Stilify vs Master UI/Styles: next-generation Tailwind-like CSS libraries

Let’s define CSS Utility Libraries as utility-based frameworks based on CSS. A CSS utility library is a stylesheet with many classes available to do small little one-off things. They provide a catalog of CSS classes that makes the styling process more convenient. In web development, utility libraries may approach the attributes above differently but share the same idea. This brings styling to the HTML level rather than the CSS level. Like classes to adjust margin or padding, classes to set colors, etc., the stylesheet becomes a dev-dependency you don’t touch.
In this article we will discuss Tailwind CSS first, and then consider two newer competitors: Stylify and Master UI/Styles..
A brief intro to Tailwind CSS
Tailwind CSS is self-described as a utility-first CSS framework. Rather than focusing on the functionality of the item being styled, Tailwind is centered around how it should be displayed, making it easier for the developer to test out new styles and change the layout. Tailwind is not a UI Kit like Bootstrap, Foundation, or Bulma, so it does not provide ready-made design blocks. It gives developers the flexibility/customizability to make their designs, which promotes a greater creativity level than the other frameworks that come with built-in UI components. It simply creates classes to make custom designs and prevents the user from writing lengthy code, such as that in basic CSS, also known as Vanilla CSS.
An example of creating a simple button with straightforward basic CSS is demonstrated below:

button {
font: bold 10pt Arial;
border: 1px solid rgb(91, 192, 226);
background: rgb(255,0,0);
border-radius: 12%;
height: 50px;
width: 100px;
color: white;
cursor: pointer;
align-items: center;
text-size-adjust: 16;
}
.center {
display: flex;
justify-content: center;
align-items: center;
height: 100px;
}On the other hand, Tailwind allows developers to make their custom designs, which promotes a greater level of creativity compared to the other frameworks that come with built-in UI components. Similar results could be achieved through Tailwind but in shorthand and much easier code as shown below:
<button class="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded-full">
Button
</button>bg-red-500class sets the button’s background color to red. The number 500 specifies the shade.hover:bg-red-700class makes the button a slightly different shade of red upon hovering.text-whitemakes the text ‘Button’ white.font-boldis used to bold the text.py-2sets the height.px-4sets the width.rounded-fullrounds the shape of the button.
Result:

The usefulness of Utility Libraries in our day-to-day coding activities
Although several CSS developers and programmers prefer to use their own basic and original codes, utility libraries present an opportunity to lessen the work and make coding easier. We will go ahead to mention a few points on the benefits of Utility libraries;
- (Usually) Very fast to set up and hook into your code.
- Reasonably guarantees that the functions will work as advertised
- Reasonably guarantees that the code will run quickly.
- If the library is good, you should generally use it to save the time it would take to do the coding and testing yourself.
Introduction to Stylify
According to its website, Stylify is a Library that generates CSS dynamically based on what you write. It can be used directly in the browser or a Node.js environment. It is inspired by Tailwind and Tachyons. Stylify can assumedly be called a compiler that generates CSS from content according to defined macros. By default, there is a Native Preset that lets you write selectors like in pure CSS. Therefore you don’t have to study anything if you know CSS.
Stylify works well with all frontend frameworks, and it works really well with Vue.js, React, and Svelte. It can generate CSS from any file as it always reads the file as text and doesn’t care what is inside. The same goes for PHP frameworks like Symfony, Nette, and Laravel. Stylify can take template files for layout, generate the CSS for the layout and then take files for the view (web page) and generate CSS for that separately, helping decrease the size of the project significantly. Stylify and grid With (utilities). This code uses classic utilities to style each block of code. When a developer doesn’t want to have bloated templates, they can define (components).
