The only tool you'll need: CodeSandbox

As the tech industry keeps developing, we have access to many online editors. However, these online editors might not work as we expect them to, especially for a complex idea. Are you new to browser-based IDEs or looking for a way to be more productive and build web applications faster and more easily? CodeSandbox is your go-to.
CodeSandbox is a cloud development platform that enables anyone to quickly code, collaborate, and ship projects of any size from any device. An online IDE for web development that is fully functional and instantly available on any device with a browser, allowing you to swiftly prototype new ideas and begin new initiatives. With CodeSandbox, you can easily construct web applications, experiment with the code, test concepts, and distribute your work.
How To Get Started With CodeSandbox
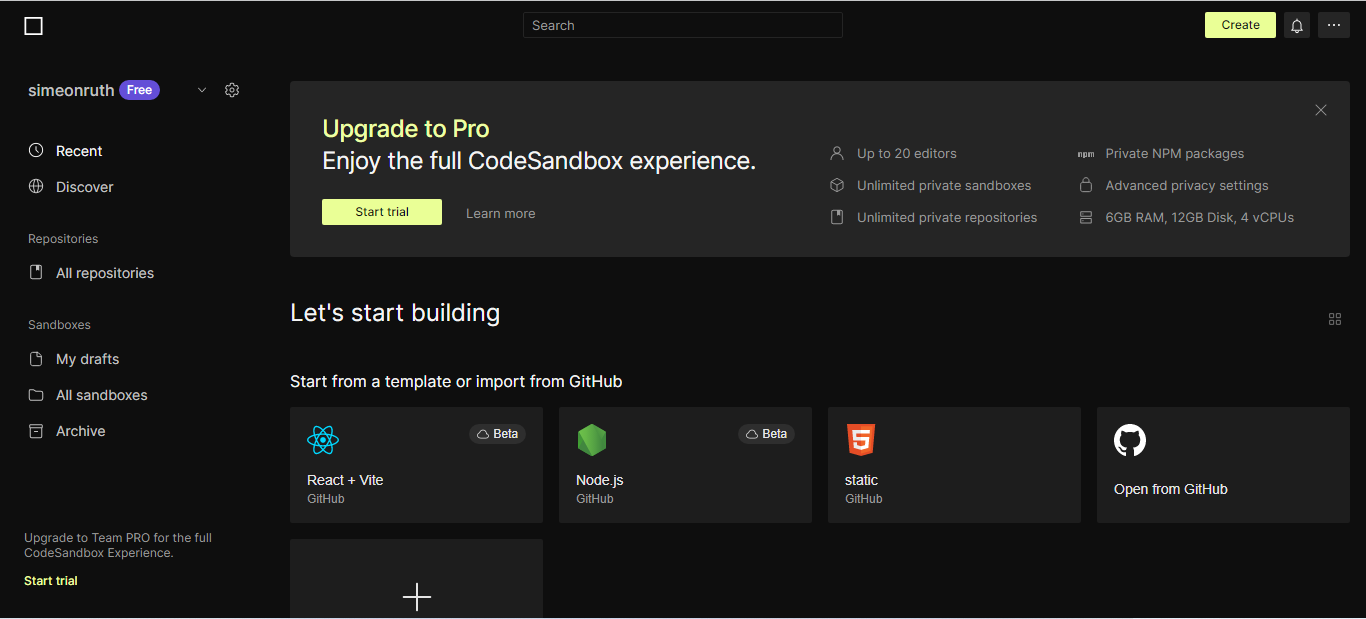
To get started, create a free account by visiting the CodeSandbox site and going to the login page. You can either log in via GitHub or a google account, and you’ll be directed to the homepage when logged in.

