Set up CodeGPT in Visual Studio Code

CodeGPT is a Visual Studio code extension that allows you to use the GPT-3 (Generative Pre-trained Transformer) model through the official OpenAI API to generate, explain, refactor, and document code snippets in various programming languages.
CodeGPT can be used for various tasks such as code completion, generation, and formatting. It can also be integrated into code editors and integrated development environments (IDEs) to provide AI-assisted coding features to developers.
This article will teach you how to set up and use CodeGPT in Visual Studio Code, a widely used code editor.
Setting up CodeGPT in Visual Studio Code
Before using CodeGPT in your Visual Studio code IDE, you need to install it.
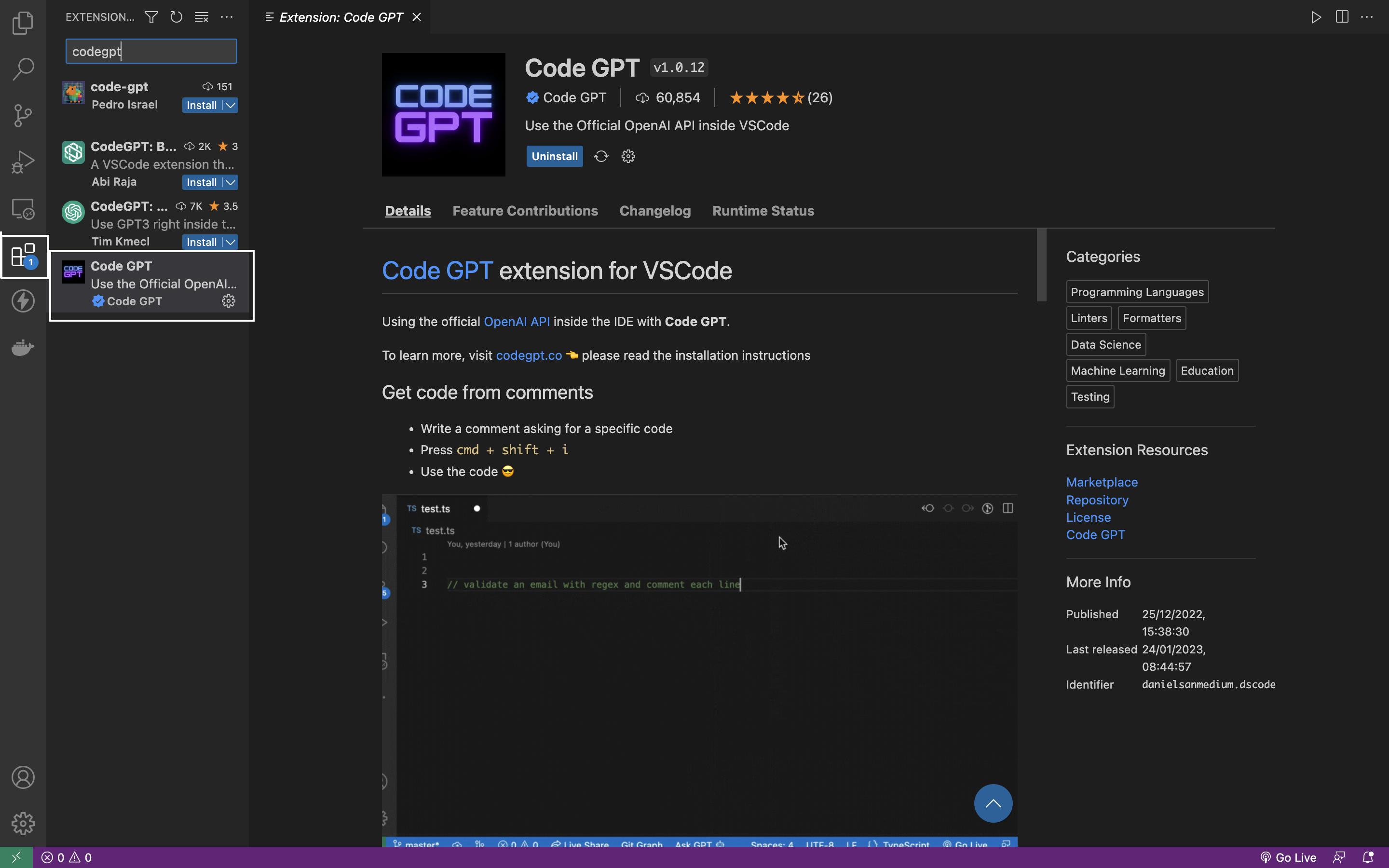
To install the CodeGPT extension, open your Visual Studio code editor, navigate to the extension store, and type “codegpt” in the search bar. Select the verified extension, then click the install button.

Clicking the install button will make CodeGPT available in your Visual Studio code editor.
Alternatively, you can install CodeGPT manually through the Visual Studio marketplace.
Configuring CodeGPT
After successfully installing CodeGPT in your Visual Studio code editor, you must configure CodeGPT with your OpenAI API key.