The generated CSS looks like this:
<style id="stylify-css">.display\:grid,.grid-container{display:grid}.grid-template-columns\:auto__auto__auto,.grid-container{grid-template-columns:auto auto auto}.background\:\#2196F3,.grid-container{background:#2196F3}.padding\:10px,.grid-container{padding:10px}.background-color\:lightblue,.grid-item{background-color:lightblue}.border\:1px__solid__\#000,.grid-item{border:1px solid #000}.padding\:20px,.grid-item{padding:20px}.font-size\:30px,.grid-item{font-size:30px}.text-align\:center,.grid-item{text-align:center}</style>Every property:value pair in each component is also a utility class. This means that when you need text-align:left somewhere else, it is not generated again and is reused.
Why use Stylify in your next project?
When writing CSS, the thing you want is to have it as small as possible (no duplicates), reusable (components), and you want to write that smoothly (without leaving HTML). With Stylify, you can style the page without leaving the HTML, Vue, JSX, Twig, Latte, or PHP file, as it can generate CSS from any file. You don’t get duplicates as it reuses selectors.
.button, .font-size\:24px {font-size:24px}The selectors can be minified from long font-size:24px to short _a1. You can define components and own selectors easily. You don’t have to learn any syntax because it is almost identical to the CSS syntax. Every developer that knows CSS syntax can start to use work on the project right away without searching for selectors.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
Introduction to Master UI/Styles
According to the website, Master Styles claims to be not just a library or framework but an entire ecosystem including those. But yes, we can literally say that Master Styles is a CSS utility library. It’s a new CSS language to help developers write styles faster and more intuitively. You don’t need to configure build environments like webpack and gulp. Developers, designers, and even beginners no longer need to be trapped by complex environments while writing CSS.
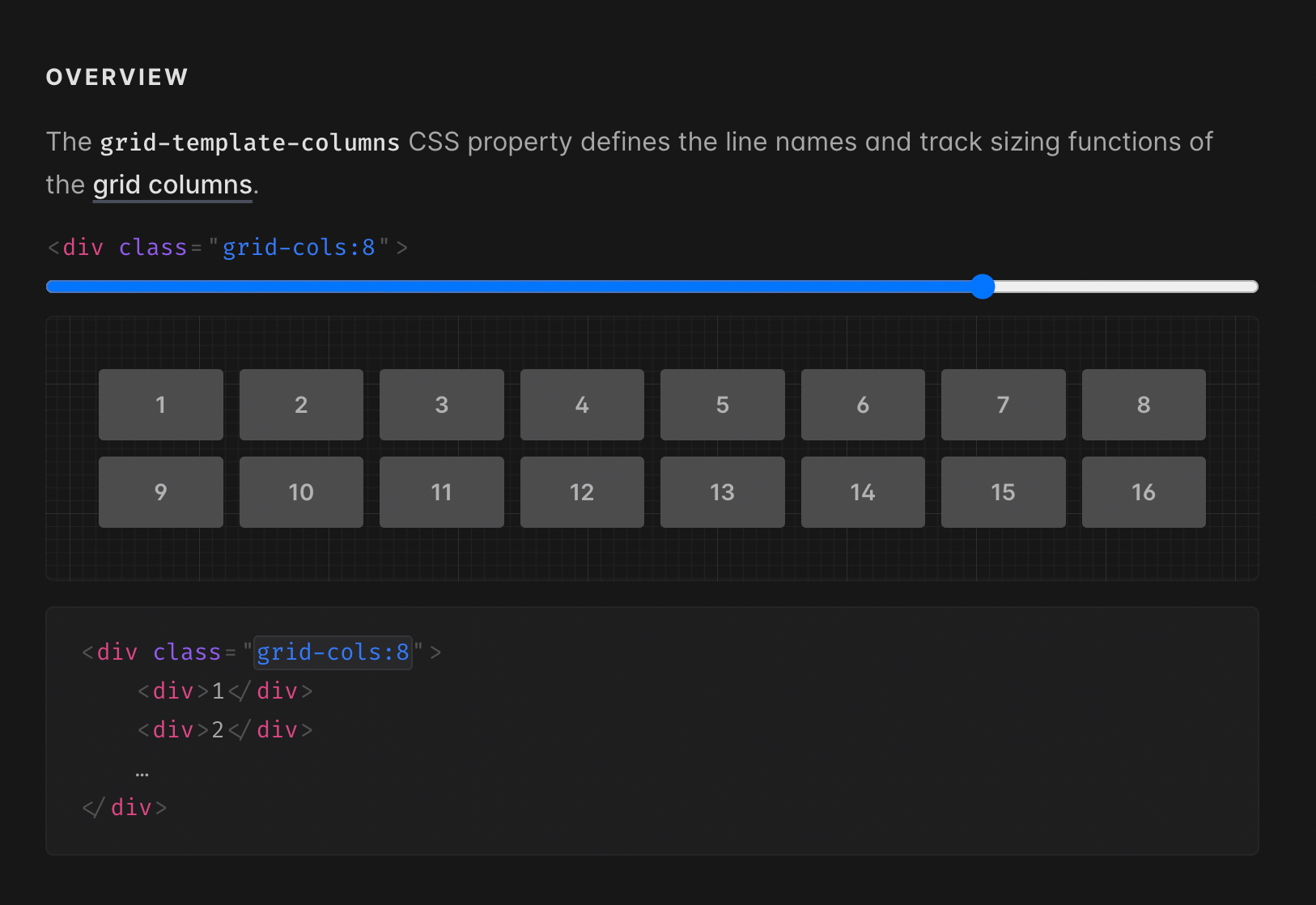
Master Styles is framework-agnostic and works well with React, Angular, Next.js, Laravel, Nuxt.js, Vite, Remix, and Svelte. It also goes smoothly while working with grid CSS frameworks; the tradition is 12 columns as a grid design. We have absolutely no restrictions. You could do this:
<div class="grid-cols:4@md grid-cols:12@lg grid-cols:16@xl"></div>Even gaps with responsive breakpoints.
<div class="grid-cols:4 gap:40|20 gap:60@xl">
Here’s also an example of using Master Styles with flexbox;
<div class="flex gap:20 gap:40@md">
<div class="w:1/4 w:1/6@md ...">or w:25%</div>
<div class="w:1/20 ...">...</div>
<div class="w:1/5 w:1/10@4xl ...">...</div>
</div>However, the site is still under development, and there are good chances that it will also be compatible with more frameworks in the near future.
Why use Master Styles in your next project?
Master Styles is suitable for projects of any size, but if you are a small or even one-off project, you must use it. It can quickly let you implement responsive design and code according to the blueprint. In Master Styles, single color dynamic supports up to 50 color levels; most CSS frameworks only have 10. There is no need to configure the build environment; you just need an HTML file with all the features out of the box. The native CSS properties, selectors, and media support coverage are currently the most. Hybrid rendering supports pre-compilation and allows you to dynamically assign values at runtime.
Advocating to focus on Atomic CSS, supplemented by Semantic CSS abstraction, mixing these two CSS programming concepts will make your code smaller, more flexible, and easier to maintain.
Comparing Stylify and Master UI/Styles
There are many similarities between Stylify and Master UI/Styles:
- They are both lightweight and flexible.
- Their compatibility with other frameworks is versatile.
- They are both beginner-friendly.
- Availability and accessibility to their various resources were made easy.
- They permit using native CSS properties like padding, margin, etc.
- They both allow the use of variables
- They are both utility-first CSS libraries
- Their Components define one selector and use it across the whole project with the same style.
- They also provide Plain Selectors that allow you to style global selectors like
div,article > h1, etc.
The distinct differences between Stylify and Master UI/Styles are:
- While Stylify is a library that generates utility-first CSS dynamically based on what you write, i.e., getting CSS while you write HTML.
- Master Styles claims to be an ecosystem with a library and framework included; a whole new enhanced CSS language, not just a utility library. This is very different from the current mainstream CSS libraries.
