Top 4 AI-Powered UI Frameworks for 2024

During the last couple of years, AI has come a long way. Its influence on front-end development is certainly undeniable. Automating repetitive tasks, optimizing workflows, and improving user experiences will seriously change how developers create and manage UIs. No longer is this a futuristic concept but rather an essential tool in developing fast, efficient, and scalable web applications, and this article will show you four important AI-powered UI frameworks you should know.

Discover how at OpenReplay.com.
AI-powered user interface frameworks are becoming irreplaceable in modern web development. Such frameworks use machine learning algorithms to make designers’ lives easier by automatically generating visual layout components and suggesting improvements based on best practices. Practically, this will mean that the developer spends less time on manual coding and more time on creative and innovative tasks.
In this article, we will examine some of the leading UI frameworks with AI-powered development: Vercel v0, Cursor AI, Galileo AI, and TeleportHQ. Each one possesses different features to aid in constructing smooth, responsive UIs with speed and harmony never-imagined.
Why AI-Powered UI Frameworks
AI-driven interface frameworks will revolutionize front-end development by offering quantum advantages in speed, efficiency, and automation. Traditional visual layout development is often laborious. On the other hand, these smart tools automate most of this process, drastically reducing the amount of manual work that is required.
Firstly, it can generate user interface components and design layouts on its own, sometimes even with suggestions for improvement in real-time. That means developers can now put together responsive interfaces faster than ever with a good look and feel. More impressively, this task automation frees creative developers’ minds to work on more complex and creative parts of the project.
It also harmonizes design consistency. Utilizing patterns and requirements from predefined design rules ensures that different components of an application use the same style and structure. This reduces the human error factor in maintaining cohesion within a user interface. For instance, some of the tools, such as Cursor AI and Vercel v0, can predict what the next design element is supposed to be with existing designs to maintain continuity in the application’s experience.
Finally, it helps enhance the user’s experience. Artificial intelligence-powered frameworks use analytics and machine learning to anticipate user behavior, thereby enabling the optimization of interfaces for usability. Indeed, with capabilities such as personalized content and dynamic layouts, it becomes much easier to construct intuitive interfaces that will fully meet the needs of the end user while ultimately improving the latter’s general experience.
AI-powered UI frameworks make development more straightforward and unified, enhancing the user experience until they become irreplaceable in the rapid world of front-end development.
Vercel v0
Vercel v0 is a new, innovative, AI-driven user interface framework that will revolutionize building and deploying modern interfaces. It stands out because it can automate interfaces with unprecedented speed and efficiency. Vercel v0 is for developers seeking automation for front-end development without giving up quality or flexibility.

Image source: Vercel v0 homepage
The most striking feature of Vercel v0 would probably be its AI-powered component generation: through machine learning algorithms digging into the pattern of code currently written to predict what components will come next and auto-create them. That drastically reduces the manual coding needed for a full-fledged user interface. For instance, Vercel v0 can develop key elements such as navigation bars, data tables, and charts in developing a dashboard with just a few inputs.
Vercel v0 is equally excellent in deployment automation. It seamlessly integrates with Vercel’s hosting platform, making the deployment process seamless and easy for developers to transition from code to production in a couple of steps. This caters especially to the needs of front-end developers who want to invest their time in beautifying and creating the functionality of the website and application without being bugged down by server configuration settings and manual deployment processes.
How Vercel v0 Works
The developer only needs to provide a natural language description of their design vision, and Vercel v0 deploys its generative automation engine to instantly generate a range of code options, each based on prebuilt components from popular open-source libraries such as Tailwind CSS and Shadcn/UI.
Deep integrations with these already set-up tools enable Vercel v0 to automatically generate a design that you can easily integrate into your projects. Say you want a landing page for your new photography course. You would have to storyboard your design on paper or in one of those online design programs. Instead, with Vercel v0, you could simply say what you want, and it will build it as complete, working code.
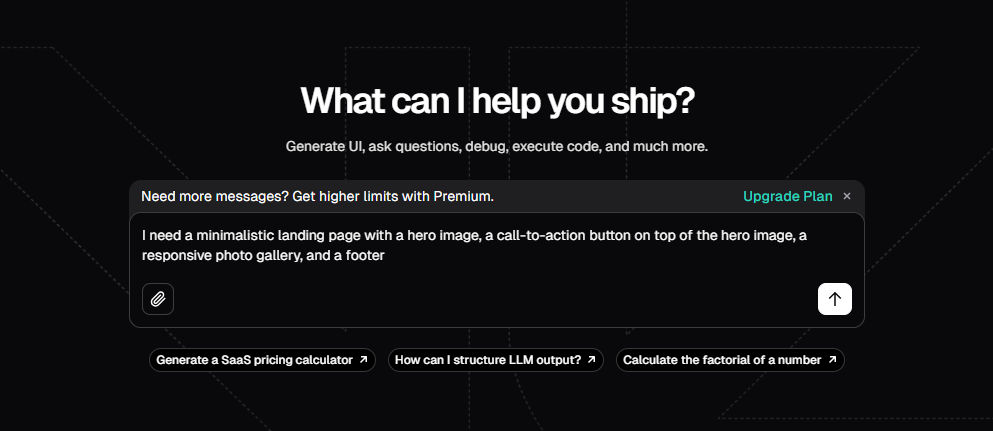
For example, you could write:
“I need a minimalistic landing page with a hero image, a call-to-action button on top of the hero image, a responsive photo gallery, and a footer.”

