Single Page Applications (SPA) Vs. Multi-Page Applications (MPA)

When planning on building unique, engaging, and seamless web app development solutions for users, SPAs or Single Page Applications are perfect. In today’s dynamic, fast-paced, and competitive digital era, being customer-centric is the sole sustainable way to grow. Furthermore, the rapidly decreasing attention of users has pushed companies to dig for better and newer ways to provide a seamless experience.
That’s why many organizations today have started to build parts of their web apps with the emerging Single Page Application design. Another popular choice is the multi-page application or the MPA. It requires a page reload for every change in the content, and big companies with extensive portfolios prefer it.
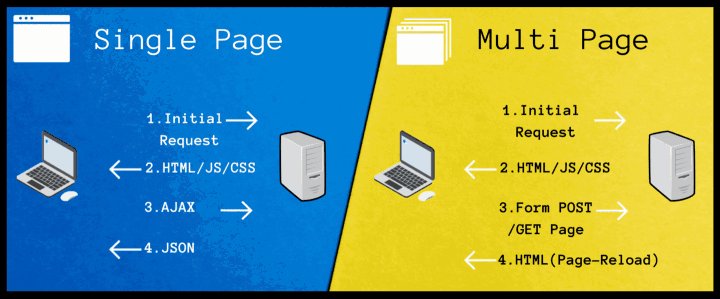
Single Page Application
SPA, being an app that’s browser-based, does not require a user to reload the page in operation. Some popular examples include Facebook, Gmail, Google Maps, Twitter, etc. SPAs are web-based apps that download data each time a user clicks on a page for the first time.
Once an app is opened, it does not bother the user and does not reload with each click. Gone are the days when clicking on a picture on Facebook will lead to reload. Single Page Application Frameworks such as ReactJS, VueJS, AngularJS, and EmberJS have done amazing things indeed.
Single-page websites help users in a comfortable web space in which content is presented easily, seamlessly, and workable. Furthermore, single-page apps are one of the leading trends in terms of web development these days. SPAs, together with progressive web applications, are taking the world of web development by storm.

