Schema Secrets Unveiled: Mastering Markup for Digital Domination


Discover how at OpenReplay.com.
My craving for carrot cake has been brewing for several weeks now, and not just any carrot cake, but Mrs. Florencia’s carrot cake. Mrs. Florencia hasn’t returned from her Christmas visit to Mexico, which is a pity for my cravings. I can only satisfy my cravings by baking a carrot cake alone.
Now, here’s the thing - I’m no Duff Goldman or Buddy Valastro, but I believe I can follow a recipe and make it work. Let’s find a recipe on Google.
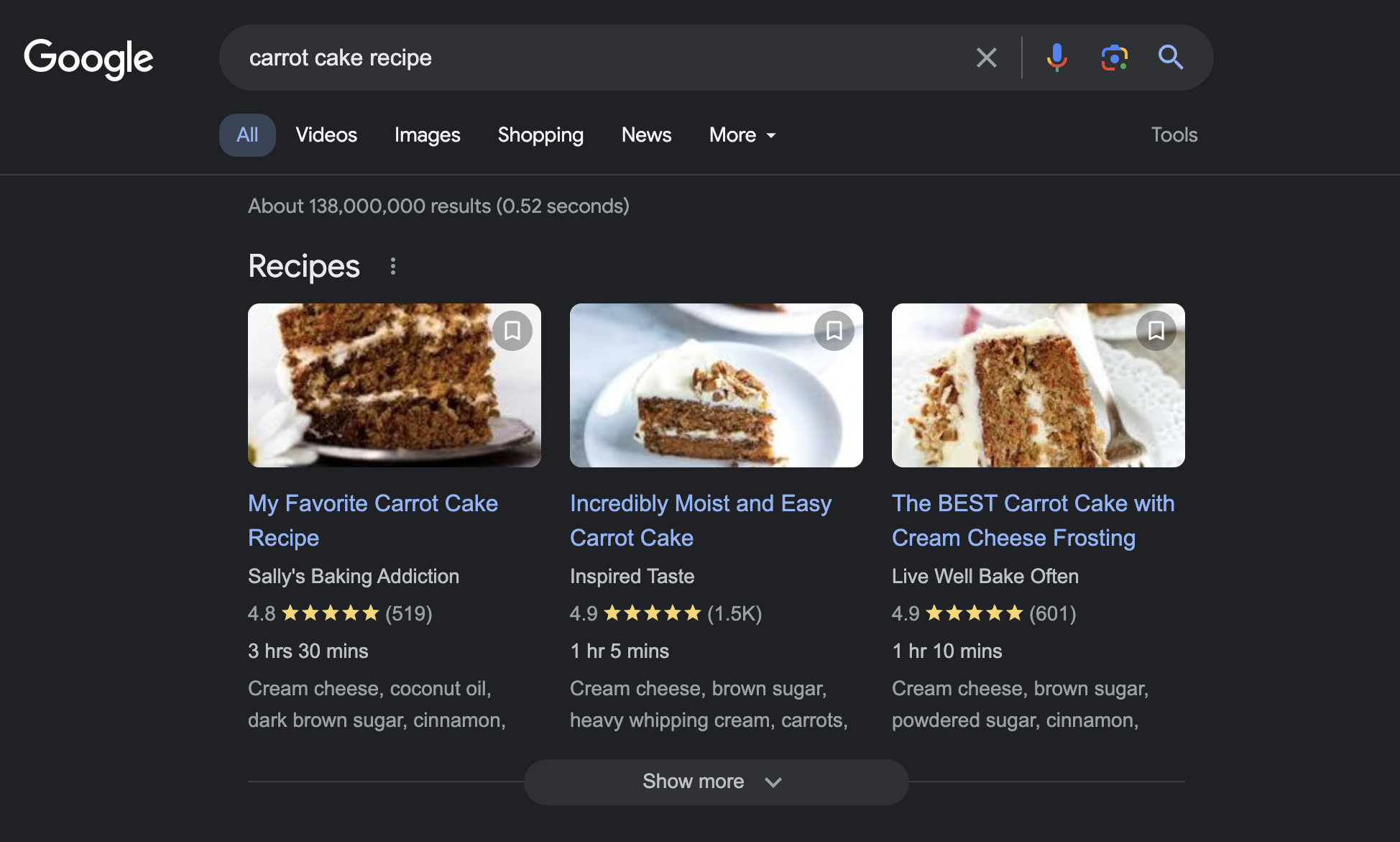
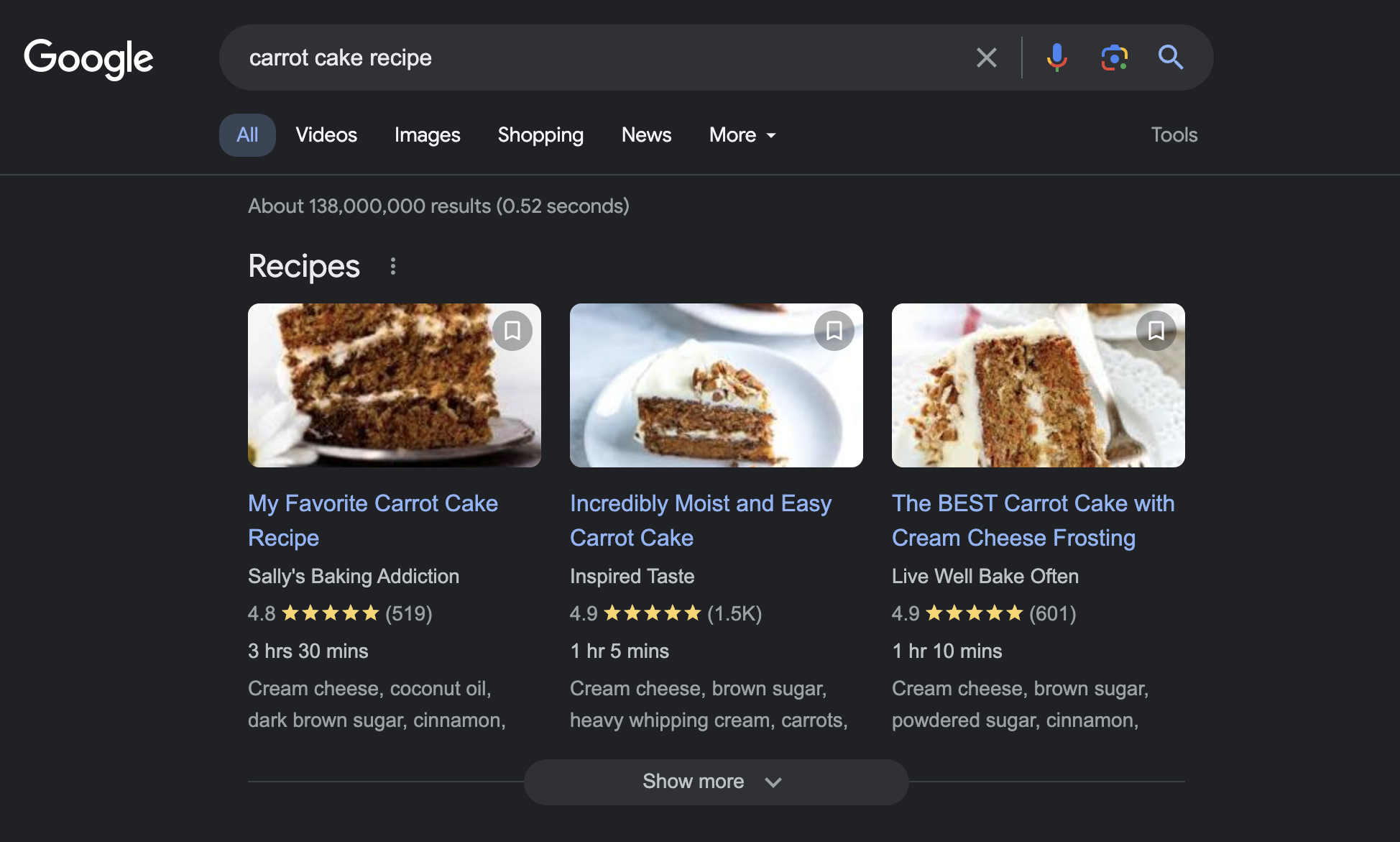
These are the results on the first page:

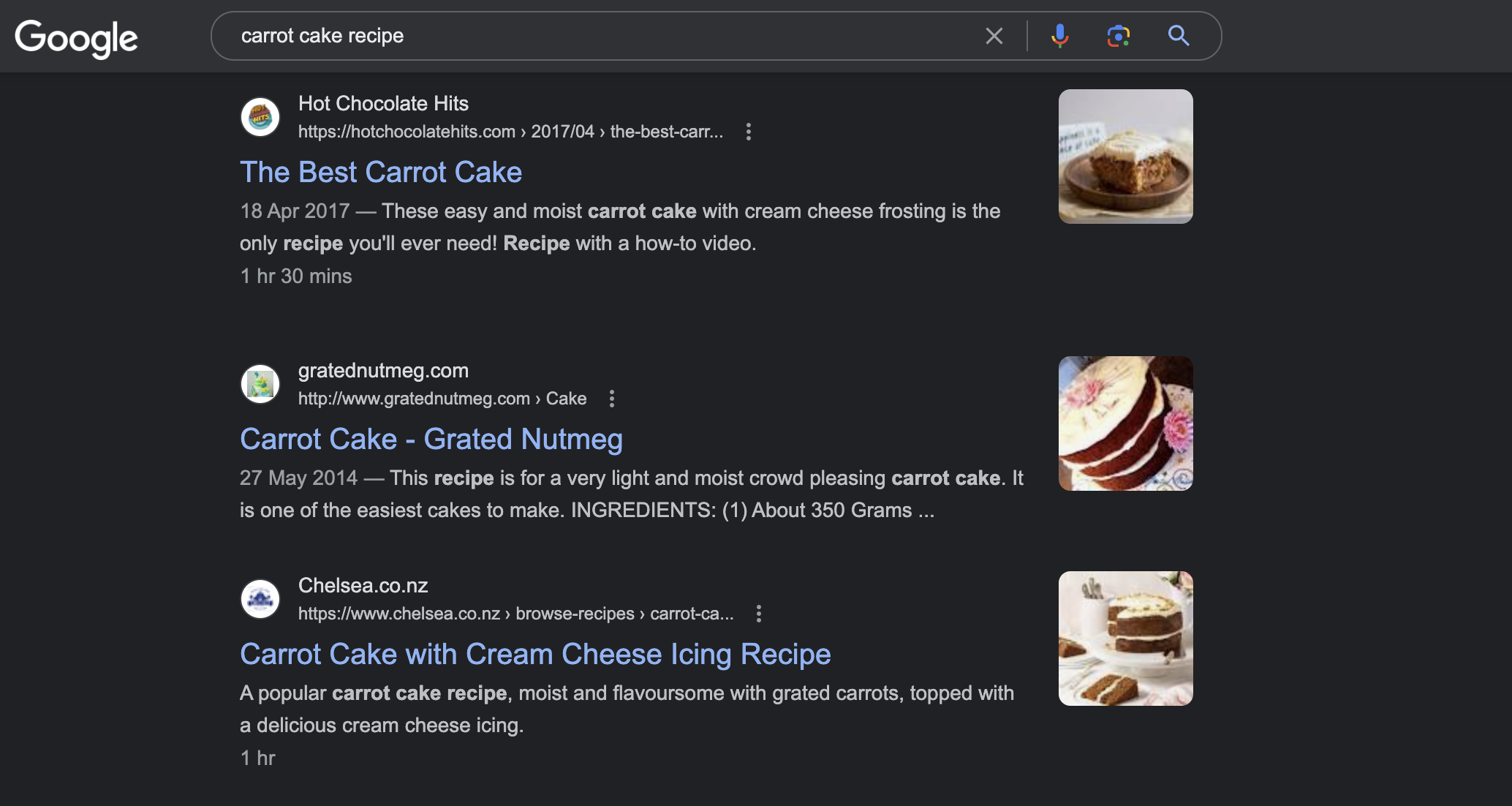
Below is a scrolled-down view of the same page:

From a carrot cake-depraved lady’s perspective, there’s nothing I wouldn’t give to eat these sumptuous-looking carrot cakes without doing the work of actually baking. Instead, let’s all look at these two screenshots from a technical point of view.
At first glance, we see the images of the carrot cakes on the first page’s results. Also shown are the descriptive titles, average ratings, baking time, and a few ingredients. Observant readers will notice that Google categorizes the recipes as “Recipes”.
These elements make the page stand out from the scrolled-down view.
Is Google smart enough to determine what should be classified as a recipe? A picture of a carrot cake will make anyone salivate, but how does a search engine determine that it’s a delicious carrot cake?
Schema markup, ladies and gentlemen!

Schema markup is a form of microdata (structured data) you add to your web pages to help search engines better understand your content. It displays content in a rich format, like how it displayed the results from the first page instead of the scrolled-down view.

Google’s categorization of search results is important because when Google understands the content of a web page through schema markup, it can provide more accurate and relevant search results.
How a search engine interprets the content of a query will determine the search results.
This means that when someone searches for a specific type of recipe, for example, Google can identify and prioritize web pages categorized as recipes, increasing the chances of the user finding what they’re looking for. As the baker that I am (wink), I’m more drawn to clicking one of the results on the first page than the scrolled-down view, and I bet you are too, so that should tell you something.
In this article, we’ll explore schema markups, their benefits, how they affect SEO (Search Engine Optimization), and how we can use them. Suppose you’re a web developer, digital marketer, marketing engineer, SEO enthusiast, or simply just a carrot cake enthusiast like myself. In that case, this article is the only recipe you will need to whip up a perfect online presence!

