6 Cross-platform App Development Frameworks You should know

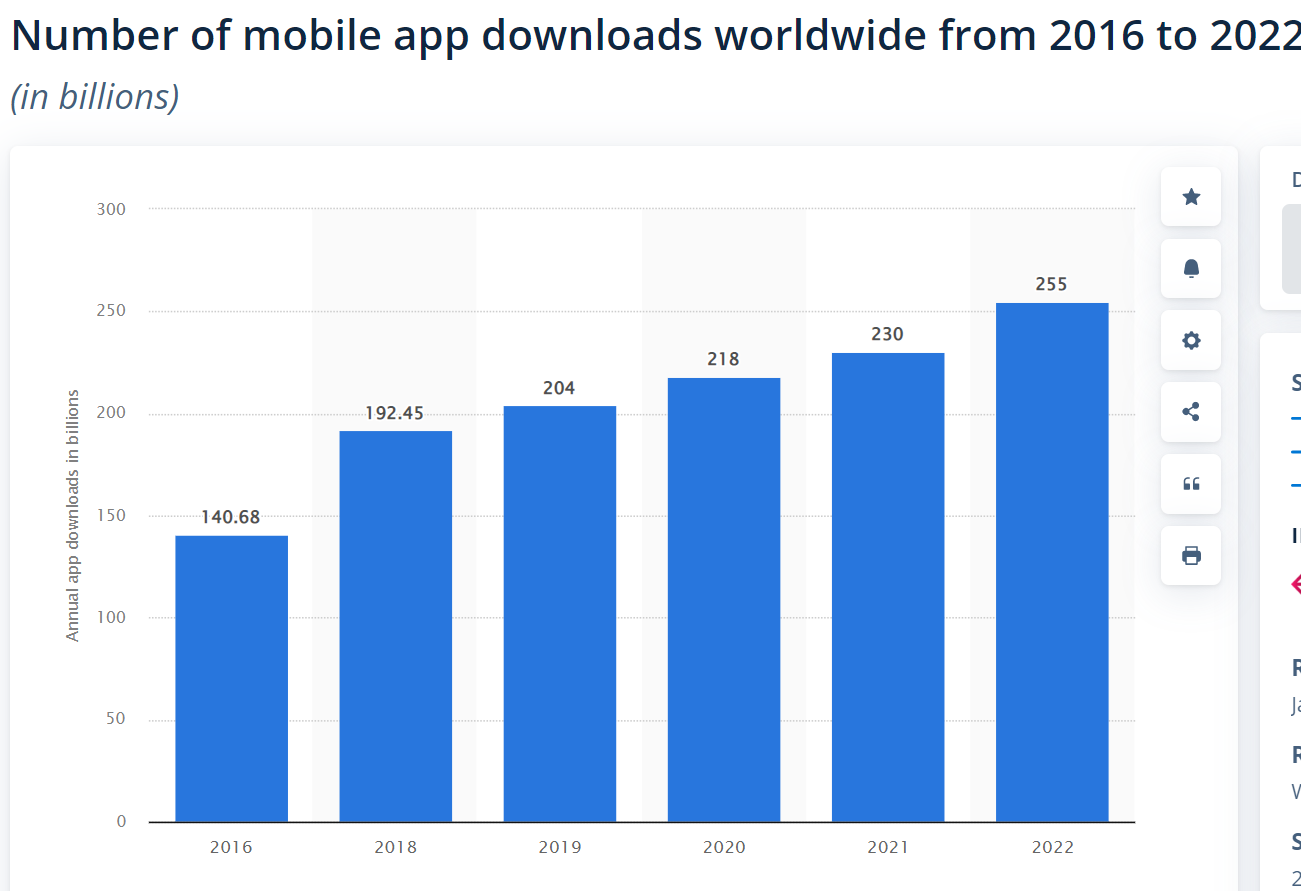
The demand for developing mobile apps developments is growing day by day. According to Statista, about 55% of internet traffic and users is dominated by mobile users. Currently, mobile application downloads are at an all-time high.