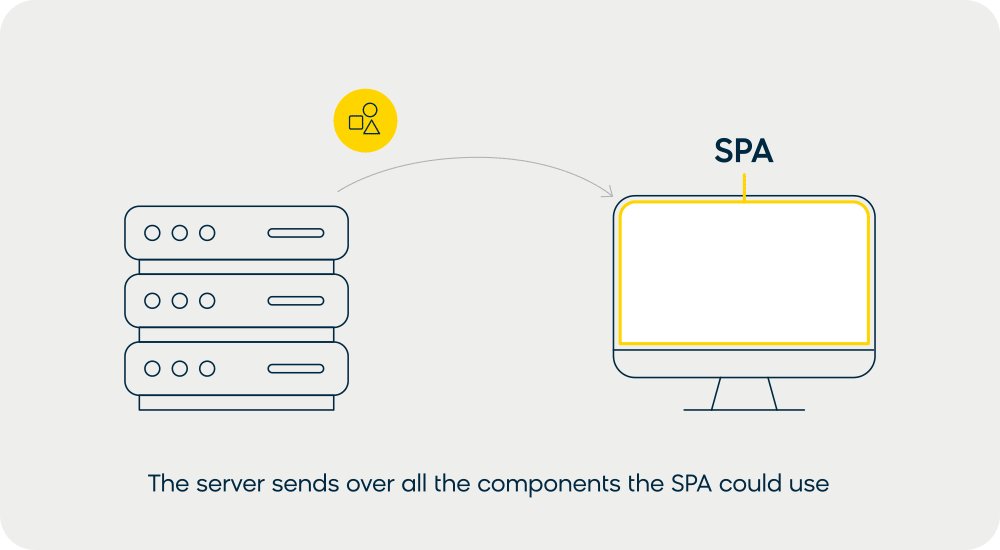
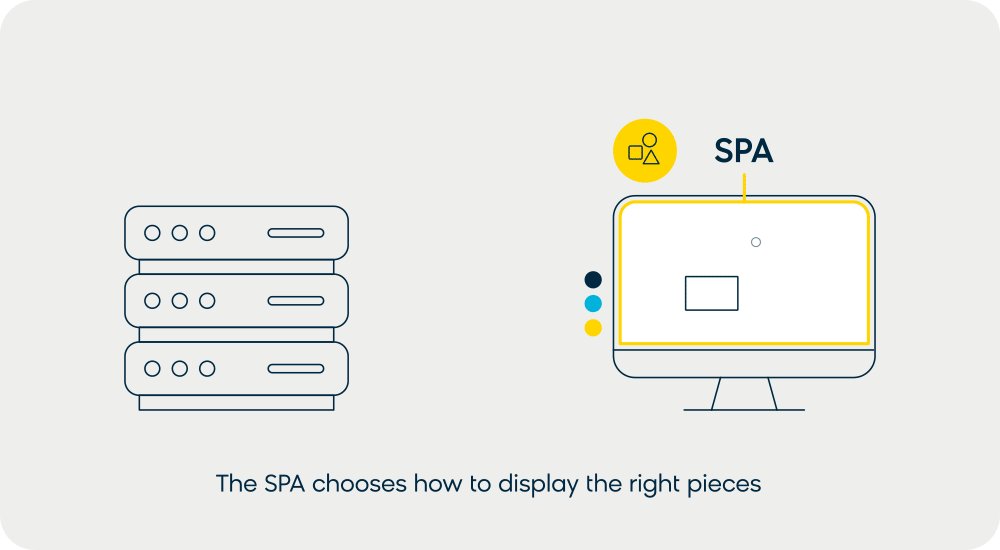
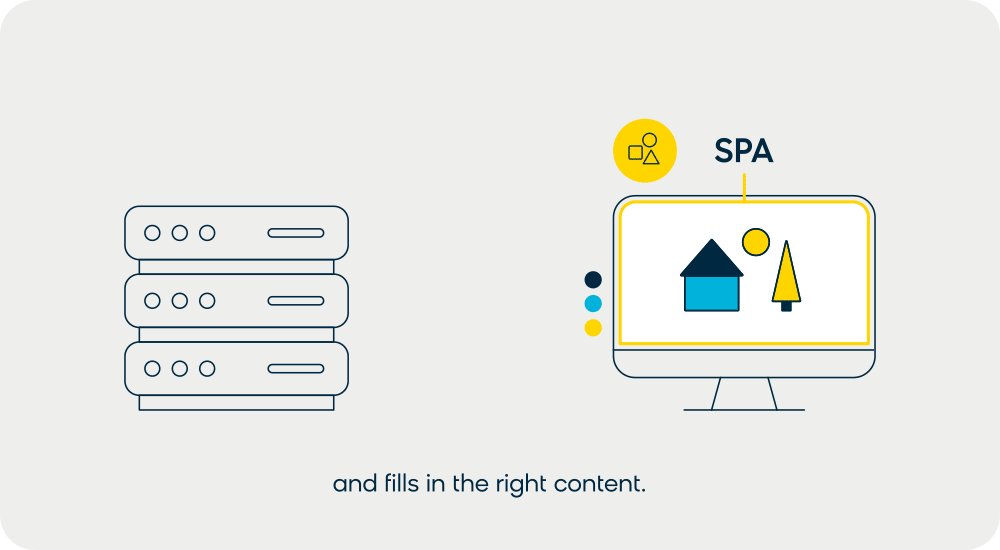
Single page applications- Image Source - Bloomreach
Advantages Of A Single-Page Application
- Fast Loading - A page that takes longer to load could impact your online business significantly as well as your sales. With SPA, the entire page will load faster since it only has to load a page during the first request.

Fast Loading Single Page Application Image Source - SyncFusion
-
Streamlined User Experience - Single Page Apps deliver an experience similar to a mobile app or a desktop. Users need not watch a new page load since only the content will change, not the page, making the user experience enjoyable.
-
Easy Feature-Rich Apps Creation - Adding advanced features with a SPA app is easy. For instance, creating a content editing web app with real-time analysis is easier. The traditional web app requires an entire page reload to do content analysis.
-
Less Bandwidth use - SPAs consume less bandwidth since the web pages are loaded only in one instance. Furthermore, they could also do well in areas with a slow internet connection; thus, it’s convenient for all, whatever their internet speed.
-
Cross-platform Compatibility - A single code base could be used to build apps that could run on any browser, operating system, and device. This boosts the user experience and enables developers and engineers to create feature-rich apps.

