Scalable and Maintainable CSS through ITCSS Architecture

In web development, managing large-scale CSS projects poses significant challenges. The importance of scalable and maintainable CSS cannot be overstated for long-term project success. This article explores the Inverted Triangle CSS architecture as a solution to these challenges, and provides an in-depth understanding, reasons to use it, practical implementation steps, and a comparison with other methodologies.

Discover how at OpenReplay.com.
Managing large-scale CSS projects comes with its own set of complex challenges, often requiring a strategic approach to ensure efficiency, maintainability, and collaboration. Here, we delve deeper into the challenges faced when dealing with extensive CSS codebases:
As a CSS codebase expands, the risk of specificity conflicts and overlapping styles looms. The absence of a robust architecture may inadvertently result in developers overriding styles, introducing unexpected behaviors, and complicating issue isolation and resolution. Addressing these challenges becomes pivotal for ensuring a harmonious and error-free development process.
Moreover, performance concerns emerge as CSS files grow in size. Inefficient selectors, unused styles, and redundant code contribute to bloated file sizes, adversely affecting page load times. Striking a balance between maintaining a comprehensive codebase and optimizing performance is essential for delivering a seamless user experience.
The limited reusability of styles exacerbates these challenges. Without a structured approach, code duplication becomes rampant, making it arduous to implement global changes consistently. A well-defined strategy for enhancing style reusability is imperative to mitigate these issues.
Finally, scalability becomes a focal point in addressing the challenges of large CSS architectures. A poorly scalable architecture hampers development efforts, making introducing new features or modifying existing ones difficult without unintended side effects. Ensuring scalability is crucial for accommodating a project’s organic growth and sustaining a smooth development trajectory.
Importance of Scalable and Maintainable CSS for Long-term Project Success
The importance of scalable and maintainable CSS cannot be overstated when considering the long-term success of a project. As projects grow in complexity and size, the significance of these attributes becomes even more pronounced. Here, we delve deeper into why scalable and maintainable CSS is crucial for the sustained success of a project:
Adaptability to Growth: Scalable CSS ensures that the styling architecture can adapt seamlessly to the project’s growth. As features are added, requirements change, and the user interface expands, a scalable CSS structure allows for easy integration of new components and styles without causing disruptions or conflicts.
- Efficient Collaboration: In a long-term project involving multiple team members, designers, and developers, maintaining a cohesive and efficient collaboration is crucial. Scalable CSS, with a clear separation of concerns and a standardized structure, facilitates collaboration by providing a shared understanding of the codebase. This, in turn, minimizes misunderstandings and enhances teamwork.
- Faster Development Cycles: A scalable CSS architecture allows faster development cycles. When components and styles are modularized, developers can easily reuse existing code, reducing the need to create styles from scratch. This efficiency accelerates the development process, enabling quicker feature implementation and updates.
- Easier Debugging and Troubleshooting: Maintaining a clear and organized structure in CSS makes debugging and troubleshooting more straightforward. Scalable CSS methodologies systematically isolate issues, reducing the time spent on identifying and fixing bugs. This is crucial for maintaining a stable and reliable user interface.
- Consistency in Design and User Experience: A maintainable CSS codebase ensures design and user experience consistency across different application sections. By adhering to a scalable architecture, developers can enforce consistent styles and design patterns, creating a cohesive and polished look and feel.
- Cost-Efficiency in Maintenance: As projects age, maintenance costs become a significant factor. A maintainable CSS codebase reduces maintenance costs by streamlining updates, minimizing the risk of introducing new issues, and making it more cost-effective to implement changes over time.
Scalable and maintainable CSS is not just a development best practice but a strategic investment in a project’s long-term success. It ensures adaptability, collaboration, efficiency, and a positive user experience, positioning the project for sustained growth and evolution.
Introduction to ITCSS as an Architectural Approach
Maintaining a scalable and maintainable CSS codebase is paramount for project success. One architectural approach that has gained prominence in addressing these challenges is ITCSS or Inverted Triangle CSS. ITCSS provides a systematic and modular framework for structuring stylesheets, solving the complexities associated with large-scale CSS projects.
