Strengthen Security and Privacy with the 'rel' Attribute

Attacks on websites are more frequent every day, but there is a way to enhance security by using the
relattribute, as this article shows.

Spot abnormal user behaviors and iron out the bugs early with OpenReplay. Dive into session replays and reinforce your front-end against vulnerabilities that hackers search for.
Discover how at OpenReplay.com.
Humans talked directly to each other for a long time before modern technologies like the internet altered this way. But with these days tools, we can easily write e-mails or chat through mobile applications; also, there are platforms where one can share pictures, music, and other forms of information with their friends.
However, this comfort comes at a cost since our vulnerability to hackers keen on stealing our identities or private information is increasing rapidly. Criminals operating in cyberspace keep inventing new methods for attacking individuals online, thus making it an unsafe place. As a result, it has become essential for website owners to protect their sites against such cyber threats.
Privacy merely complements the safety of individuals. People used to think all their private details were safe, but data breaches and tracking tools have made them aware that it is not so anymore. If a website fails to take care of its users’ privacy, it may eventually suffer from a loss of confidence on the part of these users, which will ultimately affect its image over time. Fortunately, this can be solved by using one simple but strong tool: rel=" no-referrer no opener".
This simple line of code is essential in securing websites from malicious attacks while protecting user details. By following security best practices, like using rel="noreferrer noopener", you show that you are devoted to user loyalty and preserve your website’s sanctity.
Understanding rel=“noreferrer noopener”
In HTML, the rel attribute defines the relationship between the current document and the linked document. This attribute can be assigned many values, including no-referrer` andno opener`.
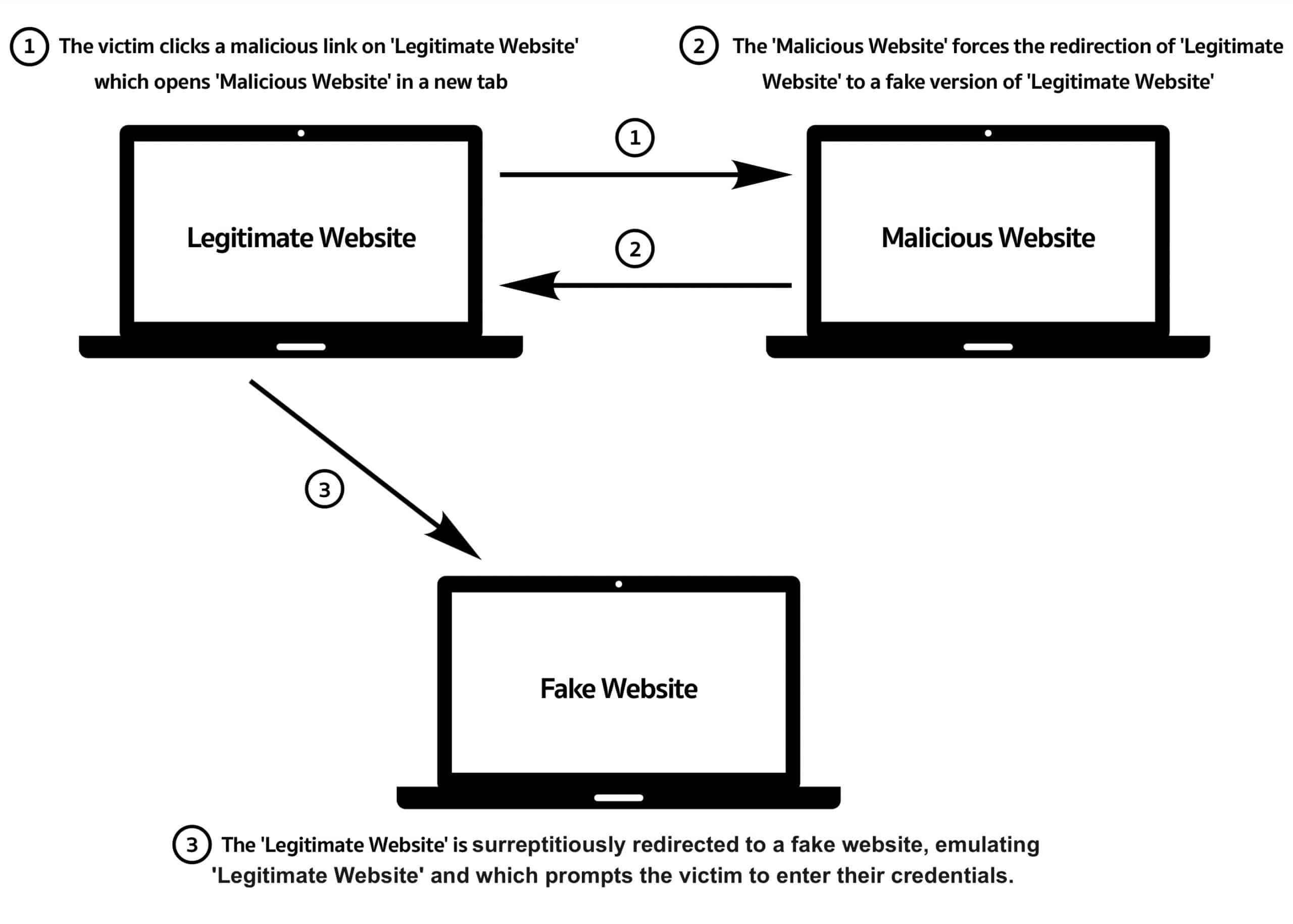
noopener is important to prevent reverse tabnabbing, which is a security flaw that occurs when someone clicks on a hyperlink that opens up an entirely new window (with target="_blank"). This newly-created web page can see and control the first one using a property called window.opener. The newly opened tab can tamper with the main page through window-opener property making it easier for hackers to perform phishing tricks where they would direct you to their harmful websites from within.
By adding noopener you cut off communication between the new window and the old one so that there will be no room for malevolent acts involving intermediaries.
noreferrer maintains confidentiality by disallowing any public looping back of HTTP requests made by a particular individual using their personal computer. In common use, an individual request is made from this page to another one following after it as a response to some action initiated by some visitor who visits the website. This kind of information is helpful for application monitoring but, at the same time, may lead to potential violation issues since sometimes secret information may get quickly revealed or monitored by someone whose main intention is only exploring other people’s interests or ways they behave online. The noreferrer keyword does just that - it prevents the dissemination of such details thus protecting you from potential danger.
