. In the Image tag, we added some information from our Cloudinary account like the cloudImage, publicId. The cloudImage is gotten from our Cloudinary dashboard page.

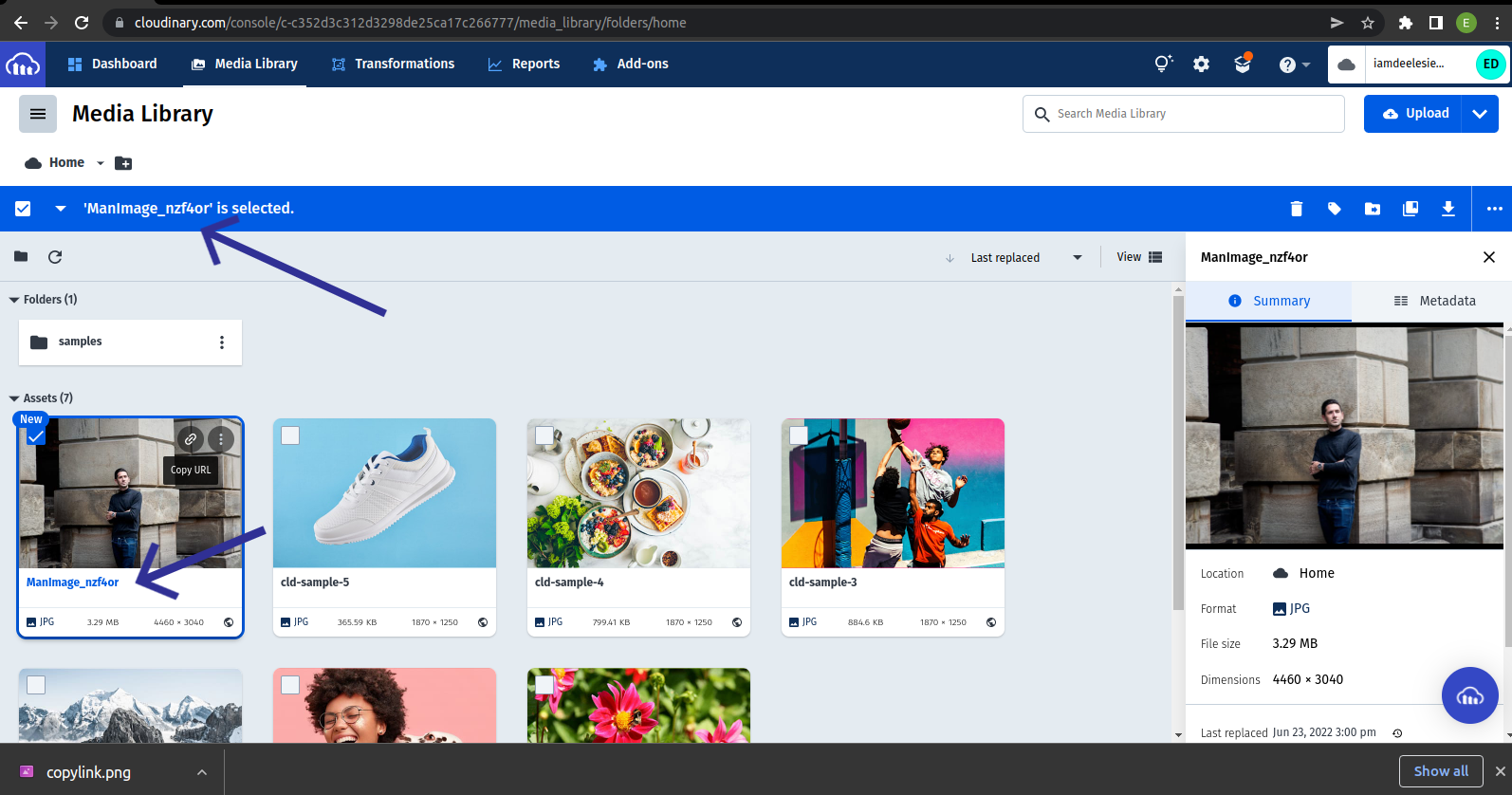
The image below gets the’ publicId’ from the Media Library page.