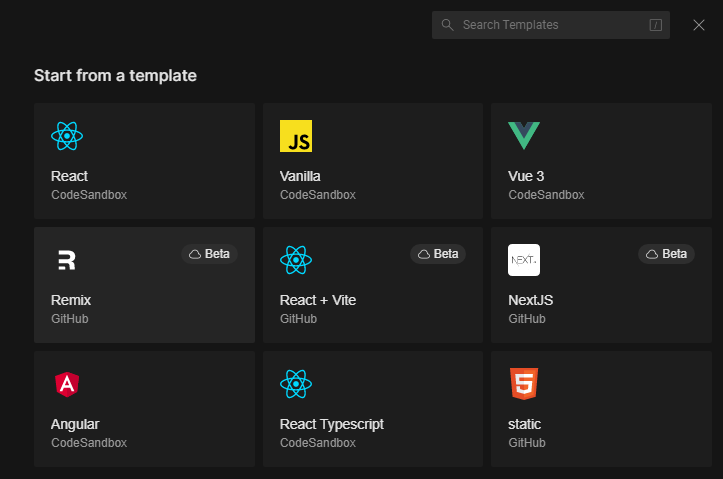
Click on “create” to create a new sandbox. Two panels on the left and right should help appear when you click on “create”. On the right side, you should see a list of templates that can help you get started on your project.

Examples are;

On the left panel, you are provided with options such as;
- Quick start; This section provides you with templates to get started.
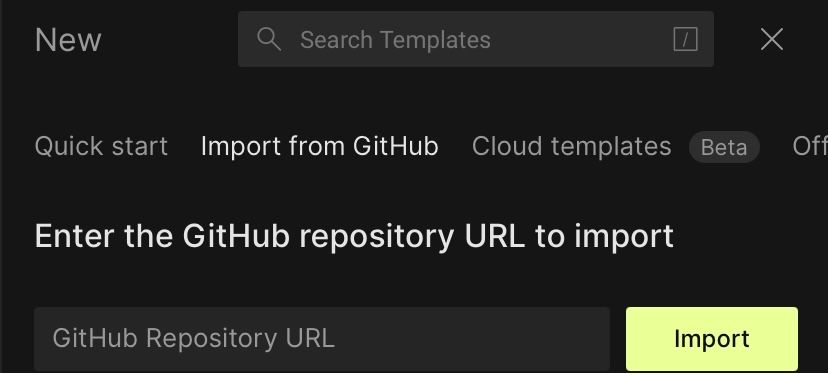
- Import from Github; This option allows you to directly import repositories from Github.
- Official templates
- Cloud templates (beta)
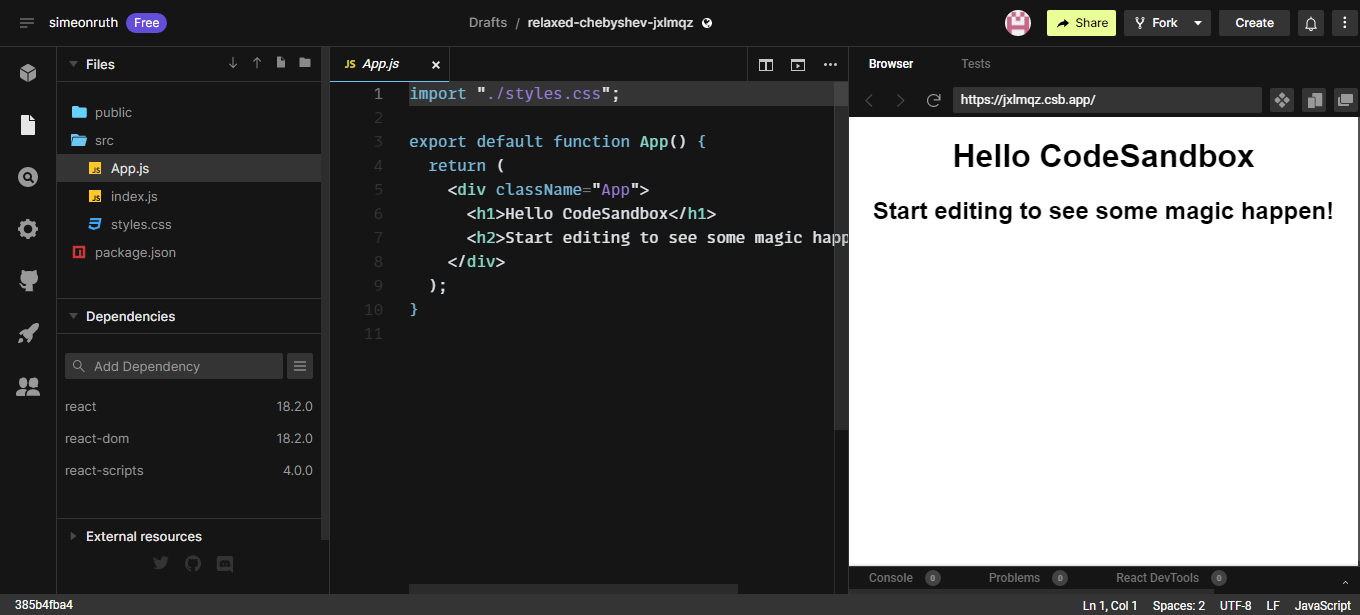
How To use CodeSandbox Editor
Let’s start with the React template and learn how to use the editor.