Decoding the Basics
We understand that schema markup is added to web pages to help search engines understand and display content in a more enhanced and visually appealing format.
Now that we comprehend this concept let’s go over the importance of schema markup and how it impacts search engine rankings.
Importance of using Schema Markup
Search engines appreciate websites that have structured data added to them. Because of structured data, search engines have an easier time understanding the meaning of your page and have better chances to return relevant results to its users.
The following is an example of what we first see when searching for carrot cake recipes:

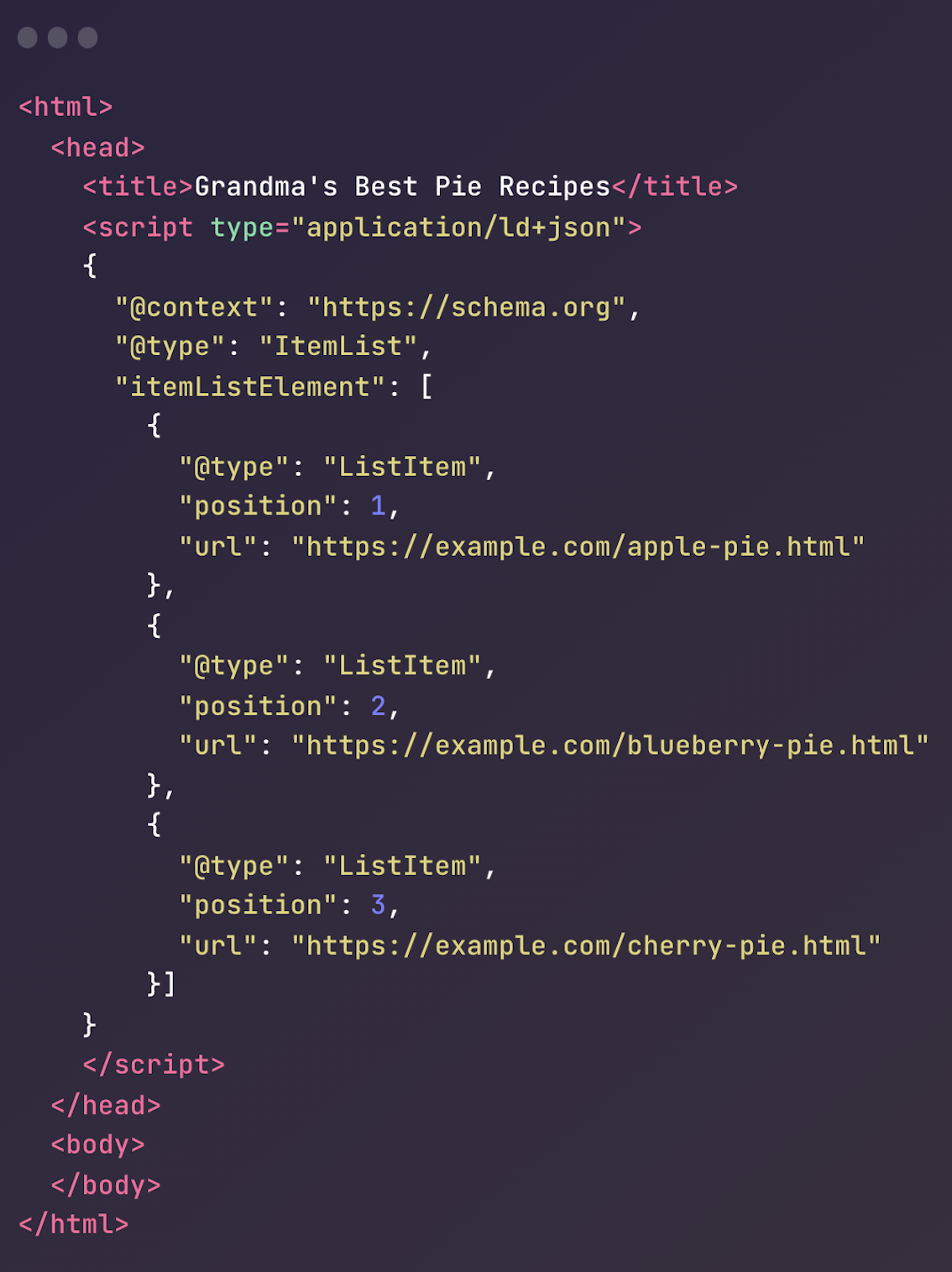
From Google’s perspective, here’s what it sees:

From Google’s perspective, schema markup code helps it understand the content and context of a webpage. That isn’t the only reason they’re important. Here are five more reasons why schema markup is important:
- By using schema markup, users can instantly find information about the website without clicking on the link. This includes important details such as ratings, reviews, contact information, etc.
- Search engines can extract actionable information from your content through schema markup so that users can immediately act without entering your website. Examples include adding a “Book Now” button for a hotel listing and a “Reserve Now” button for a restaurant listing.
- With schema markup, users and search engines can view your content as more credible and trustworthy.
- By using schema markup, search engines can better understand the context and relationship between the different content elements on your website. For instance, search engines can determine whether a text is a product name or a review.
- By displaying visually enhanced previews of your content, schema markup turns passive scrollers into active contributors.
Types of Schema Markup
Schema.org is a collaborative community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, web pages, email messages, and beyond. In simple terms, Schema.org is the “industry standard” for schema markup because it is the format commonly agreed upon for structured data by all the big search engines.
The Schema.org vocabulary consists of 805 types of schema markup. You don’t need to use all types of schema on your website. Only use the ones that are relevant to your content.
Let’s explore some schema types that apply to most websites.
BreadcrumbList
To give search engines a clear idea of how a page fits into the navigation of a website, you can implement this makeup type. It helps users and search engines understand where a specific page is located within the hierarchy of your website (each step in the breadcrumb represents a page or category).
For instance, using a carrot cake recipe page, you might have a breadcrumb trail like “Home > Recipes > Desserts > Carrot Cake.”
Organization
This markup type adds information about your organization, such as its name, logo, contact information, etc., to the search engine. This helps search engines understand and display accurate information about your organization.
WebSite
Implementing the WebSite schema markup is crucial for optimizing your website’s visibility in search results. Not only does it provide essential details like the website’s name, URL, and language to search engines, enhancing their understanding of your site’s structure, but it also plays a practical role in improving user experience.
If your website incorporates a search box, this markup ensures that search engines recognize and utilize this feature effectively, contributing to better search functionality and overall user satisfaction.
How to Choose the Right Schema Markup
With over 800 types of schema markup available, it can be hard to know which one to choose for your website. Here are three ways you can find the most relevant schema markup that’ll have an impact on your website:
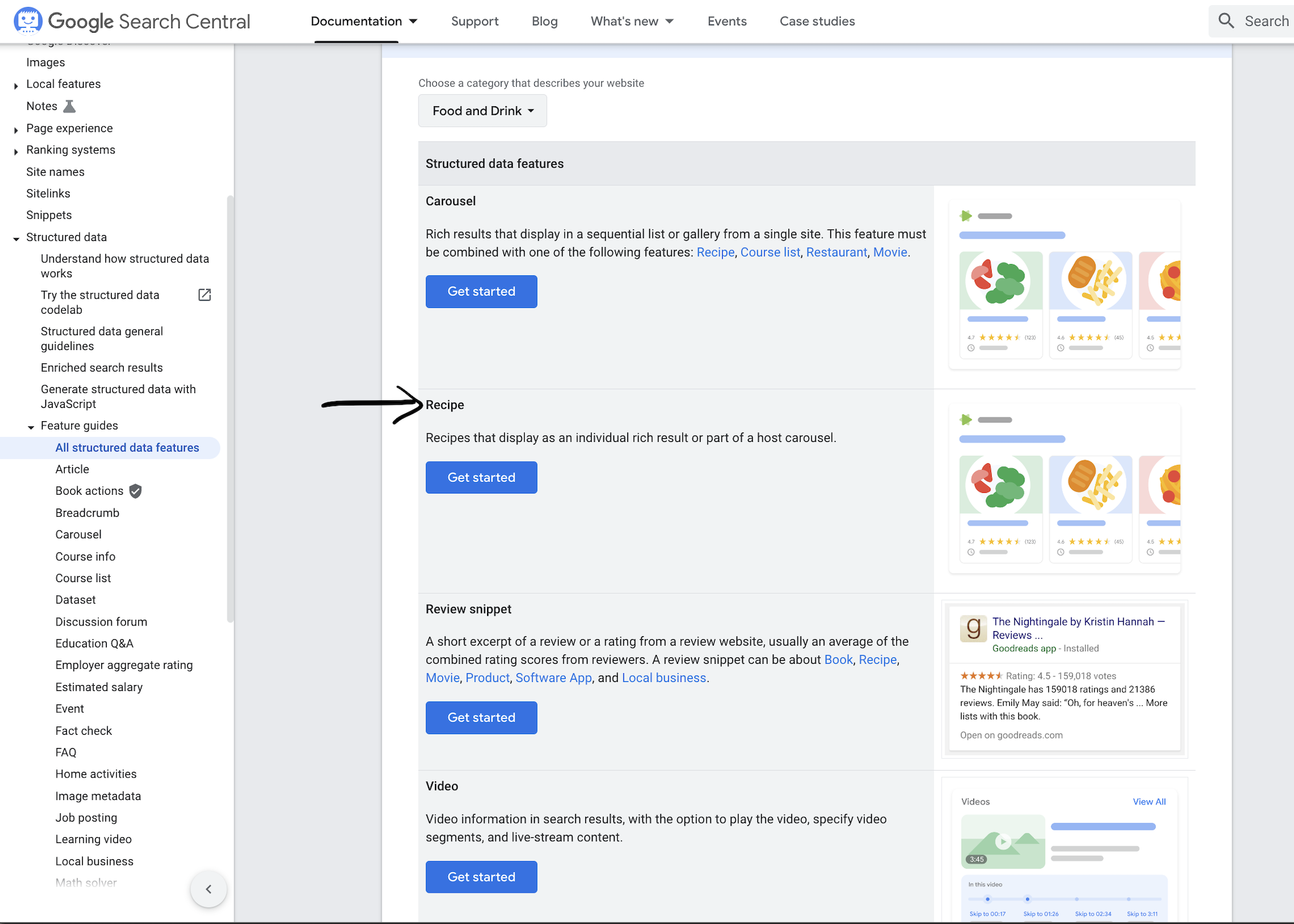
Google’s Structured Data Search Gallery
Google’s Structured Data Search Gallery is your main resource for finding the markup that Google uses. Write down all the types from the list that are relevant to your website.
Now, you have a narrow list of relevant schemas to your website.
Make relevant searches
It’s important to note that every industry is different. To know which are the most important types of schema markup to add to your web page, make searches for your important keywords. This will show you what shows up when users search for keywords related to your business.
Looking back at our carrot cake example, all three recipes include the duration for baking the cake, so you’ll need to look at the duration attribute in the Recipe markup.
Analyze your competitors
It’s important to know what schema markup types your competitors use. Don’t copy them; just check and analyze the markup they use.
To check up on your competitors, go through a handful of their web pages and run them using these two tools: Google’s Rich Results Test Tool and Schema.org’s Markup Validator.
These tests will show you every bit of schema added to the page.
How to Implement Schema Markup in Your Web Page
Schema markup can be implemented in 3 ways:
- RDFa
- Microdata
- JSON-LD
RDFa (Resource Development Framework in Attributes) and Microdata are the older ways to implement schema markup and require more effort to be implemented. Hence, they are prone to more errors.
On the other hand, JSON-LD (JavaScript Object Notation for Linked Data) is a JavaScript-based method of implementing schema markup. It uses JSON syntax (i.e., data is organized in name-value pairs). Google recommends using JSON-LD as it is the easiest solution for owners to implement and is also less prone to errors.
Here is how you can apply schema markup using JSON-LD:
- Choose the right schema markup. Head to Google’s Search Gallery or Schema’s documentation to find one that’s most suitable for you. In our case, we’ll choose the
Recipeschema for our carrot cake.