Understanding ITCSS
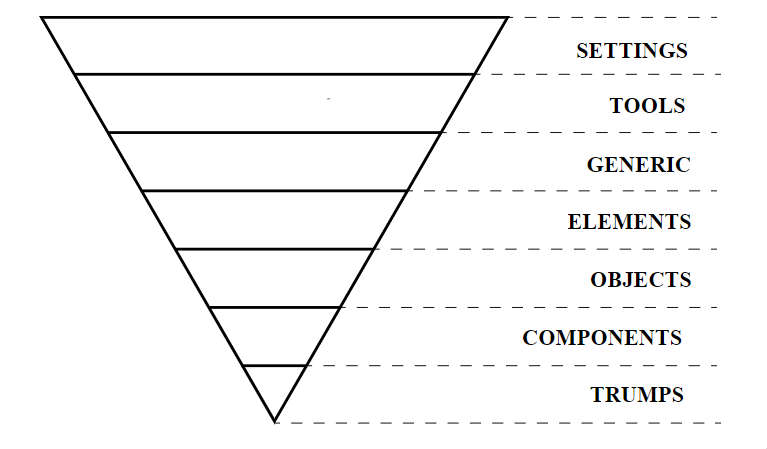
At the core of ITCSS lies the metaphor of an inverted triangle, representing a top-down approach to styling. The broad base of the triangle signifies high-level, global styles, gradually narrowing down to specific, component-level styles at the tip. This metaphor encapsulates the idea of starting with the most general styles and progressively becoming more explicit as you move down the layers.

Overview of the Layers in ITCSS
- Settings: The foundational layer that includes configuration, variables, and global settings. This sets the stage for the entire stylesheet.
- Tools: This layer incorporates mixins, functions, and other tools used throughout the project. It provides a toolkit for developers to efficiently manage and extend styles.
- Generic: In this layer, reset styles and
normalize.cssare applied, creating a consistent baseline for styling across different browsers. - Elements: Basic HTML element styling comes next. These are unclassed selectors that define the base styles for standard HTML tags. Objects: This layer defines reusable design patterns and layout structures. It focuses on creating objects that encapsulate specific styling behaviors, promoting modularity and reusability. Components: At this level, specific UI components are styled. This layer implements most of the application’s styling, ensuring a clear separation of concerns.
- Trumps: The apex of the inverted triangle, the Trumps layer, deals with utility classes and style overrides. It allows for specific adjustments and fine-tuning without compromising the integrity of the lower layers.
Why Use ITCSS
The utilization of ITCSS brings about several compelling reasons, making it a preferred choice for structuring and organizing CSS in large-scale projects. Here are key reasons why developers opt for ITCSS:
- Improved Organization and Modularity: ITCSS promotes a highly organized and modular structure, making it easier to manage and scale styles as the project evolves. This separation of concerns enables developers to focus on specific styling aspects without disrupting the entire codebase. Enhancing Team Collaboration and Understanding: ITCSS’s clear and layered structure fosters collaboration among team members. It provides a standardized approach that ensures everyone understands where to find and place styles, reducing ambiguity and making teamwork more efficient.
- Minimizing Specificity and Reducing Style Conflicts: By following a top-down approach, ITCSS minimizes specificity conflicts. Styles become more targeted and specific as you move down the layers, reducing the likelihood of unintentional overrides and conflicts within the stylesheet.
- Scalability for Large and Complex Projects: As projects grow in complexity, ITCSS accommodates the increasing demands for scalability. The modular design allows for the seamless integration of new features and styles without compromising the existing codebase’s integrity.
The use of ITCSS is driven by its ability to provide a systematic, scalable, and maintainable approach to CSS architecture, offering solutions to common challenges encountered in large-scale projects. As a result, it stands as a valuable tool for developers aiming to create robust and sustainable stylesheets.
Getting Started with ITCSS
When adopting the ITCSS architecture, establishing a well-organized project structure is the first step. ITCSS divides your styles into different layers, each serving a specific purpose. Let’s walk through setting up the project structure and defining each layer.
Setting up the Project Structure
Begin by creating a clear and hierarchical directory structure. A typical ITCSS project structure will look like this:
project-root/
|-- src/
| |-- settings/
| |-- tools/
| |-- generic/
| |-- elements/
| |-- objects/
| |-- components/
| |-- trumps/
|-- styles/
| |-- main.css- src: This directory houses the core of your styling, containing subdirectories for each ITCSS layer.
- styles: The final compiled styles will be stored here.