This justifies the need for mobile applications. There are two major mobile application platforms, iOS and Android. Traditionally, developers had to create a different application for both platforms. The need for these mobile apps creates room for new tools to deliver application objectives. This mainly includes developing mobile apps that can run on multiple platforms without requiring separate code for each platform. Cross-platform app development allows you to develop mobile apps under one single code base while running the created application the multiple platforms.
This post will teach you the top Cross-Platform App Frameworks you can use and share your codebase to create mobile applications.
Cross-Platform App Development
Cross-platform app development can have many benefits, including:
- Ability to share code across multiple platforms.
- Shorter development time.
- Lower development and maintenance costs.
- Ability to reach a wider audience.
- Consistency of application UI.
- Easier to maintain the app as it uses a single codebase.
Before deciding which tool to use, evaluating key factors based on your project objective is good. In that case, you need to consider.
- The major platform supports your application target.
- The skill you have based on the development language of your choice.
- Your application performance considerations between cross-platform frameworks and native apps.
- Application customization in case you need custom features and integrations.
You can choose several popular frameworks to achieve a Cross-platform mobile application.

React Native

React Native is a React.js based framework for building mobile apps. React Native is based on JavaScript, the most widely used and well-known language. This makes learning more accessible and even outsourcing skills needed to create React Native apps.
Why should you consider using React Native?
- React Native built on top of React.js.
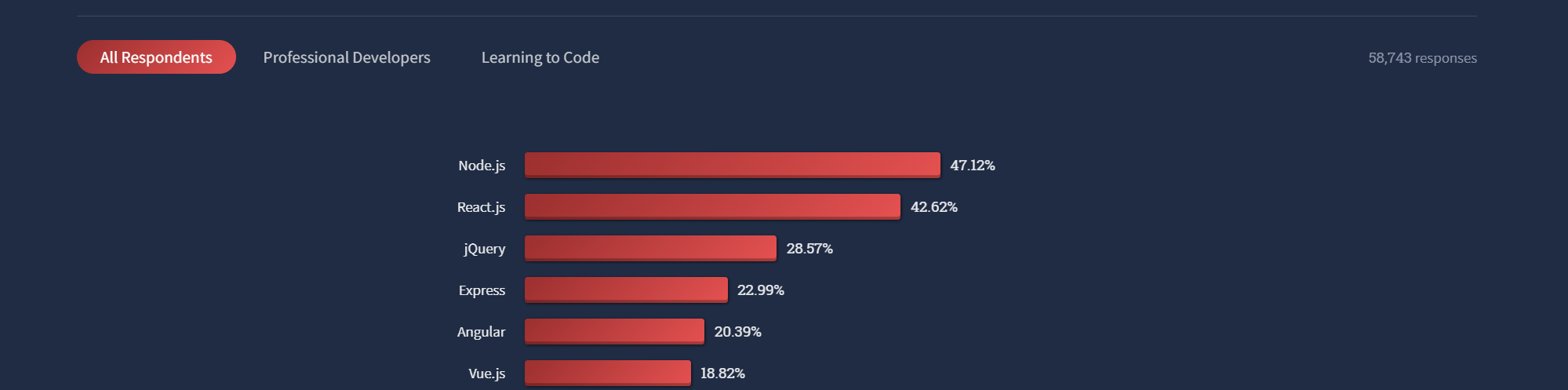
React.js focuses on building modular, reusable components that can be quickly composed to create complex user interfaces. This makes creating intrinsic user interfaces more straightforward. React.js is one of the most common web technologies used by Professional Developers.

- While developing applications using React.js, you can use the most diverse open-source libraries.
You don’t have to write a huge code base to achieve a small task. These libraries and packages are as well accessible for your React Native development. React libraries are easily accessible using Yarn and NPM. Based on Stack Overflow survey, the tools are fundamental to day-to-day application development.

All these factors mean React.js has a large and active community that provides a wealth of resources and support with pre-built components and libraries.
- As part of creating cross-platform, React Native has two main approaches:
- Using Expo to write one codebase platforms code.
- Using React Native CLI that allows you build native code in your project.
While it still allows you to share almost the whole code base, you will need Xcode to build apps for iOS or Android Studio to create Android apps. This is greatly necessary to add the platform-specific setups based on the Android and iOS application development folder structure and build .apk / .ipa file.
React Native has been adopted by popular companies to create mobile applications for Facebook, Airbnb, Instagram, Uber, Tesla, Walmart, etc.
Flutter