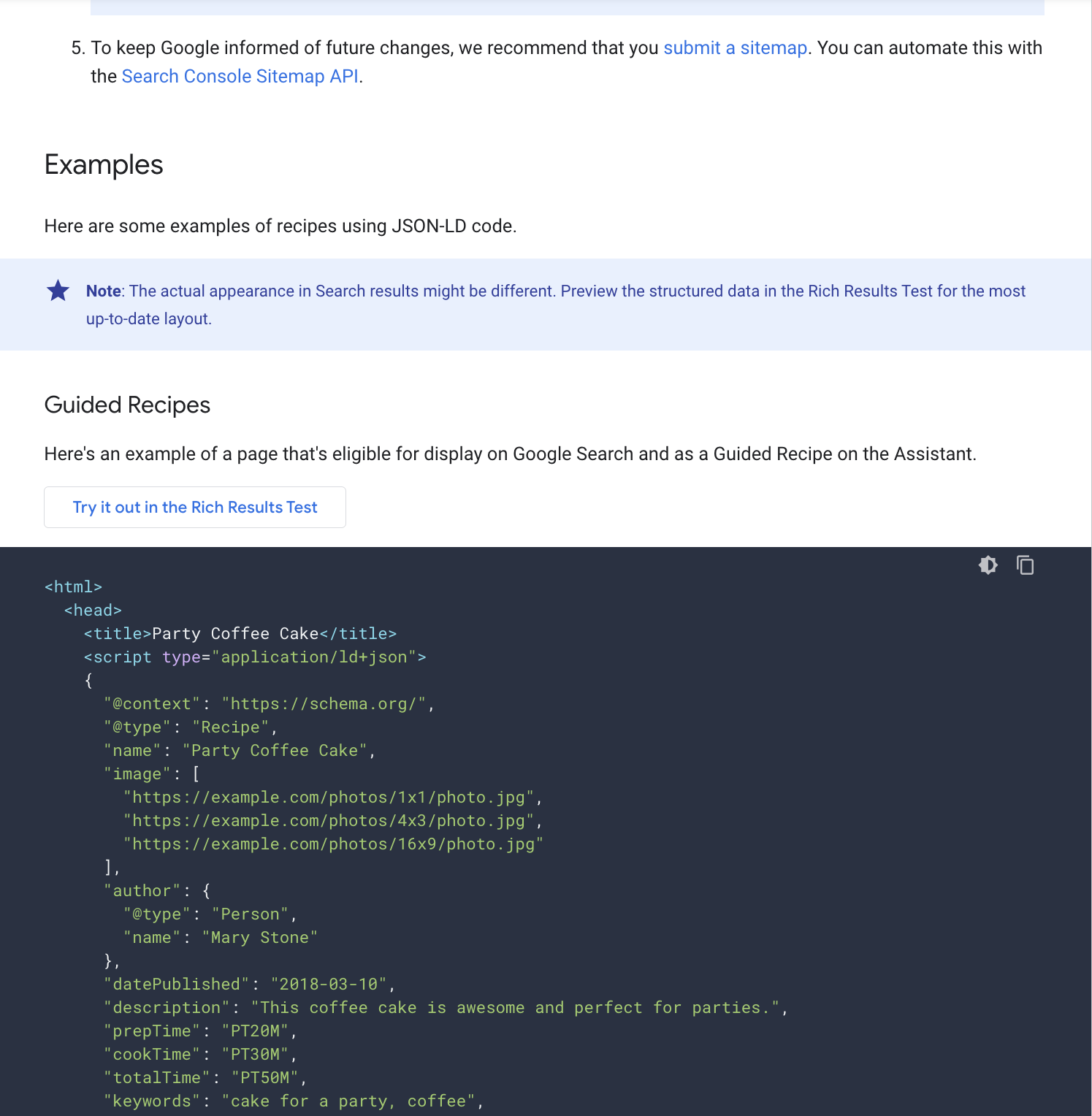
When I click on the ‘Recipe’ page, Google recommends a few examples I can use. For our carrot cake recipe, I’ll go for ‘Guided Recipes’ as shown below.

As seen above, Google recommends using the ‘Guided Recipes’ Recipe schema for the carrot cake recipe. This schema provides a step-by-step format for presenting the recipe instructions.
- Copy the entire
Recipeschema markup code provided and paste it into the<head>section of your HTML code.
Lucy has an additional tip for us:

This step is crucial for the proper implementation and functionality of the schema markup.
- Modify the
Recipemarkup information within the<script>to match the details of your recipe. This includes the name of the recipe, images, descriptions, etc. Using a carrot cake recipe I believe is as good as Mrs. Florencia’s, here is what the schema markup looks like:
<html lang="en">
<head>
<title>Carrot Cake Recipe</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Carrot Cake",
"image": [
"https://images.pexels.com/photos/963755/pexels-photo-963755.jpeg?auto=compress&cs=tinysrgb&w=800",
"https://images.pexels.com/photos/2612373/pexels-photo-2612373.jpeg?auto=compress&cs=tinysrgb&w=800",
"https://images.pexels.com/photos/2267873/pexels-photo-2267873.jpeg?auto=compress&cs=tinysrgb&w=800"
],
"author": {
"@type": "Person",
"name": "Chioma Uche"
},
"datePublished": "2024-01-23",
"description": "A delicious homemade carrot cake recipe.",
"prepTime": "PT20M",
"cookTime": "PT40M",
"totalTime": "PT1H",
"keywords": "carrot cake, dessert, baking",
"recipeYield": "8",
"recipeCategory": "Dessert",
"recipeCuisine": "American",
"nutrition": {
"@type": "NutritionInformation",
"calories": "300 calories"
},
"recipeIngredient": [
"2 cups grated carrots",
"1 cup crushed pineapple, drained",
"1/2 cup chopped nuts",
"1 cup vegetable oil",
"3 eggs",
"2 cups all-purpose flour",
"1 1/2 cups white sugar",
"1 teaspoon baking powder",
"1/2 teaspoon baking soda",
"1/2 teaspoon salt",
"1 teaspoon ground cinnamon",
"1/2 teaspoon ground nutmeg"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Preheat",
"text": "Preheat the oven to 350 degrees F. Grease and flour a cake pan.",
"url": "https://example.com/carrot-cake#step1",
"image": "https://images.pexels.com/photos/2267873/pexels-photo-2267873.jpeg?auto=compress&cs=tinysrgb&w=800"
},
{
"@type": "HowToStep",
"name": "Mix ingredients",
"text": "In a large bowl, mix grated carrots, crushed pineapple, chopped nuts, oil, and eggs.",
"url": "https://example.com/carrot-cake#step2",
"image": "https://images.pexels.com/photos/2267873/pexels-photo-2267873.jpeg?auto=compress&cs=tinysrgb&w=800"
},
{
"@type": "HowToStep",
"name": "Combine dry ingredients",
"text": "In a separate bowl, combine flour, sugar, baking powder, baking soda, salt, cinnamon, and nutmeg.",
"url": "https://example.com/carrot-cake#step3",
"image": "https://images.pexels.com/photos/2267873/pexels-photo-2267873.jpeg?auto=compress&cs=tinysrgb&w=800"
},
{
"@type": "HowToStep",
"name": "Mix wet and dry ingredients",
"text": "Gradually mix the wet and dry ingredients until well combined.",
"url": "https://example.com/carrot-cake#step4",
"image": "https://images.pexels.com/photos/2267873/pexels-photo-2267873.jpeg?auto=compress&cs=tinysrgb&w=800"
},
{
"@type": "HowToStep",
"name": "Bake",
"text": "Pour the batter into the prepared pan and bake for 40 minutes, or until a toothpick comes out clean.",
"url": "https://example.com/carrot-cake#step5",
"image": "https://example.com/carrot-cake/photos/step5.jpg"
},
{
"@type": "HowToStep",
"name": "Cool and enjoy",
"text": "Allow the cake to cool before slicing. Enjoy your delicious homemade carrot cake!",
"url": "https://example.com/carrot-cake#step6",
"image": "https://images.pexels.com/photos/5742606/pexels-photo-5742606.jpeg?auto=compress&cs=tinysrgb&w=800"
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"ratingCount": "15"
},
"video": {
"@type": "VideoObject",
"name": "How to make a Carrot Cake",
"description": "Watch this step-by-step guide on making a delicious carrot cake.",
"thumbnailUrl": [
"https://images.pexels.com/photos/2267873/pexels-photo-2267873.jpeg?auto=compress&cs=tinysrgb&w=800",
"https://images.pexels.com/photos/5742606/pexels-photo-5742606.jpeg?auto=compress&cs=tinysrgb&w=800",
"https://images.pexels.com/photos/2267873/pexels-photo-2267873.jpeg?auto=compress&cs=tinysrgb&w=800"
],
"contentUrl": "https://www.youtube.com/watch?v=zoyhs-EiJxE&pp=ygUSY2Fycm90IGNha2UgcmVjaXBl",
"embedUrl": "https://www.example.com/videoplayer?video=carrot-cake",
"uploadDate": "2024-01-23T08:00:00+08:00",
"duration": "PT2M",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 1234
},
"expires": "2024-02-23T08:00:00+08:00"
}
}
</script>
</head>
<body>
<!-- Your HTML Code -->
</body>
</html>The provided code contains a JSON object representing a recipe for our carrot cake. The recipe includes ingredients, step-by-step instructions, and even a video tutorial. The code also includes additional information, such as the author’s name, publication date, and nutrition information.
- To test the markup, copy and paste the HTML code above to Google’s Rich Result Test and Schema.org’s Validator.
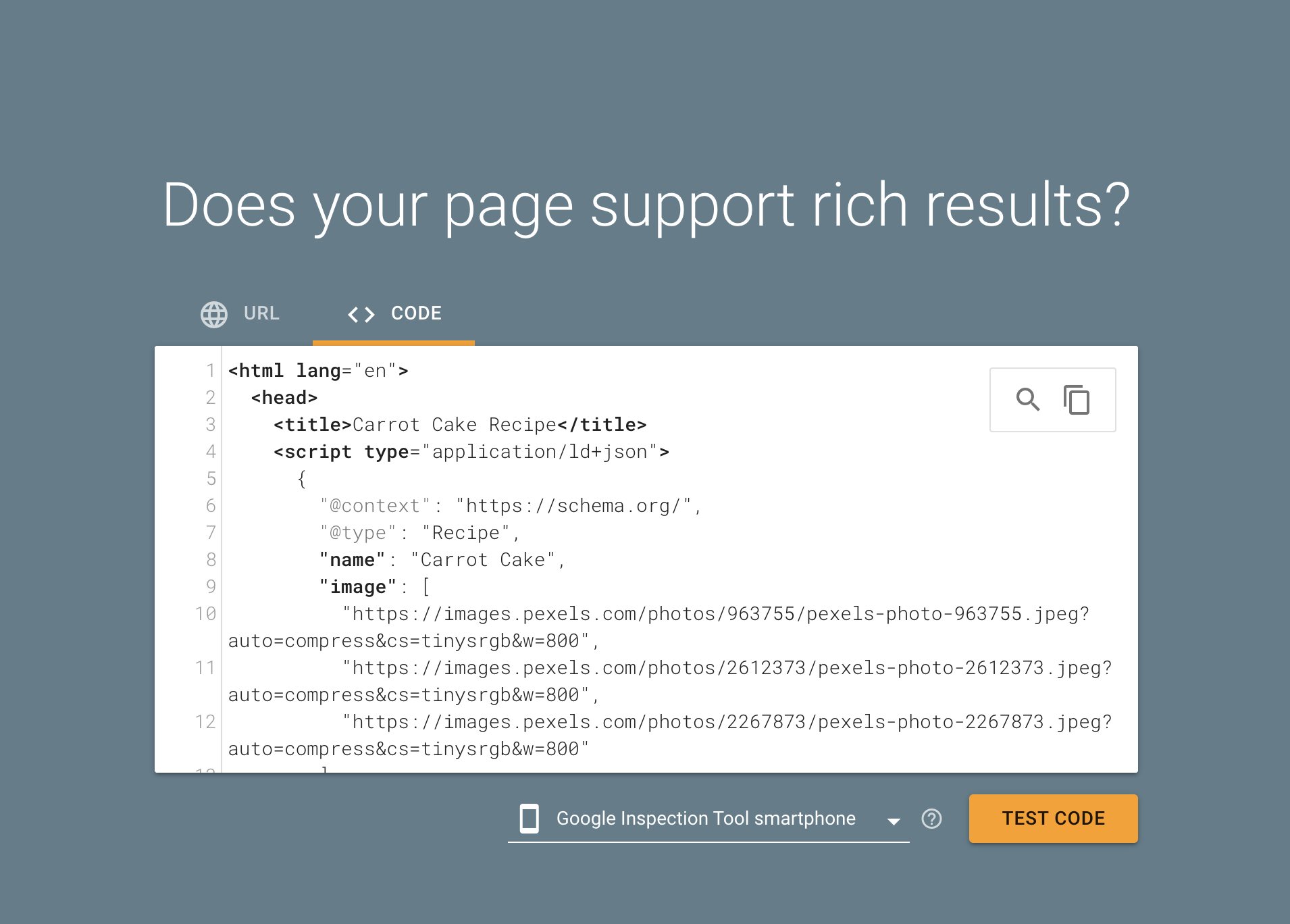
The following is what you should see for Google’s Rich Results Test:

In the image above, there’s an option to choose whether you’d like to paste the URL of the page or the code snippet. Since we have the code snippet, we can paste it under the ‘Code’ option.
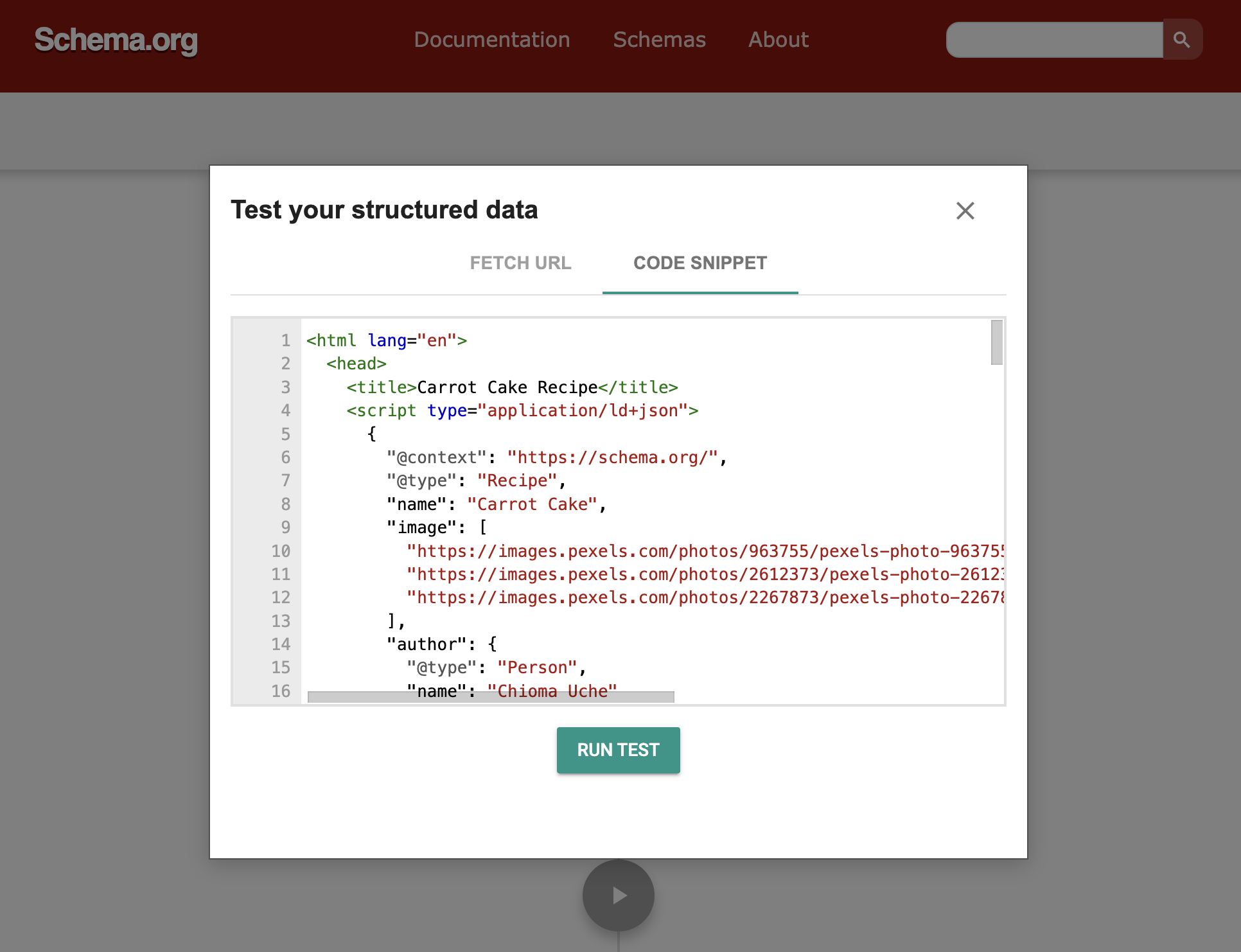
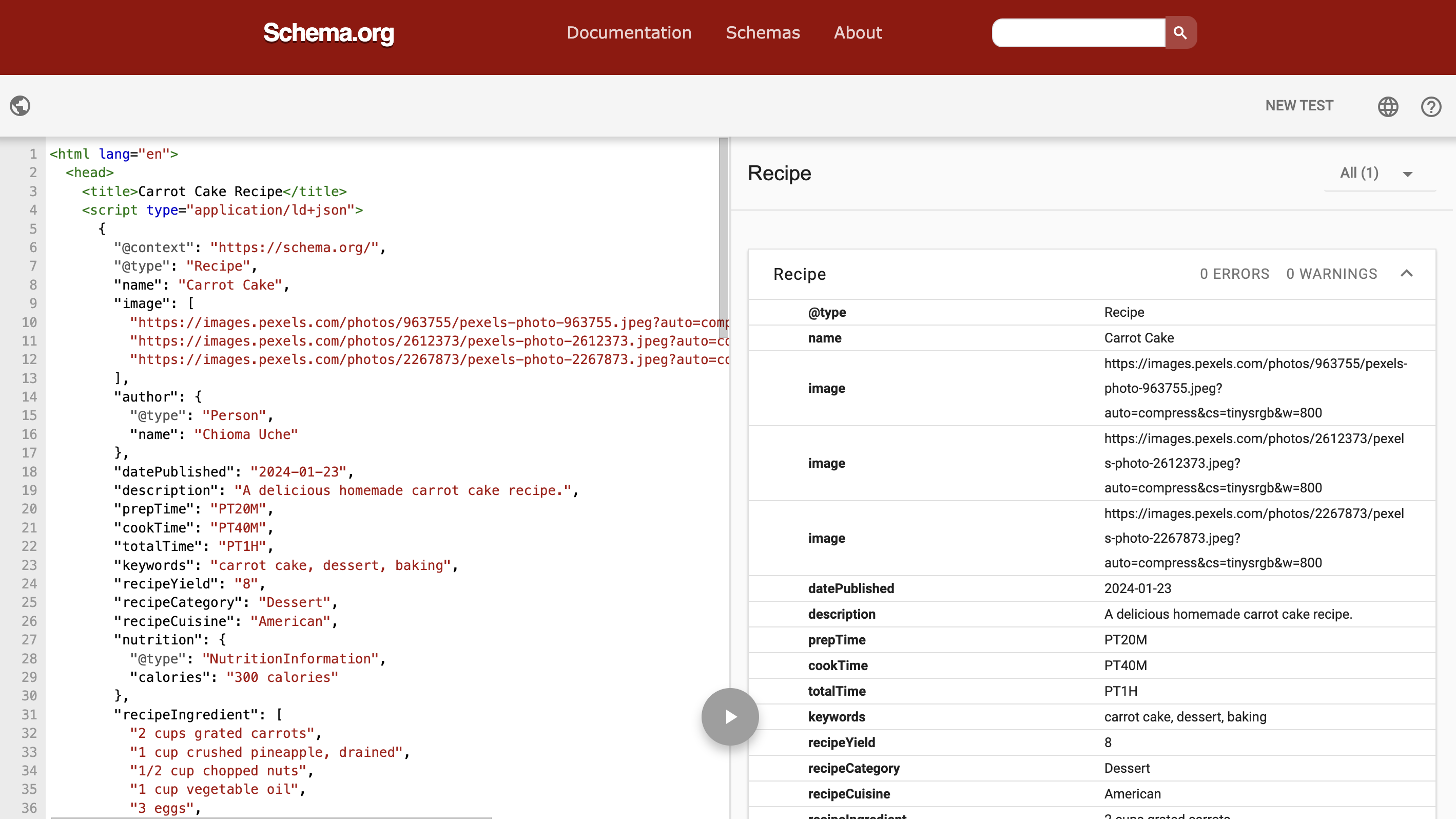
For Schema.org’s Validator, this is what you should see:

Similar to Google’s Rich Results Test, there’s an option to choose whether you’d like to paste the URL of the page or the code snippet. Since we have the code snippet, we can paste it under the ‘Code Snippet’ option.
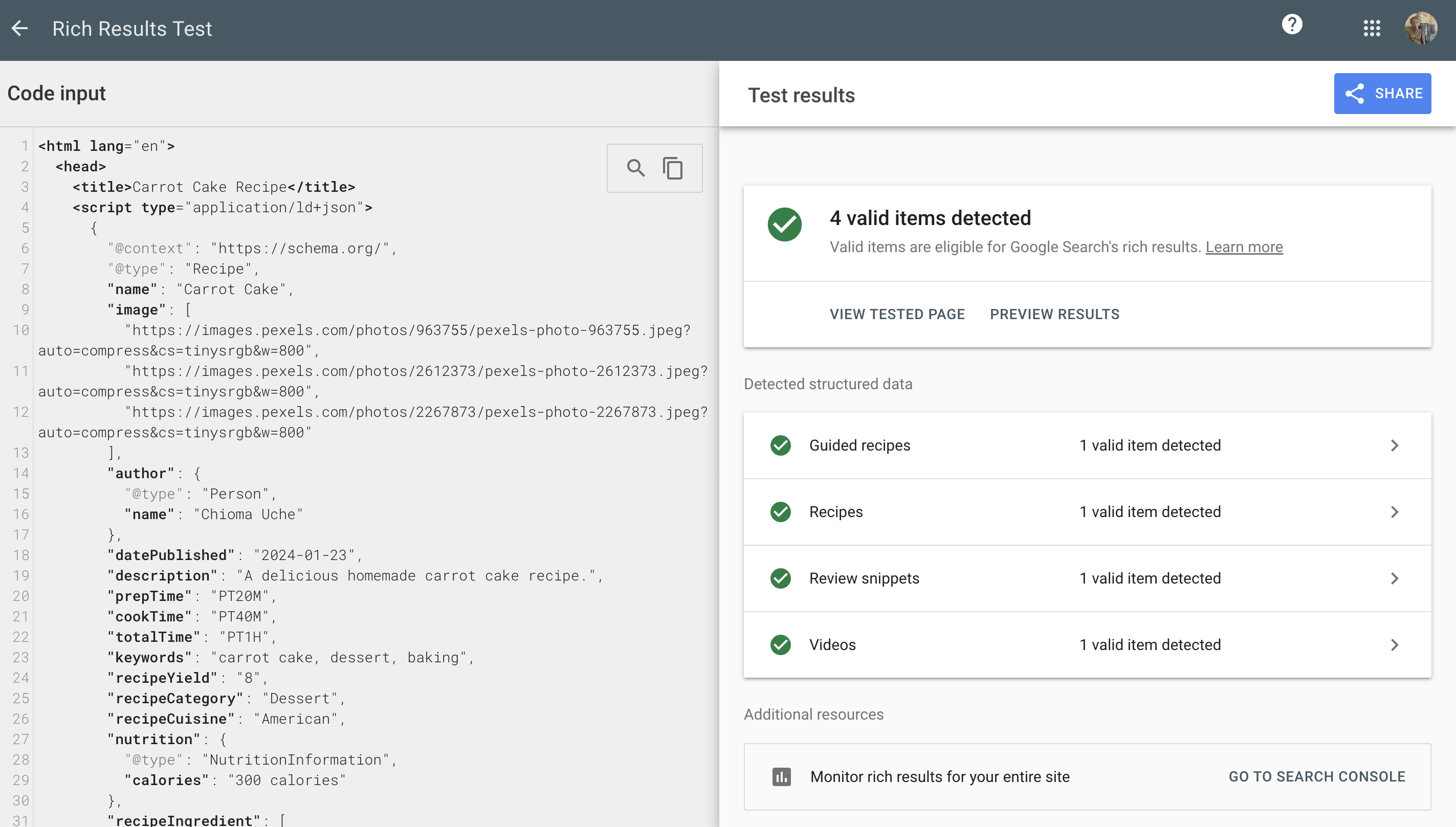
For Google’s Rich Results Test, when you click on the ‘Test Code.’ button, your results should look like this:

The Rich Result Test provided by Google displays the test results performed on the code. It indicates that four valid items are detected, confirming that the schema is error-free.
For the Schema.org Validator, we get similar results when we click on the ‘Run Test’ button.

For the Schema.org Validator, when we click the ‘Run Test’ button, we get similar results to Google’s Rich Result. This validation tool helps ensure that the structured data on a website aligns with Schema.org guidelines. Comparing the results with Google’s Rich Result can help verify that the website’s structured data is correctly implemented.

Schema Markup Best Practices
Here are a few best practices to consider when implementing schema markup:
- Sometimes, Google’s Rich Results test recommends certain attributes to use in your makeup; they are usually written in yellow text. If the suggestions don’t apply to your web page, you can leave it out.
- While linking a separate JSON-LD file might seem familiar to referencing other JavaScript, it’s generally not recommended for structured data. This is because the JSON-LD should be closely tied to each page’s specific content. Suppose you have many similar pages with shared structured data elements. In that case, you can use a single central JSON-LD document with conditional logic to efficiently provide the relevant information to each page. However, individual JSON-LD scripts might be necessary for pages with significantly unique structured data. Ultimately, the best approach depends on the nature of your website’s content and schema.
- Acquire adequate knowledge and/or adherence to Google’s guidelines for a specific schema type.
- Provide detailed information by filling out as many relevant properties as possible. The more detailed your schema markup, the better Google can understand and display your content.
- Stay informed about schema updates. Google periodically updates its schema markup guidelines.
Does schema markup improve your search rankings?
There is no evidence that microdata affects organic search rankings directly. In simple terms, just because you add schema markup to your page, it doesn’t guarantee that your page will rank higher in search results.
Nevertheless, rich results improve the visibility of your website pages in SERPs (Search Engine Results Pages). Click-through rates have been shown to improve with improved visibility.
A study by acmqueue found that approximately one-third of Google’s search results use Schema.org markup. For the rest, this opens up a huge opportunity.
Conclusion
Remember, when you have great content on your website, you wouldn’t want to hide it away - I’m sure you want to show it off to as many website visitors as possible. If people cannot find your website easily enough, they will click on someone else’s.
One way you can show off your website is by making sure that search engines recognize your content for what it is. You need to speak the language they use to look through your content. To speak this language, you can add schema markup to your website.
Having come to this interesting conclusion, I can bake the carrot cake peacefully.
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.