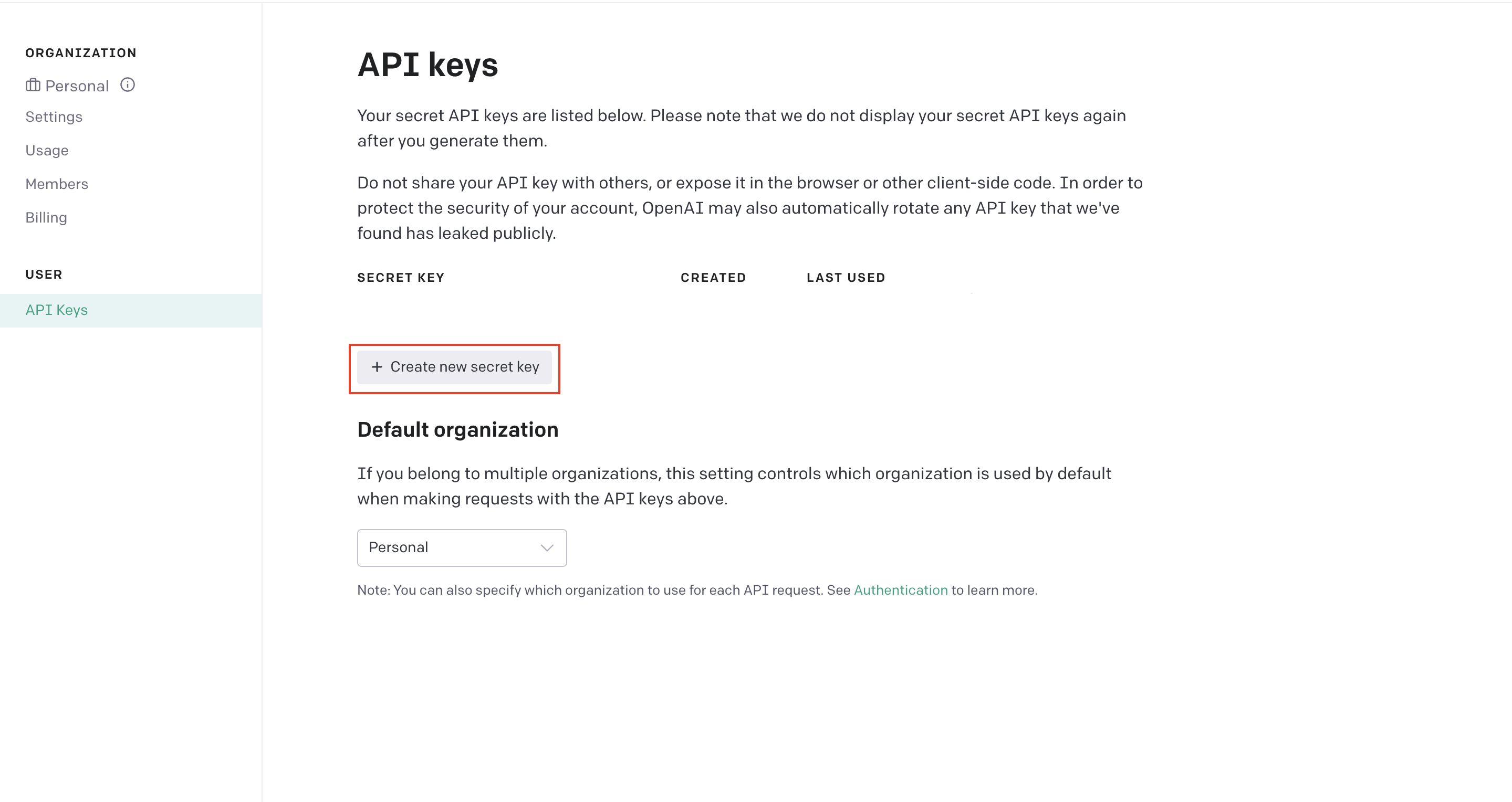
To retrieve your OpenAI API key, navigate to https://beta.openai.com/account/api-keys and click the Create new secret key button, as shown in the image below.

Clicking this button will generate your API secret key. Note that you need to copy and securely store the key immediately after it is generated, as OpenAI will not display them again.
Next, return to the Visual Studio code editor and navigate to Settings.
On macOS, navigate to the menu bar, click on Code, then select Preferences to find the Settings option. On Windows, press ctrl+, to open your settings.
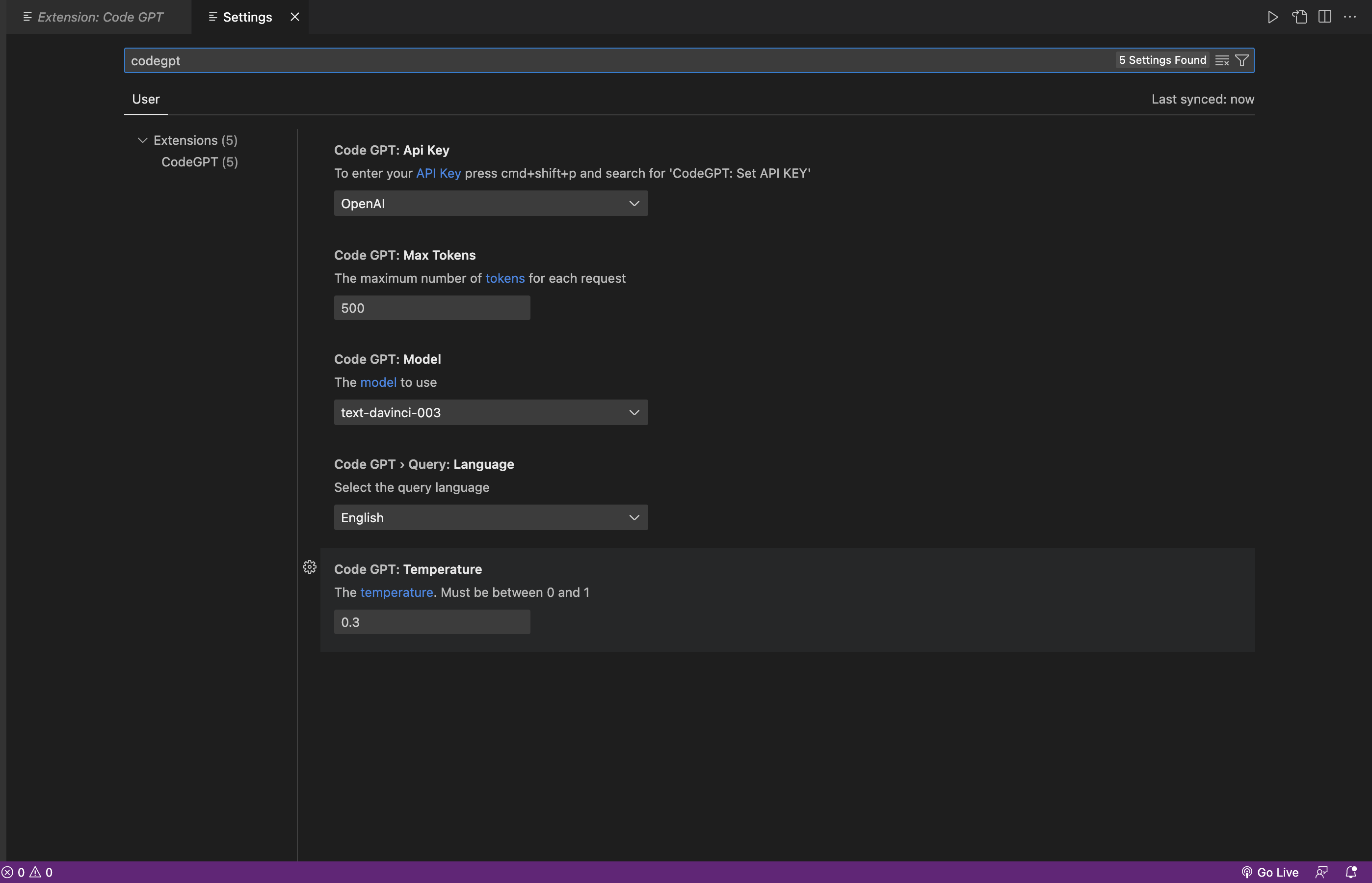
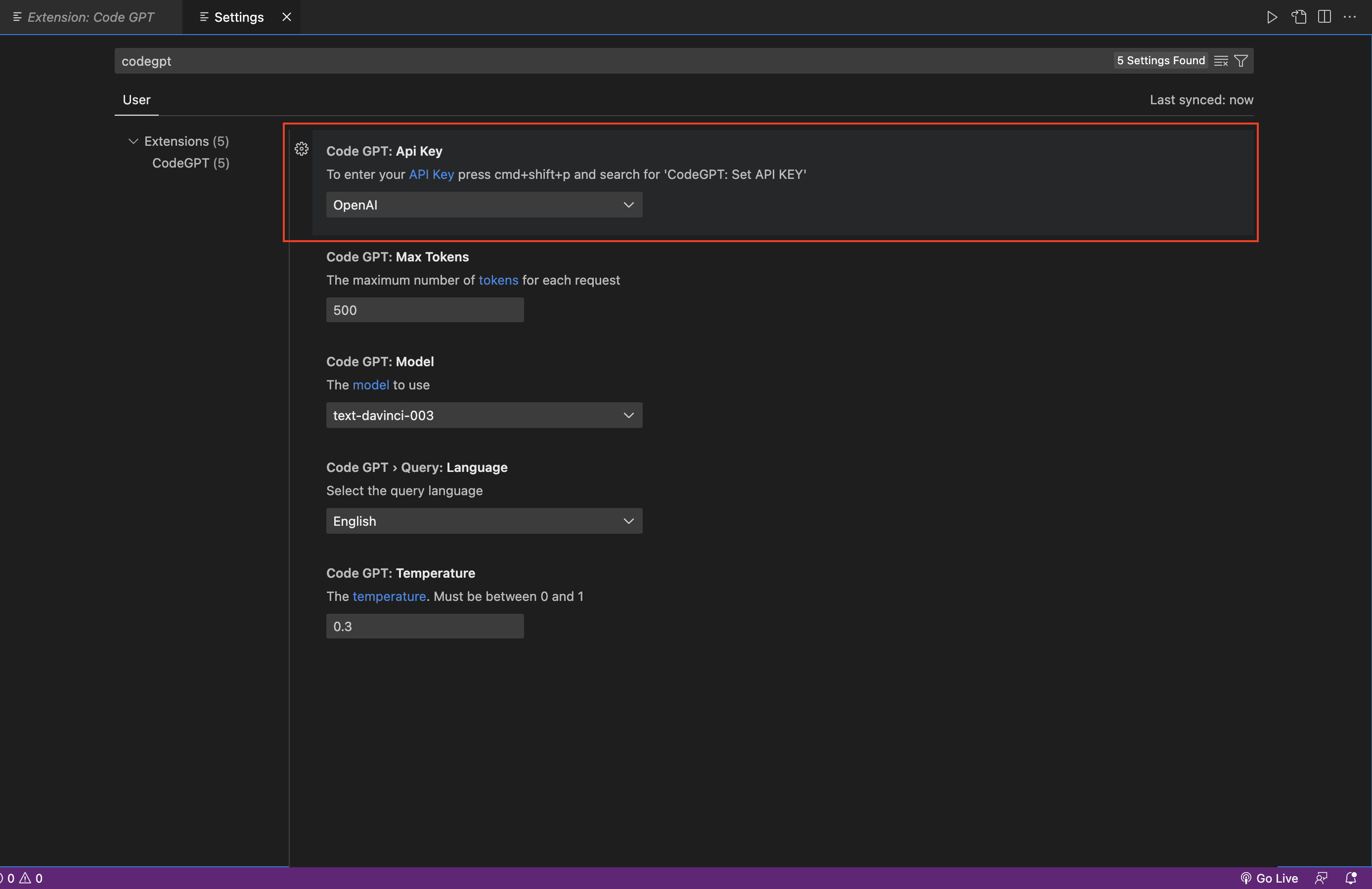
Enter “codegpt” in the settings search bar to filter through the other settings leaving you with CodeGPT settings.

On macOS, press cmd+shift+p and search for “CodeGPT: Set API KEY” to add your API key. On windows, fill it in under the API key option.

The CodeGPT extension has several other settings to configure it to work to your preferred taste.
They include:
- Max Tokens: Before the API processes the prompts, the input is broken down into tokens. The API then processes these tokens. The max tokens are the maximum number of tokens the API should take and process. So, select the number of tokens depending on the response length you want to get. It is also important to note that each model (more on models later) has a maximum number of tokens, so the model you use plays a role in the number of max tokens.
- Model: This is the OpenAI model that CodeGPT will use in processing queries. As the name suggests, CodeGPT uses the GPT-3 model. In this model,
text-davinci-003is the most capable owing to its ability to provide higher quality, more extended output, follow prompts properly, and process up to 4,000 tokens. - Language: This is the language in which you will interact with the API. Functionalities such as Explain or Document will also be made in the selected language.