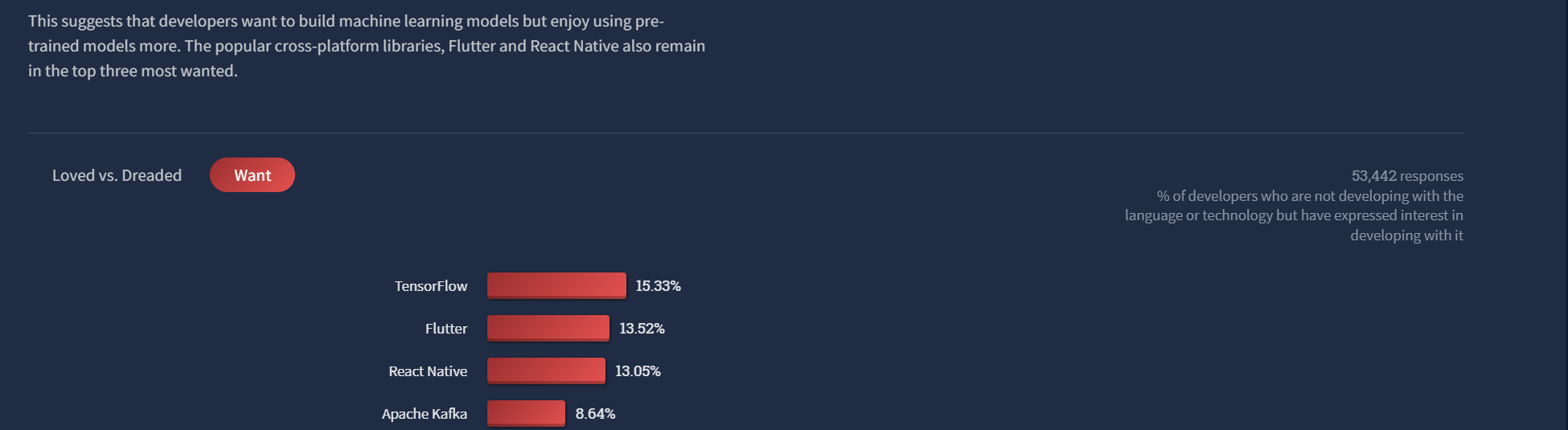
Flutter is an open-source mobile application development framework. It uses Dart programming language to build expressive mobile apps for iOS and Android. Flutter is a strong choice for cross-platform app development that you should consider trying out for your next project. Based on 2022 Stack overflow survey, it appears Flutter is one of the top most technology that a lot of developers are interested in developing with it.

Flutter’s key features that make it great for cross-platform app development include the following:
- Potential to go beyond mobile apps. Flutter has great potential to create applications on other platforms, such as Flutter for Web and Flutter Desktop. This can be achieved by running pure Flutter without modifying the source code.
- You only need to learn one language, Dart, and you are good to go with Flutter.
- Flutter provides a rich set of customizable widgets that are easily composed to create complex user interfaces. Widgets are rendered directly by the framework, giving you control over the design and user experience of the app to create expressive and visually attractive UI.
- Flutter shares the same UI and business logic to ensure consistency across different platforms and make the codebase more maintainable.
- Flutter uses its own rendering engine and widgets, and you don’t need to adjust the UI to transfer it to a platform.
- Provide native app performance. Flutter doesn’t rely on any intermediate code representations or interpretations. Its rendering engine ensures complex UI animations are indistinguishable from the native app, providing high-performance and smooth animations to your application UI.
- Additionally, it uses a reactive programming model that allows for efficient UI updates.
Flutter has been adopted by popular companies to create popular applications, such as the Alibaba Xianyu app, Tencent Go Puff app, Reflectlyn, eBay Motors, Invoice Ninja, Toyota, etc.
Xamarin