Here, you are provided with options that aid configuration. These include;
- Files: You can create new files, a new sandbox, save, or configure your environment based on your preferences.
- Edit: This comprises commonly used features such as undo, redo, copy, and replace.
Other options include; selection, view, go, command palette, and help.
Tools in the sandbox
CodeSandbox provides tools that make the IDE and coding more user-friendly and improves productivity.
- Sandbox info: You can add a description of your project here. You can save, freeze, or make a special template. Additionally, you can delete the sandbox.

-
Explorer: This consists of other features such as;
- Files: This folder contains all of the project’s files. All files and folders are managed here. You can also add, replace or delete HTML, CSS, and image files.
- Dependencies: Here, you can easily add packages by inserting the name from the npm registry.
- External resources: The external resources area is where you can add any Cdn URLs you need to.
- Font family: You can also add a font by selecting a font family.

- Search: Self explanatory!

- Configuration: Here, you can make changes to the files in your sandbox, which are part of the
package.jsonfile.

- GitHub: You can connect your GitHub account and push commits for your project.

- Deployment: You can use Vercel, Netlify, or GitHub Pages to deploy your projects with CodeSandbox right from the editor.

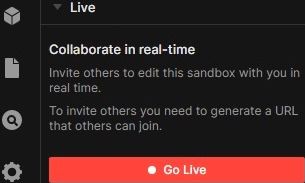
- Live coding session: You can conduct a live coding session in which anyone with the link can participate.

Other tools

-
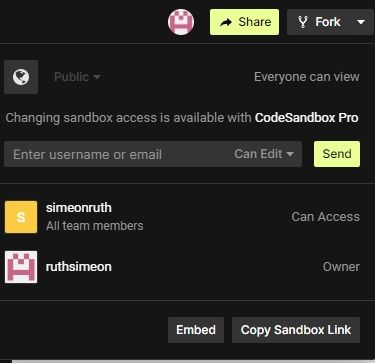
Share: Others can be invited to your project.
-
Embed: This tool helps you embed your sandbox into a blog post.

- Fork
- Sign in
- Name of project: CodeSandbox will usually assign a random name to your project. At the top of the project, you can rename it yourself.

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
Pros and cons of CodeSandbox
Pros
- CodeSandbox lets you set up a live environment where you can quickly test your ideas.
- You can choose an existing template or create your own (login for that ).
- You can export or embed your sandbox in another site; e.g., fork it into GitHub.
- You can access external resources that you import into this library.
- There’s no issue of having a local host URL anymore because you can simply just share with anyone, and they’ll be able to view the preview of your application.
- With CodeSandbox, you can input dependencies on the go.
- CodeSandbox is designed for team-oriented developers.
- You have access to a sandbox to play or experiment with code.

