Serverless Front End Development: Benefits and Challenges

Serverless architectures have come to light as an appealing option for enterprises looking for more effective ways to develop and implement online applications. Serverless architectures provide unmatched flexibility and agility by using cloud services to manage back-end logic and scale dynamically in response to demand, and this article will explain pros and cons of using them.

Discover how at OpenReplay.com.
Examining Benefits and Challenges of Serverless Front-end Development
Developers no longer have to actively set up or manage servers thanks to serverless architecture, a paradigm change from traditional server-based approaches in front-end development. Instead, they focus on creating code that abstracts away infrastructure management duties and operates in stateless, event-triggered routines. This method’s scalability, affordability, and developer-friendliness have made it extremely popular recently.
This article explores the benefits and challenges of serverless front-end development. By examining both sides of the issue, we aim to provide developers and decision-makers with a thorough grasp of serverless architectures and the factors to be taken into account when implementing them. We examine several aspects of serverless programming, from scalability and cost reductions to performance and security issues, to assist in successfully navigating this dynamic environment.
Understanding Serverless Architecture
In this section, we will examine the foundations of serverless architecture, emphasizing how it can be used in front-end development. We’ll look at the basic principles of serverless architecture, the key components of serverless front-end development, and some common serverless platforms that enable developers to create creative applications. Developers can use serverless architecture’s capabilities to construct dynamic, modern front-end applications that satisfy the expectations of the current digital ecosystem by grasping its guiding principles and constituent parts.
So, let’s start by exploring serverless architecture and how it affects front-end development.
Principles of Serverless Architecture
The guiding principles of serverless architecture are the same ideas governing modern cloud-native applications’ creation. The elimination of server management, wherein cloud providers automatically handle activities like scaling, maintenance, and provisioning, is at the heart of these concepts. Furthermore, serverless architecture is intrinsically event-driven, allowing for reactive and scalable application logic to be implemented through the use of events such as file uploads, database changes, and HTTP requests. Stateless execution is another fundamental idea in which functions run independently between calls without maintaining connections or states and instead rely on outside resources, such as databases, to manage the state. Also, auto-scaling guarantees that resources are dynamically scaled up or down in response to workload demands, removing the need for human involvement and guaranteeing optimal resource use. Finally, the serverless architecture uses a pay-as-you-go pricing model that bills customers according to actual consumption rather than the capacity allotted, enabling apps with varying workloads to save money without sacrificing scalability or effectiveness.
Core Components Serverless Front-end Development
The components of serverless front-end development include a range of components that are essential for developing contemporary, cloud-native applications. The front-end user interface is the visual presentation layer that interacts with users and uses back-end services. It is at the forefront of the system. Front-end frameworks like React, Vue.js, or Angular are frequently used in the development of this interface, giving users a responsive and dynamic experience. A collection of serverless functions that support the front-end are in charge of carrying out back-end logic in reaction to events brought about by system or user events. These functions offer scalability, flexibility, and cost-effectiveness when they are implemented on serverless platforms such as AWS Lambda or Azure Functions.
Furthermore, serverless APIs facilitate smooth data exchange and communication by acting as the front-end and back-end interface. These RESTful or GraphQL endpoints are supported by these APIs, which are usually made available through API gateways, enabling front-end apps to access and modify back-end resources and data. Finally, for audiovisual files, user-generated content, and static assets used in front-end applications, cloud storage options like Amazon S3 or Azure Blob Storage offer a scalable and dependable storage solution. These fundamental elements work together to create the basis of serverless front-end development, allowing programmers to create scalable, responsive, and reasonably priced apps that satisfy both business and user needs.
Examples of serverless platforms are AWS Lambda, Microsoft Azure, Google Cloud Functions, Netlify and Vercel Functions.
Using Serverless Functions for Form Handling
In this section, we will show you how to use serverless functions for form processing in a serverless front-end development situation. Vercel will be used in this example.
Getting Started
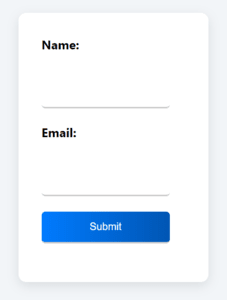
To start, let’s create a basic HTML form that collects user input:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Form Handling Demo</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<form id="myForm">
<label for="name">Name:</label><br />
<input type="text" id="name" name="name" /><br />
<label for="email">Email:</label><br />
<input type="email" id="email" name="email" /><br />
<input type="submit" value="Submit" />
</form>
<script>
const form = document.getElementById("myForm");
form.addEventListener("submit", async (e) => {
e.preventDefault();
const formData = new FormData(form);
const data = {};
formData.forEach((value, key) => {
data[key] = value;
});
try {
const response = await fetch("/api/submitFormData", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
});
const result = await response.json();
console.log(result);
alert(result.message);
} catch (error) {
console.error("Error:", error);
alert("An error occurred. Please try again.");
}
});
</script>
</body>
</html>In this HTML file (index.html), we have a basic form with two input fields for name and email. Upon submission, the form uses JavaScript’s Fetch API to perform a POST request to /api/submitFormData. This endpoint will be configured as a serverless function.

