The new Astro-powered Blog is live!

Hi everyone!
I wanted to share with you what we’ve been working on this month to improve your experience while reading and interacting with our articles!
We put a lot of effort into curating and editing the articles published here, but we felt the experience for the readers (meaning YOU!) could be improved.
So we did!
Let’s review everything we’ve done so far.
We changed the underlying tech for the blog
We used to have an old Gatsby (old as in 2.x) statically generated blog using a theme built for version 2 of Gatsby.
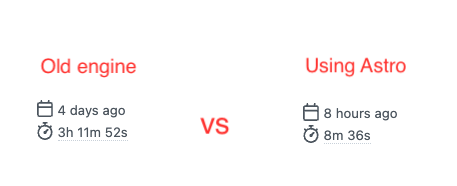
While that decision was great at the time of creating the blog for the first time, we didn’t keep up with the updates to Gatsby over the years, and the building & deployment process with 300+ Markdown articles took over 3 hours.
We tried to upgrade our Gatsby version to 4, but neither our dependencies nor our theme were ready for it.
So instead, we decided to make a radical change, and we went with Astro as the new engine for our blog.
The process is the same, since Astro can easily render MDX files, but we’re now able to build the same amount of articles, using Node version 18, in under 10 minutes.
That’s right! 10 minutes!
This time improvement was the first crucial hurdle we had to fix because, as you can probably imagine, deploying and testing new features with a 3-hours-long deployment process was a complex endeavor, to say the least.
Now we have a more agile process, yay!

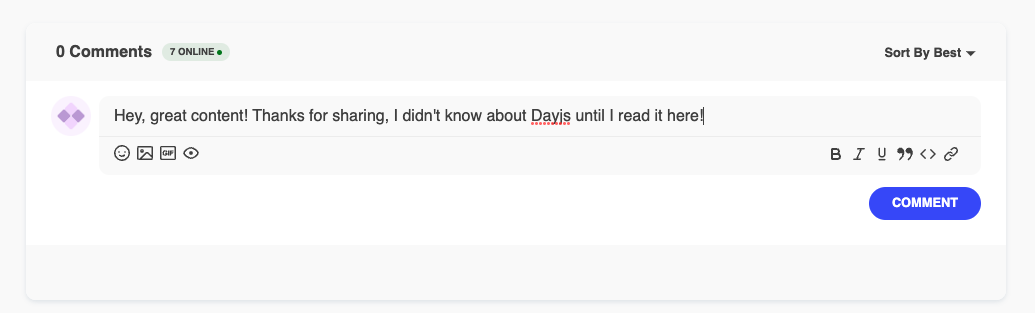
We added a comments section to our articles
Being a static blog, we didn’t have comments on our articles, but we’ve seen many of you like to leave comments and engage with the authors on platforms like Daily.dev and Reddit, where our content is published.
While we encourage you to reach out and interact with our community anywhere you can, we felt it would be handy to have a central place where you can do it and not miss someone else’s comments.
This is why from now on, at the bottom of every article, you have a nice place where you can comment and let us know what you thought about our content.

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
You can now share our content online and react to it with a single click
I mean, you could always do it manually, but we’re now giving you the chance to do it with a single click!
We added a nice set of sharing buttons which you can easily use now to share your favorite articles on all social networks or save them through email to read later!

Look for this bar at the top and end of all our articles and share the love!
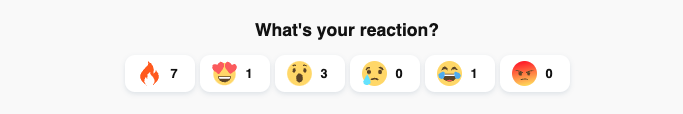
And while you’re at it, if you loved the content but didn’t feel like leaving a message, you can also use the reaction icons we added at the bottom of the page.

Just let us know how you feel with a simple click. We’ll also consider that to understand the articles you like the most!
And there is more coming! We just wanted to get these long-awaited features out first.
We’ll keep tweaking and adding new features in the near future, so stay tuned!
BTW, if you’re a Tech Writer and would like to write for us, reach out to our editor and send some article samples; we’d love to work with you!
A TIP FROM THE EDITOR: For more on Astro, don’t miss our Fast web applications using Astro article.