- Temperature: This setting determines the randomness or “creativity” level in the generated text. The higher the temperature, the more varied and creative the generated output. A lower temperature would result in an output similar to the training data and is less likely to contain unexpected or surprising content. It is a value between zero (0) and one (1), with zero being the most deterministic and one (1) being the most random and creative. The default temperature is 0.3.
Let’s explore the various things you can do with CodeGPT and how to do them.
Generating Code
You can use CodeGPT to generate code snippets based on prompts you make from your Visual Studio code editor.
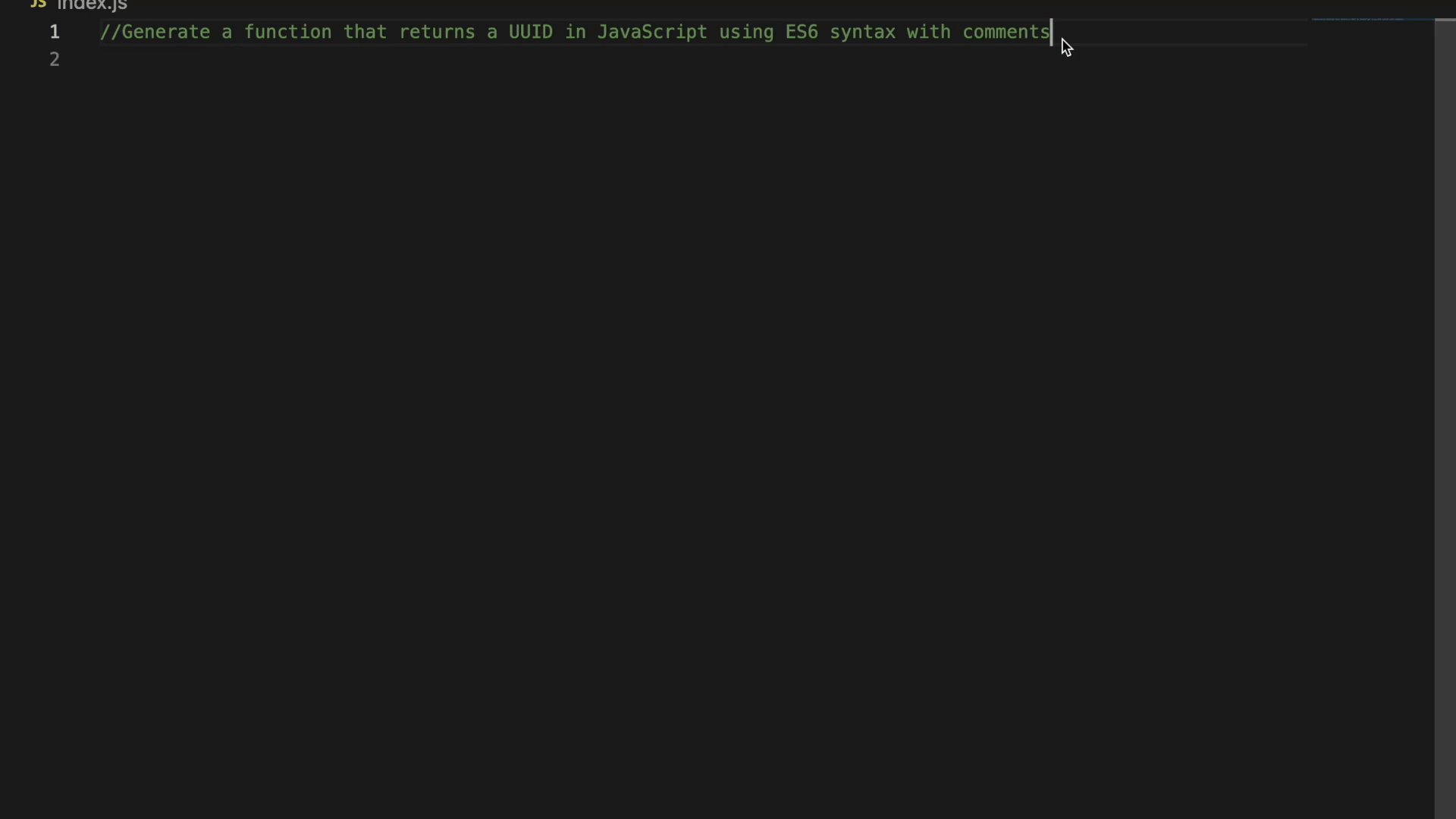
To generate code with CodeGPT, write a comment asking for a specific code (Be sure to keep your cursor at the end of the same comment line) and press cmd + shift + i' on macOS. On windows, press ctrl + shift + i’. Pressing this set of keys will trigger a CodeGPT prompt, then it opens a new window to the left, displaying the results of your prompt.