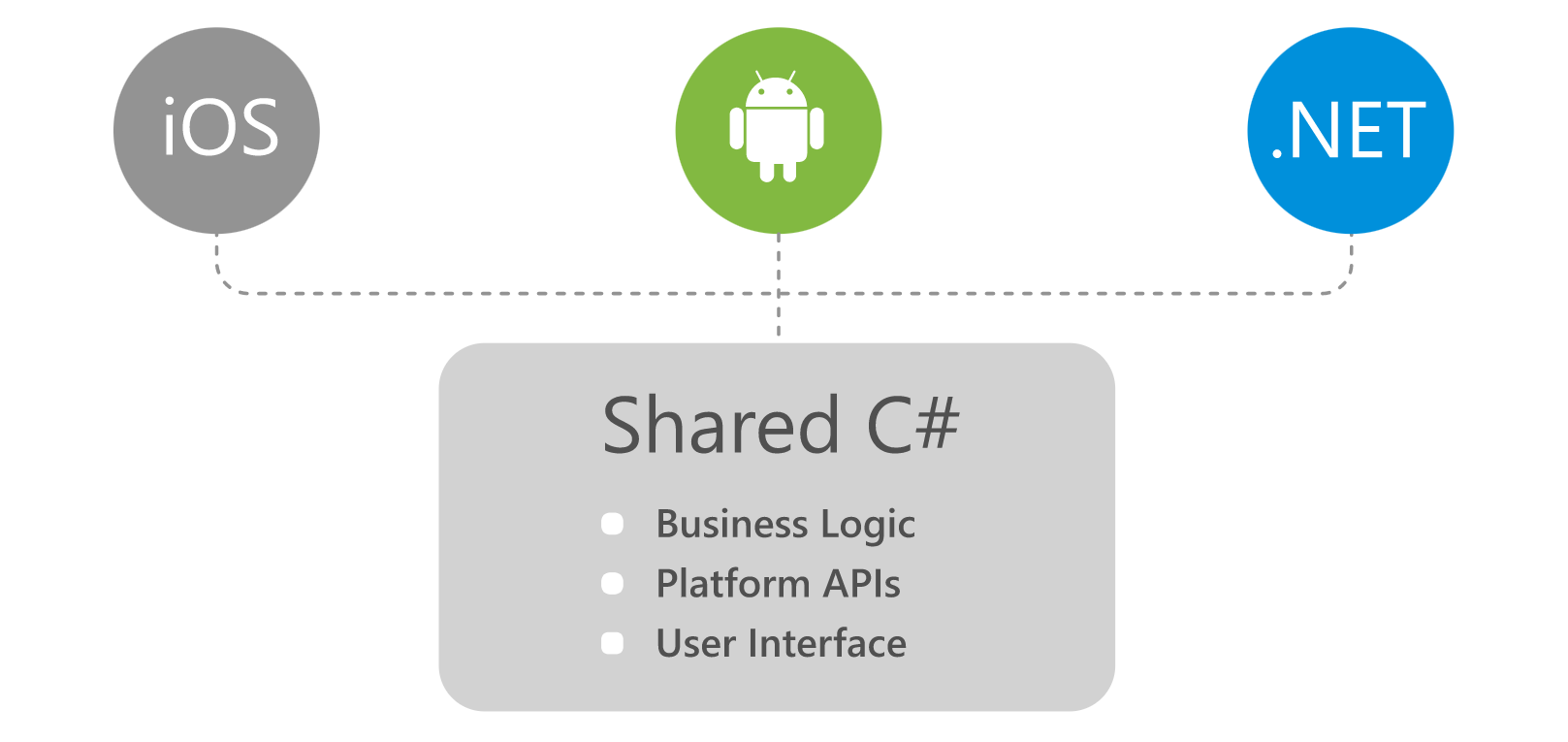
Xamarin is a cross-platform app development framework. It allows you to create iOS, Android, and Windows mobile apps using C# and the .NET. Xamarin is one of the oldest cross-platform frameworks. However, it hasn’t gained popularity until recently acquired by Microsoft and open-sourced its runtime, libraries, and command-line tools.
It uses a single codebase for the UI and business logic to allow you to share about 90% of the same codebase across different platforms.

Xamarin’s key features are:
- It provides Xamarin.Forms, a UI toolkit for building user interfaces for iOS, Android, and Windows using a single, shared codebase.
- Xamarin uses C# and the .NET framework so that you can leverage existing skills and knowledge in these technologies. It also gives access to a wide range of libraries and frameworks available in the .NET ecosystem.
- Xamarin uses a common runtime. This allows you to share a significant amount of code across different platforms, reducing development time and ensuring consistency across different platforms.
- Xamarin’s runtime is built for high performance. It also allows you to access native features to achieve a performance similar to native apps.
- Xamarin provides many libraries and APIs for accessing native platform functionality. This way, you access native features such as camera, geolocation, and sensors and create platform-specific UI and user experience.
Popular companies that use Xamarin to run their mobile application include Olo, Bosch, Honeywell, Microsoft on Outlook mobile app, and Dynamics 365.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Ionic