Disadvantages Of A Single-Page Application
-
Slowness in some instances - The initial loading time with SPAs lasts longer since the volume of JS is considerably bigger. A mobile browser could also slow down the app loading time significantly since it has to parse and interpret the JS data.
-
Compromised SEO - A single page instead of several pages could impact search engine optimization since search engine crawls must deal with JavaScript rather than HTML. However, some techniques could be used to minimize SEO friction, including server-side rendering, pre-rendering, and so on.

Image Source - Seranking
-
Website Statistics - Single Page Applications affect the usefulness and accuracy of website traffic metrics. In addition, SPAs could also make discerning which content or pages are the most popular is not easy.
-
No Back - Users often hit the ‘back’ button when browsing. In a single-page app, hitting the back button completely removes the app or website.
Single Page Apps—When To Use
Performance is an important feature in single-page applications. The performance boost is achieved by loading CSS, HTML, and JavaScript resources once the website is loaded. These days, SPAs are a must-have for tech giants.
By transitioning their legacy apps and websites from multi-page apps to SPAs, these industry giants and leaders enjoy greater efficiency when it comes to delivering a better user experience.
Single Page App Examples
Gmail A single-page app; thus, there is no need to reload it when clicking inbox messages.

Netflix Netflix, an online streaming and entertainment platform, is built on React, so delays do not affect users’ viewing experience. With a single-page application approach, the platform could stream a great volume of data to a simultaneous user.

Grammarly Grammarly checks the spelling and grammar in real time. As an online writing assessment tool, it provides users with real-time suggestions directly on Google Docs to make writing clear, precise, and understandable.

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
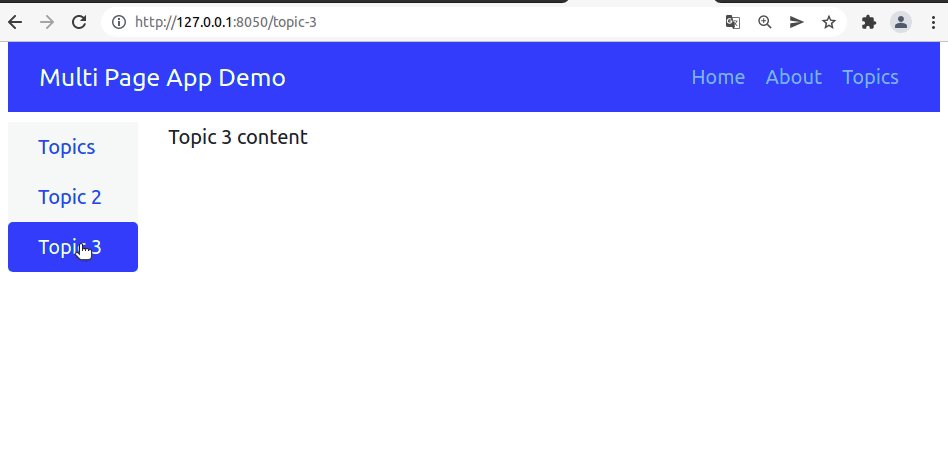
Multi-Page Application (MPA)
The right technology stack and architecture choice is paramount for the success of web apps. Nowadays, users have more options with the advent of new applications. Furthermore, they abandon old desktop applications in favor of new web applications.
With multi-page applications, any transfer or change of data results in either a website reloads or a new page. It’s typically dependent on server-side rendering techniques for better loading times. Multi-page apps are huge; sometimes, they’re even considered cumbersome because of the many layers and pages.
Although there are instances when the heaviness could present challenges in terms of scalability and maintenance, many advanced technologies these days help avoid these problems. Because of the amount of content, these apps have a lot of UI levels.
Some examples of MPAs include blogs, eCommerce websites, forums, and many more that sell products and different services.