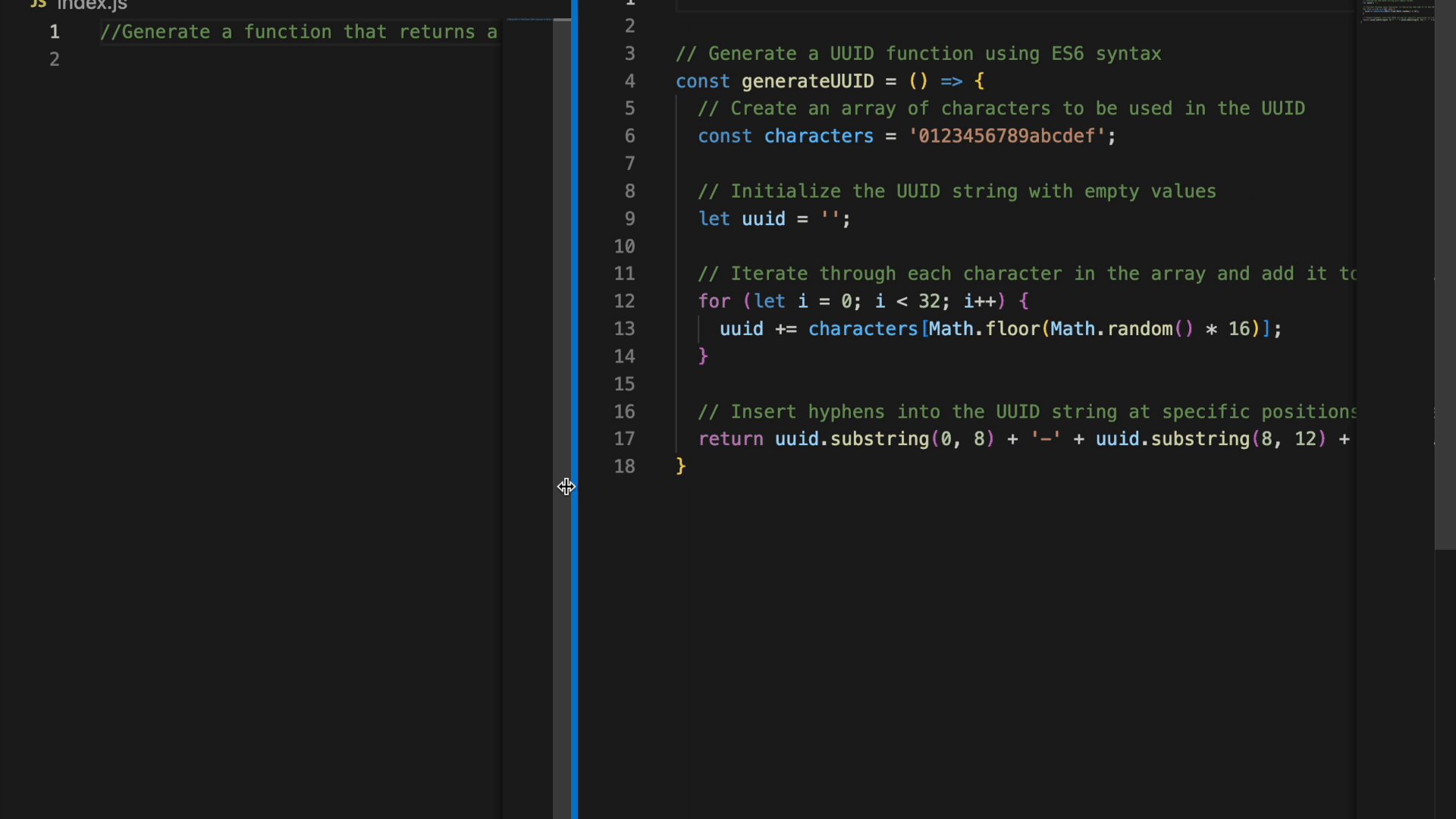
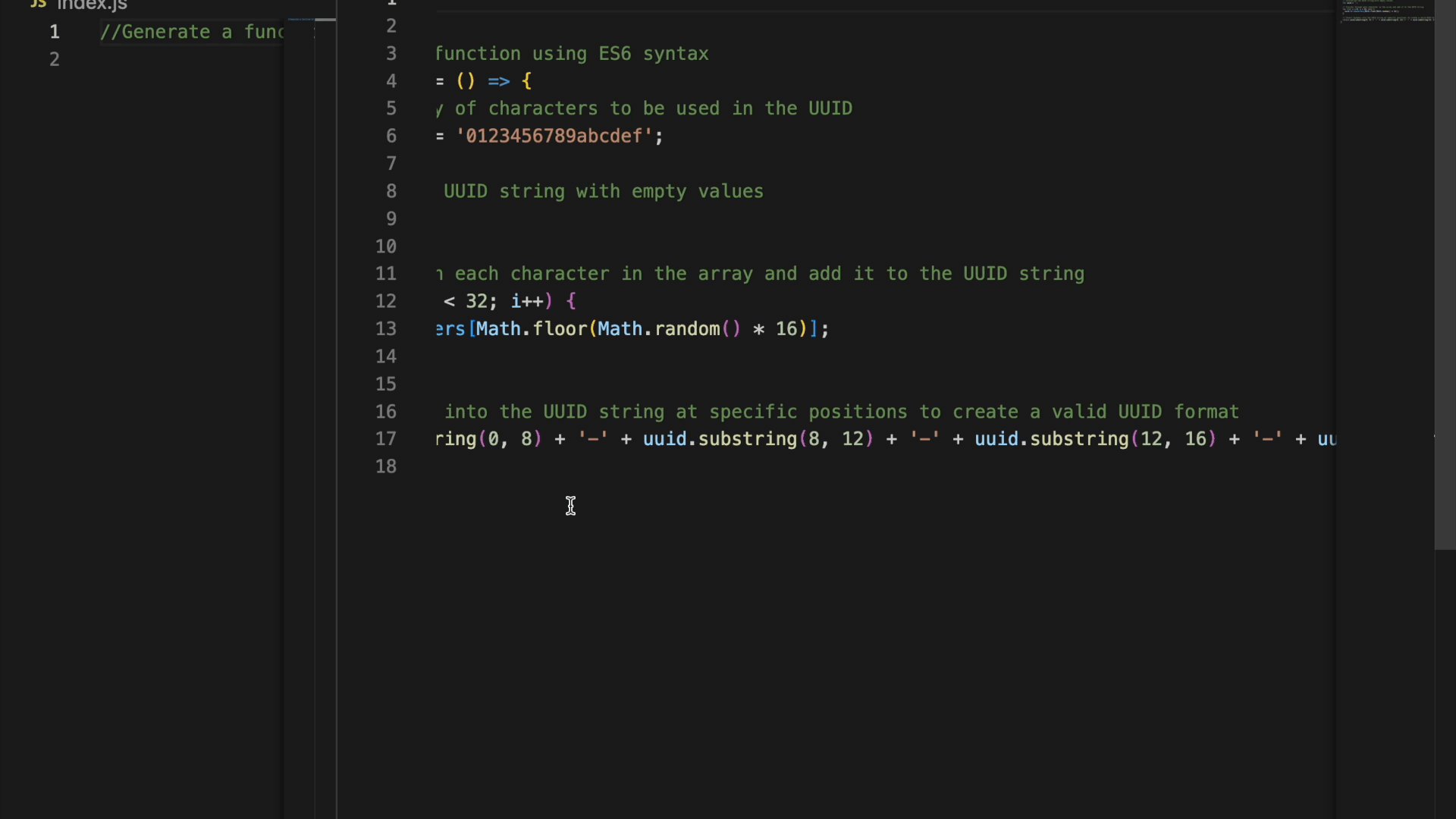
In the example below, a prompt, “Generate a function that returns a UUID in JavaScript using ES6 syntax with comments,” was used to generate the code snippet in the second window.