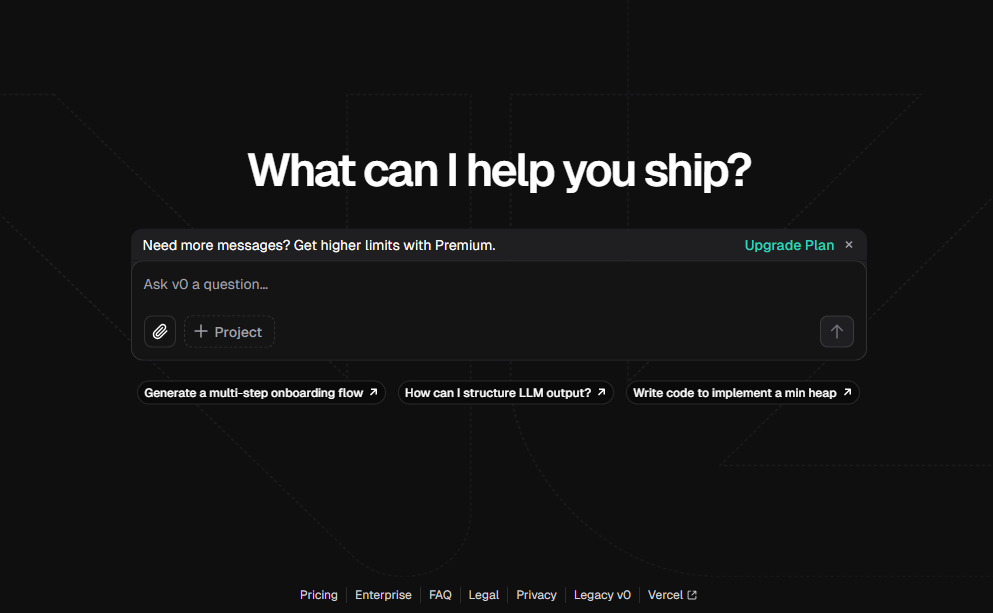
This is the Vercel v0 interface where you can describe what you want it to generate.
From this description, Vercel v0 will generate the codes and a visual preview of the created page. Once the code is generated, you can customize or modify it to give it a personalized touch and then deploy the interface directly into your project, which integrates with your existing setup.

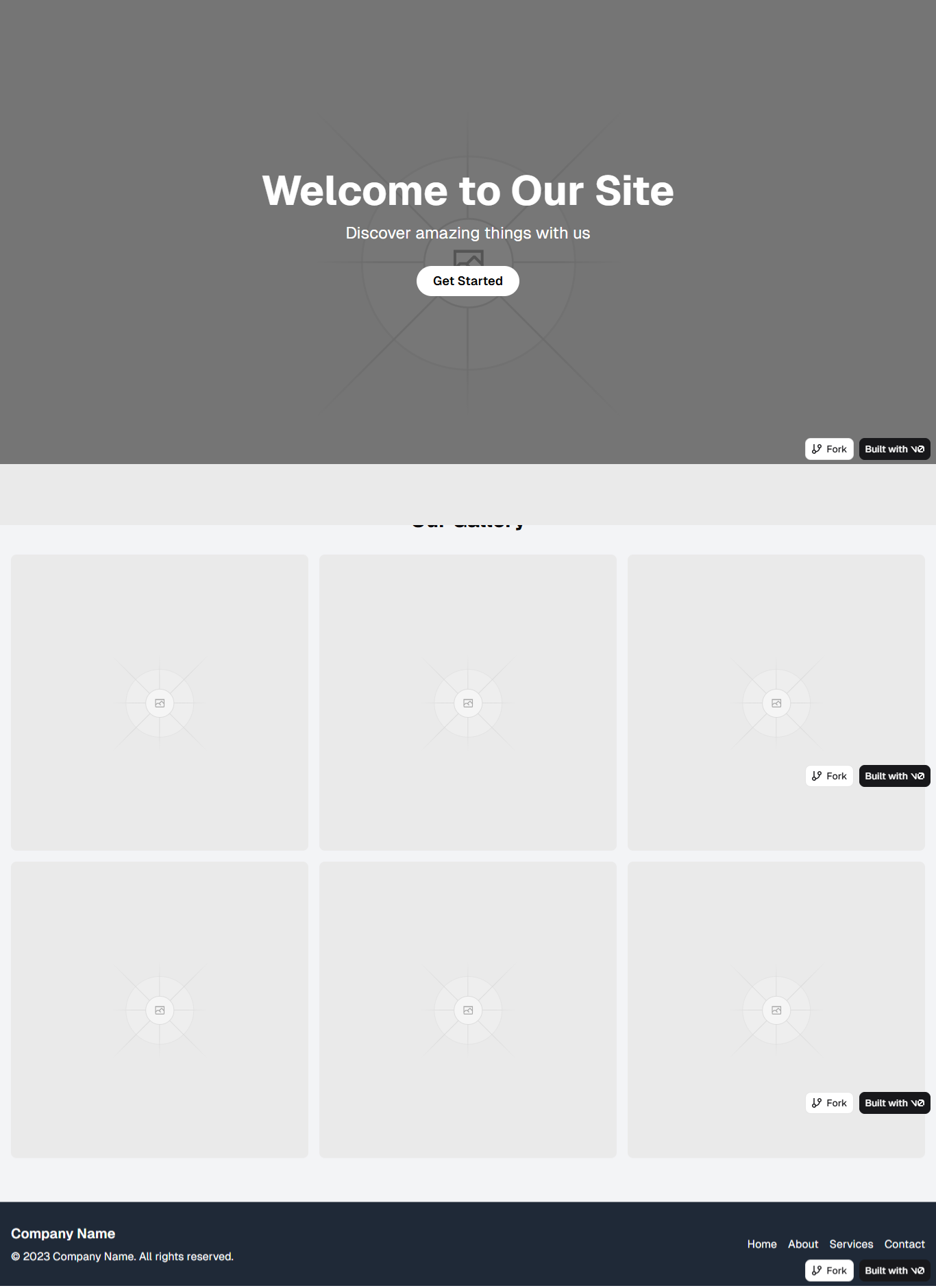
The above image is a very simple landing page Vercel v0 created, based on the prompt provided. The design contains a basic hero section with a bold welcome message and a button, a responsive gallery section, and a basic footer with navigation links. This example shows how Vercel v0 can rapidly prototype clean, professional layouts in a very deployable way, suitable for anything from a simple, modern-looking website to more complex applications.
Key features of Vercel v0
The key features of Vecel vO include:
-
Custom UI components with the ability to be adjusted and fine-tuned per project requirements, created with artificial intelligence.
-
Automated design suggestions, where artificial intelligence-powered real-time feedback on layouts and components will keep visual consistency in line with your needs.
-
Instant deployment via Vercel cloud infrastructure allows for a seamless transition from development into production.
-
Version control and collaboration features, which facilitate team workflow and allow artificial intelligence to help identify changes and maintain design integrity.
Vercel v0 is suited to dynamic web applications, landing pages, and dashboards when updates are more often required and iterations need to be performed quickly. The intelligent solution approach lets teams rapidly experiment with design ideas for prototyping and continuous delivery in agile environments.
Cursor AI
