Text Formatting in HTML

Text formatting in HTML is a crucial aspect of web design and development that allows you to control the appearance of text on a web page. Whether you want to give a text a specific visual appearance, ensure it is written in the correct convention or just make it stand out; HTML offers a range of tags that you can use to achieve your desired result. In this article, we’ll take a closer look at some of these basic text formatting tags in HTML and many lesser-known ones. We would also look at the CSS properties specific to text formatting and see a few tips for using these tags effectively. Stick around and you will learn a new HTML tag or CSS property that may come in handy for your next big project. Let’s get started.
Goals
At the end of this article, you will:
- Learn new HTML tags to help you format text appropriately
- Learn new CSS properties specific to styling text
- Understand why text formatting is important
- Understand why using the correct HTML tags for formatting text is important
Text formatting
Text formatting in HTML refers to the ability to control the visual presentation of text on a web page. This includes everything from making text bold or italic, changing the font or font size, to specifying the color of the text. In other words, text formatting can be thought of as the manipulation of text content on our webpage.
Text formatting is important for several reasons:
- It improves readability: Using different text formatting options can make the text more legible and easier to read for users.
- It helps to organize content: Text formatting creates a clear hierarchy of information on a web page, making it easier for users to understand and navigate the content.
- It enhances the design: Text formatting can create a more visually appealing design that enhances the overall user experience.
- It helps convey meaning: Text formatting can convey meaning, such as indicating a heading or subheading, or emphasizing certain words or phrases.
- It enables correct convention: With text formatting methods, the correct convention for certain texts can be mimicked with more accuracy. An example would be using a subscript
- It makes the website accessible for all: Text formatting can make a website more accessible for users, especially those with visual impairments.
Text formatting in web development is carried out using either relevant HTML tags or CSS properties concerned with text manipulation, which will be discussed in the article.
Semantic HTML
Semantic HTML is a method of writing HTML code that emphasizes the meaning of the content rather than its presentation. In semantic HTML, elements describe the meaning of the content they contain rather than simply controlling its appearance.
The main advantage of semantic HTML is that it makes the code more readable, understandable, and maintainable, both for humans and machines. It also increases the accessibility of web pages, making them more usable by people with disabilities.