Now, let’s create the serverless function to handle the form submission:
export default async function handler(req, res) {
if (req.method !== "POST") {
return res.status(400).json({ error: "Invalid request method" });
}
const formData = req.body;
console.log(formData);
res.status(200).json({ message: "Form submitted successfully" });
}This serverless method (submitFormData.js) handles form submissions. It sends a JSON message in response to a successful request and logs the form data received in the request body.
NOTE: We’ll need to use all written codes straight from your GitHub profile, so make sure to push them there.
Let’s Deploy our Project to Vercel
First, make sure you have logged into Vercel before we launch. If you don’t have an existing account, you can sign up.
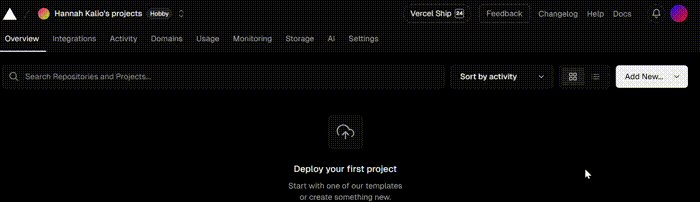
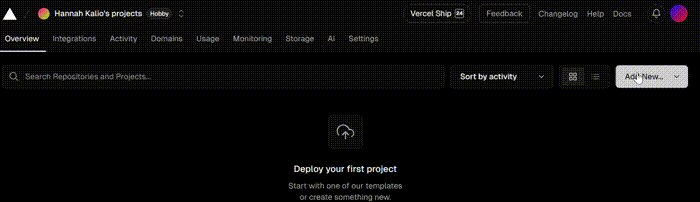
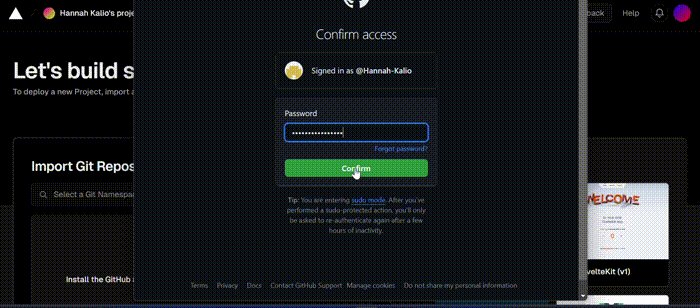
After logging in, we start by creating a new Vercel project. To do this, click the add new button in the upper right corner of the page and then select project.

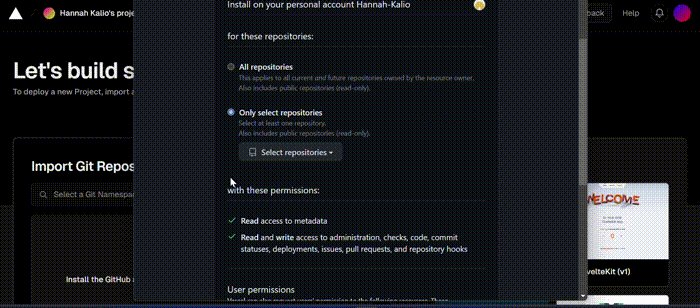
Next, we import our repository from GitHub into the vercel project we created.

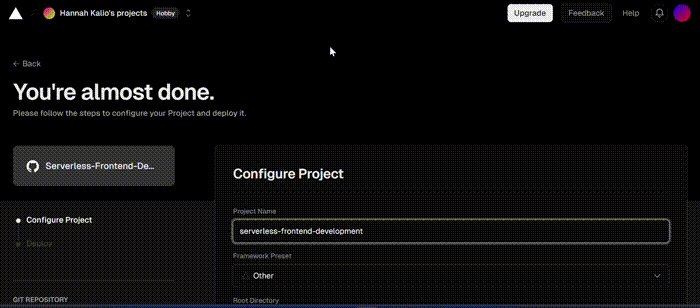
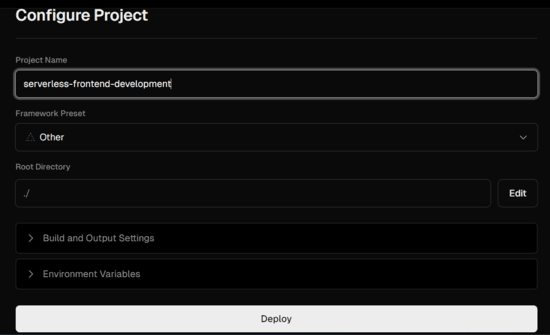
After completing the importation process successfully, you click the deploy button after following all of the instructions.