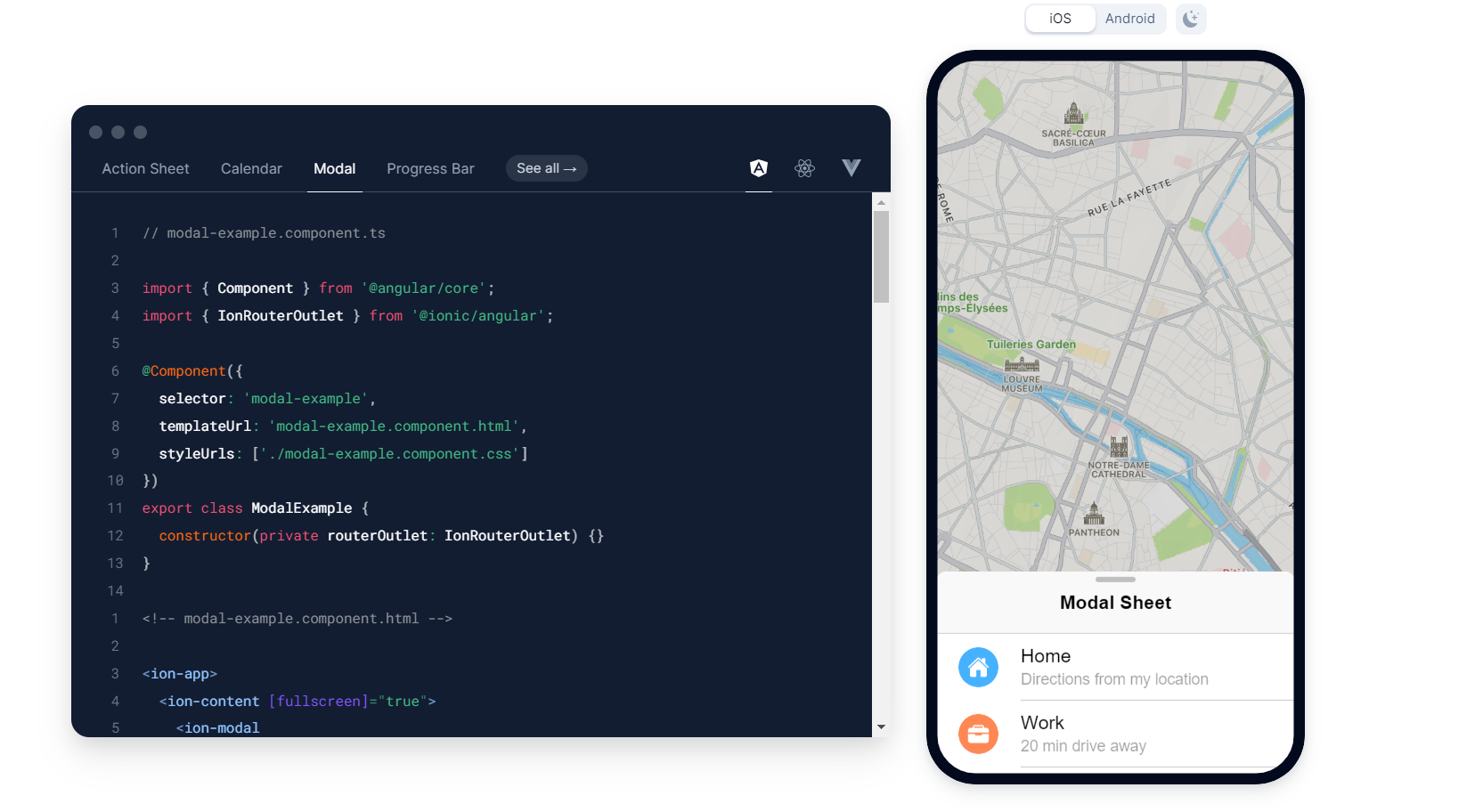
Three major frameworks dominate web application development React.js, Angular, and Vue.js. What if you use any of these frameworks based on your experience and build a mobile application that achieves your goal? Ionic is a complete open-source SDK created to deliver amazing cross-platform mobile. Ionic provides the easiest way to build, ship, and scale mobile apps. It allows you to create cross-platform mobile apps from a single code base based on your choice of JavaScript frameworks (React.js, Angular, and Vue.js).
While you can still use popular libraries, Ionic can be used as a standalone without any front-end framework. It uses a simple script include approach. This gives you the advantage of using the Ionic core components without external frameworks.
Why is Ionic a good consideration?
- You just write one codebase that runs everywhere.
- The great advantage of Ionic use of popular web technologies. This allows you to leverage existing skills and knowledge in such technologies.
- It provides a large library of pre-built UI components to allow you to quickly build and design the UI of your app.
- Being a cross-platform platform, your application can be deployed on multiple platforms with a single codebase.
- It provides tools and services to access native functionality. This includes the Cordova library that allows you to access the device’s native features, such as camera, geolocation, and sensors.
Ionic has been adopted by InstantPot, MarketWatch, Sanvello, Sworkit, etc.
NativeScript
NativeScript ensure your love of JavaScript remains as you build cross-platform mobile apps.