For example, instead of using a <div> tag to create a navigation bar, semantic HTML would use an <nav> tag. The <nav> tag indicates, especially to developers and machines, that the content within it serves for navigating across the web page, while a <div> tag does not indicate its meaning. Similarly, in the case of text (which is the focus of this article), instead of using a <p> tag to create a code block, semantic HTML would require the usage of a <code> tag which gives a clear indication that it is a piece of code being represented and will even go further to style it as such.
Semantic HTML also helps search engines understand the structure and meaning of a web page, which improves the accessibility of the site and its ranking in search results.
Using HTML tags this way, developers can create structured and meaningful HTML code, which will be easier to understand and maintain, providing a better user experience for the end users.
Common HTML text formatting tags
As mentioned, HTML text formatting uses HTML tags that give characteristic looks to texts enclosed within them. Popular HTML tags include:
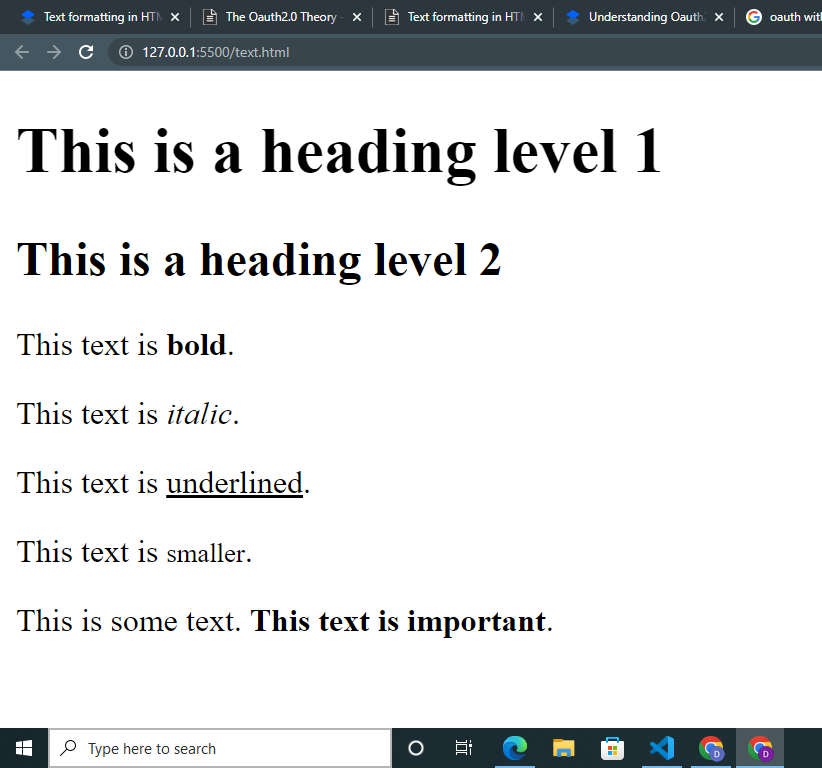
-Heading tag (<h>) - The heading tags create headings of different levels on a web page. There are six levels of headings, from <h1> to <h6>, with <h1> being the most important and <h6> being the least. Here is an example of using the <h1> and <h2> tags:
<h1>This is a heading level 1</h1>
<h2>This is a heading level 2</h2>-
Bold text (
<b>) - The<b>tag is used to make text bold.<p>This text is <b>bold</b>.</p> -
Italic text (
<i>) - The<i>tag is used to make text italic.<p>This text is <i>italic</i>.</p> -
Underlined text (
<u>) - The<u>tag is used to underline text.<p>This text is <u>underlined</u>.</p> -
Smaller text (
<small>) - The<small>tag is used to make text smaller.<p>This text is <small>smaller</small>.</p> -
Strong (important) text (
<strong>) - The<strong>tag is used to indicate that the text inside it is important. This is similar to the<b>tag but semantically more appropriate as it indicates that the text has more importance than the surrounding text. Here is an example of using the<strong>tag:<p>This is some text. <strong>This text is important</strong>.</p>
 Output for HTML Code-blocks above
Output for HTML Code-blocks above
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
More HTML text formatting tags
-
Code (
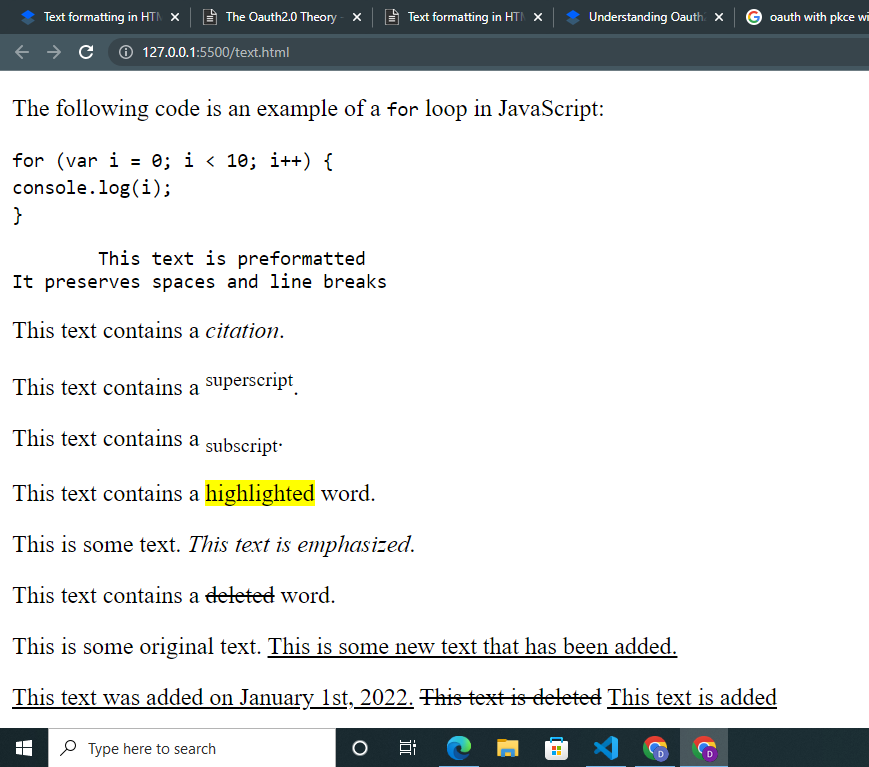
<code>) - Did you know there was a tag to format text representing a code block in HTML? The<code>tag is that tag. It is used to define a piece of code within a web page. The text inside this tag is usually displayed in a monospaced font to distinguish it from the rest of the text.<p>The following code is an example of a <code>for</code> loop in JavaScript:</p> <code>for (var i = 0; i < 10; i++) { <br> console.log(i); <br> }</code> -
Pre (
<pre>) - The<pre>tag is used to define preformatted text. This means that the text inside this tag is displayed in a fixed-width font and preserves both spaces and line breaks to be just as the original text written into the HTML code.<pre> This text is preformatted It preserves spaces and line breaks </pre> -
cite (