The prompt above generated a well explained (with comments) function that generates a UUID.
Explaining Code
You can use CodeGPT to explain code snippets you need help understanding what they do.
You can use CodeGPT to explain code snippets you need help understanding what they do.
To explain a code snippet, highlight the snippet, then right-click. Right-clicking will display some options. From the options, select Explain CodeGPT.
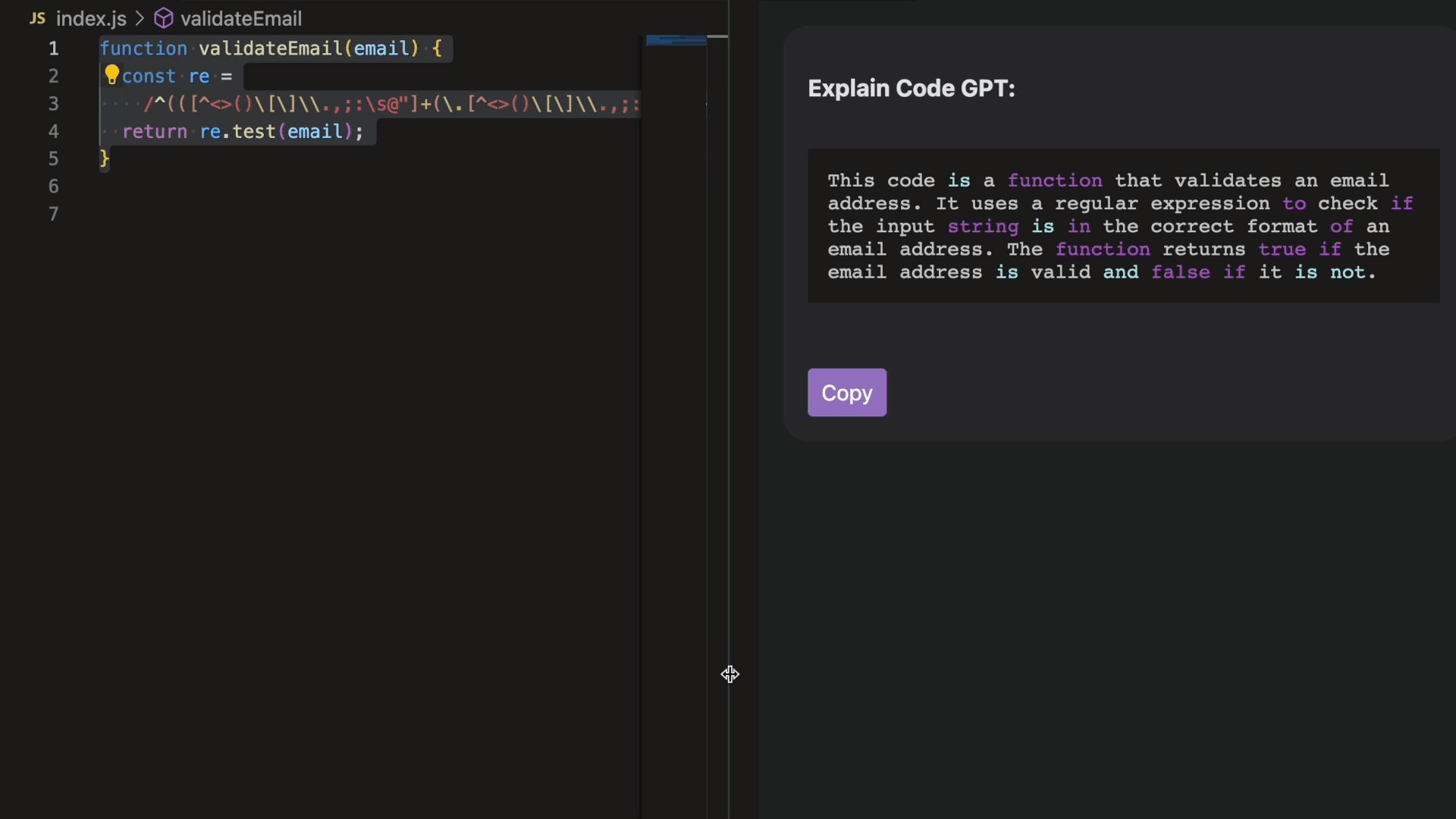
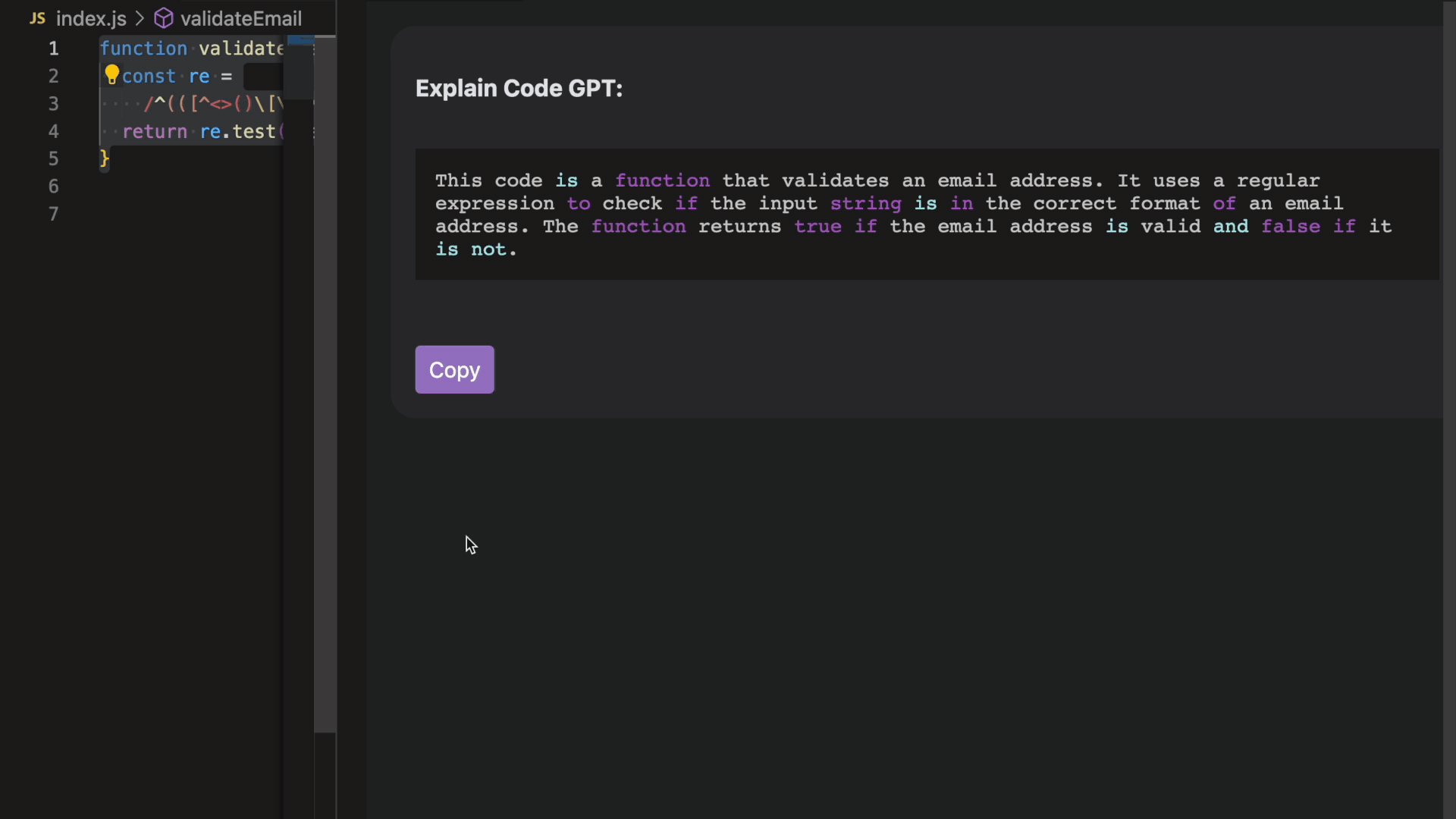
Clicking this option triggers a CodeGPT prompt and opens a new window displaying the results of your prompt, as shown in the example below.