NativeScript is an open-source framework for building cross-platform mobile apps using web technologies such as JavaScript, Typescript, Angular, React.js, Svelte, and Vue.js. Unlike Ionic, NativeScript allows you to access the full set of native APIs on iOS and Android.
This means you get to use a single codebase to create apps for both iOS and Android and use the same skills and technologies that are already popular. On top of that, NativeScript allows you to create native iOS and Android apps without needing to learn platform-specific languages such as Swift, Kotlin, or Java.
NativeScript thrives in the following features:
- NativeScript allows code sharing scalability. Sharing a codebase between the paradigms promotes cross-platform development from a single codebase.
- NativeScript is built on top of JavaScript and CSS, and these standard technologies are easier for web developers to transition to mobile development.
- It gives you access to native APIs for building a mobile application; such APIs include device sensors, camera, BatteryManager, accelerometer, etc. They allow you to implement native experiences in your apps.
- It provides native UI elements and animations that ensure your applications have a native look on all platforms.
- Access to such native features create a native performance for providing fast, smooth, and responsive experiences for your users.
NativeScript has been adopted to create popular mobile applications such as Voice & Speech - Coach App, ActiveLook, Checkpoint Curly, Chess Clock, etc.
Kotlin Multiplatform

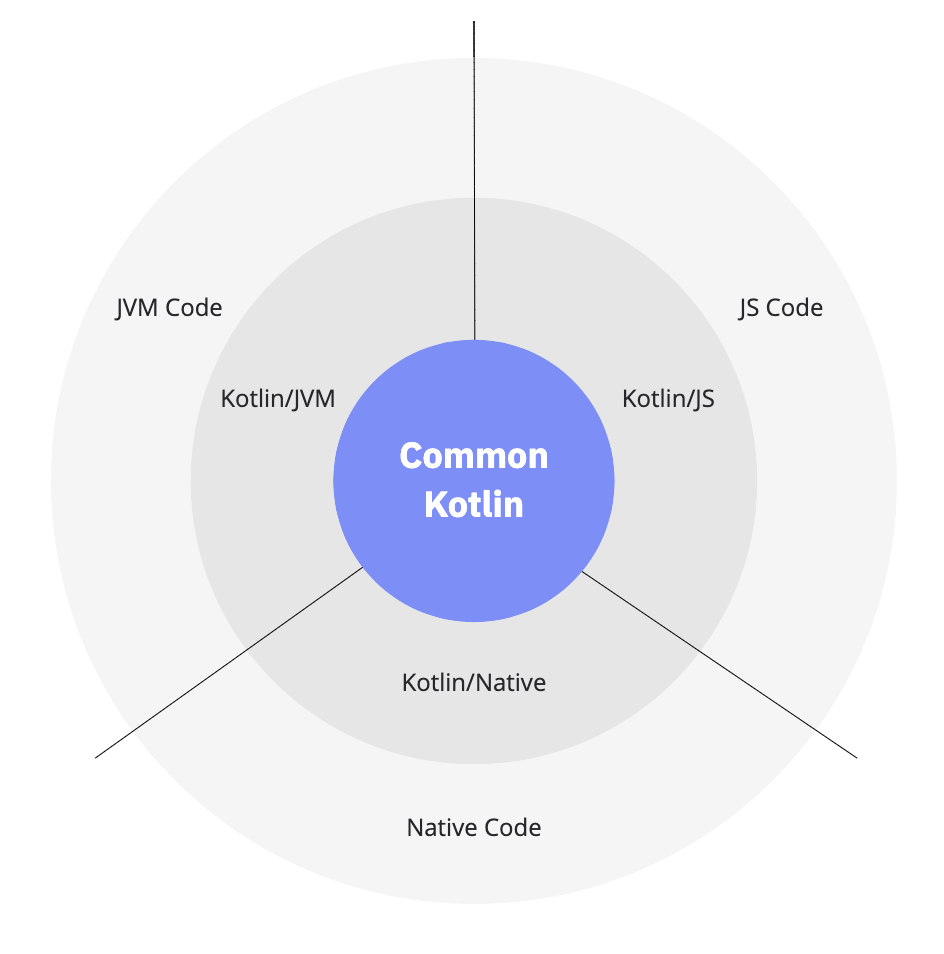
Kotlin Multiplatform is one of the latest cross-platform framework entries. Kotlin is one of the most powerful modern programming languages. It is compatible with the Java ecosystem and JVM frameworks and libraries to help you build mobile and write server‑side applications. To ensure code written in Kotlin can run on all platforms, Kotlin Multiplatform technology was designed to build cross-platform projects.
Kotlin Multiplatform Mobile (KMM) is an SDK for creating iOS and Android mobile apps while keeping the advantages of native UI programming. This way, KMM gives you the right balance of being able to reuse your existing Kotlin code and access platform-specific features.
The benefits of using KMM include:
- You write a single codebase in Kotlin and share it across iOS and Android.
- It gives you the flexibility to choose what is shared and what is not, and you can choose which logic to share between the platforms.
- Gives you access to the platform-specific APIs and features.
- You write your business code logic within one codebase.
- Access to native features allows you to access platform-specific APIs.
- KMM allows you to build native UI for each platform using platform-specific tools, such as Android XML and iOS Storyboards, while still sharing the business logic.
KMM is currently under Beta mode. However, the code organization in a stable release of Kotlin Multiplatform will be the same as in Beta. It is a great time to start learning and gradually adopting Kotlin Multiplatform so that you already have hands-on experience by the time it goes stable and the full advantage of KMM.
