Tips for Effective Designer/Developer Collaboration

Designers and developers have various perspectives, skills, and talents. However, when both experts contribute collaboratively, a better product or process can be achieved as an output. How do we achieve the most effective collaboration? That’s the topic of this article, which will show you how to get the maximum results out of their collaborative work.

Discover how at OpenReplay.com.
We all agree that timely project delivery is crucial; collective working can make that happen. Uniform ownership and expertise contributions are necessary, and they are achieved if both developer and designer have effective communication.
No doubt the actual tasks of designers and developers are different, but the end goal of both teams should be to develop a successful product. So, collaboration is necessary to bridge the gap between a designer and a developer in a professional relationship.
In this article, we will see tips for improving collaboration between designers and developers. Let’s explore how!
Why is the Designer and Developer Collaboration important?
To create an outstanding product, developers and designers must work in sync, with clear and close communication maintained throughout the project.
They should cultivate the habit of working together, solving errors, and implementing new features and technologies. While sharing their ideas, experts might encounter friction, but it shouldn’t affect the overall project development.
The selected idea may fail. However, blaming the idea giver isn’t appreciated in a professional setting. Whether things go right or fail, communication and collaboration shouldn’t be stopped.
Tips for Effective Designer and Developer Collaboration
Healthy communication between developers and designers hinges on effective collaboration. Having a collaborative mindset is necessary to make the development process manageable.
Building regular check-ins and using open dialogue and design systems ensures efficiency and alignment. Here are some tips that can help improve effective communication between developers and designers.
Set Goals First
Conducting a meeting to set primary goals will improve the collaboration between the team.
It is crucial to set clear goals on which the whole team will work. It matters a lot to discuss the goals and potential solutions to achieve them in both virtual and in-office environments.
Discussing what your business is expecting and making some ground rules can prevent expensive mishappenings and bring some good ideas.
It’s a perfect alternative for the team to discuss the what, who, where, why, when, how, and more about the members and the project. Once the primary communication about the project is done, developers and designers have a clear idea of their tasks.
Clear Understanding of Roles and Responsibilities
Designers & Developers should mutually appreciate each other’s expertise. UX designers’ tasks might involve grasping the fundamentals of the developer’s tasks. Such understanding enables an insight into the developer’s view and the intricate procedure of bringing functionality and UX design specifications to fulfillment.
However, the question is- whether UX designers possess coding skills. Normally, it depends on different team standards. Designers can directly communicate with developers to know their expectations. Regular regular communications like weekly or monthly meetings, where designers and developers can exchange insights into their respective roles, can generate understanding between them and their tasks.
Communication is the Key
Recurrent communication between your team is necessary to make your project successful. Frequent communication doesn’t mean sending numerous emails in a day.
Emails should be used to summarize some discussion, but they can sometimes be problematic. Sometimes, communicating through emails can lead to unintentionally ignored information; sometimes, your writing tone might be different from that of another person, creating a wrong impression of you.
This is especially necessary for developers and designers. They often face situations from multiple expectations, conflicts in ideas, and speaking in different language.
All team members should communicate often, either via phone, video conferencing, or in person. It ensures the whole team is at one pace and isn’t lost in performing non-relevant tasks. Ultimately, it builds trust and communication between the team.
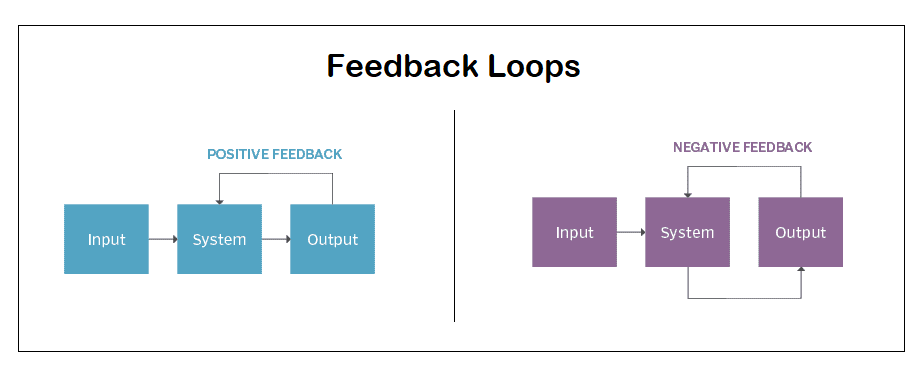
Promote constructive feedback
Feedback, whether suggested or received, is an integral part of the design process. Designers should gather suggestions from different sources, such as developers, users, stakeholders, and marketing specialists. However, it is necessary to ensure that feedback is constructive unbiased and not based on personal preferences.
Feedback should always be made by keeping business goals in mind. For instance, if the button is placed on the bottom, and you think that it should be on the top, here’s how you can give your feedback:
“I like this template design, but I think the call to action should be located in the middle. Our A/B tests show that this location for a CTA will help us increase sales by 20%.” This is considered as constructive feedback.