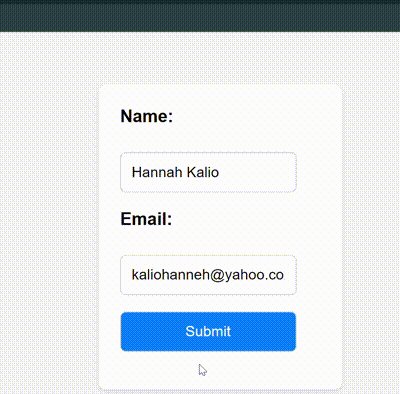
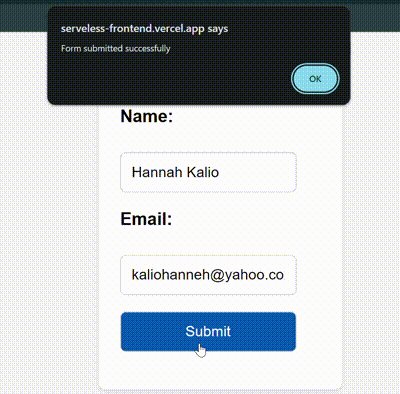
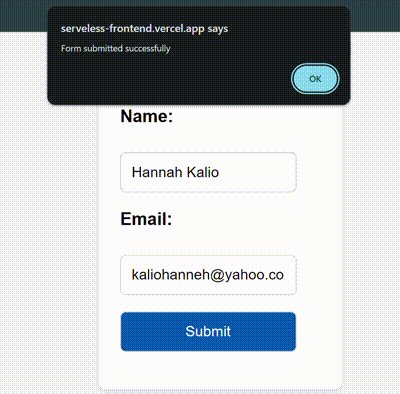
After deployment, Vercel will give you the URL of your project’s hosting. When you visit the URL, you will see the form. Fill out the form and submit it.

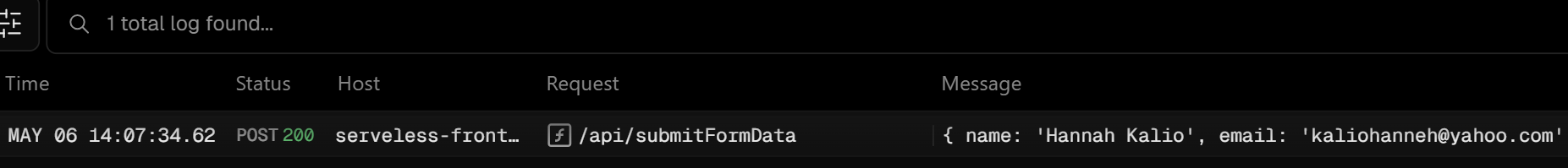
When you submit the form, the data will be sent to the serverless function we developed (/api/submitFormData). To see the form data being logged, check the logs section of the Vercel dashboard.