Cursor AI is an artificial intelligence code editor that integrates intelligence-powered features to assist front-end developers in effectively creating user interface components. Intelligent coding has made it easier for developers to automate the design and coding process of the user interface with relevant code predictions and suggestions on input. This makes development much easier because it doesn’t require much manual effort and suggests intelligent code snippets that best suit the project’s needs.

Image source: Cursor AI homepage
Another feature that makes Cursor stand out is its ability to return visual layout components ready for use with minimal input. This is useful during front-end development, where speed is of the essence. A developer describes his design vision or what functionality he needs, and Cursor suggests what should be written or even written.
How Cursor AI Works
The cursor analyzes the code in real-time as you are typing and gives highly relevant suggestions to the current context. Suppose you are building a frontend component; it will suggest the HTML structure, CSS style, and its equivalent JavaScript logic that complements the currently typed code block.
It also takes natural language prompts from the developer that describe functionality needs and translate them into code. Therefore, it can be used, especially for repetitive tasks. Beyond code generation, one of its strong points is debugging: finding bugs, underlining possible issues, explaining errors, and providing fixes—reducing debugging time considerably. It also contributes to code refactoring by offering much cleaner and more efficient solutions. Also, it confirms the best coding practices for performance improvement without affecting functionality.
Let’s also try the same example; you could give it a prompt:
“I need a minimalistic landing page with a hero image, a call-to-action button on top of the hero image, a responsive photo gallery, and a footer.”

This is the interface where you can write your prompt.
It will translate the prompt into codes. You can also edit some of the codes to give it a personalized touch and then deploy the UI directly into your project.