The rel="noreferrer noopener" attribute is usually used in cases where an anchor (<a>) tag comes with the target="_blank" attribute that opens the linked document in a new tab or window.
As an example:
<a href="https://facebook.com" target="_blank" rel="noreferrer noopener">Visits Facebook</a>Adding `rel=“noreferrer noopener” to this link prevents the browser from sending any data about where the link was clicked to “facebook.com” and shields off the newly opened page against any possible interference.
Using this attribute while linking to other networks is smart, particularly if they are outside the scope of your authority or control. If you have affiliate links on your website pointing users outwards, inserting rel="noreferrer noopener" guarantees that they do not get unwittingly tracked by those external sites. When embedding content from other websites through hyperlinks, this tag plays an important role in avoiding referrer leakage and reverse tab-nabbing.
To enhance your site’s security level and improve the privacy of its users, you will need to know how rel="noreferrer noopener" operates as well as the appropriate areas for its application.
Security Benefits
To create a safe website, one must take into account not only the straightforward dangers such as viruses or illegal entry but also hidden weaknesses that can be used against customers’ actions. That’s where rel="noreferrer noopener" comes in helpful; it is a tremendous weapon in your effective security measures. You can use this information to understand how you can make your site and its users secure from these kinds of web-based assaults that are typical and usually ignored.
Protection Against Reverse Tabnabbing
 source(https://www.comparitech.com/blog/information-security/reverse-tabnabbing)
source(https://www.comparitech.com/blog/information-security/reverse-tabnabbing)
Reverse tabnabbing is a complex phishing attack that identifies the correlation between the newly created tab and the originating page. When a user clicks a link marked with the target="_blank" attribute, the linked page has access to the window.opener property from the original page. The new webpage can use this feature to change some aspects of the older one, such as redirecting it to its fake version, which will probably be used for stealing user passwords, among other things, without their notice.
To cut this risk down, the component of the rel="noreferrer noopener" known as noopener is important. By preventing the new tab from reaching the originating page, noopener ensures that the newly opened page cannot use window.opener property. Thus it cancels out the reverse tabnabbing threat, which means that whatever happens in the new tab, the original page is safe.
Preventing Referrer Leakage
Referrer leakages happen as a result of websites unintentionally disclosing delicate information through the HTTP referer header. Normally, this header encloses the link-initiating page’s URL, which may have common query parameters, ID sessions, or even personal details. The information may travel along with requests to other sites when a user clicks on an external site’s link; hence, exposing it to external parties who might use it for tracking or welfare-negative intentions.
