Session Replay for React Native

Did you know that you can see exactly how your users interact with your React Native app? You can replay every action they perform—taps, swipes, scrolls, and more—as if you were looking over their shoulder. And it doesn’t stop there. You can identify the root cause of any issue they encounter, catch bugs, pinpoint app performance problems and fix them with ease.
But how is this possible? Well, the answer lies in session replay tools.
Using OpenReplay, the session replay tool that you can self-host, developers can record, replay, and troubleshoot issues in their apps quickly. This ability makes retaining users and understanding app issues a manageable task.
And today, we’re expanding our capabilities to include support for React Native. This expansion allows developers to use OpenReplay’s potential for web and mobile applications, improving user experience on all platforms.
What is session replay for react native?
Session replay for React Native involves recording user sessions within mobile applications built on React Native. The technology captures user interactions, network requests, and app states, enabling developers to replay sessions visually and identify issues without guesswork.
Key advantages of session replay:
- Fast bug identification: Visually replay user sessions to pinpoint exact issues.
- Improved user experience: Understand user frustrations and optimize UX accordingly.
- Data-driven decisions: Use session insights to improve app performance and retention.
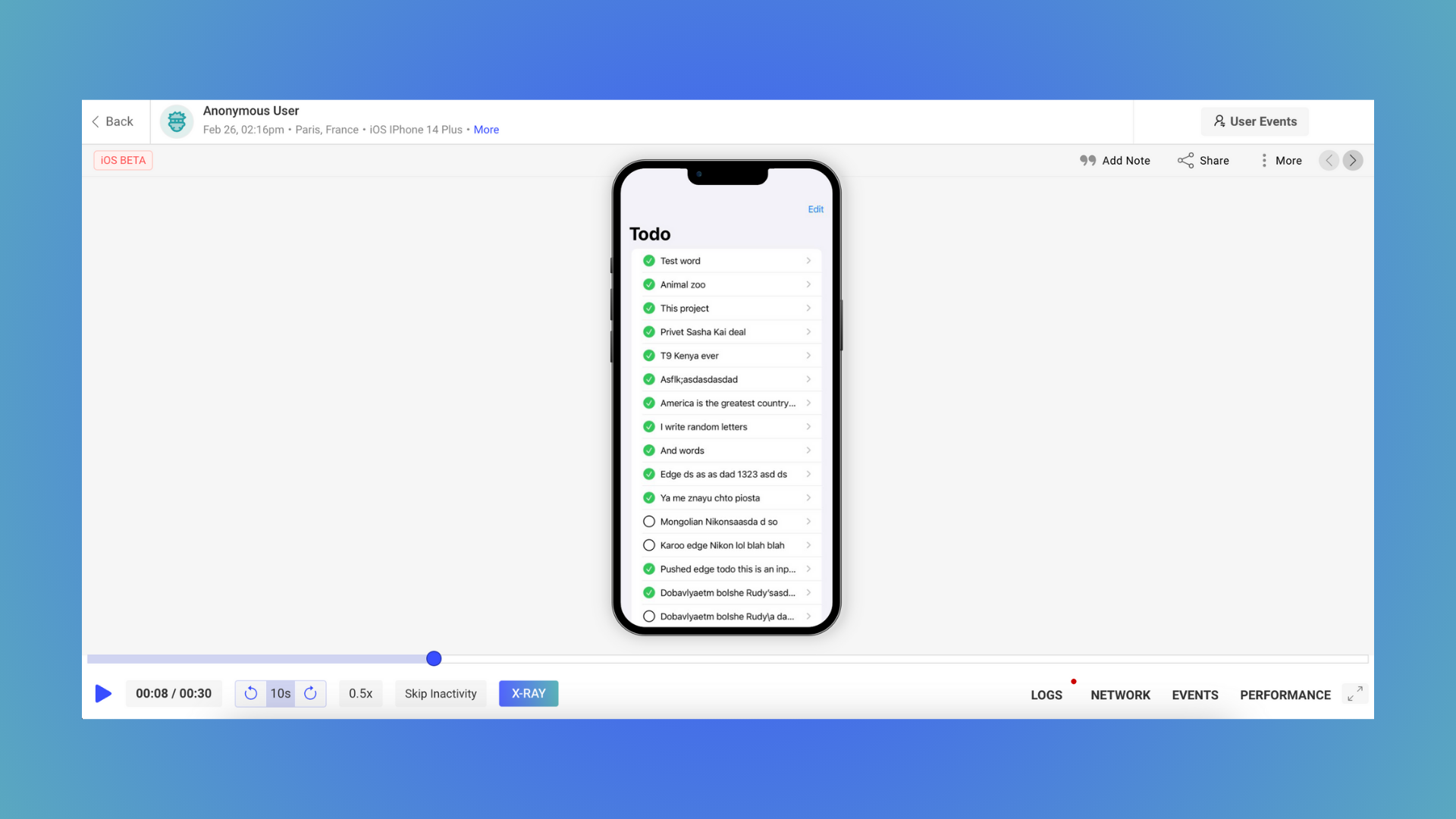
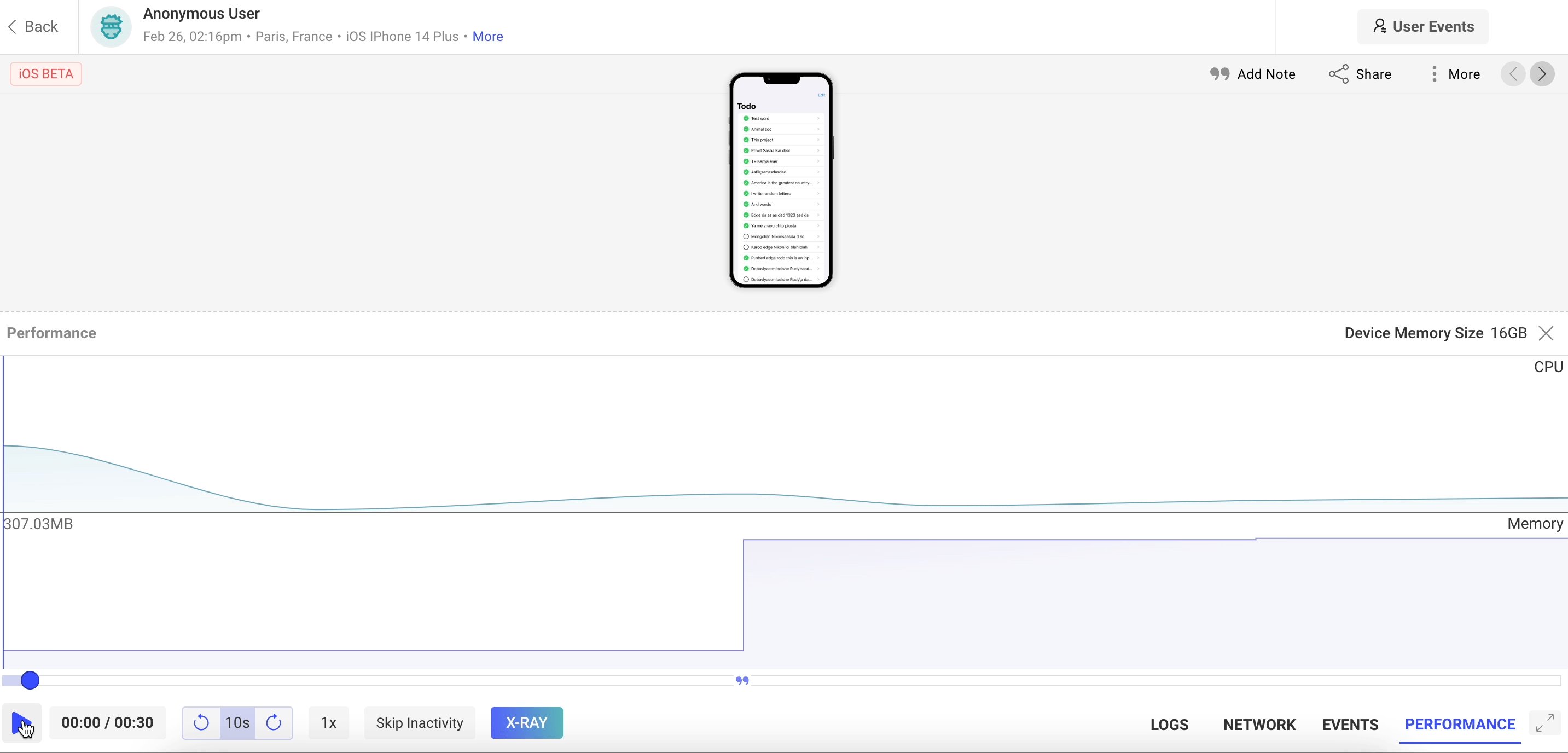
Introducing OpenReplay for React Native: what is included?