The prompt in the example above generated a correct explanation for a function that validates if an email address is valid using regex.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Refactoring Code
You can use CodeGPT to refactor code snippets to make them more readable, maintainable, and efficient.
To refactor a code snippet, highlight the snippet, then right-click. Right-clicking will display some options. From the options, select Refactor CodeGPT.
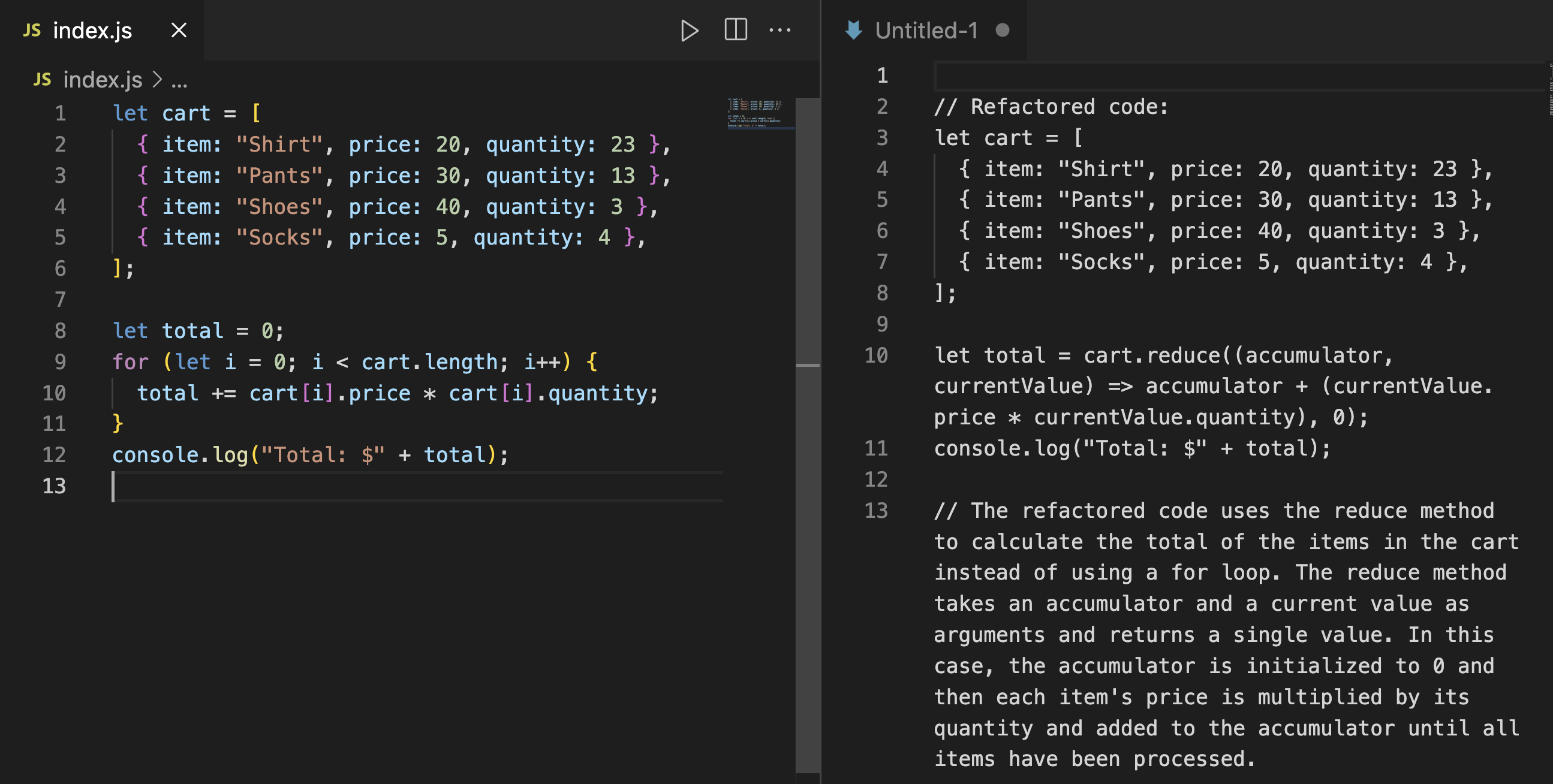
Clicking this option triggers a CodeGPT prompt and opens a new window displaying the results of your prompt, as shown in the image below.

