Selective Styling in CSS with the :not Pseudo-class

CSS developers often face the challenge of selectively styling certain elements within a web page. The
:notpseudo-class is valuable in such scenarios, allowing developers to apply styles based on exclusion criteria. This article will explore the syntax and usage of the:notpseudo-class, providing basic and advanced examples to enable you to create more efficient, flexible, and modern stylesheets.

Discover how at OpenReplay.com.
CSS pseudo-classes are keywords that specify a specific state or particular condition of an HTML element. They enable you to style elements based on factors other than their static belongings. The syntax for pseudo-classes in CSS involves using a colon (:) followed by the name of the pseudo-class. They are added to the end of a selector to target elements based on a specific state or condition.
Syntax:
selector:pseudo-class {
/* Styles to be applied */
}Here’s a breakdown of the syntax components:
selector: This standard CSS selector targets the HTML element(s) you want to style.:pseudo-class: This is the pseudo-class itself, preceded by a colon. It defines the condition or state under which the styles will be applied. *{ /* Styles to be applied */ }: These are the CSS styles enclosed within curly braces. These styles will be applied to the elements that match the selector and the specified pseudo-class.
The :not Pseudo-Class and its Significance in CSS Styling.
The :not pseudo-class is a CSS negation selector. It enables you to target elements that do not match a specified selector or list of selectors. In simpler terms, it’s like saying, “Select all elements except for these.” It holds significant importance in CSS styling due to its unique ability to target selectively and style elements based on exclusion criteria. This feature contributes to cleaner, more maintainable, and flexible stylesheets.
Let’s explore some significance of the :not pseudo-class in CSS styling:
-
Refined Targeting: It allows you to refine your targeting strategy by specifying elements you don’t want to style. This is particularly useful in scenarios where a specific set of elements should remain unaffected by a global style rule.
-
Increased specificity: Negating specific selectors can increase the specificity of your styles, ensuring they only apply to the intended elements. This is helpful when dealing with complex layouts or overlapping styles.
-
Complex Exclusion Rules: It enables the creation of complex exclusion rules by handling multiple selectors within its parentheses. This flexibility empowers you to express intricate conditions for excluding specific elements from styling.
-
Dynamic and Responsive Styling: It facilitates dynamic styling by excluding elements based on conditions. This proves valuable in creating responsive designs where certain elements may need unique styles under specific circumstances.
-
Improved Maintainability: It lets you write more maintainable and concise style sheets. Rather than creating separate rules to undo styles for specific elements, it streamlines the process, resulting in cleaner and more readable code.
-
Enhanced Selectivity: It enhances the selectivity of CSS rules, offering a more precise way to target elements without resorting to overly complex or redundant selectors. This can enforce improved performance and more efficient rendering.
-
Reduced code duplication: Instead of writing multiple selectors to target different element combinations, you can use
:notto negate a common base selector, leading to cleaner and more concise CSS.
Understanding the :not Pseudo-Class
Understanding the :not pseudo-class is a powerful tool for creating more flexible and precise stylesheets. Whether handling single or multiple selectors, it enhances the capability to exclude elements from styling based on specific criteria. This excellent approach contributes to cleaner and more maintainable CSS code.
Let’s look at the syntax and usage of the :not pseudo-class:
- Syntax: The basic syntax of the
:notpseudo-class involves specifying a selector inside the parentheses. Elements that match the selector within the parentheses will be excluded from the styling.
selector:not(selectors) {
/* Styles to be applied */
}Here, selector is the standard CSS selector that targets the HTML element(s) you want to style. The :not pseudo-class indicates that you want to exclude elements that match the specified selectors. The selectors inside the parentheses (selectors) define the criteria for exclusion. Elements matching these selectors will not receive the specified styles. The CSS styles enclosed within curly braces ({ /* Styles to be applied */ }) will be applied to the elements that match the selector but not the ones specified in the :not pseudo-class.
Let’s consider a scenario where you have a navigation menu and want to style all list items (li elements) in the menu except for those with a specific class, let’s say “inactive.” You can use the :not pseudo-class to achieve this.
Here’s an elaborate example:
<ul class="menu">
<li><a href="#">Home</a></li>
<li class="inactive"><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li class="inactive"><a href="#">Contact</a></li>
</ul>body {
background-color: #2f4f4f;
}
/* Resetting default list styles */
ul {
list-style: none;
padding: 0;
margin: 0;
}
/* Style all menu items */
.menu li {
display: inline-block;
margin: 20px;
}
/* Style all menu items except those with class "inactive" */
.menu li:not(.inactive) {
background-color: #3498db;
color: yellow;
padding: 20px 30px;
border-radius: 5px;
font-size: 22px;
}
.menu li a {
text-decoration: none;
color: inherit;
display: block;
}
/* Style for inactive items */
.menu li.inactive {
color: #fff;
font-size: 24px;
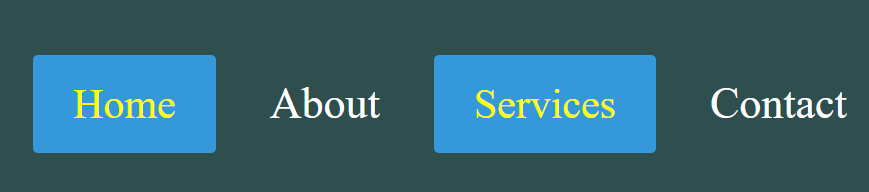
}The outcome:

Here, the selector .menu li:not(.inactive) targets all <li> elements inside the .menu class that do not have the class “inactive.” It collectively creates a distinctive appearance for menu items that do not have the “inactive” class.
The .menu li a selector styles the anchor (a) elements within the list items by removing the default underline and setting the text color to inherit the color from its parent (li).
The .menu li.inactive selector styles list items with the class “inactive” by setting a different text color to visually indicate that these menu items are inactive.
Handling Single Selectors
A single selector targets a specific element type, class, ID, or combination. When using :not with single selectors, you exclude elements that match that particular selector.
Using :not with single selectors does not involve descendant combinators like > or . You are directly targeting elements with the specified selector. The :not pseudo-class applies to the immediate element itself, not its descendants.
Example:
Consider a scenario where you have a list of items and want to style all list items (li elements) except the one with the class “exclude.”
<ul class="item-list">
<li>Item 1</li>
<li class="exclude">Item 2</li>
<li>Item 3</li>
<li class="exclude">Item 4</li>
</ul>/* Style all list items except those with class "exclude" */
.item-list li:not(.exclude) {
background-color: #3498db;
color: #fff;
padding: 20px;
margin: 10px;
border-radius: 5px;
font-size: 24px;
}The outcome:

In this example, the :not(.exclude) selector ensures that styles are applied to all li elements inside the .item-list class except those with the class “exclude.” The specified styles include setting a background color, text color, padding, margin, border-radius, and font size to create a visually distinct appearance.
Using the :not pseudo-class with a single selector provides a concise and powerful way to style elements based on exclusion criteria.
Handling Multiple Selectors
Multiple selectors target a combination of elements using various selectors and combinators. You can create more complex exclusion rules using the :not pseudo-class with multiple selectors. This allows you to style elements based on a combination of criteria while excluding specific elements that match one or more selectors.
Example:
Consider a scenario where you have a set of items with different classes, and you want to style all items except those with the classes “exclude” and “hidden.”
<div class="item">Item 1</div>
<div class="exclude item">Item 2</div>
<div class="hidden item">Item 3</div>
<div class="item">Item 4</div>/* Style all items except those with classes "exclude" and "hidden" */
.item:not(.exclude, .hidden) {
background-color: darkblue;
color: #fff;
padding: 15px;
margin: 10px;
border-radius: 5px;
font-size: 18px;
}The outcome:

In this example, the .item:not(.exclude, .hidden) selector targets all elements with the class “item” but excludes those with the classes “exclude” and “hidden.” The specified styles include setting a background color, text color, padding, margin, border-radius, and font size.
Using the :not pseudo-class with multiple selectors provides a flexible way to handle exclusion criteria, allowing for more intricate styling rules based on various conditions.
Advanced Techniques
In addition to primary usage, the :not pseudo-class can be employed in more advanced scenarios to achieve fine-grained control over styling based on exclusion criteria. Advanced techniques also showcase the flexibility and power of the :not pseudo-class in handling complex styling scenarios. Combining it with other selectors and conditions allows you to create highly specific and targeted rules for your stylesheets.
Let’s explore some advanced techniques:
Selecting Specific Child Elements
This technique is helpful when you want to style a specific group of child elements within a container but exclude certain elements based on their attributes or classes. It allows for fine-grained control over the styling of different parts of your page structure.
Suppose you have a parent container with various child elements and want to style specific child elements while excluding others.
<div class="container">
<p>Paragraph 1</p>
<div class="special">Special Div</div>
<p>Paragraph 2</p>
<span>Span Element</span>
</div>/* Style all child elements of the container except div with class "special" */
.container > :not(.special) {
border: 3px solid #eee;
padding: 25px;
margin: 25px;
font-size: 24px;
color: yellow;
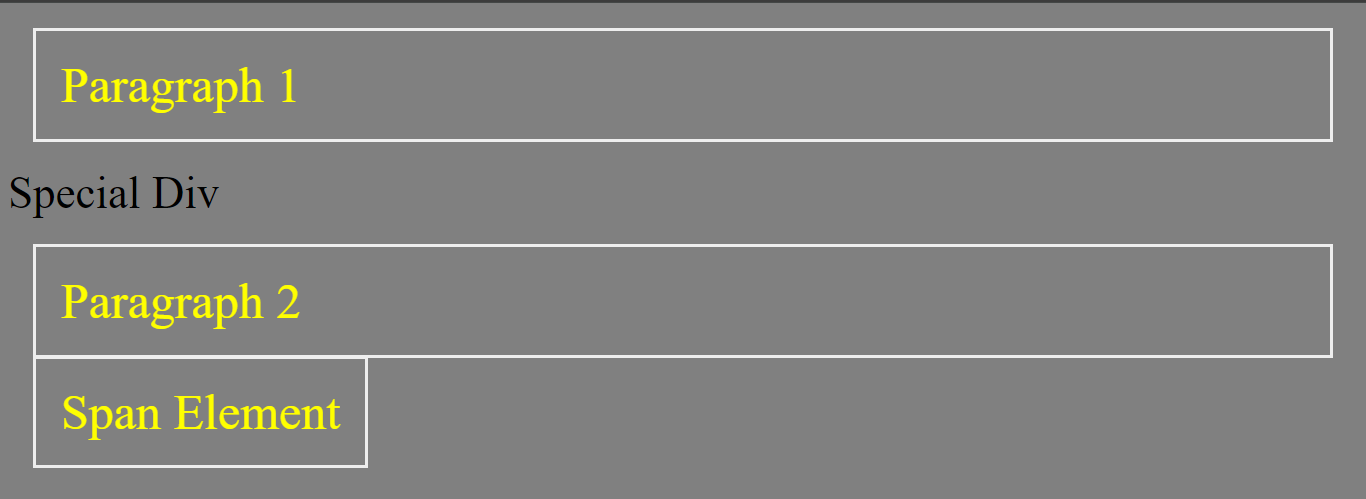
}The outcome:

In this example, the > :not(.special)selector targets all direct child elements of the .container except those with the class “special.” It uses the :not pseudo-class to exclude elements with the specified class. The styles applied include a border, padding, margin, font color, and font size.
This styling aims to create a visual distinction for specific child elements within the .container class while excluding a particular element with the class “special.” The styling adds a border, padding, and margin to the selected child elements, creating a consistent and visually appealing layout.
Applying Styles Based on Multiple Conditions
When using the :not pseudo-class, you can apply styles based on multiple conditions to achieve fine-grained control over the styling of specific elements. This is especially useful when you exclude elements that meet specific criteria while styling others.
This technique allows you to apply styles based on multiple conditions, creating a more tailored and selective approach to styling specific elements within a container or section of your HTML document.
Imagine you want to style elements based on multiple conditions, such as excluding elements with the class “exclude” but only for a specific page section.
<div class="section">
<p class="exclude">Exclude this paragraph in the styling</p>
<div>Normal div that was not specified</div>
<p>Regular paragraph that is styled</p>
</div>/* Style all paragraphs in the section except those with class "exclude" */
.section p:not(.exclude) {
color: #adff2f;
font-style: italic;
font-size: 26px;
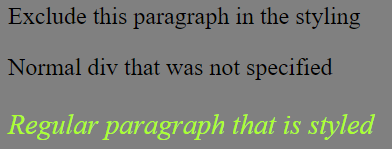
}The outcome:

The .section p:not(.exclude) selector targets all <p> elements inside the .section class but excludes those with the class “exclude.” It sets the text color to a greenish-yellow shade, applies an italic font style, and increases the font size to 26px. There isn’t a specific rule targeting the <div> element directly. Therefore, the <div> styling will follow the default styling for block-level elements.
Exclusion of Elements with Specific Attributes
You can use the :not pseudo-class to select and style elements that do not have a particular attribute or attribute value. It is handy when applying styles to a group of elements but excluding certain ones based on their attributes.
Example:
Suppose you want to style elements based on the absence or presence of specific attributes.
<ul>
<li>Item 1</li>
<li data-type="special">Special Item</li>
<li>Item 3</li>
</ul>/* Style all list items without a data-type attribute */
ul li:not([data-type]) {
background-color: brown;
color: darkblue;
padding: 25px;
margin: 10px;
border-radius: 5px;
font-size: 24px;
}The outcome:

In this example, the li:not([data-type]) selector targets all list items without a data-type attribute. These items will have a brown background, white text, a larger font size (24px), increased padding, a margin of 10px, and rounded corners.
The purpose of this code is to style list items within an unordered list (<ul>), but only those list items that do not have a data-type attribute. This can be useful in scenarios where you want to visually distinguish certain items from others based on the presence or absence of a specific attribute.
Theming Specific Elements
Theming of specific elements involves applying styles to certain elements while excluding others. The :not pseudo-class is a powerful tool for achieving this.
Example:
Imagine you have a web page or application with a container containing various elements, some of which you want to apply a specific theme to.
<div class="theme-container">
<div class="themed-element">Themed Element 1</div>
<div>Regular Element</div>
<div class="themed-element">Themed Element 2</div>
</div>/* Apply theme styles to all elements except those with class "themed-element" */
.theme-container div:not(.themed-element) {
background-color: aqua;
color: black;
padding: 20px;
margin: 15px;
border-radius: 5px;
font-size: 24px;
}
/* Theme styles for elements with class "themed-element" */
.theme-container .themed-element {
background-color: darkblue;
color: #fff;
padding: 25px;
margin: 15px;
border-radius: 8px;
font-size: 24px;
}The outcome:

Here, the first rule ( .theme-container div:not(.themed-element)) applies styles to all child <div> elements within “theme-container” that do not have the class “themed-element.” These styles create a general theme for non-themed elements. The second rule ( .theme-container .themed-element) applies styles specifically to elements with the class “themed-element.” These styles create a themed appearance for elements marked for special theming.
This code aims to demonstrate theming by applying distinct styles to themed and non-themed elements within the “theme container.”
Best Practices
When using the :not pseudo-class in CSS, there are some best practices to consider to ensure clarity, maintainability, and efficient styling. Here are some recommendations:
-
Use it sparingly to maintain the readability of your CSS code. Avoid complex and deeply nested
:notselectors, as they make your stylesheets harder to understand. -
Combine it with other selectors to create more targeted and specific rules. For example, instead of using
div:not(.class), consider using a more specific selector like.container > div. -
Be cautious when using it or similar global exclusions, as it can have unintended consequences. Consider more specific selectors or other methods to achieve the desired styling.
-
Test your styles in multiple browsers to ensure consistent behavior, as some older browsers may not fully support it.
-
Group selectors with similar styling to improve code organization and reduce redundancy. Instead of writing separate rules, group similar selectors within a single
:notrule. -
Be aware of selector specificity when combined with other selectors to avoid unintentional overrides.
-
Aim for concise styles to enhance maintainability. If the selector becomes too complex, consider breaking it down into multiple rules.
Conclusion
The :not pseudo-class in CSS is a valuable tool that empowers you to apply styles based on exclusion criteria selectively. Throughout this guide, we explored the syntax, primary usage, and advanced techniques of the :not pseudo-class, providing examples to illustrate its significance in CSS styling. By mastering these approaches and incorporating them into your CSS toolkit, you can enhance your ability to create flexible, modern, and efficient stylesheets for your web development projects.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..