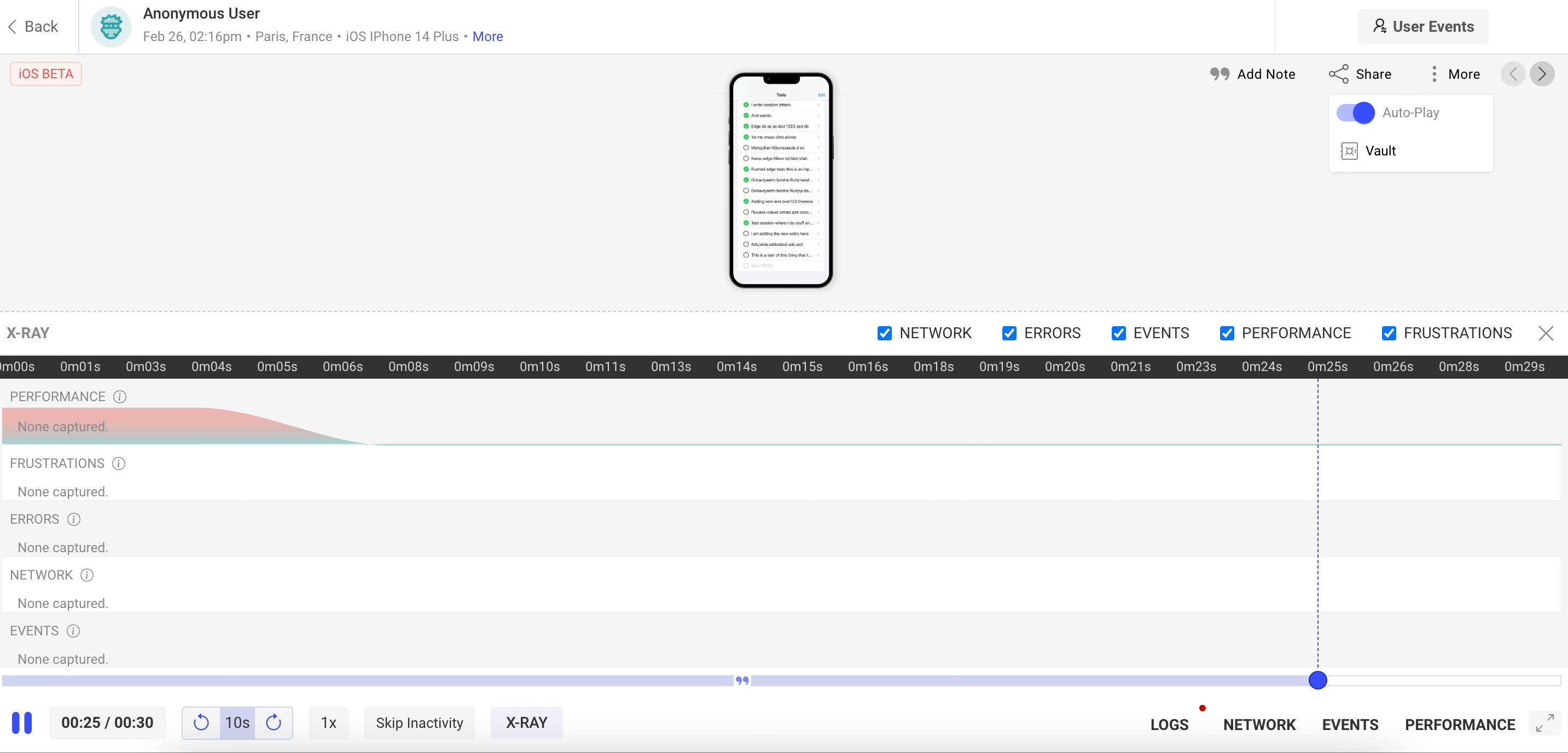
Image source: app.openreplay.com
Full-fledged DevTools
OpenReplay includes comprehensive debugging tools such as crash analytics, network payloads, and performance metrics. These features can get you hold of the entire context, simplifying the process of identifying and resolving issues.
Smart heuristics
Our tool intelligently identifies potential issues that may frustrate users, like click rage or recurring crashes.