The prompt in the example above refactored the highlighted code block to using the reduce array method to calculate the total price of the products in the cart. The initial code block (before refactoring) used a for-loop to calculate the total price of the products.
Writing Unit Tests
You can use CodeGPT to write unit tests for your code to ensure they work as they should.
To write unit tests for a code snippet, highlight the snippet, then right-click. Right-clicking will display some options. From the options, select Unit Test CodeGPT.
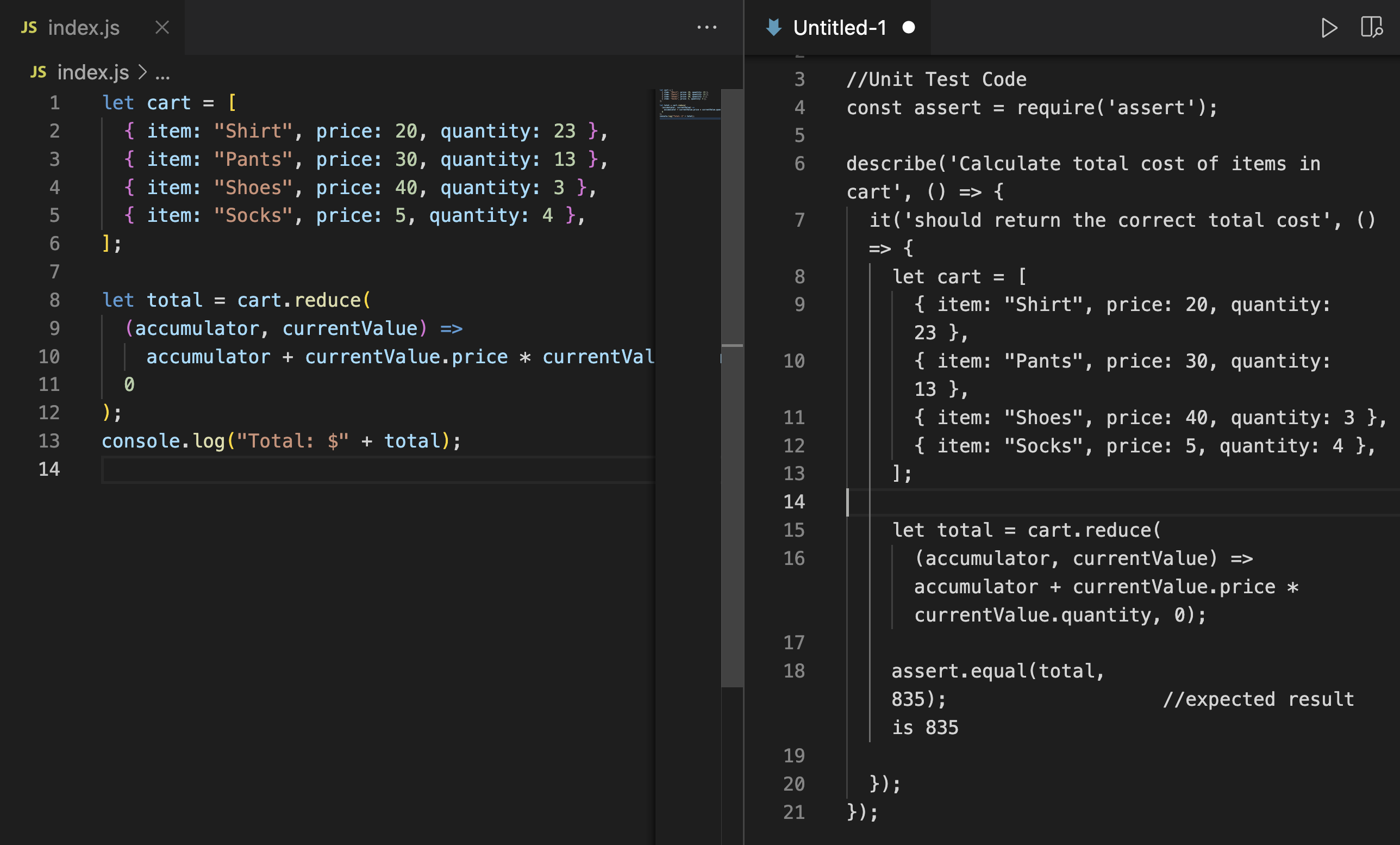
Clicking this option triggers a CodeGPT prompt and opens a new window displaying the results of your prompt, as shown in the image below.

The prompt in the example above wrote unit tests for the previously refactored function to ensure it produces the expected results.
Conclusion
You can do several other things with CodeGPT, including documenting your code, finding problems with your code, getting questions from Stackoverflow, and comparing the best human answer with an answer from the AI. While AI-generated code can be a helpful tool, it’s essential to be mindful of the potential limitations and to take steps such as testing the code to ensure that the generated code is high quality and meets your requirements.