<cite>) The<cite>tag is used to indicate that a piece of text is a citation and, as such, to give that text a characteristic look. The text output will usually be styled in a slightly italic fashion; however, for the sake of semantics, this tag can be used in preference where applicable(for citations).<p>This text contains a <cite>citation</cite>.</p> -
Superscript text (
<sup>) - The<sup>tag is used to create superscript text, which is a text that appears slightly above the surrounding text. This is often used for footnotes or mathematical notation.<p>This text contains a <sup>superscript</sup>.</p> -
Subscript text (
<sub>) -The<sub>tag is used to create subscript text, which is a text that appears slightly below the surrounding text. This is often used for mathematical notation and chemical formulas.<p>This text contains a <sub>subscript</sub>.</p> -
Highlighted text (
<mark>) - The<mark>tag is used to highlight text. This can be useful for drawing attention to specific parts of a web page.<p>This text contains a <mark>highlighted</mark> word.</p> -
Emphasized text (
<em>) - The<em>tag is used to indicate that the text inside it is emphasized. This is similar to the<i>tag but semantically more appropriate as it indicates that the text has special importance.<p>This is some text. <em>This text is emphasized</em>.</p> -
Deleted text (
<del>) - The<del>tag is used to indicate that the text inside it has been deleted or is no longer accurate. This is often used in conjunction with the<ins>tag to indicate added text.<p>This text contains a <del>deleted</del> word.</p> -
Inserted text (<ins>) -The
<ins>HTML tag is used to indicate text that has been inserted into a document. The text within the<ins>tags will typically be rendered with a line through it to indicate that it is new or added content. For example:<p>This is some original text. <ins>This is some new text that has been added.</ins></p>
The <ins> and del tags can also be used with the datetime attribute, which specifies the date and time the text was inserted.
It is often used with a <del> tag to show the difference before and after modification.
 Output for HTML Code-blocks above
Output for HTML Code-blocks above
Advanced text formatting
- Nesting text formatting tags: As shown in most previous examples, it is possible to nest text formatting tags to achieve more complex formatting. For example, you could use the
<b>and<i>tags together to create bold and italicized text like this:
bold and italicized.<b><i>bold and italicized</i></b>.
When you do this, however, close your tags in the correct order, or you may have unexpected results.
- Using CSS for advanced text formatting: As you already probably know, CSS is responsible for the majority of the styling of HTML content. Hence, it should be no surprise that CSS provides us with many properties to apply more advanced styling and formatting to our HTML text. Some of these properties include:
-
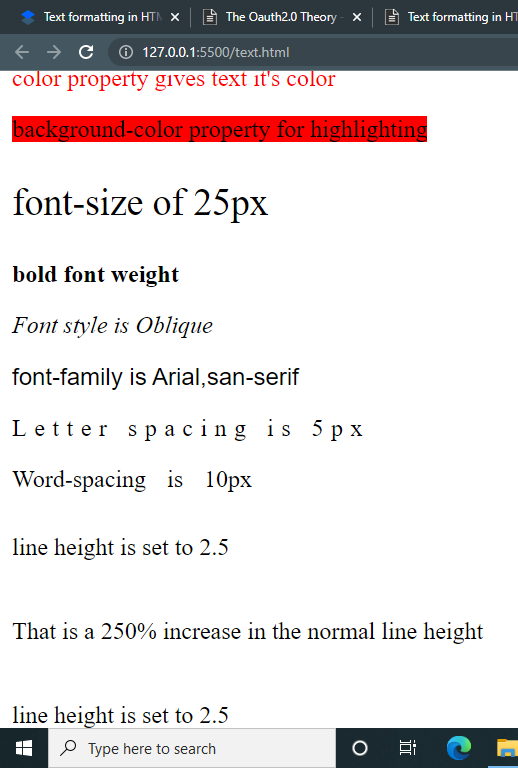
color - The color property is used to set the color of the text. The value can be specified in various ways, such as using a named color (e.g., “red”), a hex code (e.g., “#ff0000”), or an RGB value (e.g., “rgb(255, 0, 0)”).