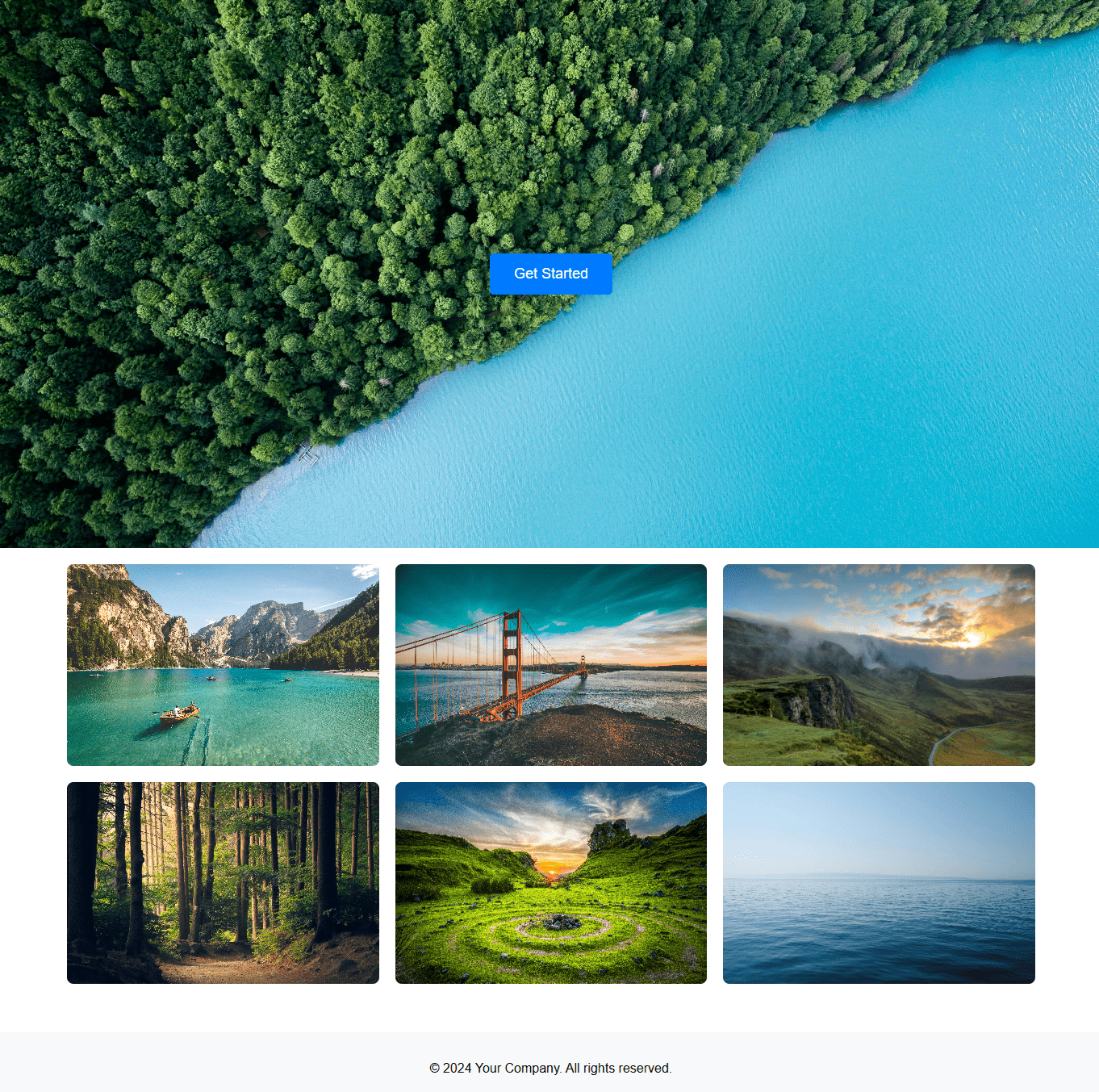
Above is an image showing a landing page created by Cursor from the prompt. This includes a bright hero image of a forest meeting the ocean; a button is placed at the center. Below is a responsive gallery with different photos of landscapes and a simple footer at the bottom with copyright information. This example points to the fact that with Cursor AI, one will get results much faster for nice-looking layouts with high-quality visuals, especially in those kinds of projects where an immersive visual experience is important.
Key features of Cursor AI
The key features of Cursor include:
-
Real-time code completions: Provide intelligent code completions regarding the programming language, framework, and context of the project you are working on to significantly increase productivity.
-
Natural language to code: It enables developers to enter natural language descriptions of their functionality, which it then translates into actual blocks of code. This makes complex tasks easier as you automate code generation from basic instructions.
-
Debugging help: It has the added feature of underlining code errors, explaining them, and simultaneously providing possible fixes to reduce manual effort spent in debugging and thus enhance error detection.