Defining and Implementing Each Layer
In the ITCSS methodology, each layer has a specific purpose and contributes to a structured and maintainable codebase. Let’s delve into the details of each layer, understanding their roles and how to define styles within them:
- Settings: In the settings layer of ITCSS, developers define essential global variables and high-level configurations. This layer serves as a central hub for project-wide settings, encompassing variables for colors, font sizes, spacing, and other crucial elements. By maintaining a focus on high-level configurations, this layer ensures consistency throughout the project, making it more manageable and adaptable. For instance, in the file
'src/settings/_variables.scss', one might define variables like$primary-color: #3498db;for the primary color scheme. This high-level abstraction establishes a solid foundation for styling, promoting coherence and ease of maintenance across various project components.
// _variables.scss
$primary-color: #3498db;
$font-family: 'Arial', sans-serif;- Tools: In the tools layer of ITCSS, developers store essential mixins and functions for widespread reuse, enhancing the project’s development workflow. This layer, found in
'src/tools/_mixins.scss', fosters a modular approach, providing versatile tools to address various styling needs. Following best practices, it streamlines the development process, exemplified by features like@mixin center-element. This concise and modular layer ensures efficient code reuse and maintains a more streamlined and adaptable codebase.
//_mixins.scss
@mixin center-element {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}- Generic: The generic layer in ITCSS provides foundational styles and resets for HTML elements, ensuring a consistent baseline. Located in
'src/generic/_reset.scss', it follows best practices by keeping styles minimal and focusing on essential elements. Developers use this layer to include resets or default styles for common HTML elements, establishing a clean foundation for subsequent styling layers. The simplicity and specificity of the generic layer contribute to a cohesive and easily maintainable styling approach across the project.
// _reset.scss
body, h1, p {
margin: 0;
padding: 0;
}- Elements: The elements layer in ITCSS directly applies styles to HTML elements without using classes, ensuring a clean baseline. Located in
'src/elements/_typography.scss', it follows best practices by focusing on defining minimalistic default styles for raw elements. This approach avoids complexity, providing a straightforward foundation for subsequent styling layers. The example ‘typography’ file demonstrates this simplicity by establishing default styles for essential text elements. The elements layer is a foundational component, promoting a modular and maintainable CSS structure.
// _typography.scss
h1 {
font-size: 2em;
}
p {
line-height: 1.5;
}- Objects: The objects layer in ITCSS abstracts design patterns and creates reusable layout structures, like the file
'src/objects/_container.scss'. It defines styles for layout objects like grids or containers, adhering to best practices prioritizing reusability and abstraction. The ‘container’ example file exemplifies this approach, offering styles for a reusable layout container. This layer fosters modular and adaptable CSS development, enabling the consistent and scalable implementation of layout structures across diverse components in the project.
// _container.scss
.container {
max-width: 1200px;
margin: 0 auto;
}- Components: The components layer in ITCSS, exemplified in the
'src/components/_button.scss'file, is tailored for styling specific UI components. It focuses on creating modular and reusable styles for self-contained elements like buttons and navigation bars. Following best practices, this layer enables developers to efficiently apply consistent styles across various project parts. The ‘_button.scss’ example file illustrates this by defining styles for a button component, showcasing the components layer’s emphasis on modularity and reusability.
// _button.scss
.button {
padding: 10px 20px;
background-color: $primary-color;
color: #fff;
}- Trumps: In the ITCSS architecture, the trumps layer, often found in files like
'src/trumps/_overrides.scss', is designed for utility classes and overrides. It addresses specific cases or exceptions within the styling hierarchy. Following best practices, developers are encouraged to use this layer sparingly, focusing on adjustments or overrides only when necessary. The example file ‘_overrides.scss’ showcases how this layer can handle unique styling cases. By judiciously exercising caution and applying adjustments, the trumps layer ensures a streamlined and targeted approach to handling exceptions within the overall styling structure.
// _overrides.scss
.text-center {
text-align: center !important;
}Finally, consolidate all layers into a main stylesheet. This file will import all your layer files, creating a cohesive and organized structure.
//styles/main.css
//Import ITCSS layers
@import 'src/settings/_variables';
@import 'src/tools/_mixins';
@import 'src/generic/_reset';
@import 'src/elements/_typography';
@import 'src/objects/_container';
@import 'src/components/_button';
@import 'src/trumps/_overrides';Setting up your project structure and defining each layer according to the ITCSS methodology creates a scalable and maintainable foundation for your CSS. This structured approach ensures clarity, modularity, and ease of collaboration in your large-scale projects.