- Stylify also offers compatibility with projects of any size and even helps reduce their bulkiness.
- Master Styles has features that cannot be applied to large projects but also significantly increases the productivity of small projects. Unlock all CSS features, including selectors, breakpoints, and more, for a fixed cost of 13KB.
- Master Styles also has 50 tints for a color; other libraries only have up to 10 tints.
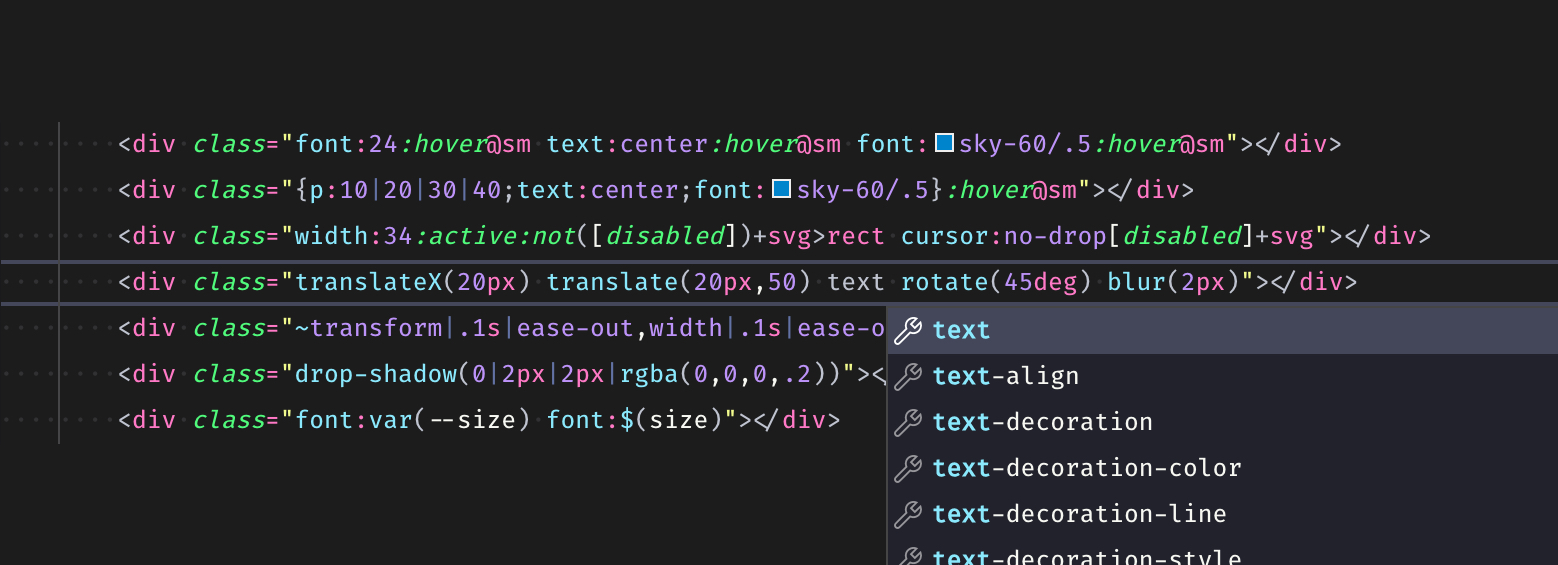
They also claim to be the world’s first language service with class highlighting.

The only downside at the moment is that they are just starting out, and the community resources are not enough, but they are working hard to make up for this, such as the upcoming Components unit.
Conclusion
In this article, we discussed utility libraries and their relation to Tailwind CSS. We also looked at two Tailwind-like CSS utility libraries (Stylify and Master UI/Styles), compared their functionalities, and stated their similarities and differences.
After reading this article, you should understand Utility Libraries and their utilization in CSS, recognize the Tailwind-like CSS utility libraries that were discussed, and be confident in making a choice on which you want to reach out to when you need resources or use on your next project.