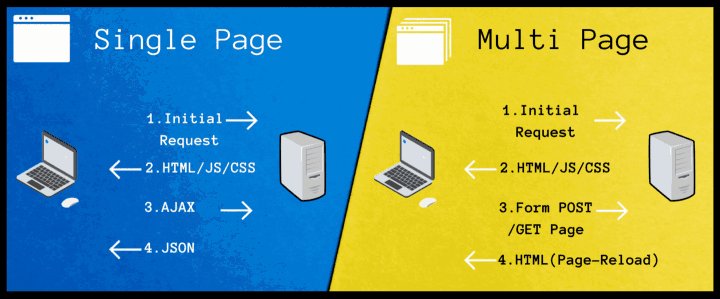
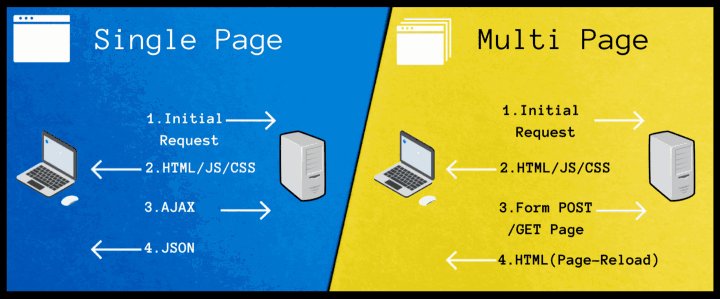
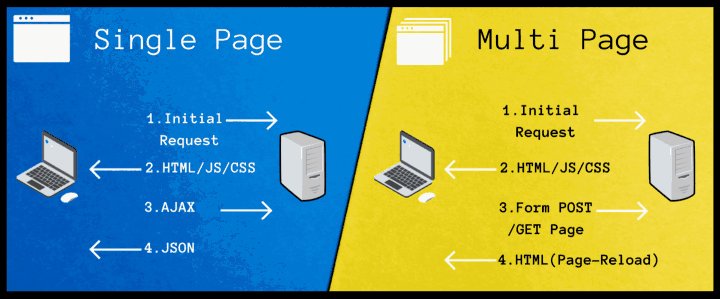
Image Source- Bitsrc
Advantages Of A Multi Page Application
-
Search Engine Optimization - MPAs, unlike SPAs, go well with SEO optimization since it’s compatible with the crawlers. Furthermore, because there are several pages, one keyword could be written easily on each page.
-
Scaling Ease - The architecture type enables building as many new pages for every service or product as you like. Furthermore, changes could also be implemented in them.

-
Ready-made solutions availability - Multi-page application development, as a rule, requires a smaller technology stack. Aside from that, a huge range of ready-made solutions are also available.
-
Analytics Insights - With multi-page applications, organizations analyze the market with the knowledge acquired from the internet. A heap of vital analytical web activity data could be collected online.

Disadvantages Of Multi-Page Application
- Slow - Multi-page apps, unlike single-page apps, are slower. It will reload each time a user clicks on a tab. As a result, performance and speed are affected.