Best Practices
Creating a strong CSS foundation is crucial for web development success. Good naming conventions and effective management of global styles ensure clear code and a consistent user experience across browsers. In ITCSS, these practices emphasize simplicity and maintainability.
Naming Conventions and Guidelines for Consistency
Consistent naming is crucial for human readability and machine processing within your ITCSS structure. Here are some best practices:
- Prefixes: Use prefixes to denote the layer (e.g.,
u-for utilities,o-for objects). - Hyphens for separation: Use hyphens to separate words within class names.
- CamelCase for mixins and functions: Use CamelCase for mixins and functions within preprocessors.
- Follow a Naming Convention: Adopt a consistent naming convention across your project. Popular conventions include BEM (Block Element Modifier) or a variation that aligns with your team’s preferences.
- Be Consistent Across Layers: Maintain consistency in naming conventions across all layers of ITCSS. This consistency simplifies navigation and reduces cognitive load when working with different parts of the stylesheet.
Handling Global Styles and Resets Effectively
Effectively handling global styles and resets is a critical aspect of maintaining a consistent and reliable user interface in web development. Global styles encompass design decisions, such as typography, colors, and layout preferences, while resets aim to neutralize default browser styles, ensuring a consistent starting point across different environments. To manage global styles effectively, consider centralizing them in the generic/ layer of ITCSS, balancing resets and establishing a coherent baseline. Leveraging established reset libraries like normalize.css can further enhance cross-browser consistency.
Regularly reviewing and updating global styles ensures alignment with design principles and evolving project requirements. By carefully managing these foundational aspects, developers can create a solid base for their projects, fostering a seamless and harmonious user experience.
Comparison with Other Architectural Approaches
When contrasting ITCSS (Inverted Triangle CSS) with other popular CSS methodologies like BEM (Block Element Modifier) and OOCSS (Object-Oriented CSS), it’s essential to understand the unique strengths of each approach and identify scenarios where ITCSS stands out.
Contrasting ITCSS with BEM and OOCSS
Contrasting ITCSS with BEM and OOCSS reveals distinctive approaches to structuring and organizing stylesheets.
BEM focuses on providing a clear and modular naming convention for CSS classes. While both ITCSS and BEM emphasize modularity, ITCSS has a broader architectural scope. ITCSS addresses the entire structure of stylesheets, guiding developers on how to organize and layer their styles, beyond just naming conventions.
OOCSS encourages the creation of reusable and modular CSS objects, promoting the separation of structure and skin. ITCSS shares the modular philosophy but extends its scope to include a layered architecture, providing a systematic approach to organizing stylesheets from global configurations to specific components.
Scenarios Where ITCSS is Particularly Beneficial
Implementing ITCSS is beneficial in various scenarios, providing a structured and scalable approach to CSS architecture. The following situations highlight specific contexts where ITCSS excels.
- Large and Complex Projects: ITCSS excels in large-scale projects where the volume of styles can become overwhelming. Its layered structure and emphasis on modularity make it easier to manage and scale styles as the project grows.
- Collaborative Development: In team environments, ITCSS fosters collaboration by offering a standardized structure. Team members can easily locate and contribute to specific layers, reducing conflicts and enhancing overall productivity.
- Consistent Scalability: ITCSS provides a scalable approach that accommodates project growth. Whether you’re adding new features or expanding the user interface, the modular design allows for seamless integration without compromising existing styles.
- Maintenance and Debugging Efficiency: The layered structure of ITCSS streamlines maintenance and debugging. Developers can isolate issues into specific layers, making it quicker to identify and resolve problems without affecting the entire codebase.
- Adaptability to Evolving Design Patterns: ITCSS is particularly beneficial when design patterns evolve. Its layered approach allows for the systematic introduction of new styles, ensuring compatibility with changing design requirements.
ITCSS stands out in scenarios where a comprehensive and modular approach to CSS architecture is paramount. Its layered structure, combined with a focus on collaboration and scalability, makes it a valuable choice for large and evolving web projects.
Impact on Development Speed, Maintenance, and Collaboration
The adoption of ITCSS (Inverted Triangle CSS) has a profound impact on various facets of web development, influencing development speed, maintenance practices, and collaborative efforts among team members.