Customizable tracking
With the OpenReplay SDK, developers have the flexibility to customize session tracking. This means you can tailor what data you collect to suit your app’s specific needs, capturing everything from user interactions to subtle changes in app state.
Self-host
Host your React Native app sessions on your own with OpenReplay’s self-hosting option, ensuring data ownership, security, and compliance.
Dedicated instance
Get a dedicated cluster that comes with all the core features of OpenReplay, along with additional features such as Single Sign-On (SSO) and conditional recording. There are no limits on recording or retention.
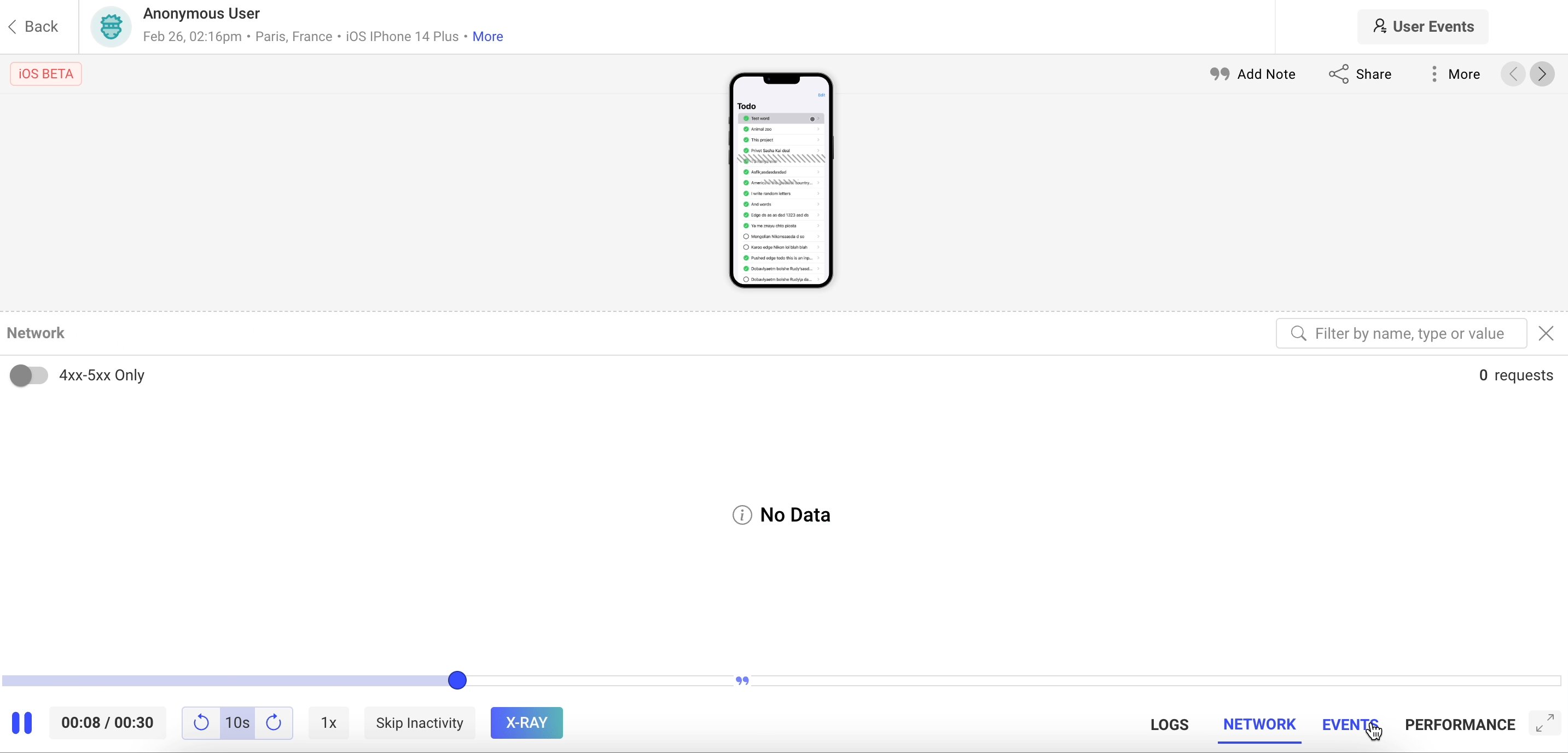
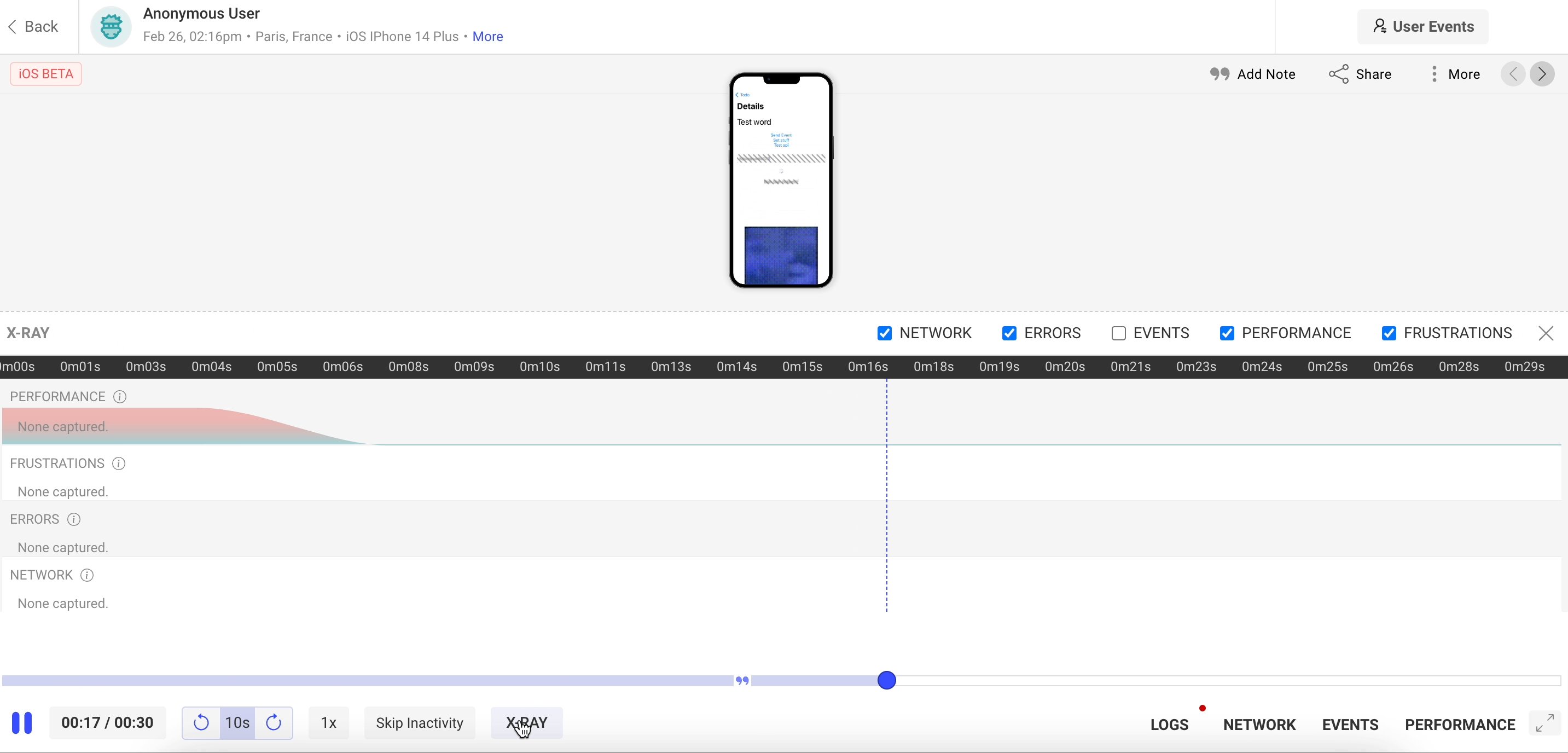
Benefits of using OpenReplay for React Native

Image source: app.openreplay.com
Fast bug identification
By visually replaying user sessions for React Native apps, developers can see exactly what went wrong. This direct insight into user interactions eliminates guesswork and accelerates the debugging process.
In-depth analysis
OpenReplay goes beyond surface-level issues, allowing developers to understand the root causes of a wide variety of problems.
Optimize user experience
Armed with insights from OpenReplay’s dashboards and cards, developers can refine and improve their app’s usability and alleviate user frustrations. Enhancing user experience leads to higher satisfaction rates and, ultimately, more successful apps.