The image above shows that our request has been uploaded to our Vercel project dashboard.
This shows how to use serverless functions in serverless front-end development with Vercel to handle forms. This configuration can be expanded to handle more processing, including email notifications or database storage of form data.
Benefits of Serverless Front-end Development
In this section, we’ll examine the advantages of serverless front-end development. Developers and organizations can use serverless architectures to create front-end apps that are scalable, resilient, and economical while also meeting the ever-changing demands of current web development by being aware of these advantages. Let’s examine the benefits it offers.
-
Scalability Advantages in Handling Variable Workloads: Given that serverless front-end development has built-in scalability benefits, applications may effectively manage varying workloads. Developers of traditional server-based systems must provide and manage servers to handle peak loads, which can result in over-provisioning during slow traffic times and possible performance problems during demand surges. In serverless designs, the resources are automatically scaled up or down by the underlying infrastructure based on workload demands. Because functions execute in separate, stateless containers, they may expand horizontally by spinning up more instances to handle incoming requests. Given their flexibility, applications can smoothly adjust to variations in traffic patterns, continuing to operate at optimum efficiency and responsiveness even under heavy loads.
-
Cost-Effectiveness through Pay-as-You-Go Pricing Models: Since pay-as-you-go pricing models charge users according to actual usage instead of planned capacity, serverless front-end development is a cost-effective option. Conventional server-based designs call for a one-time payment for server provisioning, independent of actual usage, which could result in resource waste and increased operating expenses. In contrast, while resources in serverless architectures are provisioned dynamically in response to incoming requests, there is no requirement for idle server capacity. Since serverless designs only charge for the compute resources used and the time it takes for a function to execute, developers can create highly cost-effective apps, especially ones with changing workloads or irregular usage patterns.
-
Simplified Deployment and Management Processes: Developers may concentrate on creating and improving features rather than maintaining infrastructure thanks to serverless front-end development, which streamlines deployment and administration procedures. Developers must manage software upgrades, server configuration and maintenance, scaling, load balancing, and other tasks associated with traditional server-based systems, which adds complexity and overhead. On the other hand, serverless architectures abstract away the need for infrastructure administration, enabling developers to implement features or services with little to no setup. Serverless technologies simplify deployment pipelines and shorten the time to release new features and updates to the market by automatically managing server provisioning, scaling, monitoring, and maintenance. This streamlined deployment methodology promotes creativity and agility by quickening development cycles and allowing teams to iterate more quickly.
-
Enhanced Developer Productivity and Rapid Prototyping Capabilities: Serverless front-end development gives organizations the ability to swiftly iterate and try out new ideas by improving developer productivity and facilitating fast prototyping. Development cycles are slowed down, and innovation is hampered by lengthy setup procedures, infrastructure provisioning, and configuration management, which are frequently associated with traditional server-based architectures. Given that serverless architectures offer a lightweight and adaptable environment for developing and deploying applications, they lower barriers to experimentation. Developers don’t have to worry about scalability problems or infrastructure limitations when they are writing code and implementing features. Developers can use well-known tools and workflows to expedite development processes by utilizing serverless systems’ smooth interface with frameworks and development tools.
Moreover, serverless architectures support decoupled and modular design patterns, enabling teams to break down complex programs into smaller, independent services or components. Because of its modularity, teams can create scalable and durable applications more quickly and easily. It also makes code reuse and collaboration easier.
All things considered, serverless front-end development is a desirable option for contemporary web development projects due to its advantages over other approaches, such as scalability, affordability, streamlined deployment procedures, and increased developer productivity. By utilizing serverless architectures, organizations may create scalable, resilient, and affordable apps that satisfy changing user and business requirements.
Challenges in Serverless Front-end Development
Although serverless front-end development offers many advantages, developers must also overcome specific challenges to ensure their projects’ success. As organizations increasingly use serverless architectures for front-end development, it’s critical to recognize these difficulties and find effective solutions.
By understanding these problems and coming up with creative solutions, developers may proactively avoid risks and create resilient serverless front-end applications. Let’s examine each obstacle in detail to better understand the complexities of serverless front-end development and discover the best techniques for overcoming them.
-
Performance Considerations and Potential Latency Issues: In serverless architectures, resources are dynamically allocated, and functions are executed in response to events by cloud providers. Although this allows for scalability, it may also result in latency, particularly if functions must start because of high demand or infrequent use. To reduce latency and guarantee responsive user experiences, developers must optimize their code and architecture.
-
Security Implications and Data Protection Concerns: Serverless designs provide the cloud provider more control over security, but developers still need to put strong security measures in place to safeguard private information and stop illegal access. Serious security vulnerabilities can be associated with problems like weak input validation, unsecured function permissions, and exposed data. To protect their apps and data, developers must put access controls, encryption, and other security best practices into place.
-
Vendor Lock-in Risks and Dependency Management Challenges: Using serverless platforms frequently means depending on APIs and proprietary services offered by cloud providers. This may result in vendor lock-in, making it difficult to move apps to other platforms later. Furthermore, managing dependencies and integrating with other services might be challenging, particularly when working with different cloud or service providers. Developers need to take precautions against vendor lock-in by utilizing standard interfaces and putting in place abstraction layers, among other measures.
-
Complexity in Debugging and Monitoring Distributed Systems: Serverless architectures are distributed systems with numerous components and services interacting asynchronously. Such distributed systems might be difficult to debug and monitor because event-driven workflows and serverless functionality may not be sufficiently visible using conventional debugging tools. For developers to obtain insights into function performance, execution traces, and error handling, cloud providers or third-party suppliers must provide specialized monitoring and debugging tools.
Conclusion
To sum up, serverless front-end development has many advantages, such as increased developer productivity, cost-effectiveness, scalability, and ease of deployment. By utilizing serverless architectures, developers can create dependable and effective front-end applications that satisfy the changing requirements of contemporary web development. Still, it’s critical to recognize and deal with the difficulties that come with developing serverless front-ends. Proactive mitigation measures and close attention are necessary to address performance issues, security implications, vendor lock-in threats, and debugging complexity.
Notwithstanding these difficulties, serverless architectures offer more benefits than disadvantages. Developers can use serverless front-end development to create creative and powerful applications by following best practices, optimizing the process, and preparing ahead of time.