ITCSS enhances development speed through efficient onboarding, modular development, and style reusability. Its organized structure aids swift onboarding by emphasizing a clear separation of concerns. The modular approach accelerates development, enabling independent work on components and parallel progress, while promoting reusable styles in the objects/ layer streamlines the process for faster feature implementation.
With its layered structure, ITCSS significantly streamlines maintenance efforts. It allows developers to swiftly identify and address issues, minimizing the time and effort required for debugging and updates. The consistent naming conventions enforced by ITCSS enhance code readability, simplify maintenance tasks, and promote adherence to a unified coding style. Moreover, the modular design of ITCSS facilitates adaptability to changing project requirements, enabling developers to seamlessly integrate new features or design changes without disrupting the existing codebase.
ITCSS minimizes style conflicts through a top-down approach, reducing unintended overrides and promoting harmony among developers. It fosters collaboration by clearly separating concerns, allowing team members to focus on specific layers or components and mitigating conflicting changes. ITCSS’s structured approach enhances team understanding of the styling architecture, facilitating smoother communication among team members. In essence, ITCSS acts as an efficient framework that organizes styles and cultivates a collaborative environment within development teams.
ITCSS significantly influences the development lifecycle by improving onboarding efficiency, accelerating development speed through modularity, simplifying maintenance tasks with a structured codebase, and fostering collaboration through reduced conflicts and enhanced team understanding.
Challenges and Solutions
Implementing ITCSS introduces a structured approach to styling, fostering scalability and maintainability. However, like any methodology, it comes with its set of challenges. Addressing these challenges strategically is crucial for a successful adoption. Here’s a closer look at common challenges in implementing ITCSS and effective strategies to overcome them.
Common challenges in implementing ITCSS
When developers use the ITCSS method, they often encounter certain common challenges. Let’s explore these issues that developers commonly face when working with ITCSS:
- Initial Learning Curve: The initial learning curve poses a hurdle as developers acquaint themselves with ITCSS’s layered structure and the nuanced purpose of each layer. This challenge is particularly prominent for those new to the methodology.
- Resistance to Change: Overcoming resistance to change is a key challenge, especially when team members are accustomed to different CSS methodologies. Transitioning from familiar practices to ITCSS may encounter reluctance, affecting the smooth adoption of this new approach.
- Specificity Issues: Managing specificity, particularly in larger projects, is a significant challenge. The intricacies of specificity can lead to unintended style conflicts, requiring careful consideration and strategic solutions to maintain a cohesive codebase.
Strategies for Overcoming Challenges
There are several effective strategies to overcome the challenges that developers often encounter when employing the ITCSS methodology. These approaches aim to provide practical solutions, making it easier for developers to navigate and implement ITCSS successfully. Let’s explore some popular strategies for countering these challenges:
- Addressing the Learning Curve: To mitigate the initial learning curve, provide comprehensive documentation and conduct training sessions. Offering hands-on practice opportunities will reinforce understanding, helping developers grasp the intricacies of the ITCSS architecture more effectively.
- Navigating Resistance: Overcoming resistance to change involves emphasizing the benefits of ITCSS. Communicate advantages such as improved organization, modularity, and scalability. Gradual introduction and providing a transition period can ease the adjustment for the team.
- Tackling Specificity Issues: Tackling specificity issues requires an educational approach. Developers should be educated on the significance of specificity in ITCSS. Encouraging the use of utility classes in the
trumps/layer for specific overrides can be a strategic solution to minimize conflicts.
Conclusion
ITCSS offers structured organization to CSS projects through its clear and organized layering system. Ideal for developers seeking a systematic approach to styling architecture, ITCSS simplifies project comprehension. Its modular nature accelerates development by enabling independent work on specific components, minimizing conflicts, and fostering parallel development. This modularity contributes to increased efficiency in the development process.
To fellow front-end developers, I offer encouragement to consider adopting ITCSS for their projects. Embracing the organized layers and exploring the modular possibilities within ITCSS can lead to a more streamlined and efficient CSS architecture. The benefits of improved organization, modularity, and enhanced collaboration are tangible outcomes that can positively impact the overall development experience.
Looking ahead, the future of CSS architecture aligns with methodologies like ITCSS, emphasizing clarity, modularity, and collaboration. In the face of growing complexity in web projects, structured approaches such as ITCSS play a crucial role in ensuring scalability and maintainability. Embracing these methodologies will likely become integral to shaping the CSS architecture’s future, enabling developers to navigate evolving web development demands effectively.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..