In order to reduce these privacy issues, the rel="noreferrer noopener" attribute’s noreferrer part makes sure that the referrer header does not get sent by the browser. As a result, the target site will not have a clue about the users’ previous pages (referring page) for using noreferrer. So, this puts an end to all leaks of private information. Consequently, every information that ought to be protected is safe and the user’s anonymity is maintained by zero transfer of undesired data to other sites.
Implementing these security features can considerably lower a website’s vulnerability to typical internet attacks and secure clients’ information.
Privacy Advantages
Amidst growing instances of data privacy breaches, measures can be adopted that can guarantee users the certainty that their movements won’t be spied on or their information made public. Not only does it improve security, as mentioned above, but the rel= “noreferrer noopener” is also useful for privacy issues.
By properly using this attribute, you can protect your users’ interrelationship with your website from exposure and security.
Enhanced User Privacy
One of the major issues faced in the privacy aspect of web browsers is the inadvertent disclosure of referrer information. The so-called referer header, which is sent as soon as the user presses a link, usually contains the URL of the initial page. This can disclose information about the user’s session, for instance, the page the user was on or the actual query string on the URL to third-party websites.
In many cases, such information might appear innocent; however, it may contain sensitive information or give third-party sites valuable information about users’ activity that the latter would rather not share. By using the noreferrer part of the rel= “noreferrer noopener” attribute you ensure that the browser does not pass any referer information to the new site when the user clicks a link to get there. This was instrumental in guarding users from tracking they do not permit and also to keep on from spewing out data that may well be sensitive.
Reducing Tracking Vulnerabilities
As the world becomes even more dependent on data, the third-party sites and services that monitor consumers’ behavior across different sites compile dossiers. This tracking is normally based on referrer data of how users move from one site to another. This can be used for advertising or any other activity perceived to be an invasion of the user’s privacy. With the help of rel="noreferrer noopener", you minimize the possibilities of these tracking procedures on your site.
A third-party site will know one tool is taken away from them if they fail to get data about referrers that are being used to monitor the users’ behavior. This small but very important action provides your users with a more private browsing environment which is gaining major importance in terms of users’ trust and their willingness to stay loyal to your brand.
To sum up, the privacy functions that originate from rel=”noreferrer noopener" benefit your users and help make the Web a better place.
Practical Steps to Implement rel="noreferrer noopener"
Applying the rel=”noreferrer noopener” attribute to your website is easy and the process is explained here but what helps you to improve security and confidentiality is applying this procedure the right way and at the right time. In this section, you will be provided with instructions on how to incorporate this attribute in links, be informed on how to consistently apply it, as well as, learn tips on how to audit existing hyperlinks.
Adding rel=”noreferrer noopener” to HTML Links
It is easy to add the rel="noreferrer noopener" attribute to your links in HTML. Whenever you use links that open in a new tab or window, then you should place this attribute within the anchor tag. Here’s how you can do it: Here’s how you can do it:
In this example:
- The
hrefattribute can define a link to an HTML document and may link to any document, such as PHP. - The
target="_blank"attribute guarantees the link opens on a new browser window or tab. - The
rel=”noreferrer noopener”attribute is incorporated to prevent reverse tabnabbing and thus prevent leakage of the referrer.
Including this attribute in all the links will ensure that every link you have meets the standards of security and privacy.
Best Practices for Consistent Use
However, while it is vital to add rel="noreferrer noopener" to the new links you will be creating, it is just as critical to do it consistently throughout your website. Here are some best practices to follow:
- Standardize Link Creation: It means that within your development team, the rules should be set so that all the links that have
target="_blank"should also haverel="noreferrer noopener". This could mean having templates or a Content Management System (CMS) that would invariably insert the attribute into the field. - Educate Your Team: The attribute should be well understood among developers, content creators, and editors to ensure that they are mindful of its usage. To foster such a practice, training and documentation should be done from time to time.
- Automate Where Possible: For example, those who have a large number of external links on their site may use automated tools or scripts that check for the attribute like the ESLint Plugin for HTML, or the Puppeteer Script and, if needed, add it. This may be useful for websites having numerous numbers of external links that are otherwise complicated.