.example { color: #ff0000; /* sets text color to red */ } -
background-color - The background-color property is used to set the color of the CSS box model containing any content on our webpage. Although not quite as specifically designed for text formatting as the others considered in this section, this property comes in handy for highlighting text in various colors. The value can be specified in various ways, such as using a named color (e.g., “red”), a hex code (e.g., “#ff0000”), or an RGB value (e.g., “rgb(255, 0, 0)”).
.example { background-color: #ff0000; /* sets text color to red */ }
Note: Also on colors, please check out the text-stroke property, which gives color to the strokes of each letter. Think of it like an outline color for text. Note, however, that it is not fully supported across all browsers at the time of writing.
-
font-size - The font-size property is used to set the size of the text. The value can be specified in various units such as pixels (px), points (pt), ems (em), or percentages (%).
.example { font-size: 25px; /* sets the font size to 25px */ } -
font-weight - The font-weight property is used to set the boldness of the text. The value can be set using a numerical scale (e.g., 400 for normal or 700 for bold) or keywords such as normal or bold.
.example { font-weight: bold; /* sets the text to bold */ } -
font-style - The font-style property is used to set the style of the text. The value can be normal, italic, or oblique
.example { font-style: oblique; /* sets the text to oblique; */ } -
font-family - The font-family property sets the text’s typeface. The value can be a specific font-family name (e.g., “Arial” or “Helvetica”) or a generic font family (e.g., “sans-serif”).
.example { font-family: Arial, sans-serif; } -
letter-spacing - The letter-spacing property sets the space between characters in the text. The value can be specified in various units such as pixels (px), ems (em), or percentages (%).
.example { letter-spacing: 5px; /* sets 5px space between characters */ } -
word-spacing - The word-spacing property sets the space between words in the text. The value can be specified in various units such as pixels (px), ems (em), or percentages (%).
.example { word-spacing: 10px; /* sets 10px space between words */ } -
line-height - The line-height property is used to set the height of a line of text. The value can be specified in various units such as pixels (px), ems (em), or percentages (%).
.example { line-height: 1.5; /* sets the line height to 250% of the font size */ } -
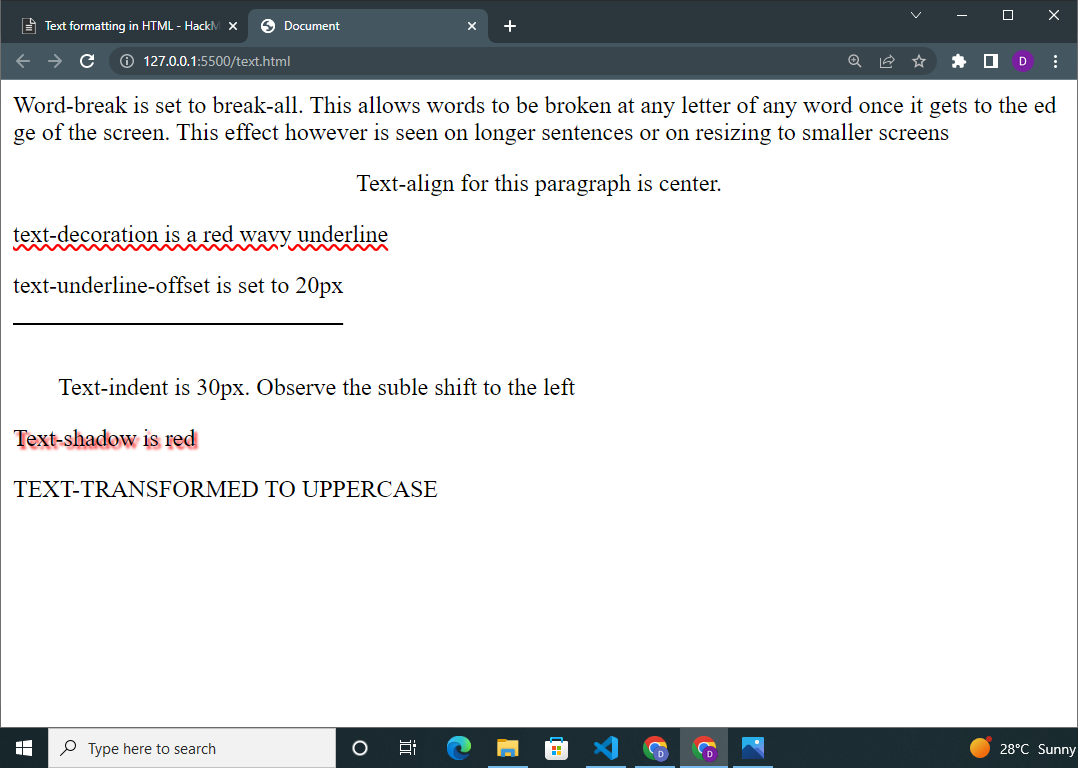
word-break - The word-break property is used to specify how words should be broken when they are too long to fit within an element. The value can be set to “normal”, “break-all”, “keep-all” or “break-word”.