Setting up React Native in OpenReplay
Here is some information on setting up your app in OpenReplay, depending on the deployment type:

Cloud users
- Create an account on OpenReplay.
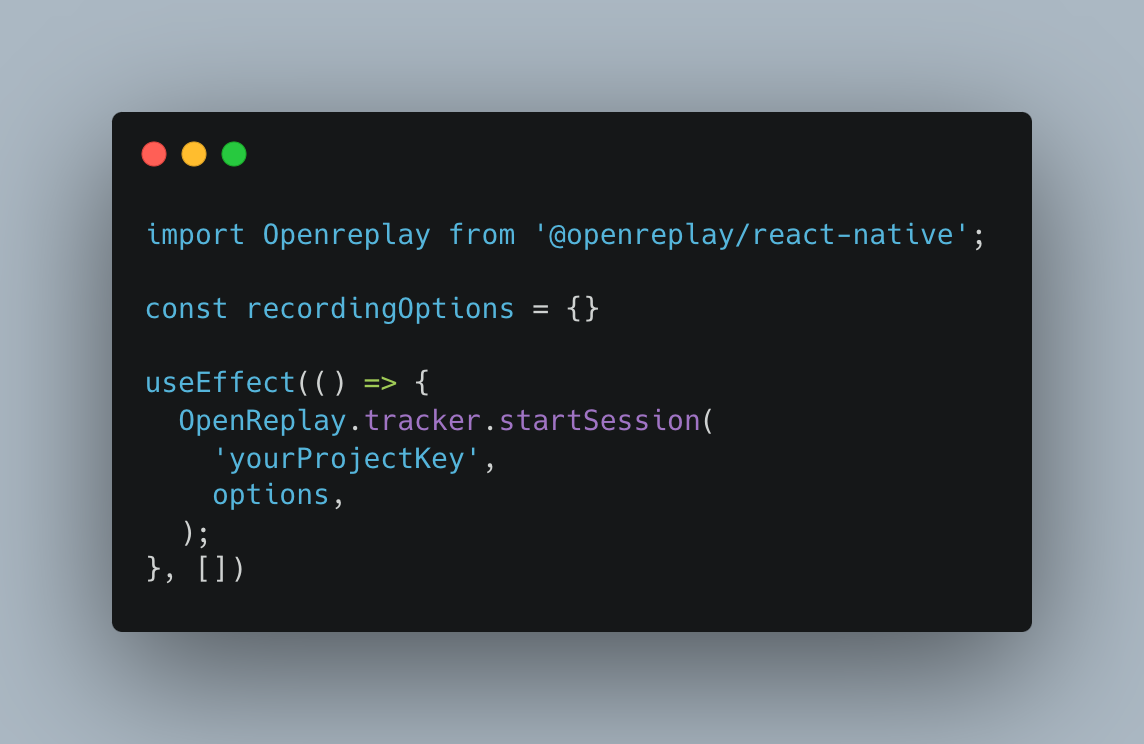
- Install tracker to integrate OpenReplay with your React Native app.
- Initialize the SDK as per the documentation to start capturing user sessions.
- Use various methods and modules for deeper customization based on your app’s needs.
- After deployment, you’ll start seeing session recordings in your OpenReplay dashboard, allowing you to analyze user behavior and troubleshoot issues efficiently.
Self-hosted users
To set up OpenReplay for your React Native app on your own server, simply visit our GitHub repository and follow the instructions provided. This will involve configuring the OpenReplay source code to suit your environment, and deploying it onto your server.
Troubleshooting common issues
- Sessions not recording? Verify SDK initialization and project key.
- Performance issues? Adjust recording frequency and conditional recording settings.
- Data not uploading? Check network connectivity and server configuration.
Comparing mobile session replay tools
| Feature | OpenReplay | UXCam | FullStory | LogRocket |
|---|---|---|---|---|
| React Native | | | | |
| iOS | | | | |
| Android | | | | |
| Self-hosted option | | | | |
| Event tracking | | | | |
Conclusion
OpenReplay’s new support for React Native gives developers a tool to improve their apps. It allows for replaying user sessions, finding issues, and analyzing in depth. This helps improve the user experience and keeps the app working well.
FAQ
Yes, OpenReplay fully supports both platforms.
Extremely secure, especially with self-hosting, data sanitization, and compliance features.
Yes, you can customize the data you collect to suit your app's specific needs.