-
Teamwork capability: It allows the possibility of teamwork where multiple developers can work on one project with automated completion, version control, and even real-time collaboration.
Its capabilities have made it an ultimate tool for a developer to hasten and improve his coding process with high-quality and functional code.
Galileo AI
Galileo AI is a cutting-edge framework that integrates artificial intelligence into web development. By automating tasks and providing insightful intelligence, it enables developers to smooth out their workflow and concentrate on developing high-quality applications.

Image source: Galileo AI homepage
Galileo is an AI-driven UI generation platform that empowers users through the most accessible interface design creation experience. It helps users easily create editable UI designs for mobile and web applications. Two of the primary generation methods are text-to-UI and image-to-UI.
How Galileo AI Works
Galileo simplifies the interface using a strong automation-driven engine to create editable designs for mobile and web applications. It offers two leading ways of creating UI components:
The first way is the text-to-UI functionality. With this, one can describe their vision of UI in natural language. It takes that input description of either layout or specific elements like buttons, forms, and images and generates a complete and interactive visual layout design. You will be given two designs to choose from, and you will be able to preview both and pick the one that best visualizes what you want. You could edit the design further, send the design to Figma, and be given the design codes that you can copy and implement in your project.
Secondly, it has the image-to-UI functionality. With this, you will be prompted to upload a photo of the interface; it may be a rough sketch, a wireframe, or even an existing design. You will be asked for a design request of what you want; you will also be asked to choose a theme and several variants of the design. Galileo starts by analyzing the image for key design elements and translates those into code that turns a static image into editable, responsive visual layout components that can be directly integrated into your project.
For example, using the text-to-UI functionality, you could write:
“I need a minimalistic landing page with a hero image, a call-to-action button on top of the hero image, a responsive photo gallery, and a footer.”

This is Galileo’s interface, where you describe what you want Galileo to generate for you.
It will create a visual preview of the page and provide the code along with it. You can further customize or make changes to it to give it a personalized touch and then deploy the UI directly into your project.

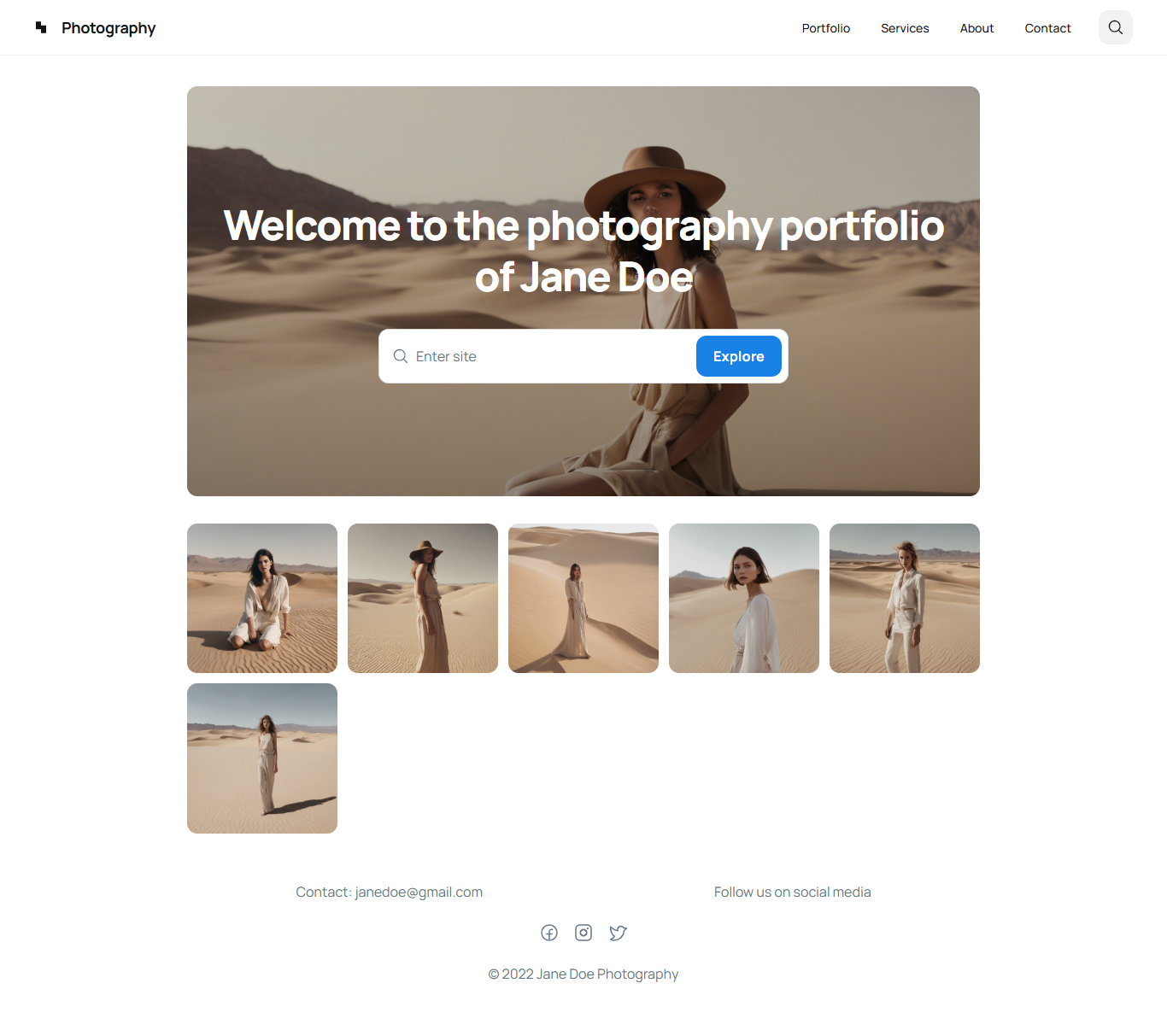
This is the landing page created by Galileo AI, using the same prompt. It contains a full-width hero image featuring a woman set in a desert environment, with a greeting message supported by a search bar and a button. This is followed by a clean and responsive gallery of portrait photos matching up with the theme of the portfolio. The contact information and social network links are in the footer of the page, which makes it professional yet interactive at the same time. That would be a good example of Galileo AI’s ability to provide certain layouts for creative professionals.
Key features of Galileo AI