.example { word-break: break-all; /* allows words to be broken at any letter of any word */ } -
text-align - The text-align property is used to set the alignment of the text. The value can be left, right, center, or justify.
.example { text-align: center; /* centers the text within the element */ } -
text-decoration - The text-decoration property adds a decorative line to the text. The value can be none, underline, overline, line-through, or blink. The color and type of line can also be specified here
.example { text-decoration: underline red wavy; /* adds an underline to the text */ } -
text-underline-offset - The text-underline-offset property is used to offset the text underline. The value can be specified in various units such as pixels (px), ems (em), or percentages (%).
.example { text-decoration: underline; /* sets the text to be underlined */ text-underline-offset: 20px; /* sets the offset of the underline to 20px */ } -
text-indent - The text-indent property is used to set the amount of space for the first line of text to be indented. The value can be specified in various units such as pixels (px), ems (em), or percentages (%). Note the slight indentation to the right in the example.
.example { text-indent: 30px; /* indents the first line of text by 30px */ } -
text-shadow - The text-shadow property adds a shadow effect to the text. The value can be specified in various ways such as the horizontal offset, vertical offset, blur radius, and the color of the shadow.
.example { text-shadow: 2px 2px 2px #ff0000; /* adds a red shadow 2px to the right and 2px down with a blur of 2px */ } -
text-transform - The text-transform property is used to change the case of the text. The value can be none, capitalize, uppercase, or lowercase.
.example { text-transform: uppercase; /* sets the text to uppercase */ }
 Image Showing Output of CSS Properties Described above
Image Showing Output of CSS Properties Described above

Image Showing Output of CSS Properties Described above (contd.)
All of these CSS properties are useful for styling text in HTML and can be used in combination with each other to achieve various effects on text. It’s important to note that these properties can be applied to specific elements using class or id selectors, or to all elements of a certain type using type selectors.
With the availability of this plethora of properties dedicated to formatting text, it’s usually a good idea to use CSS rather than relying on HTML tags when you want to create more complex text formatting.
However, the best approach is to use the appropriate HTML tag even while styling it further. This has much to do with what was discussed in the semantic HTML section. For example, if we had a word we wanted to stand out in a paragraph, we could easily style it in CSS using the font-weight property; however, this does not tell machines or a screen reader that the text is expected to stand out from the rest. If we wrapped it with a bold tag along with the styling, this would ensure higher accessibility.
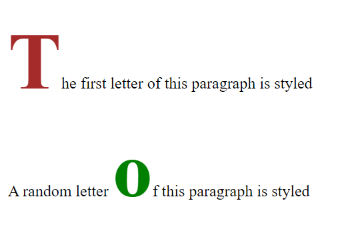
- Styling individual characters: For the sake of aesthetics, we may find that we want to style one or more individual characters in a word separately. This is very commonly done for the very first letter of a paragraph. For the very first letter, the CSS first-letter selector offers us a pretty fine way to go about that, as shown in the code-block below
.example:first-letter{
font-size: 5rem;
font-weight: bold;
color: brown;
}However, for every other letter, we would have to wrap a span around them to target that letter with a CSS selector of choice and style it separately.
.random-letter{
font-size: 5rem;
font-weight: bold;
color: green;
} Formatting Individual Letters
Formatting Individual Letters
- Ensuring accessibility for all users: It’s important to consider the needs of all users when designing a web page, including users with disabilities. Some users may rely on assistive technologies like screen readers to access web content, and these technologies may not always handle HTML tags correctly. To ensure that your web page is accessible to all users, it’s a good idea to supplement your HTML with additional accessibility attributes and techniques like ARIA and to use the semantic HTML approach.
Summary
Text formatting in HTML is essential for creating visually appealing and easy-to-read websites. It plays an important role in organizing, conveying meaning, and making the website accessible. In this article, we have looked at text formatting, why it is essential, and how to go about text formatting on the web using HTML tags and text-specific CSS properties. We have listed different HTML tags for text formatting and their various use cases as well as various text-specific CSS properties and how we can use them to style our text. Hopefully, this compendium of information will serve you as a reference text you can quickly have a look at whenever you need an extra tip on text formatting.
Resources
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Text_formatting