Cons
- The pricing plan for CodeSandbox is high for Indian and other users. Also, CodeSandbox supports only UI languages for now. Support for backend languages and frameworks like spring boot should be added.
- When a timeout occurs, the page will occasionally need to be refreshed to load, and it’s slow.
- The free versions have fewer features, and the premium version should be less expensive.
- Because of timeout issues, refreshing the page after a few minutes is needed; else, data will not be saved.
What makes CodeSandbox Unique?
-
Inviting Team Members: A sandbox like a Google doc is collaborative, but you can get feedback and collaborate in real-time or asynchronously. CodeSandbox makes collaborations easy and grants access to all projects and branches by working in teams or sharing only certain branches for more precise permissions. The editor can create a new branch, perform any git operation, make changes, etc. While the team members can browse the project’s content, check the previews, and even execute a few tasks. They need to create a contribution branch or fork the repository to introduce changes.
-
Add Npm dependencies: With CodeSandbox, you can use private packages to swiftly create powerful apps.
-
Multiplayer: You can share your sandbox with a single click. With only a URL, your friends, teams, and colleagues can participate and view your creation. CodeSandbox repositories allow you to create a workspace to be experienced by multiple people/teams simultaneously. It is hosted in the cloud and runs on microVMs technology that is configurable to the size of your project (can be plenty of files). It is integrated with source control, which is helpful when you’re working on a branch and need to quickly examine a PR.
-
Live Collaboration: You can start a Live Session while working in a sandbox. This creates a unique URL that you can share with others to invite them to join your sandbox and collaborate live (google Docs style) with you. You can also enable “Classroom Mode” as the sandbox owner, which lets you control who can change the sandbox and who can only watch it. This is especially helpful in workshops or other settings where more than 30 people can connect simultaneously.

- GitHub Forking: CodeSandbox allows you to work directly on a GitHub project in addition to importing and exporting data from it. Add modifications to a sandbox that has been imported from GitHub by forking it, and when done, you have the alternative of submitting a PR or committing to the changes. No problem if you don’t own the repository; it’ll be forked automatically, and a PR will be generated for you.

-
Visual Studio Code Integration: “VS code in the browser” is an experimental code recently included in the IDE (you can enable it in settings). It is a version of VS code that runs in the browser. As a result, we get features like Breadcrumbs, Grid View, Keybindings, User Snippets, and VSCode Settings, among others. We should have identical keybindings, snippets, and preferences if you directly copy your configuration files from VSCode to CodeSandbox.
-
Container Sandboxes: Container Sandboxes are another recent innovation. Previously, a sandbox would run in the browser. This restricts what you may run but works well for many sandboxes. However, Container Sandboxes enable us to do things like build a Node/GraphQL server on CodeSandbox by running the code on a server. It also enables the development of Next/Gatsby/Nuxt projects within CodeSandbox. It controls everything that happens locally.
-
Deploy Sandboxes: CodeSandbox has a deployment integration with Now. You can select “Deploy Now” to make a production version of your sandbox. This will start with a new URL, deploy the sandbox, and install the node modules. After that, we return this URL, which you can alias to any site you choose.
-
CodeSandbox repositories: CodeSandbox consists of several separate servers, some of which are open-sourced.
Client: the web application Server: the Phoenix API server Nginx: Nginx config files Git Extractor: The Git Extractor removes the source code from a GitHub repository. CLI: the command-line interface allows you to upload a CodeSandbox project.
Alternatives to CodeSandbox
Here are some of the alternatives to CodeSandbox;
Conclusion
CodeSandbox is an online IDE with tools and options to make coding easier for a developer. You can create codes and experiment with coding, and for a team-oriented web developer, CodeSandbox is your safe bet.