The key features of Galileo AI include:
-
AI-Powered UI generation: Galileo uses a sophisticated degree of artificial intelligence to translate the user’s intent into editable UI components, whether through text descriptions or images. That accelerates the speed at which a design gets done and makes the projects consistent.
-
Effortless customization: When the interface is generated, it is straightforward to customize and integrate it into your project. It will be easy for a developer to change layouts, styles, or components, while Galileo’s code will be compatible with leading frameworks for fine-tuning, such as Tailwind CSS.
-
Responsiveness and adaptability: It ensures you choose if it is a mobile or web application; this makes the visual layout generated responsive to different screen sizes and devices. Hence, it fine-tunes the design to suit specific project requirements.
It automates UI creation through intelligent combinations of artificial intelligence capabilities and extensible design tools. With its intuitive interface and responsive editable output, Galileo will prove to be an indispensable resource for developers who want to speed up their workflow without affecting the quality of their output.
TeleportHQ
TeleportHQ is an AI-powered development platform that allows developers and designers to build, collaborate on, and deploy web applications even faster. It stands out for its intuitive drag-and-drop interface, coupled with a powerful code generation engine that can transform visual designs and plain text into responsive code automatically.

Image source: TeleportHQ homepage
With TeleportHQ, front-end development becomes more accessible to users of any level, from beginner to expert, through automating repetitive tasks and proposing real-time collaboration features.
How TeleportHQ Works
TeleportHQ allows developers and designers to create UIs using an intuitive visual interface. They drag and drop items, edit layouts, and immediately see the results. When the design is ready, the automation engine driving TeleportHQ automatically generates production-ready code in HTML, CSS, and JavaScript; this might then be adjusted, if necessary, for the specific requirements of a project.
Besides, TeleportHQ supports importing via popular design tools like Figma. These designs are readable for the system to code, and the system brings them to life seamlessly while transitioning from design to development. Moreover, it works well with modern development workflows and enables instant deployment or exporting code for further use.
The text-to-design/code conversion also works efficiently. For example, using the text-to-design/code conversion functionality, you could write:
“I need a minimalistic landing page with a hero image, a call-to-action button on top of the hero image, a responsive photo gallery, and a footer.”

This is the interface where you would input the text command you want it to convert into designs and codes. Once you write in the text command, TeleportHQ will generate a design based on the inputted text. It provides the ability to drag and drop elements on the design, making it very easy to edit to your taste. It also provides the code for the design, which you can download and implement on your project. You can also choose to publish it directly on the platform, where you will be given a TeleportHQ domain.