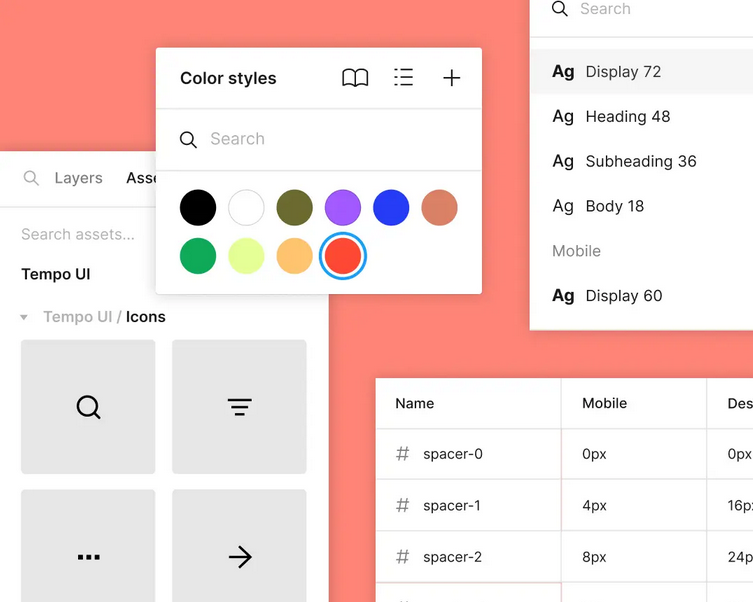
Work with Design Systems
A Design system is a style guide and a pattern library. It consists of different reusable components like CTA buttons, drop-down menus, lead forms, etc., along with constructive instructions on how to use these components.

Working with a defined system of components, businesses can reduce optional technical features. Such extra features might have been created by building the same UI elements more than once. Reusable components help with faster delivery and maintain consistency throughout the app.
The style guide in the design system is a set of rules for identifying a brand. A particular brand follows a decided color scheme, typeface and font, and a personalized template design. As the company expands its website, the style guide also expands. Hence, it becomes a pattern library.
A pattern library has all interactable functions present in your design, such as navigation bars, buttons, and carousels. It contains descriptions of these elements, instructions about their uses, and associated code.
The style guide and pattern library together form a design system. The design system provides complete data on all the designs used in the project.
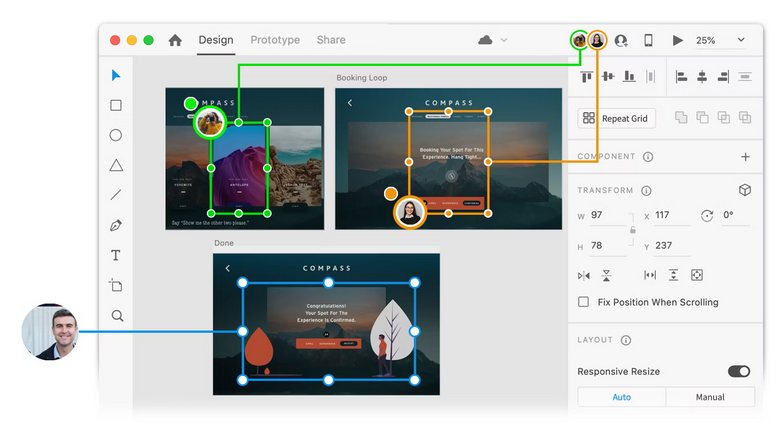
Using Different Collaborative Tools
The traditional designer-developer collaboration process involves designers creating screens and sharing them with developers. Then, developers provide feedback on what can and cannot be done from that screen.
The designers then remake the screens and share them again with the developers, and the process continues until everything from the screen is possible. Thus, it becomes time-consuming and tiresome and might also create conflicts.
Designer-developer collaboration aims to avoid this lethargic process. Instead, get the same screen and environment where real-time editing is possible.
There are certain tools available for easy collaboration such as Adobe XD that are inclined more toward the designer’s requirements and support the process from beginning to complete designs.

Tools like Figma help with the real-time collaboration of developers and designers. These tools are easy to integrate with project management tools like JIRA.

Design and Development Process Integration
A strong hindrance for both developers and designers is moving from designing the system to its development. But there are a lot of tools that can help you with this process.
Apps that make development and designing easier will be helpful for you. It’s the best way to keep everything organized in one place, keep simpler track of them, and later manage them seamlessly. Using such useful tools leads to better and quicker outcomes. Moreover, if each team member is working on the same platform, it can create wonders by making communication channels between them easy!
Sometimes, you have to dig around in the help section of your app to find it, but design and development process integration can save resources. It’s also useful while using multiple apps for working and helps in linking them to make things easier to handle for you.
The fewer the app interfaces, the greater the convenience of work, and ultimately, designer-developer communication is increased. So the end product can be successfully built and deployed on time.
Conclusion
Ultimately, we hope you have explored all the primary tips for effective collaboration between designers and developers. You can build a collaborative environment to get creative ideas from all your team members, whether a fresher or an expert. After all, each team member has their importance and skillset to make the project successful. So, cultivate a collaborative space for the team and let them put their ideas on the table!
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.