Image Source- Seopressor
-
Longer to develop - Coders begin to code right from scratch for frontend as well as backend development. Furthermore, there could be issues with the separation of the front end and the back end.
-
Maintenance and Security - Updating and maintaining a website constantly is complex with MPAS. Developers should ensure that each page is secure, which is a challenge, making it a cumbersome process.
Multi Page Application—When To Use
Big organizations with a wide range of products and services would benefit from multi-page applications. Examples of big industries using MPAs include company websites, online stores, marketplaces, catalogs, etc. Furthermore, managing such an app is much easier since connecting it to several user databases is possible.
Multi-Page Application Examples
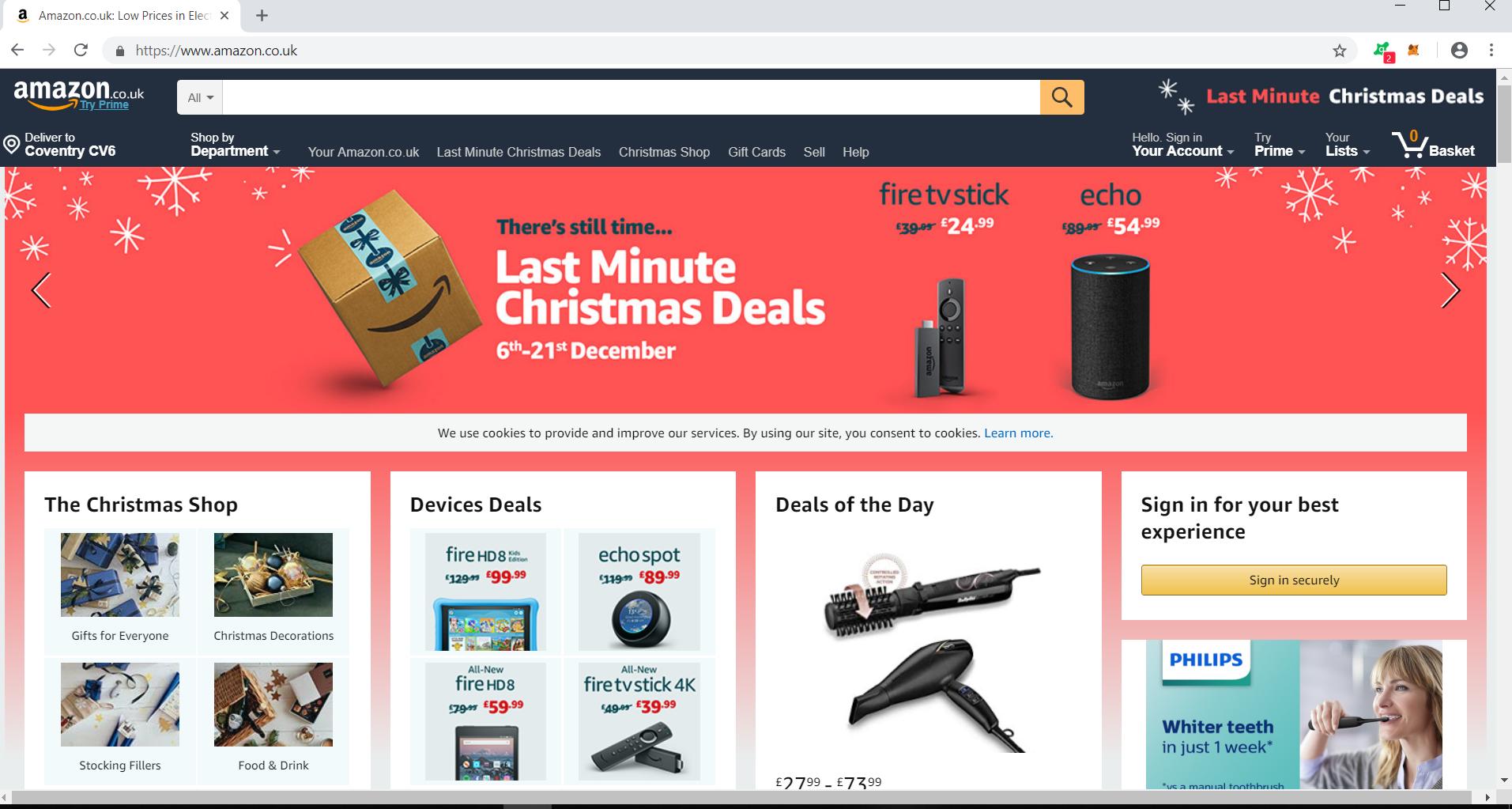
Amazon
It probably is one of the most complex eCommerce stores today. You can see how the browser reloads when navigating through categories and item details.

Medium
A popular blogging platform. You can see delays between loading pages since these interactions are multi-page developed.