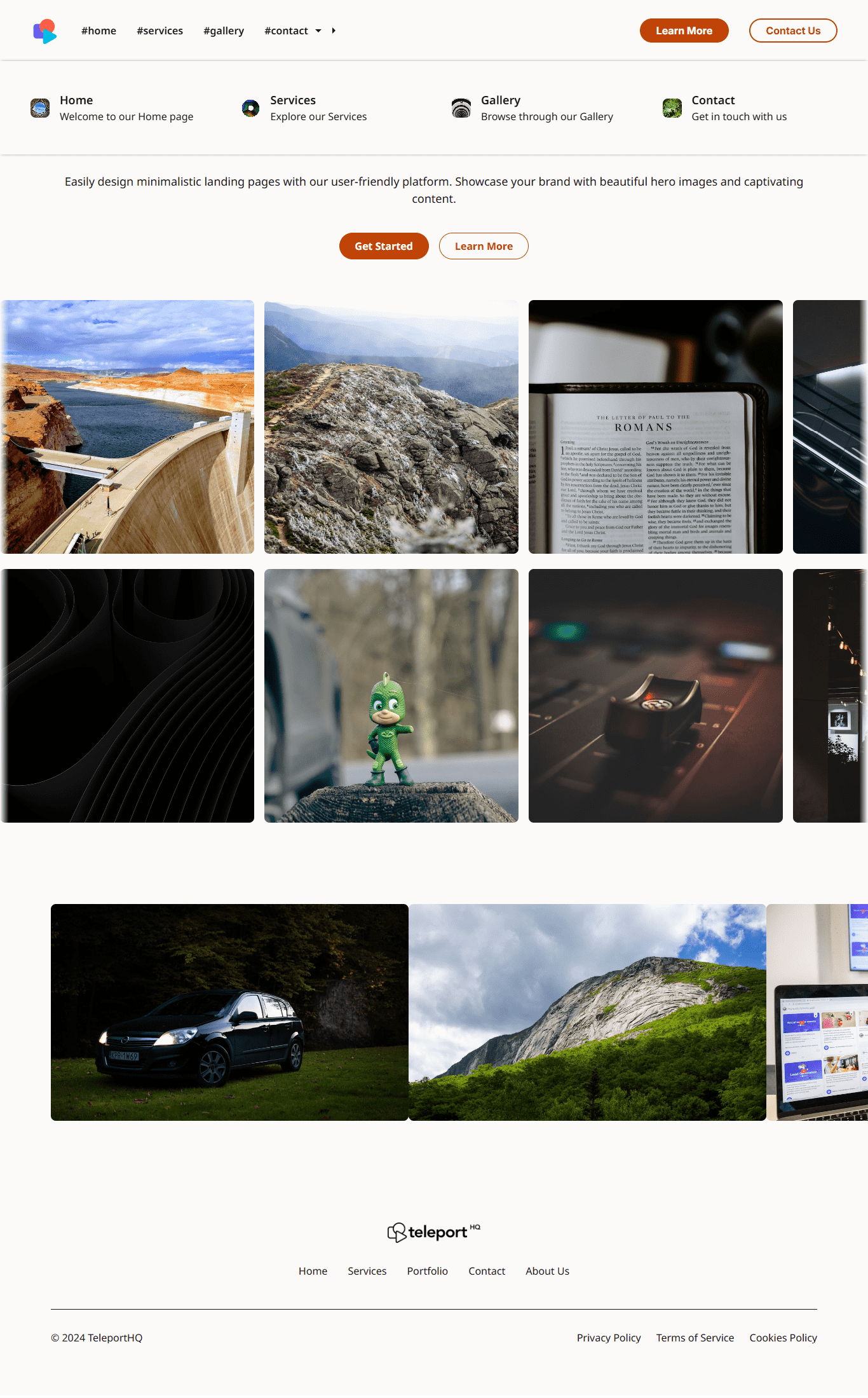
Above is a minimalistic landing page provided by TeleportHQ from the prompt. It has a clean, modern look, with top navigation that includes some links. Immediately after the navigation, the hero section of the website contains a short introductory message and two call-to-action buttons. A bit further down, the middle part of this page has a responsive photo gallery and a footer at the bottom. The layout is very simple and navigates very easily, thus making it a very effective design that brings out the content in an attractive manner.
Key features of TeleportHQ
The key features of TeleportHQ include:
-
Drag-and-drop interface: This allows one to design a visual layout quickly and intuitively. Users can ‘create or adjust the elements’ by looking at them, while the system crafts responsive code for them.
-
Code generation: It converts visual creations into deployable HTML, CSS, and JavaScript, having a minimum dependency on manual coding.
-
Converting text to design/code: You can describe a design in plain text. TeleportHQ will build the actual design and its code.
-
Figma integration: It imports Figma designs seamlessly and generates code automatically, bridging the gap between design and development.
-
Collaboration and version control: This service offers real-time collaboration tools that enable teams to collaborate on designs, track changes, and ensure consistency in the design process.
TeleportHQ works wonders in rapid prototyping and collaborative development environments. Thus, it is especially helpful for startups and agile teams looking to fast-track front-end development without sacrificing design quality or flexibility.