Some examples of companies that are already using KMM include:
- Square (Cash App) uses KMM to share business logic across their mobile apps for iOS and Android.
- Touchlab uses KMM to build mobile apps for their enterprise customers.
- Yandex utilizes KMM in Disk and Maps apps to share business logic across iOS and Android and integrate a cross-platform C++ library.
Limitations Associated with Cross-platform Frameworks
While Cross-platform Frameworks are a great choice for sharing a huge amount of your codebase, this can potentially introduce some limitations. These include:
- Performance takes a hit - Cross-platform frameworks can introduce an added level of overhead and abstraction that can negatively affect the app’s performance compared to native apps.
- Limited Access to Native APIs - Cross-platform frameworks do not provide full access to native APIs. This limit the app’s capabilities and the ability to take full advantage of the native platform features.
- Reduced access to platform-Specific Features - Cross-platform frameworks may not support platform-specific features. This can make it harder to build apps that take full advantage of the latest features of the specific platform.
- Limited native look and feel - These cross-platform frameworks do not provide a fully native look and feel, and the applications can potentially look and feel less native.
Wrapping up
There are many cross-platform frameworks that you can try out. This post has just highlighted a few frameworks worth trying out. In summary:
| Framework | Release Date | Language | Community | Major Feature | Major Limitation |
|---|---|---|---|---|---|
| Flutter | 2017 | Dart | High | Hot Reload, Customizable widgets, Expressive and Flexible UI | Limited access to native APIs |
| React Naive | 2015 | JavaScript | High | Reusable Components, Live Reload, Hot Reload | Limited performance compared to native apps |
| Kotlin Multiplatform | 2020 | Kotlin | Medium (growing) | Shared Codebase, Interoperability with Native Code | In Beta |
| Ionic | 2011 | JavaScript | High | Built-in UI Components, Access to Native Features | Limited performance compared to native apps, limited access to native APIs |
| Xamarin | 2015 | C# | High | Shared Codebase, Access to Native APIs, Native User Interface | Limited access to third-party libraries |
| NativeScript | 2014 | JavaScript | Medium | Access to Native APIs, Native User Interface | Limited performance compared to native apps |
Conclusion
Using the programming languages and frameworks specific to each platform, you can create apps that feel native. For example, Swift for iOS and Java/Kotlin for Android. However, this approach requires more resources and development time as different codebases must be maintained for the different platforms. However, using cross-platform frameworks, you can still achieve that native feel while sharing the same codebase between the platforms.