IMDb An online database information platform for TV shows, films, and actors. You can see how the browser reloads when navigating through the website.
SPA Vs. MPA — A Parameters Comparison
Development
The reusable backend code is one of the biggest advantages of SPAs. Indeed, reusable code means less code. The same code could be applied and used in your web app to a native mobile app.
Both parts could be simultaneously developed, thanks to the clear separation between the front and back ends. It speeds up the entire process of development. In most instances, multi-page apps take longer to develop since the server side should be coded from the start.
Scalability
Developers may have to write big code chunks to make a single-page app scalable. Undoubtedly, a multi-page app could be endlessly scaled virtually. You can increase the server-side resources to add more content and as many new pages as you like.
Security
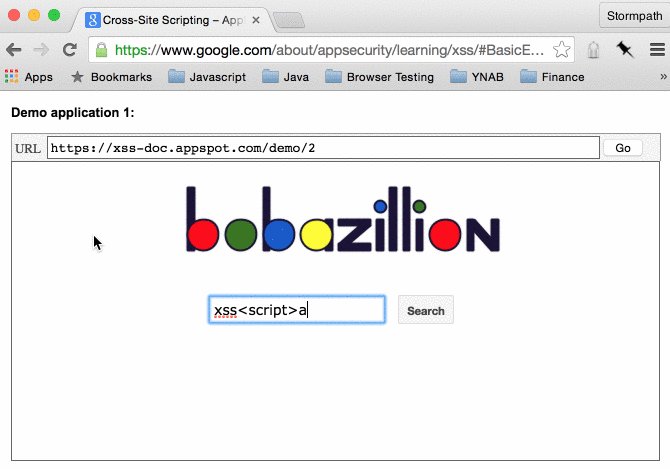
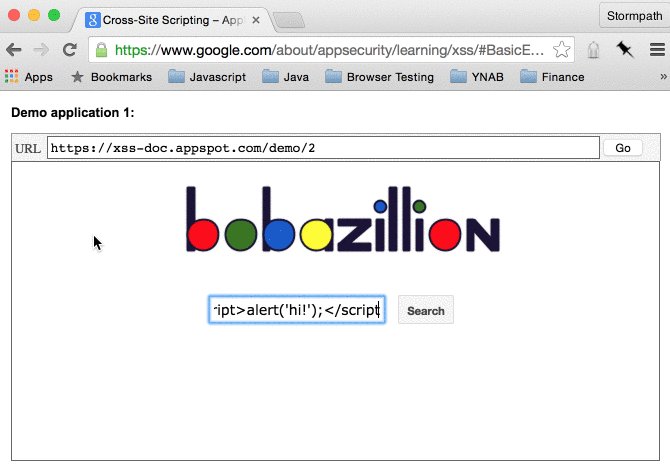
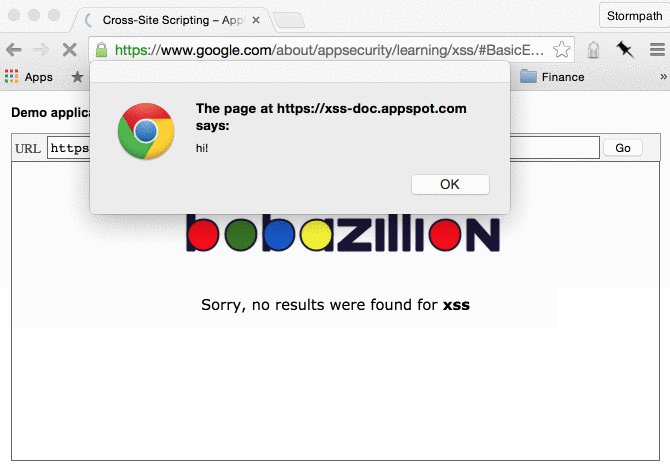
The bigger the website, the more effort it would take to secure it. If you go for an MPA, you must secure each web page, and in a SPA, you only have to secure data endpoints faster. However, this does not necessarily mean it’s safer. Single-page apps are more prone to hacking since they run on JavaScript, which does not do code compilation, making them more vulnerable to malware and Cross-Site Scripting (XSS) Attacks.

Image Source - Stormpath
Search Engine Optimization
SEO is one of the weaknesses of single-page apps. They are, unfortunately, not SEO-friendly compared to multi-page apps. In MPAs, search engine crawlers download the HTML files of a page, making static HTML web pages easier to rank. A multi-page application enables site positioning since every page could be optimized for a different keyword.
Speed
People’s attention spans are getting shorter; thus, speed is paramount. Single-page apps load faster since they load most app resources only once. A multi-page app is slower since the browser reloads the whole page from scratch whenever a user wants to access new data. For an image-heavy website, an SPA is a better option.
Conclusion
Both architectures have their pros and cons. When deciding what to go for, always take into account your business goals as well as your requirements.