Comparison Table of AI-Powered UI Frameworks
Below is a comparison of features for four of the leading AI-powered UI frameworks: Vercel, Cursor, Galileo, and TeleportHQ. This indicates important metrics that one might consider in choosing such a framework: ease of use, flexibility, extra customization, collaboration, and deployment options that might make a developer choose one over another.
| Vercel v0 | Cursor AI | Galileo AI | TeleportHQ | |
|---|---|---|---|---|
| Ease of Use | High | Moderate | High | High |
| Flexibility | Moderate (pre-built components) | Flexible (accepts both natural language and code-based inputs) | Limited (focuses on pre-designed templates) | Flexible (supports Figma imports and customizable layouts) |
| Customization | High (with options to modify components and layouts) | High (generated code is easy to refine and adjust for specific needs) | Low (relies on templates with limited customization; not designed for in-depth modifications) | Moderate (offers layout tweaking options and some customization) |
| Collaboration | Basic collaboration; GitHub integration for team workflows | No built-in collaboration (focuses on individual developer workflows) | Basic collaboration features; manual repository setup required for version control | Strong real-time collaboration; built-in version control and GitHub integration |
| Deployment | Automatic deployment via Vercel hosting, ideal for rapid prototyping | Manual deployment; integrates well with CI/CD pipelines, allowing Git-based version control | Manual deployment or export options for generated UIs | Supports deployment to multiple platforms; code can also be exported for custom setups |
Explanation of main attributes:
-
Ease of use: This refers to how intuitive the interface is and, thus, how quickly users can start creating or modifying components.
-
Flexibility: It refers to the supported input methods and how various workflows or integrations can be handled. For example, in this context, “flexible” will mean that the framework can support text-based and graphical inputs or, when necessary, allows integration with external tools.
-
Customization: It refers to how much code or components produced can be modified according to any specific needs. Some of the frameworks have been put together for rapid deployment with minimum customization, while others support extreme modification of the generated output.
-
Collaboration: It establishes if the platform has collaboration features integrated into it and whether it supports repository integrations such as GitHub. In team projects, frameworks offering version control and GitHub integration make collaborative development a breeze.
-
Deployment: It describes different deployment possibilities, from automatic deployment to fast prototyping to manual export at times when there is a need for a custom setup. Some come with in-built integration with CI/CD pipelines or even hosting. Others need to be deployed by your hands.
This comparison helps underline the relative strengths and best-fit scenarios for each framework: Vercel v0 and TeleportHQ focus on seamless interface generation and deployment; Cursor provides strong options for tailoring code refinement, whereas Galileo focuses on rapid UI creation with limited customization.
Choosing the Right Framework
There are several aspects that you should consider when choosing an appropriate artificial intelligence framework for your project. Galileo AI and Cursor AI provide faster UI creation without complicated setups, thus best fitting for the needs of fast development in smaller projects or rapid prototyping. In larger projects or more complex ones, Vercel v0 and TeleportHQ offer greater flexibility and scaling to accommodate the personalization needed to support complex workflows.
In this regard, teams that need to collaborate will find the real-time collaboration and version control features most helpful at TeleportHQ, especially in projects that involve multiple designers and developers. Vercel v0 includes team workflows best suited for front-end-focused teams. Conversely, smaller teams or solo developers can lean on Cursor AI to accelerate their development with real-time code suggestions that automate repetitive coding tasks without much collaboration.
Regarding tool integration, Vercel v0 works seamlessly with native continuous delivery deployment pipelines, while TeleportHQ supports integration with Figma for design-heavy workflows that ensure seamless development. Galileo AI is geared more toward users who just want a simple conversion of text and images into UI components that are ready for use.
With Galileo, it’s very easy to set up, and rapid interface generation is possible; hence, it could be the best option for smaller projects or rapid prototyping. Cursor would be a good fit for solo developers who want to automate repetitive tasks related to coding. Vercel v0 and TeleportHQ bring much-needed scalability, deeper customization options, and more robust collaboration capabilities, hence making them suitable for teams working on enterprise-level complex projects with large-scale projects that require multi-year maintenance and intricate workflows.
Each framework provides different strengths that will depend upon the needs of the project. Therefore, doing your own evaluation becomes quite important in order to make a choice.
Conclusion
In 2024, the use of AI-powered UI frameworks is fast changing how developers tackle front-end development. It offers unique features for automated design, streamlining code generation, and enhancing collaboration. Whether your requirements call for rapid prototyping, real-time collaboration, or scalable solutions for enterprise-level applications, these frameworks offer a set of tools that meet diverse needs.
Artificial intelligence is the future of front-end development, enabling developers to be more creative with their work and functionality, taking care of repetitive tasks on their own, and ensuring the coherence of the designs. While it has begun to make its presence felt within UI frameworks, the construction of web applications has moved unabated in terms of speed, efficiency, and size of teams, opening ways to innovative products in the years to come.
Gain Debugging Superpowers
Unleash the power of session replay to reproduce bugs, track slowdowns and uncover frustrations in your app. Get complete visibility into your frontend with OpenReplay — the most advanced open-source session replay tool for developers. Check our GitHub repo and join the thousands of developers in our community.