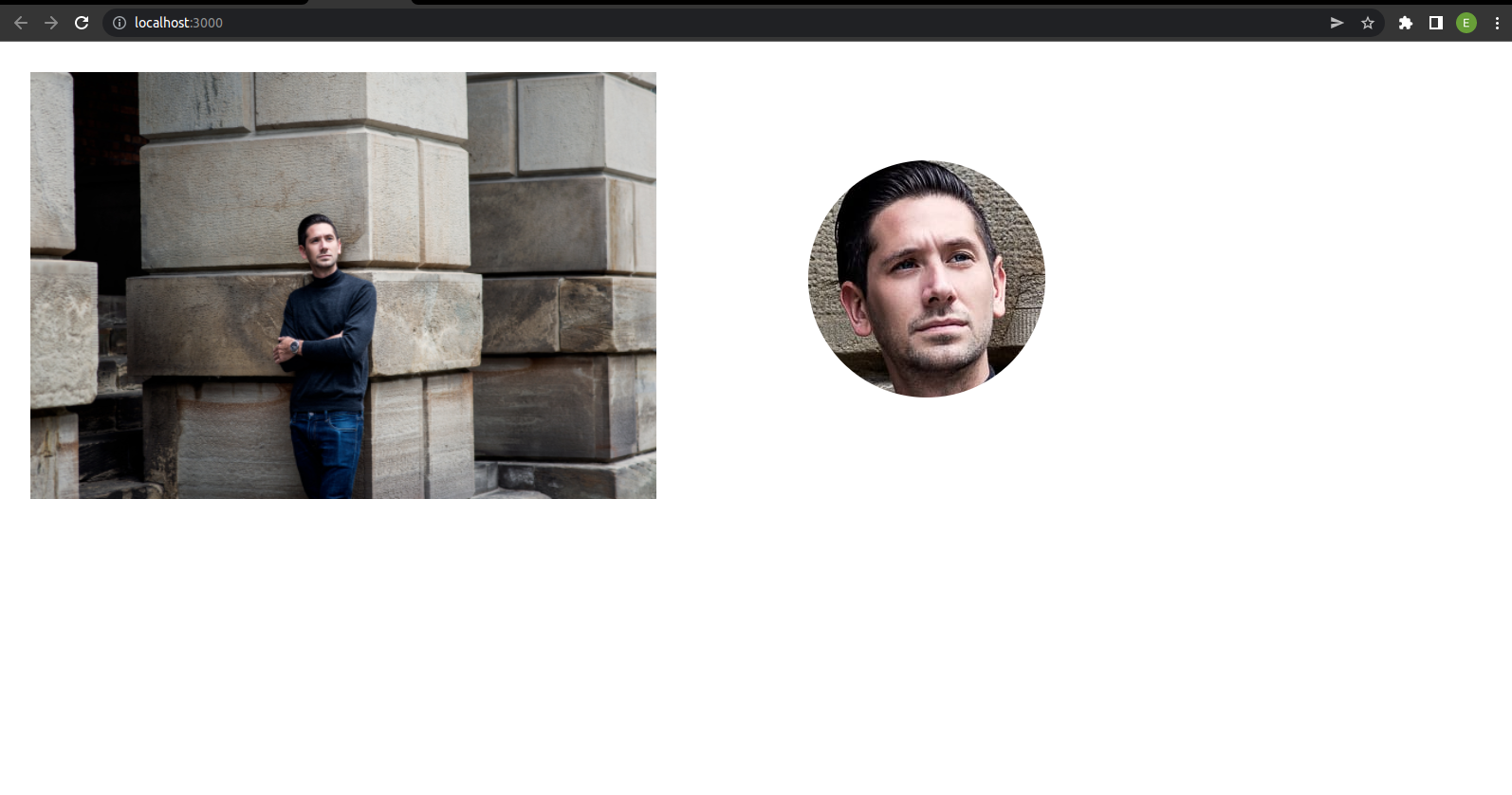
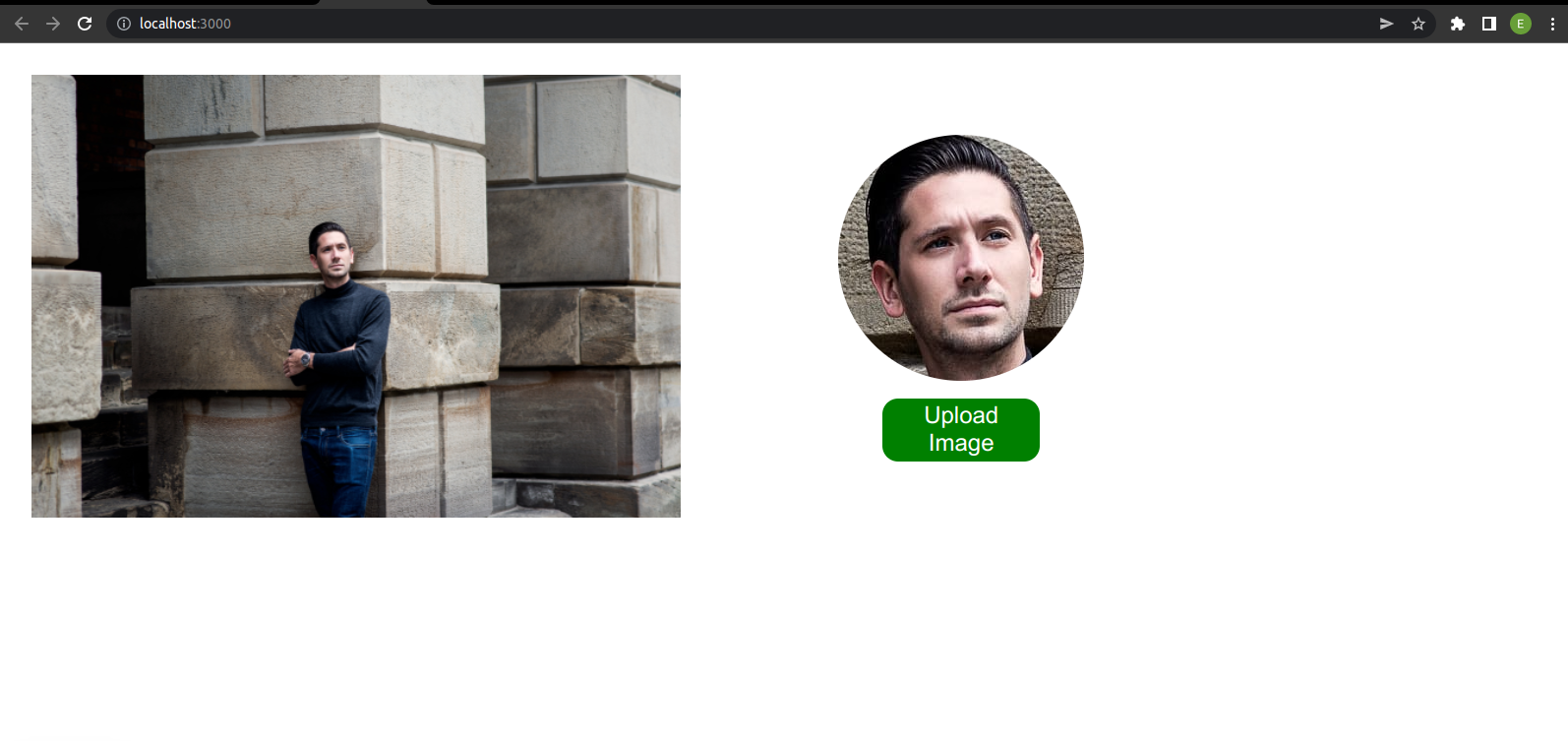
Testing our application out, we should get a similar result, as shown in the image below.

Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Uploading Face Detected Images to Cloudinary
Finally, Let’s upload our face-detected image back to Cloudinary. To enable image upload to Cloudinary, we’ll need the cloudinary package at the server. Run the command below in the terminal to install the cloudinary package/
npm install cloudinaryNext, create a .env.local file in the project’s root folder and set the following variables, which you can access from the Dashboard page on your Cloudinary account.
CLOUD_NAME = YOUR_CLOUDINARY_CLOUD_NAME
API_KEY = YOUR_CLOUDINARY_APIKEY
API_SECRET = YOUR_CLOUDINARY_API_SECRETNext, create an api folder in the pages folder and a upload.js file.

Copy and paste the code below the newly created upload.js file.
var cloudinary = require("cloudinary").v2;
cloudinary.config({
cloud_name: process.env.CLOUD_NAME,
api_key: process.env.API_KEY,
api_secret: process.env.API_SECRET,
});
export const config = {
api: {
bodyParser: {
sizeLimit: "10000mb",
},
},
};
export default async function handler(req, res) {
let upload_url = "";
const fileStr = req.body.data;
if (req.method === "POST") {
console.log(fileStr);
try {
const uploadedResponse = await cloudinary.uploader.upload_large(fileStr, {
chunk_size: 6000000,
});
upload_url = uploadedResponse.secure_url;
console.log(upload_url);
} catch (error) {
console.log(error);
}
res.status(200).json({ data: upload_url });
}
}We’re assigning the Cloudinary v2 to a cloudinary variable based on the code block above. Then, we’re also configuring the cloud_name, api_key, and api_secret to the values in our .env.local file. Next, we’re configuring the handler function to a post request that accepts the large files and logs the response to the console.
Uploading Image to Cloudinary server
It’s time to upload our face-detected image to our Cloudinary library. Head over to the pages/index.js file and paste the code below into the Home() function above the return() function.
export default function Home() {
const uploadImage = async () => {
const image = document.getElementById("image").src;
console.log(image)
try {
fetch("/api/upload", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ data: image }),
})
.then((response) => response.json())
.then((data) => {
console.log(data);
console.log("Image upload complete");
});
} catch (error) {
console.error(error);
}
};
...
}The code above grabs our image from the source, stringify it, and makes a post request to the Cloudinary server to upload the face-detected image when the function is called. To call the function, we’ll need to create a button to make the request. Below the <br /> tag in the return () statement, paste the code below.
return (
<div className={styles.container}>
<div className={styles.imageRow}>
<div className=''>
<img
alt="CloudinaryImage"
src="https://res.cloudinary.com/iamdeelesiemmanuel/image/upload/v1655992810/ManImage_nzf4or.jpg"
height={450}
/>
</div>
<div className={styles.column}>
<Image
id="image"
className={styles.cloudImage}
secure={true}
cloudName="iamdeelesiemmanuel"
publicId="ManImage_nzf4or"
>
<Transformation
width="250"
height="250"
gravity="face"
crop="thumb"
/>
</Image>
<br />
{/* Button */}
<button className={styles.btn} onClick={uploadImage}>
Upload Image
</button>
</div>
</div>
</div>
);We added a button in the code block above. Upon clicking the button, it makes a post request to the Cloudinary server and uploads the image.

And here’s our online library.

Conclusion
In this tutorial, we’ve looked at facial detection and its importance and successfully detected and captured the faces in images. We’ve also successfully set up, configured, and uploaded the images to our Cloudinary account. Do try out other images and capture them facially.
Here is the link to the complete source code.