Auditing and Updating Existing Links
In the case of websites that have been active for a while, there are probably existing links that do not contain the rel="noreferrer noopener" attribute yet. These links must be audited to guarantee that overall security and privacy shields are in place. For instance, web crawlers or link-checking software can go through your site and list all external links with target="_blank“, and then check which of the links are devoid of the rel =“noreferrer noopener” attribute. Some tools can also edit multiple documents at one go to make the exercise of updating all the easier.
If the website is small or there are particular areas that one wants to contain in security or are very sensitive, then one might use the manual review. Browse all your HTML files or through your CMS, review all links, and modify them if necessary. Link auditing is an ongoing process of any website and you should take care of it on a regular basis. This will assist in checking for any new links that may have been implemented but do not possess the right attributes.
Following the above steps will help you make the changes correctly thus enhancing the security of the website and its users.
Consequences of Omitting rel=”noreferrer noopener” for Your Website’s Security and Privacy
Failure to apply rel=”noreferrer noopener” while linking other sites and using target=“_blank” can potentially endanger both your website and your users in many ways. Such risks affect the security and privacy of the users of your website and, in addition, harm the reputation of the site and user’s confidence.
Vulnerability to Reverse Tabnabbing Attacks
An unfortunate consequence of not employing noopener is that one is exposed to reverse tabnabbing attacks. If a user clicks on a link that opens in a new tab and the noopener attribute isn’t used, the new page will be able to control the original page through the window.opener property.
It can result in conditions where the actual page is redirected to another site with or without the knowledge of the user making it easier for the attackers to launch various forms of phishing campaigns or other unlawful experiences.
For instance, an attacker could replace a page with another one that looks as a login page to make the users input their credentials. This type of attack can be really severe, as unauthorized personnel can get into the victim’s accounts and gain access to their money, their credentials, and other valuable data.
Exposure of Sensitive Referrer Information
However, if the noreferrer attribute is not included, the browser will pass the referrer header which includes the source page’s URL through to the intended site. This can, in turn, display information queries too, session identifiers, or even specific page details that otherwise you would rather not disclose with third parties.
This exposure is even more dangerous because it exposes personal and confidential information in case the site shares the cache with other sites without the users’ permission.
Thirdly, the use of referrer data enables third parties to monitor the users’ behavior on different websites and compromises their privacy.
Increased Risk of Third-Party Tracking
When the data gathered from the referer information is transferred to third-party websites, then this marks the beginning of enhanced tracking and profiling of the users. It is common to track webpages for analytics, better ad placements, or creating user profiles out of users’ online habits. Failure to use noreferrer plays a part in building this tracking environment as frequent external sites track an individual’s browsing history and personal information.
This may result in reduced user confidence when using the products- specifically where privacy issues are of concern and users are becoming more sensitive and knowledgeable about how their data is being collected and managed on the internet. Such tracking if not done fully shields users and may lead to damage to the reputation of the website because users prefer more privatized sites.
Legal and Compliance Risks
The globalization of privacy laws creates pressure on technology companies and its lack can lead to legal and compliance risks. To avoid fines, any system managing personal information such as the General Data Protection Regulation (GDPR) in Europe and the California Consumer Privacy Act (CCPA) in the United States obliges websites to shield users’ privacy and restrict data collection.
Failure to use the rel=“noreferrer noopener” can pose your site to these regulations, where you may be charged fines, legal consequences, or even adversely affect your brand. One should always consider the possible disadvantages that do not allow the use of this attribute in certain cases and consider its advantages. With this, there is a simple way to ensure that your website has received basic security measures to ensure that users, as well as your business, are safe.
Conclusion
The rel= “noreferrer noopener” is one of the best tools that can be used to reduce the security and privacy threats in the world of the World Wide Web. It also eliminates reverse tabnabbing and referrer leakage that would otherwise bring malicious attacks and revised privacy of users to your website.
By learning and implementing the rel=”noreferrer noopener” attribute, one is safeguarding his/her site from different attacks while at the same time ensuring the users’ privacy is protected. This generates confidence, asserts your organization’s regard for security, and goes a long way in preserving the sacredness of your site, especially with the emerging concern about privacy.
It is recommended to use rel=’noreferrer noopener’ together with other security measures to provide increased security to your website or blog’s visitors. However, when given priority to security and privacy you’ll be in a good standing to build trust and therefore set a positive tone to the communal media.
Secure Your Front-End: Detect, Fix, and Fortify
Spot abnormal user behaviors and iron out the bugs early with OpenReplay. Dive into session replays and reinforce your front-end against vulnerabilities that hackers search for.



